Как считаете, ваш сайт устарел или является современным? Что касается дизайна, то старомодные сайты вы сразу узнаете: табличная верстка, низкое разрешение графики и мигающие элементы.
А вот с юзабилити все немного сложнее. Даже на сайтах после вчерашнего редизайна можно встретить устаревшие элементы юзабилити. Визуально элемент новый, современный и красивый, но на деле уже никто так не делает. Очень часто бывает, что сайт имеет современный дизайн, но устаревшее юзабилити.
Ниже разберем, от чего именно необходимо избавиться, чтобы сайт оставался актуальным и удобным для клиентов – и с точки зрения дизайна, и с точки зрения юзабилити.
Навигация сайта
Перечислим наиболее заметные изменения в навигации. Сайт следует дорабатывать, если у него:
-
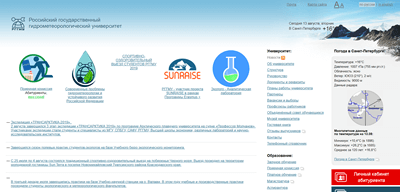
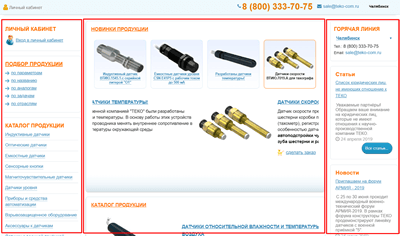
Перегруженная структура – это первое что выдает устаревший сайт. Списки ссылок без выделения каких-либо категорий и минимальные отступы между элементами в наше время оттолкнут любого. Пример страницы, где явно стоит сократить количество ссылок:
Раньше не было столько исследований о восприятии информации человеком, да и пользователи были готовы долго изучать страницы. Сейчас посетители скорее просто мониторят контент, и такие списки не только неудобны, но и могут привести к наложению фильтров поисковыми системами.
Как исправить:
-
На Главной показать только основные разделы, а ссылки на подразделы отображать на соответствующих страницах.
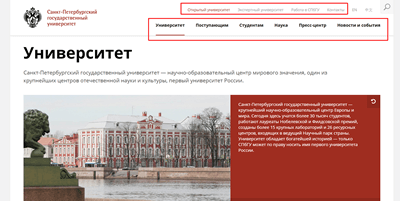
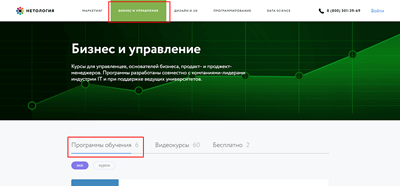
Вот хороший пример из сферы образования, где удобно выделены разделы по задачам пользователей, и страница легко воспринимается:
-
Если основных разделов много, то лучше визуально разделить их на группы и «разбавить» другой информацией (текстом, изображениями).
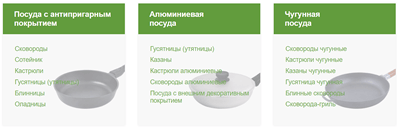
Например, вот так сгруппировал полезные ссылки магазин посуды. Ссылки дополнены тематическими изображениями, что выглядит привлекательно:
Или можно показать группы ссылок в виде вкладок:
-
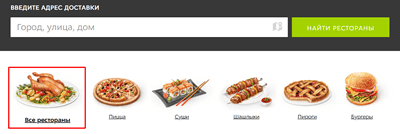
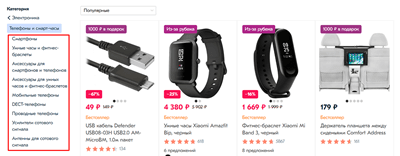
Еще вариант показать часть ссылок. Например, разместить в блоке только популярные категории и ссылку на каталог:
С навигацией, пожалуй, все – идем дальше.
-
-
У страниц нет своего адреса. Верстка страниц «фреймами», т.е. когда окно браузера делится на несколько независимых областей, к счастью, уходит в прошлое. Такой способ организации позволяет быстро обновлять информацию на странице, но не подходит для отображения на мобильных устройствах и усложняет продвижение сайта в поиске.
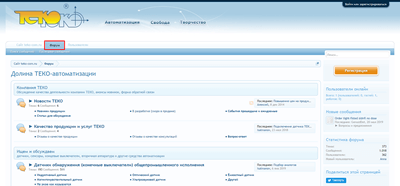
Пример страницы с фреймами (при переходе по разделам обновляется только блок в центре экрана):
Как исправить: придется переписывать код сайта, убирая теги фреймов. Лучше использовать контейнерную верстку.
-
Выпадающее меню. Все больше сайтов отказываются от него, потому что данный элемент не получится отобразить на мобильных устройствах, а для пользователя удобнее, чтобы версии сайта были максимально похожими.
Также такое меню часто содержит слишком много ссылок (что возвращает нас к пункту 1. Навигация):
Как исправить:
-
Лучше показать список подразделов на странице раздела, дополнив краткими описаниями и небольшими изображениями:
-
Если ссылок немного, то можно представить их в виде бокового меню на странице раздела.
Очень часто на устаревших сайтах пользователь вовсе не понимает, где он находится.
-
-
Отсутствие указателей местоположения, т.е. пользователю не всегда понятно, на каком уровне иерархии или этапе он находится.
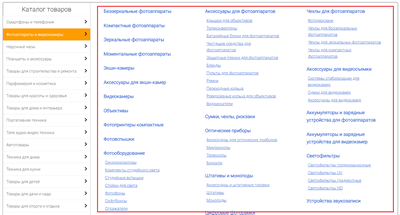
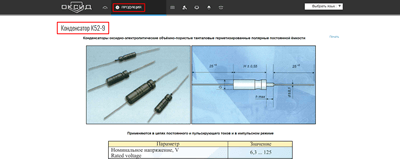
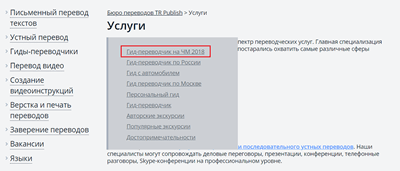
Например, ниже видим, что мы в разделе «Продукция» на странице конденсаторов, но информация о подразделах отсутствует:
Как исправить:
-
Добавить на сайт хлебные крошки, которые будут отображать пройденный путь пользователя. Расположить элемент лучше слева, под горизонтальным меню:
-
В любом меню необходимо визуально выделять раздел, в котором находится пользователь:
-
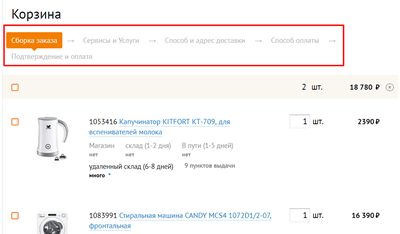
Если у вас какой-либо процесс разделен на этапы, например, оформление заказа, то покажите их пользователю сразу:
Еще одним признаком устаревших сайтов является наличие форума.
-
-
Наличие форумов. Раздел давно потерял популярность и на самом деле удобен только постоянным пользователям, новичкам всегда сложно в нем ориентироваться и найти нужную информацию. Т.е. нужен только тогда, когда у вас большая постоянная аудитория и действительно живой форум. В остальных случаях его лучше убрать.
Чем заменить?
И еще несколько вспомогательных материалов о том, какой должна быть навигация на сайте: для десктопа и мобильных устройств.
Контент и его расположение
Теперь поговорим о размещении информации на сайте. На что стоит обратить внимание, чтобы сайт не казался устаревшим:
-
Неактуальная информация. Чаще всего владельцы сайтов забывают обновить цены или копирайт.
Какие разделы обновлять на сайте?
- Цены на сайте. Обязательно проверьте не устарели ли они на вашем сайте.
- Списки товаров и услуг. Если больше не продаете какой-либо товар или услугу – убирайте информацию.
- Акции. Нет смысла показывать пользователям прошедшие промо-активности.
- Блог. Не забрасывайте данный раздел, следите, чтобы статьи публиковались ежемесячно. Подсказываем, о чем рассказать в следующей статье.
- Контактная информация. Возможно, у вас изменился адрес или добавились новые способы связи, рекомендуем проверить.
- Новости. Если на сайте есть новостной блок, следите, чтобы он содержал хоть одну новость текущего месяца.
- Копирайт (или Copyright ©). Находится внизу страницы, чаще всего под подвалом сайта. Удивительно, но пользователи обращают на него внимание и судят по нему об актуальности информации на сайте.

-
Неработающие ссылки. Их наличие создает впечатление, что сайт забросили, и это отталкивает пользователей.
Как исправить: рекомендуем проверить сайт на наличие битых ссылок, например, с помощью бесплатного сервиса «Оnline Broken Link Checker» и исправить/удалить найденные недочеты.
-
Расположение информации в 3 и более колонок. Попытки максимально занять область экрана приводят к тому, что пользователь теряется и может не найти интересующую его информацию.
Как исправить:
- Формируем только одно боковое меню. Удобнее всего, если оно будет располагаться слева.
- Выделяем основные блоки, которые следует показывать. Например, блок с новостями и статьями можно показать только на Главной, а боковое меню только в разделе каталога.
- Переносим информацию в другие блоки. Например, контактную информацию и ссылку на личный кабинет удобнее показать в шапке сайта, а анонсы акций на соответствующих страницах товаров или услуг.
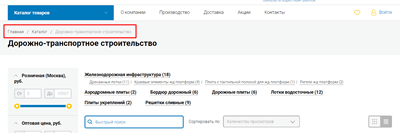
Пример компактного блока в основной части страницы вместо третьей колонки:
Еще одним признаком устаревшего сайта являются портянки текста.
-
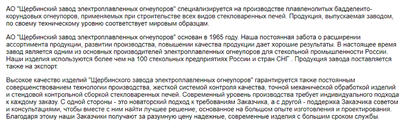
Непривлекательный контент: длинные и переоптимизированные тексты. Пользователи просматривают страницы мельком, поэтому наверняка пропустят часть информации. Поисковики легко определяют переоптимизацию и могут понизить сайт в поисковой выдаче. Пример неинтересного текста:
Как исправить:
- Представить информацию тезисно: уберите общие фразы и добавьте конкретики, фактов.
- Проработать структуру текстов: добавьте подзаголовки, используйте маркированные списки, цитаты.
- Добавить визуальных акцентов: иконки, небольшие изображения.
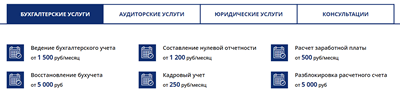
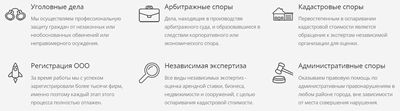
Например, оформить иконками перечисление преимуществ:
Если информации слишком много, то не стоит выводить ее на одной странице, а лучше распределить по соответствующим подразделам.
И еще несколько советов о том, какими должны быть тексты на сайте.
Следующий признак устаревшего сайта – использование технологии Flash.
-
Flash-элементы. Технология не только устарела, но и не поддерживается мобильными устройствами. Поисковые системы также игнорируют данные элементы. Использование технологии на примере видео в первом экране:

Как исправить: использовать HTML5, который не уступает по возможностям, поддерживается мобильными устройствами, и поисковики его воспринимают.
Дополнительно
И еще несколько важных моментов:
-
Отсутствие мобильной версии сайта. Вы, наверное, заметили, что выше не раз упоминались мобильные устройства. Мобильный трафик растет, и поисковики давно стали это учитывать. Читайте про новый алгоритм от Google.
Что делать: рекомендуем ознакомиться с тем, как выглядит ресурс на мобильных, и на этом основании доработать сайт.
-
Низкая скорость загрузки. Исследования показывают, что каждый второй пользователь передумает делать заказ, если сайт долго грузится (допустимое время до 2-3 секунд).
Что делать: проверить сайт в сервисе «PageSpeed Insights» и следовать рекомендациям либо заказать ускорение скорости загрузки сайта у нас.
-
Отсутствие микро-анимации. Данная анимация позволяет показать отзывчивость дизайна. Например, смена цвета при наведении курсора на кнопку или вывод индикатора загрузки:

Где добавить: чтобы не перегрузить сайт, попробуйте использовать анимацию только на основных элементах. Начните с меню и формы заказа.
Еще одним признаком устаревшего сайта является отсутствие современных технологий.
-
Игнорирование новых возможностей: онлайн-консультанты, push-уведомления, мессенджеры, авторизация через соцсети и др. Данные фишки упрощают жизнь не только пользователям, но и владельцам сайтов.
Что делать: как минимум, подписаться на наш блог и следить за обновлениями. Мы уже рассказывали про push-уведомления и недавно добавили подборку идей для интернет-магазинов. Еще собрали 150 блогов, среди которых любой найдет для себя что-то новое.
Чтобы понимать, насколько сайт удобен пользователям, необходимо настроить системы аналитики. Их отсутствие также говорит о том, что сайт устарел.
-
Сайт не подключен к аналитическим инструментам. Тяжело судить о конверсии сайта только по внешнему виду. Системы аналитики позволяют собрать полную информацию по проблемным местам каждой страницы, показать поведение пользователей.
Что делать: рекомендуем начать с Яндекс.Метрики и Google Analytics. О том, как их установить на сайт, рассказали тут и тут.
Ниже приведу примеры, когда сайт кажется современным, а на деле он устарел.
5 примеров устаревших сайтов, которые кажутся современными
-
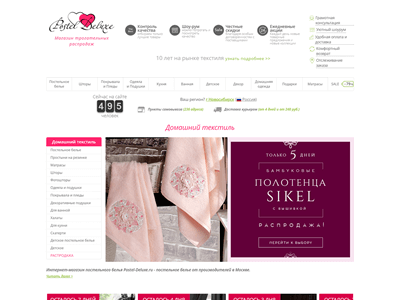
Сайт по продаже домашнего текстиля.
Посмотрите, дизайн хорош, но сайт явно перегружен ссылками, отсутствуют «хлебные крошки»:
-
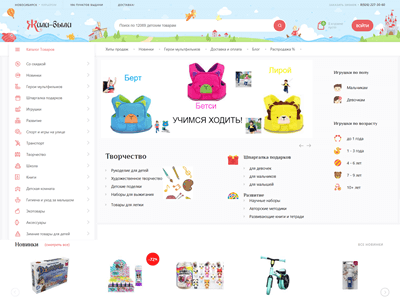
Продажа детских товаров. Также видим слишком много ссылок, меню в три колонки. Основной текст выглядит непривлекательно и как будто спрятан внизу страницы. Вердикт – устарел:
-
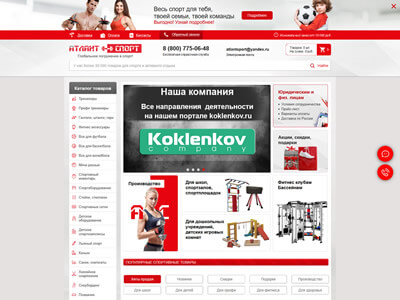
Интернет-магазин спорттоваров. Стоит поработать над длинным меню и добавить визуальных акцентов в основной текст, выделить преимущества в отдельный блок. Пользоваться таким сайтом неудобно, он устарел:
-
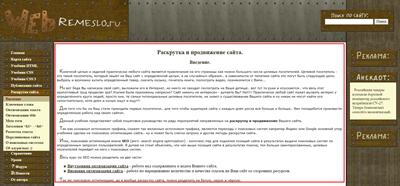
Сайт юридических услуг. Не перегружен ссылками, но длинные тексты выглядят отталкивающе. Явно устаревший сайт:
-
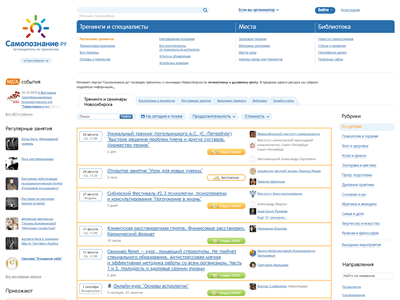
Портал тренингов. Стоит поработать и над группами ссылок, и добавить текст о компании, ее преимуществах, и разделить контент под разные аудитории:
Вместо вывода
Раньше создавали сайты, чтобы показать себя и свои способности программирования. Конкуренция как таковая отсутствовала. Именно поэтому ресурсы были столь вычурными и неудобными.
Теперь сайтов огромное количество, и владельцы вынуждены ориентироваться на потребности пользователя, бороться за его внимание. Ошибки юзабилити могут стоить компании денег, поэтому рекомендуем регулярно анализировать поведение ваших пользователей, устранять слабые места на сайте.
Если вам нужна помощь в поиске ошибок и их исправлении, то советую изучить наши тарифы по аудиту сайта.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна