«Погоди, Гретель, вот скоро луна взойдет, и станут видны хлебные крошки, что я разбросал по дороге, они укажут нам дорогу домой.»
В сказке братьев Гримм Гензель и Гретель так и не смогли вернуться домой по хлебным крошкам, так как их склевали птицы. У нас, в SEO, такого не случается.
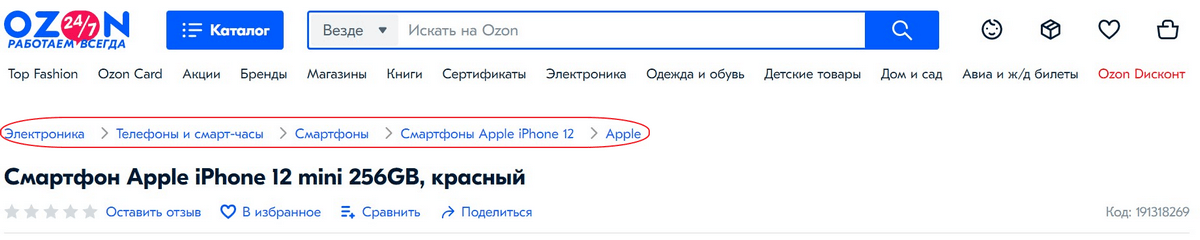
Хлебные крошки на сайте (от англ. Breadcrumbs) — это цепочки навигации, которые отображают путь пользователя от корня сайта до текущей страницы.
Когда на сайте есть хлебные крошки, пользователю не составит труда понять, в каком разделе он сейчас находится.

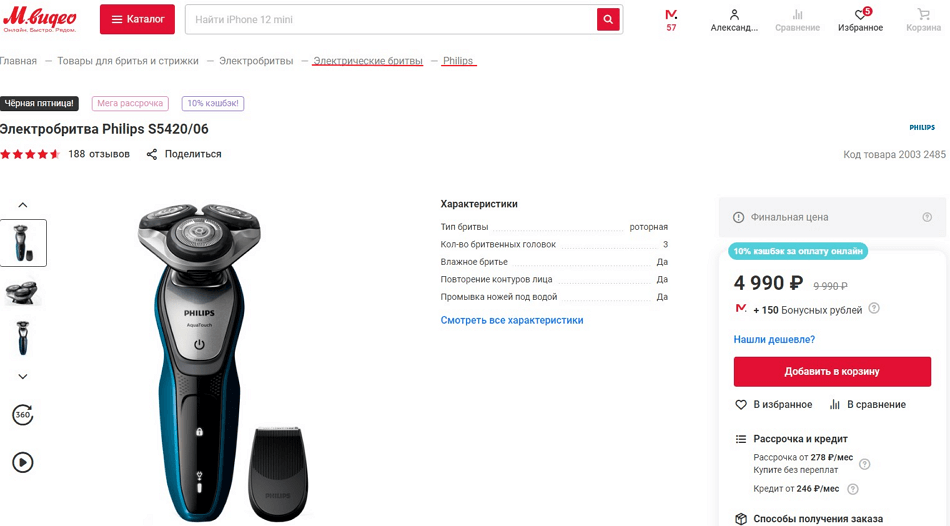
Как видим на скриншоте выше, в цепочке указан путь: основная категория => подкатегория => страница, на которой в данный момент находится пользователь.
Следовательно, если пользователю нужно выбрать схожую категорию, то ему не придется возвращаться на главную страницу и снова проходить весь путь – достаточно кликнуть на нужный раздел.
Кратко о навигации по хлебным крошкам
Навигация – это важно. В интернете напоминает реальную навигацию в крупных магазинах. Когда мы заходим в гипермаркет с конкретной целью, например, купить морепродукты, мы всегда поднимаем голову, чтобы увидеть направление в определенный отдел.
Если мы сумели сориентироваться и найти по навигации морепродукты, мы довольные идем с ними на кассу и едем домой. Если же навигация не помогла, мы можем долго бродить по гипермаркету и ничего не найти. Ну или все-таки найти, потратив на это большее количество времени, нежели бы нам помогла навигация.
Так же и в интернете: если мы заходим на сайт с конкретной целью что-то найти, то в первую очередь либо воспользуемся поиском по сайту, либо будем искать нужную нам категорию. Но на сайтах не всегда интуитивно расположено меню навигации, и это может стать основным поводом покинуть сайт и уйти к конкурентам.
Поэтому важно, чтобы навигация помогала людям найти нужное, а не отпугивала пользователей своей сложностью и нелогичностью.
Где используют хлебные крошки?
Не на всех сайтах используются хлебные крошки. Владельцы ресурсов с небольшим количеством страниц зачастую не хотят заморачиваться, ведь с главной страницы можно попасть в любой раздел сайта. Конечно же, эти сайты должны иметь хорошо структурированное меню навигации.
А вот в интернет-магазинах и форумах без хлебных крошек никуда.
На форумах структура постоянно меняется из-за заслонения старых тем новыми, а в интернет-магазинах не всегда правильно настроена навигация. Часто бывает так, что некоторые товары даже не находятся в нужном разделе, поэтому, не найдя что-то в поиске, можно ошибочно подумать, что других товаров и услуг в этой подкатегории нет. К этой же категории относятся онлайн-библиотеки, интернет-кинотеатры, а также ресурсы с большим количеством информации. Без хлебных крошек пользователь, скорее всего, заблудится на сайте и просто закроет его.
Какие бывают хлебные крошки?
Динамические хлебные крошки
Если, например, увидеть на главной странице раздел с акциями, а далее оттуда перейти к товару, в карточке товара в хлебных крошках отобразится путь именно от страницы с акциями. А если в поиске найти этот же товар, то на странице в хлебных крошках отобразится путь от главной страницы к подразделу, к которому этот товар относится (либо к его бренду). Это и называется динамическими хлебными крошками – те есть сам путь, по которому прошел пользователь, а не по иерархии страниц.

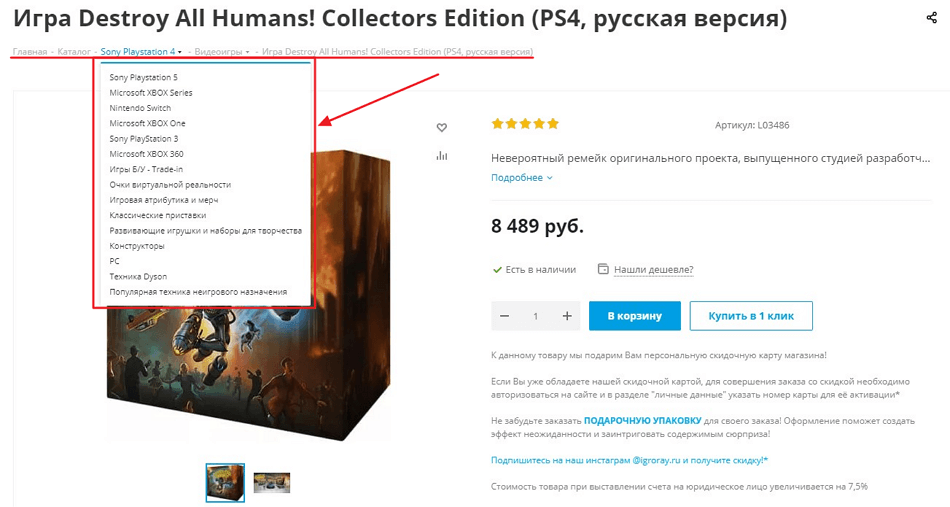
Хлебные крошки с выпадающим списком
Такие хлебные крошки отличаются большей функциональностью, ведь, если навести курсор на подраздел, отображается список с другими подразделами сайта. Прежде всего это удобно для пользователя, ведь ему нет необходимости переходить на главную страницу или на подраздел выше, чтобы выбрать другую категорию.
Пример ниже показывает работу хлебных крошек с выпадающим списком.

Обратные хлебные крошки
Это значит, что на странице товара есть только кнопка «назад». Но она более вариативная: к примеру, если на странице поиска пользователь применил фильтры, то при нажатии кнопки «назад» они не сбросятся, в отличие от использования стандартных кнопок навигации в браузере.

Больше статей на схожую тематику:
Основные функции хлебных крошек
Улучшение юзабилити
Пользователю всегда комфортно находиться на ресурсе, если он понимает, где находится. Также если есть возможность, находясь на странице, попасть сразу в раздел и подраздел, не возвращаясь в меню.
Кроме того, если конкретная модель не понравилась, пользователь всегда может с легкостью перейти на страницу с другими моделями от этого же производителя.

Красивое представление сниппета в поиске
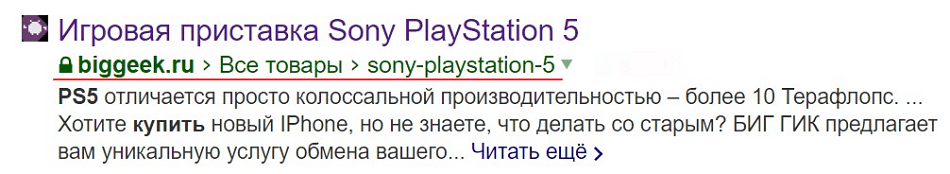
Про сниппеты мы уже писали ранее. И упоминали о том, как важно, когда сниппет представлен в лучшем виде. Во-первых, это красиво, во-вторых – информативно. Потенциальный клиент сразу видит нужную информацию. Так вот, хлебные крошки позволяют сниппетам быть ещё красивее, и пользователь, ещё даже не заходя на ресурс, уже видит грамотно составленную навигационную цепочку.


SEO и хлебные крошки
Хлебные крошки помогают в оптимизации сайта влиянием на поведенческие факторы, грамотную перелинковку, а также конверсию.
Если правильно настроить и расположить их, то люди захотят возвращаться на сайт и пользоваться услугами, который он предлагает.
Каждый раздел строки – это отдельная ссылка, которая влияет на статический вес других разделов.
Улучшение позиций отдельных категорий можно добиться использованием ключевых слов в названиях этих категорий, но только не стоит переусердствовать.
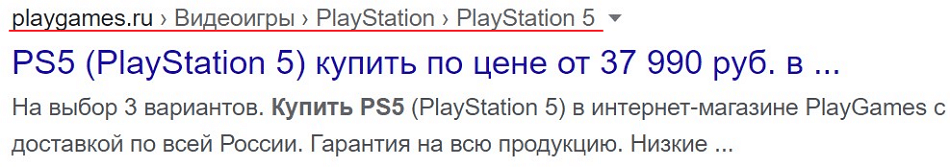
Не стоит использовать анкорный текст, где преимущественно ключевые слова. Например, «заказать пиццу в иркутске сейчас». Это выглядит некрасиво и читается нелепо.
Ставим юзабилити выше. Главная> Заказать пиццу. Так лучше? Конечно! Гораздо симпатичнее, да и сама фраза не выбивается из вида.
На скриншоте показано, как надо прописывать ключи и как не надо.

Теперь другой пример. Один известный маркетплейс использует обратные хлебные крошки, но ошибка в следующем: в названии товара вписано все, что можно – не хватает только списка доступных языков и размера коробки.
Например, без наименования «Игра Switch на картридже» можно было спокойно обойтись.

Вот так-то лучше:

Как добавить хлебные крошки на сайт на примере WordPress
Покажем на примере WordPress.
С плагином
Устанавливаем плагин https://wordpress.org/plugins/breadcrumb-navxt/.
Добавляем код хлебных крошек в следующие страницы:
- single.php
- page.php
- category.php или header.php
Далее заходим в меню плагина и настраиваем отображение. Ставим разделитель “>” и добавляем ссылки.
Без плагина
В файл functions.php добавляем функцию get_breadcrumb().
Далее в single.php (макет отображение постов) вызываем эту функцию:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
Если кажется сложным, можете доверить это нам.
Для Bitrix
В файле header.php шаблона сайта размещаем код вызова компонента bitrix.breadcrumb:
"START_FROM" => "0", // Уровень вложенности раздела, с которого нужно начинать цепочку
"PATH" => "", // Путь, по которому располагается цепочка. Оставляем пустым, если хотим, чтобы цепочка строилась для текущего пути.
"SITE_ID" => "s1" // ID сайта, для которого строит цепочку навигации ));
?>
Для Joomla
Определяемся с позицией, в которой модуль хлебных крошек будет выводиться. Отключаем просмотр позиций модулей Joomla.
В менеджере модулей Joomla создаем модуль с названием «Навигатор сайта». Далее отрывается окно настроек => Указываем позицию модуля, название главной страницы, указываем разделитель текста => Сохраняем.
Нравится статья? Тогда смотрите наши курсы!
Рекомендации по хлебным крошкам
Существует несколько рекомендаций по размещению хлебных крошек.
Микроразметка хлебных крошек
Чтобы поисковый робот понимал каждый элемент на сайте и красиво показывал его в сниппете.
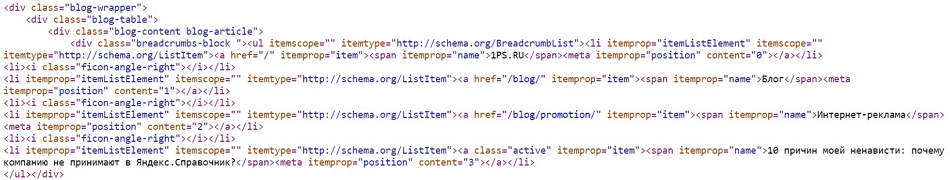
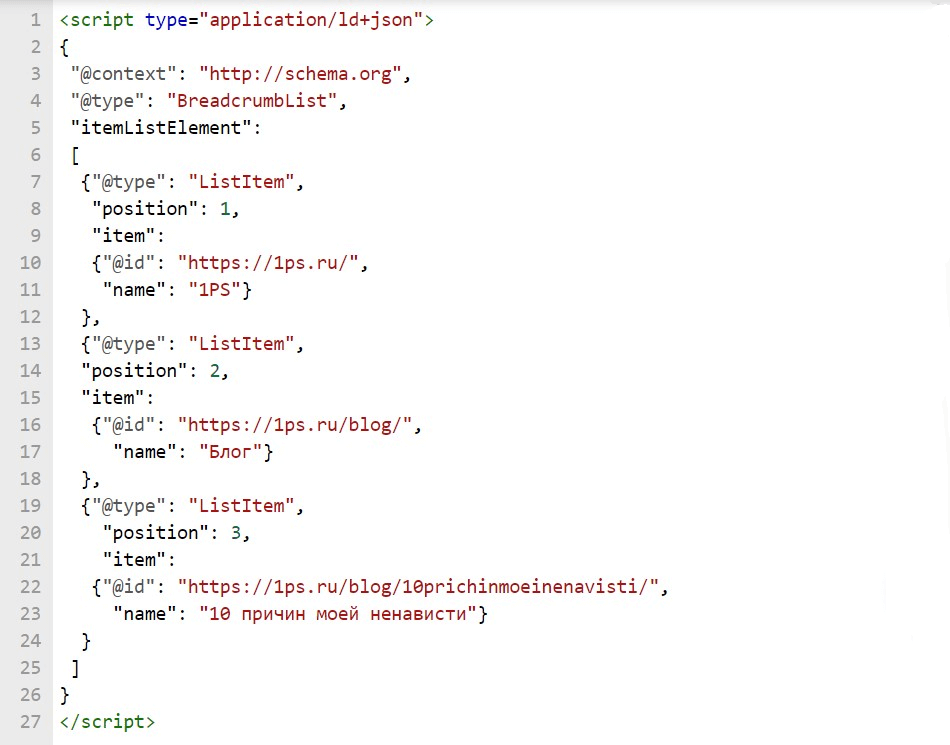
У нас в блоге микроразметка настроена с помощью Microdata (словарь Shema.org), вот таким образом:

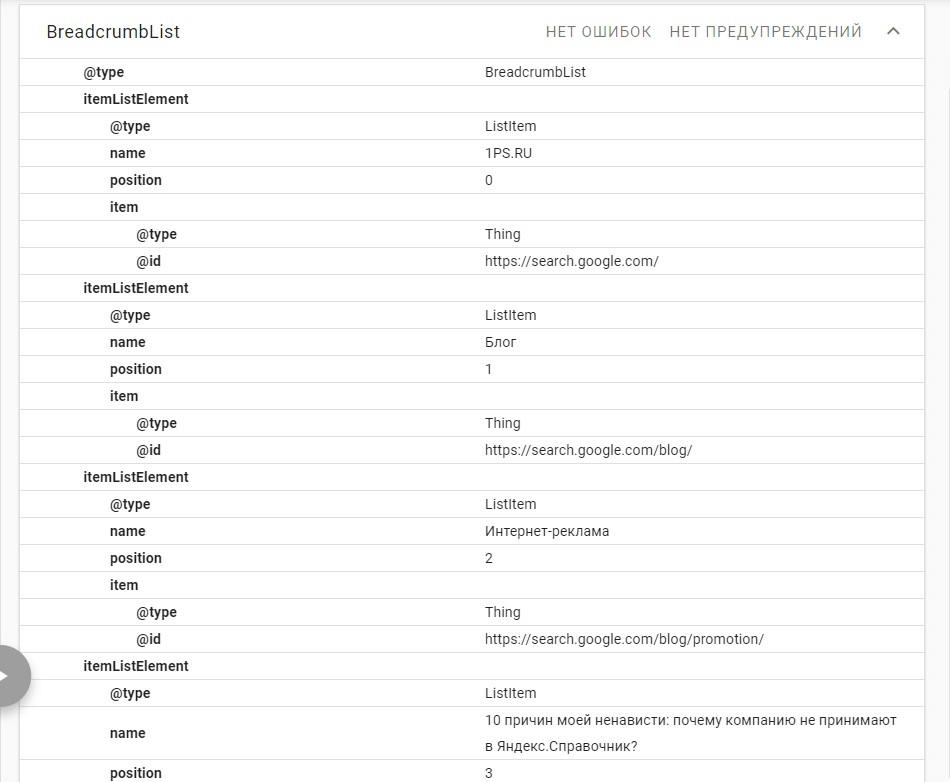
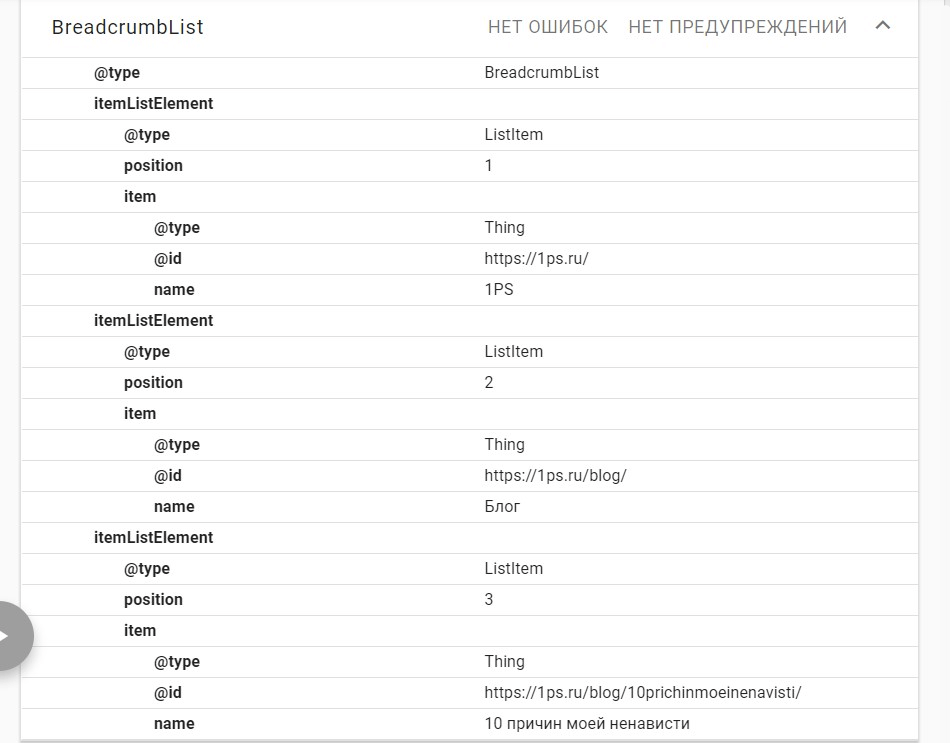
На странице валидатора микроразметки от Google получаем результат:

Где type – Breadcrumblist (хлебные крошки)
itemListElement – Каждый пункт списка
name – тег с названием Хлебной крошки
item – разметка ссылки
Также пример микроразметки с помощью JSON-LD (рекомендован Google как основной способ микроразметки):

Очевидный плюс – это меньше кода.
В валидаторе получаем:

Не использовать на главной
С главной страницы начинается структура сайта. Если она будет ссылаться на саму себя, это будет грозить ухудшению ранжирования сайта.
Лучше располагать хлебные крошки сверху на видном месте
Человек, заходя на сайт, автоматически смотрит на верхнюю часть страницы: на навигационные элементы, меню сайта, а также на баннеры с новостями. Поэтому расположение хлебных крошек сверху точно зацепит глаз пользователя.
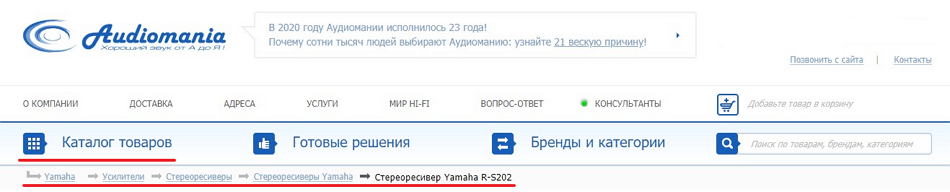
Посмотрите, как красиво крошки смотрятся на сайте Audiomania. Обратите внимание на стрелочку, которая ведет от каталога товаров – во-первых, это очень интуитивно, а, во-вторых, пользователь сразу видит, откуда он начал свой путь.

Использовать символ > между названиями разделов (уровней)
Данный символ наглядно показывает последовательность движения между разделами.
Выделяйте последний элемент жирным шрифтом
Последний элемент в списке должен содержать название текущей страницы, а с помощью выделения этого элемента жирным шрифтом можно обеспечить ему более отчетливое отображение. И так как это страница, на которой мы находимся, то последний элемент не может быть ссылкой, дабы избежать цикличности.
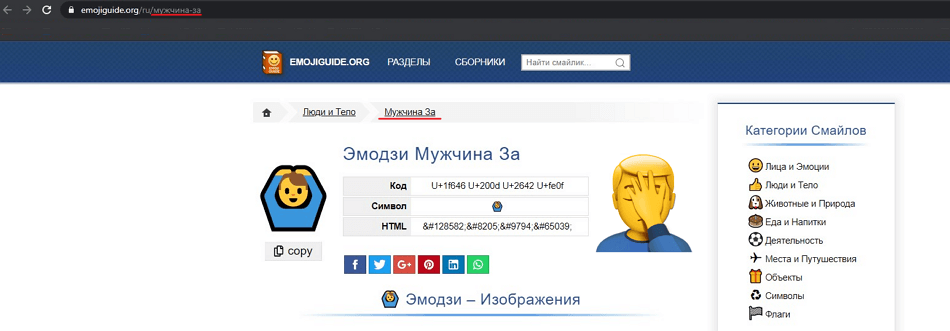
При поиске примеров я наткнулся на сайт со странной структурой: страница, где я сейчас нахожусь, содержит в хлебных крошках ссылку саму на себя. Так делать не надо.

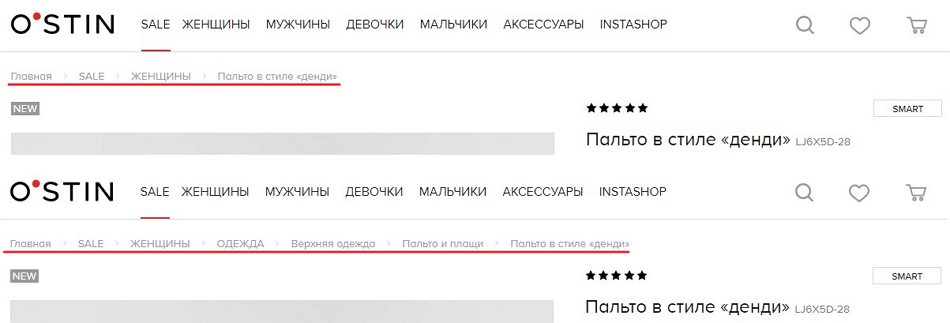
Под стиль сайту
Важно запомнить, что крошки должны соответствовать стилистике и не выбиваться из общего оформления.
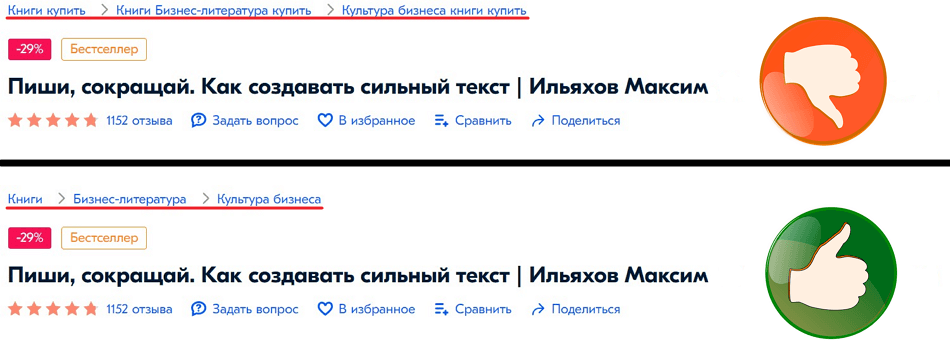
Ниже мы видим хороший пример, где хлебные крошки соответствуют стилистике сайта: не выбиваются из общего вида, названия подразделов максимально подробно написаны, ссылки ведут на абсолютно каждый подраздел, а не только на основной.

Примеры роста кликов, конверсий, заказов и прибыли:
Послесловие
Хлебные крошки важны для сайта. Ведь с ними пользователь чувствует себя увереннее, зная, что не придется делать много дополнительных действий по переходу в подразделы, да и сайт не выглядит джунглями. Правильно настроенные крошки помогут повысить место в выдаче в поиске и доходчиво показать цепочку до товара или услуги в сниппете.
Если на вашем сайте до сих пор не настроены хлебные крошки, а пользователи блуждают по сайту, словно по лабиринту Минотавра, рекомендуем обратиться к профессионалам.
Технический SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна