Большинство владельцев бизнеса при создании сайта ориентируются на бренды-гиганты, копируя как полезные, так и нерабочие элементы и фишки. К сожалению, иногда проблемы выявляются не сразу и успевают «отщипнуть» от дохода с сайта. Чтобы этого не произошло, давайте на примерах известных компаний рассмотрим, как делать не надо.
Coca-Сola
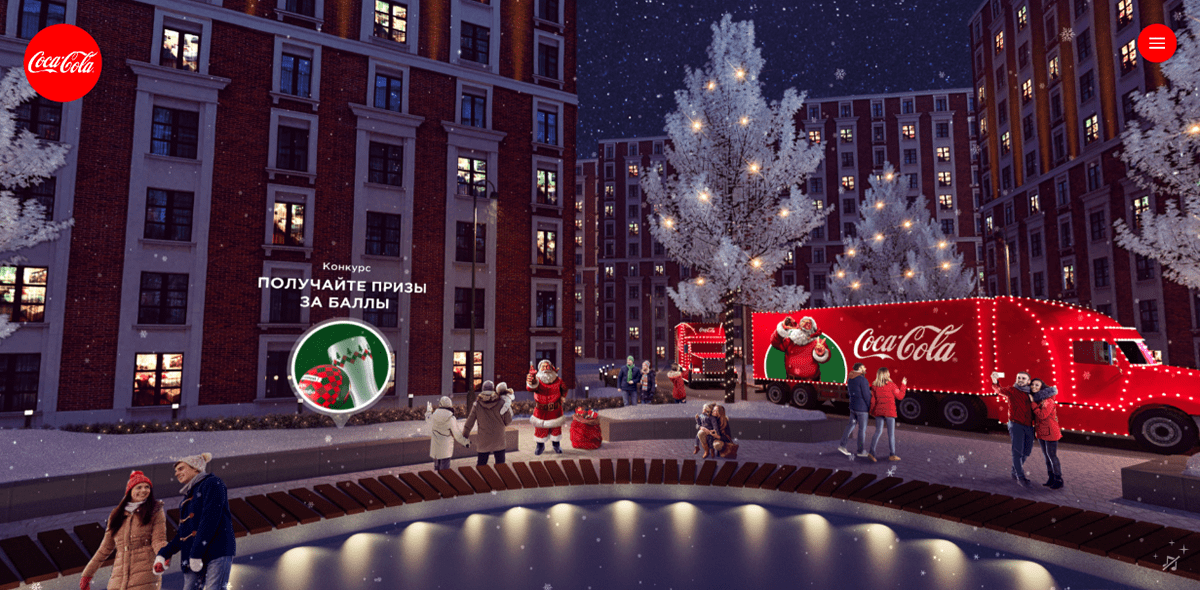
Внезапно, да? Поругать хочется именно их последнюю новогоднюю версию для акции. Получился красивый, но неудобный сайт.

Что не так:
-
Из-за обилия графики сайт очень долго грузится, особенно на мобильных устройствах. Планируя креатив, обязательно подумайте о скорости загрузки.
-
При загрузке начинает играть музыка. Создавать новогоднее настроение – это здорово, но лучше предварительно спросить пользователя.
-
Созданную панораму приходится долго прокручивать как в десктопной, так и в мобильной версии. Лучше было для экрана сделать что-то наподобие слайдера, тогда всего за один клик пользователь бы смог быстро переключаться между локациями.
-
Основная информация выводится во всплывающем окне, тем самым усложняя восприятие контента.
Отдельные страницы бы решили проблему.
-
Фотографии подарочных товаров и коллекции одежды слишком маленькие, нельзя рассмотреть детали.
Стоило добавить возможность увеличить изображение. Предполагаем, что разработчики не стали делать эту функцию из-за того, что контент и так выводится во всплывающем окне. Однако в таком случае возвращаемся к совету из предыдущего пункта.
Tescoma
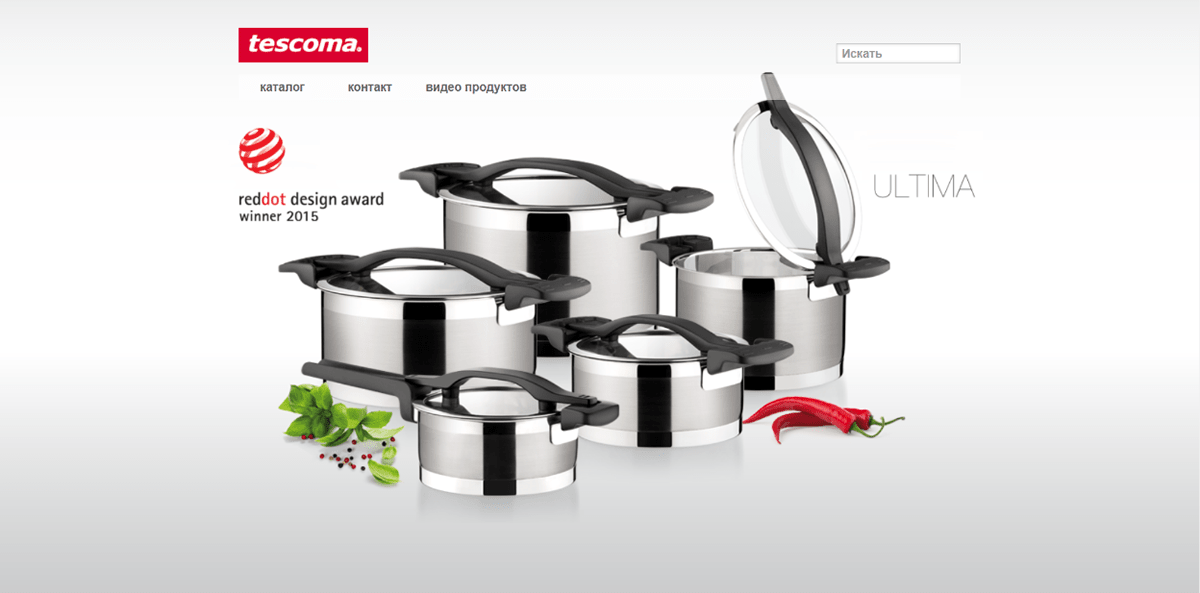
Есть ощущение, что русская версия сайта заброшена, хотя международная версия тоже выглядит устаревшей.

Основные проблемы:
-
Неинформативная Главная страница. Для известных брендов простительно кратко рассказать о себе, но одного слайдера недостаточно. Тем более, что ссылки ведут на сообщение об ошибке:
На Главной обязательно стоит рассказать об основных категориях товаров, показать новинки, действующие акции, чтобы привлечь внимание пользователя. Для менее известных компаний стоит выделить конкурентные преимущества, основные факты о компании.
-
Часть изображений отсутствует, из-за чего сайт выглядит заброшенным.
Не добавляйте товар на сайт, если у него ещё нет фотографии. Также рекомендуем периодически проходиться по своему ресурсу, проверяя корректность отображения информации.
-
Товары нельзя купить. Даже если сайт служит только визиткой компании, можно добавить ссылки на магазины, официальных представителей.
-
Нет информации для новичков. У каждого бренда появляются новые пользователи и важно из первых уст показать, почему стоит купить именно у вас. Даже на сайте Apple есть множество видео и презентаций, формирующих репутацию бренда.
-
Устаревший контент. Судя по слайдеру и копирайту в подвале сайта, информацию не обновляли с 2015 года.

Советуем регулярно обновлять информацию на сайте, чтобы у пользователей не возникло мысли, что компания закрыта.
Uniqlo
Компания недавно обновила сайт, но новая версия, к сожалению, не решила всех прежних проблем.

Что стоит исправить:
-
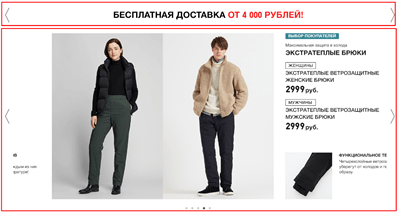
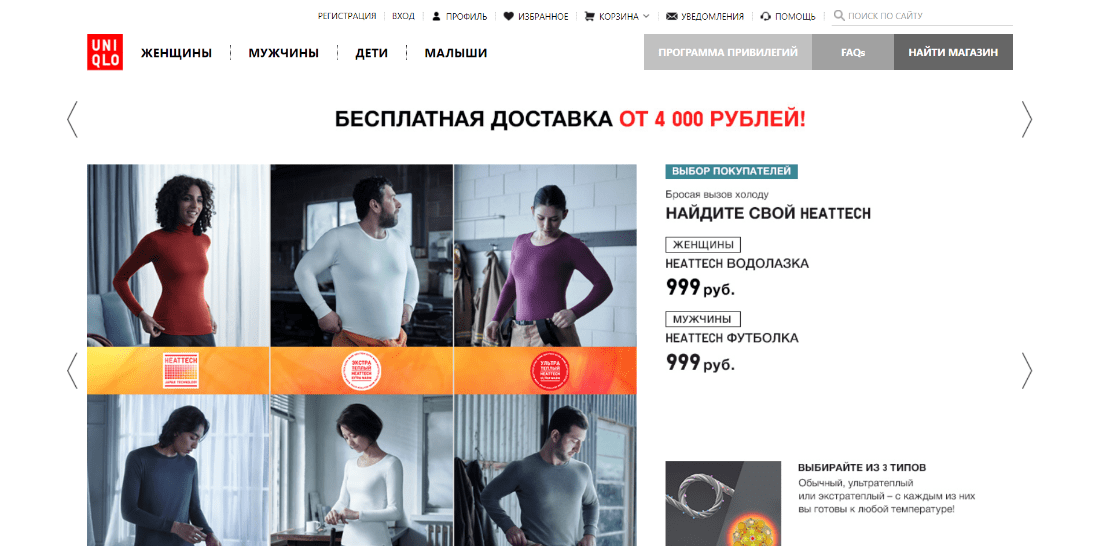
Два мелькающих слайдера на Главной. Выглядит аляповато, не успеваешь прочитать всю информацию.
Анимацию необходимо замедлить, а между слайдерами стоит добавить статичный блок.
-
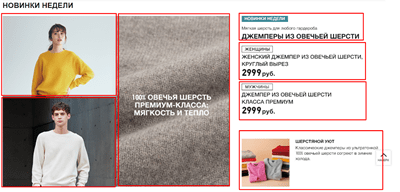
Визуально перегруженные блоки. Наверняка по слайдеру выше заметили, что рядом расположено слишком много информации, из-за чего пользователю понадобится дополнительное время на изучение. При беглом взгляде часть информации пропускается.
Информацию лучше показывать последовательно, объединяя фото и подпись. Нужно было сначала показать общее предложение по всей ширине блока, а под ним два столбца с женскими и мужскими свитерами соответственно. Дополнительную ссылку на раздел в правом нижнем углу точно стоит убрать.
-
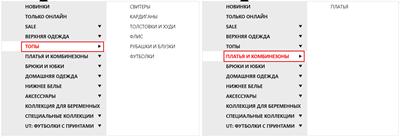
Разделение на категории не очевидно. Возможно, из-за тонкостей перевода не сразу понимаешь, что в разделе «Топы» находятся популярные товары, а не майки. А в разделе «Платья и комбинезоны» размещены только платья.
Популярные товары понятнее назвать «Хиты продаж», а информацию о комбинезонах лучше убрать, чтобы не путать пользователей.
-
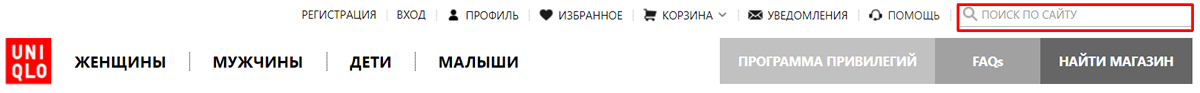
Незаметная форма поиска. Из-за дизайна блока и большого количества ссылок/иконок рядом форма теряется.

Форму лучше сделать крупнее, расположить в правой части шапки и добавить кнопку отправки запроса. Так пользователям будет легче взаимодействовать с формой. Подробнее о том, каким должен быть поиск на сайте, рассказывали здесь.
-
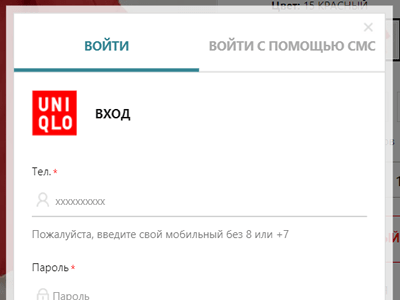
Для заказа необходима регистрация. Даже в форме быстрого заказа требуют авторизироваться.
Правильно, что добавили авторизацию через соцсети или по номеру телефона, но стоит дать возможность сделать заказ без регистрации. В идеале ненавязчиво предложить автоматически создать личный кабинет после заказа.
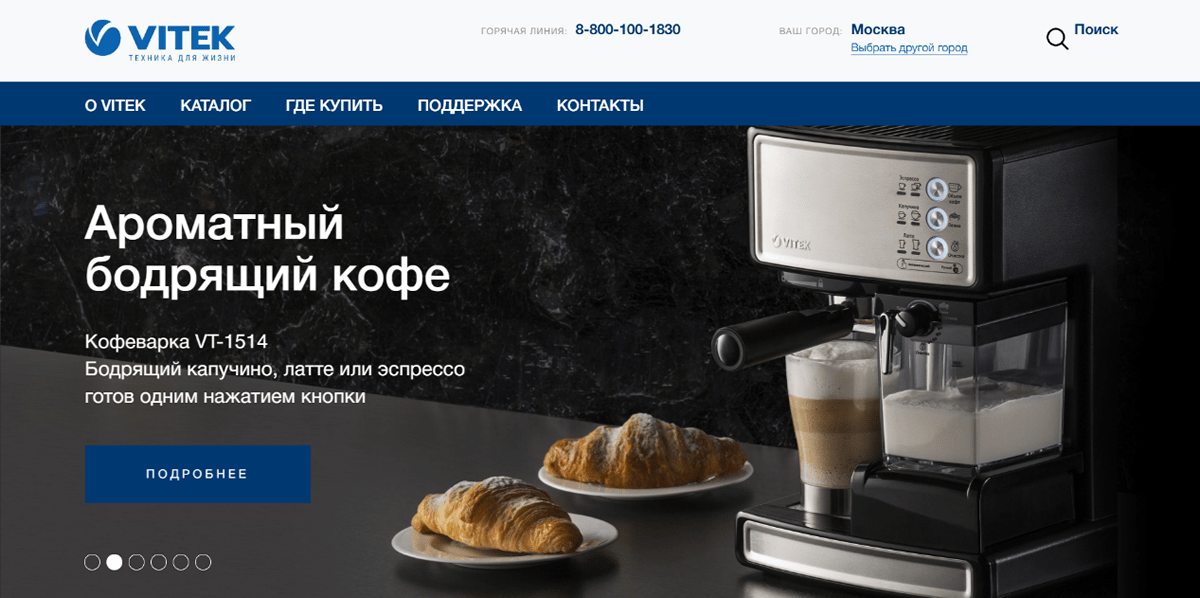
Vitek
Сайт данной компании выглядит очень аккуратно и привлекательно, поэтому проблемы заметны не сразу.

Что можно улучшить:
-
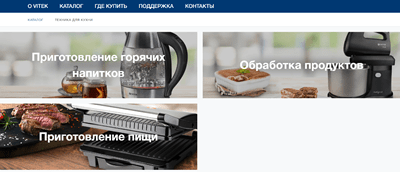
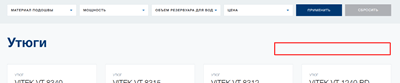
Слишком глубокая вложенность. Чтобы добраться до товара, пользователю приходится совершать много кликов. Например, чтобы открыть страницу кофеварки, необходимо пройти такой путь: «Главная -> Каталог -> Техника для кухни -> Приготовление горячих напитков -> Кофеварки -> Кофеварка VITEK VT-1512». Пример промежуточной страницы:
В нашем случае промежуточный уровень «Приготовление горячих напитков» можно убрать, а на странице «Техника для кухни» показать список товаров с подразделами в боковом меню. Так пользователь быстрее перейдет к выбору товаров.
-
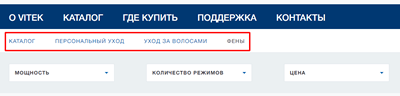
Хлебные крошки похожи на меню, что дезориентирует.
Стоит добавить промежуточные символы между ссылками (например, «->»), чтобы локальная навигация выглядела более привычно.
-
В каталоге нет возможности отсортировать список товаров. Есть фильтры, но их недостаточно, если захочется распределить товары по цене или популярности.
Стандартные кнопки сортировок по названию, цене и популярности не займут много места на странице, но облегчат выбор товаров. Подробнее о навигации в каталоге можно узнать из статьи.
-
Неудобный просмотр фотографий товаров. Сейчас детали объекта отображаются только при наведении курсора:
Исходную фотографию товара лучше показать во всплывающем окне, потому что статичное изображение легче рассмотреть и принять решение о покупке.
-
Нет возможности сравнить товары. Многие модели схожи между собой, и было бы полезно дать возможность клиенту сравнить их параметры на отдельной странице, чтобы не переключаться между страницами товаров.
Zara
Тот случай, когда редизайн сайта усложнил поиск товаров.

Что мешает сделать заказ:
-
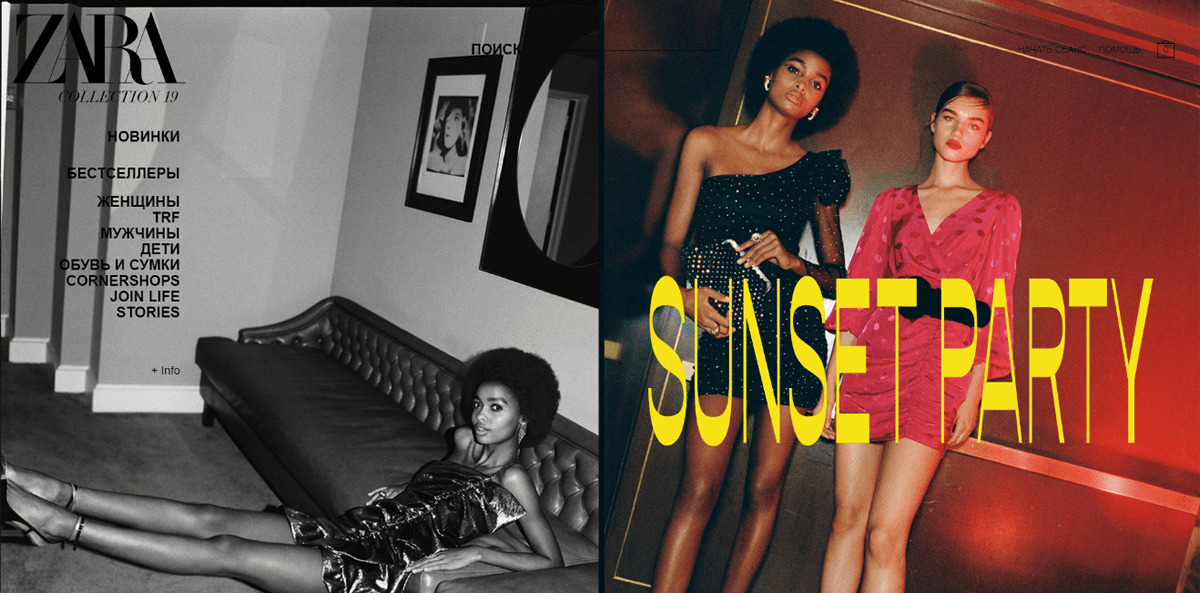
Основные элементы навигации на меняющемся фоне. Фон периодически становится слишком ярким или темным, из-за чего не видны названия ссылок.
-
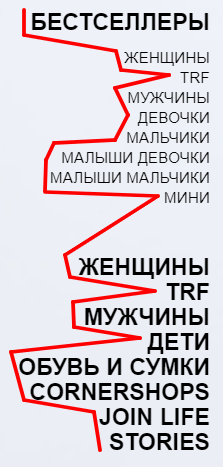
Выравнивание текста по правому краю усложняет чтение. Мы читаем слева-направо, а при таком выравнивании образуется рваный край:

Выравнивание по левому краю наиболее удобный вариант для пользователей.
-
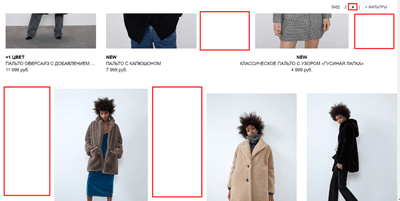
Контент не всегда отображается корректно. Например, вот так выглядит список товаров, где выведены три товара вместо четырех, а неряшливые отступы сразу бросаются в глаза.
Рекомендуем всегда проверять сайт на разных разрешениях экрана, чтобы избежать подобных ситуаций.
-
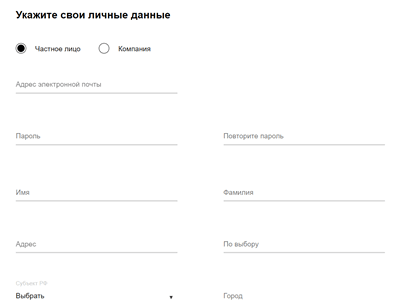
На сайте так же, как и у Uniqlo, нельзя сделать заказ без регистрации, и этот процесс усложняется отсутствием возможности авторизироваться через соцсети. Пользователю приходится заполнять огромную форму:
Еще раз рекомендуем добавлять возможность заказа без регистрации и продумать более простое создание личного кабинета по номеру телефона, email или аккаунту в соцсетях.
-
На сайте много мелких важных кнопок и надписей, которые визуально теряются, тем самым усложняют навигацию. Например, в данном случае незаметна ссылка «+info», заголовок и ссылка на корзину:
Стоит увеличить размер объектов, особенно кнопку корзины, чтобы пользователь мог быстро найти ее.
Выводы
Вот основные проблемы, на которые стоит обратить внимание при создании сайта:
- Оптимизируем скорость загрузки сайта. Пользователи могут просто не дождаться отображения информации и уйти с сайта.
- Даем возможность рассмотреть детали продукта. Также показываем фотографии с разных ракурсов рядом с другими объектами, чтобы отобразить размер. Как вариант, можно добавить видео-обзор товара.
- Регулярно следим за сайтом: проверяем работоспособность ссылок, обновляем неактуальную информацию. Сайт, как домашний питомец, требует ухода=)
- Проверяем отображение контента на разных разрешениях экрана, продумываем мобильную версию. Пользователю должно быть удобно сделать заказ как с компьютера, так и со смартфона или планшета.
- Используем креатив аккуратно. Названия элементов навигации и основные заголовки должны быть читабельны, а кнопки заметны и удобны для клика.
- Продумываем удобную навигацию по каталогу – фильтры, сортировки, форма поиска помогут в этом.
- Даем возможность оформить заказ без регистрации и упрощаем сам процесс регистрации. Если у вас нет бонусной системы для постоянных клиентов, то можно отказаться от личного кабинета.
Это не номинация «худший официальный сайт», мы просто пытались показать вам, что у каждого ресурса есть недочеты. Главное – регулярно тестировать свой сайт, смотреть на него именно глазами пользователя, и тогда он будет эффективным инструментом ведения бизнеса.
Если вам нужна помощь в поиске ошибок на сайте, то обращайтесь к нашим специалистам – подскажем, как продвигать ресурс, чтобы получать больше прибыли.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна