Самое главное заблуждение о понятии лучшего веб-дизайна заключается в том, что он должен быть красивым. Многие компании и владельцы сайтов в первую очередь уделяют внимание именно «красивому» дизайну, забывая о принципах построения информации на сайте. В итоге получаются сайты, над которыми плачут все: они неудобны для пользователей, они не нравятся другим дизайнерам, они не работают на бизнес. Подробнее о боли дизайнеров рассказывали тут.
Одним из важных принципов создания лучшего дизайна является иерархия.
Иерархия в веб-дизайне – правила расположения элементов на сайте. При создании иерархии всегда учитывается визуальное восприятие пользователя.
Структура сайта должна быть простой и удобной. Чтобы создать понятный сайт, необходимо придерживаться определенных правил, которые помогут пользователю не запутаться в большом объеме информации.
Ниже мы разберем те самые правила, которые стоит учитывать при разработке дизайна и которые позволят получить тот самый «лучший» дизайн.
Иерархия для создания лучшего веб-дизайна: 7 обязательных элементов
1. Размер имеет значение
Размер – один из основных принципов построения правильной структуры сайта. Чтобы заставить обратить внимание на какой-либо элемент в первую очередь, сделайте его крупнее. Второстепенные объекты делайте меньше.
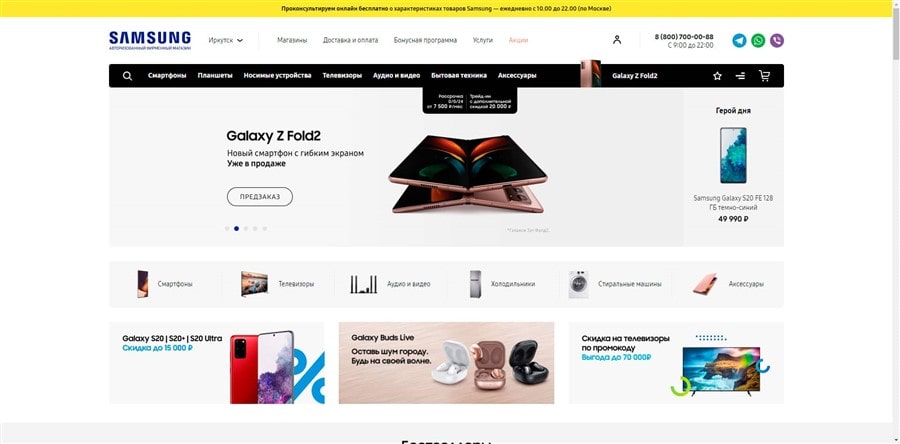
Пример этого принципа иерархии можно наблюдать в интернет-магазинах. На таких страницах первое, что бросается в глаза – это непосредственно сам товар. Другие элементы выглядят менее заметными.
Посмотрите, как это сделано на сайте Самсунга:

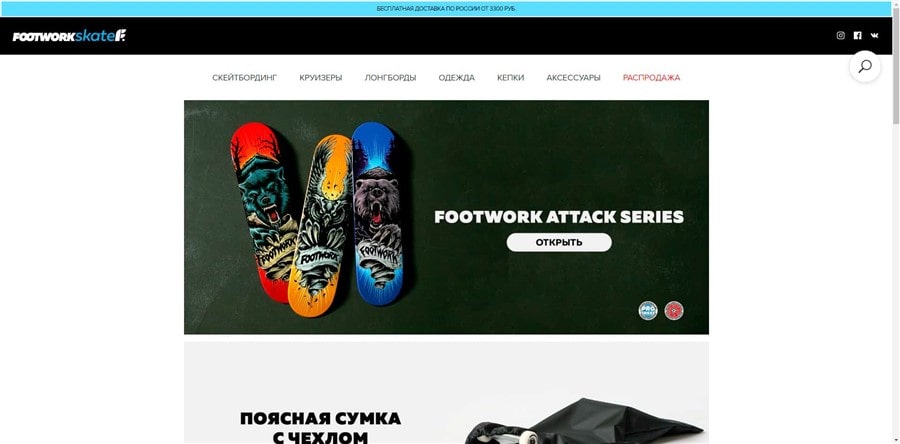
И на сайте Футворк:

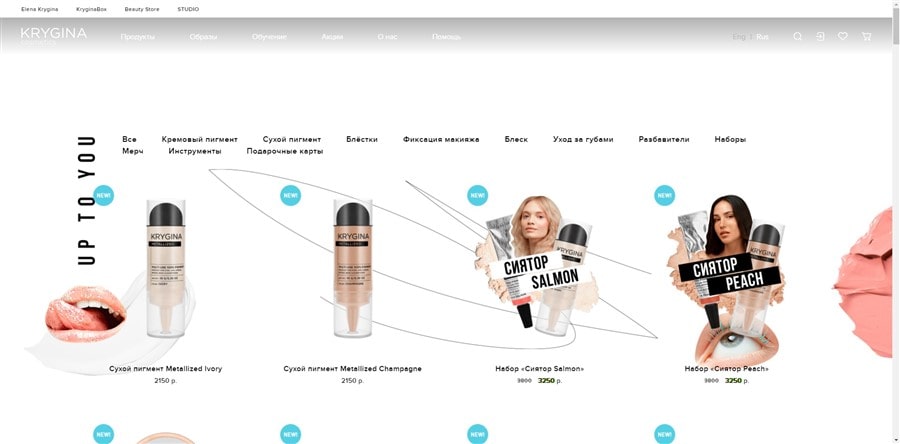
Сайт Елены Крыгиной пользуется тем же приемом:

Все популярные веб-дизайны 2020 строятся по этому принципу.
2. Цвет для лучшего веб-дизайна
Цвет играет важную роль в восприятии информации человеком. Главное здесь – соблюдать баланс. Не перегружать видимую область контента несколькими цветами.
Есть риск, что пользователь просто «испугается» агрессивного сочетания цветов и не сможет выполнить целевое действие. Лучше использовать один акцентный цвет и два второстепенных. В таком случае всегда понятно, где расположена самая важная информация.
Заранее стоит уделить внимание фирменному стилю или хотя бы логотипу. Если у Вас имеется фирменный стиль, необходимо подбирать цветовую схему согласно ему. А если есть разработанный логотип, старайтесь использовать цвета для сайта, которые в нем присутствуют. Инструкцию по созданию логотипа смотрите тут.
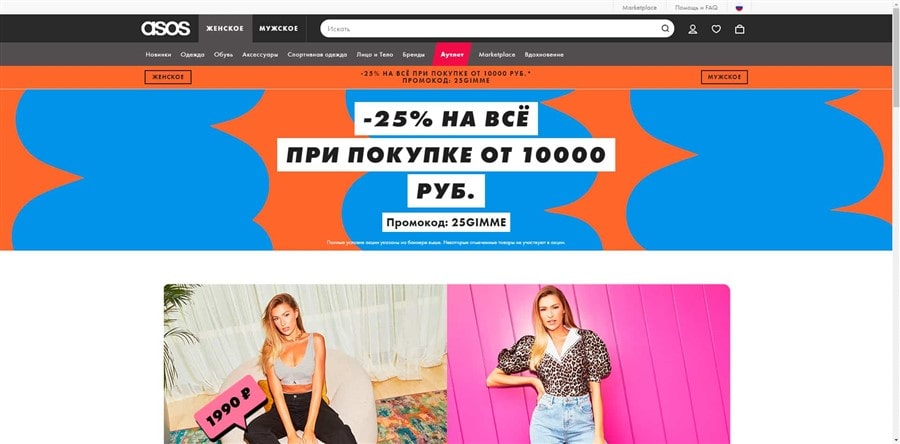
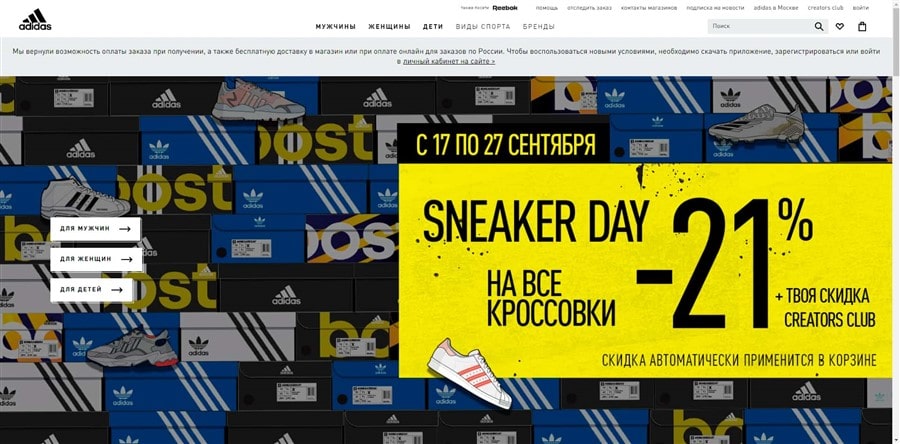
В качестве примеров отличных дизайнов, умеющих использовать цвета, можно привести интернет-магазины. Чаще всего акцентный цвет используется в различных баннерах со скидками, новинками, эксклюзивными товарами и т.д.
Например, аутлет Asos:

Или сайт компании Adidas:

На каждом сайте, о котором можно сказать, что он имеет крутой дизайн, есть один яркий акцент, а не бесконечная игра с цветами. Следующий важный элемент идеального дизайна сайта в 2020 - типографика.
3. Типографика
Типографика формирует правильное восприятие текстовой информации на сайте. Для создания лучшего дизайна мало играться со шрифтами, нужно выстраивать иерархию с помощью текста, при этом вовсе необязательно использовать несколько разных шрифтов. Достаточно выбрать один, а менять только размер и начертание.
С помощью этого приема страница не будет перегружена, и текст будет легко восприниматься в последовательном порядке.
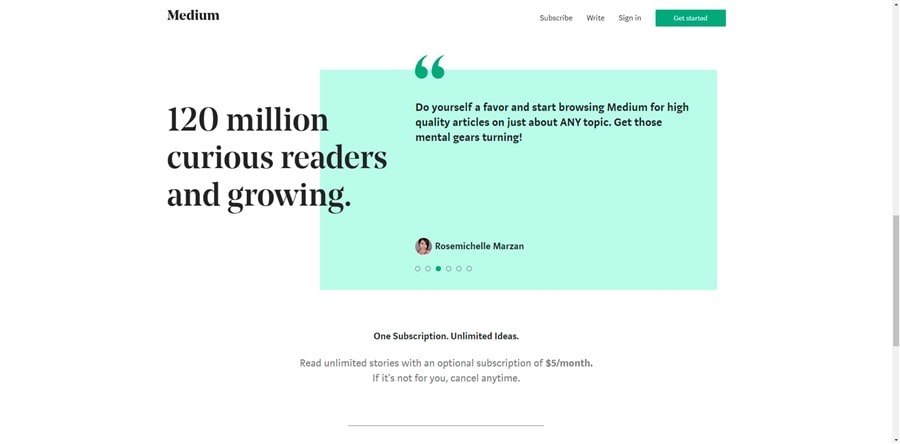
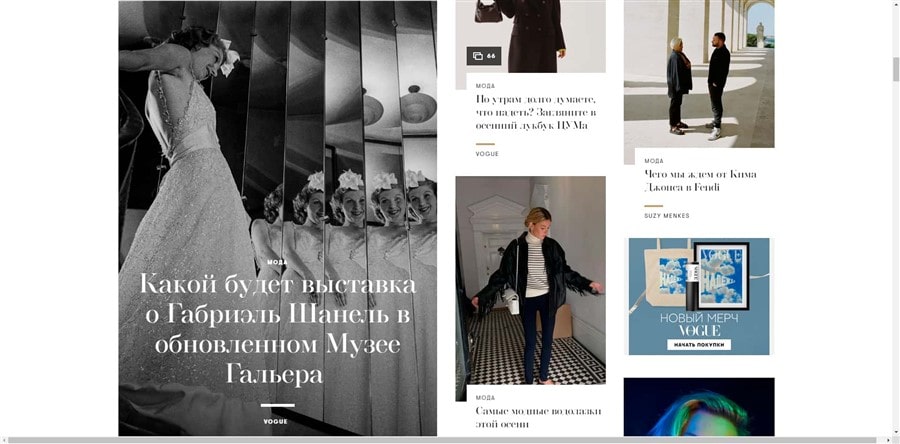
Подобные приемы визуальной иерархии можно заметить на сайтах, размещающих статьи. Здесь строго соблюдается текстовая иерархия. Иначе читатель, запутавшись в дебрях непонятно выстроенного текста, просто покинет страницу.
Посмотрите на сайт Medium:

Или Вог:

Больше статей на схожую тематику:
4. Группировка
Группировка – неотъемлемая часть визуального восприятия контента на сайте в целом. Чтобы пользователь мог как-то разграничивать информацию, необходимо группировать элементы в отдельные блоки. Здесь можно применять правило внутреннего и внешнего: отступы между объектами внутри блока должны быть меньше, чем снаружи.
Это помогает разбивать информацию по смыслу. Человек, находясь на сайте, будет подсознательно группировать данные и, соответственно, легче их воспринимать.
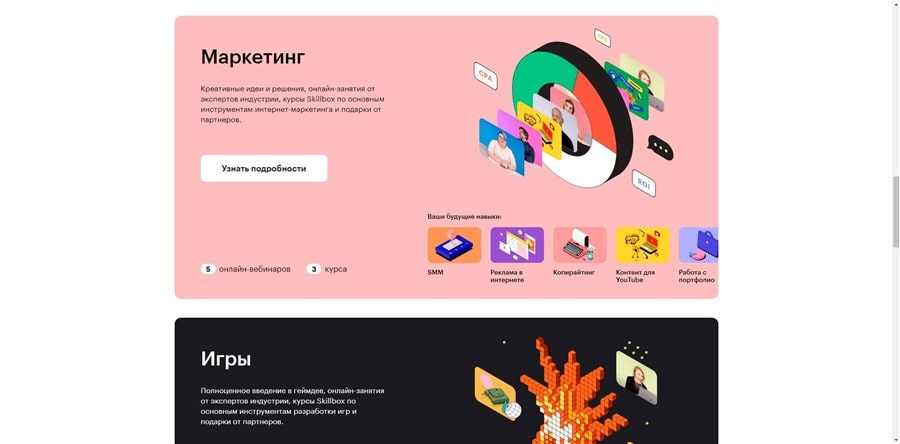
Сайты с выраженной группировкой, как правило, имеют много текстовой и графической информации. К таким примерам можно отнести и обычные лендинги.
Например, мне поонравился лендинг от Skillbox:

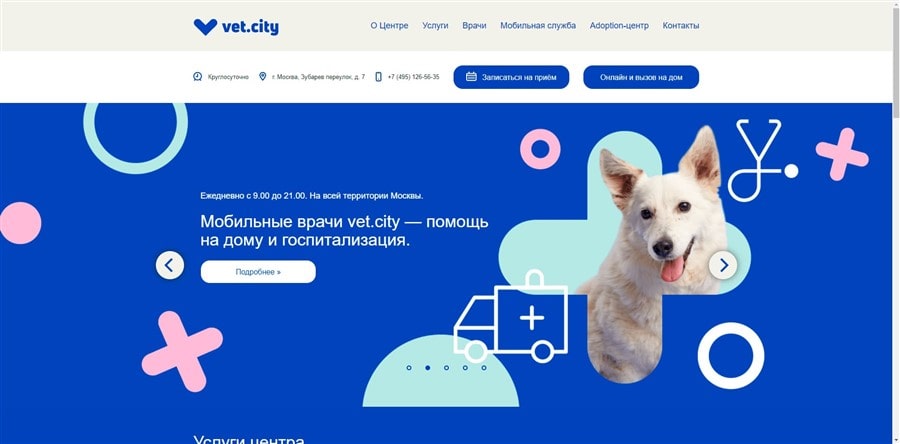
Или сайт ветеринарного центра:

5. Свободное пространство
Во всех современных дизайнах должно всегда присутствовать свободное пространство. Частая ошибка при разработке дизайна – пренебрегать пустым пространством между объектами. На сайте должно быть достаточно воздуха, позвольте контенту «дышать» =).
Не нужно бояться, что лишнее негативное пространство оттолкнет пользователя и информация покажется скучной. Наоборот, такой подход в дизайне поможет визуально разграничить контент и облегчит восприятие.
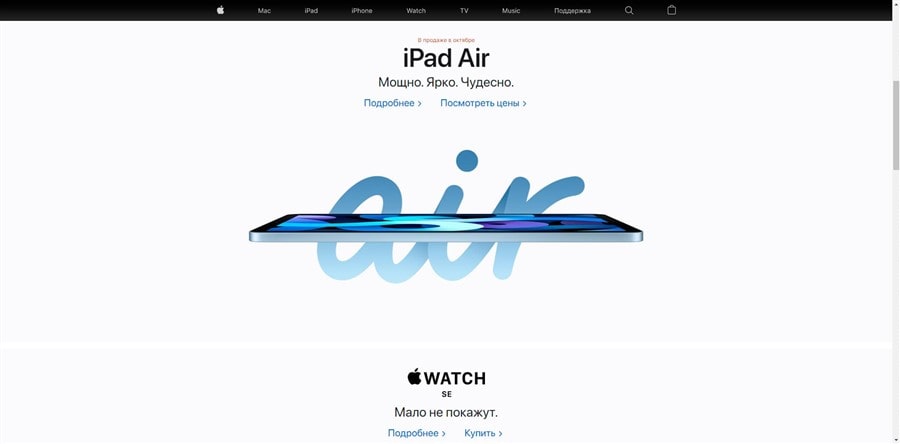
Этот принцип иерархии в тренде у Apple:

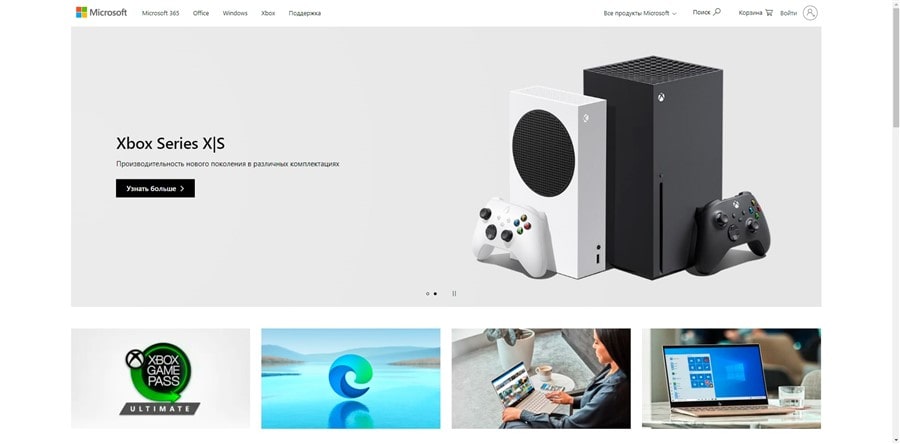
Microsoft:

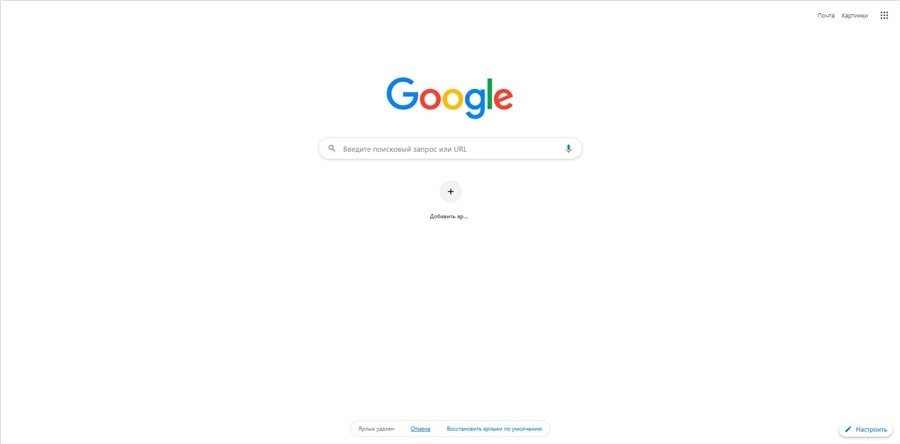
И Google:

6. Паттерны Z
Управляют вниманием пользователя. Информация считывается по определенной схеме, повторяющей написание букв «Z» и «F».
Z-образный паттерн ведет взгляд слева направо, начиная с логотипа. Затем вниз по диагонали, и далее к заголовку следующего блока – так же слева направо. Такой паттерн может повторяться несколько раз на сайте. Используется чаще всего для лендингов с небольшим количеством информации.
F-образный паттерн так же, как и Z, начинается слева направо. Далее опускается немного вниз и повторяет движение. Используется на сайтах с выравниванием контента по левой стороне с большим количеством заголовков и текста.
Посмотрите, сайт певца Монатика сделан по Z-паттерну:

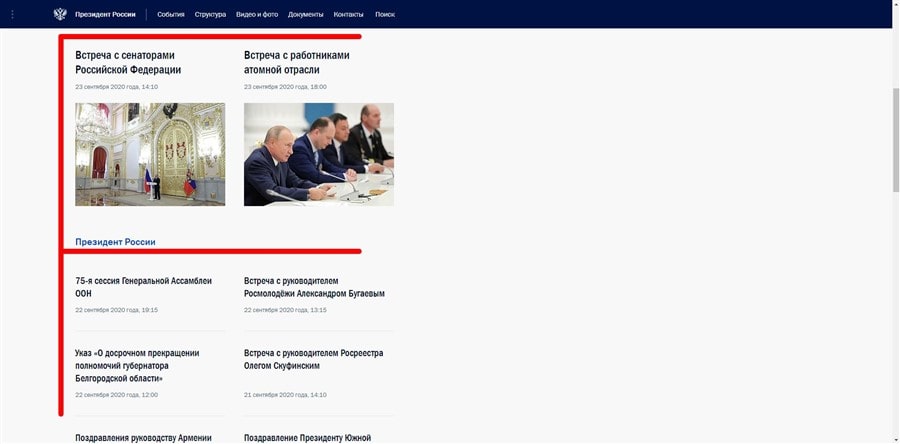
А сайт Кремля по F:

Хотите на выходе получить классный дизайн, не отступайте от этих паттернов. Сейчас они в моде.
А еще есть математическая формула классного дизайна.
Нравится статья? Тогда смотрите наши курсы!
7. Золотое сечение
Золотое сечение помогает выстроить правильное соотношение элементов. Схема золотого сечения выявлена математическим путем. Она определяет выгодное расположение элементов для восприятия информации человеком. С помощью золотого сечения можно правильно выстроить пропорции объектов.
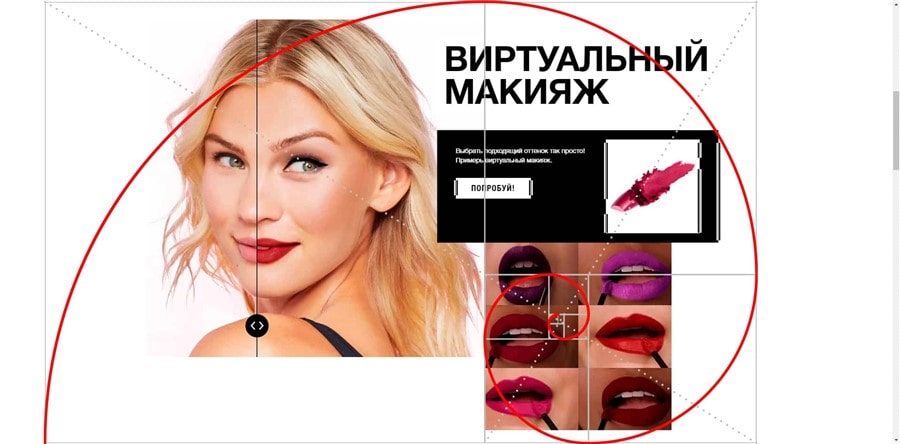
Давайте посмотрим на примере сайта Maybelline:

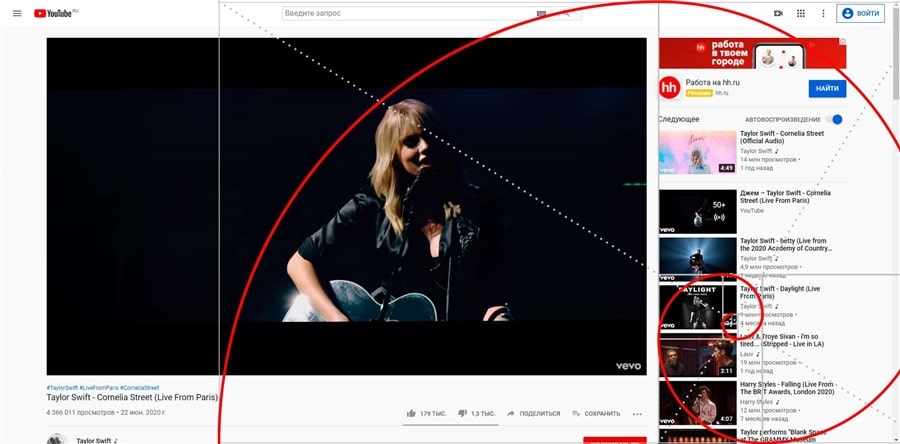
Или вот знакомый всем Youtube:

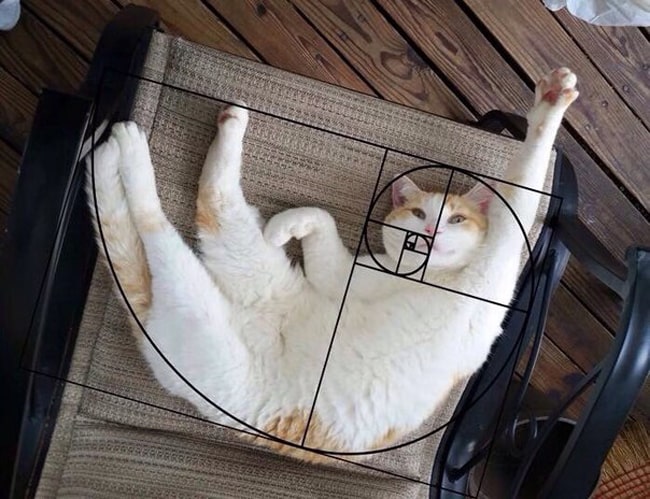
Посмотрите, какой классный кот, он точно вам понравится, потому что четко вписывается в модель Золотого сечения:

Общие рекомендации, как создать идеальный дизайн
Чтобы составить грамотную иерархию на сайте, необходимо помнить, что все элементы должны хорошо сочетаться между собой.
- Вся информация, которая будет размещена на сайте, должна быть подготовлена заранее. Прототип, текст, изображения – все это нужно иметь до начала работ.
- Весь контент должен обладать последовательной структурой. Разграничьте всю информацию на несколько уровней – от самого главного до наименее значимого.
- Старайтесь не перегружать сайт декоративными элементами. Если какая-то деталь добавлена для того, чтобы приукрасить сайт, лучше уберите её.
Примеры роста кликов, конверсий, заказов и прибыли:
Заключение
Чтобы создать дизайн, который понравится большинству пользователей, в первую очередь, конечно, нужно думать об удобстве. Все вышесказанные правила хорошо работают, если их соблюдать в целом с каждой стадией разработки сайта. Ведь у нашей конфетки, помимо красивой обертки (дизайна), должна быть и вкусная начинка (верстка, программирование, контент и т.д.).
Если вам удалось создать такой ресурс – поздравляем! Вы владелец идеального сайта =).
Ну а если вам нужна помощь, вы можете заказать разработку сайта у нас. Наши специалисты выполнят полный комплекс услуг и учтут все ваши пожелания.
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





