Эвристики Якоба Нильсена – это 10 правил юзабилити, которые помогают создать удобный дизайн сайта или приложения. Они используются при разработке новых сайтов и для аудита уже существующих сайтов, чтобы найти возможности для улучшения юзабилити.
Правила не являются конкретными рекомендациями и называются «эвристическими» – они дают общие указания для проектирования сайтов. Они были сформулированы Якобом Нильсеном, экспертом в области UX-дизайна.
Соблюдение этих правил поможет пользователям без труда использовать ваш продукт – будь то покупка товаров, поиск по сайту или заполнение формы.
В статье мы поделимся примерами применения этих эвристик, а также покажем, как они помогают улучшить пользовательский опыт и создавать сайты, которые удобны и приятны для пользователей.
1. Видимость состояния системы
Согласно этому правилу, пользователь должен ясно видеть, что происходит внутри приложения или на веб-сайте. Это может быть представлено через различные элементы интерфейса: цвета, значки или анимации.
Давайте представим, что у автомобиля нет спидометра. Вы едете, но не знаете, насколько быстро движетесь. Согласитесь, это очень неудобно, ведь вы можете получить штраф за превышение скорости. Чтобы владелец авто знал скорость своего движения, был придуман спидометр.
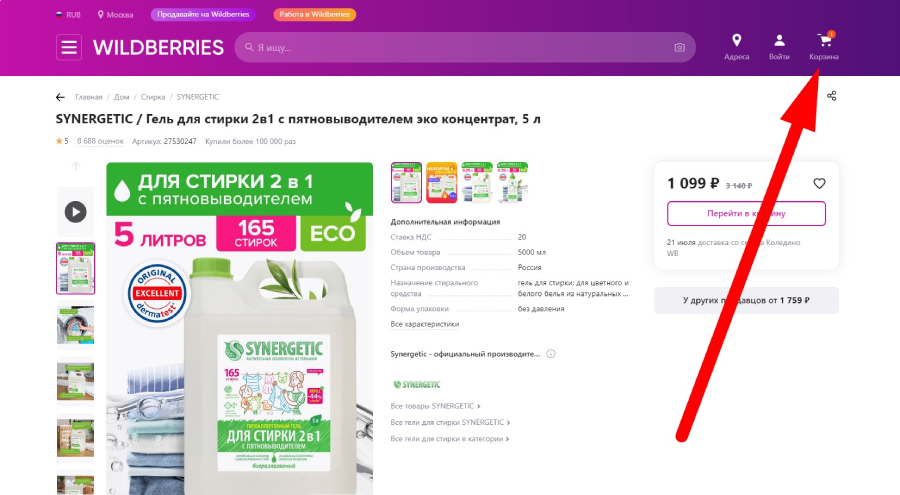
Возьмем другой пример: пользователь интернет-магазина положил товар в корзину, соответственно, система должна проинформировать его об этом, например, должно измениться число товаров рядом с иконкой корзины – это и будет визуальный сигнал.
Кстати, про удобство корзины рассказывали в нашем гайде.

Таким образом, видимость состояния системы помогает снизить путаницу и улучшить удобство использования.
2. Соответствие между системой и реальным миром
Если изъясняться проще, то интерфейс сайта должен быть понятным и повторять то, как вещи работают в реальной жизни.
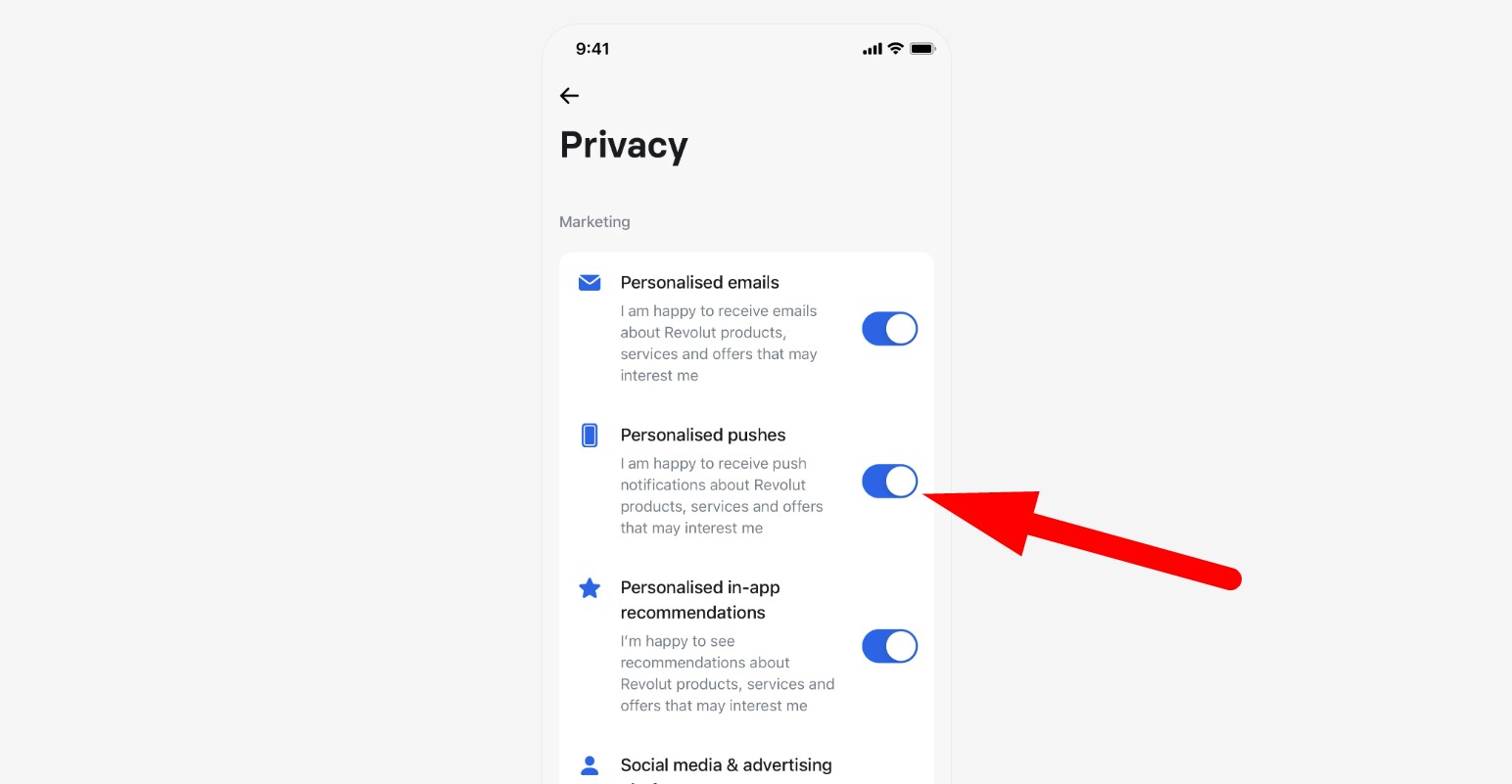
Например, использование тумблера для обозначения функции включения и выключения будет понятным и знакомым большинству пользователей, потому что в реальной жизни устроено так же.

Поэтому следует избегать использования специальных слов и выражений, которые знакомы только разработчикам, но не вашей целевой аудитории. Помните, что ментальная модель пользователя основывается на его опыте в реальном мире и предыдущих взаимодействиях с цифровыми продуктами.
Всегда используйте пиктограммы и иллюстрации, которые ассоциируются с реальным миром, чтобы пользователи сразу узнавали изображение и понимали, что вы хотите передать.
Больше статей на схожую тематику:
3. Пользовательский контроль и свобода
Важно, чтобы пользователь знал, какие действия он может совершать и какие последствия они будут иметь. Это поможет избежать страха и непонимания.
Если действие невозможно отменить, стоит предупредить пользователя об этом, дать шанс подумать ещё раз. В дизайне интерфейса важна каждая деталь, чтобы пользователь понимал, как он может «выйти» из сценария или «вернуться» туда, где был. Для этого используются значки «крестик», «отмена», «стрелка», «хлебные крошки».
Этот принцип говорит о том, что пользователю нужно дать свободу выбора и действий. Пользователь может совершить ошибку и у него должна быть возможность её исправить.
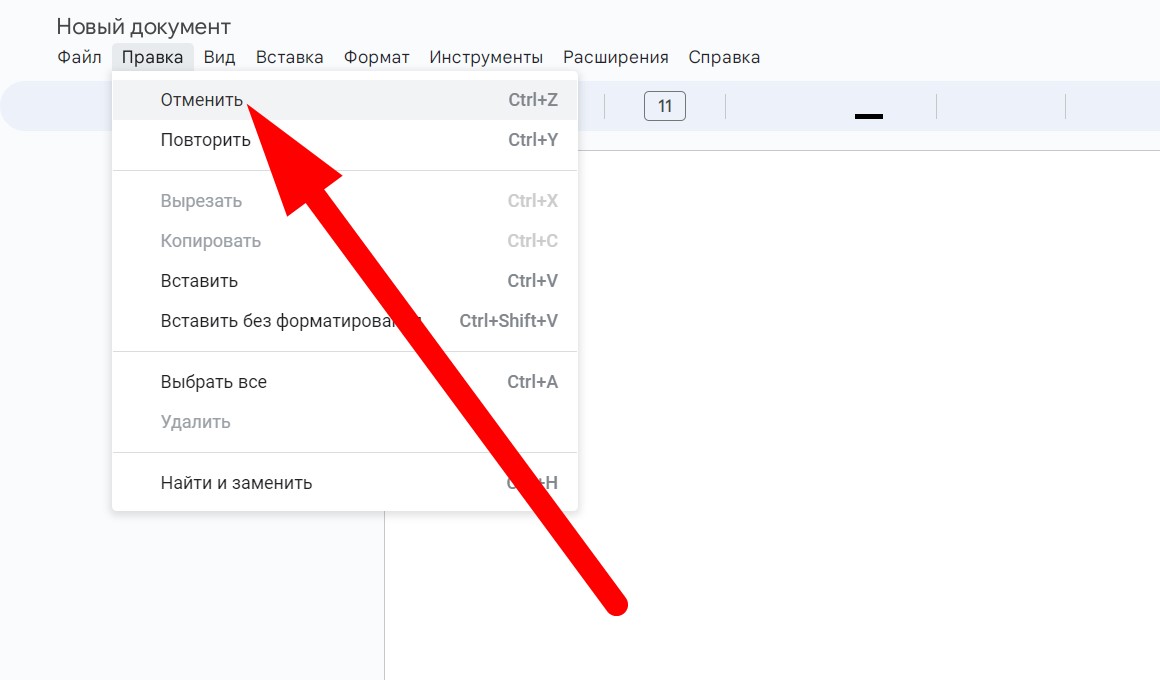
Рассмотрим пример: представим, что вы редактируете документ в текстовом редакторе и случайно удаляете важную часть текста. Если редактор не предоставляет возможности отменить последнее действие, вы потеряете все внесенные изменения и будете вынуждены начать сначала. В таком случае это может привести к разочарованию и потере ценной информации.

Рекомендуем всегда предоставлять пользователю возможность отменить действие или вернуться к предыдущему состоянию, чтобы он чувствовал себя более уверенно и быстрее изучил ваш интерфейс.
4. Последовательность и стандарты
Чем меньше новых навыков пользователь должен получить при взаимодействии с интерфейсом, тем более эффективно и быстро он сможет работать с системой.
Во-первых, постарайтесь использовать интерфейсные паттерны, которые уже знакомы нашим пользователям. Например, вы заметили, что маркетплейсы и интернет-магазины все выглядят примерно одинаково? Чтобы пользователям не пришлось вспоминать каждый раз, как пользоваться интернет-магазинами.
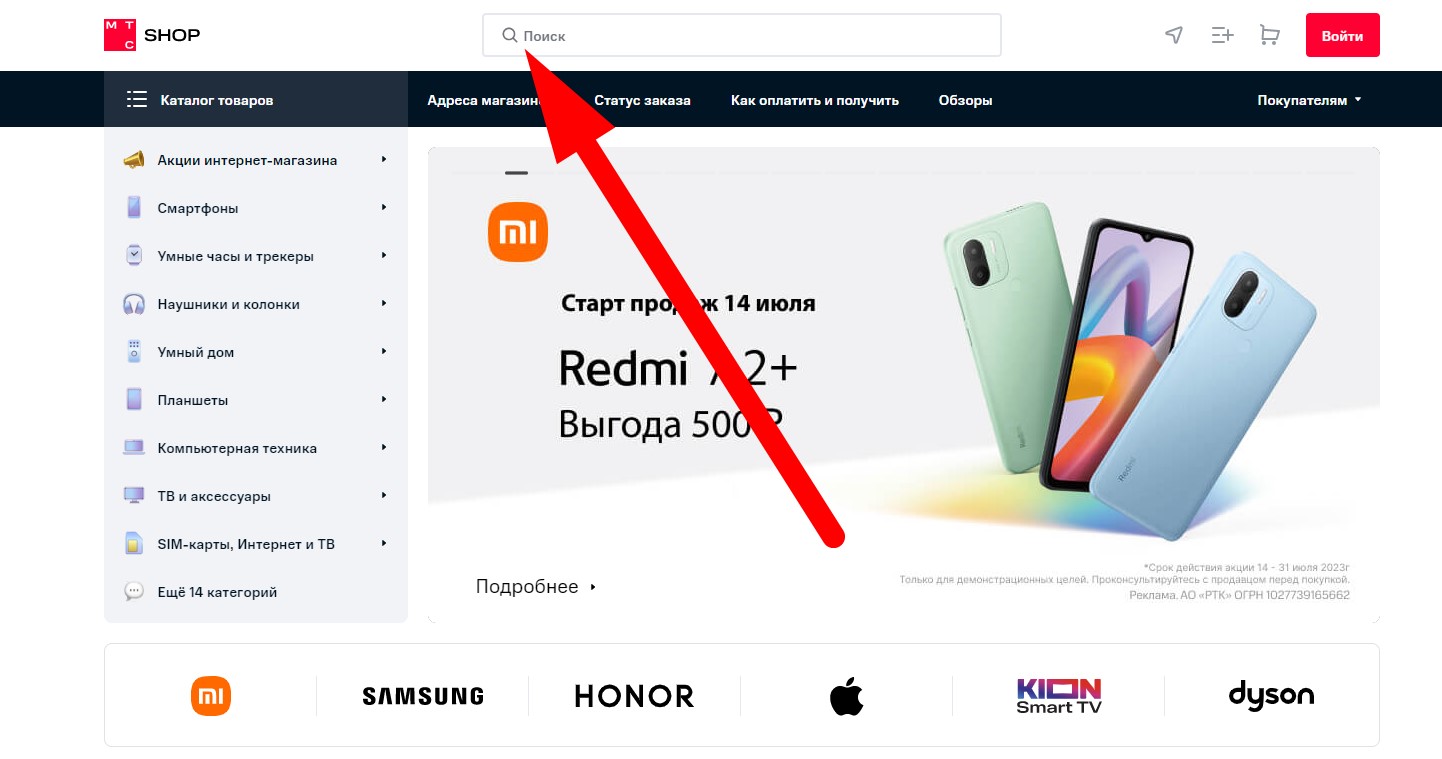
Во-вторых, используйте одинаковые обозначения для элементов интерфейса внутри системы. Например, иконка-лупа всегда означает «поиск». Когда пользователь видит этот элемент, ему не приходится гадать, что он означает.

Элементы интерфейса должны выглядеть и работать одинаково, чтобы не смущать пользователя и облегчить ему изучение интерфейса.
5. Предотвращение ошибок
Все люди иногда ошибаются. UX-дизайнеры должны заботиться о пользователях и помогать им избегать оплошностей. Поэтому старайтесь предоставить понятные подсказки и инструкции к кнопкам, полям ввода и формам.
Проиллюстрируем этот принцип на примере. Предположим, пользователь хочет отправить форму заказа, но забыл указать свой адрес доставки. Вместо того, чтобы позволить отправить неполную форму, система предупреждает пользователя, сообщая о необходимости заполнить все обязательные поля перед отправкой заказа — это забота.

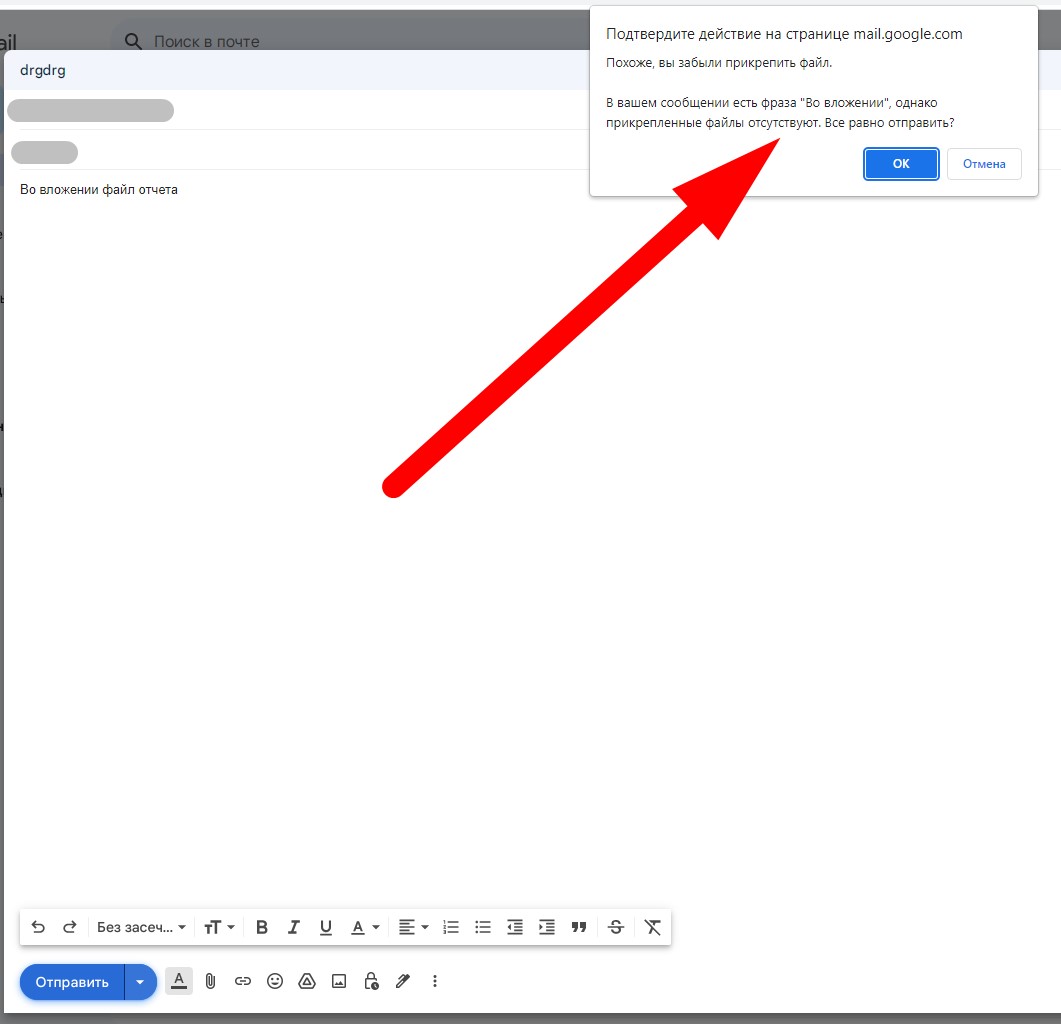
В почте Google, если написать слово «вложение» и попытаться отправить, почта спросит не забыл ли пользователь это вложение прикрепить.
Таким образом, дизайнеры и разработчики помогают избежать ошибок, предупреждая пользователей о неправильно заполненных или пропущенных данных до того, как они отправят форму. Это делает процесс взаимодействия с сайтом более простым и беспроблемным.
Примеры роста кликов, конверсий, заказов и прибыли:
6. Узнаваемость, а не воспоминание
Не заставляйте пользователей запоминать информацию, особенно если она уже была предоставлена ранее или на другой странице. Об этом принципе написана целая книга «Не заставляйте меня думать».
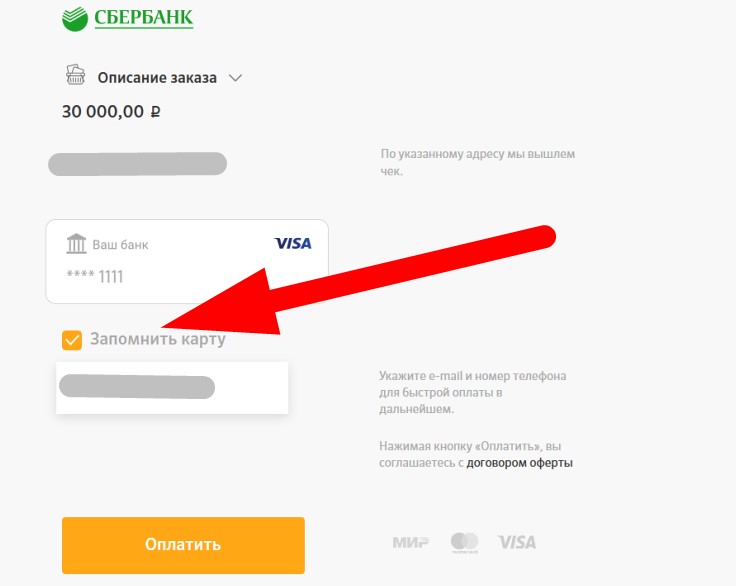
Например, представьте, что вам пришлось бы указывать каждый раз данные карты для оплаты товара на маркетплейсе — вместо этого система предлагает запомнить данные карты, чтобы минимизировать нагрузку на пользователя.

Поэтому, создавая сайт, учитывайте этот принцип, чтобы уменьшить нагрузку на память пользователей и облегчить взаимодействие с сайтом.
7. Гибкость и эффективность использования
Чтобы удовлетворить потребности различных пользователей, важно обеспечить гибкость интерфейса сайта или приложения. Каждый пользователь имеет свой уникальный подход к использованию интерфейса, и мы должны это учитывать.
Некоторые пользователи нуждаются в подсказках, а другим они не требуются. Одни предпочитают использовать кнопку «отмена», в то время как другие предпочитают «крестик», чтобы выполнить одно и то же действие.
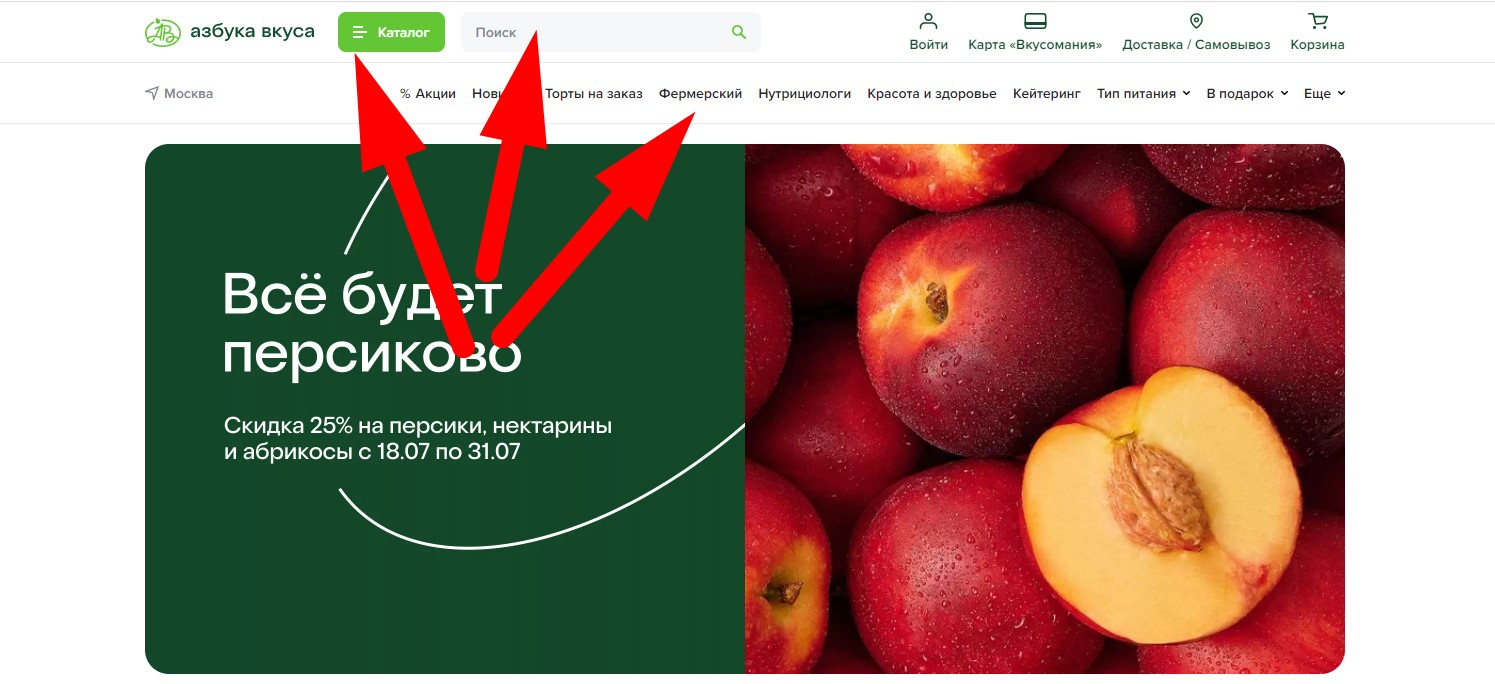
Некоторые предпочитают использовать поиск для перехода к нужному разделу, а другим удобнее пользоваться навигацией в меню.

Старайтесь удовлетворить все предпочтения пользователей, дублируя функциональность кнопки «отмена» с помощью «крестика» в модальных окнах, а также предоставляя возможность закрытия окна с помощью клавиши Esc для опытных пользователей.
Рекомендуется учитывать разный уровень опыта пользователей и создавать функциональность, которая удовлетворит все сегменты целевой аудитории.
8. Эстетичный и минималистичный дизайн
Чем больше информации на экране, тем сложнее увидеть главное. Поэтому надо применять подход, в котором второстепенная информация спрятана за кнопками, ссылками или в меню «помощь» и «информация».
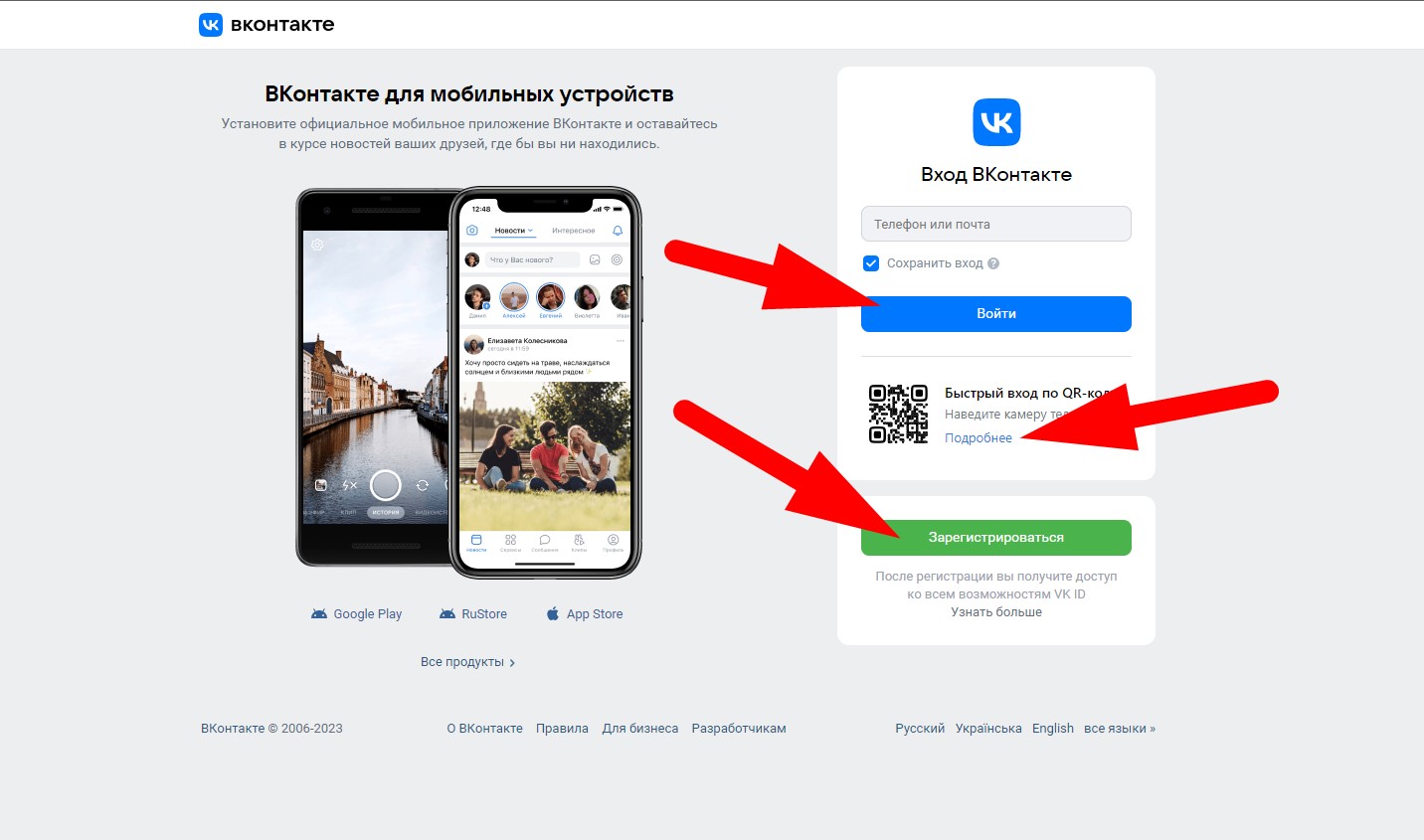
На странице выделяется самое важное – заголовок текущего раздела. Основное действие, допустим, кнопку «регистрации» и «входа», выделяем цветом. Дополнительную информацию, например о входе по QR-коду, скрываем в ссылку.

Эстетика и минимализм важны не только для визуального оформления сайта, но и для удобства пользователей (UX). Не всю информацию нужно сразу вываливать на пользователя, некоторые сведения следует подавать порционно и поэтапно – информация об оплате редко бывает нужна в самом начале использования сайта.
Например, не обязательно заставлять пользователя заполнять дату рождения при регистрации — лучше это сделать позже.
Старайтесь упрощать информацию и очищать интерфейс от ненужных элементов, которые не поддерживают основные цели и задачи страницы.
9. Помощь пользователям в устранении ошибок
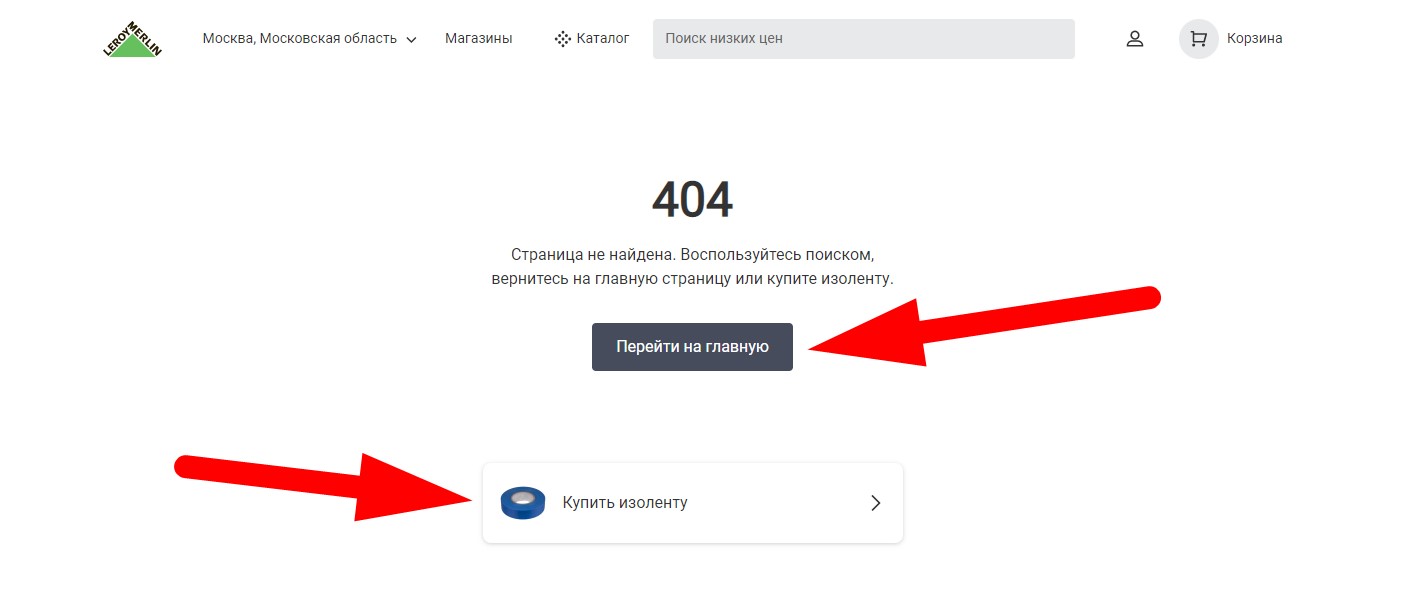
Когда в интерфейсе возникают ошибки, следует давать пользователям понятные сообщения, которые объясняют, что произошло, и предлагать возможные способы решения проблемы.

В примере с ошибкой 404 пользователь столкнулся с ситуацией, когда запрашиваемая страница не найдена. Сообщение об ошибке понятное, также предлагается конкретное решение проблемы – вернуться на главную.
В таких случаях также можно предложить пользователю альтернативные действия: например, перейти к недавно просмотренным товарам или предложить товар, как в примере выше – изолента.
Нравится статья? Тогда смотрите наши курсы!
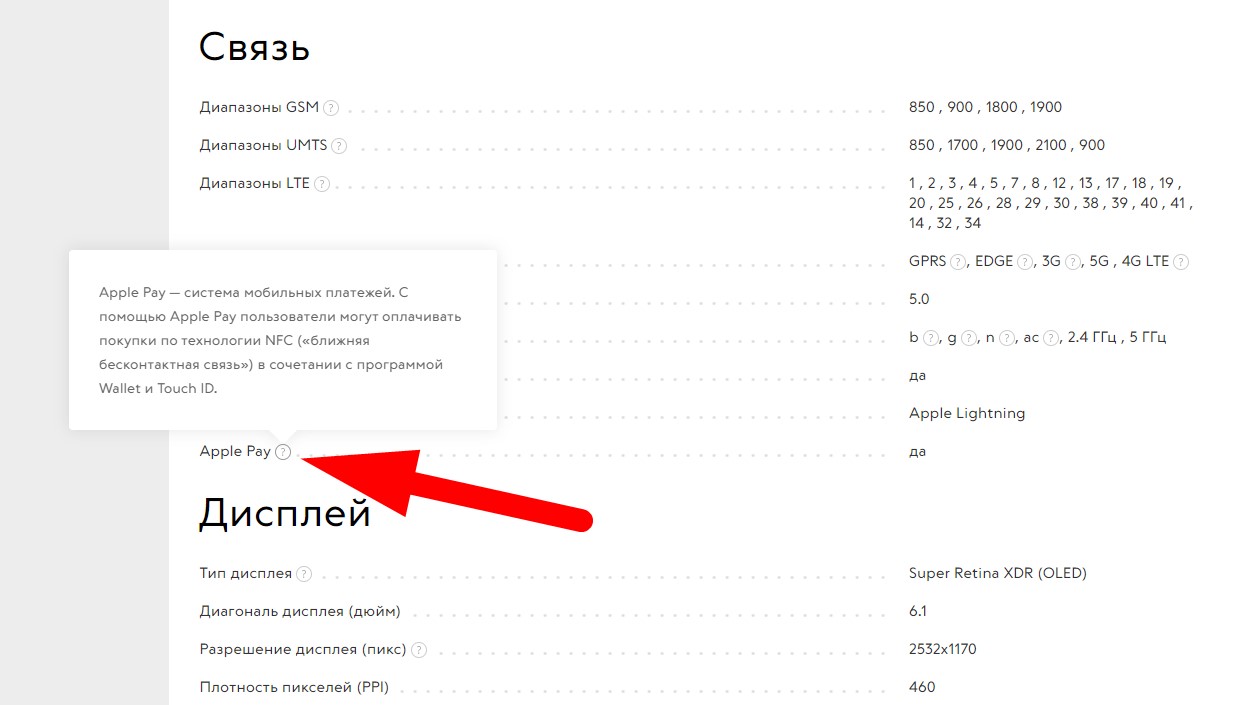
10. Справки и документация
Хороший интерфейс должен быть понятным без дополнительных объяснений. Однако иногда пользователи могут столкнуться с трудностями или вопросами. Поэтому важно предоставить им доступ к информации, где они смогут найти ответы на свои вопросы.
На сайте рекомендуем использовать раздел «Помощь» или страницу с «Вопросами и ответами». Также можно использовать подсказки-тултипы.

В последнее время стали привычными чаты с онлайн-консультантами и чат-боты. О том, как написать текст для чат-бота, чтобы он был понятен пользователям, мы рассказали в этой статье.
Вывод
10 эвристик юзабилити Якоба Нильсена – полезные рекомендации для улучшения интерфейсов. Эти правила применимы к разным цифровым продуктам: веб-сайтам, мобильным приложениям и программам. Хотя правила не решают все проблемы юзабилити, следуя им, вы гарантированно улучшите ваш интерфейс.
А если вы хотите, чтобы ваш интерфейс проверил эксперт по юзабилити — рекомендуем заказать UX-аудит. Наши специалисты изучат ваш сайт и найдут недочеты, которые мешают получению конверсии. И, естественно, расскажут, как их устранить :)
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





