Каждый день мы видим огромное количество изображений в Интернете: просматривая соцсети, читая статьи, выбирая товары и даже не замечаем, насколько они влияют на наше внимание и выбор.
Какая из этих картинок привлекает больше внимания?
Больше всего лайков собрала статья с первой картинкой.
Картинки нужны и важны для продвижения в Сети. Если они подобраны правильно, то нам хочется прочитать статью, кликнуть на рекламу, узнать больше о предложении, да и просто подольше задержаться на сайте.
Поэтому, чтобы помочь вам привести пользователей на сайт, грамотно увлечь их содержимым сайта и подвести к выполнению целевых действий, мы подготовили данную статью с рекомендациями по выбору, оптимизации и размещению изображений.
Для чего нужны изображения
Давайте сначала определимся, что дают нам изображения:
- Помогают продвижению сайта
- При первом посещении страниц помогают понять тематику сайта и создать соответствующее настроение.
- Привлекают внимание к товарам или услугам, вызывают желание заказать.
- Становятся элементами навигации и помогают ориентироваться на сайте.
- Располагают к чтению текстов и облегчают их восприятие, так как позволяют разбавить длинные описания.
- Повышают доверие к компании и бренду, если речь идет о фотографиях офиса, процесса работы, сотрудников.
- Развлекают, особенно, если содержат юмор.
Прежде чем говорить о размещении и оптимизации картинок, разберемся, где и какие картинки нужны.
На каких страницах картинки необходимы
Выделим основные страницы сайта, где добавление изображений поможет вашему бизнесу.
1. Главная страница
Это лицо вашего сайта, первое, что видит посетитель. Поэтому, чтобы помочь понять пользователю, куда он зашел, необходимы изображения. Они должны подходить к тематике бизнеса и вызывать соответствующую эмоцию, настроение.
В первом экране лучше разместить широкоформатное изображение с кратким описанием деятельности компании. Главное, чтобы текст хорошо контрастировал с фоном и не перегружал фотографию. После текста можно разместить форму заказа консультации или ссылку на каталог.
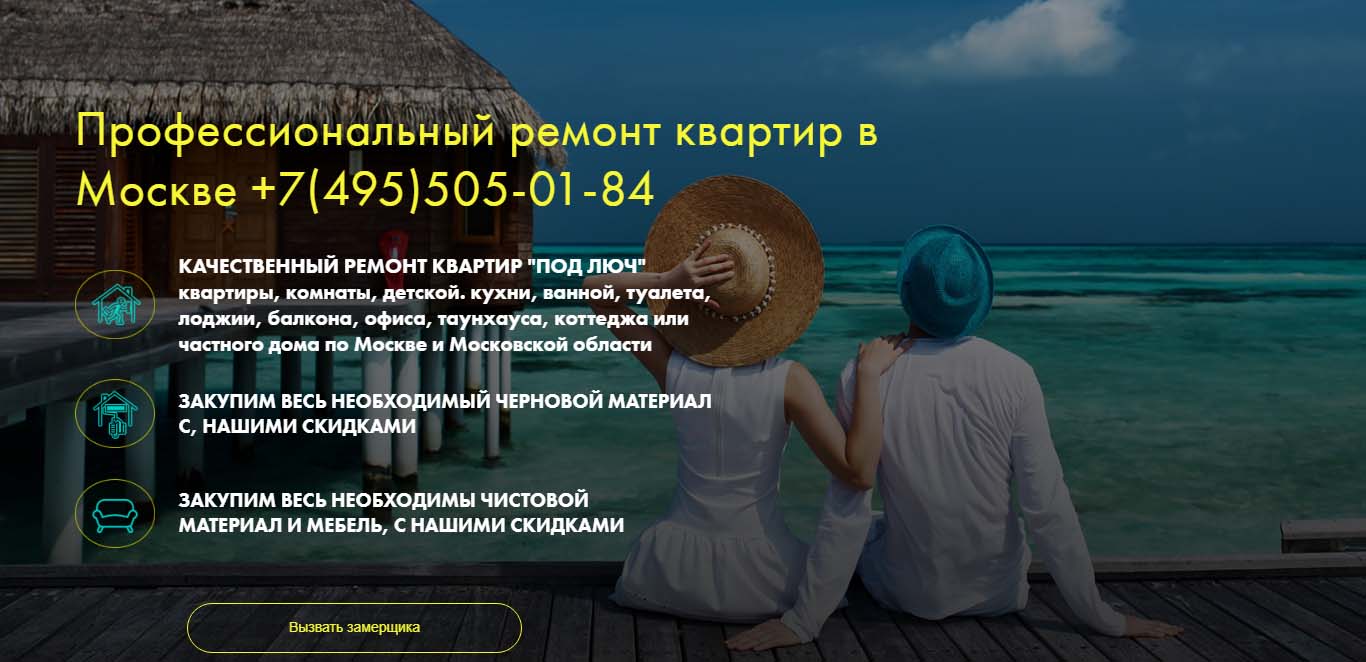
Плохой пример: изображение больше ассоциируется с турагентством или блогом о путешествиях, но не с ремонтом квартир:
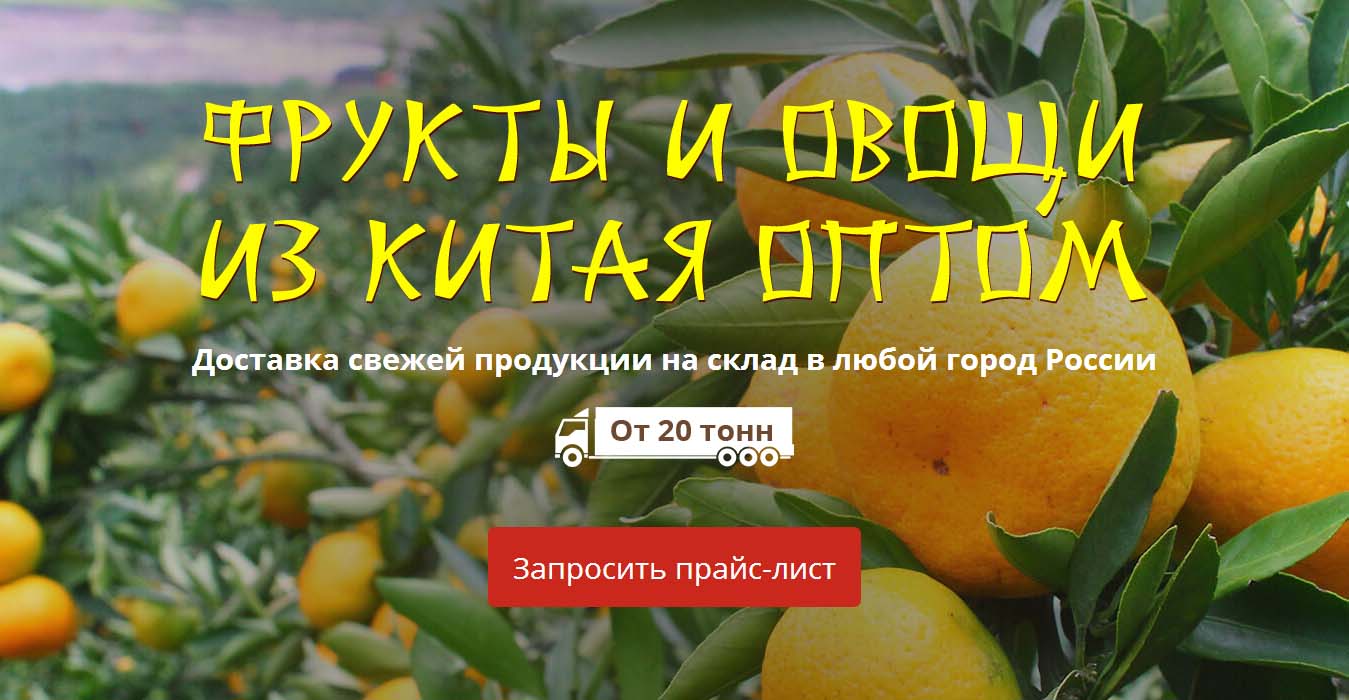
Вот пример правильного использования изображения в первом экране. Сразу понятно, чем занимается компания, можно быстро найти прайс-лист
Если вы хотите продающий первый экран, то вместо изображения можно разместить слайдер, где рассказать об акциях или новых товарах/услугах, тем самым сразу направив пользователя к совершению действий.
Каждый слайд должен кратко отражать суть предложения и вести на соответствующую страницу.
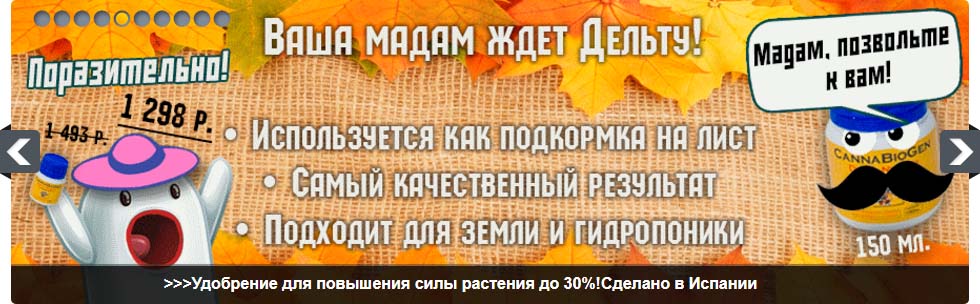
Пример, когда владелец сайта явно переборщил с креативом и только запутал пользователя.
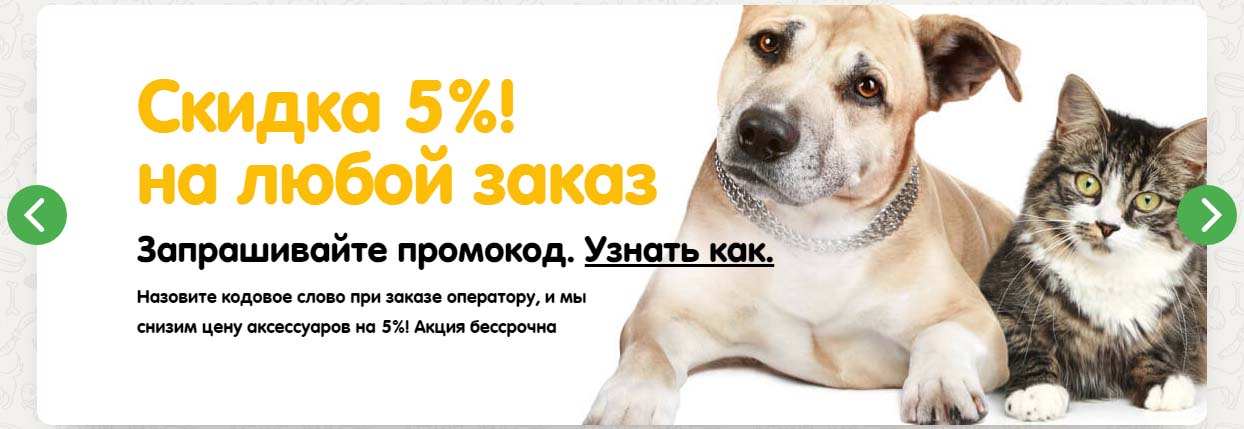
Хороший пример: простой и понятный слайд на сайте Зоомагазина
В основной части страницы можно добавить блок с основными категориями товаров или видами услугами, с помощью соответствующих изображений.
Картинки должны быть небольшого размера и полностью кликабельными.
Пример использования изображений для категорий товаров:
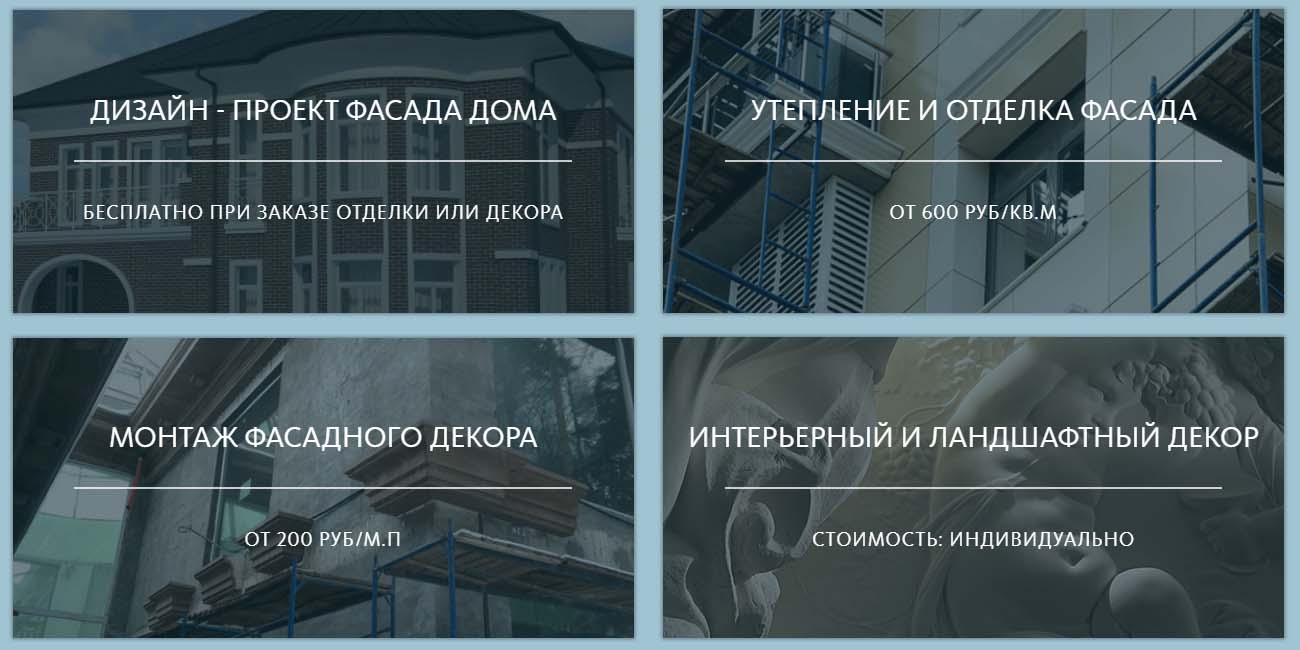
Пример хорошо подобранных изображений для списка услуг:
В основном тексте на Главной лучше использовать иконки для выделения преимуществ компании.
Текст не должен быть длинным (рекомендуемый объём 1500-2000 символов), поэтому нет смысла «разделять» его изображениями.
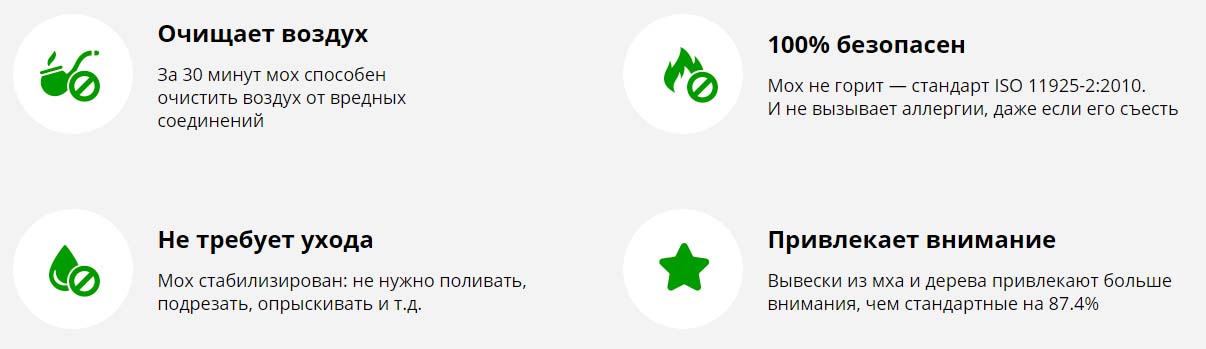
Иконки следует выбирать в едином стиле и одного размера, тогда информация будет выглядеть аккуратно:
2. Страница о компании
Страница является продолжением Главной и закрепляет впечатление о компании.
Изображения должны максимально убедить пользователя, что вам можно доверять и у вас есть опыт. Для этого рекомендуем добавлять фотографии офиса, склада, автопарка и т. д., чтобы показать, где вы работаете и на чем.
Причем лучше не просто показать пустые здания, а сфотографировать процесс работы. Такие фотографии будут выглядеть живее и привлекательней.
Пример фотографии процесса работы:
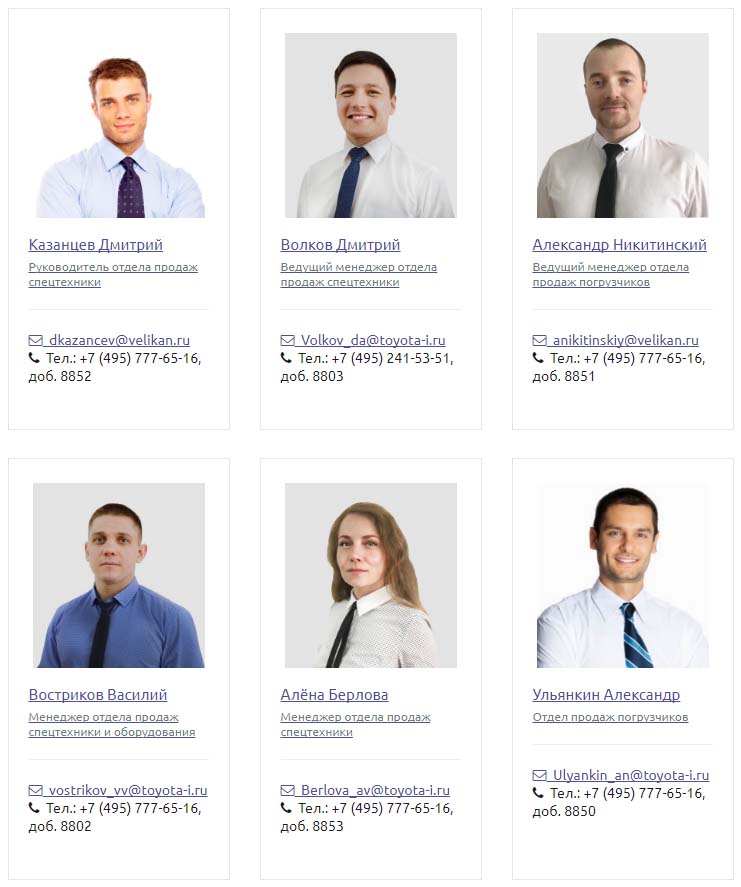
Также хорошо повышают доверие фотографии сотрудников, которые можно дополнить контактами отделов.
Если компания большая, то покажите хотя бы основные лица компании:
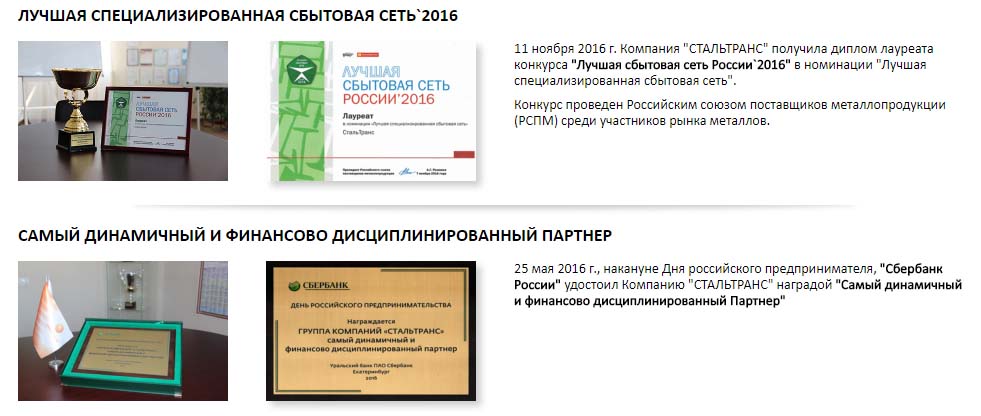
Если у компании есть сертификаты, награды, то обязательно разместите их на данную страницу. Не забудьте добавить к ним подписи и возможность увеличить изображение
3. Страницы товаров
Казалось бы, очевидно, но до сих пор некоторые интернет-магазины забывают про фото товаров на сайте, тем самым теряют клиентов.
Еще одна распространенная ошибка – добавлять только одну фотографию товара.
Покажите товар с разных ракурсов (не более 10 штук, не менее трех), чтобы пользователи смогли рассмотреть его с разных сторон. Так клиент быстрее примет решение о заказе.
Для таких изображений необходимо добавить возможность их увеличения.
Плохой пример использования фотографии. О том, как товар выглядит с других сторон, остается только догадываться.
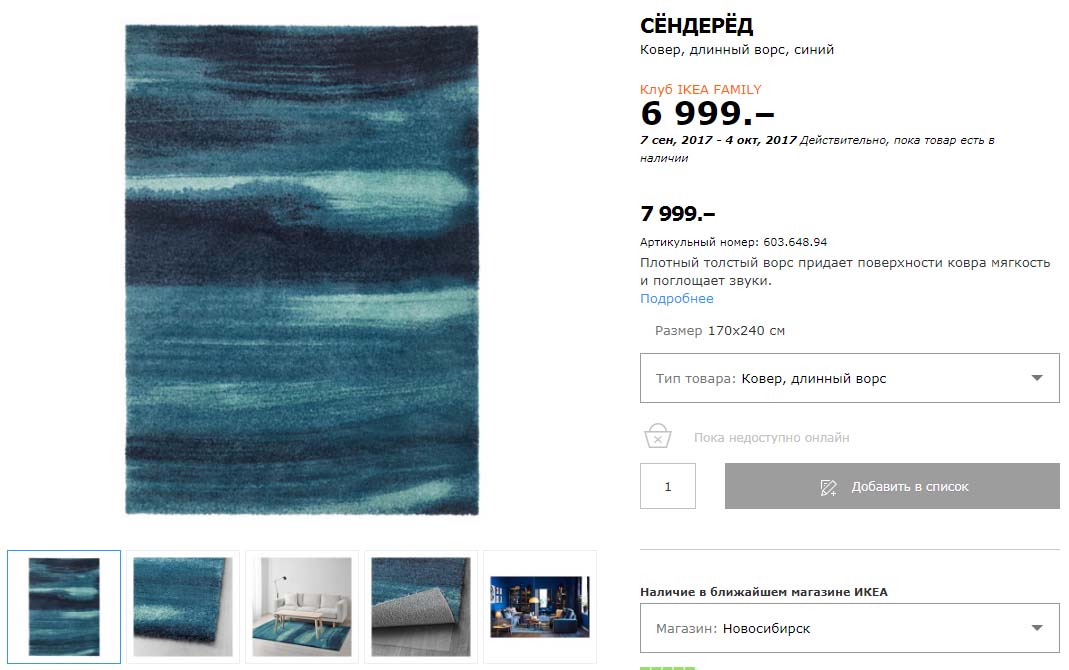
И хороший пример того, как подробно показать товар
4. Портфолио
Этот пункт еще очевидней, чем предыдущий, и вроде его все стараются на сайт добавлять, но не всегда корректно.
Обязательно подписывайте изображения, указывая хотя бы примерную стоимость работы/проекта, чтобы клиенту было легче прицениться. Для большого количества фотографий добавляйте фильтры (например, по видам услуг) и отделяйте проекты друг от друга.
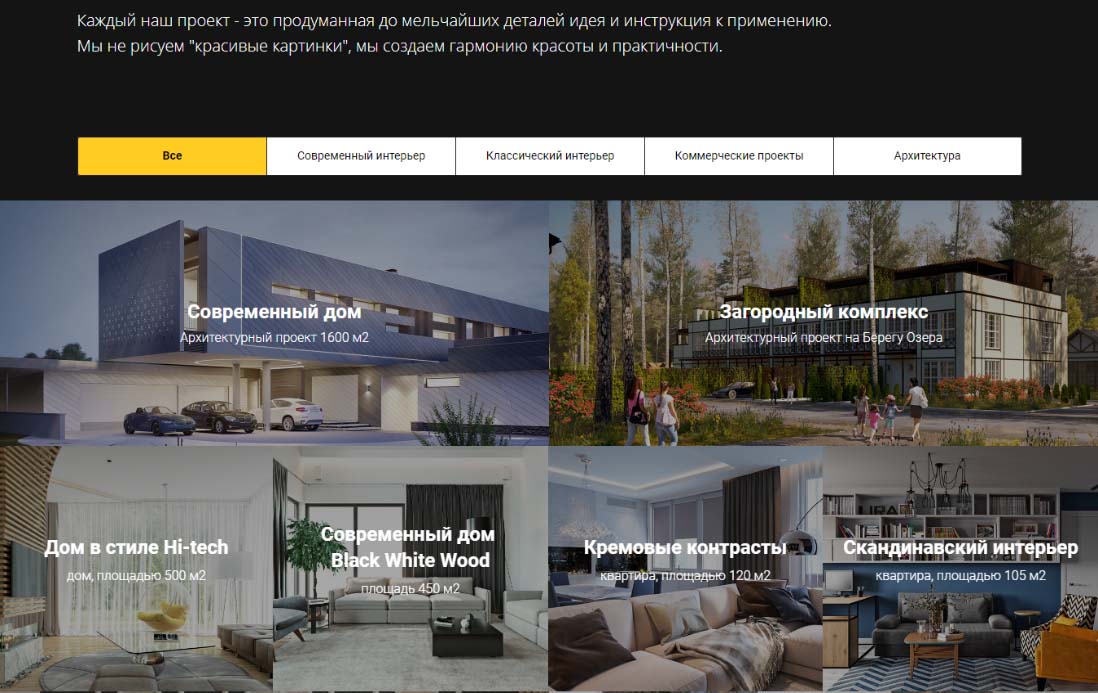
Хороший вариант деления работ: можно отфильтровать проекты по виду дизайна:
Когда изображения в общем списке, то пользователю сложнее в них ориентироваться и нет возможности указать в заявке, какой проект больше понравился.
Пример, как делать не нужно:
5. Блог
О том, для чего коммерческому сайту нужен блог, мы говорили ранее, но если кратко, то хорошо проработанные статьи покажут профессионализм вашей компании и помогут продавать товары или услуги.
Поэтому такой раздел надо делать максимально привлекательным. Ведь именно изображения разбавляют текст и помогают запомнить информацию.
Чтобы списки статей выглядели аккуратно, размещайте картинки одинакового размера для каждого материала.
Пример непривлекательного раздела статей:
С изображениями анонсы выглядят ярче:
В тексте статьи лучше разместить изображение, как минимум каждые 2 экрана текста, чтобы визуально разгрузить текст.
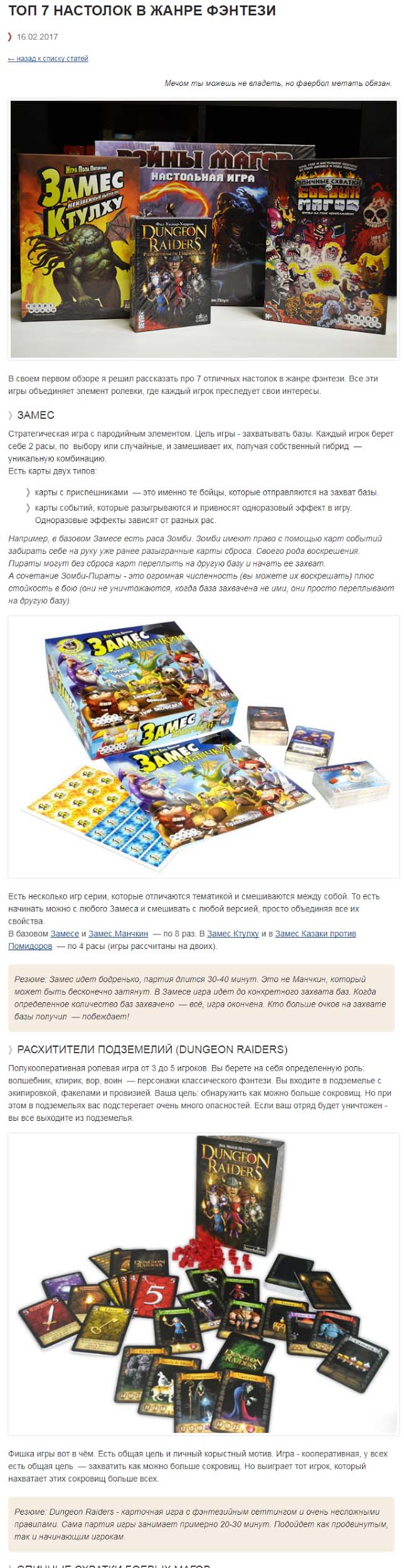
Фрагмент статьи с правильным использованием изображений:
Какими должны быть изображения
Правила общие для всех страниц, некоторые из них уже указаны выше, а также в статье «Добавляем картинки и видео на сайт: на что обратить внимание?» – прочитайте обязательно, но повторим их для закрепления информации.
Изображения должны:
- Соответствовать тематике и аудитории сайта, а также тексту рядом. Не путайте пользователей.
- Быть качественными. Фотографии с потерей резкости, мутные и содержащие «шум» только испортят впечатление о сайте и помешают клиенту выбрать товар.
- Быть реальными. Изображения из фотобанков кочуют с сайта на сайт, и пользователи уже легко узнают их и не верят им. Для статьи в блоге, конечно же, можно взять шаблонную картинку, но ни в коем случае не добавляйте ее на страницу о компании или в портфолио, и уж тем более для карточки товара.
- Быть без водяных знаков. Они не спасают от копирования и только портят изображения. Как уберечь фото и видео от копирования, читайте здесь.
- Быть в едином стиле. Понимаем, что для всего сайта сложно выполнить данное условие, но хотя бы для одной страницы они должны быть похожими: одинаковой ширины и выровнены по одной линии.
- Иметь небольшой вес, то есть быть размером не более 80-100 килобайт, чтобы не увеличивать время загрузки сайта. Исключение составляют увеличенные версии изображения, которые могут быть тяжелее.
- Быть в формате GIF, PNG или JPEG. Не рекомендуем использовать форматы BMP и TIFF, чтобы не было проблем с корректной загрузкой контента.
В дополнение к правилам рекомендуем посмотреть статью «На что люди обращают внимание при просмотре сайта».
Где брать изображения для сайта?
Итак, мы поняли, какие именно изображения нам нужны и как их правильно размещать на сайте, теперь рассмотрим источники их получения.
1. Услуги фотографа
Самый затратный, но и самый качественный источник изображений, если, конечно, у вас нет специалиста в штате. Хотя бы раз он должен поработать у вас в компании, чтобы потом можно было разместить на сайте реальные фотографии офиса, процесса работы, сотрудников и т. д. Это касается тех компаний, которые не продают товары.
Для изображений товаров и речи быть не может на экономии, тут придется регулярно проводить фотосъемки, чтобы на сайте не было «пустых» карточек товара.
2. Фото производителей
Такой вариант подходит не для всех тематик, но если вы закупаете товар у крупных производителей, то у них наверняка уже подготовлены качественные изображения товаров.
3. Фотостоки и фотобанки
Есть платные и бесплатные. Это идеальное решение для блога, раздела новостей и акций. Главное, не выбирать давно приевшихся улыбающихся людей и белых человечков.
Список хороших фотостоков можно найти в данной статье.
Оптимизация изображений
При размещении изображений на сайт не стоит забывать об их оптимизации, которая способствует продвижению сайта. Если поисковым роботам грамотно подсказать, что находится на картинке, то после индексации изображения появятся в поиске. А это дополнительный трафик на ваш сайт.
Название изображений
Чтобы избежать проблем с отображением картинок на сайте, рекомендуем указывать название файлов только на латинице. Если есть сложности в транслитерации кириллицы, то поможет данный сервис.
Делайте названия понятными и информативными, а также убирайте нечитаемые символы. Используйте в названии ключевые слова, но только относящиеся к изображению, избегайте спама. Так вы сможете привлечь к изображению не только поисковых роботов, но и людей.
Примеры плохих названий:
- Kniga065745932.png - непонятные цифры
- IMG85416.jpg - неинформативный вариант
- kupit-sumka-nedorogo-gucci.jpg - спам
Хорошие варианты:
- kurtka-reebok-belaja-front.jpg
- kartina-mone-soroka.jpg
Атрибут alt
При размещении изображений в коде каждой картинки указывайте атрибут alt тега <img>, в нем кратко описывайте, что изображено на картинке. Текст должен быть уникальным и содержать ключевые слова.
Атрибут alt нужен поисковым системам и пользователям, у которых по каким-либо причинам не отобразилось картинка (на ее месте будет отображаться указанный текст).
Поэтому пишите в alt текст для людей, не стоит перечислять ключевые слова через запятую. В тексте можно использовать как кириллицу, так и латиницу.
Неудачные примеры alt:
- alt="туфли pollini белые, черные, красные, фото, цена, отзывы" - снова спам
- alt="блузка" - мало информации
- alt="78823094093" - неинформативный вариант
Правильное заполнение alt:
- alt="кеды adidas зеленые"
- alt="Сальвадор Дали Пейзаж близ Алепурдана"
Индексация
После размещения изображений обязательно проверьте в robots.txt, доступны ли к индексации страницы, на которых вы разместили картинки. Сами изображения тоже не должны быть закрыты от индексации. Подробнее о настройке robots.txt
Заключение
Вот какую роль играют изображения на сайте, поэтому рекомендуем внимательнее относиться к их подбору и размещению. Если не уверены в своих силах, доверьте дизайн вашего сайта нам. Сделаем его уникальным и интересным для вашей аудитории. Подробнее об услуге
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна