Мы уже не раз рассказывали о текстах на Главной странице, но сегодня поговорим именно про юзабилити – как сделать страницу не только интересной, но и удобной для пользователей.
Сразу уточню, что в первую очередь страницу нужно проработать именно для новых пользователей, которые только знакомятся с сайтом.
Постоянные клиенты чаще всего сразу переходят в каталог или на сохраненные в закладках браузера страницы. Для них Главная страница – уже пройденный этап. А вот новые пользователи начинают знакомиться с сайтом именно с нее.
Что должно быть на странице
Для удобства восприятия представим себя новым посетителем сайта и разберем, что должен увидеть пользователь при просмотре страницы сверху вниз.
Шапка сайта
Оформление Главной страницы следует начать с шапки сайта, так как это первое, на что обращают внимание пользователи. Именно поэтому с помощью краткой информации о компании следует сориентировать, подходит ли им данный сайт.
Блок с информацией о сайте должен быть визуально отделен от других элементов и содержать следующие элементы:
- Логотип. Лучше располагать слева.
- Название компании, если эта информация не указана в логотипе.
- Краткое описание направления деятельности, тоже если эта информация не указана в логотипе или название компании хорошо раскрывает тематику предоставляемых услуг или товаров.
- Регионы работы для сайта услуг и регионы доставки для интернет-магазинов.
- Контактная информация. Даже если у компании несколько номеров телефона, то лучше не нагружать блок и указать один городской номер и рядом с ним режим работы. Адрес можно добавить, если для тематики важно расположение компании. Например, для фитнес-клуба, клиники или юридической компании.
- Форма заказа обратного звонка должна располагаться рядом с номером телефона.
- Дополнительно для интернет-магазинов стоит добавить ссылку на корзину, список избранного и список сравнения товаров.
Стоит упустить хотя бы один элемент, и пользователь может запутаться.
Например, в данной шапке сайта не хватает пояснения, чем конкретно занимается компания – продает то ли кухонные ножи, то ли одежду для самураев:
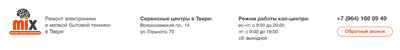
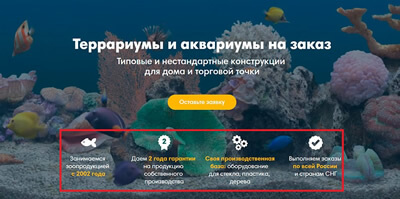
А вот такая шапка сайта сразу сориентирует нового посетителя сайта, предельно понятно, чем занимается компания:
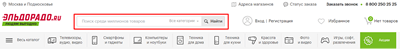
Отдельно выделю, что если у вас на сайте большой список услуг или товаров, стоит разместить в шапке сайта форму поиска, чтобы пользователь мог сразу проверить наличие нужного товара.
Подробнее о том, какой должна быть форма поиска, можно узнать из данной статьи.
Главное меню
Иногда главное (горизонтальное) меню делают элементом шапки сайта, к сожалению, чаще всего в ущерб ее информативности. Лучше показать меню отдельно, чтобы оно легче воспринималась, а шапку сайта заполнить информацией о компании.
Укажите в меню основные разделы сайта, что поможет пользователю не только легче перемещаться по разделам сайта, но и увидеть список доступных возможностей.
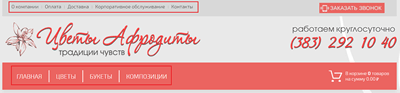
Лучше не перегружать меню, достаточно указать 5-7 основных ссылок. Если разделов больше, то рекомендуем разделить меню на два: над шапкой сайта указать ссылки на вспомогательные разделы (например, страницу о компании, блог, раздел для партнеров и т.д.), а под шапкой сайта останутся ссылки на разделы каталога или услуги. Пример:
Также рекомендую прочитать статьи про основные элементы навигации на сайте и формы.
Первый экран
После того как пользователь из шапки сайта и меню понял, что данный сайт подходит ему по тематике, в первом экране следует привлечь его внимание.
Сделать это можно двумя способами:
-
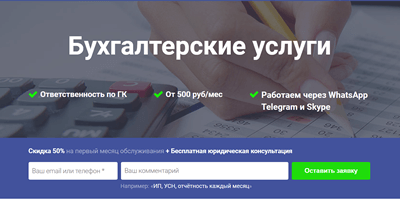
Подробнее рассказать, почему вы лучше других. При этом обязательно используйте УТП. Дополнить описание можно ссылкой на каталог/список услуг или формой заявки. Пример первого экрана с преимуществами:
-
Разместить ссылки на спецпредложения, акции и новинки, которые можно оформить в виде слайдера. В слайдере обязательно добавляем стрелки переключения, индикатор количества слайдов и настраиваем медленное пролистывание. Слайды должны быть кликабельными и вести на соответствующие страницы сайта.
Можно комбинировать варианты, например, в данном примере указали преимущества компании и добавили информацию об акции при оформлении заявки с сайта:
Обычно во втором экране успешнее всего отрабатывает размещенный каталог товаров или услуг.
Список услуг или категорий товаров
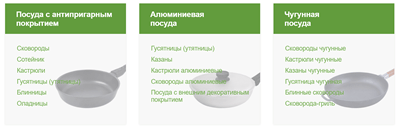
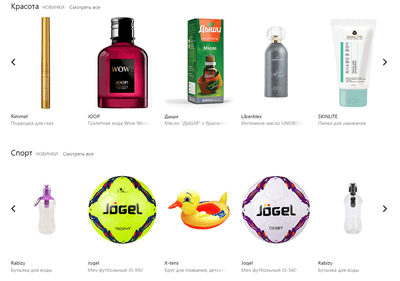
Нужно показать то, что вы продаете через сайт. И лучше сделать это ярко, добавив привлекательные изображения или иконки. Пример списка товаров:
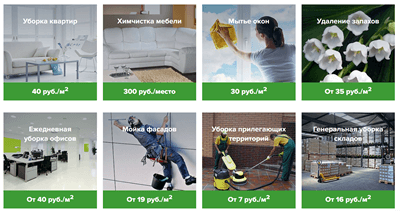
Для услуг можно дополнительно указать стоимость:
Если список категорий слишком большой, то информацию можно объединять в группы:
Многие сайты совершают ошибку, заменяя данный блок боковым меню. На Главной лучше ярче рассказать об ассортименте, а боковое меню оставить для каталога или раздела услуг.
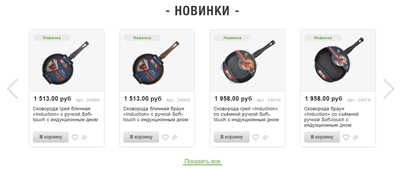
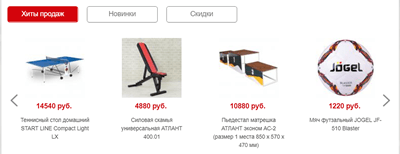
Помимо блока со списком товаров, для интернет-магазина можно отдельно показать товары со скидкой, новинки или популярные товары. Показать лучше 3-4 товара (или использовать слайдер) и добавить ссылку на соответствующий раздел каталога. Пример такого блока:
Преимущества для клиента
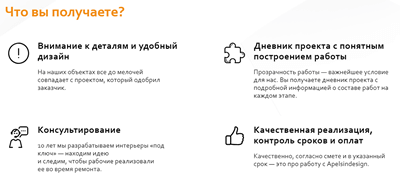
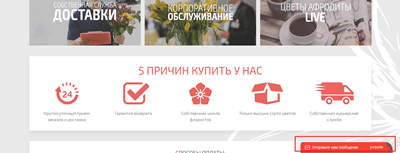
Даже если в первом экране вы уже указали основные преимущества, в данном блоке следует подробнее рассказать о выгодах клиента. Информацию следует формулировать тезисно и добавлять в текст визуальные акценты, например, иконки:
Дополнительные услуги и возможности
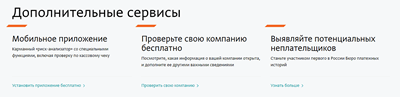
Для интернет-магазина в данном блоке можно рассказать об услугах по доставке, упаковке товаров. Для сайта услуг в зависимости от тематики можно отдельным блоков разместить калькулятор расчета стоимости, информацию об изготовлении товаров на заказ, выделить услуги для корпоративных клиентов (если изначально не ориентировались на них) и т.д. Пример:
Или можно рассказать о мобильном приложении отдельно:
Схема работы
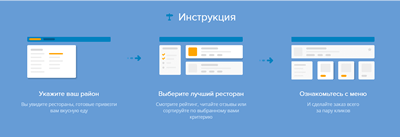
Данный блок особенно важен для сложных узкоспециализированных или новых тематик, где пользователей нужно проинформировать об этапах работы. Можно оформить в виде схемы или краткой инструкции:
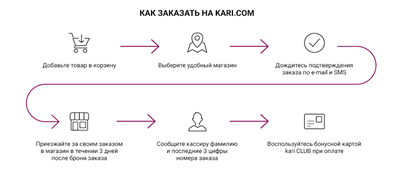
И еще один пример:
Примеры работ
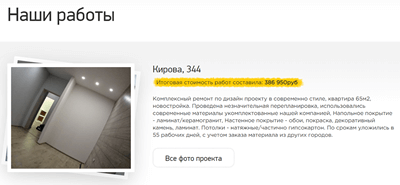
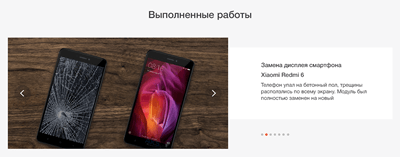
Если тематика позволяет, то далее стоит показать несколько основных работ со ссылкой на соответствующий раздел. Рекомендуем использовать качественные фотографии и добавлять к каждой работе небольшое описание и примерную стоимость. Пример оформления проекта:
Еще пример в виде слайдера с работами до и после:
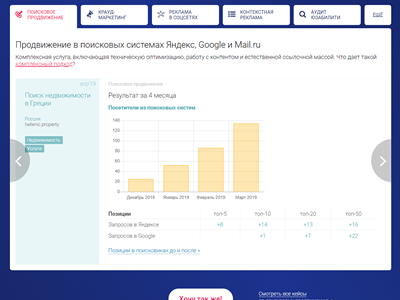
Или можно оформить работы в виде кейсов:
О компании
Рекомендуем для повышения доверия добавить на сайт страницу о компании, где подробно рассказать пользователям о вас. Подробнее, о чем писать на странице, разобрали здесь.
Для Главной страницы стоит добавить краткий анонс данного раздела с небольшим описанием и парой фотографий. Пример:
Отзывы клиентов
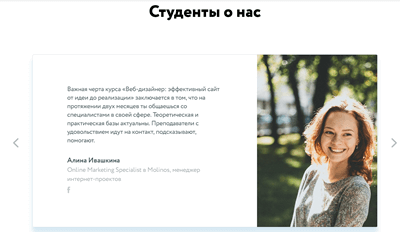
Также для повышения доверия можно добавить несколько отзывов и лучше дополнить их ссылкой на соответствующий раздел. Отзывы с фотографиями клиентов выглядят лучше:
Для B2B-сегмента можно разместить отзывы в виде отсканированных документов:
Если тематика бизнеса позволяет, дополнительно можно показать логотипы партнеров:
Статьи, новости, полезные материалы
О пользе блога для коммерческого сайта говорили не раз, для тех, кто пропустил, подробнее в статье. На Главной данный раздел следует проанонсировать кратко, показав несколько статей и ссылку на раздел:
Пример для блока новостей:
Если у вас несколько разделов со статьями, можно оформить их следующим образом:
Форма консультации
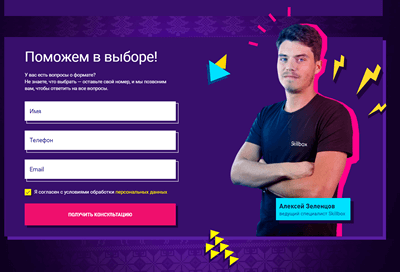
Для тех пользователей, у кого после просмотра Главной страницы возникли вопросы, внизу можно разместить форму консультации:
Если у вас к сайту подключен онлайн-консультант, то в данной форме нет необходимости. Отдельно отметим, что онлайн-консультант лучше располагать в правом нижнем углу и использовать минимум анимации:
Подвал сайта
И завершить просмотр страницы следует подвалом сайта, в котором продублировать контактную информацию и ссылки на основные разделы. Можно добавить ссылки на соцсети. Этот элемент облегчит навигацию по сайту. Пример информативного подвала сайта:
Вот и все основные информационные блоки, которые стоит разместить на Главной странице.
Не забудьте в подвале указать юридическое название организации – сейчас это важный фактор ранжирования, да и клиент будет больше доверять в этом случае:
Частые ошибки
Несмотря на то, что мы уже обсудили основную информацию, поговорим еще о частых ошибках при оформлении Главной страницы:
-
Нет текста. Часто на главной странице либо вовсе отсутствует, либо, наоборот, занимает слишком много места.
Вообще, чтобы пользователю было комфортно, текст должен быть равномерно распределен по странице и постепенно рассказывать о компании и возможностях сайта.
Дополнительно рекомендуем прочитать эти материалы: статью про тексты на Главной и тексты для B2B-сегмента.
-
Несколько слайдеров рядом. Еще часто встречаю, что на главной странице размещают два слайдера – один за другим.
Так информация выглядит неряшливо и плохо воспринимается, особенно, если слайдеры анимированы. Лучше чередовать отображение то в виде слайдера, то в статичном варианте.
Пример, где слайдеры размещены один за другим:
Если требуется подряд разместить несколько слайдеров, можно объединить слайдеры в один блок с вкладками. Так информация выглядит компактнее и пользователю будет удобнее выбрать интересующую категорию:
-
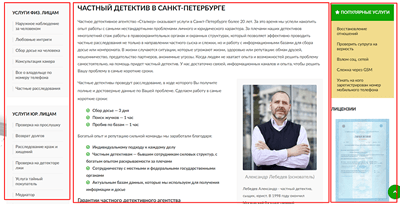
Несколько информационных колонок. Уже давно неактуальны сайты с разбиением контента на 3 столбца.
Чтобы страницы не выглядели визуально перегруженными и пользователю было легче ориентироваться в блоках, рекомендуем размещать информацию в одну-две колонки.
Пример перегруженной страницы:
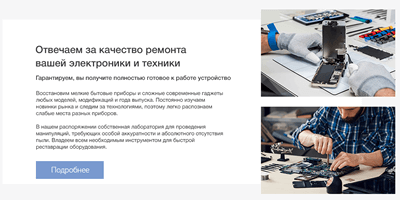
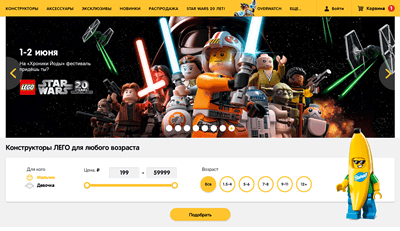
Пример современного последовательного расположения информации в одну колонку:
-
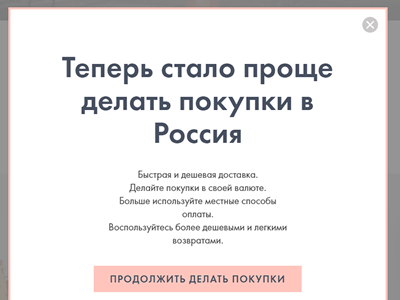
Всплывающие окна. Лучше убрать всплывающие окна с Главной страницы, особенно появляющиеся сразу при переходе на сайт.
Инструмент полезный, но о том, как правильно его использовать, подробнее рассказали тут.
Пример раздражающего всплывающего окна:
-
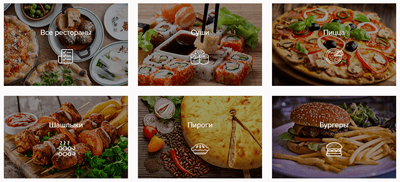
Некачественные изображения портят впечатление о сайте и снижают доверие. О том, как правильно выбирать изображения для сайта, читайте в статье. Хорошие изображения помогают продавать товары и услуги.
Посмотрите хороший пример – от таких сочных картинок точно захочется полистать меню и сделать заказ:
-
Нет адаптации под мобильные. Все больше пользователей заходят на сайты со смартфонов или планшетов, поэтому обязательно учитывайте это при проектировании сайта. Подробнее об этом.
-
Страница долго загружается. Ничто так не отталкивает пользователей, как медленная загрузка сайта. Рекомендуем проверить свой сайт и исправить найденные недочеты.
Для тех, кто хочет улучшить не только Главную страницу, но и весь сайт, рекомендуем данную статью.
Теперь вы знаете, как оформить Главную страницу и рассказать об основных возможностях вашего бизнеса.
Если вам нужна помощь в улучшении юзабилити сайта, у нас есть отличная услуга – повышение продаж с гарантией. Мы оценим текущую конверсию вашего сайта, продумаем план повышения продаж, согласуем его с вами, внедрим на сайте все изменения и замерим результат. Если результата не будет – вернем деньги. Подробнее о повышении продаж с сайта с гарантией результата можно узнать тут.
Кейс о том, как мы улучшали конверсию интернет-магазина сетевого оборудования и что из этого получилось, читайте по ссылке.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна