Ранее мы уже давали список рекомендаций для картинок и видео, размещаемых на сайте, вот в этой статье. Если кратко, то картинки должны быть:
- оригинальными (чтобы не «мозолить» людям глаза одними и теми же картинками из сайта в сайт);
- качественными (без размытостей или шума);
- с правильным соотношением размер/вес/качество (чтобы страница загрузилась за 2-4 секунды, а не 20-40 – таких терпеливых мало).
Но лучше 1 раз сделать самому, чем 100 раз прочитать. Поэтому сегодня займемся сугубо практикой.
Допустим, что мы пишем статью о том, какие жилые комплексы строит компания-застройщик, и хотим разбавить «сухой» текст картинками.
Шаг 1. Подбираем картинку
Проще всего открыть поисковик и взять с просторов интернета чуть ли не первое попавшееся изображение типового жилого комплекса:

Но если вы поставите себя на место потенциальных клиентов своей компании, то поймете, что вам бы хотелось увидеть фотографии реально построенных домов.
Поэтому берем фотоаппарат и идем фотографировать. Получаем более реалистичное фото:

Если вы пишете о чем-то более абстрактном, например, о пользе утренних пробежек, то в этом случае реальность изображения не важна. Например, можно поискать что-нибудь вдохновляющее:

Фотография взята с сайта https://unsplash.com/ – это сборник бесплатных фотографий хорошего качества. Еще один аналогичный сайт – http://isorepublic.com/
Пара слов о том, нужно ли заказывать картинки для сайта у профессиональных фотографов. Если пишете информационную статью или описываете какую-то акцию или составляете анонс мероприятия – нет смысла тратить время и деньги, достаточно картинок из сети или фотографий с обычного фотоаппарата.
Если же вы делаете страницу с описанием товара, настоятельно рекомендую заказывать качественные фотографии. Это влияет на конверсию. Посмотрите на профессиональное фото настольной игры:

Согласитесь, уже хочется купить. Здесь правильный свет, фон, цвета, яркость и прочее. Товар выглядит реальным и качественным.
Шаг 2. Оптимизируем размеры, вес, яркость картинки
Итак, фотографию мы выбрали (сходили и сняли на обычный фотоаппарат) и загрузили на компьютер, получился вот такой оригинал – http://1ps.ru/files/blog/2016/images-prepare/IMG_20160919_174243.jpg
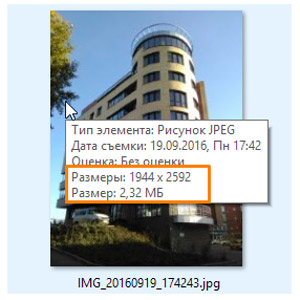
Теперь посмотрим на его параметры. Для этого наводим курсор мыши на картинку, и над ней всплывает информация:

В пункте «Размеры» указаны ширина и высота фотографии – 1944 на 2592 пикселя. В строчке ниже «Размер» – это вес фотографии – 2,32 мегабайта.
Это большие размеры. Такая картинка, во-первых, займет всю ширину страницы (и даже больше). Во-вторых, будет загружаться 20-40 секунд. Вывод: картинку надо уменьшить.
Для работы с картинками можно использовать специальные программы, например, тот же Photoshop. Но разобраться с ним не так просто.
Поэтому мы воспользуемся одним из онлайн-редакторов фотографий. Я выбрала https://fotostars.me/. Возможно, вы найдете другой, но основные действия во всех этих редакторах совпадают.
Открываем онлайн-редактор, жмем кнопку «Редактировать фото». Загружаем наше изображение.

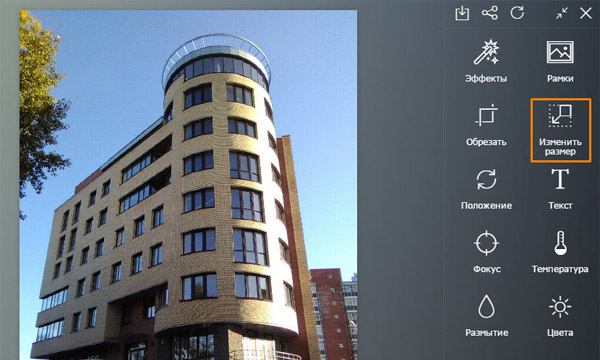
Сначала уменьшим размер картинки (ширину и высоту). Выбираем справа «Изменить размер»:

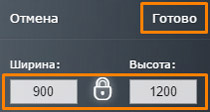
Указываем нужные размеры. Например, поставим ширину 900 пикселей. Этого достаточно, чтобы рассмотреть детали на фотографии. Затем жмем «Готово»:

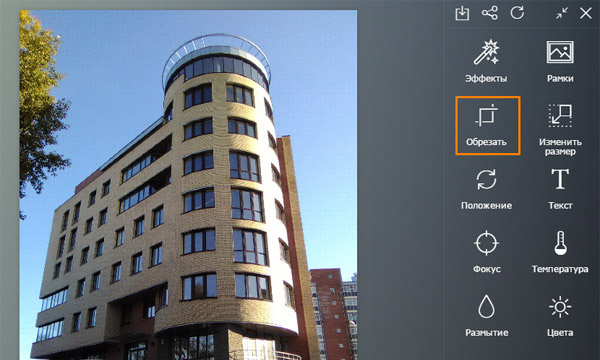
Теперь можем обрезать фотографию, если считаем, что на ней есть что-то лишнее по краям. Выбираем «Обрезать»:

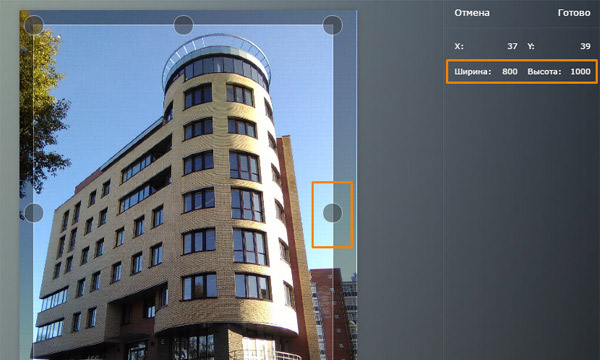
Перетаскиваем мышкой края рамки, выделяя нужную нам часть картинки. Жмем «Готово».

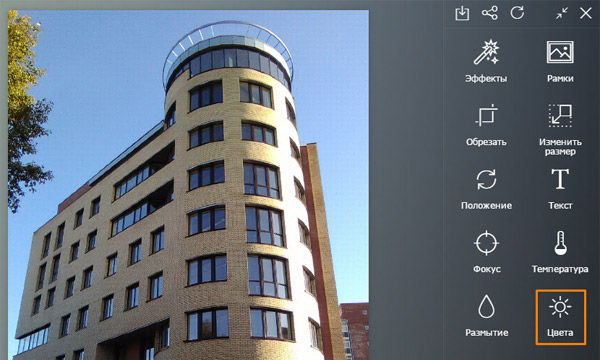
Еще можно изменить яркость и контраст фотографии. Например, если вы делали снимок в пасмурный день. Выбираем пункт «Цвета»:

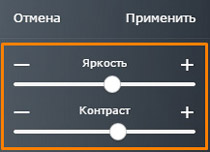
Перетаскиваем бегунки «Яркость» и «Контраст» и смотрим как меняется наша картинка (она будет слева):

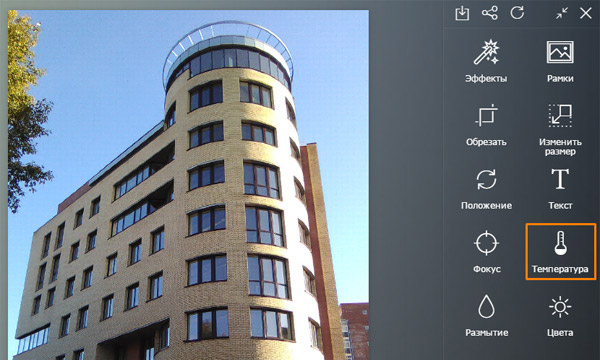
Еще один интересный инструмент – «Температура»:

Передвигая бегунок, можно сделать фотографию более «теплой», солнечной:

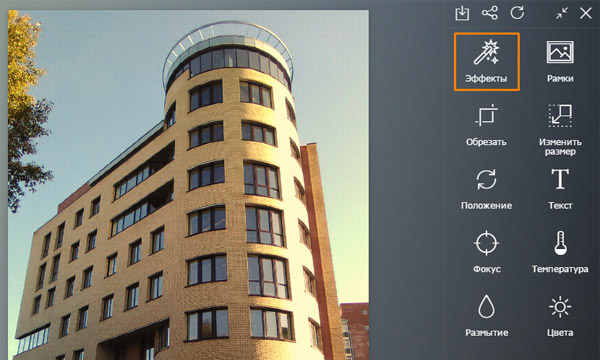
Для любителей «поиграться со шрифтами» есть набор готовых фильтров – пункт «Эффекты»:

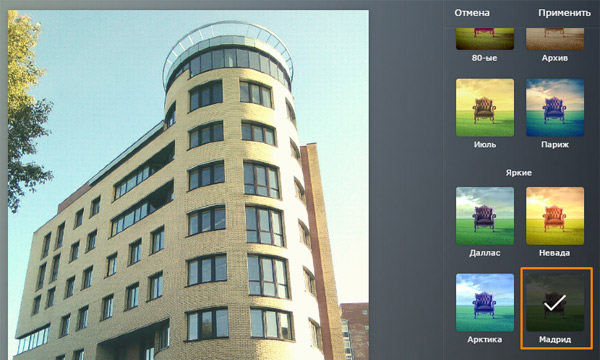
Например, можем выбрать эффект «Мадрид»:

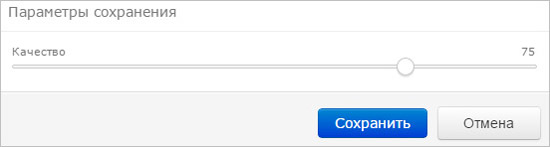
Размер и яркость картинки мы поменяли, теперь нужно ее сохранить, жмем на иконку «Скачать» вверху справа:

Откроется окно «Параметры сохранения». Здесь отметим качество 75% – картинка сохранится с оптимальным для веба соотношением вес/качество.

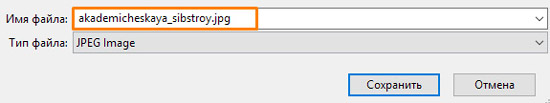
Жмем «Сохранить». Теперь нам надо указать имя картинки. Напишем название на латинице и без пробелов, пробелы можно заменить на дефис (-) или символ подчеркивания (_). Хотя кириллицу и пробелы хорошо воспринимают практически все браузеры, всегда есть вероятность (пусть и малая), что у одного из клиентов картинка не отобразится из-за какого-нибудь кириллического символа в названии. Поэтому лучше подстраховаться.

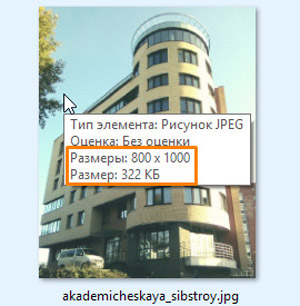
Проверяем теперь параметры фотографии:

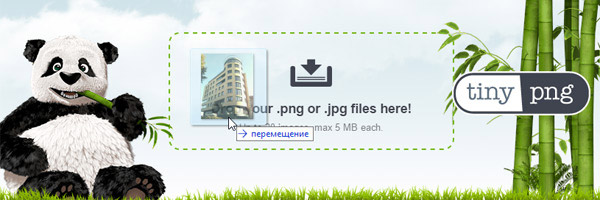
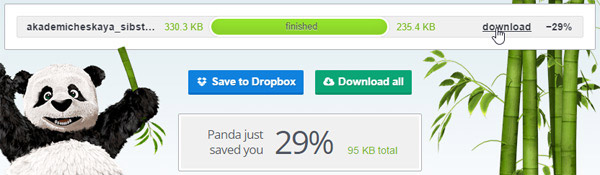
Вес картинки уменьшился в 7 раз. Уже лучше, но можно еще чуть больше «сжать» картинку в сервисе https://tinypng.com/. Открываем сайт и перетаскиваем нашу картинку в зеленую рамку справа от жизнерадостной панды:

Панда сжимает нашу картинку еще на 29%. Скачиваем результат по ссылке «download»:

Вообще, 235 килобайт – это тоже довольно «тяжелая» картинка. Для размещения на сайте хорошо подходят картинки весом до 50-60 Кб. Но сделать «легче» эту картинку мы уже не можем, иначе она станет плохой по качеству.
Но мы можем сделать «превью» – уменьшенную копию картинки. Если пользователя заинтересует картинка, он кликнет по ней и посмотрит в большом размере.
Снова идем в фоторедактор (которым пользовались выше), меняем размер картинки на 300*375 пикселей и сохраняем, но только с другим названием, например, добавляем «_preview».
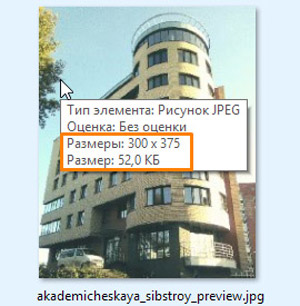
Посмотрим на размеры картинки-превью:

Теперь вес картинки приемлемый. Можем выкладывать ее на страницу.
Шаг 3. Размещаем картинку на странице
Сделаем на примере WordPress (в других админках процесс в целом аналогичен).
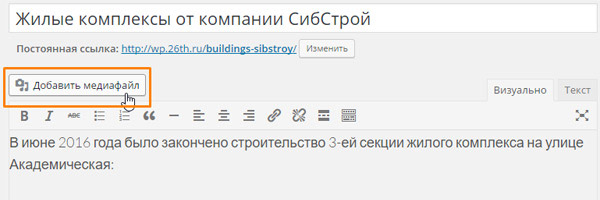
Создаем страницу, пишем текст. Ставим курсор туда, куда хотим поставить картинку, и жмем кнопку «Добавить медиафайл» (или ищите кнопку с иконкой «Картинка»).

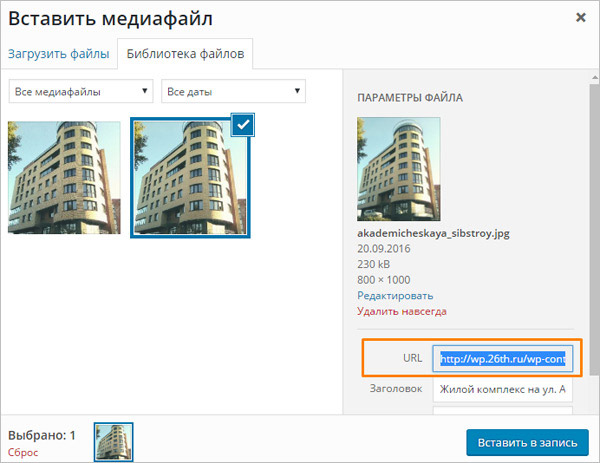
Загружаем в библиотеку файлов обе картинки – обработанную нами большую картинку и ее превью. Сначала выделим большую картинку и скопируем ее URL (адрес), он нам понадобится чуть дальше.

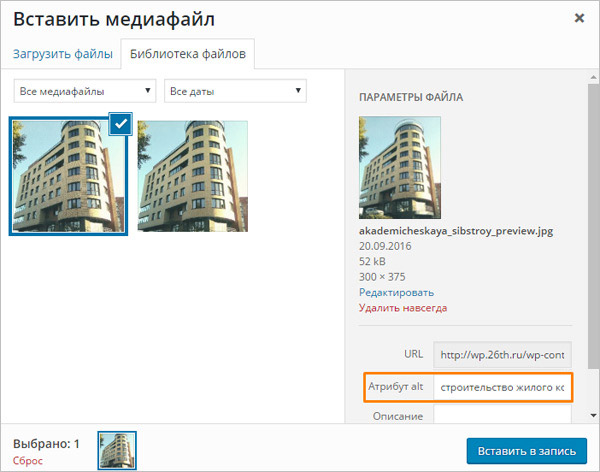
Теперь выделим картинку-превью и справа заполним краткое описание картинки (тот самый атрибут alt, который требуют заполнять все оптимизаторы, и мы в том числе).

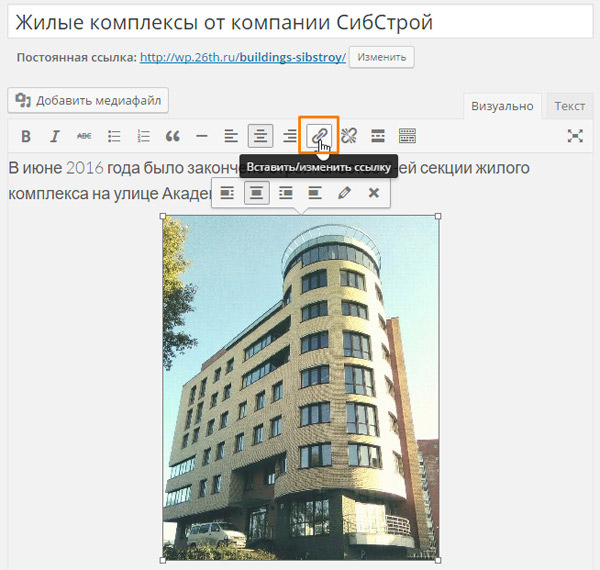
Далее жмем «Вставить в запись» (именно для превью). Картинка вставилась в текст:

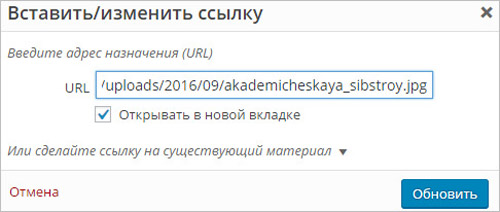
Теперь выделяем картинку и жмем на иконку для добавления ссылки. В появившемся окне указываем адрес большой картинки, который мы скопировали чуть выше. Также отмечаем галочку «Открывать в новой вкладке»:

И сохраняем страницу.
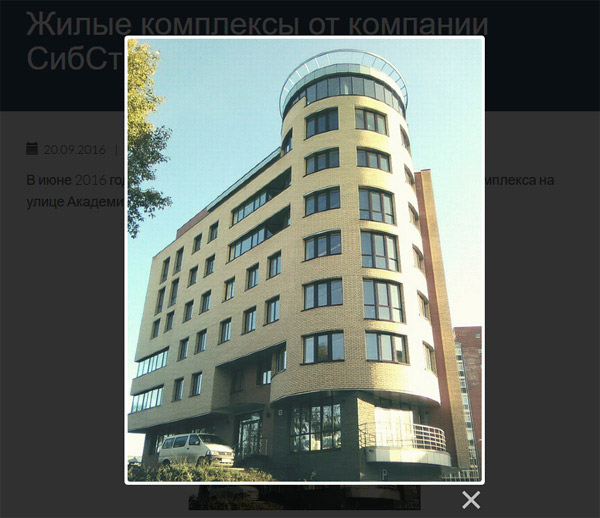
Таким образом мы сделали, что на самой странице пользователь видит уменьшенную картинку (превью), а при клике по ней открывается большая картинка в новой вкладке.
Если у вас на сайте установлен плагин для просмотра картинок в модальном окне (lightbox), то большая картинка откроется не в новой вкладке, а во всплывающем окне:

Вот собственно и всё, мы оптимизировали размер картинки и добавили ее на страницу, не забыв про alt и превью.
Если какой-то шаг по-прежнему вызывает у вас затруднение – пишите в комментариях, попробуем разобраться вместе.
Веб-разработчик
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





