Ранее мы уже разбирали, какими должны быть основные элементы навигации, но сегодня подробнее остановимся на подвале сайта. Также разберем примеры футера сайта, которые вы сможете использовать для вашего сайта.
Подвал сайта или футер (от анг. footer – нижний колонтитул) – это один из основных элементов навигации, который находится в самом низу страницы. Часто владельцы пренебрегают данным инструментом, считая, что пользователи не обращают на него внимание. Однако это не так. Правильно заполненный футер помогает пользователю сориентироваться и быстрее найти нужную информацию.
Основные функции подвала сайта:
- Как уже было сказано выше, это отличный элемент навигации, если разместить в нем полезные ссылки и контактную информацию. Для крупных сайтов футер помогает сориентироваться не только клиентам, но и новым сотрудникам компании.
- Дополнение к шапке сайта и основному меню. В подвале сайта принято размещать важную, но не обязательно первостепенную информацию. Например, в данном блоке можно вынести список дополнительных услуг, которые нет смысла размещать в основном меню.
- Футер подталкивает пользователя к совершению действий после просмотра страницы, например, перейти в каталог, подписаться на рассылку или перейти в соцсети и т.д.
- Блок позволяет дополнительно захватить внимание пользователя, так как часто выделен другим цветом и не перегружен информацией. Можно использовать подвал сайта, чтобы выделить какую-либо информацию, например, доступные способы оплаты.
- Удобный инструмент для размещения юридической или другой специфической информации, которая не занимает много места, но должна быть на каждой странице сайта.
Что разместить в подвале сайта
Важно понимать, что данный блок будет дублироваться на всех страницах сайта, поэтому у пользователя «под рукой» должна быть универсальная информация. Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Ссылки на разделы сайта
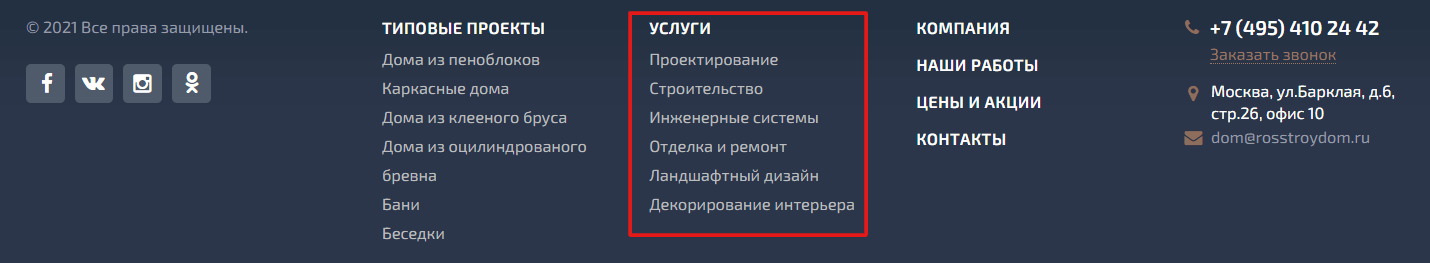
Рекомендуем продублировать основные разделы из шапки сайта и указать дополнительные ссылки. Например, если в шапке сайта был раздел «Услуги», то в подвале сайта можно перечислить список услуг:

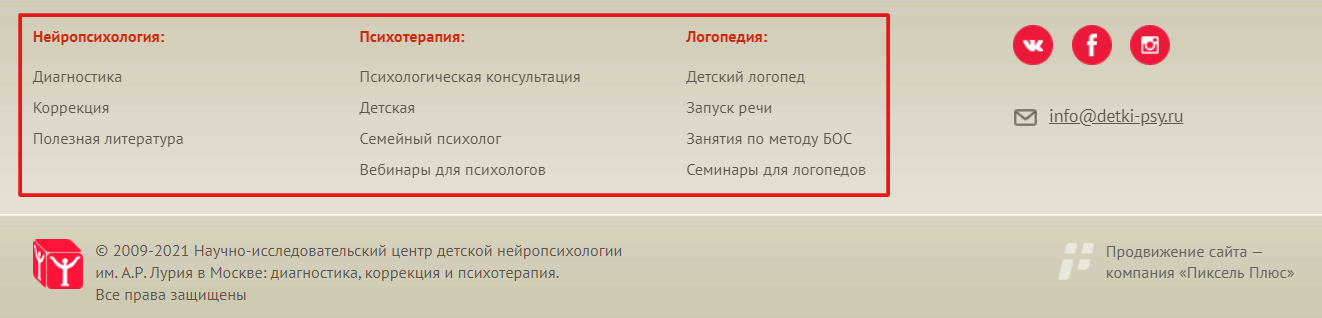
Если услуг много (больше 10), то лучше показать только самые популярные или разделить их на группы по направлениям:

Добавление ссылок в подвале сайта помогает в продвижении сайта, а именно в индексировании страниц поисковыми роботами. Также ссылки будут служить в качестве внутренней перелинковки страниц.
Контактная информация
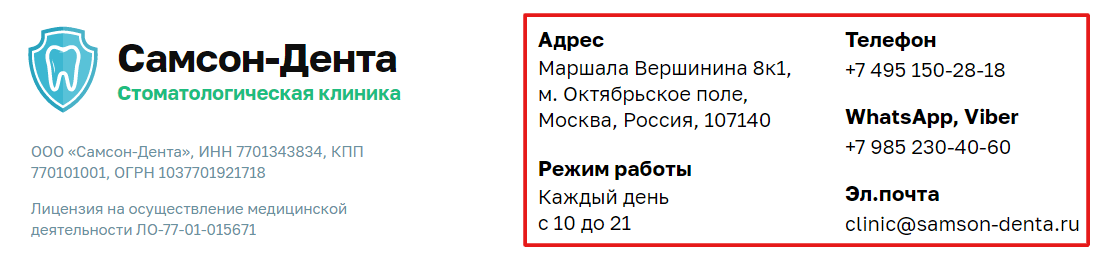
Указываем основную информацию о компании, причем гораздо подробнее, чем в шапке сайта. Стоит указать номер телефона, ссылки на чаты в мессенджерах (если используете их в работе с клиентами), режим работы, email, адрес (можно со ссылкой на схему проезда), реквизиты компании:

Если у компании много филиалов, то в подвале сайта достаточно указать информацию для главного офиса и добавить ссылку на страницу контактов.
В целом подвал сайта не должен заменять страницу контактов, поэтому размещаем контакты кратко. Также рекомендуем сделать микроразметку контактной информации для поисковых систем.
Форма заказа обратного звонка
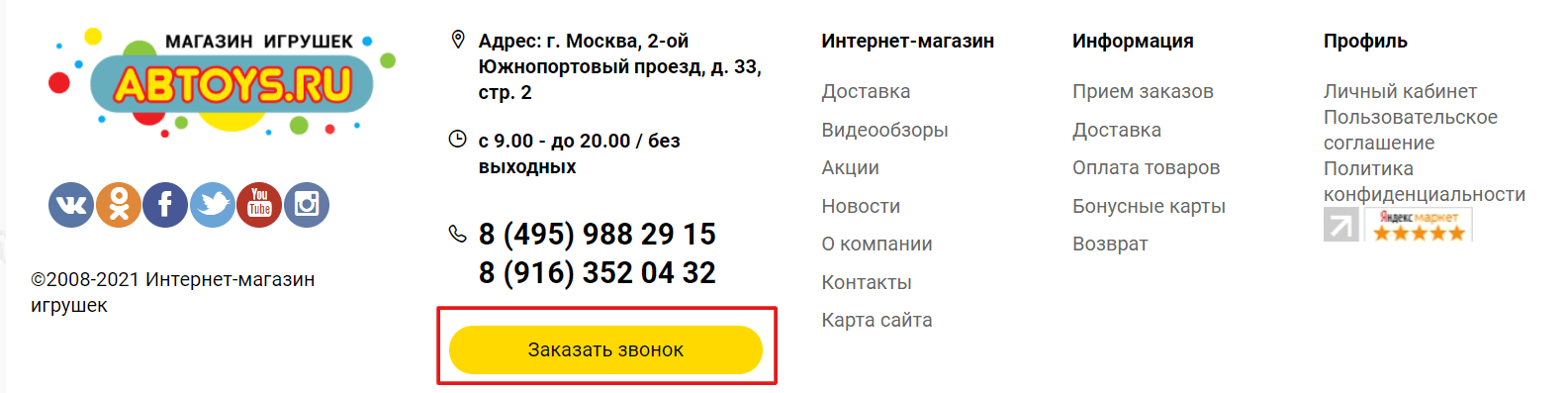
Рекомендуем всегда рядом с номером телефона добавлять ссылку на форму заказа обратного звонка на случай, если пользователь по каким-либо причинам не смог позвонить в компанию. Даже если у вас на сайте есть онлайн-консультант.

После клика по ссылке форму лучше выводить во всплывающем окне. Подробнее о том, как должны выглядеть формы на сайте и где их лучше располагать, рассказали здесь.
Авторские права
Копирайт (Copyright) позволит заявить об авторских правах, а также показать актуальность информации на сайте. Также стоит добавить рядом описание правил копирования материалов. Конечно же, простая надпись не убережет от копирования текстов и изображений, но может стать аргументом в суде.
Правильно указывать символ © + название компании или имя автора + год создания + текст о правилах использования информации с сайта:

Подробнее об авторском праве и как защитить свой контент.
Больше статей на схожую тематику:
Политика конфиденциальности
Если на сайте собираются персональные данные пользователей, например, в той же форме заказа обратного звонка, то компании необходимо обеспечить безопасность сбора, хранения и обработки персональных данных (152-ФЗ «О персональных данных»). Одно из требований закона 152-ФЗ «О персональных данных» – публикация на сайте документа о Политике конфиденциальности, ссылку на который лучше всего разместить в подвале сайта. Подробнее о том, какие требования предъявляются к сайту и как их грамотно выполнить, в данном материале.
Если тематика сайта предполагает какую-либо дополнительную юридическую информацию, то стоит разместить ее по аналогии с политикой конфиденциальности на отдельной странице. Ссылки на документы рекомендуем показать отдельно от основных разделов сайта по аналогии с примером:

Рассмотрели базовый набор элементов, а теперь давайте обсудим что еще можно разместить в подвале сайта.
Ссылки на соцсети
Вернее, ссылки на аккаунты компании в соцсетях. Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Иконки лучше оформлять в едином стиле и размещать в линию или плиткой (зависит от количества свободного места):

Ссылки на мобильные приложения
Если у вашего сайта есть мобильные приложения, то стоит в подвале сайта добавить ссылки на соответствующие магазины для скачивания. Как и для соцсетей, достаточно узнаваемых иконок с логотипами:

Ссылка на личный кабинет
Причем достаточно разместить ссылки на авторизацию/регистрацию, ссылки на внутренние разделы личного кабинета размещать не нужно, чтобы не перегружать подвал сайта для неавторизированных пользователей. Удачный пример:

Информация о партнерах
Такая информация поможет сориентироваться клиентам, а также повысит доверие к ресурсу. Важно, чтобы ссылки на партнеров располагались отдельно от основной информации в подвале сайта:

Награды и достижения
Данный элемент также используется для повышения доверия к сайту. Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:

Размещаем только самые крупные достижения, чтобы не перегрузить подвал сайта. Весь перечень наград стоит показывать на странице о компании.
Отзывы клиентов
Если у вашей компании много отзывов на известных сервисах Яндекс.Маркет, Flamp, 2gis и т.д., то рекомендуем в подвале сайта добавить ссылки на них. Такой прием также работает на повышение лояльности посетителей сайта к ресурсу.

Тексты отзывов лучше размещать только в основной части страницы, в подвале сайта они будут нечитабельны.
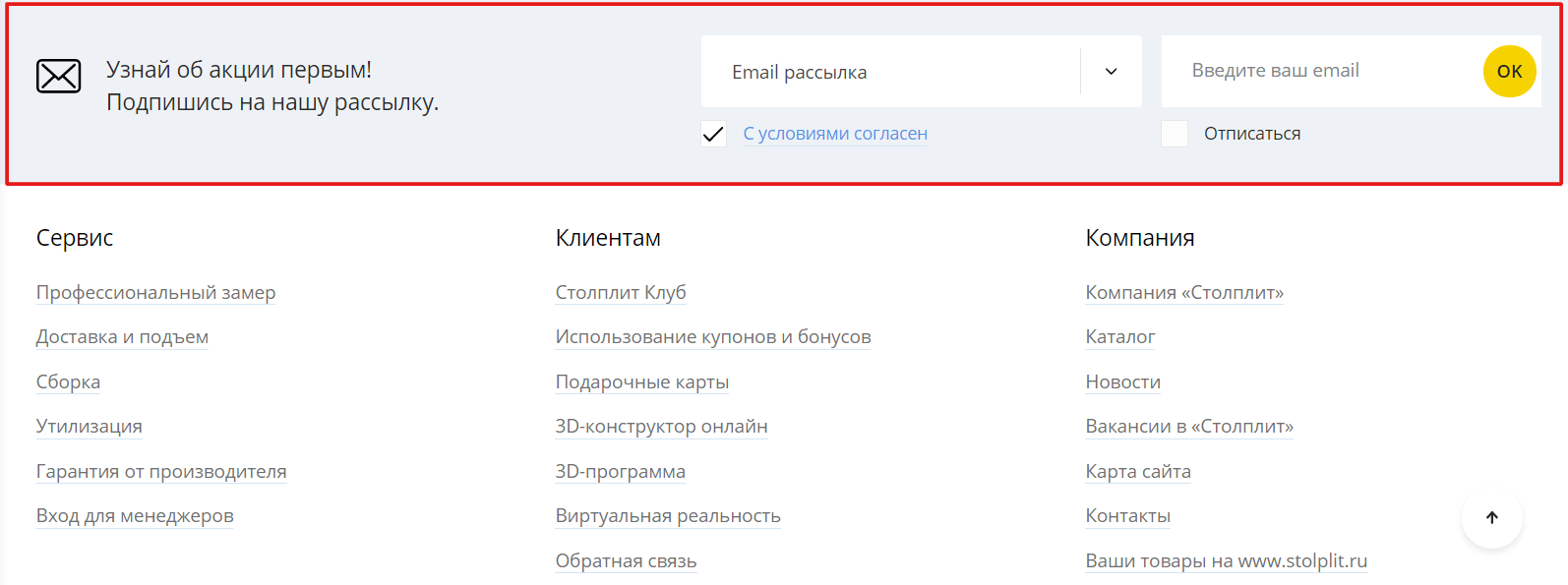
Форма подписки на рассылку
Размещать в подвале сайта можно только в том случае, если в форме совсем мало информации. В остальных случаях рекомендуем все-таки выделить отдельный блок над подвалом сайта как в примере:

О том, как сделать крутую форму подписки на рассылку, рассказали здесь.
Кнопка «вверх»
В десктопной версии кнопку «вверх» стоит располагать в правом нижнем углу со второго экрана прокрутки страницы вниз, а вот в мобильной версии лучше показать над подвалом сайта. Это поможет не перегружать экран мобильного устройства лишними кнопками.

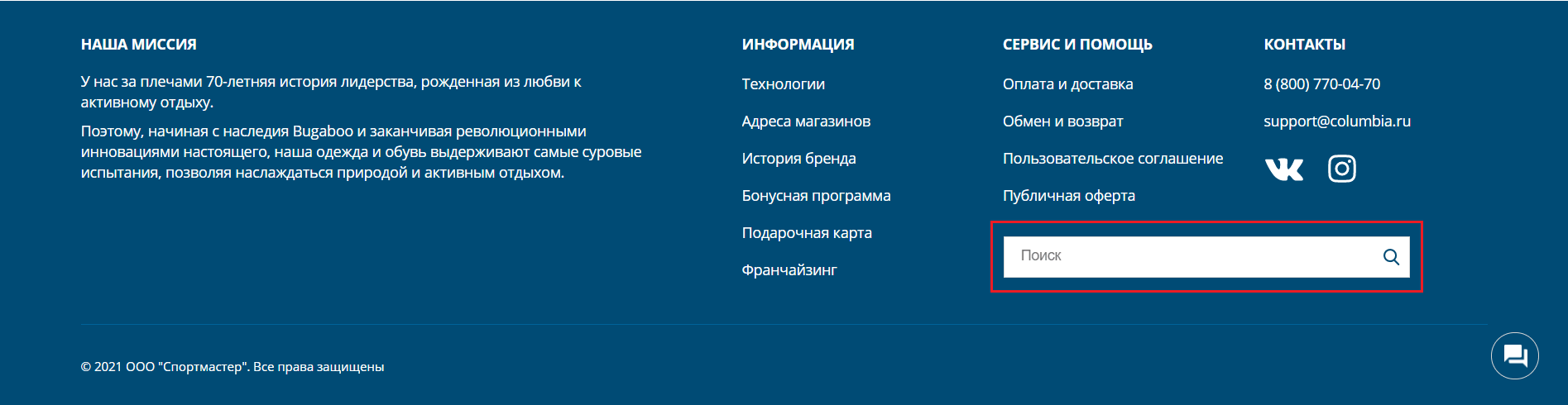
Форма поиска
Если у вас большой интернет-магазин и сервис услуг, то в целом рекомендуем добавить форму поиска на сайт. Полезно добавить форму поиска в подвале сайта, но как дополнение к форме в шапке сайта.

Как лучше оформить и где разместить на сайте форму поиска, рекомендуем прочитать в этой статье.
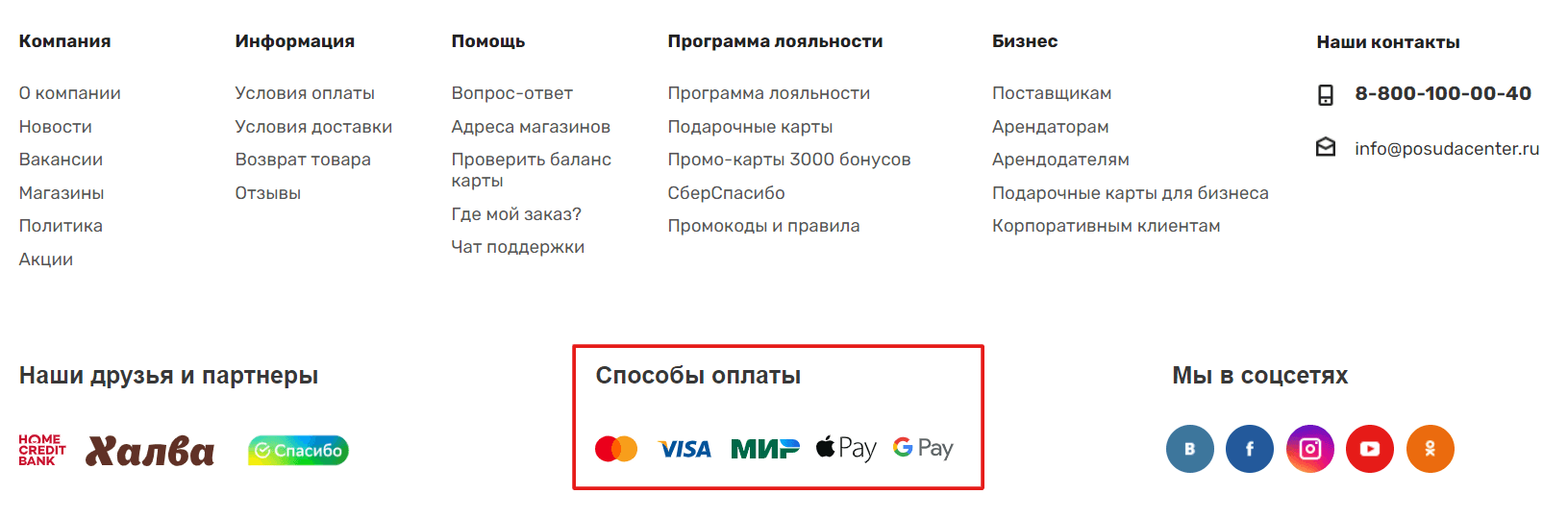
Способы оплаты
Информация полезна для интернет-магазинов, чтобы сориентировать пользователей. Достаточно кратко перечислить основные платежные системы, можно показать иконки платежных систем, как в примере:

Что не стоит размещать в подвале сайта
Нижеперечисленные элементы не стоит размещать в подвале сайта, так как данный контент будет неудобно читать (или никто не будет читать).
Текст или видео о компании
Лучше данную информацию разместить кратко на Главной странице или более подробно на странице о компании. Этого будет достаточно. Например, в примере ниже видео не сразу заметно и не ясно, о чем оно:

Дополнительные материалы: о чем стоит рассказывать на Главной странице и чем наполнить страницу о компании.
Нравится статья? Тогда смотрите наши курсы!
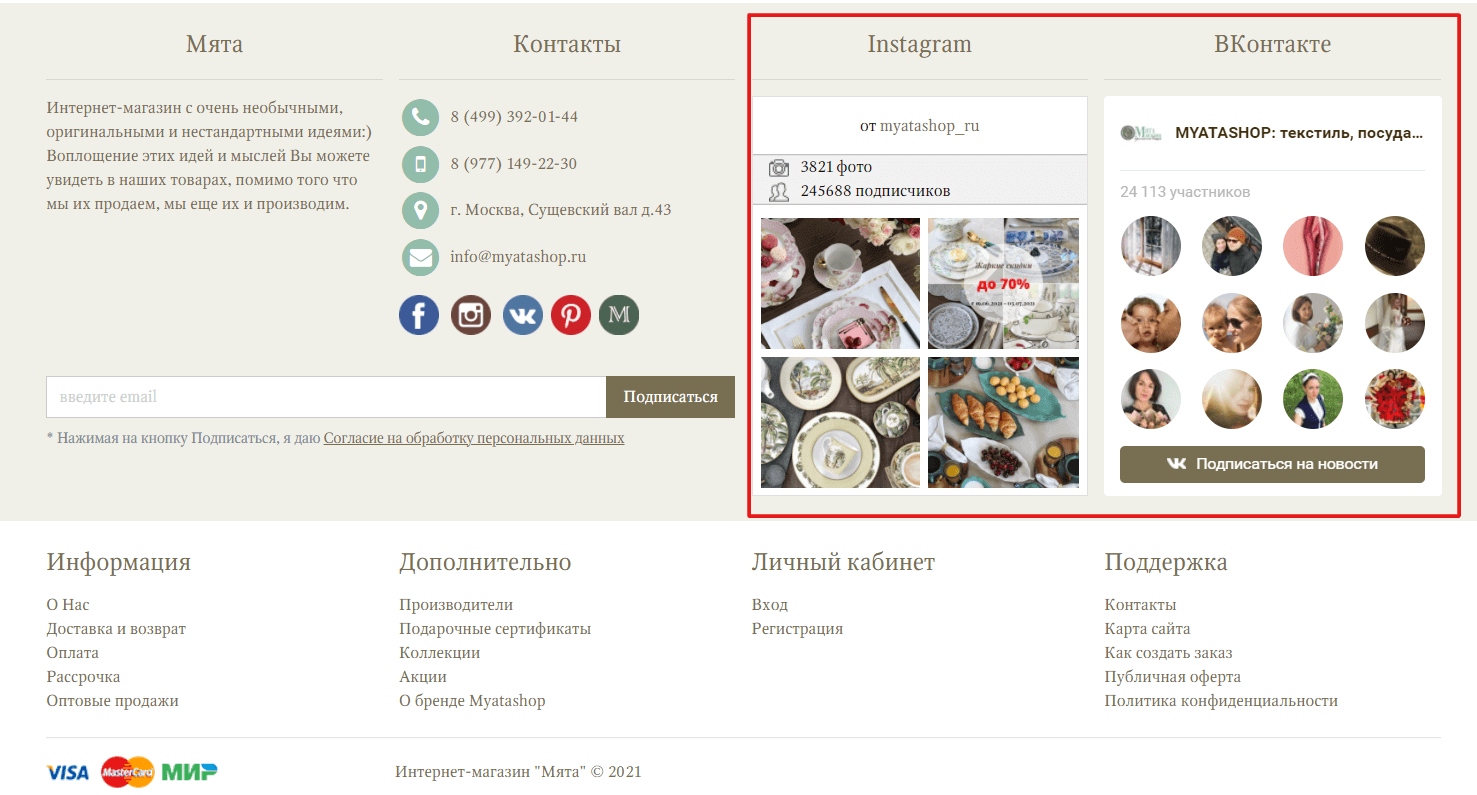
Анонсы статей, новостей или посты из соцсетей
Для этой информации также лучше сделать отдельный блок на Главной странице, чтобы не нагружать подвал сайта. Про соцсети уже обсуждали выше, что в подвале сайта достаточно иконок-ссылок. В антипримере подвал сайта получился огромным, что усложняет навигацию на сайте:

В данном случае разработчики попытались показать анонсы статей компактно, но в итоге они стали совсем незаметны:

А вот хороший пример отдельного блока с анонсами новостей для Главной страницы, которыЙ привлекательно показывает материалы:

Карта со схемой проезда
Если у вас лендинг или тематика сайта, где важно сориентировать клиентов о вашем месте положении, то карта со схемой проезда необходима на сайте. Но лучше размещать ее над подвалом сайта, а не в нем.
Взгляните на пример – тут карта в подвале сайта на самом деле не помогает пользователю разобраться, где находится офис компании, так как она слишком маленького размера:

Хороший пример размещения карты сайта отдельным блоком:

Оформление подвала сайта
Несколько советов, как лучше оформить подвал сайта, чтобы он лаконично смотрелся на сайте.
-
Выделяйте блок цветным фоном. Так пользователь его сразу отличит от основной части страницы и зафиксирует взгляд на нем. Цвет фона должен сочетаться с шапкой сайта и другими цветами на вашем ресурсе. Пример цветного фона для футера, который хорошо выделяет его и вписывается в дизайн сайта.

-
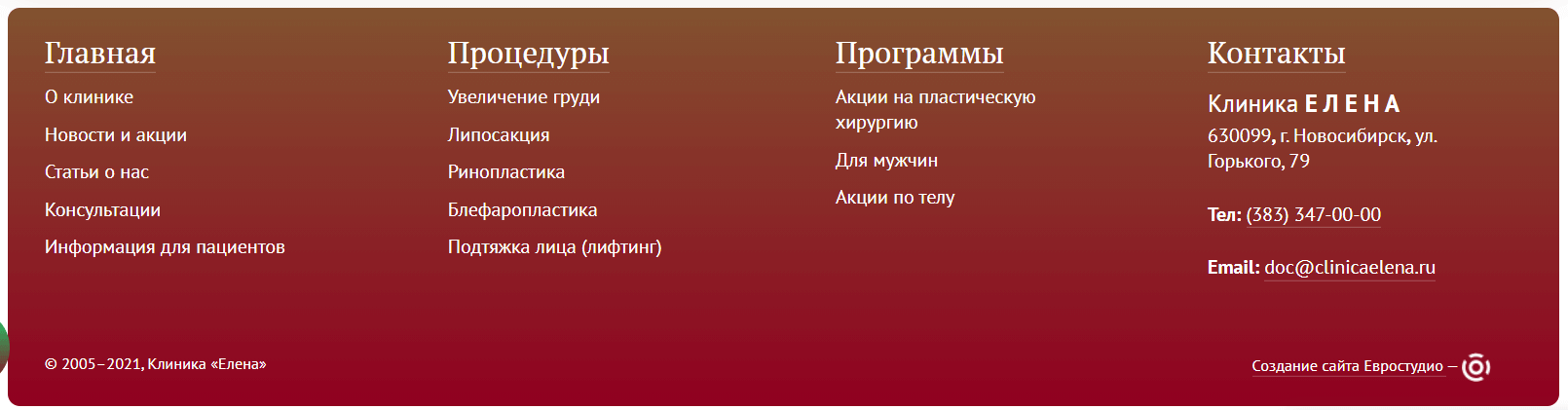
Делите элементы на смысловые группы и добавляйте отступы между ними. Это упростит восприятие информации. Например, контактную информацию лучше поместить в отдельный столбец. В данном подвале сайта информация хорошо разделена на столбцы по смыслу, а отступы между ними упрощают чтение:

-
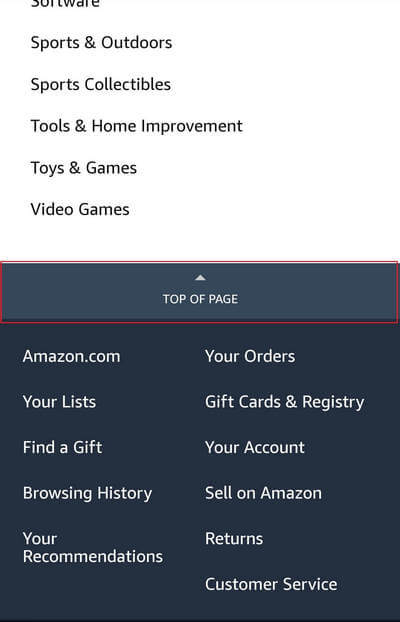
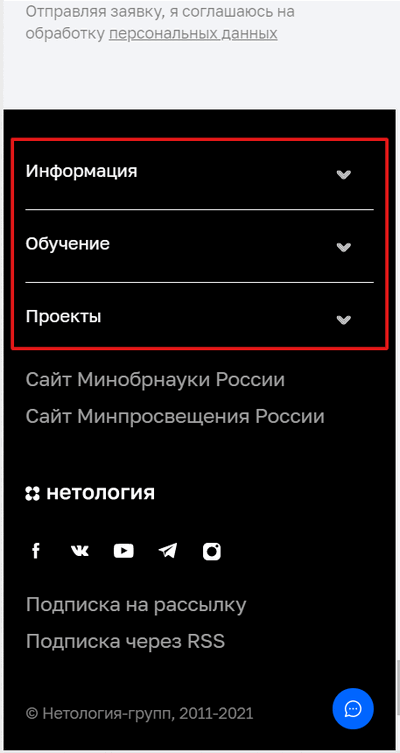
Продумайте компактное отображение для мобильной версии. Можно выделенные смысловые группы в мобильной версии показать в виде сворачивающихся-разворачивающихся блоков. Такой прием сократит место на экране и упростит поиск информации:

Примеры роста кликов, конверсий, заказов и прибыли:
Выводы
Подвал сайта – это недооцененный элемент навигации, которые помогает пользователям переключаться между разделами и дает краткий обзор возможностей сайта. Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Если вам нужна помощь в проработке футера, то смело обращайтесь к нам за юзабилити-аудитом – поможем найти и исправить все недочеты.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





