Рассмотрим основные ошибки юзабилити сайта по продаже автомобилей с пробегом в формате аукциона. Попробуем сделать заказ и выявить недочеты, которые препятствуют покупке.
Главная страница
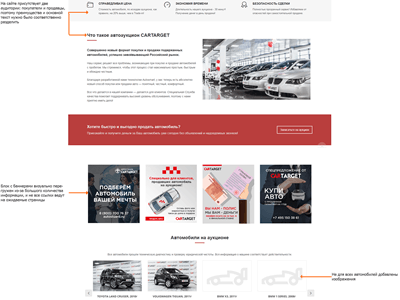
Допустим, мы хотели бы купить себе машину, например, Honda Accord. Заходим на сайт из поиска. Первый экран соответствует тематике сайта, но содержит следующие недочеты:
При прокрутке страницы видим смешанный контент под две аудитории и недостаток информации:
Главная страница как будто не закончена. Нужно подробнее рассказать о возможностях сайта и визуально разделить контент для продавцов и покупателей.
Страница «О нас»
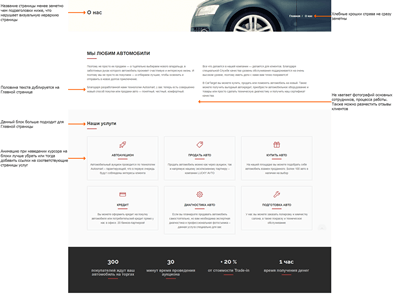
Так как мы хотим купить авто, мы должны быть уверены в том, что нас не обманут. Чтобы узнать больше о владельцах бизнеса, посмотрим страницу о компании. Переходим в раздел «О нас»:
Не все пользователи посещают данную страницу, поэтому странно размещать на ней список услуг и схему работы. Лучше показывать подобную информацию на Главной странице, где она уместнее и поможет заинтересовать пользователей.
Заказ автомобиля
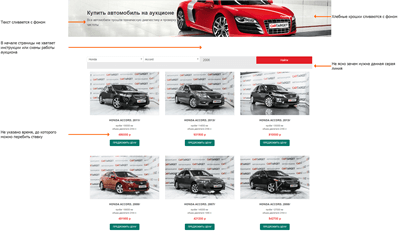
Возвращаемся к покупке авто и переходим в раздел «Купить авто». Указываем нужные параметры и видим следующее:
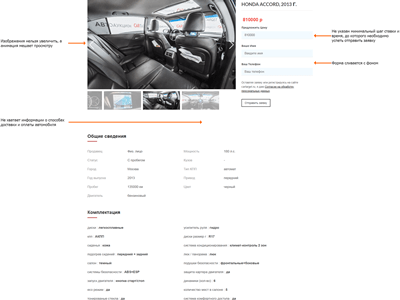
Переходим на страницу приглянувшегося автомобиля, на которой присутствуют следующие недочеты:
Допустим, нас все устроило, поэтому мы повысили ставку и отправили заявку. После отправки данных рядом с кнопкой появилось вот такое неинформативное сообщение:

О том, когда закончится аукцион и получим ли мы автомобиль по указанной нами ставке, остается только гадать. Тем более, что при обновлении страницы цена автомобиля не изменилась.
Сейчас не ясно, работает ли аукцион и каким образом. Это может оттолкнуть клиентов и испортить мнение о компании в целом.
Итоги: недостаток информации и непродуманный дизайн
Следите, чтобы на каждом этапе покупки пользователь получал нужную информацию: о схеме работы, условиях заказа, свойствах товара и т.д., а также видел отзывы других клиентов или дополнительные подтверждения качества товаров или услуг. Так пользователь будет реже обращаться в службу поддержки (или уходить на сайты конкурентов) и больше доверять компании.
Дизайн должен помогать отделить объекты друг от друга и направлять пользователя к совершению действия. Следите, чтобы элементы навигации не сливались с фоном, а слишком яркие детали не отвлекали от основного содержимого страницы.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна