Любой бизнес завязан на клиентах, и понимание своей аудитории всегда ведет к успеху. Ранее мы рассказывали про анализ трафика аудитории в Яндекс.Метрике и Google Analytics, сегодня же поговорим о другом инструменте изучения аудитории.
Юзабилити-тестирование — это способ оценки интерфейса сайта (или мобильного приложения, ПО) с позиции удобства и эффективности. Для этого приглашаются представители целевой аудитории (респонденты), с которыми очно и удаленно проводится тестирование интерфейса. Затем анализируется обратная связь и формируются выводы о проблемах в проекте.
Почему важно проводить юзабилити-тестирование
- Вы будете лучше понимать свою аудиторию. Научитесь думать, как она, поймете, почему им неудобен тот или иной интерфейс, и найдете решение, как упростить работу с сайтом.
- Универсальный метод. Поможет даже тем, кто еще только планирует создавать бизнес. Можно накидать прототип сайта и тестировать его, чтобы в целом понимать, в каком направлении лучше развиваться.
- Экономия времени и денег. Например, вы хотите кардинально переделать навигацию (что на больших ресурсах очень затратно), а общение с клиентами покажет, что этого делать не стоит. Нередко бывает, что после юзабилити-тестирования может родиться более удобное решение.
- Обнаружение проблем в интерфейсе. Основная идея метода — это поиск недочетов на сайте. Поэтому, если у проекта низкая конверсия, служба поддержки перегружена вопросами, на которые ответы есть на сайте, и в целом много жалоб на интерфейс, стоит провести тестирование.
- Дополнительное мнение, которое может помочь в принятии решений для каких-либо нововведений или, например, когда нужно сравнить два варианта интерфейса, оценить поведение разных сегментов аудитории и т.д.
В целом юзабилити-тестирование показывает клиентам, что вам важно их мнение и оно может помочь в формировании лояльности к бренду.
Основные этапы юзабилити-тестирования
Чтобы понять, как применять метод, разберемся в основных этапах проведения юзабилити-тестирования.
1. Определение цели
В первую очередь нужно понять, для чего мы проводим тестирование и какую информацию хотим получить. Например, мы пытаемся выяснить, почему сайт приносит мало заказов, или необходимо понять, в какой обстановке клиенты используют приложение, либо же нужно получить обратную связь по новому разделу и т.д. В зависимости от задач подбираются соответствующие инструменты и способы оценки результатов.
При необходимости рекомендуем определить исходные метрики, например, показатель конверсии, количество звонков в месяц, время на сайте, в зависимости от поставленной цели.
2. Определение плана тестирования
На данном этапе конкретизируем нашу цель, например, мы хотим оценить процесс оформления заказа. Предварительно формируем сценарии, по которым, как нам кажется, оформляют заказ пользователи, чтобы на него ориентироваться.
Пример одного из сценариев:
- зашел на Главную страницу;
- перешел в каталог товаров;
- выбрал нужный товар;
- добавил в корзину;
- заполнил форму;
- отправил заказ.
Также стоит рассмотреть варианты, когда пользователь зашел не с Главной страницы, сначала авторизировался, оформил заказ через форму «заказ в 1 клик» и т.д.
Сценарии следует протестировать самостоятельно перед проведением исследования, чтобы пользователи не натыкались на очевидные ошибки, например, неработающую форму заказа или пустой раздел.
Далее, на основе сценариев, готовим задания для пользователей. Необходимо продумать формулировку задания, в каких случаях мы будем считать его выполненным и какие гипотезы мы будем проверять. Например:
Задание: выбор стиральной машины
Описание: вы собираетесь купить стиральную машинку. Подберите и положите в корзину похожий товар.
Критерии выполнения:
- пользователь смог выбрать нужный товар.
- пользователь смог положить товар в корзину.
Дополнительные вопросы (которые можно задать после выполнения задания):
- Возникали ли у вас трудности с поиском каталога товара, выбором категории?
- Возникали ли затруднения при выборе товара. Если да, то какие?
Следующие задания можно сконцентрировать на странице товара, странице корзины, форме заказа и т.д.
На этапе формирования сценариев и заданий для пользователей хорошо виден объем работ. Рекомендуем не перегружать пользователей и дробить задачи — например, тестирование десктопной версии отделить от тестирования мобильной версии или провести отдельно тестирование для юридических и физических лиц. Это поможет и вам не запутаться в результатах, и провести более качественную оценку интерфейса.
3. Выбор инструментов
Теперь определяемся с форматом тестирования. Существуют модерируемые и немодерируемые тестирования.
Модерируемое юзабилити-тестирование — данное тестирование проводит специалист (модератор): дает задания, следит за ходом проведения тестирования, задает уточняющие вопросы. Дополнительно можно пригласить независимого наблюдателя, который будет также фиксировать результаты.
Плюсы модерируемого юзабилити-тестирования:
- Модератор контролирует процесс выполнения заданий, сможет подсказать что-либо или направить пользователя, если он запутался.
- Собирается более детальная обратная связь.
- Больше возможностей для импровизации, например, модератор может предложить респонденту повторить задание или попробовать пройти его с другого устройства, добавить/убрать задание.
Минусы модерируемого юзабилити-тестирования:
- Подготовка к тестированию занимает больше времени, необходимо согласовывать время с респондентами.
- Модерируемое тестирование более затратное, чем использование сервиса. Необходимо оплатить работу модератора, респондентов, найти необходимое оборудование.
- Компетентность модератора может влиять на результаты тестирования.
Дополнительно модерируемое тестирование можно разделить на очное (когда респондент и модератор находятся в одном помещении) и удаленное (модератор связывается с респондентом по видеосвязи). Более качественную обратную связь дает очное тестирование, но оно более дорогостоящее и времязатратное.
Немодерируемое юзабилити-тестирование — в данном случае вместо специалиста модератором выступает сервис, который в автоматическом режиме дает задания, собирает обратную связь и выдает статистическую информацию.
Специалисту необходимо лишь загрузить шаблоны задания и указать целевую аудиторию (часто такие сервисы сами подбирают целевую аудиторию, но можно привести и своих пользователей).
Плюсы:
- Участники в удобное время и в удобном месте проходят задания. Это снижает количество стресса и ошибок «из-за нервов». Происходит более естественное выполнение заданий.
- Можно привлечь большое количество респондентов, из разных регионов/стран.
- Данные собираются быстрее, потому что тестирование респондентов может проходить параллельно.
- Немодерируемое тестирование обходится дешевле, так как нет необходимости оплачивать услуги модератора (или меньше часов) и оборудования.
Минусы:
- Пользователь может совсем не понять задание и некому будет его сориентировать, направить.
- Нет возможности задать дополнительные вопросы или поменять процесс тестирования. Также пользователь может забыть комментировать свои действия и некому будет напомнить об этом.
- Если у вас узкая ниша и вы решили взять аудиторию сервиса, то скорее всего будет выбрана не совсем подходящая аудитория, из-за чего результаты могут быть поверхностными.
Какое тестирование лучше выбрать?
Если у вас новый сайт или прототип, то лучше всего начать с модерируемого тестирования. Модератор сможет дополнить недостающую информацию.
Если же у вас уже готовый сайт, то можно начать с немодерируемого тестирования, особенно если бюджет ограничен.
В идеале правильно сочетать модерируемое и немодерируемое тестирование, чтобы получить более полную информацию.
4. Выбор респондентов
Для начала рекомендуем изучить вашу целевую аудиторию и определить основные группы клиентов. Дополнительно рекомендуем проводить тестирование на новых пользователях (видят сайт в первый раз), чтобы в тестировании также участвовала «холодная» аудитория.
Количество респондентов зависит от вида тестирования и количества найденных групп клиентов. Рекомендуем начинать с 5 человек для каждой группы, например, опросить 5 новых посетителей сайта и 5 постоянных клиентов. Если результаты тестирования будут спорными, то вы всегда сможете привлечь дополнительных пользователей.
5. Проведение тестирования и анализ результатов
Перед проведением тестирования важно поговорить с пользователем, объяснить цель исследования и донести, что будут проверяться не его способности, а понятность и информативность интерфейса или прототипа. Обязательно попросите респондента комментировать свои действия. Это поможет вам лучше понять, что происходит в каждый момент выполнения заданий.
На что еще обратить внимание при проведении юзабилити-тестирования?
-
Старайтесь не задавать наводящих вопросов, не комментировать действия пользователей. Помните, вы сторонний наблюдатель, а не участник выполнения заданий.
-
Ведите видео- и/или аудиозапись, чтобы была возможность пересмотреть спорные моменты тестирования. И не забываем предварительно взять с респондента согласие.
-
Записывайте свои мысли, инсайты после проведения интервью или во время просмотра записей. Тестирование — долгий процесс, полезно будет периодически перечитывать свои записи. При респонденте лучше не отвлекаться на записи, так как чаще всего это смущает пользователя.
Для модерируемого тестирование проводите не более 3-х интервью в день. Чем больше интервью, тем больше вы устаете и можете пропустить важные детали.
Структурируйте результаты. Составьте три списка идей: те, что сработали, спорные моменты и то, что не работает. По тем моментам, что вызывают сомнения, отдельно стоит выписать идеи и предложения респондентов.
Не затягивайте интервью. Выделяйте час-полтора на каждого респондента, в целом 5-10 заданий будет достаточно.
6. Внедрение изменений после юзабилити-тестирования
Полученные ошибки и недочеты стоит разделить на три группы:
-
Серьезные ошибки, когда что-то не работает и это препятствует выполнению сценариев. Сюда же относятся фэйлы, которые приводят к потере больших средств (уходит большой процент клиентов).
-
Крупные недочеты, которые не всегда мешают взаимодействию с сайтом, но могут отталкивать пользователей — например, долгая загрузка формы.
-
Мелкие недостатки, которые могут раздражать, но не помешают пользователю выполнить целевые действия. Например, отсутствие сообщения подтверждения после отправки заявки или неряшливая верстка текста.
Конечно же, рекомендуем исправлять все найденные проблемы. Для экономии времени и средств начать стоит с серьезных ошибок, чтобы не терять клиентов.
После внедрения доработок стоит подождать несколько месяцев и повторно замерить метрики, которые определили на этапе формирования цели. Сравниваем результаты и делаем выводы. А затем можно снова начинать тестирование для поиска новых проблем.
Какое оборудование необходимо для проведения юзабилити-тестирования
Для модерируемого очного тестирования лучше выделить отдельное тихое помещение (лабораторию), чтобы посторонний шум не мешал общению, даже если тестирование проводится удаленно.
Минимальный комплект оборудования:
- Компьютер для респондента. Или ноутбук, смартфон, планшет — в зависимости от продукта, который вы тестируете. Сами понимаете, что будет странно тестировать десктопную версию на планшете или наоборот.
- Компьютер или ноутбук для модератора. Можно вести записи в блокноте, но для экономии времени и упрощения дальнейшей обработки информации лучше сразу завести электронный документ.
- Микрофон и веб-камера для записи интервью. Лучше приобрести их отдельно, так как, например, микрофон на ноутбуке часто записывает с искажениями.
- Монитор, на котором будет дублироваться экран респондента, чтобы модератору было удобнее следить за выполнением заданий.
Из ПО понадобится программа для записи видео и аудио, а также приложение для съемки экрана респондента.
Для проведения немодерируемого тестирования рекомендуем такие сервисы, как UXCrowd и Fabuza (Фабрика юзабилити). В каждом из данных сервисов можно бесплатно провести пробное исследование.
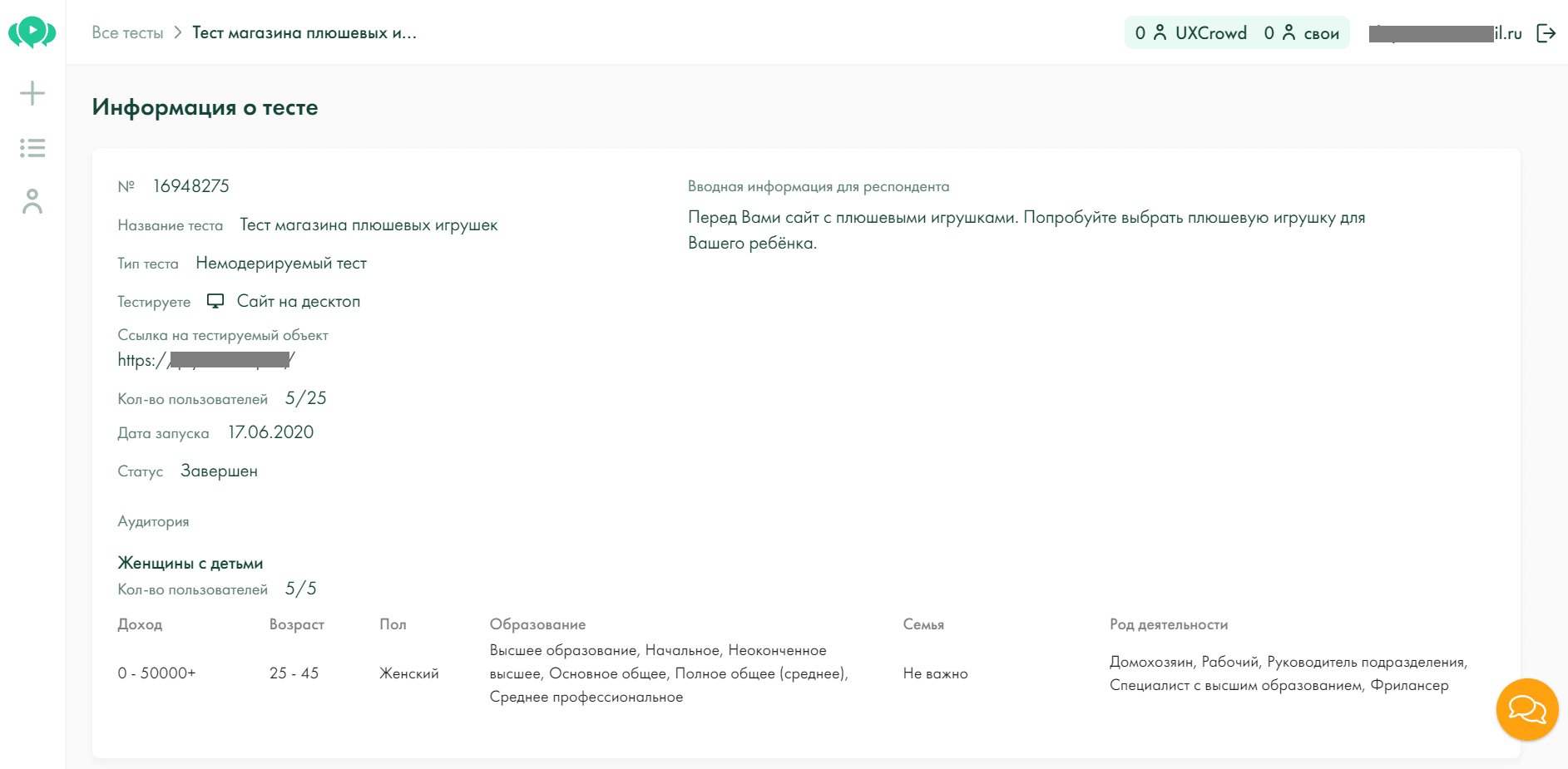
Вот пример интерфейса от UXCrowd:
Идеальный сервис для первого тестирования с небольшим количеством респондентов. Много разных типов вопросов, которые можно добавлять в любую часть сценария. Все на русском языке. Есть возможность как набрать респондентов из базы сервиса, так и привлечь своих.
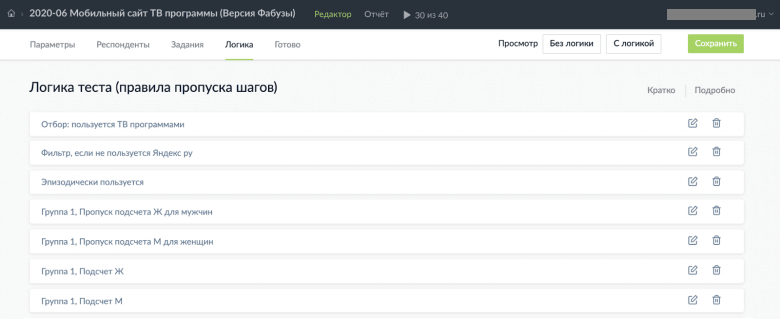
Скриншот из личного кабинета сервиса Fabuza:
Более функциональный сервис, где можно проводить различные виды тестирования (опросы, интервью, тесты баннеров и т.д.) и больше инструментов для анализа данных. Интерфейс также на русском языке. В качестве респондентов могут выступать как ваши клиента, так и люди, подобранные сервисом.
На самом деле сервисов намного больше (UsabilityHub, Loop11, Userlytics, Userfeel и др.), но будьте готовы встретиться с интерфейсом на английском языке.
Заключение
Проведение юзабилити-тестирования поможет вам увидеть, как на самом деле пользователи взаимодействуют с сайтом (прототипом), и позволят лучше понимать ваших клиентов. На основе полученной информации вы не только сможете доработать интерфейс, но и наверняка у вас появятся новые идеи по расширению и улучшению продукта.
Если вам нужна помощь в проведении тестирования сайта, то вы всегда можете обратиться к нам за помощью.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна