Сверстанный дизайн – первое, с чем сталкивается пользователь на сайте. Посетитель никогда не соприкасается с дизайнерским макетом, он имеет дело с уже готовыми страницами. И от того, насколько качественно сверстан макет, будут зависеть привлекательность, удобство, доступность, информативность, скорость, а также потенциал оптимизации и продвижения сайта. Ведь неправильная верстка не только отпугнет посетителей, но и ухудшит ранжирование сайта поисковыми системами. Поэтому семантическая, адаптивная, кроссбраузерная, оптимизированная и валидная верстка – один из важнейших этапов в разработке сайта.
Развитие HTML и CSS имеет довольно насыщенную историю, с многочисленными модификациями и проблемами отображения в различных браузерах. Неудивительно, что начинающим верстальщикам легко запутаться и совершить множество ошибок. Несмотря на отсутствие строгих канонов в верстке, для выхода на профессиональный уровень крайне важно следить за изменениями, следовать основным веб-стандартам и постоянно обращаться к актуальным спецификациям (на данный момент, это стандарт HTML от WHATWG, спецификации по CSS3 и HTML5 от W3C).
В данной статье приведем несколько ошибок начинающих фронтенд-разработчиков и дадим рекомендации, как их избежать. Ведь профессионалами не рождаются, ими становятся ;)
1. Неправильная структура документа
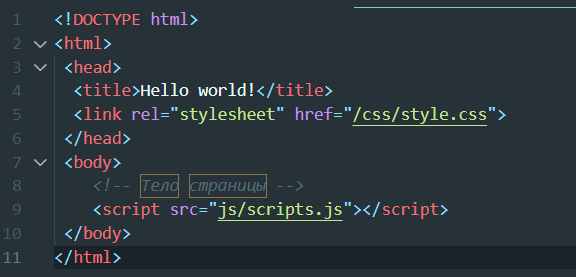
На первой строчке любого html-файла обязательно должен стоять элемент doctype, который будет определять используемую на странице версию языка разметки, иначе страница отобразится с ошибками. Универсальный его вид – !DOCTYPE html.
Следом идут теги html, head и body с правильной вложенностью. В head подключаются стили, шрифты, прописываются мета-данные, а вот скрипты желательно подключать перед закрывающимся тегом body, что важно для скорости загрузки страницы.

2. Несемантическая верстка
Когда-то давно создание страниц с помощью сплошных тегов div было нормальным, но времена изменились с появлением HTML5, привнесшим в арсенал верстальщика много полезных тегов, имеющих конкретное смысловое значение.
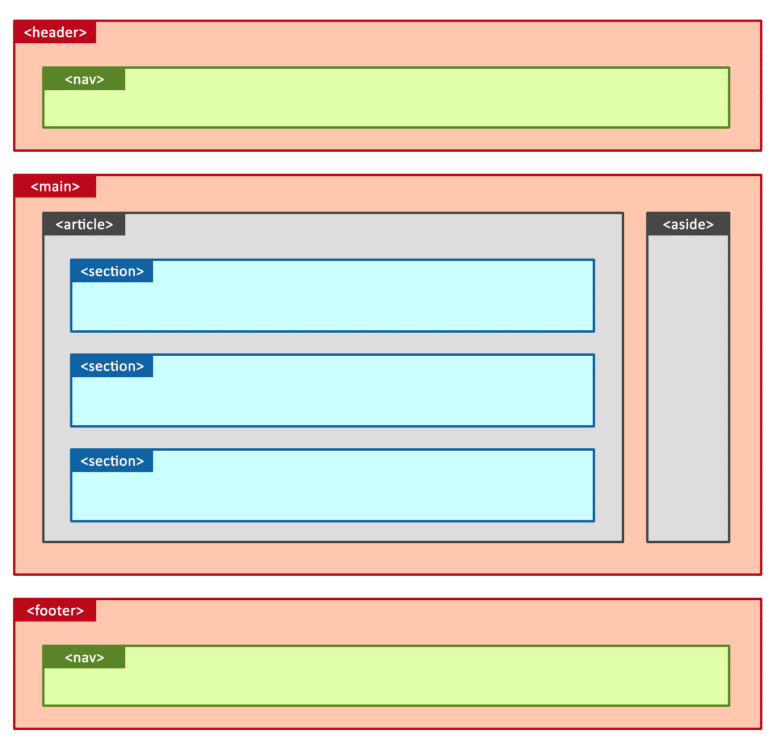
Это открыло широкие возможности в логическом структурировании информации на странице. Так называемая «дивянка» – прошлый век. Сегодня профессиональная верстка предполагает размещение шапки страницы в тег header, подвал – в тег footer, основной контент – в main, структурирование блоков с помощью тегов article, acide, section, оформление навигации по сайту тегом nav, подразделение заголовков на h1-h6 и многое другое. Прямо мечта перфекциониста. Подробно о семантической верстке и основных тегах мы писали тут. Но невозможно не отметить основные преимущества семантической разметки:
-
она позволяет делать контент доступным для незрячих людей, воспринимающих информацию с помощью скринридеров;
-
она помогает поднять позиции сайта в поисковой выдаче, ведь при наличии семантической разметки ботам легче ориентироваться на странице и понимать ее содержание.

Больше статей на схожую тематику:
3. Небрежное использование тегов
Семантическая разметка, безусловно, прекрасна. Но даже ее чудесный облик может испортить халатное и небрежное использование тегов. Приведем некоторые примеры:
-
Размещение блочных элементов внутри строчных. Для разметки блоков на странице используются блочные теги, такие как div, p, h1, ul и др., а для смыслового выделения текста – строчные, a, span, b, i и пр. Нецелесообразно добираться до Москвы через Владивосток и менять назначения тегов. Правильно будет использовать span внутри p, а не наоборот.
-
Делать отступы между блоками тегом br. Данный элемент не предназначен для стилизации, он нужен для переноса строки внутри текста, именно там, где это деление необходимо (например, в поэме). Использовать же его (или каких-либо других тегов) для создания отступов крайне нежелательно, для этого существуют таблицы стилей с такими свойствами, как padding и margin.
-
Использование устаревших или нестандартных тегов. Обилие тегов может сыграть с новичком недобрую шутку. Сегодня существует большое количество тегов, однако они теряют актуальность и выходят из употребления. Чтобы не угодить впросак, необходимо актуализировать свои знания и сверяться со спецификацией.
4. Отсутствие доступности
Доступный интерфейс – очень важный аспект в разработке сайтов. Чтобы подчеркнуть всю серьезность, отметим, что в РФ закон обязует государственные учреждения иметь на своем сайте версию для слабовидящих. К счастью, сегодня обеспечить доступность страницы не так сложно, следует лишь соблюдать ряд технических требований:
-
во-первых, верстка должна быть семантической, чтобы скринридеры могли корректно считывать информацию со страницы;
-
во-вторых, у элементов должны быть прописаны уточняющие атрибуты, такие как alt у изображений, aria-label у не содержащих текста ссылок;
-
в-третьих, все интерактивные элементы должны быть доступны с клавиатуры и иметь стилизацию под различные состояния, особенно фокуса;
-
также важно не скрывать с помощью «display:none» заголовки и текстовые пояснения, для этих целей фронтенд-разработчиками используется специальный класс «visually-hidden», который скрывает с сохранением доступности для читалок.
Подробнее о доступности можно ознакомиться в нашей статье, заглядывайте.
5. Неадаптивная верстка
Даже если дизайн-проект сайта не имеет проработанного варианта для мобильных устройств (что практически невозможно в наше время), хороший верстальщик должен продумать сценарий отображения страниц на различных расширениях экрана.
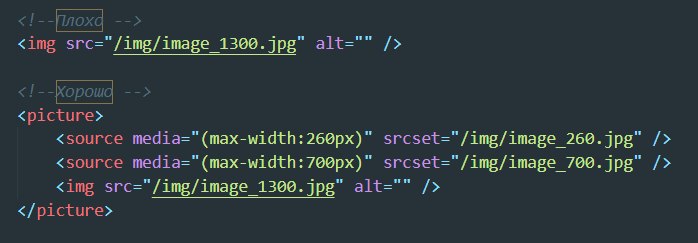
Для этого нужно использовать в работе резиновую или адаптивную верстку, чтобы сайт выглядел прилично на любых устройствах. Работая над адаптивностью блоков, не стоит забывать про реализацию подгрузки изображений/видео соответствующих размеров для разных расширений.

Для ревью адаптивности сайта можно использовать инструмент разработчика в браузерах или другие специализированные сервисы, например, Вебмастер.

Адаптивная верстка – важнейшее требование в нынешней индустрии разработки. Подробнее про адаптацию сайта под мобильные устройства писали тут.
6. Пренебрежение кроссбраузерностью
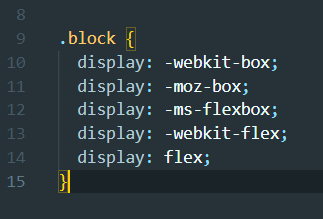
У каждого браузера свое видение, как отображать html-элементы и обрабатывать css-стили. Если не задумываться о кроссбраузерности, то в различных браузерах страница будет выглядеть по-разному. Вот несколько советов, как обеспечить корректное отображение верстки везде:
-
использовать нормализатор стилей (normalize.css), обеспечивающий кроссбраузерность стилей по умолчанию. Либо сбрасывать настройки по умолчанию самостоятельно в css-коде или через подключение файла reset.css;
-
разделять стили по разным файлам для разных браузеров и подключать только необходимый файл стилей через условие;
-
использовать к css-свойствам префиксы под конкретные браузеры.

Для проверки верстки на кроссбраузерность не обязательно скачивать все браузеры на свое устройство, существуют специальные платформы (например, Browserstack), позволяющие сделать полноценную проверку гораздо быстрее. Также можно уточнять поддержку тех или иных свойств и тегов в разных браузерах с помощью сервиса Can I use.
Следует отметить, что необходимость поддержки устаревших браузеров зависит от аудитории, для которой разрабатывается проект, и, как правило, прописывается в ТЗ. Но статистика показывает, что количество подобных заказов уменьшается, и поддержка старых браузеров теряет актуальность. Больше полезной информации о кроссбраузерной верстке можно почитать здесь.
7. Некорректное использование классов и идентификаторов
Применение классов и идентификаторов значительно упрощает стилизацию, однако начинающие верстальщики часто допускают ошибки в их использовании.
-
Самая распространенная ошибка – бессмысленные наименования. Часто новички используют транслит или какие-то взятые из эмпирики, абсолютно рандомные, совершенно не относящиеся к смыслу кода, названия. Это сильно затрудняет восприятие кода, делая его нечитабельным, нелогичным и запутанным. Присваивайте понятные имена элементам, чтобы можно легко поддерживать код в дальнейшем. Круто использовать методологию БЭМ (Блок, Элемент, Модификатор).
-
Другая ошибка связана со злоупотреблением количеством идентификаторов. Во-первых, в отличие от класса, id элемента на странице должен быть всегда сугубо индивидуальным, использовать для стилизации группы элементов его нельзя, можно лишь «точечно» при особой необходимости. Во-вторых, идентификатор активно взаимодействует с JavaScript, и, если идентификаторов много, малая неточность в наименовании может привести к ошибкам. Стилизуйте классами, а id по возможности оставляйте для скриптов.
8. Игнорирование оптимизации шрифтов
Хорошо, когда есть возможность обойтись без сторонних шрифтов, используя только стандартные, так называемые веб-безопасные шрифты, для успешной работы которых достаточно просто указать их название в font-family. Но если дизайнерское решение включает нестандартный шрифт, важно его грамотно подключить и оптимизировать.
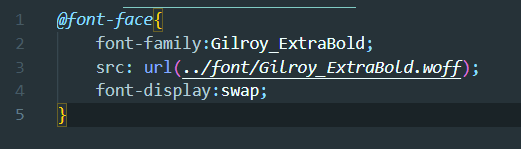
Подключить шрифт можно двумя способами: с помощью сервиса Google Fonts, добавив ссылку на выбранный шрифт в head; через правило @font-face в css (для каждого начертания свое правило), скачав файлы шрифта и загрузив их в отдельную папку на сервере. Для улучшения скорости загрузки страницы следует обращаться внимание на следующие моменты:
-
не стоит подключать на сайте более двух шрифтов;
-
желательно использовать современные форматы шрифта с максимальным сжатием – WOFF и WOFF2 (если нет необходимости в поддержке старых браузеров, если есть, то придется использовать TTF и OTF);
-
следить за размером загружаемого шрифта;
-
использовать в качестве запасного шрифта веб-безопасный, который будет отображаться вместо стороннего во время загрузки страницы с помощью свойства «font-display:swap» (при подключении через гуглфонтс стоит по умолчанию);

-
прописывать правило @font-face в начале файла css.
Примеры роста кликов, конверсий, заказов и прибыли:
9. Стили внутри тега и атрибута «style», скрипты внутри тега script
Инлайнить стили, прописывать куски css и js в файле с разметкой считается дурным тоном. Это ломает приоритеты стилей, расширяет и утяжеляет код, делает его неудобным для чтения и поддержки. Все стили и скрипты следует подключать отдельными файлами к html-документу. Безусловно, бывают исключения, однако подобные частности должны быть оправданы. Так, например, внутренние стили могут быть иногда использованы для увеличения скорости рендеринга страницы, а также при верстке почтовых рассылок.
10. Модификатор !important
Только в случае вселенского потопа можно прибегнуть к использованию !important. Ведь он переопределяет обычную специфичность стилей, подкладывая свинью всем разработчикам проекта – будущим или настоящим. Из-за нарушенных приоритетов будет проблематично вычислить ошибку в коде. Кроме того, пересечение нескольких модификаторов !important может привести к трудно отлавливаемым ошибкам и непредсказуемому отображению в различных браузерах.
11. Обилие сторонних библиотек
В погоне облегчить нелегкую фронтендерскую жизнь с помощью сторонних решений следует помнить, что большое количество подключенных библиотек может оказать негативное влияние на скорости и качестве работы проекта. Сбой в функционировании одной из библиотек может нарушить работу всего сайта.
По возможности несложные скрипты желательно прописывать самостоятельно. Кроме того, все, что возможно выполнить средствами css, не используя js, следует делать с помощью css (например, простые слайдеры). А если к проекту все же необходимо подключить стороннюю библиотеку, выбирайте проверенных разработчиков, проверяйте совместимость с другим используемым на сайте функционалом, мониторьте обновления.
12. Неоптимизированные изображения
Тяжелые изображения значительно снижают скорость загрузки страницы, поэтому важно размещать оптимизированные картинки. Для этого:
-
корректируйте размеры изображения, обрезайте при необходимости;
-
сжимайте вес картинки в различных сервисах-оптимизаторах;
-
используйте оптимальные форматы изображений, по возможности WebP (но он поддерживается не всеми браузерами);
-
размещайте иконки в формате SVG, объединяйте их в спрайты;
-
используйте ленивую загрузку lazy loading, которая позволит прогрузить картинки только при попадании в поле зрение пользователя;
-
заполняйте у изображений атрибут alt, текст которого даст пользователю понимание о смысле картинки, если она не прогрузится.
13. Фиксация высоты у блоков с контентом свойством height
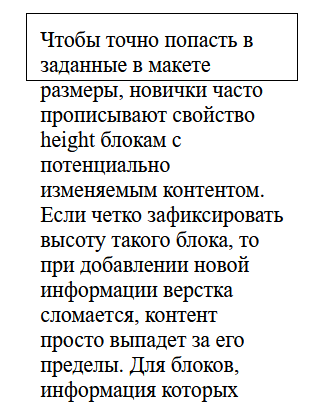
Чтобы точно попасть в заданные в макете размеры и следовать принципу верстки PixelPerfect, новички часто прописывают свойство height блокам с потенциально изменяемым контентом.
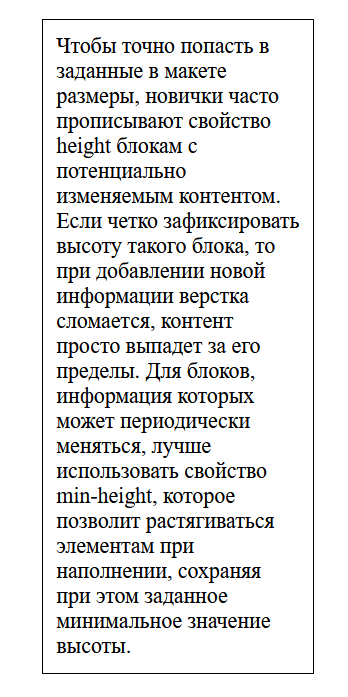
Если четко зафиксировать высоту такого блока, то при добавлении новой информации верстка сломается, контент просто выпадет за его пределы. Для блоков, информация которых может периодически меняться, лучше использовать свойство min-height, которое позволит растягиваться элементам при наполнении, сохраняя при этом заданное минимальное значение высоты.
Если важно, чтобы блок с контентом не превышал определенных размеров, поможет свойство max-height, однако следует указывать «overflow: auto», добавляющее при переполнении блока внутреннюю полосу прокрутки.

Фиксированная высота, текст вылез за пределы блока

Задана минимальная высота блока, контент растянул блок
14. Путаница со свойством box-sizing
От выбранного значения этого свойства зависит то, как при заданных внутренних отступах (padding) и/или рамках (border) будут трактоваться значения свойств height/width. По умолчанию у box-sizing стоит значение content-box, в таком случае height/width будет обозначать пространство внутри padding и border, ширина блока будет равна width + padding и border с двух сторон. А при установленном «content-box: border-box» height/width зададут размеры всему элементу, включая пространства с padding и border.
Таким образом, часто новички ломают голову, почему же, задав ширину 200px и внутренние отступы в 10px, по факту ширина блока не 200px (как хотелось), а 220px. Работая с размерами блоков, не забывайте про box-sizing.
15. Отсутствие проверки кода на валидность
Есть хорошая поговорка: «поспешишь – людей насмешишь». Перед сдачей проекта просто необходимо проверить проект на наличие ошибок, вовремя отловить и устранить их. Для этого существуют верные помощники – валидаторы. Обязательно прогоняйте html и css на соответствие качества верстки.
16. Недочеты оформления и ведения проекта
Ну и напоследок пара слов об организации. Понятное дело, что в начале пути верстальщики редко задумываются об аккуратном хранении файлов проекта, порядке и красоте в коде, ведь в приоритете стоят другие задачи. Но порядок в структуре проекта, организованный и читабельный код – немаловажные показатели профессионализма. Вот несколько советов:
-
не устраивать хаос в рабочих папках, а раскладывать файлы по нужным местам, например, все изображения – в папке img, все стили – в css и т.д.;
-
соблюдать порядок в оформлении html/css, не засорять файлы лишним кодом, заботясь о его размерах, а также форматировать код (во многих редакторах есть плагины, позволяющие «причесать» код);
-
комментировать html/css код – комментарии упрощают ориентирование в файле;
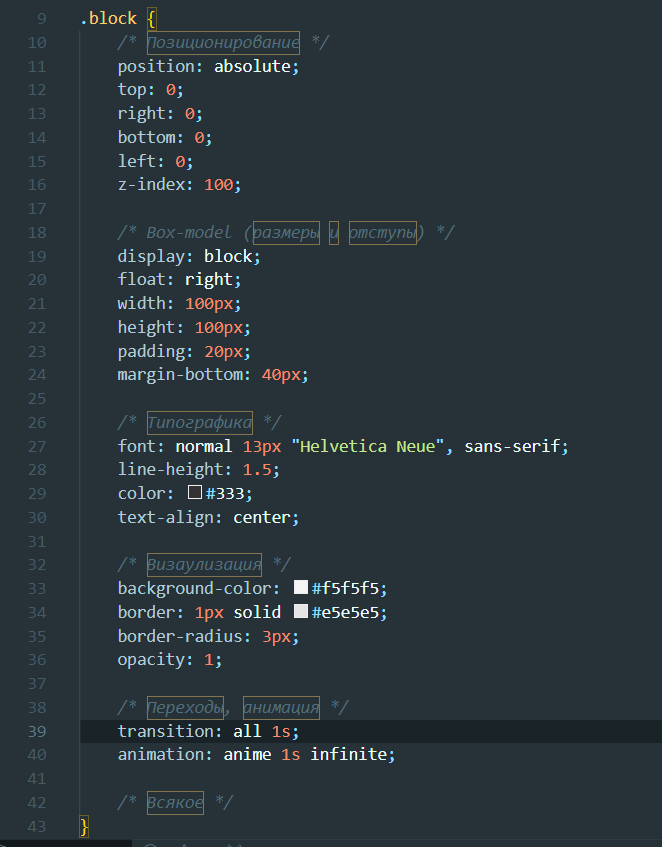
-
группировать css-свойства внутри правила. Для удобства восприятия следует разделять свойства по их назначению – свойства позиционирования, размеры и отступы, типографические свойства, визуализация и анимация;

-
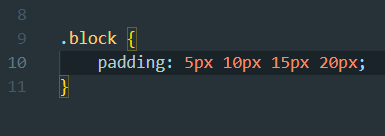
применять сокращенные свойства и значение;

-
прописывать с новой строки все селекторы и правила.
Нравится статья? Тогда смотрите наши курсы!
Послесловие
Мы затронули некоторые распространенные проблемы, с которыми может столкнуться начинающий верстальщик. Но это не исчерпывающий чек-лист по багам в верстке. Для обучения этому ремеслу сейчас создано множество разнообразных курсов – с теорией, примерами и разборами. А пока сайты не начали верстать роботы, человек-верстальщик всегда будет учиться на своих ошибках, и это нормально. Как говорится, «век живи – век учись».
А в особо ответственных ситуациях, когда на обучение и времени-то нет, лучше, конечно, обращаться к профессионалам. Специалисты 1PS будут только рады помочь разработать крутой сайт, приходите к нам :)
Специалист отдела разработки сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





