Онбординг – это процесс ознакомления с сервисом, интернет-магазином или другим сайтом, благодаря которому пользователи быстро осознают его главную ценность и совершают целевое действие.
Вопреки распространенному заблуждению, после подписки на пробный период или демо-версию продукта люди далеко не сразу находят решение своей изначальной проблемы. Сперва они присматриваются ко всем кнопкам, ссылкам и вкладкам, изучают общую информацию. Иными словами, они адаптируются к новой онлайн-среде, в которой оказались.
Кто-то проходит эту адаптацию вполне успешно и решает откликнуться на ваше предложение. Однако многим пользователям подобный процесс дается намного сложнее. И вместо того, чтобы заключить сделку, они просто уходят в надежде отыскать что-то более понятное и отвечающее их требованиям.
Именно для таких сомневающихся потенциальных клиентов вам и пригодится онбординг.
Как правило, оказавшись на новом сайте или сервисе, люди хотят как можно быстрее разобраться во всех его базовых аспектах, онбординг должен помочь им в этом. Расскажите, для чего предназначен ваш продукт, как человек может начать с ним работать и какую пользу он получит в результате такого взаимодействия.
Давать ответы на эти общие вопросы в рамках онбординга можно по-разному, но сегодня мы остановимся на двух наиболее распространенных методиках.
Подсказки
Представьте себе ситуацию: пользователь приходит к вам на сайт, регистрируется и уже спустя несколько секунд вынужден искать дополнительную информацию, чтобы приступить к работе. В современную эпоху «клипового мышления» и нетерпеливости такой вариант развития событий вряд ли устроит ваших новых клиентов. Никому не хочется тратить время на лишние действия.
Но что если описания и пояснения всех функций сервиса или приложения отображались бы непосредственно в интерфейсе? Тогда новичку не пришлось бы тратить время на поиск инструкций и гайдов. Он мог бы спокойно заняться освоением вашего продукта и в конечном счете понять его основную ценность.
Вот для этого и нужны всплывающие подсказки (tooltips), которые также часто называют интерактивными подсказками. С их помощью вы можете ненавязчиво объяснить людям все ключевые возможности вашего решения, не заставляя их прочесывать гайды, форумы и прочие ресурсы в поисках ответов.
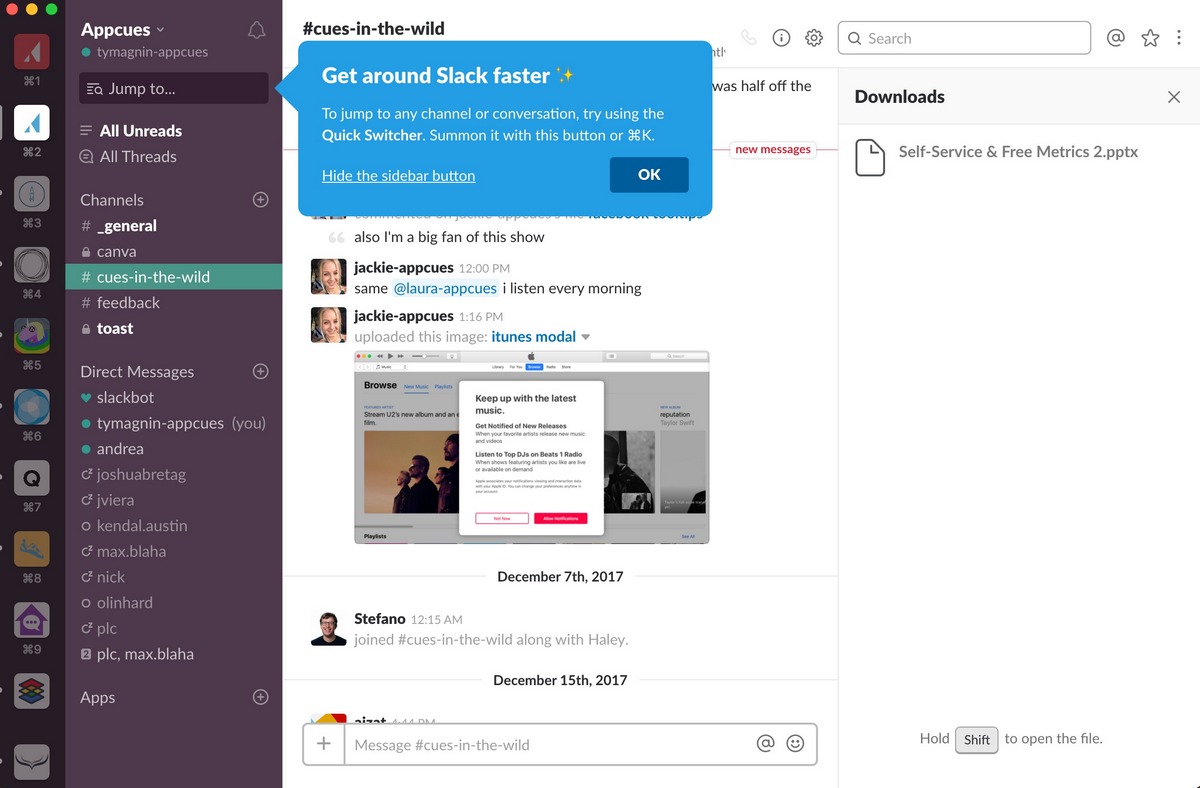
 Так выглядят всплывающие подсказки в корпоративном мессенджере Slack
Так выглядят всплывающие подсказки в корпоративном мессенджере Slack
Такие подсказки могут открываться как в заданном вами порядке (если они являются частью тура по продукту), так и при наведении курсора мыши на область вокруг кнопки, вкладки, бегунка или меню. Сегодня на этот метод онбординга полагается множество компаний, включая таких гигантов, как Instagram, Facebook, Google и SoundCloud.
Модальные окна
В некоторых случаях, из-за сложности или специфики продукта, привлечь внимание пользователей к небольшим тултипам бывает непросто. Но если вам действительно нужно направить людей по конкретной последовательности шагов, вы можете воспользоваться всплывающими или модальными окнами (popup). Они появляются на экране, полностью перекрывая интернет-страницу, поэтому упустить их из виду просто невозможно.
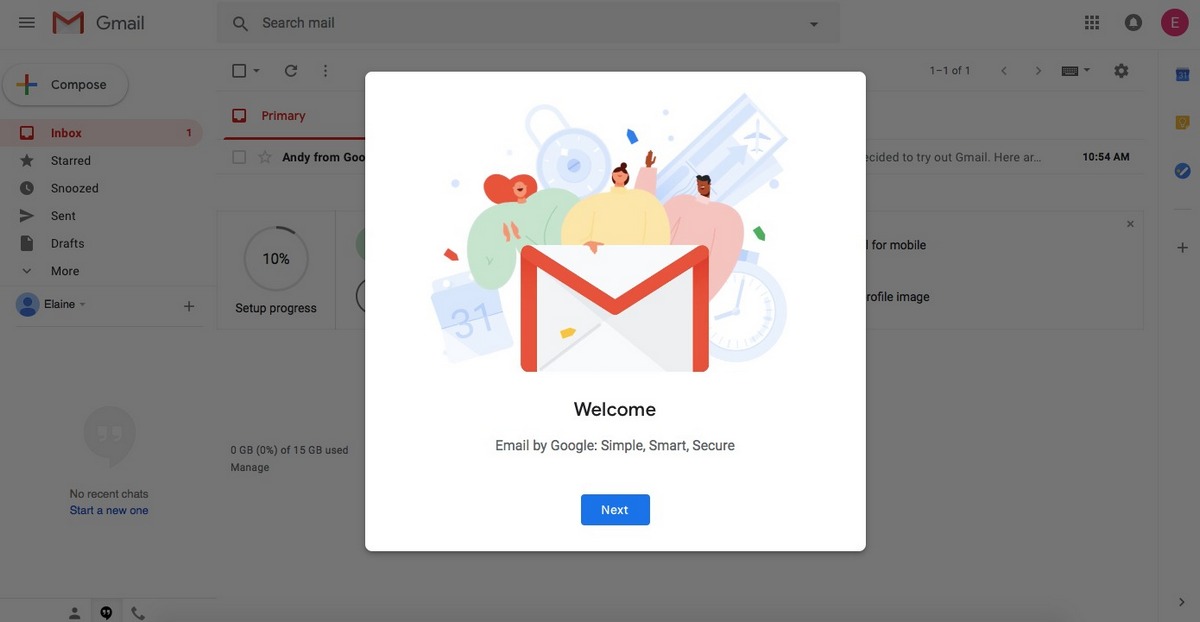
 Так выглядит приветственное всплывающее окно в почте Google
Так выглядит приветственное всплывающее окно в почте Google
Главная загвоздка состоит в том, чтобы не переборщить с количеством этапов вашего продуктового тура. Если вы составите серию из 3-6 окон, этого будет вполне достаточно, чтобы довести новичков до нужного вам целевого действия. Например, так вы подведете пользователей к оплате премиум-плана, оформлению заказа, успешному освоению какой-либо важной функции и т.д.
Больше статей на схожую тематику:
Какие преимущества дает онбординг-процесс?
Хотя онбординг предназначен для адаптации пользователей к продукту и их дальнейшей конвертации в платящих клиентов, в неумелых руках он может привести к прямо противоположному результату. Вот почему бездумно разбрасывать подсказки и окна по сайту не имеет смысла. Чересчур навязчивый подход «в лоб» лишь разочарует людей и навсегда отпугнет их от вашего продукта.
С другой стороны, если вы подойдете к вопросу серьезно – проанализируете и протестируете разные идеи, пообщаетесь с клиентами, которые уже давно пользуются вашим продуктом, то для вас откроются следующие преимущества.
Прирост показателя удержания клиентов
Онбординг-процесс значительно повышает ваши шансы произвести на новичков хорошее первое впечатление. Как мы уже говорили, перейдя на сайт или в приложение, пользователи не рассчитывают тратить кучу времени на освоение его особенностей и функционала. Учитывая это, в ходе адаптации вам нужно не только рассказать, за что отвечают те или иные кнопки, но и как-то аргументировать важность действий, к которым вы побуждаете людей.
Например, Pinterest в ходе онбординга просит своих новых подписчиков выбрать 5 наиболее интересных для них тем. Благодаря этому пользователи получают персонализированный контент с первых же секунд использования платформы. Подобные проявления «заботы» воспитывают в клиентах лояльность к вашему бренду и значительно снижают вероятность их ухода.
Раскрытие неочевидных особенностей продукта
Когда человек осваивает digital-продукт самостоятельно, в первую очередь он обращает внимание на функции, которые пригодятся ему в рабочей или домашней обстановке. Таким образом, он начинает пользоваться вашим решением быстрее, но зачастую упускает из виду множество неочевидных фишек вашего сервиса.
Онбординг позволяет вам повернуть и эту ситуацию в свою пользу. С его помощью вы сможете направлять новичков не только к ключевым функциям, но и к тем «спрятанным» возможностям, которые ценятся вашими давними клиентами. Подобный подход позволит вам в полной мере раскрыть пользу вашего продукта.
Снижение нагрузки на команду саппорта
Разумеется, если благодаря онбордингу у пользователей будет возникать меньше вопросов в ходе изучения сайта или сервиса, вашей службе поддержки не придется отвлекаться на пустяковые обращения. А по тикетам, которые люди все же будут отправлять, вы поймете, с какими проблемами им приходится сталкиваться чаще всего. Так вы сможете постепенно корректировать вашу онбординг-стратегию и улучшать навигацию по продукту.
Вместо заключения
Каждый день тысячи компаний продолжают терять клиентов лишь потому, что те испугались сложного интерфейса или не смогли быстро оценить удобство и полезность того или иного продукта.
Правильно настроенный онбординг способен решить эту проблему. И если вы хотите снизить показатели раннего оттока и улучшить удержание клиентов, то вам пора всерьез заняться адаптацией ваших пользователей.
Денис Кабалкин
CEO Experrto.io
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





