Поиск в интернете...хм, не совсем. Поиск на сайте. Насколько важен этот инструмент? Давайте разбираться.
Предположим, пользователь ищет на сайте нужный ему материал. Возможно, он точно знает, что ищет, или только думает, что знает. Это очень важно, т.к. если человек не может сформулировать запрос четко, то в выдаче будет пусто. Так вот, хорошо настроенный поиск поможет решить проблему пользователя. Что подразумевается под хорошим поиском – он умеет:
- делать подсказки по словам;
- исправлять неверную раскладку клавиатуры;
- исправлять орфографические ошибки;
- исправлять опечатки;
- показывать похожие варианты;
- знает синонимы популярных слов;
- имеет возможность выбрать раздел.
Расширенный поиск также поможет сформулировать более точный и узконаправленный запрос.
Согласитесь, если поиск человек не нашел интересующий его товар или информационную статью с первого раза, то скорее всего посетитель уйдет с сайта. Не всем захочется искать нужную информацию в дебрях страниц.
Причем не исключено, что на сайте есть нужная информация, только поиск не смог понять, что пользователю от него надо. Чтобы такого не произошло, лучше внимательно заняться этим вопросом. В стандартных настройках поисковиков обычно не так много опций поиска. Зачастую присутствуют самые примитивные инструменты, которые вряд ли помогут правильно настроить поиск.
Чтобы сделать поиск мечты, существует легко настраиваемый Яндекс.Поиск для сайта.
Яндекс. Поиск для сайта: и в чем соль?
Поиск для сайта появился в 2015 году и по сей день помогает искать информацию не только во всём интернете, но и конкретно на пользовательских ресурсах.
Сам поиск по сайту работает аналогично поиску по интернету. Поисковик индексирует ресурс и в выдачу попадает не стандартное «от нового к старому», как, например, в привычном поиске WordPress (хотя можно настроить и так), а наиболее подходящий запрос пользователя.
Также гибкая настройка поиска позволит быстро распознавать запрос и показывать в выдаче наиболее релевантные результаты.
Помимо технической части поиска, можно настроить и визуальный дизайн, выбрать цвет рамки, поля, текста, размер шрифта и т.д. Об этом чуть ниже.
Существует две технологии поиска. Конкретно поиск по сайту, который подойдет информационным ресурсам, и поиск по интернет-магазинам. Начнем с последнего.
Чтобы поставить поиск на сайт, я создал тестовый интернет-магазин на Wordpress за 10 минут, наполнил его товарами и добавил несколько записей в блог.

Далее начинаем установку поиска.
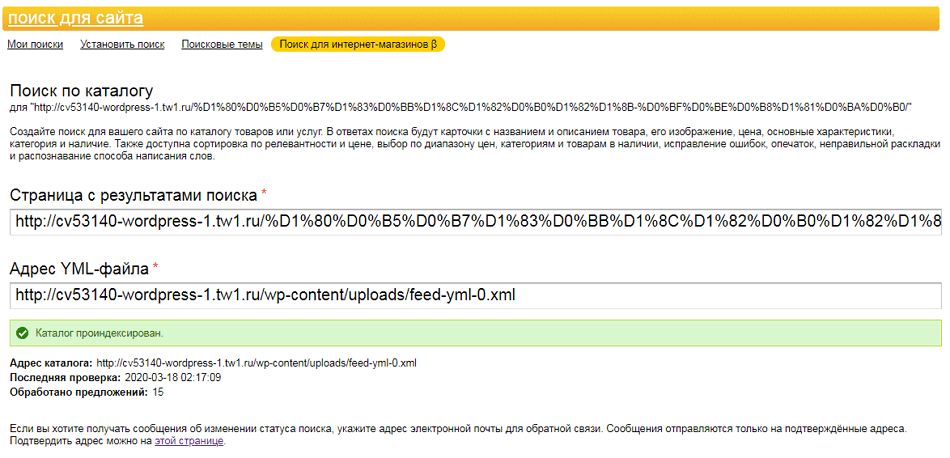
Для его установки в соответствующем окне вводим ссылку на страницу поиска, где будут отображаться результаты (создаём любую в конструкторе).

Затем вводим ссылку на YML-файл с базой товаров.
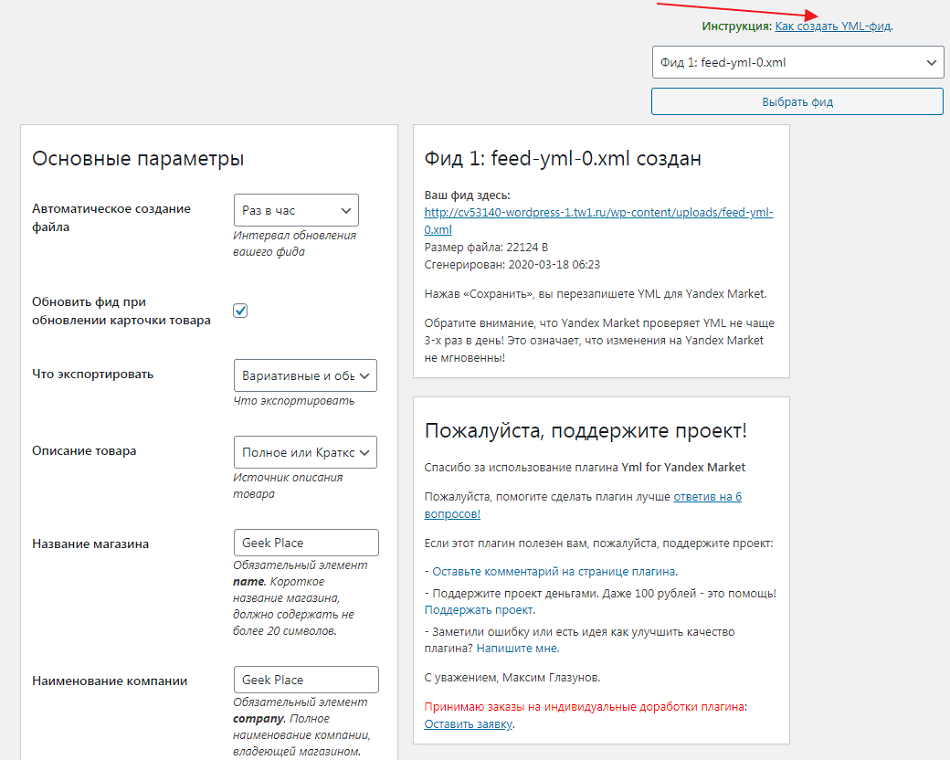
Для получения этой ссылки я установил плагин для Wordpress «Yml для Yandex Market», следом в боковом меню консоли появилась кнопка «Экспорт Yandex Market», в настройках есть подробнейшая инструкция по созданию YML-файла.

Нажимаем «сохранить» и ждём некоторое время, пока каталог индексируется.

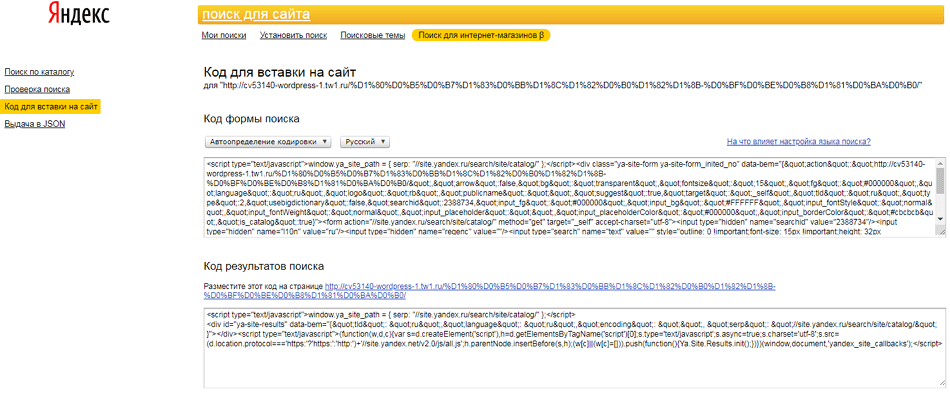
В боковом меню настройки поиска по интернет-магазину можно проверить поиск до установки на сайт, а также свой код для вставки на сайт. Первый код размещаем на главной странице ресурса, второй на страницу для результатов поиска.

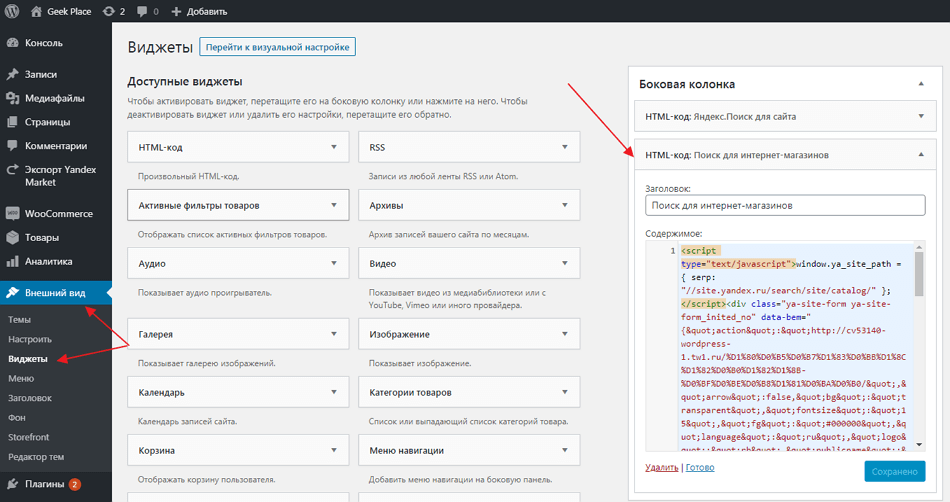
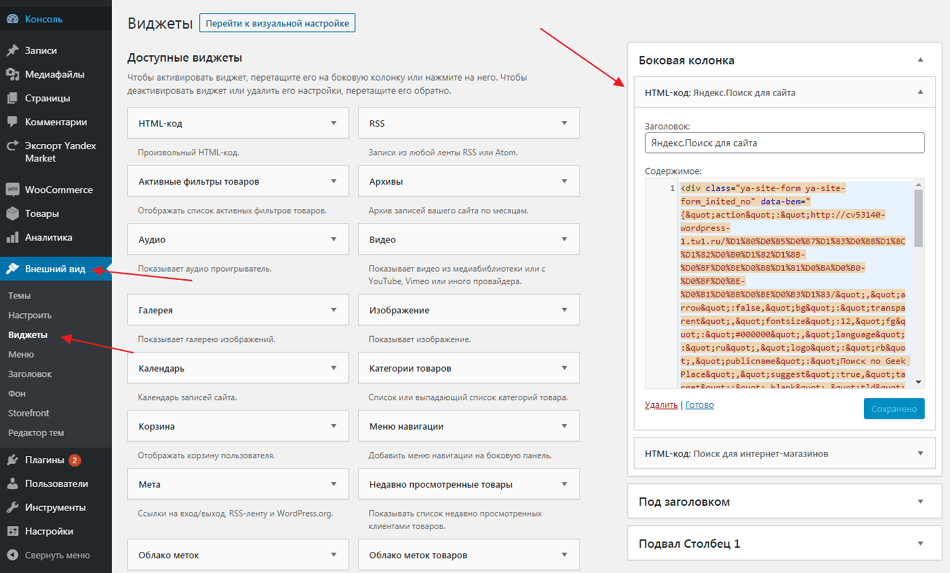
На главной странице первый код добавляем через виджеты. «Внешний Вид => Виджеты». У меня поиск в боковой колонке, в этом поле и разместим код.

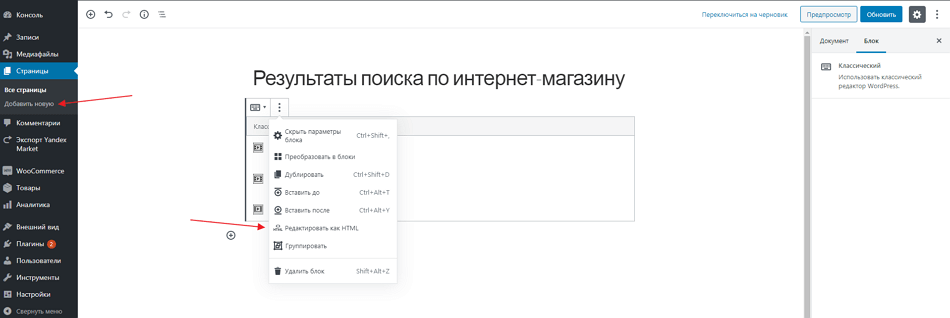
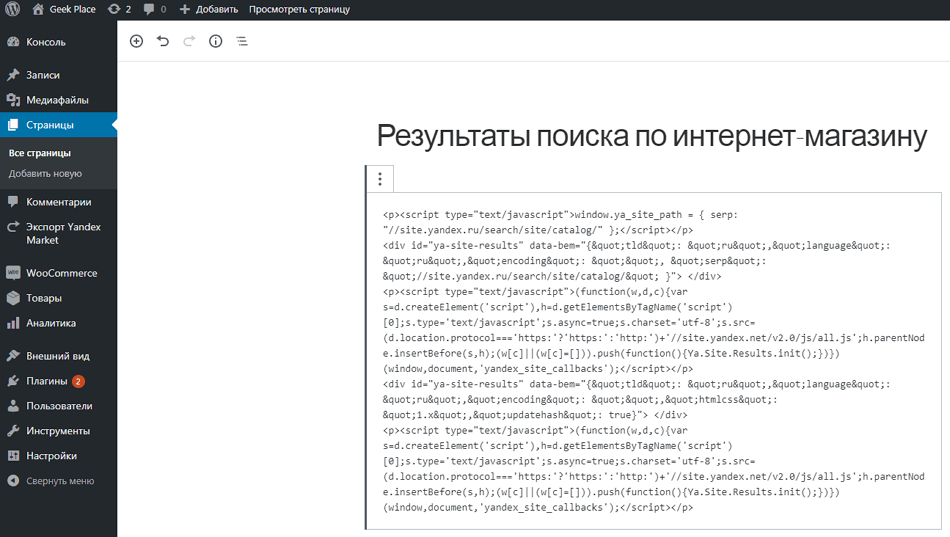
Страницу для результатов поиска создаем отдельно. Т.к у меня тестовый сайт, поиска будет два, соответственно, и страницы для вывода результатов тоже две. Первую создал как «Результаты поиска по интернет-магазину».

Далее вставляем наш код и нажимаем «Сохранить».

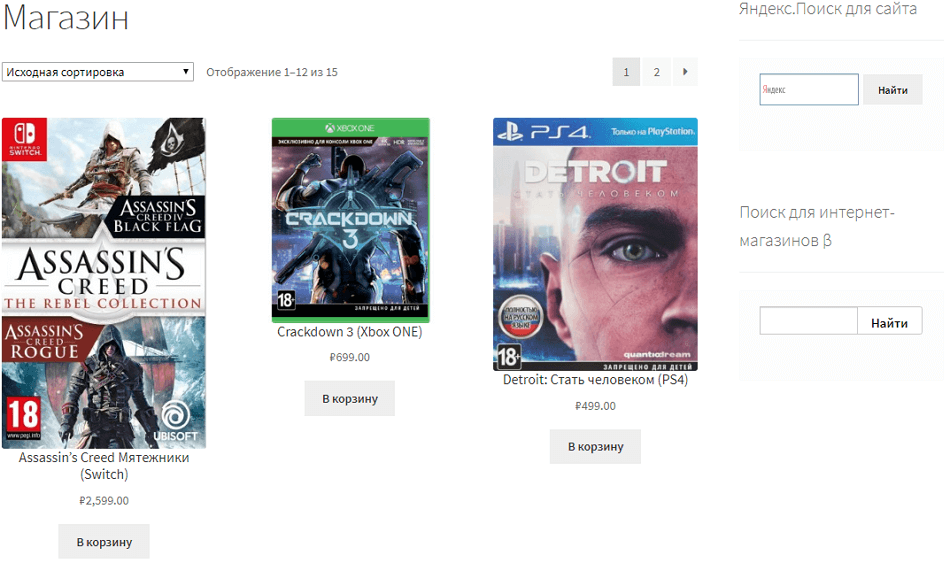
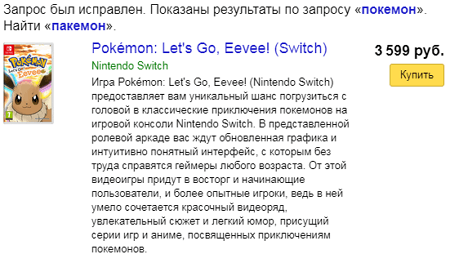
После индексации товары появятся в результатах поиска. При нажатии на «Купить» пользователя перенаправит на карточку товара.
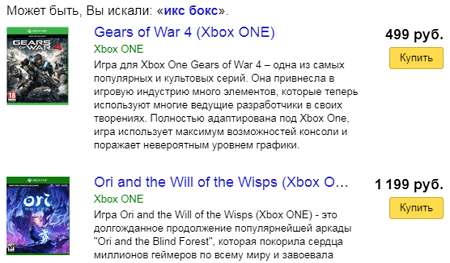
Ниже представлены результаты поиска с разными нюансами.


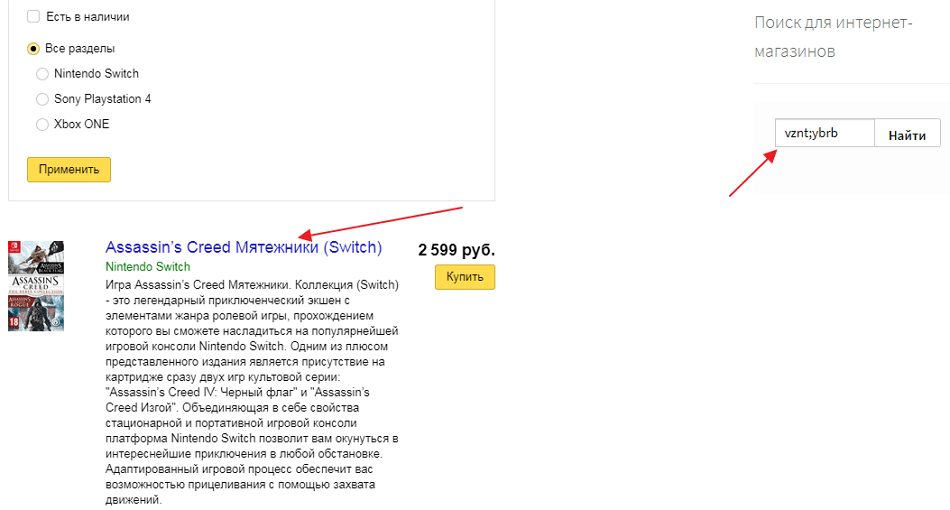
И, наконец, поиск с неверной раскладкой:

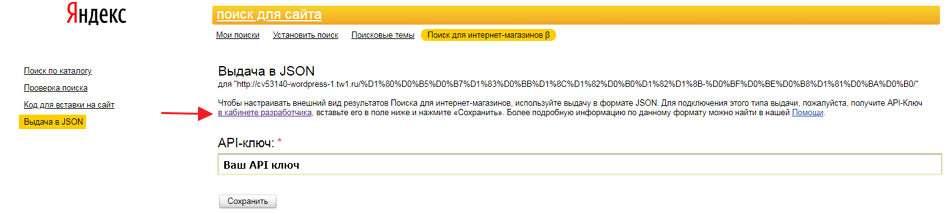
Все готово! Но если дизайн выдачи не по нраву, можно получить API-ключ на странице разработчика на сайте Яндекса и править поиск до неузнаваемости.

Больше статей на схожую тематику:
Кому не подойдет данный поиск?
Интернет-магазинам, ассортимент которых пополняется/меняется каждый день. До того момента, как каталог проиндексируется, поиск по запросу может выдавать неактуальные данные.
С поиском по магазинам разобрались. Вернемся к поиску для информационных запросов.
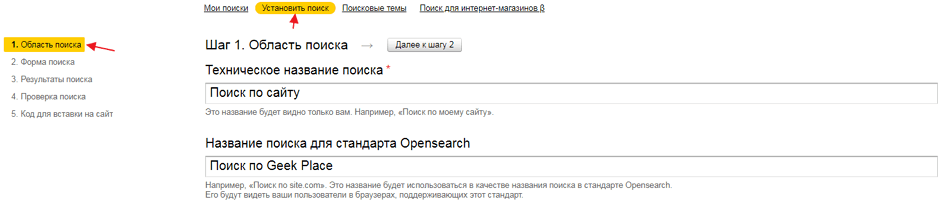
Для начала переходим по адресу https://site.yandex.ru/searches/new/. Теперь необходимо выбрать имя поиска, которое будет видеть только администратор в панели управления Яндекса. «Поиск по сайту», например.

Далее называем поиск по Opensearch. Эта технология позволяет для любого сайта, содержащего поиск, интегрироваться в панель поиска браузера. Я написал «Поиск по Geek Place».
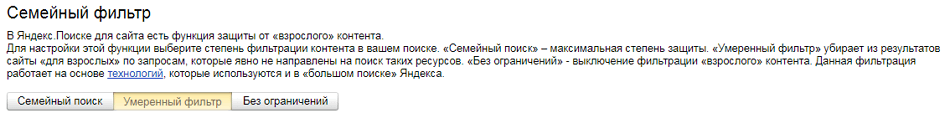
Чуть ниже выбираем тип фильтра для поиска. Это защита от контента 18+.

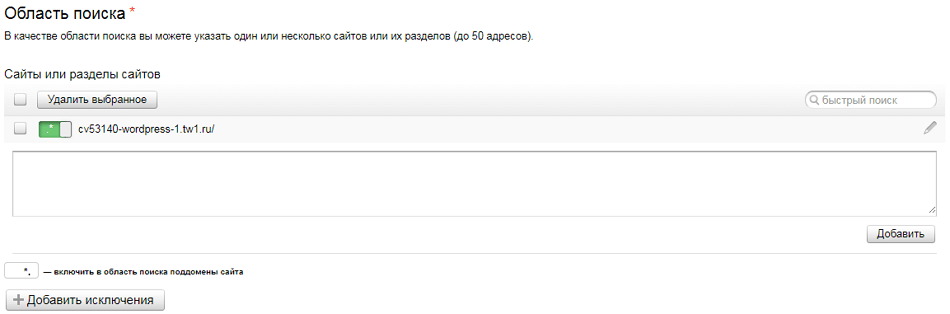
Затем заполняем форму области поиска – в ней можно обозначить страницы, на которых Яндекс будет искать результаты, а также исключения, на страницах которых поиск не будет осуществляться.

Важно запомнить! Для добавления сайта в форму он обязательно должен быть подтвержден в Вебмастере.
А также адрес электронной почты для уведомлений по изменениям в поиске.

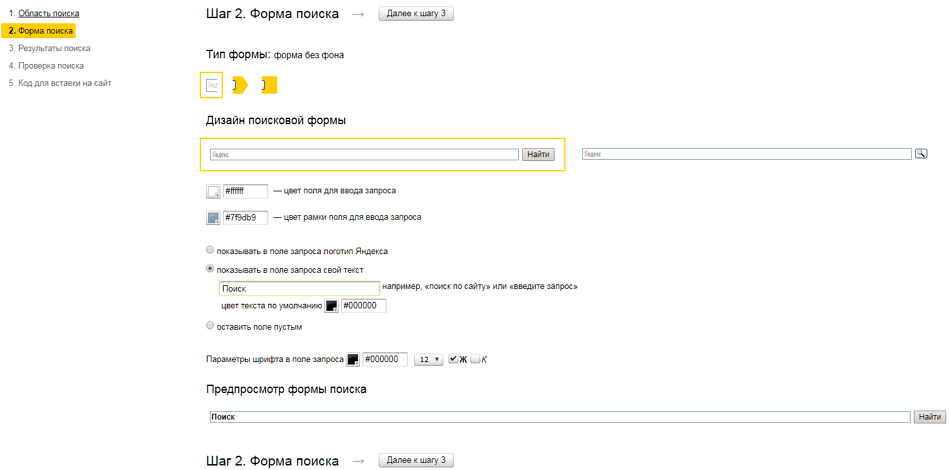
На втором шаге нас встречают визуальные настройки. Здесь выбираем какой шрифт, размер и цвет текста будет отображаться в области ввода. Все зависит от своего чувства стиля, но не забываем про пользователей. Что для нас красиво – для пользователя может вызвать боль. Предпросмотр поможет избежать ошибок.
Помните, что даже после установки формы поиска на сайт можно вернуться к настройкам и поменять все, что хотите.

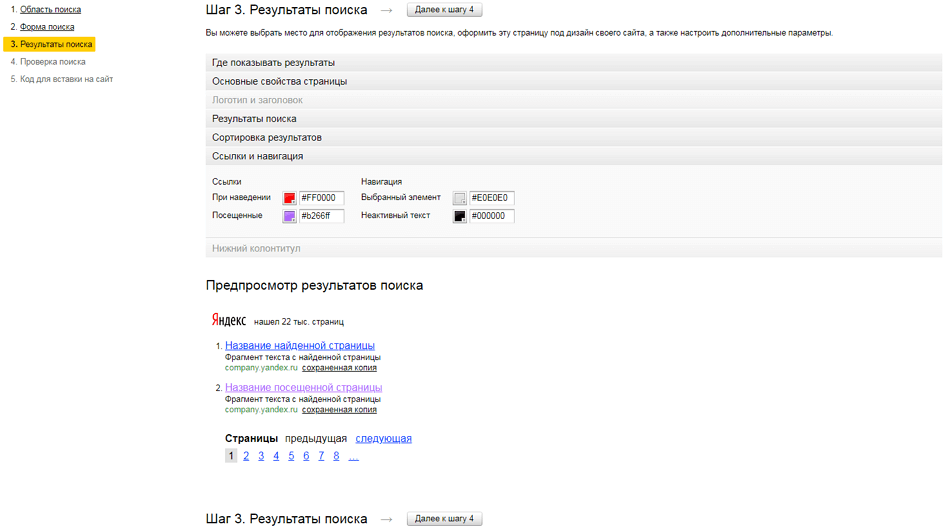
В следующем пункте выбираем место для отображения результатов и оформляем форму выдачи запросов.
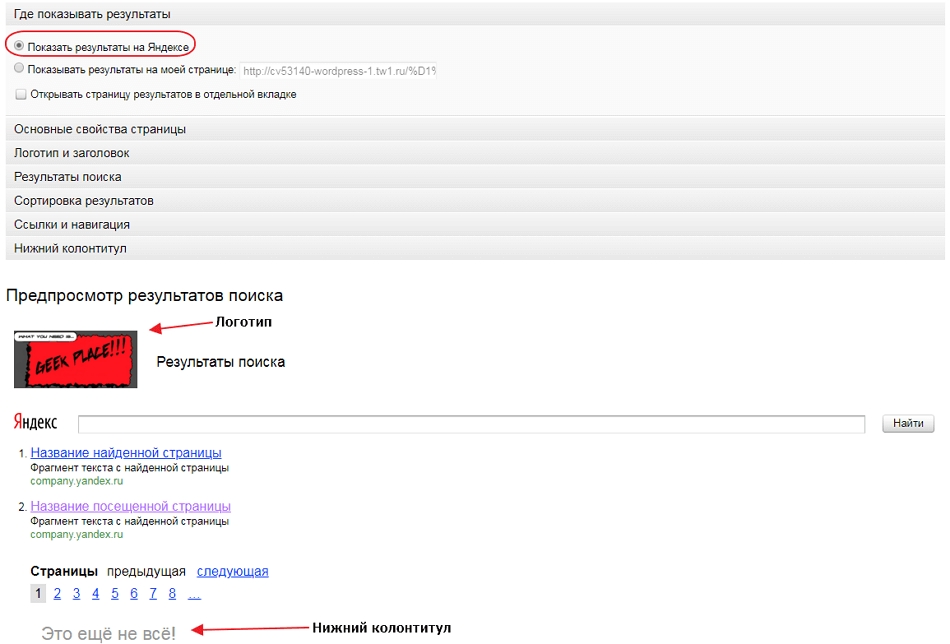
Есть два варианта: либо создаем новую страницу для результатов, либо искомое будет отображаться на странице Яндекса. Рекомендую создать отдельную страницу для результатов выдачи, так пользователю не придется покидать сайт.

Также можно обозначить количество результатов на одной странице, выбрать сортировку поиска по умолчанию, а также цвет и размер шрифта для выдачи. Все интуитивно и понятно.
Если же решили отображать результаты на странице от Яндекса, то можно настроить логотип и нижний колонтитул.

После всех манипуляций обязательно воспользуйтесь функцией предпросмотра.
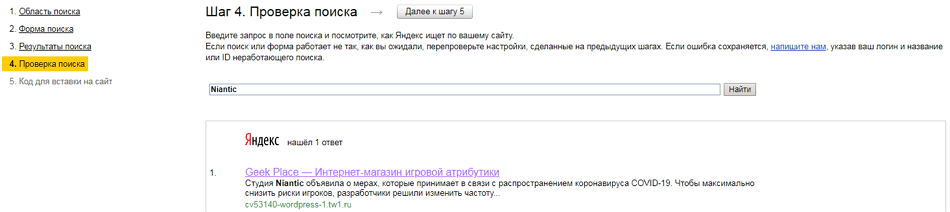
Следующая страница позволит проверить вашу форму перед установкой кода на сайт. Вводим одно слово из блога...работает!

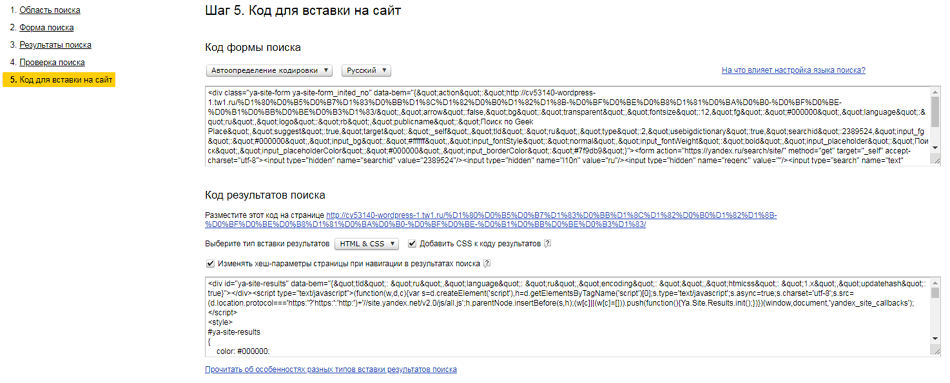
Далее – самое важное, а именно, код для вставки на сайт. Внимательно смотрим, куда вставляем код. Нужно добавить на главную страницу и на страницу, где будут отображаться результаты (если вы выбрали отображение результатов на вашей странице сайта).
Ставим галочку напротив «Добавить CSS к коду результатов». Делается для того, чтобы в самой CMS можно было править CSS стили и полностью менять оболочку поиска.

Я установил код в правой боковой колонке: для этого в консоли перешел во вкладку «Внешний вид», далее «Виджеты», в доступных выбрал «HTML-код», задал ему название и вставил сам код поиска. Все аналогично тому, что делал с кодом для интернет-магазина.

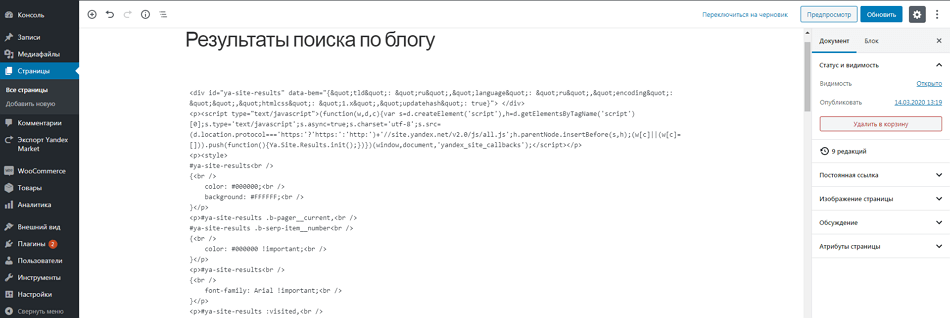
Второй код размещаем на только что созданной странице.

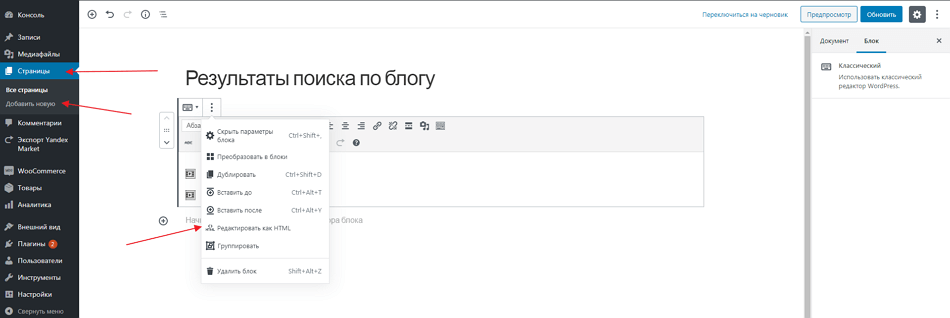
Заходим в «Страницы-Добавить новую», даем ей имя, редактируем как HTML, вставляем код и сохраняем.

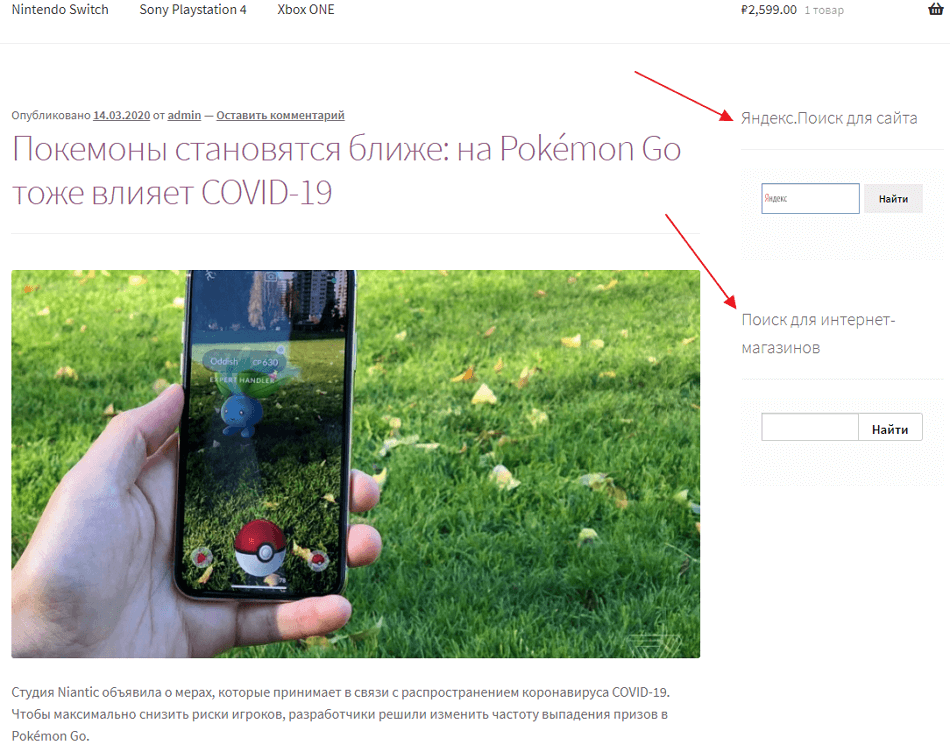
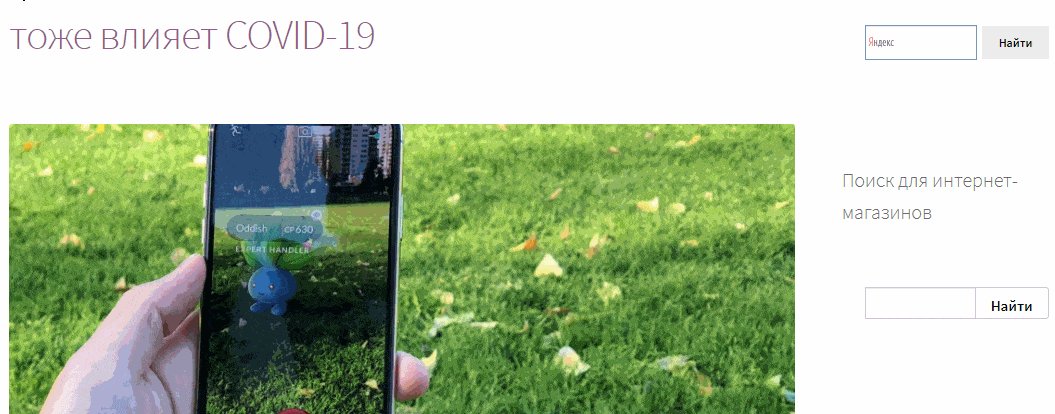
Так выглядят уже установленные поиски на сайте:

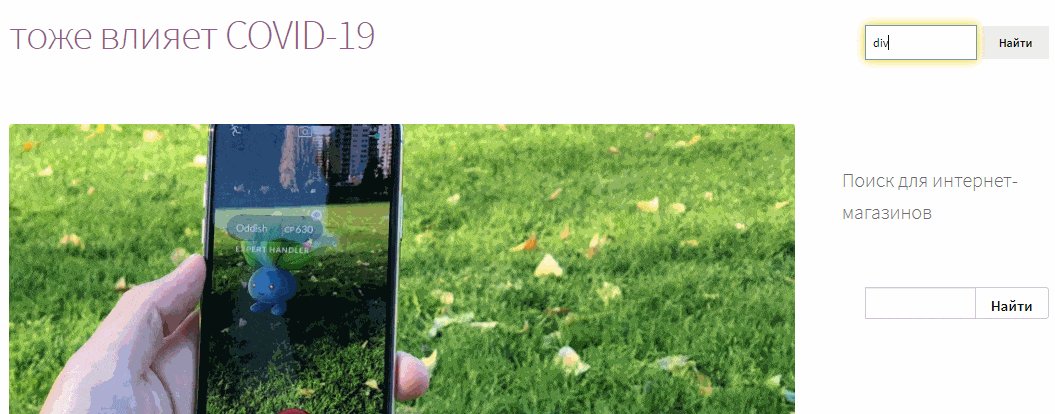
Проверяем...работает!

В настройках поиска можно добавить подсказки и синонимы, чтобы посетитель, не набирая слово полностью, мог выбрать слово из списка. Или, если он вводит синоним слова, то в выдаче будет отображаться то, что он имеет в виду.
Вот и все шаги по настройке Яндекс.Поиска для сайта. После всех действий рекомендуем тщательно протестировать поиск. Напоминаем, что в любое время все настройки поиска находятся по адресу https://site.yandex.ru/searches/ – можно вернуться на любой шаг и поменять любой пресет настроек. Затем необходимо обновить код формы поиска на сайте.
Нравится статья? Тогда смотрите наши курсы!
Плюсы и минусы Яндекс. Поиска
Плюсы
- Гибкая настройка.
- Настройка поиска не только с технической части, но и с визуальной.
- Область поиска. Яндекс.Поиск в настройках позволяет добавлять любые поддомены сайта, достаточно указать их в соответствующем окне. Стандартный поиск по сайту от Wordpress может искать только по текущему сайту и не более того.
- Ранжирование страниц. Для стандартного поиска все результаты равны, и он выдает их по дате публикации, в то время как Я.Поиск выдает результаты в порядке ранжирования.
Минусы
- Нужно ждать, пока Яндекс проиндексирует страницы. До этого момента результаты могут быть неактуальными.
Аналоги Яндекс. Поиска
Рассмотрим некоторые:
- https://multisearch.io/ – самый популярный платный поиск для сайта. Разработчики называют его «умным». Умеет все то же, что и Яндекс, но настройка более гибкая. Учитывает синонимы, морфологию, орфографию, простой язык в запросах «телефон-мобильник», смысловые значения запросов.
- https://detectum.com/ru/ – система поиска на естественном языке по табличным параметрам. Главное преимущество Detectum – это учет структуры каталога интернет-магазина и параметров товаров из базы данных.
- https://anyquery.diginetica.com/ – инструмент для увеличения конверсии поиска от Diginetica.
- http://sphinxsearch.com/ – система полнотекстового поиска от американской компании Sphinx Technologies Inc. с открытым исходным кодом. Основатель и разработчик системы – Андрей Аксёнов. Распространяется по лицензии GNU General Public License v.2.Sphinx, является одним из самых мощных и быстрых поисковых движков. В феврале 2019 года прошла встреча, на которой обсуждалось будущее индексов Sphinx. Подробнее можно прочитать и посмотреть видеодоклад на Хабре: https://habr.com/ru/company/superjob/blog/453222/
- https://xapian.org/ – библиотека поискового движка с открытым исходным кодом, распространяется по лицензии GPL. Может использоваться совместно с Perl, Python, PHP, Java, Tcl, C_Sharp, Ruby, Lua. Поддерживает модель поиска на основе вероятностной информации, а также богатый набор операторов для логических запросов.
- Google Site Search на платной основе. Был закрыт в 2017 году. Тарифы были от 100$ до 2000$. Самый дешевый предусматривал до 20 000 запросов, самый дорогой до 500 000. Теперь поиск можно установить бесплатно, но с неотключаемой рекламой.
Примеры роста кликов, конверсий, заказов и прибыли:
Вывод
Вот и рассмотрели поиск для сайта от Яндекса. Удобен ли он? Да. Нужен ли он? Решать каждому. Есть платные аналоги побогаче, но, возможно, вам хватит и штатного поисковика. В любом случае, потратив совсем немного времени, вы сможете настроить инструмент так, что люди захотят им пользоваться и будут возвращаться к вам снова и снова.
К дополнению к материалу рекомендуем ознакомиться с нашей статьей про организацию поиска на сайте.
А если не знаете, где расположить поиск, чтобы пользователя не затруднило его найти? Мы вам с удовольствием поможем. Удобного поиска!
Технический SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна