Мы уже не раз упоминали о виджетах в наших статьях, но не уточняли, что это такое. Исправляемся и заодно разбираемся, как правильно их использовать.
Виджет для сайта — это приложение, которое выполняет какую-либо функцию, например, позволяет оставить отзыв, выводит всплывающее окно, подключается к платёжной системе и т.д. Встраиваются на страницы сайта, тем самым расширяя набор возможностей для пользователя.
Зачем нужны виджеты на сайте?
Использование виджетов для сайтов — действенный способ, чтобы:
- Расширить функционал сайта. Чем больше полезных возможностей на сайте, тем проще пользователям найти нужный товар/услугу и оформить заказ.
- Дополнительный сбор данных. Некоторые сервисы предлагают автоматически накапливать данные по работе с виджетом, что дает возможность проанализировать его эффективность.
- Увеличение конверсии. Яркие элементы привлекают внимание, побуждают вступить во взаимодействие с сайтом, оставить контакты.
Ассортимент таких приложений просто бесконечен, поэтому в данной статье разберем самые полезные категории.
Какие виджеты на сайте помогут увеличить продажи
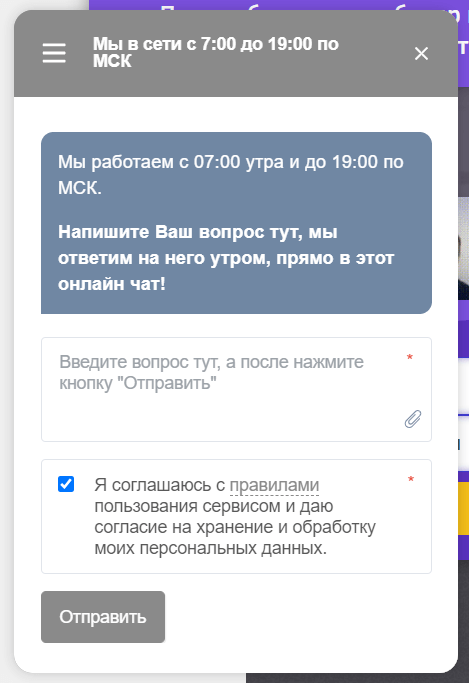
Онлайн-чаты
Если не переборщить с анимацией, то это идеальный инструмент для общения с клиентом.

Основные рекомендации:
- Важна оперативность (в идеале отвечать в течение 1-2 минуты), поэтому лучше выделить сотрудника, который будет следить за работой виджета. Не обязательно быть онлайн круглосуточно, укажите режим работы в заголовке и будьте на связи в это время.
- Придерживайтесь сдержанной анимации. Без миганий и разворачивания окна на весь экран, чтобы не раздражать пользователей. Можно добавить раскрытие формы, если пользователь бездействует на странице более 10-15 секунд, но только один раз. Постоянно выпрыгивающее окно будет отталкивать.
- Расположить кнопку на форму лучше в правом нижнем углу, чтобы он не мешал изучать контент, но в то же время всегда был на виду.
- Можно попробовать добавить чаты популярных мессенджеров: WhatsApp, Telegram и Viber, которые более привычны для пользователей.
Рекомендуем попробовать установить один из следующих онлайн-консультантов: JivoSite, LiveTex, CoMagic.Консультант, RedHelper или WebConsult. Мы для своего ресурса используем JivoSite.
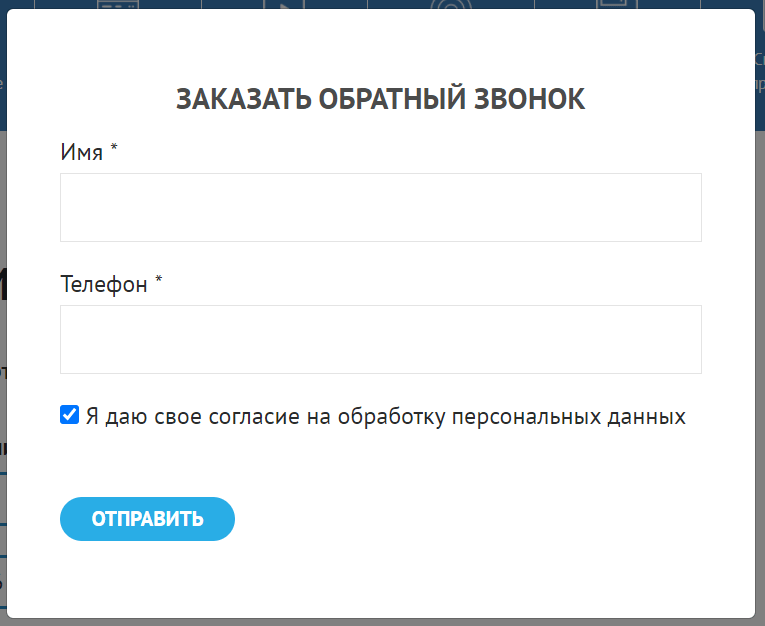
Формы обратной связи
Пригодятся на любом сайте. Виджет «Обратный звонок» особенно привлекателен для пользователей, так как данная форма содержит мало полей для заполнения.

Минимальный набор форм для сайта:
- Форма заказа обратного звонка в шапке сайта.
- Форма заявки/заказа на страницах услуг/товаров.
- Форма обратной связи по общим вопросам на странице контактов.
Подробнее о том, какие формы нужны на сайте и как они должны выглядеть, рассказали в данной статье.
Подходящие сервисы, на которые стоит обратить внимание: Mango-office, Calltouch, Callibri, CleverSite и Callback Hunter.
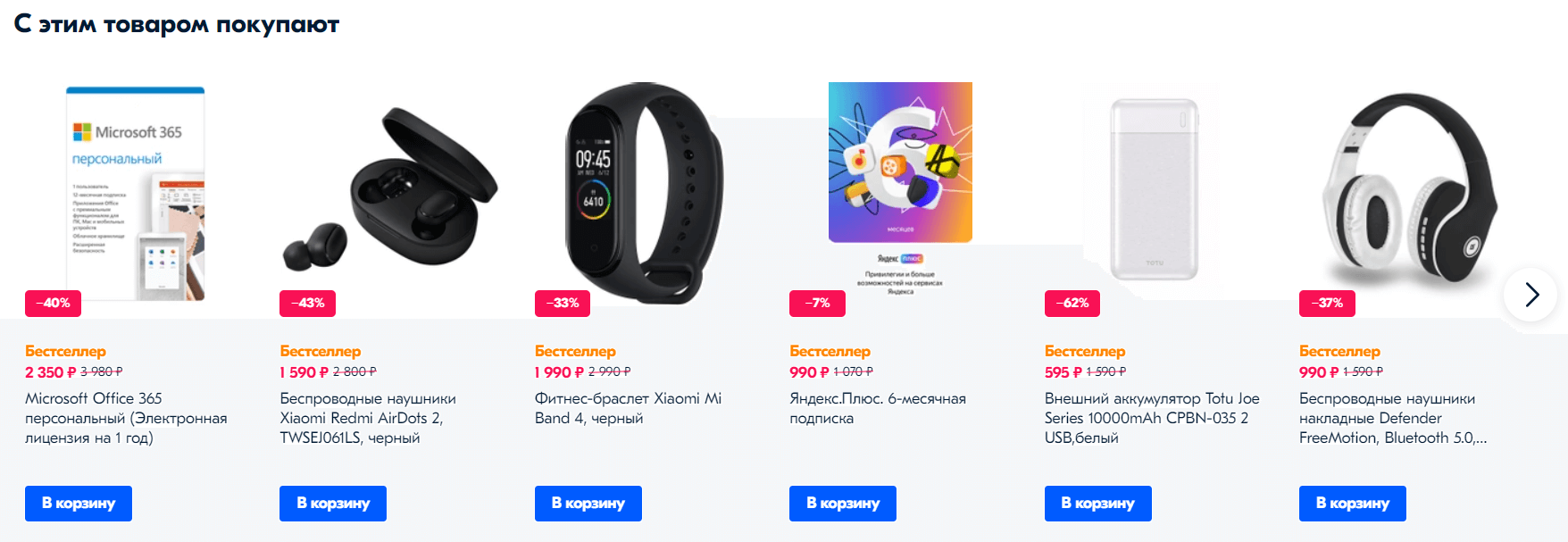
Допродажи и кросс-продажи
Интернет-магазинам рекомендуем обратить внимание на эту категорию виджетов, чтобы увеличить средний чек пользователя. Например, пользователь смотрит телефон и рядом с его описанием ему выводится соответствующая подборка аксессуаров — наушники, чехол, power-bank (кросс-продажа или cross-sell) или показываются другие модели с более широким набором характеристик, но по цене чуть выше (допродажа или up-sell).

Рекомендуем разместить данные подборки на страницах товаров в виде слайдеров. Можно одновременно добавить два виждета с подборкой похожих и дополняющих товаров.
Чаще всего виджеты такого типа устанавливаются в виде плагина для CMS, поэтому рекомендуем выбирать виджеты на основе своей системы сайта.
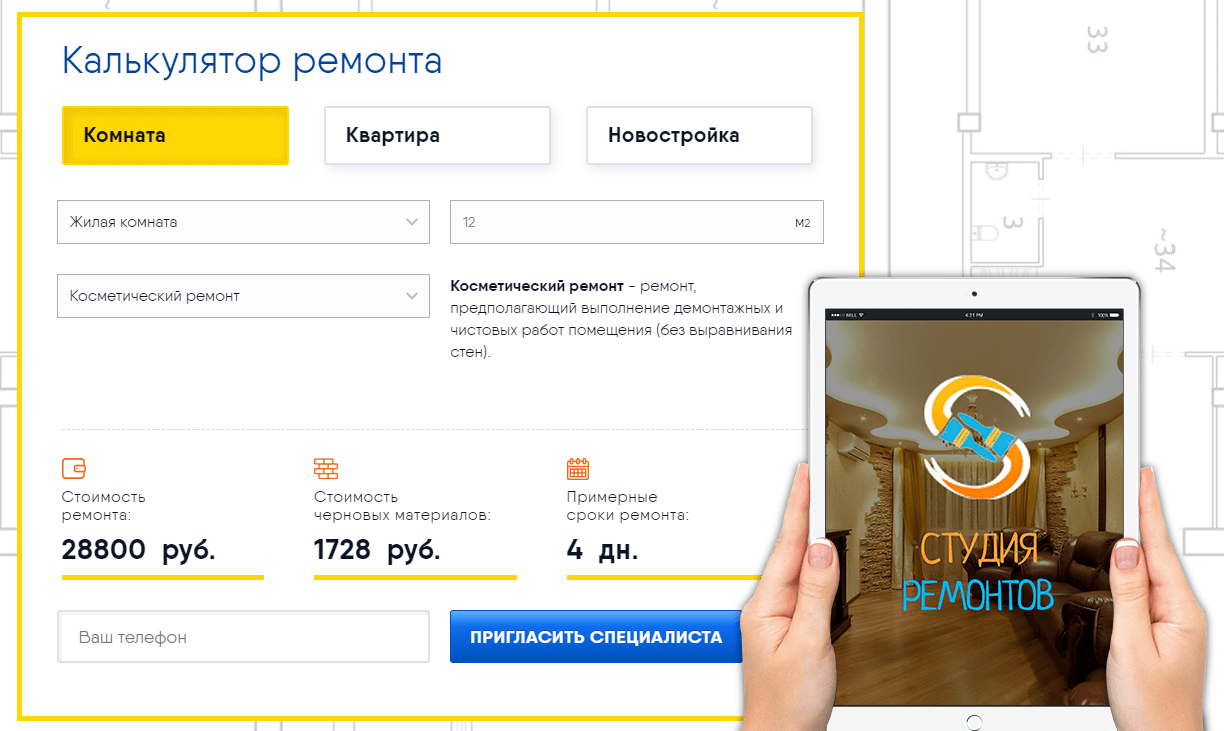
Онлайн-калькуляторы
Данный виджет больше подойдет для сайта услуг. Пользователям нравится хотя бы примерно сориентироваться по стоимости перед заказом.

Рекомендуем не перегружать калькуляторы большим количеством полей (хотя все зависит от тематики сайта), делить их на смысловые группы и всегда выводить итоговую стоимость. После вывода цены стоит предложить пользователю оставить контакты для расчета более точной стоимости. А что делать с контактами, вы и сами знаете.=) Об онлайн-калькуляторах и других нужных фишках на сайте мы рассказывали в этой статье.
Подборка сервисов, которые, возможно, придутся вам по душе: uCalc, QuintaDB, FormDesigner, CalcCreator и Verbox.
Всплывающие окна на сайте
Если вышеперечисленные инструменты в основном помогают пользователям взаимодействовать с сайтом, то данный виджет нужен вам для сбора лидов или аккумулирования интереса пользователей. Например, можно сообщать о текущих акциях, предложить подписаться на рассылку или анонсировать новинки.

Несмотря на то, что есть некий негатив вокруг всплывающих окон, рекомендую все-таки добавить их на сайт и тестировать разные варианты. Обзор видов pop-up и рекомендации по их использованию смотрите здесь.
Сервисы, которые стоит попробовать: AddThis, Hello Bar, GetSiteControl, Witget и PopMechanic.
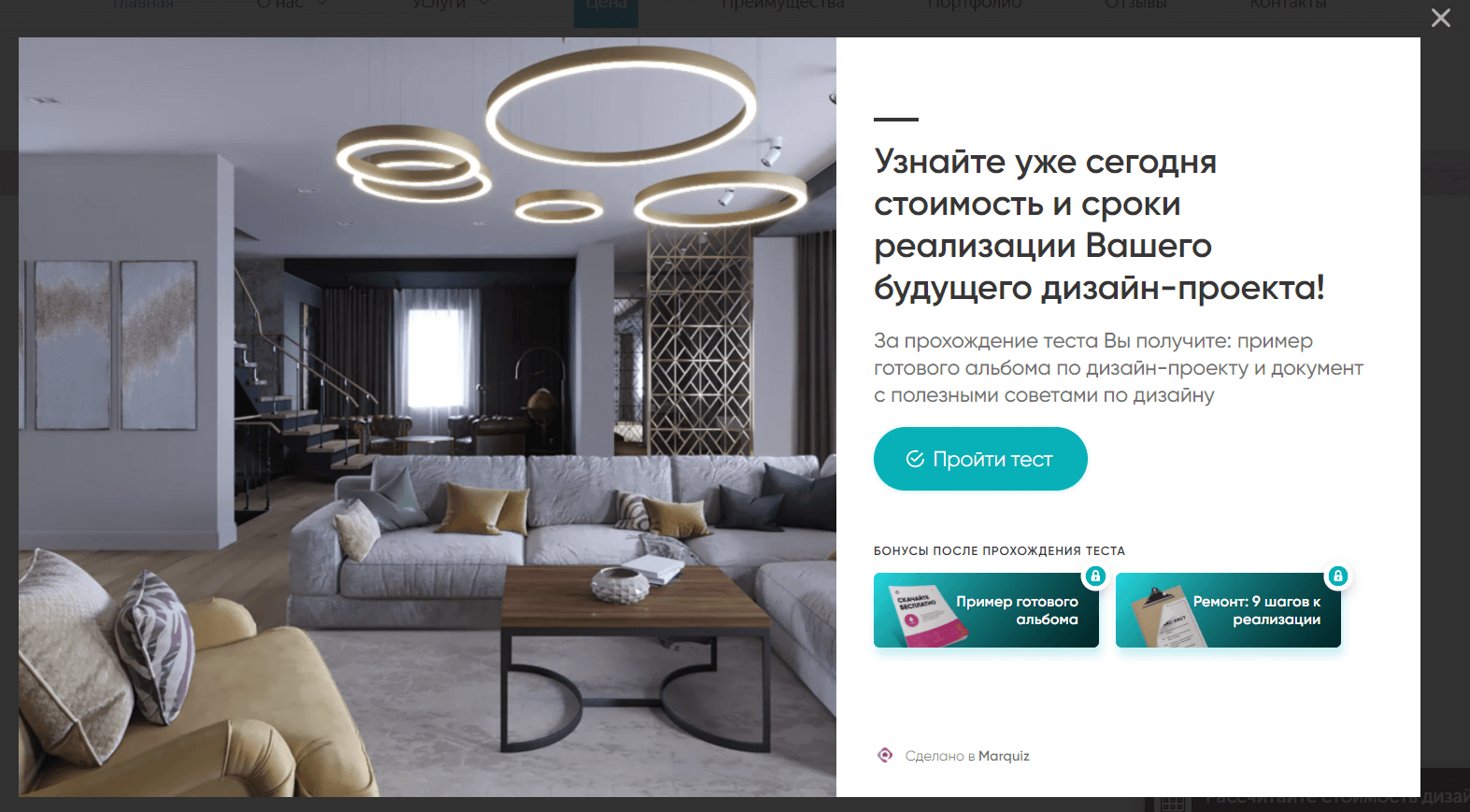
Онлайн опросы, тесты, квизы
Чтобы лучше узнать свою аудиторию и получить мнение о продукте, рекомендуем добавить на сайт небольшой опрос или квиз.

Рекомендации по квизам:
- Чтобы заинтересовать пользователей пройти опрос, рекомендуем дарить хотя бы небольшие подарки за его прохождение. И, как в примере выше, лучше сразу рассказать о них.
- Рекомендуем добавлять не более 3-5 вопросов, чтобы как можно больше пользователей прошли опрос полностью.
- Тест должен подходить к вашему продукту и быть ориентирован под одну задачу. Можно собрать информацию для заказа, предложить оценить работу менеджера, выбрать тему для вебинара и т.д. Добавляйте развлекательные квизы, но лучше приурочивать их к праздникам, событиям. Например, в один из наших дней рождений мы проводили квиз с вопросами о компании.
- Квизы длиннее 2-3 вопросов лучше разместить на отдельной странице, маленькие же можно показать во всплывающем окне.
Сервисы, для добавления опросов: Envybox, Marquiz, Conversus, Moclients и Enquiz.
Дополнительные виджеты для сайта
Данная группа косвенно влияет на продажи, но отлично повышает лояльность пользователей и улучшает юзабилити сайта.
Кнопка «Поделиться». Речь не только обо всем известным репостам в соцсети, но и возможностях для B2B-сегмента. Например, рядом с товаром или описанием услуги следует добавить возможность отправить ссылку коллеге в мессенджер или на email.

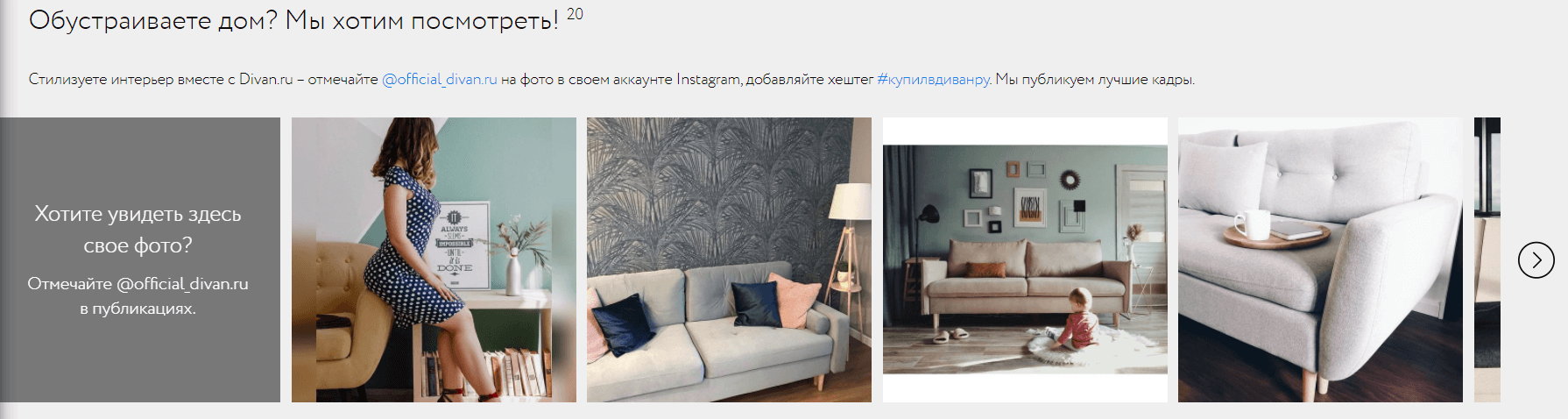
Дополнительно на сайте можно разместить развернутые виджеты соцсетей, например, с последними постами, чтобы заинтересовать пользователей.

Сервисы для добавления виджета соцсетей, которые мы рекомендуем: uSocial, Поделиться (от Яндекса), Pluso, AddThis и Elfsight.
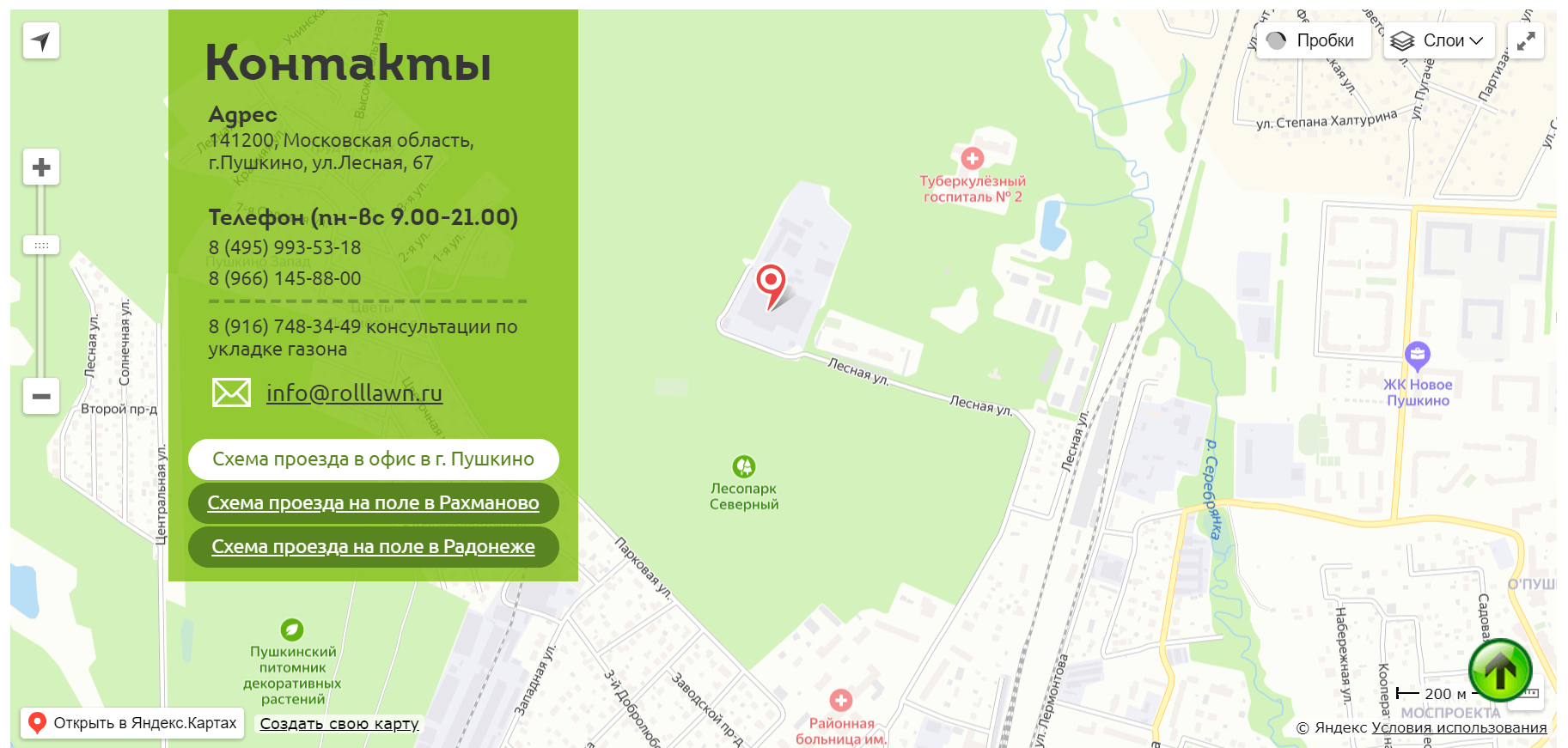
Карта с адресом офиса/магазина. Поможет не только наглядно показать, где вы находитесь, но и повысить доверие к компании.

Для добавления карты рекомендуем использовать приложения от Яндекса или Google.
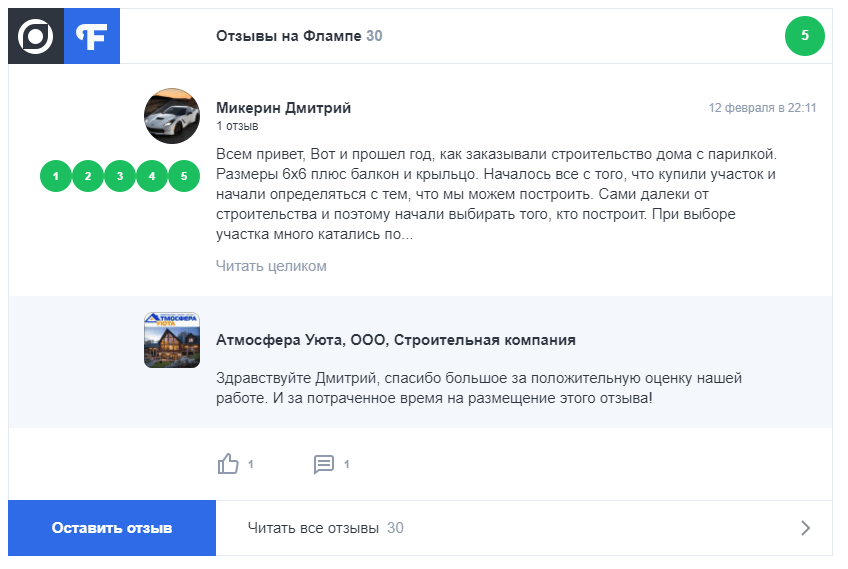
Отзывы. Если у вашей компании много положительных отзывов на известных площадках, то виджет поможет аккуратно вывести их на сайте. Такие отзывы вызывают намного больше доверия к продукту, чем просто размещенные на сайте в отдельном разделе.

Сервисы для сбора отзывов: Spycat, Elfsight, а также виджеты от Яндекса.Маркета и Google Merchant.
Выводы
Упростить сбор лидов и улучшить юзабилити помогут виджеты для сайта. При выборе и настройке виджетов обязательно:
- Настраивайте цели для каждого виджета, чтобы отслеживать его эффективность. Туториалы по целям для Яндекс.Метрики и Google Analytics.
- Не копируйте решения конкурентов. Можно, конечно, глянуть, что используют другие компании, но вам важно ориентироваться на ваши задачи и предпочтения аудитории.
- Тестируйте для одного и того же виджета разный внешний вид, расположение на сайте, а для форм стоит пробовать разные наборы полей и дизайн.
Рекомендуем начать с виджетов, перечисленных в данной статье. А дальше появится понимание, какие еще функции нужны на сайте.
Желаем успешного внедрения виджетов на сайт, а если нужна помощь, то вы всегда можете обратиться к нам.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна