Прогресс неминуем. Новые возможности практически безграничны, и пока вы читаете это предложение, где-то там успели создать уже 6 новых лендингов. Скорость — отличное преимущество с огромным минусом, состоящим в однотипности созданного. Как же всё-таки создать уникальное решение для себя?
Зачем создавать правильную структуру лендинга
Ни для кого не секрет, что спрос рождает предложение, поэтому первым делом определяем нашу целевую аудиторию. Создайте несколько сценариев и прототипов того покупателя, которому подходит товар/услуга. Подумайте о их страхах, о том, какие качества продукта/услуги им важны и почему. В идеале, если у вас наберется 4-5 человек со своим психологическим портретом, возрастом, полом, потребностями и личной оценкой преимущества. По факту это будет напоминать анкету для знакомства, но так вы поймете, в какую сторону двигаться и что учесть.
А научиться разрабатывать подробный портрет ЦА вам поможет эта статья.
Методы создания структуры лендинга: что выбрать?
С пониманием сегмента уже можно весь имеющийся трафик конвертировать в покупки. А как?
Если вы уже разобрались к этому моменту, что вы продаете и кому, перейдем к методам, которые напрямую связаны с созданием структуры лендинга.
Лестница Бена Ханта
Если кратко, то это теория маркетинга, в которой присутствуют пять ступеней для привлечения и удержания клиента:
- Отсутствие проблемы или безразличие.
- Осведомленность.
- Сравнение методов решения проблемы.
- Выбор компании/поставщика.
- Заключение сделки.
Более подробно углубиться в изучение этой теории вам поможет наша статья.
Структура по стратегии AIDA
История умалчивает, кто же всё-таки придумал модель AIDA — по одним данным, классическую продающую концепцию разработал Элайс Сент-Эльмо Льюис в 1898г., по другим данным, эта модель была создана Элмером Левинсоном в 1896г. Но сама суть её остается одинаковой везде. Итак, что же входит в аббревиатуру:
A — attention (внимание)
I — interest (интерес)
D — desire (желание)
A — action (действие)
В настоящем времени добавилась еще буква — AIDA(S), где S — satisfaction (удовлетворение). Сюда входят как и положительные отзывы и обзоры, так и всем известное сарафанное радио, которое приведет новых пользователей на сайт.
Больше статей на схожую тематику:
Виды лендингов
Чтобы перейти к структуре важно помнить, что лендинги бывают разных видов и несут в себе разные назначения. В статье мы рассмотрим классическую структуру, но и некоторые из популярных лендингов я все же перечислю:
- Классический лендинг — лонгрид формата, равномерно прогревающий пользователя и ведущий за собой к покупке.
- Одноэкранный лендинг, который нужен для того, чтобы сообщить какую-то новость, либо краткую информацию о компании, местоположении и т. д.
- Мультилендинг — несколько вариантов одной страницы, контент которых меняется в зависимости от поискового запроса, местоположения пользователя, учитывается, откуда был совершен переход и даже время посещения.
- Лендинг-квиз — чаще всего разновидность одноэкранного лендинга, но и в стандартный лендинг можно добавить этот элемент геймификации, содержащей в себе опросник или тест, целью которого является повышение конверсии, увеличение трафика, оставление заявки, ненавязчивое представление товара или форма обратной связи. Это превосходная возможность проанализировать потребности потребителя.
Как должна выглядеть правильная структура лендинга
Теперь суммируем все полученные знания, добавляем к ним универсальную структуру, которую можно дополнять по своему желанию в зависимости от поставленной цели и задачи.
Первый экран
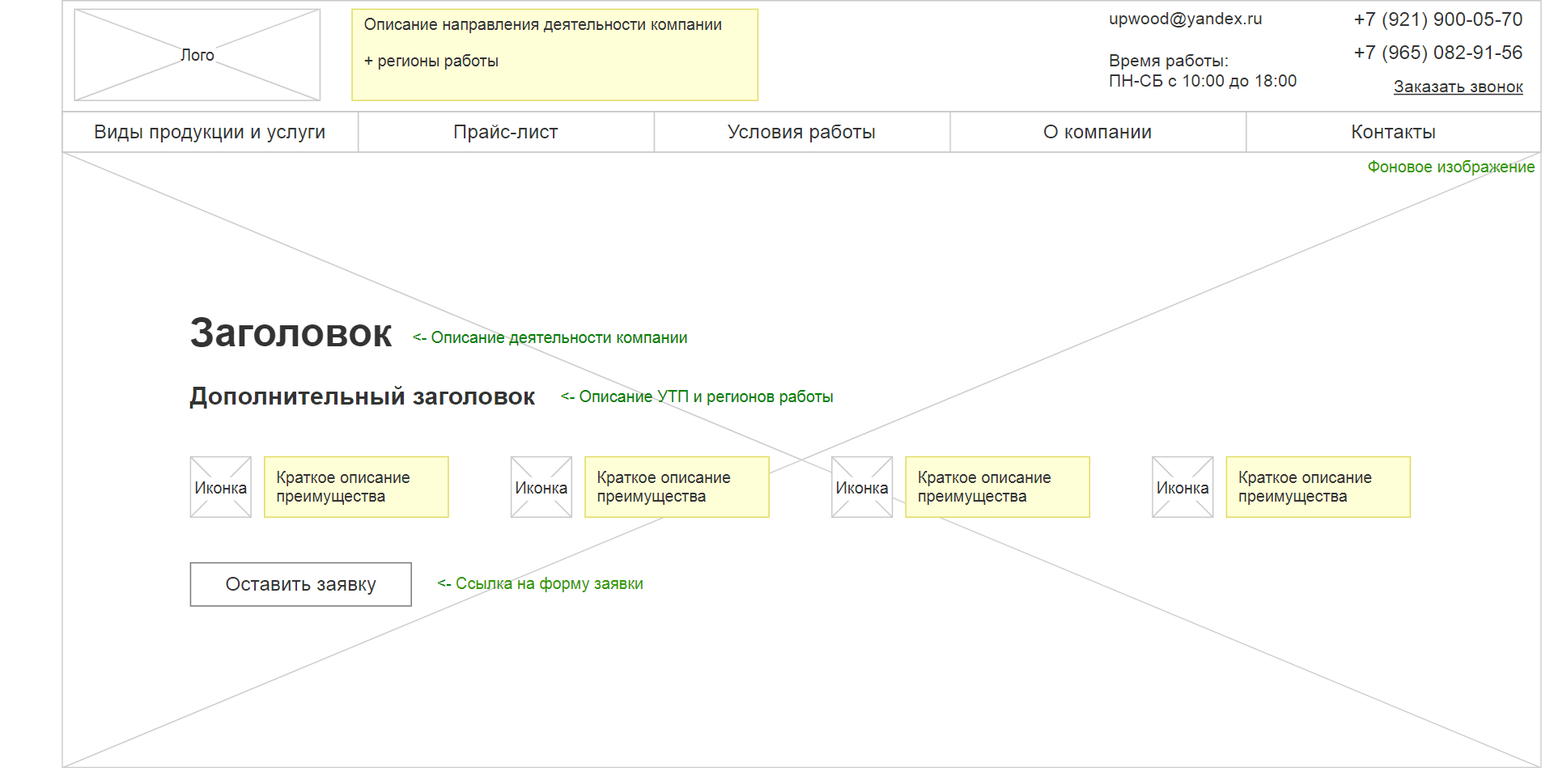
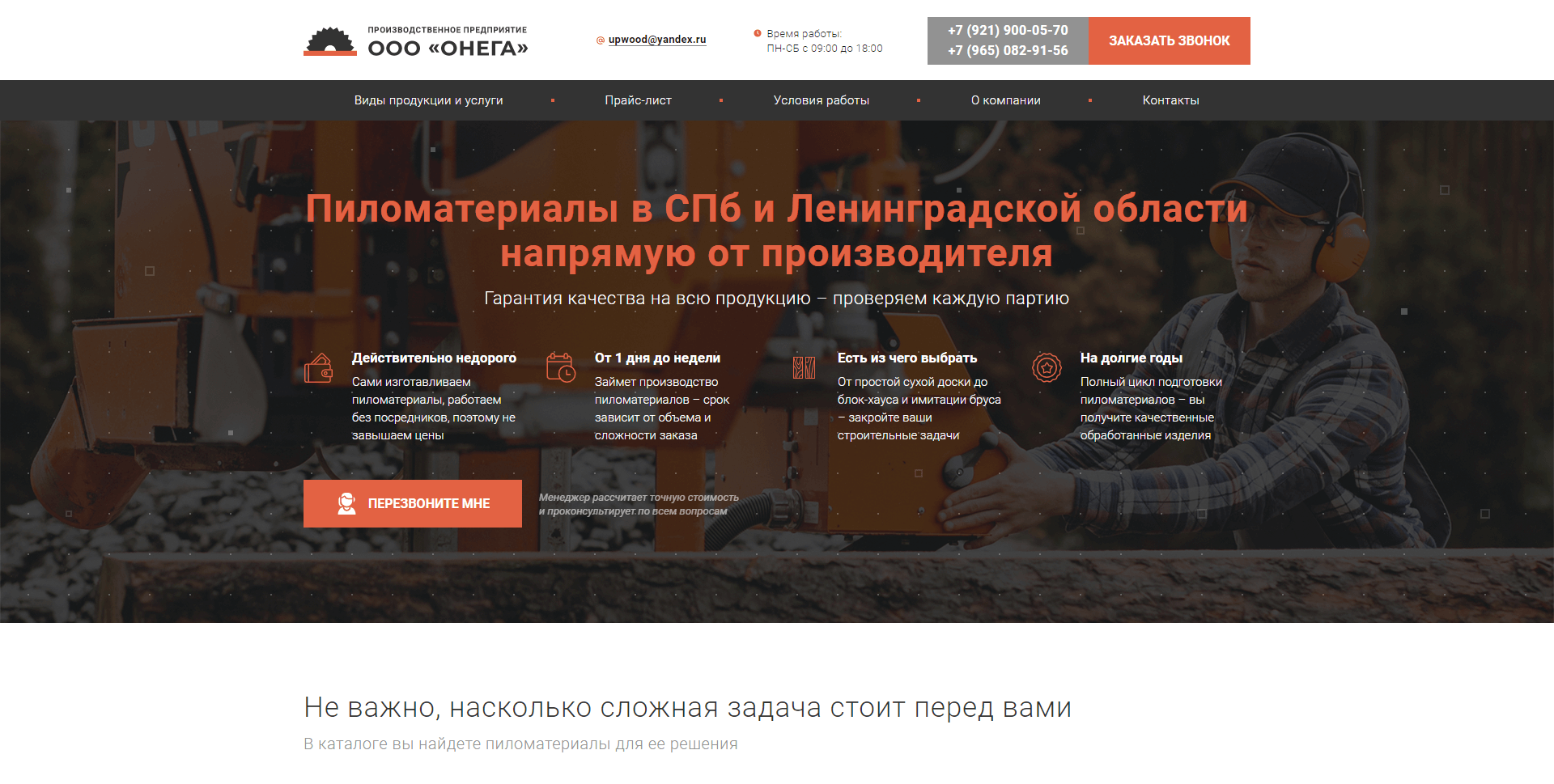
В данном случае разбирать каждый элемент не стоит, так как при переходе на сайт глазам пользователя представлен весь экран, поэтому и мы рассмотрим это комплексно. Итак, что же должно быть в первом экране? Держите чек-лист:
- В хэдере размещаем логотип, информацию о месторасположении, деятельности компании, способах связи и времени работы.
- Далее указываем пункты меню с якорной привязкой для каждого блока — так сразу становится понятно, что конкретно содержится в лендинге и где это нужно искать. Также важно, закрепить меню при прокрутке — так оно будет удобным для пользователя в ускорении получения информации.
Представьте, что вы заходите на очень содержательный и длинный лендинг без этого функционала — в какой-то момент вам надоест прокручивать страницу и захочется попросту её закрыть. Такое себе, правда? - Баннер, на котором располагается заголовок (чем занимается компания или что она продает?), дополнительный заголовок (с указанием УТП или региона работы), иконки с преимуществами и первая кнопка CTA с формой для заполнения. Варианты целевых действий изложены в этой статье — выбирайте.
Почему в первом блоке необходима кнопка? Есть сегмент пользователей, которые уже понимают, чем занимается компания, и им проще один раз связаться и всё обсудить, нежели досконально изучать страницу.
Отличным решением будет, если вы добавите какой-либо призыв для пользователя двигаться дальше по странице — это может быть как и начало следующего блока, который зацепит внимание и его захочется посмотреть, так и анимированная стрелочка, приглашающая пройти дальше и детальнее ознакомиться с предложениями.


Блок товаров или услуг
Далее наиболее важным аспектом будет показать, что же всё-таки вы предлагаете — то есть показать «товар лицом». Что это значит? Продемонстрируйте ваши специальные предложения, товары, на которые проходит акция или действует скидка. Советуем пояснить, почему стоимость снижена, так как иногда у пользователей возникает предположение, что этот товар некачественный.
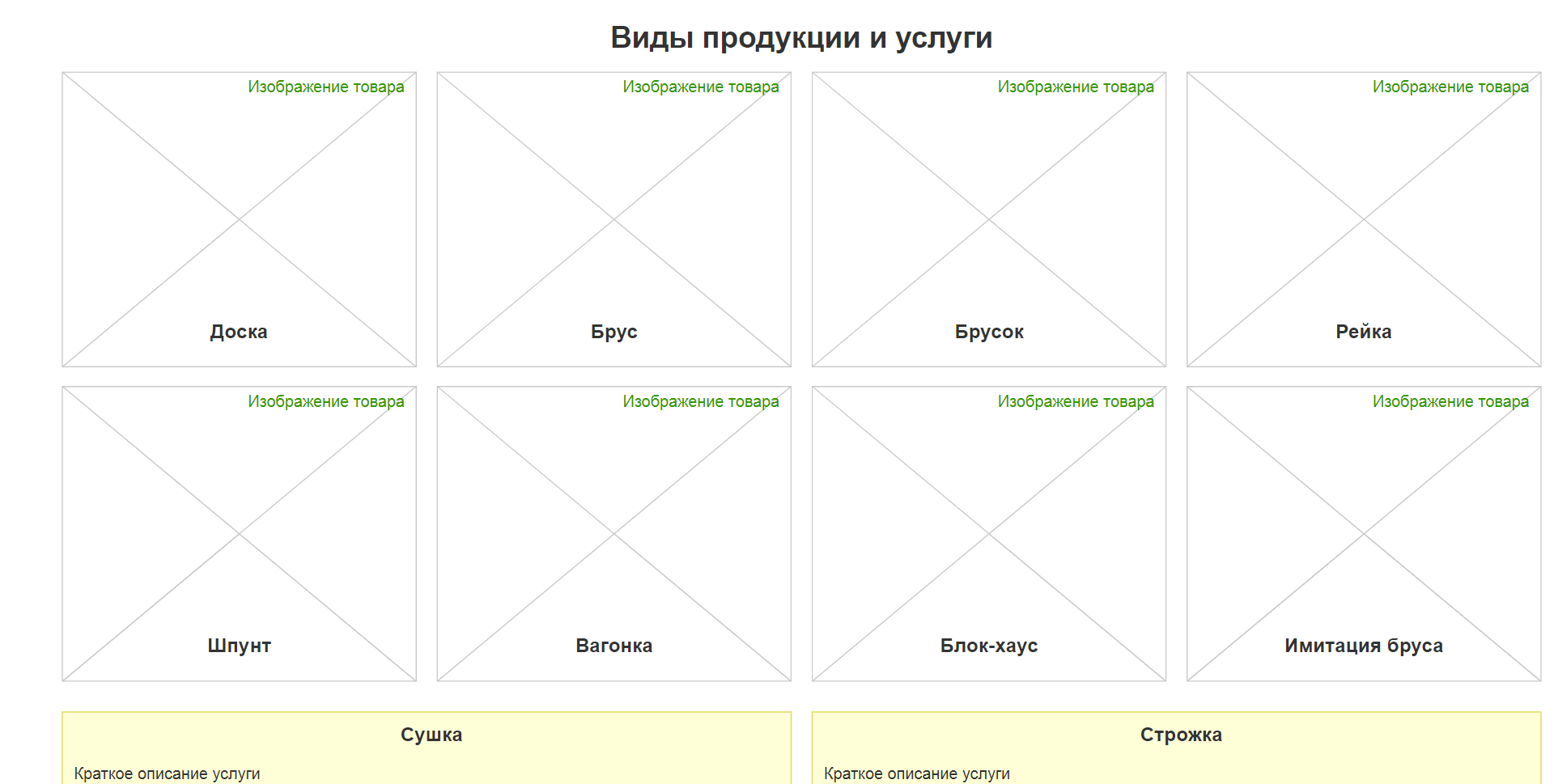
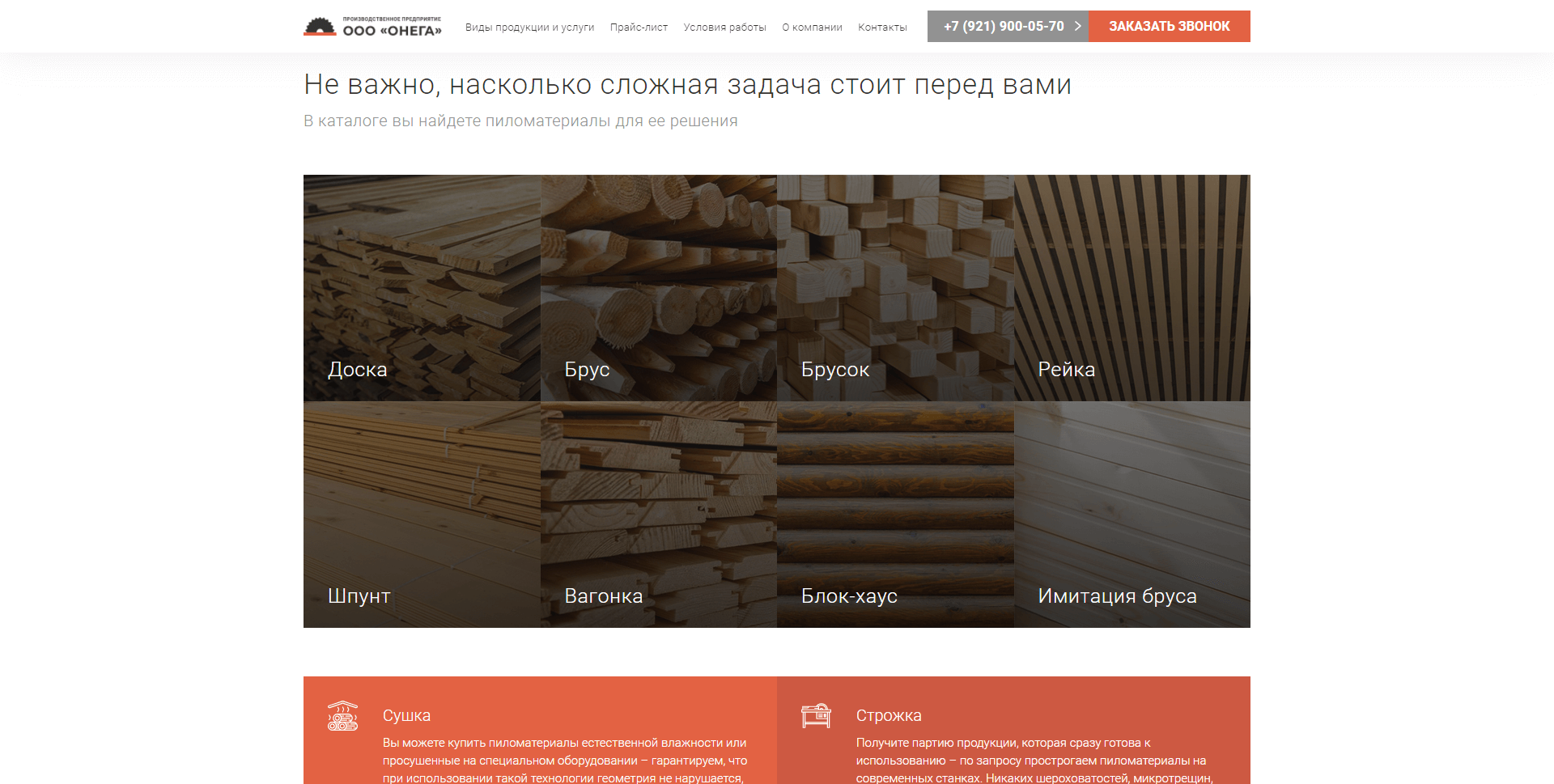
В остальном этот блок заполняется товарами или услугами, которые решат запрос покупателя, поэтому важно подобрать вкусные изображения или видео и не переборщить с количеством. к примеру:
- Для товара/услуги с подробностями, открывающимися в поп-ап окне, подходят аккуратно расположенные плиточки от 6 до 8 штук, при нажатии на которые можно более подробно ознакомиться с информацией.
- Для товара/услуги, о которых информация располагается сразу же, подходит вариант от 4 до 6 карточек.
- Не стоит добавлять более 1-2 видео, рассказывающих о товаре или услуге. В идеале лучше всё уместить в один небольшой, качественно снятый видеоролик, ведь иногда проще 1 раз показать, чем 10 раз написать об этом. В случае с видео лучше всего кратко описать то, что конкретно там происходит.


Блок с преимуществами
Как выглядит ваше предложение уже понятно, но встает резонный вопрос — а почему именно этот вариант, а не любой другой? Так как про себя вы уже рассказали, дайте понять, в чем же товар или услуга превосходят то, что предлагают конкуренты.
Это может быть сравнительная таблица, инфографика или краткий блок — для этого разместите несколько преимуществ, привлекая внимание иконками, которые подходят по стилистике и смыслу написанного. В своем лендинге мы сделали таким образом:

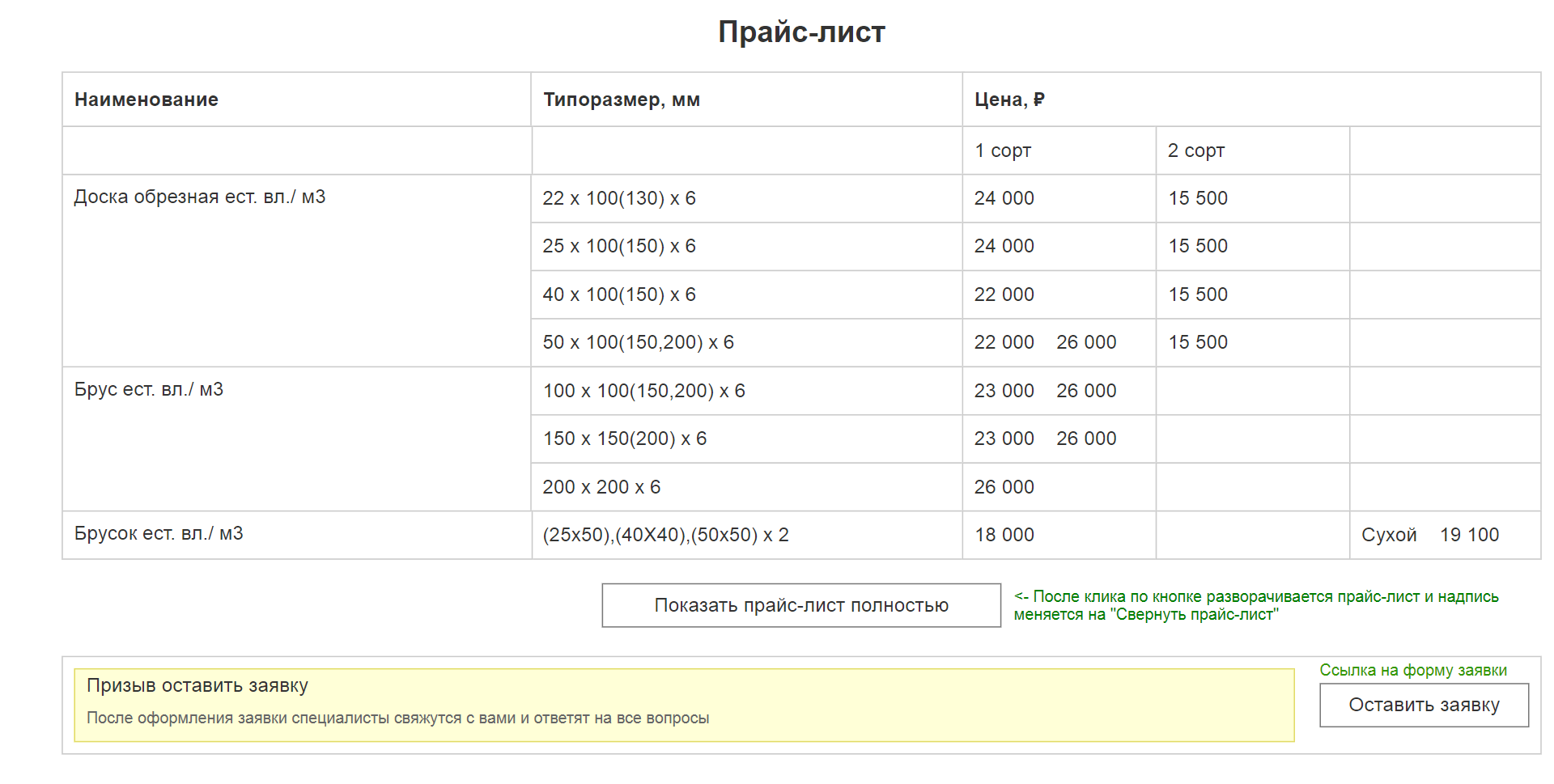
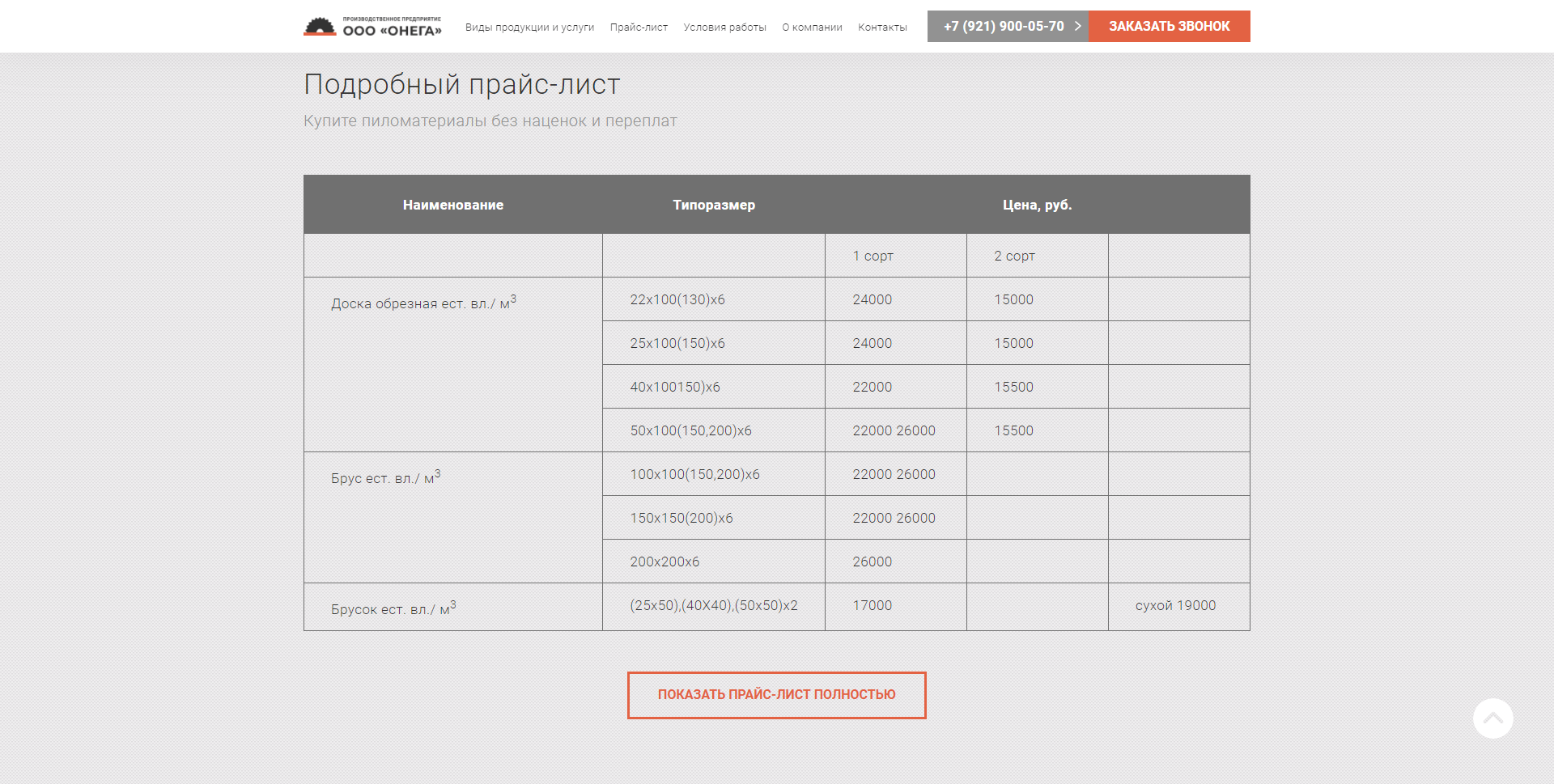
Что касается цены товаров/услуг, вы можете указать стоимость как непосредственно в карточке, так и в отдельной табличке, если для каждой категории у вас есть различные варианты стоимости и/или комплектации:


Блоки призыва к действию
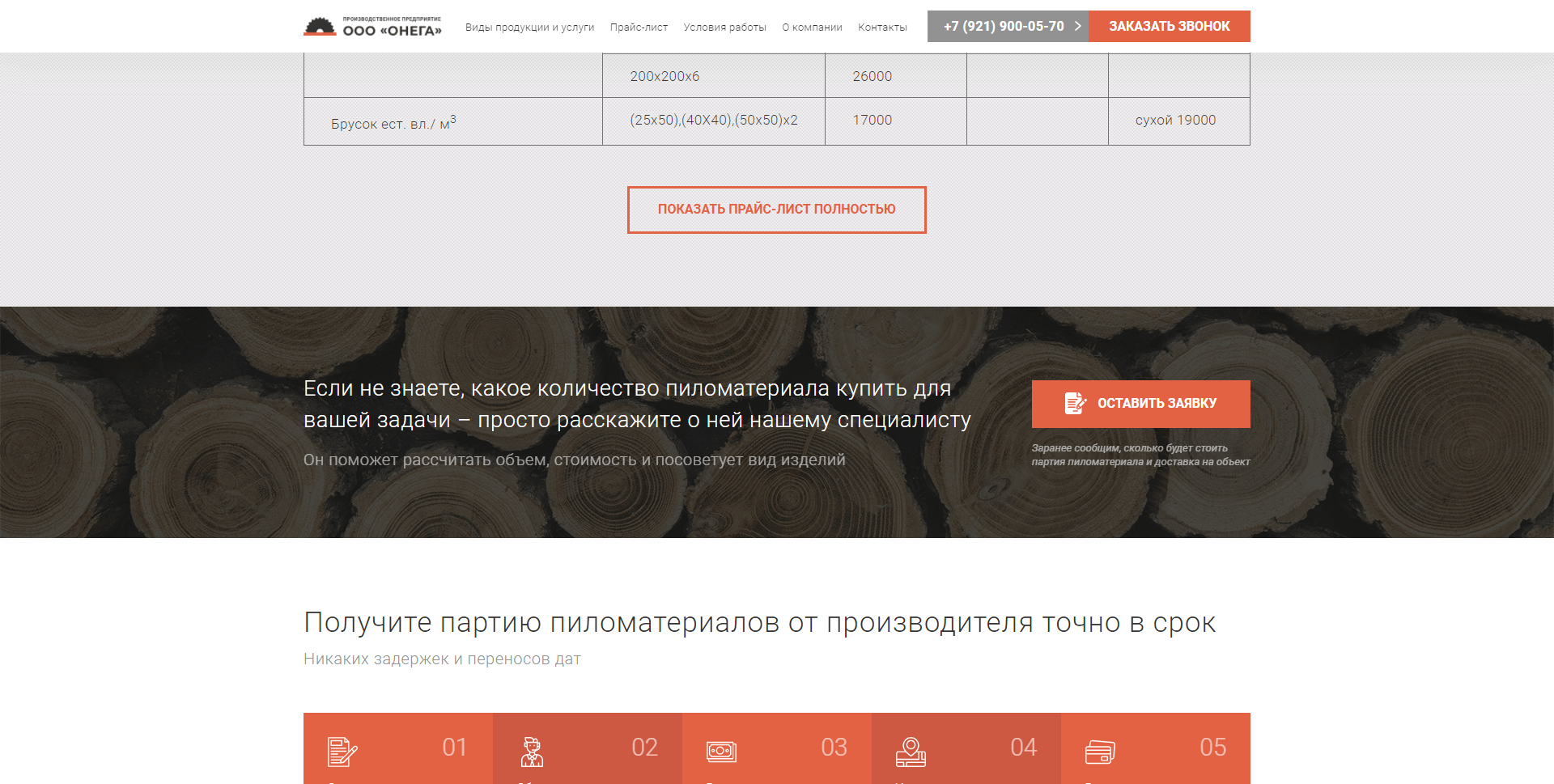
Итак, вы уже рассказали пользователю, что вы из себя представляете и что продаете. Расположите еще одну форму обратной связи — скорее всего, потенциальный клиент уже определился, что ему нужно, и хочет получить дополнительную консультацию, чтобы уточнить у вас количество/стоимость/сроки и подобрать индивидуальное решение:

Нравится статья? Тогда смотрите наши курсы!
Работа с возражениями
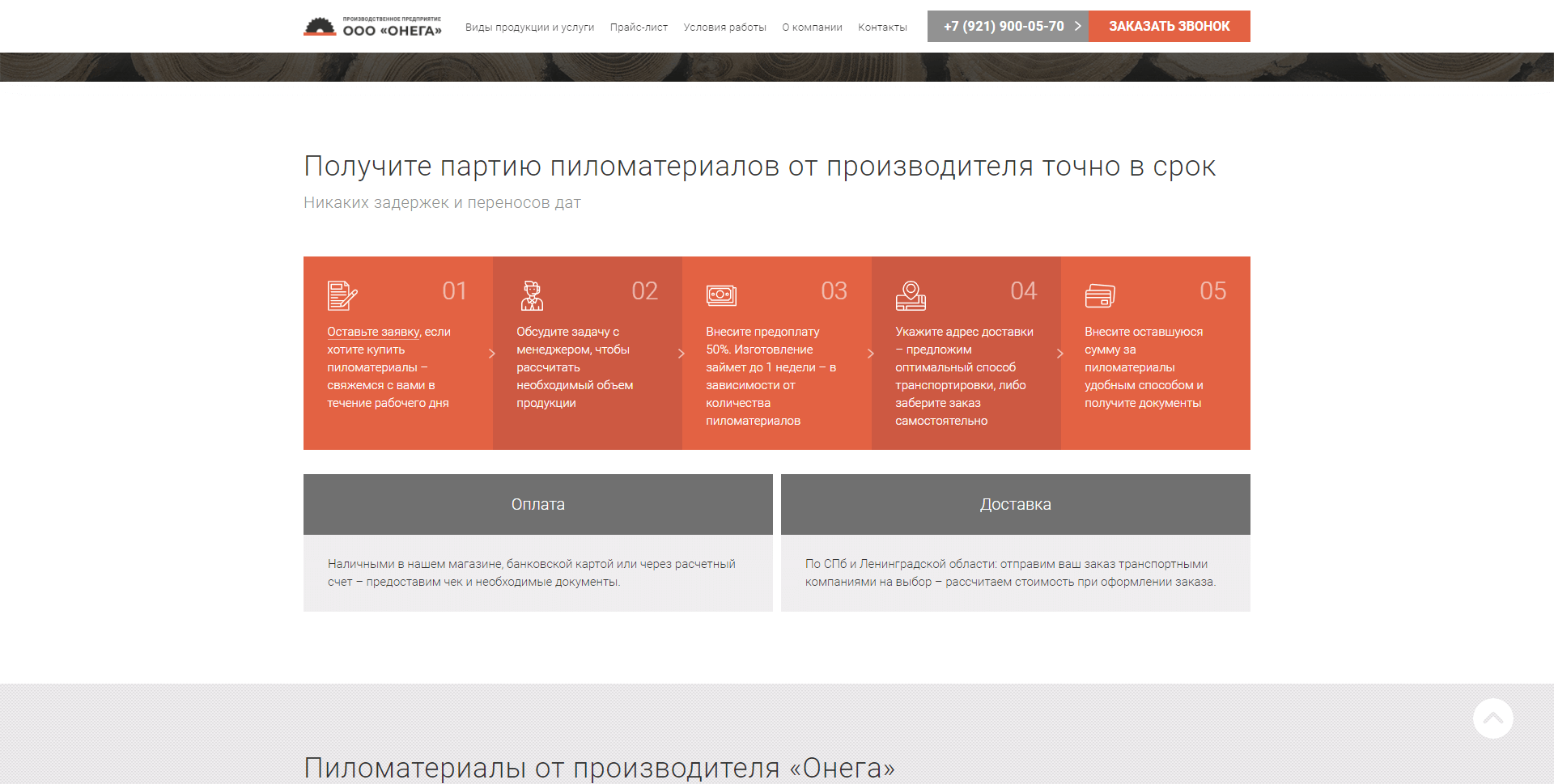
Если сомнения еще остались, то на помощь приходит блок, в котором указаны преимущества лично для гостя сайта, либо условия вашей работы. Здесь же можно указать условия оплаты и доставки, указать гарантии.
Сертификаты и лицензии также можно добавить, но, опять же, ваша цель — быстро продать, сделать из теплого трафика горячий, а не подробно рассказывать о компании. Этот подход характерен для полноценных сайтов, где целью являются долгие доверительные отношения и плодотворное сотрудничество. И всё же, если продукт должен быть обязательно сертифицирован, то добавление скриншотов пойдет в огромный плюс при конечном решении о покупке.
Решения такого блока такие же, как и у его собрата выше: перечислите выгоду, полезность и любые другие преимущества, которые облегчат жизнь и порадуют, но помните, что обманывать пользователя нельзя — указывайте только то, что точно сможете выполнить, помещая всё это в инфографики, небольшие таблички, выделяя абзацы иконками или разделяя цветовыми решениями.
В нашем случае получился очень симпатичный блок, содержащий в себе инфографику и условия по оплате и доставке:

Что ещё включить в структуру лендинга?
«Доверие!» — отвечаю я и говорю, какие блоки структуры на это влияют:
- Блок с партнерами. Многие боятся быть первопроходцами, поэтому наличие таких компаний, выставленных на «доску почёта», очень успокаивающе действуют на нервную систему. Если компания еще маленькая, то блок с партнерами вы можете пропустить, но если вам есть, чем похвастаться, например, компаниями, с которыми вы работаете или которым оказали услуги, то такой блок следует создать и разместить на нем логотипы.
- Отзывы. Смысл тот же: важно показать, что у вас уже есть клиентская база и она рада сотрудничеству с вами. Это может быть даже один отзыв, но красиво оформленный и интересно выделенный.
- Краткая информация о компании: год, с которого начали работать, фотографии с места производства, фотографии сотрудников и любые другие фишечки, которые вы могли бы о себе рассказать и показать.
Вишенка на торте — форма обратной связи
Когда вы же сделали всё, чтобы расслабить пользователя и подогреть его, рассказали про все плюшки с чаем и зацепили всем, чем могли, можно переходить к последней форме. Самое главное — не забудьте закрепить результат после заполнения формы, обязательно подумайте о том, что скажете покупателю и выведите это в модальном окне. Также в поп-апе должна содержаться информация о том, что всё отправлено, и с человеком свяжутся в течение определенного времени.
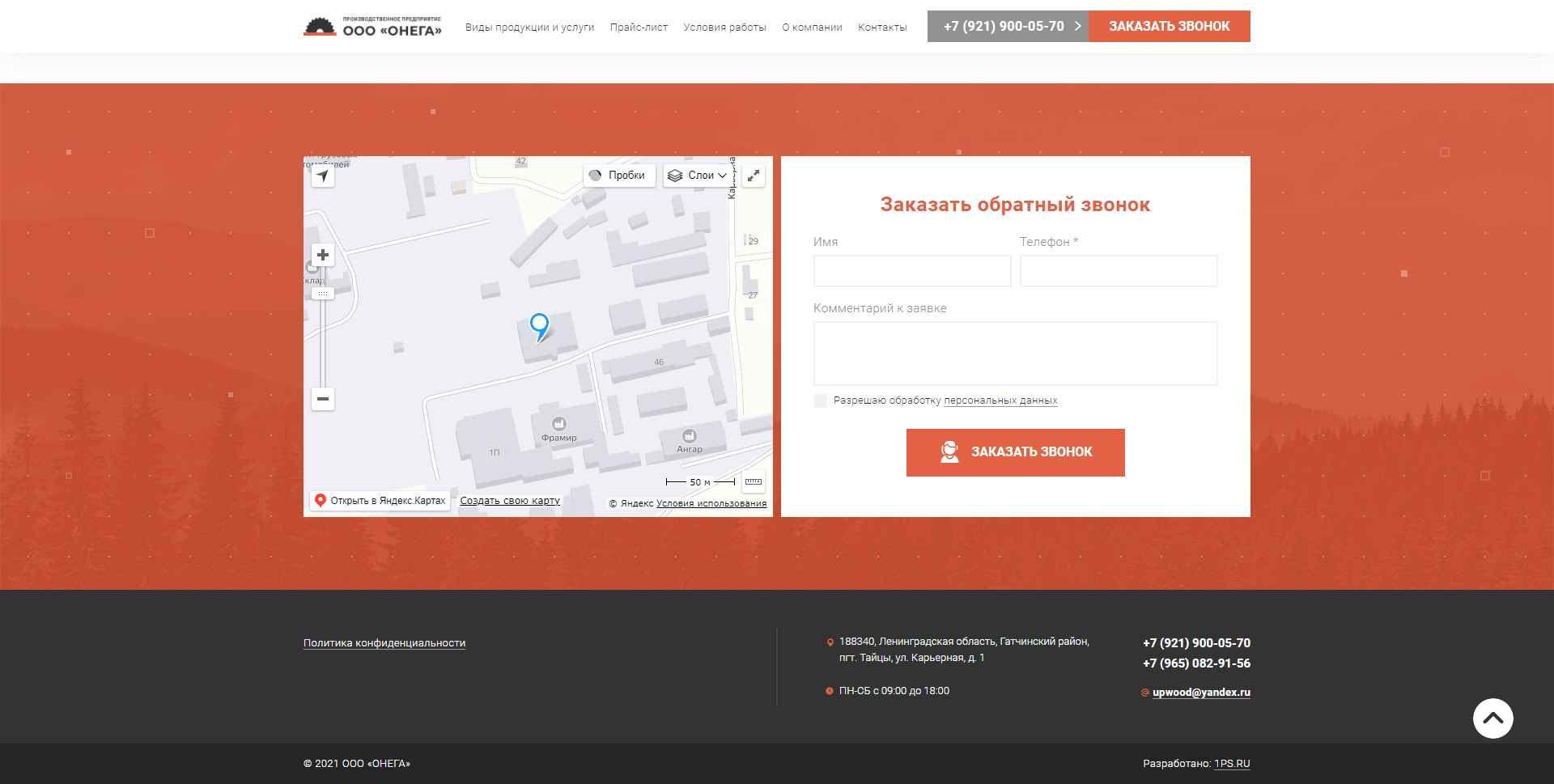
Форму обратной связи можно сделать такой же, как и предыдущие. Либо сразу показать в развернутом варианте, не пряча за кнопку — наше решение было именно таким:

Подвал
Подвал — штука классическая абсолютно для всех сайтов, поэтому тут напишу кратко: дублируем информацию для связи с вами (номера, возможность связи в мессенджерах и т.д, и т.п.), пишем адрес вашего местоположения, не забываем про обязательную политику конфиденциальности и копирайт от года создания страницы до настоящего времени. Про оформление подвала рассказывали здесь.
Отдельно про ссылки на соцсети: откажитесь от них, оставьте только мессенджеры для быстрой связи, иначе смысл лендинга будет утерян: как только пользователь ступит на другую площадку — он сразу забудет, чего изначально хотел.
НО! Это не работает в том случае, если предполагается одноэкранный лендинг, цель которого перенаправить пользователя на другие площадки.
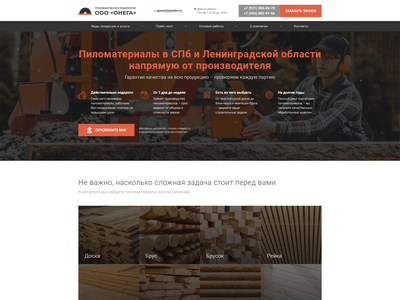
Итак, мы разобрали все блоки на примере одной посадочной страницы. Вот так выглядит правильная, продающая структура лендинга:
А другие реализованные проекты вы можете посмотреть в нашем портфолио, которое регулярно пополняется.
Примеры роста кликов, конверсий, заказов и прибыли:
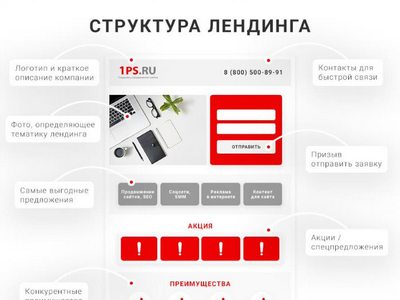
И напоследок — структура лендинга в виде схемы
Подводя итог, могу сказать, что лендинг больше про то, что нужно подогреть внимание и привести к покупке, поэтому очень важно учитывать многие аспекты, кроме вышеописанной структуры, и после создания сайта не забывать о таких вещах, как конверсия, трафик и рекламная кампания.
А ещё для вашего удобства мы подготовили инфографику, которая наглядно иллюстрирует правильную структуру лендинга. Сохраняйте ее себе, чтобы не потерять, и обязательно делитесь с заинтересованными коллегами. Пусть по просторам интернета гуляют только правильные страницы! =)
Если самостоятельно разобраться сложно, обращайтесь к нашим специалистам. Разработаем качественную продающую страницу, которая будет отвечать всем тенденциям веб-разработками и правилам юзабилити.
Менеджер проектов
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна