Многие владельцы сайтов и веб-разработчики при оформлении ресурса, организации его структуры или добавлении каких-либо элементов ориентируются на собственное мнение, полагая, что посетители сайта будут видеть все их глазами и действовать по их плану. Но нередко это мнение оказывается ошибочным, а допущенные недочеты мешают конверсии, соответсвенно, все идет не так, как хотелось бы.
Именно для этого уже много лет применяются специально разработанные инструменты, которые позволяют смотреть на сайт глазами посетителей, изучать статистику и их поведение на ресурсе. Одним из таких очень значимых инструментов для анализа сайтов являются тепловые карты.
Наверняка многие из вас уже не понаслышке знают, что это такое, но, как говорится, повторение – мать учения. А для тех, кто не знает – эта статья станет настоящим открытием, после которого вы с интересом начнете анализировать свой ресурс.
Тепловая карта: что это такое?
Тепловая карта (англ. heatmap) – это графическое представление данных, где значения отображаются в виде разных цветов. Говоря простым языком это отчеты, в которых все переменные обозначены цветами: теплые оттенки означают наиболее активные элементы, а холодные – менее.
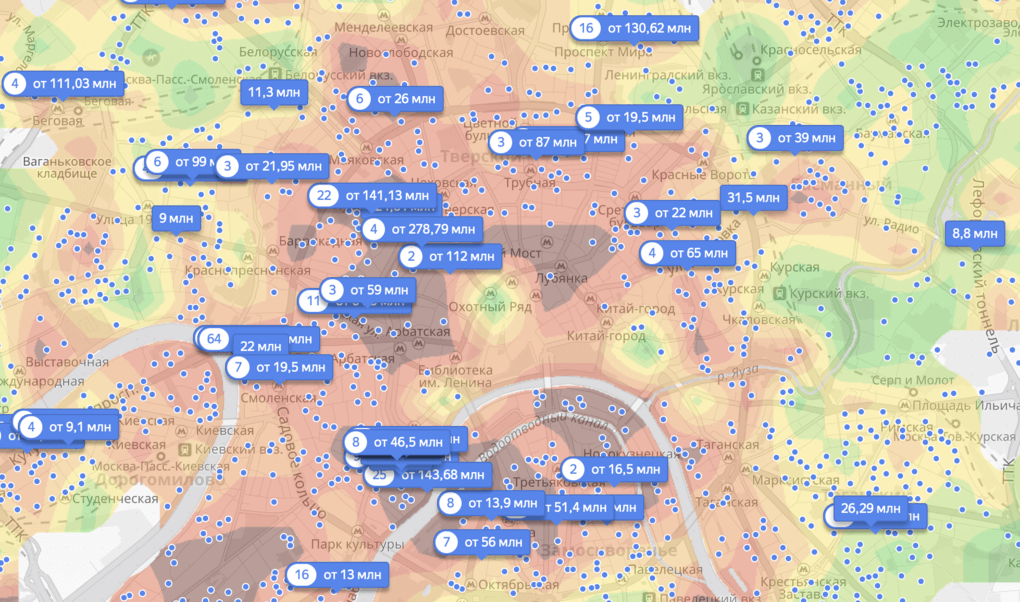
Каждый из вас хоть раз встречался с тепловой картой. Они применяются для визуализации во многих сферах. Например, Яндекс сформировал свои тепловые карты для выгодных инвестиций в жилье:

Рис.1. Тепловые Яндекс.Карты для инвестиций в жилье
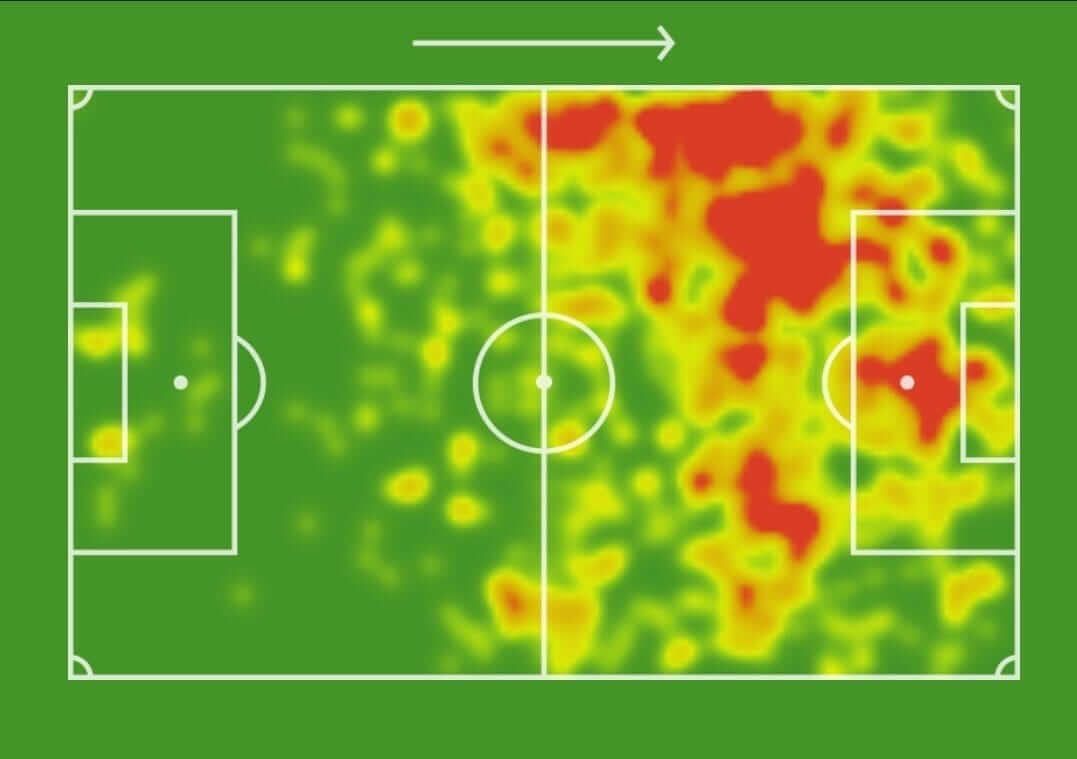
Теплокарты используются в футболе. Например, вот так выглядит тепловая карта Криштиану Роналду:

Рис.2. Тепловая карта в футболе
И таких примеров можно перечислить еще много, но задача любой теплокарты – с помощью различия цветов помочь провести быстрый анализ. Так и для сайтов: тепловые карты играют очень весомую роль, позволяя провести качественный анализ поведения пользователей.
После изучения тепловых карт вы сможете не просто понять, какие элементы или области на сайте более просматриваемы/кликабельны, но и сделаете вывод, что нужно исправить, поменять местами, где лучше добавить кнопку с призывом к действию, а откуда стоит убрать рекламный баннер. Но об этом чуть позже. Пока предлагаю разобраться, какие параметры можно посмотреть с помощью тепловых карт и как правильно трактовать отчеты сервиса.
Что можно анализировать через тепловые карты?
Рассмотрю самый распространенный и удобный, на мой взгляд, в использовании сервис тепловых карт – Яндекс.Метрику. Хотя сервисов существует уже немало, работают все практически по одному принципу (установка скрипта), но часть из них платные, некоторые имеют только версию на английском языке. А Яндекс.Метрика доступна всем русскоязычным ресурсам, бесплатна, информативна и весьма удобна.
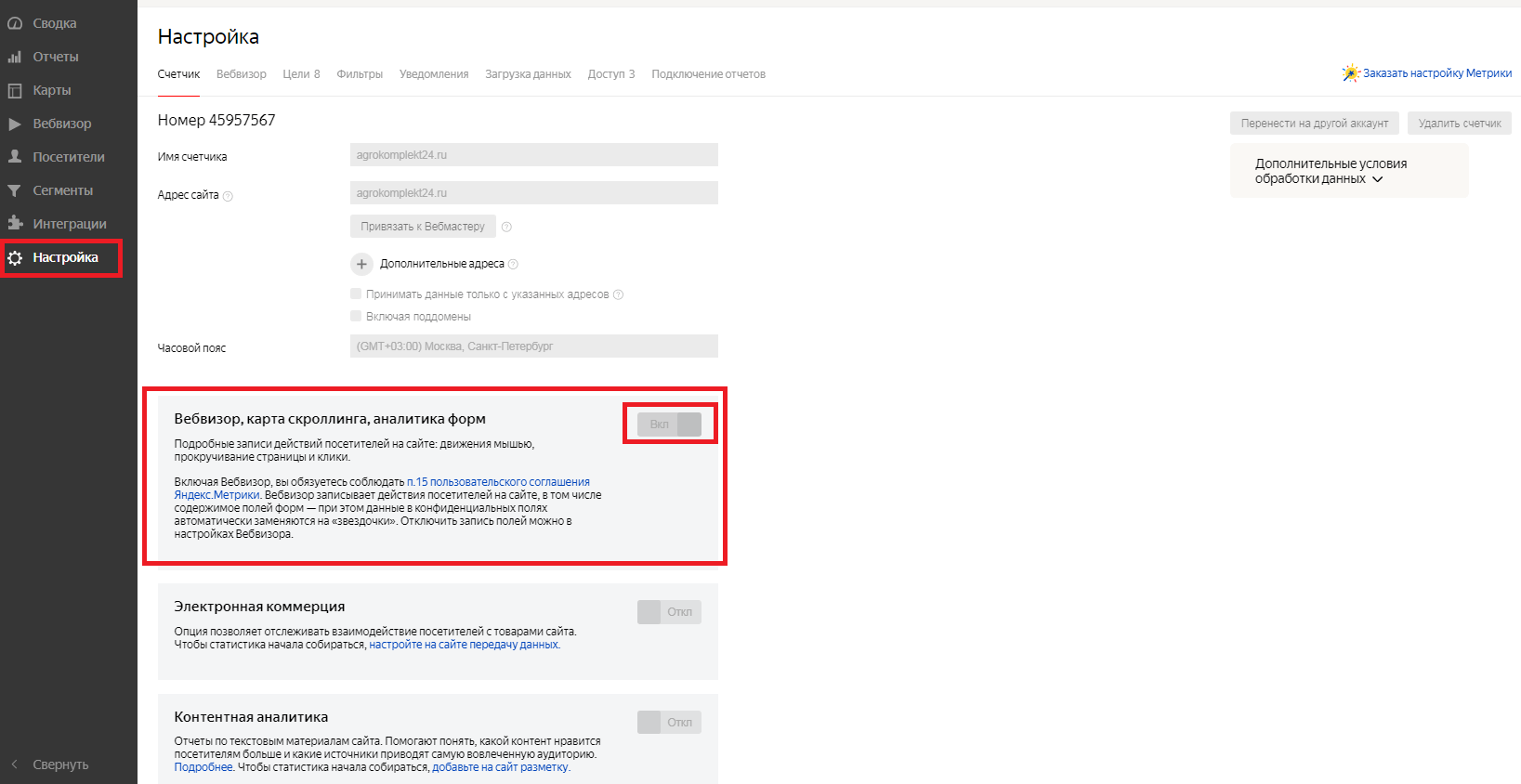
Чтобы начать пользоваться тепловыми картами от Яндекс.Метрики, установите код счетчика и не забудьте предварительно в настройках включить отчеты по теплокартам:

Рис.3. Настройка Тепловых карт и Вебвизора
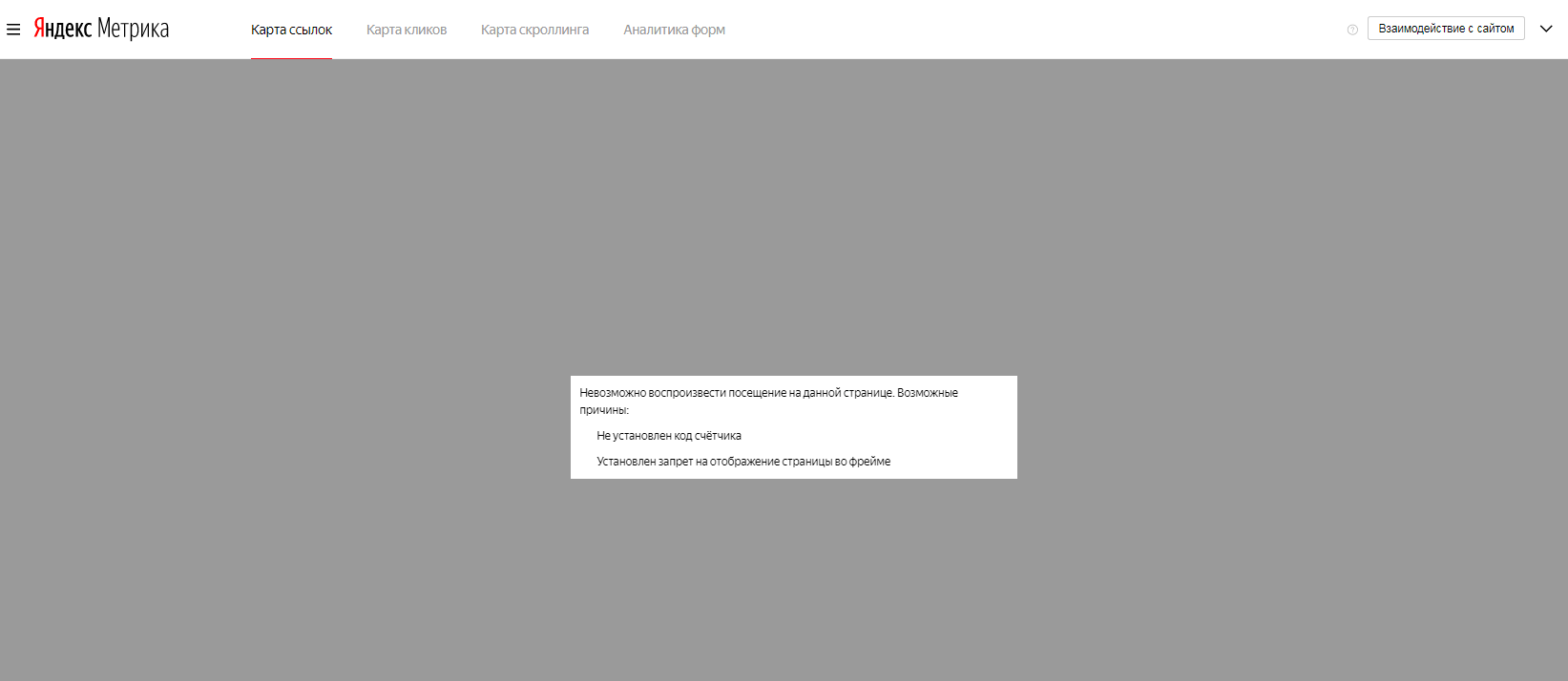
Если счетчик не установлен или стоит запрет, то при открытии тепловых карт вы получите следующее сообщение от сервиса.

Рис.4. Тепловые карты не работают
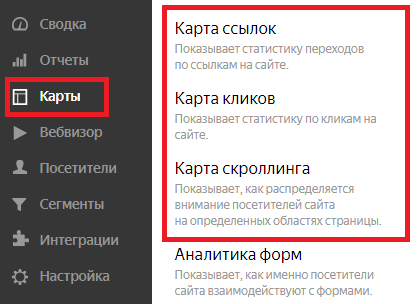
Если в порядке, при нажатии на вкладку «Карты» вам будут доступны отчеты к разным тепловым картам:

Рис.5. Тепловые карты в Яндекс.Метрике
- Карты ссылок;
- Карты кликов;
- Карты скроллинга.
Карты ссылок
Эта тепловая карта помогает изучать, по каким ссылкам чаще всего переходят пользователи вашего сайта. Карта ссылок показывает отчет по всем переходам – это могут быть разделы меню, карточки товаров, корзина, кликабельный телефон в шапке сайта и т.д.
Цветовой градиент служит подсказкой: чем теплее тон (ближе к красному, желтому) тем чаще пользователи переходят по ссылке, чем холоднее – тем реже.

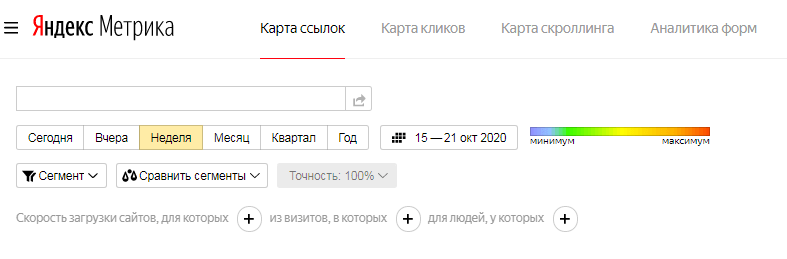
Рис.6. Карты ссылок
Вам доступна для просмотра не только главная страница, но и внутренние – просто укажите адрес в строке поиска. Можете выбирать нужный период для показа, а также сравнивать сегменты.
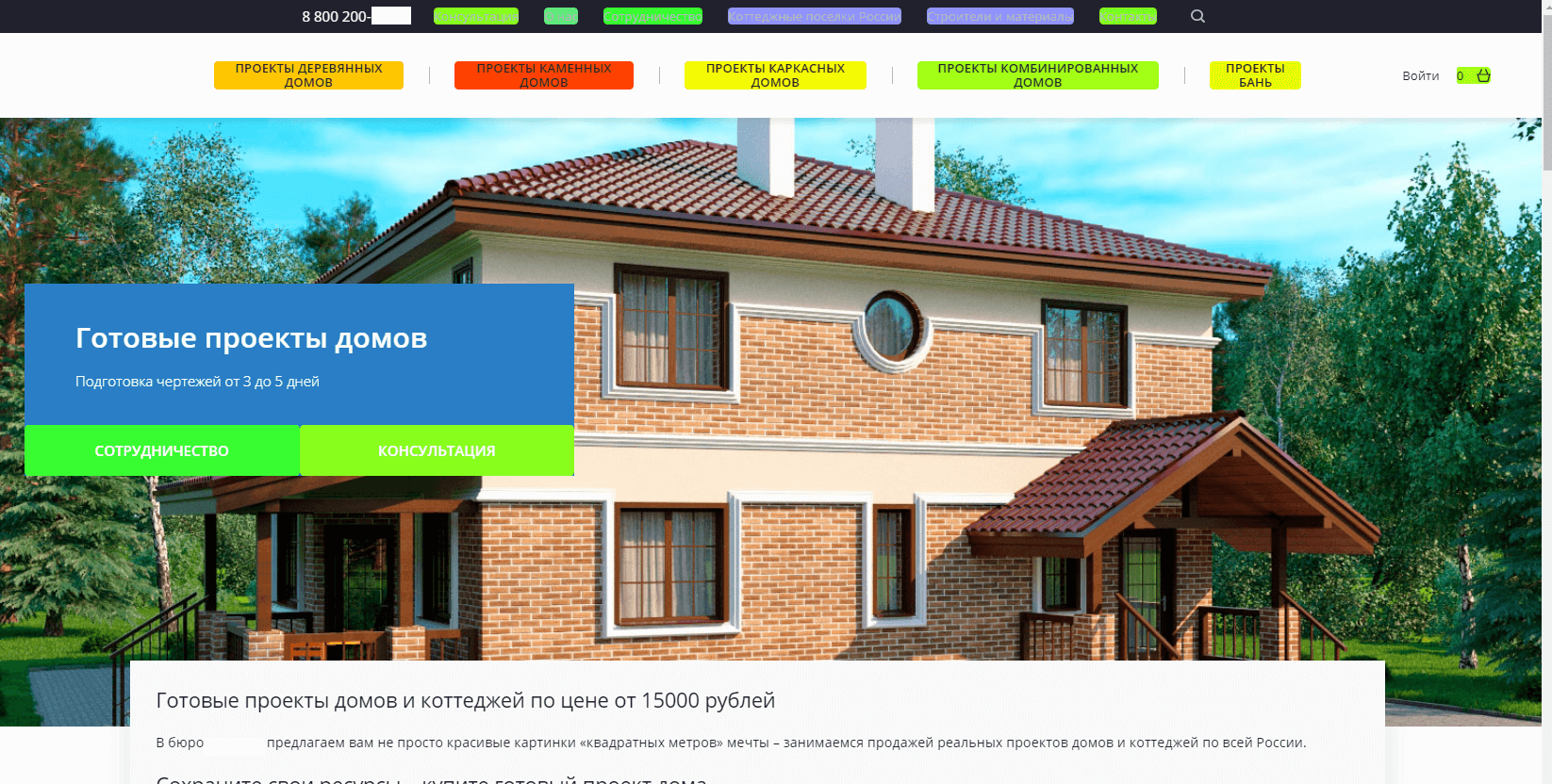
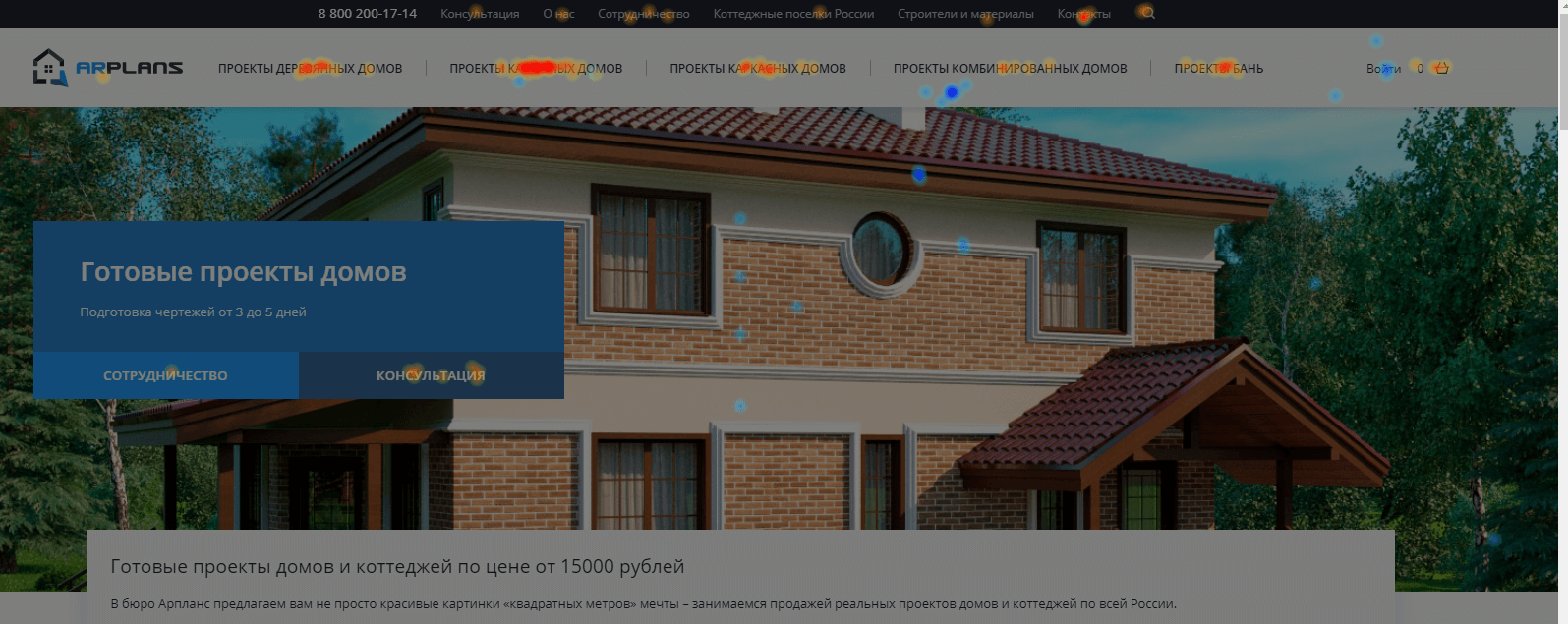
Пример карты ссылок компании, продающей проекты домов и бань:

Рис.7. Пример карты ссылок
На карте видно, что пользователи активно переходят на страницы с проектами каменных домов, домов из дерева, чуть меньше интересуются проектами каркасных домов, а разделы «Коттеджные поселки России» и «Строители и материалы» практически не кликабельны.
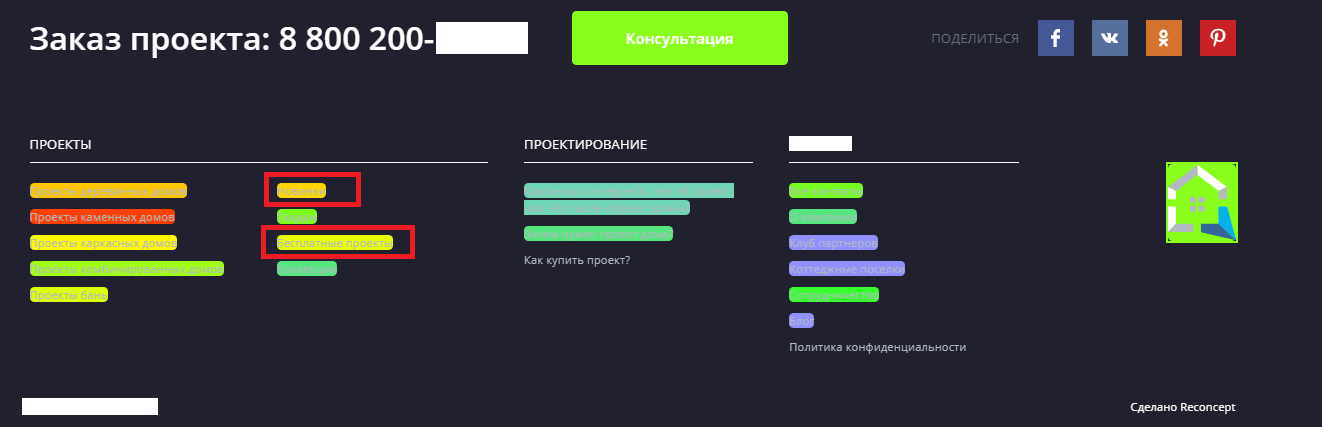
А вот по ссылкам из подвала сайта отчет говорит, что очень часто пользователи интересуются новыми проектам и бесплатными предложениями.

Рис.8. Отчет карты ссылок
Для улучшения конверсии стоит поменять ссылки местами, чтобы доступ к бесплатным проектам и новинкам был уже на первом экране, и посетителям не нужно было доходить до подвала сайта.
Карты ссылок помогают получить ряд инсайтов. К примеру, можно выявить, что наиболее востребовано на вашем сайте, какие товары или услуги больше интересуют пользователей – и вынести их на видное место.
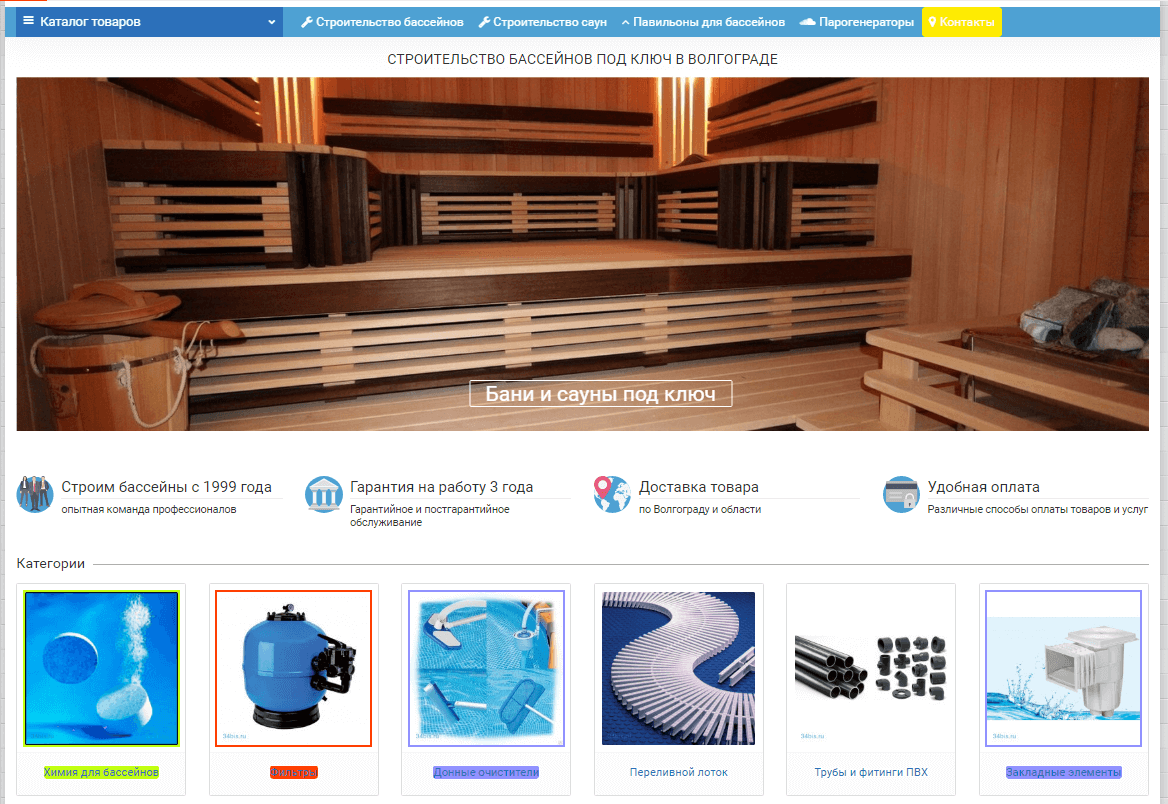
На скриншоте ниже вы увидите, что фильтры для бассейнов – самая востребованная категория, и отдельный раздел в основном меню для фильтров, как у парогенераторов, был бы кстати.

Рис.9. Активные ссылки в карте ссылок
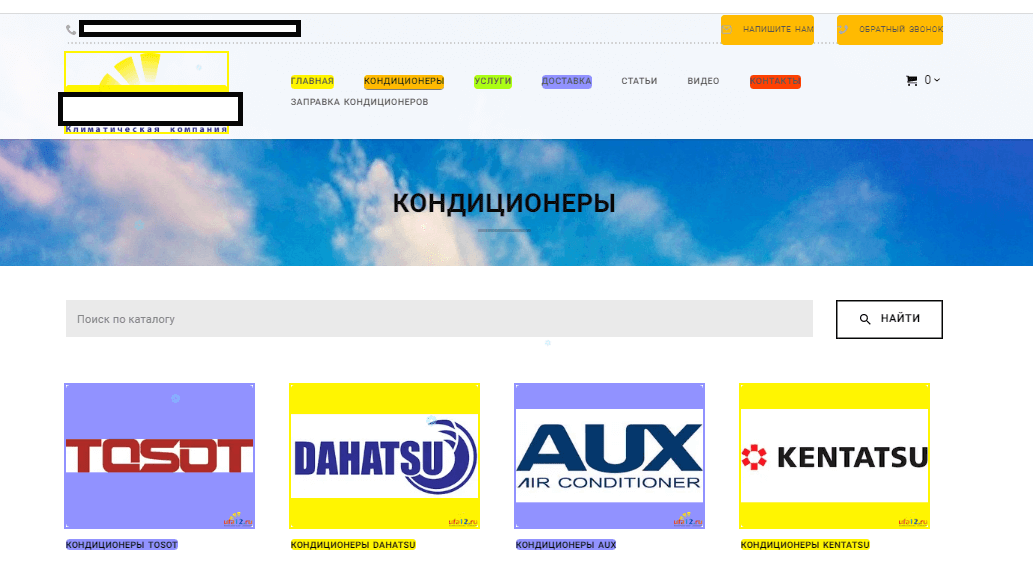
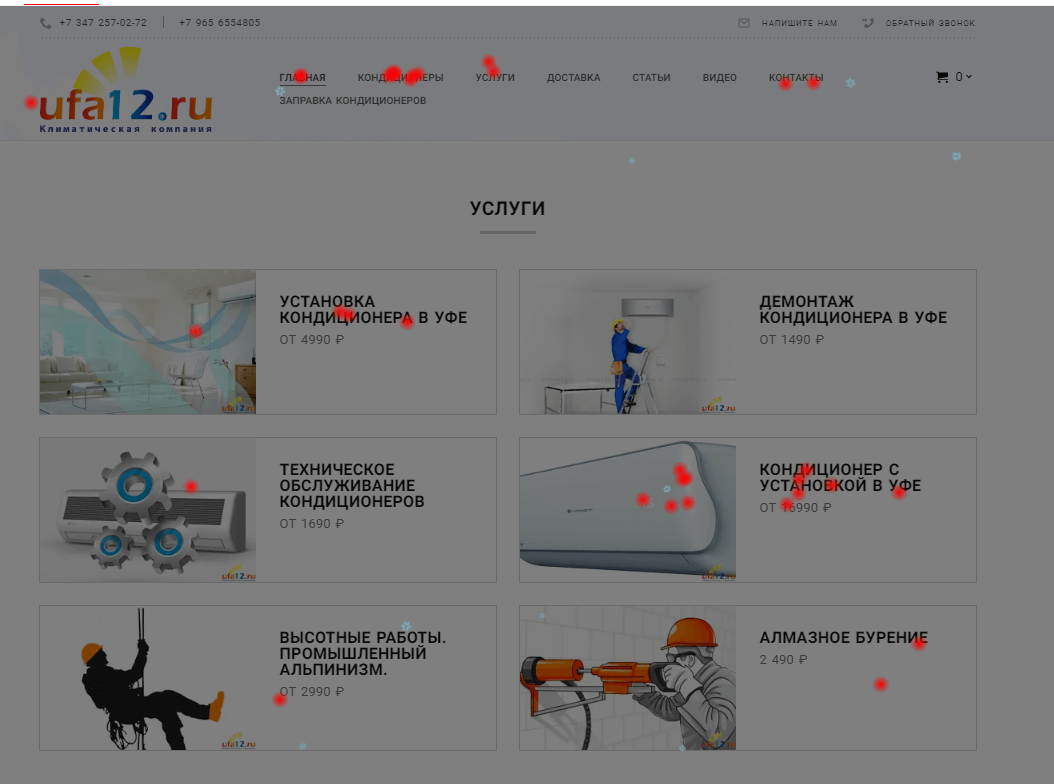
А следующая карта ссылок дает понять, что пользователям проще всего обговорить все с менеджером – они открывают контакты, пишут заявку в формах обратной связи. Вероятно, что добавление на сайт онлайн-консультанта очень сильно помогло бы в продажах, все ответы были бы сразу получены, клиенты не теряли время, а магазин – покупателей, ожидающих звонка или ответа по email.

Рис.10. Пример популярных ссылок
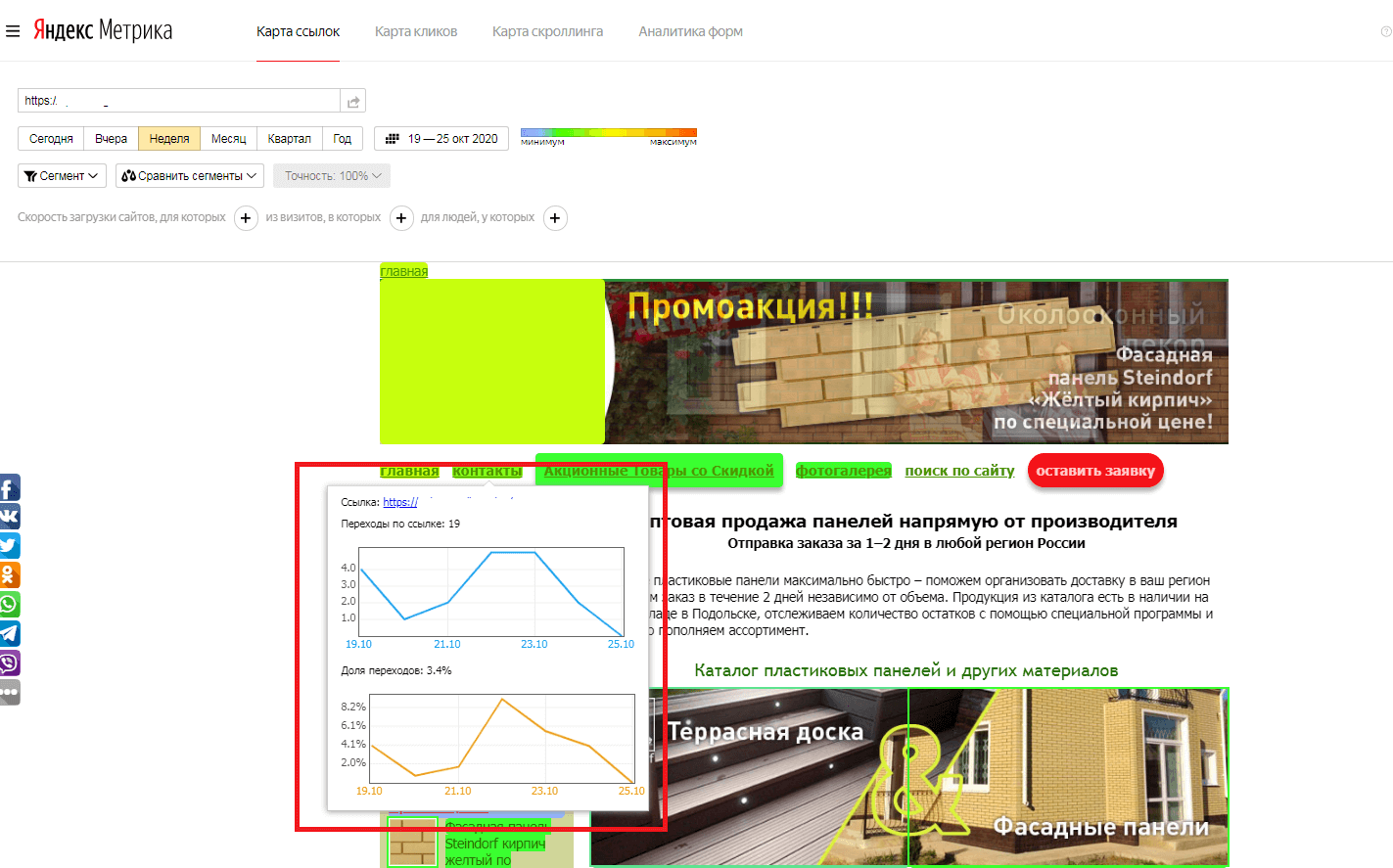
Кроме того, при клике на определенную ссылку вы можете получить более подробную информацию:
- количество переходов по ссылке;
- доля переходов относительно других ссылок на странице.

Рис.11. Подробная информация по ссылке
Карты кликов
Этот отчет демонстрирует кликабельность на странице сайта, и это может быть как ссылка с переходом, так и любой другой элемент. Карта кликов очень полезна для улучшения юзабилити сайта и увеличения конверсий.
С помощью ее анализа вы сможете выявить разные проблемы: определить область, по которой пользователи часто кликают, думая, что там есть ссылка, понять, какие кнопки стоит перенести, потому что пользователи их не видят, нужно ли убрать кнопки призыва к действию или формы обратной связи, потому что посетители их игнорируют и т.д.
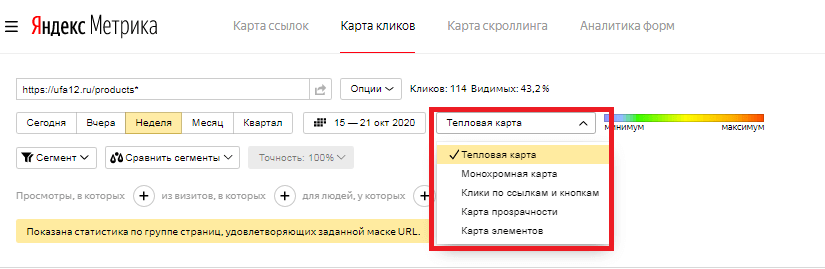
Карта кликов имеет несколько режимов:

Рис.12. Режимы карты кликов
Тепловой режим – режим, который отображает клики в цвете. Чем теплее тон – тем больше кликов, чем холоднее – тем меньше.

Рис.13. Тепловой режим карты кликов
Монохромная карта – режим, при котором наибольшая плотность красных точек указывает на более высокую активность.

Рис.14. Монохромная карта кликов
Клики по ссылкам и кнопкам – режим, при котором анализируются участки, где посетители сайта кликают по ссылкам.

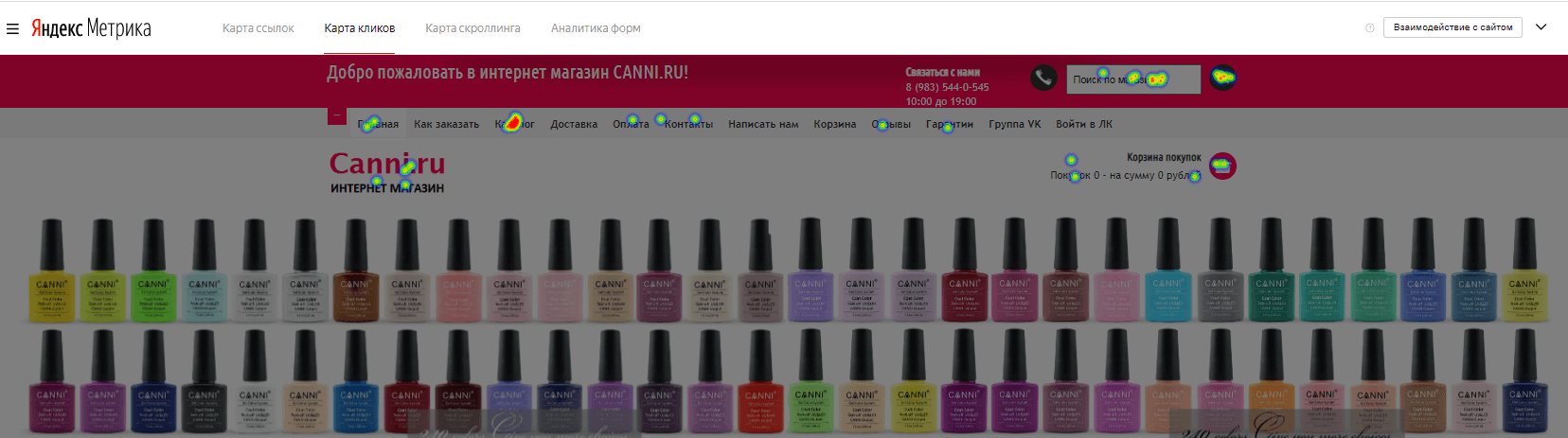
Рис.15. Клики по ссылкам и кнопкам
Данный отчет очень похож с тепловой картой ссылок, но здесь клики, которые совершены не по ссылкам или кнопкам, отображаются синим, а красным те, что являются гиперссылкой или кнопкой.
Многие из вас, думаю, встречали на своем опыте отрезок в тексте, который очень похож на ссылку, но ей не является. Так вот этот режим тепловых карт сразу поможет выявить такую область, которая пользователями воспринимается за ссылку или кнопку, и они пытаются на нее кликнуть.
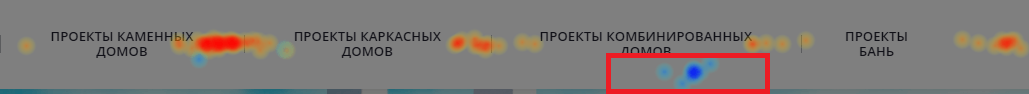
Или вы сможете определить, где нужно исправить область клика. К примеру, пользователи часто нажимают мимо обозначенной вами области кнопки. Как раз такую ситуацию можно увидеть на примере:

Рис.16. Некорректная область клика
Посетители немного промахиваются с кликом на проекты комбинированных домов, стоит позаботиться о расширении области этой кнопки.
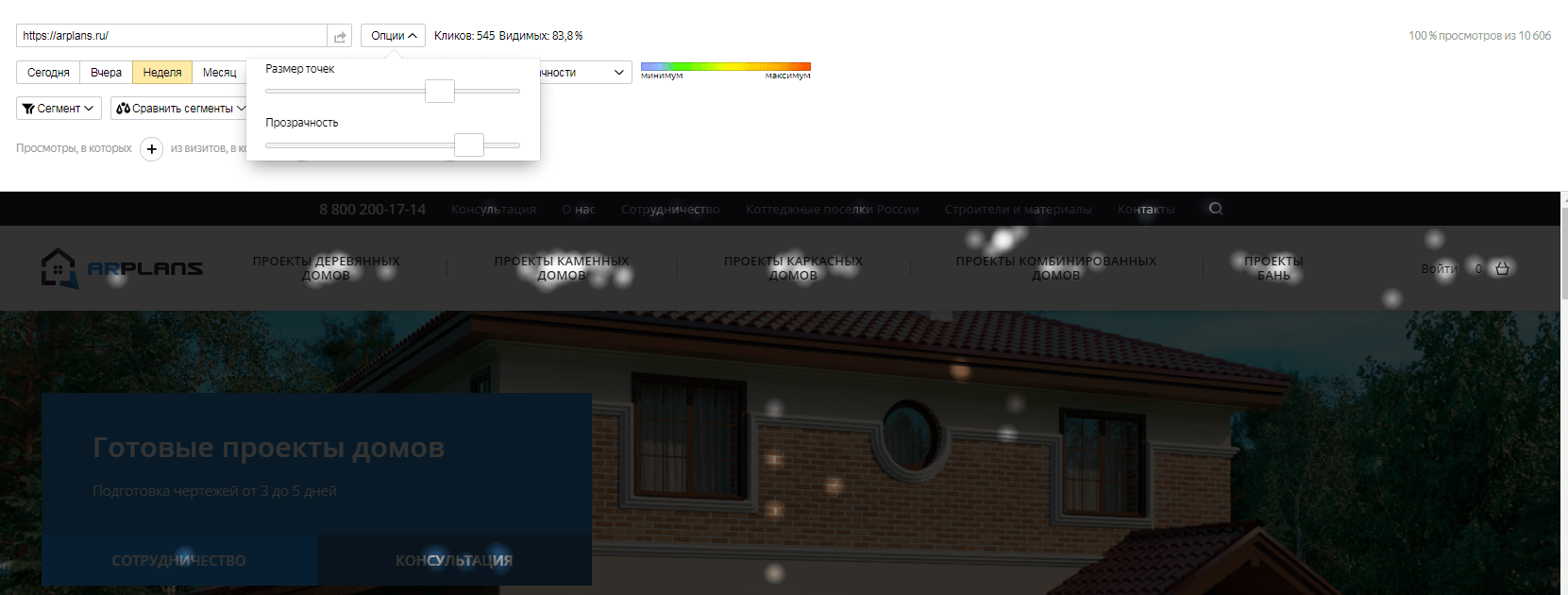
Прозрачный – режим, при котором страница затемнена, а клики выделены белым цветом. Для удобства просмотра советую в режиме «Опции» понизить прозрачность, так клики будут отчетливо видны.

Рис.17. Прозрачный режим карты кликов
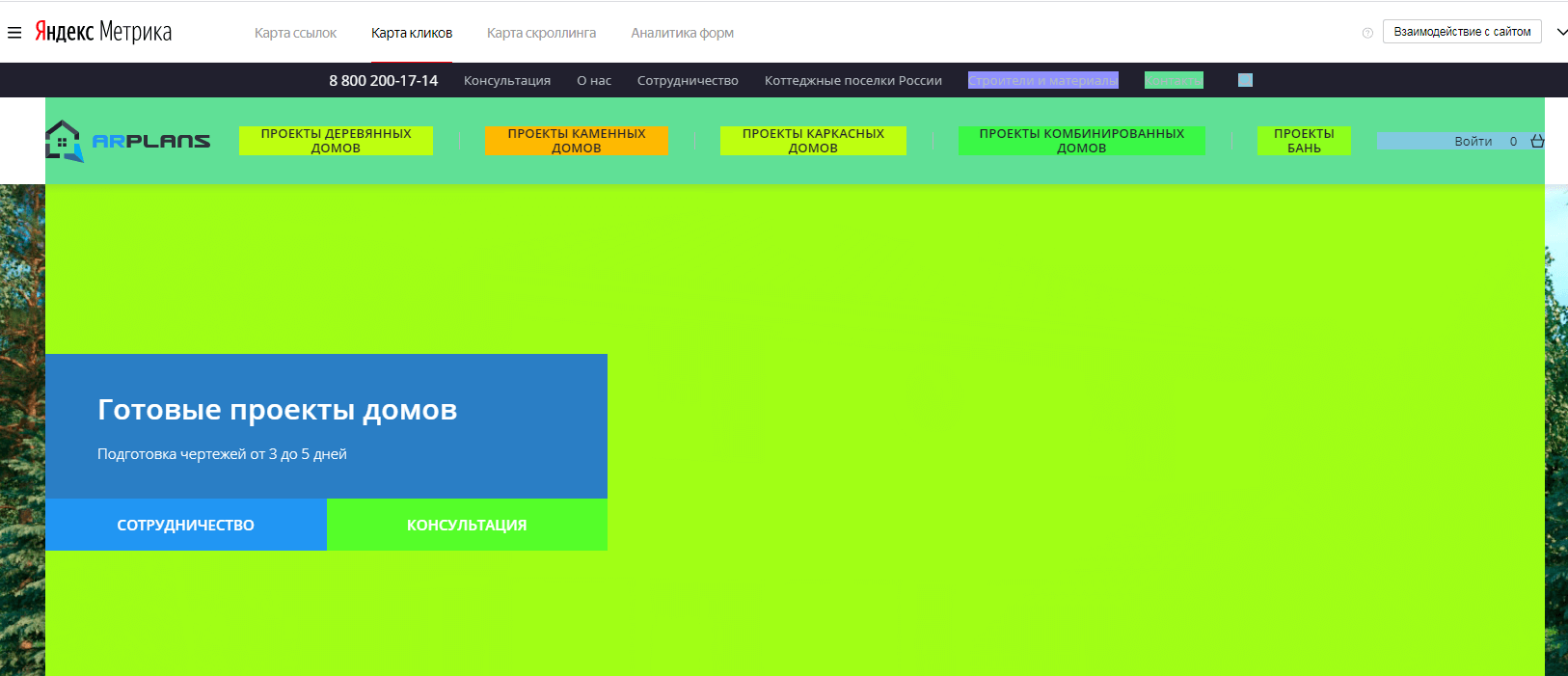
Карта элементов – режим показывает все элементы страницы, а их цвет обозначает частоту кликабельности по стандартному принципу тепловой карты.

Рис.18. Карты элементов
Карты скроллинга
Еще один очень важный вид тепловых карт, который позволяет посмотреть, насколько глубоко пользователь прокрутил страницу и как сосредоточено его внимание на изучение материала.
Карта прокрутки, называя ее простым языком, также очень значима для маркетинга. С помощью нее вы сможете понять, насколько читаем материал – возможно, его стоит сократить или изменить, т.к. пользователи не доходят до конца, понять стоит использовать страницы пагинации или бесконечную прокрутку, определить, где лучше разместить CTA-кнопки и не только.
У карт скроллинга есть два режима.
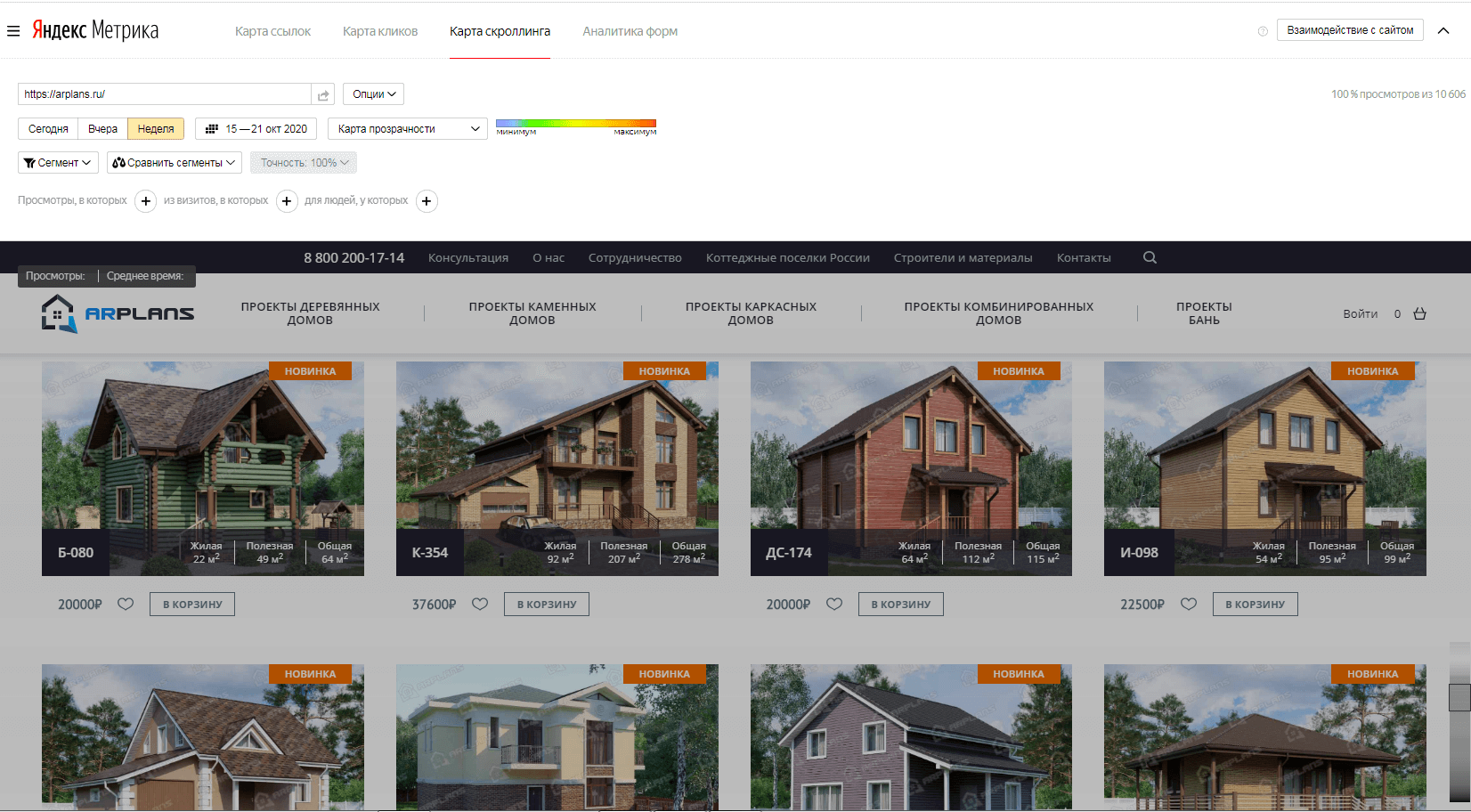
Тепловая карта карты скроллинга – все просто: наиболее просматриваемые области обозначены теплыми цветами, наименее изучаемые – более холодными. От красного к синему.

Рис.19. Тепловая карта скроллинга
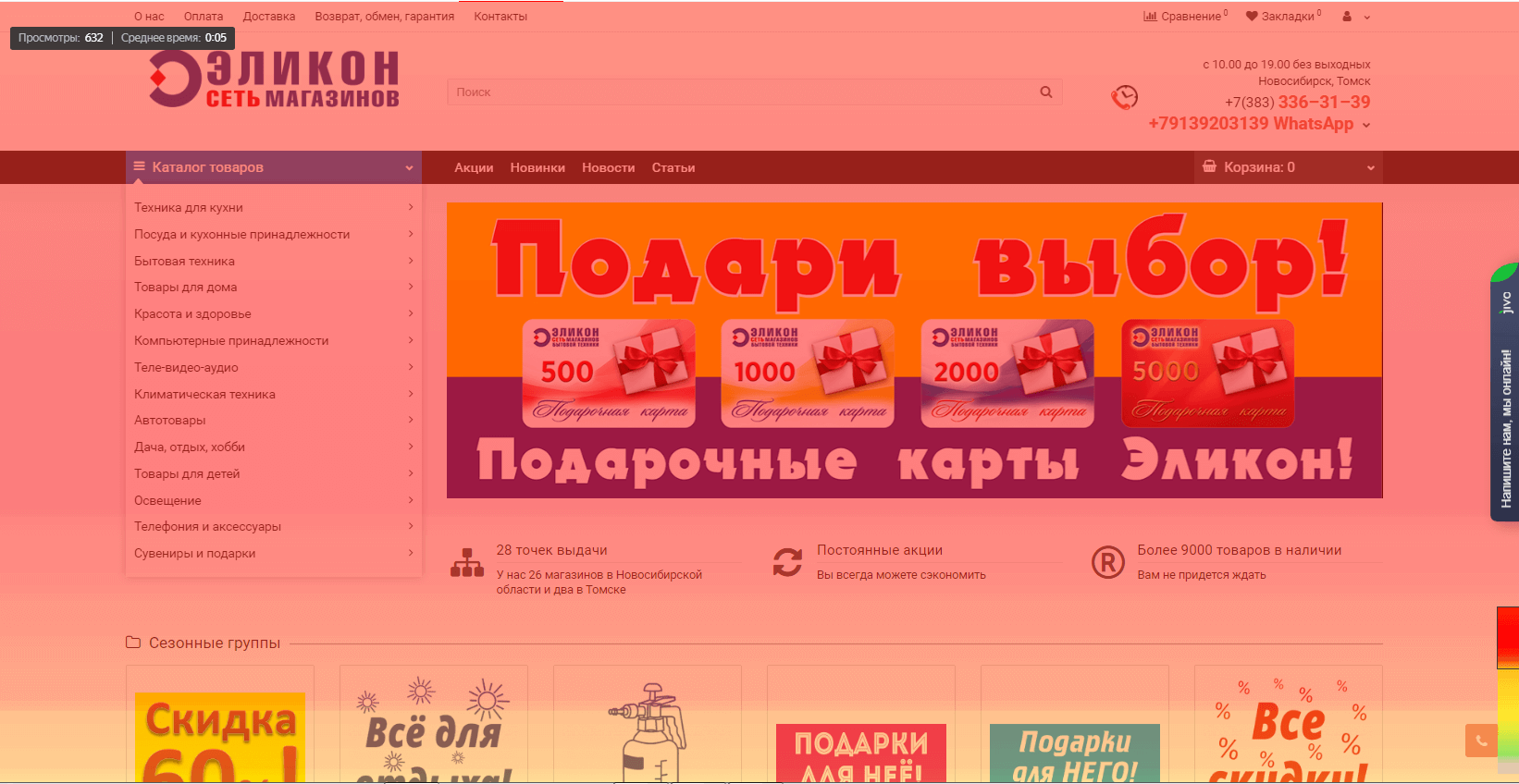
Карта прозрачности – при этом режиме более привлекательные для посетителей области прозрачны, те, которыми пользователи интересуются меньше – затемнены.

Рис.20. Скроллинговая карта прозрачности
Для чего нужны тепловые карты сайта?
Выше я на примерах показала вам, что можно увидеть и изменить с помощью теплокарт. Сейчас по пунктам предлагаю разобрать ситуации, в которых тепловые карты станут отличными помощниками.
-
При редизайне сайта
Если вы решили поменять дизайн своего ресурса, вы должны точно знать, какие элементы пользуются популярностью и менять их ни в коем случае нельзя.
Когда вы уже провели редизайн, вы должны убедиться, что новый проект не хуже старого и новшества пошли только на пользу. Тепловые карты в этом помогут.
-
Для улучшения юзабилити
Тепловые карты помогут открыть глаза на вещи, которых вы могли не заметить. Например, эффективно ли расположены CTA-кнопки или их лучше перенести, оптимальна ли длина текстов, правильно ли размещены блоки с рекламой и т.д.
-
Проведение А/Б-теста
Тепловые карты помогут грамотно провести тестирование для того, чтобы понять какой лендинг выбрать, где расположить рекламные блоки, куда разместить кнопку с призывом к действию и не только.
-
Для улучшения конверсии сайта
Да-да, тепловые карты нередко помогают и в этом. Например, одному из клиентов нашего сервиса достаточно было поднять кнопку с призывом «Оставить заявку на расчет» в первое окно прокрутки, а не размещать в самом низу, где кнопка находилась изначально, как сразу пошли заявки. На тепловых картах было четко видно, что пользователи до этой кнопки даже не доходят и совсем ее кликают.
-
Для устранения ошибок
Очень часто тепловые карты помогают увидеть проблемы, которые, казалось бы, на поверхности. Например, понять, что пользователи какой-то элемент воспринимают по ошибке за ссылку и кликают на него, или не попадают на область клика.
-
Для улучшения контента на сайте
Вы можете воспринимать свой текст интересным, а пользователи читают только два первых абзаца и даже не прокручивают ниже. Карта скроллинга подскажет вам это, после чего вы сократите текст, все самое важное указав вначале.
Вывод
Такой инструмент как тепловая карта очень важен при продвижении сайта, он помогает увидеть многие вещи, позволяющие улучшить юзабилити вашего сайта, повлиять на поведение пользователей и увеличить конверсии. Если вы еще не начали использовать в работе теплокарты, то, думаю, эта статья побудит вас хотя бы из интереса посмотреть, а все ли на вашем сайте устроено так, как вы себе представляли.
Мы с удовольствием поможем вам проанализировать отчеты Яндекс.Метрики, улучшить ваш ресурс и сделать все возможное для его эффективного продвижения. Сообщите свои пожелания сотрудникам нашей Службы поддержки и получите консультацию по SEO-оптимизации и другим работам для вашего сайта.
SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





