Цитаты – дословные выдержки из текста: литературного произведения или академического труда. Думаю, большинство из вас помнят их по школьным сочинениям. К сожалению, на сайтах их встретишь не так часто, и зря.
Почему нужно цитировать, но аккуратно?
Все мы привыкли воспринимать копирование контента в штыки, опасаясь пессимизации за неуникальность текста. А цитаты не терпят искажений – поменяешь пару слов и прослывешь неумелым плагиатором. Так почему же мы агитируем за?
Плохого не посоветуем – не сомневайтесь. И пользы цитат от вас не утаим – все дело в доверии. Доверии к вашему сайту пользователей и поисковиков. Это, конечно, не конверсия или трафик, но вещь важная. Особенно если вы серьезно относитесь к продвижению.
Лояльность поисковиков – штука неуловимая, зато любовь пользователей – вполне ощутимая. В первую очередь для поведенческих факторов. Один из способов ее завоевать – цитировать известных блогеров, партнеров и других спецов в вашей области. Так вы сделаете текст не только более объективным и вызывающим доверие, но и полезным для читателя. Посмотрев первоисточники, он узнает что-то дополнительно и будет благодарен. Не сомневайтесь, вернется к вам еще. Для этого обязательно используйте цитаты:
- из авторитетных источников: они должны вызывать безоговорочное доверие, тогда его часть перепадет и вашему ресурсу;
- подходящие по контексту, а не «откуда ни возьмись, потому что красиво звучит»;
- правильно оформленные.
И вот тут стоит задуматься о технической стороне. Про знаки препинания опустим – здесь уже Грамота.ру вам в помощь.
А вот если вы поставите кавычки, запятые и тире где нужно, и даже укажите источник по всем правилам русского языка, вряд ли роботы это оценят. Завоевать их доверие гораздо сложнее.
Как не попасть под фильтр за неуникальный контент?
Следуйте правилам. Укажите паукам на цитаты в коде. Для этого существует три основных тега:
- <cite> – для указания url источника, названия работы или имени автора. Говорит поисковикам, что вы абсолютно честны и не претендуете на лавры первоисточника. Не пренебрегайте им.
- <blockquote>– для цитирования больших фрагментов текста. Отделяет их от общей массы с помощью разрыва строк, примерно так.
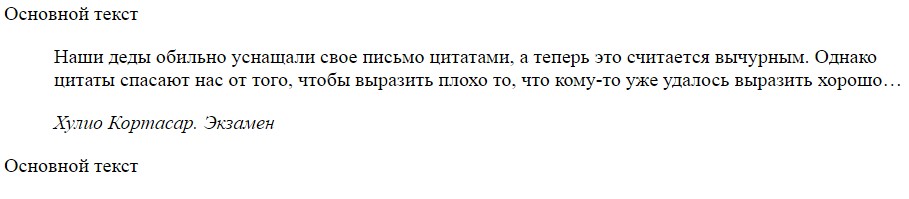
Скрин:

Исходный код:
Основной текст
<blockquote>
<p>Наши деды обильно уснащали свое письмо цитатами, а теперь это считается вычурным. Однако цитаты спасают нас от того, чтобы выразить плохо то, что кому-то уже удалось выразить хорошо…</p>
<cite>Хулио Кортасар. Экзамен</cite>
</blockquote>
Основной текст - <q> – для выделения небольших частей текста прямо в абзаце.
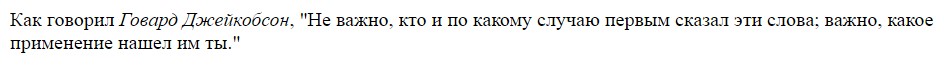
Скрин:

Исходный код:
Как говорил <cite>Говард Джейкобсон</cite>,
<q>Не важно, кто и по какому случаю первым сказал эти слова; важно, какое применение нашел им ты.</q>
Немного о визуальном оформлении
Ну и напоследок снова вспомним о пользователях. Чтобы они точно не пропустили цитату в тексте, оформите ее красиво. Поиграйте со шрифтами, границами, отступами, в общем, как вы любите. Только не переусердствуйте. Вот несколько основных свойств, которые можно задать в CSS либо прописать в коде страницы с помощью тегов <style></style> в блоке head:
| border | граница |
| border-width | толщина границы |
| margin | отступ цитаты |
| padding | отступ внутри цитаты |
| font-size | размер шрифта |
| color | цвет шрифта |
| background | фон |
Мы немножко поколдовали, и вот что получилось:
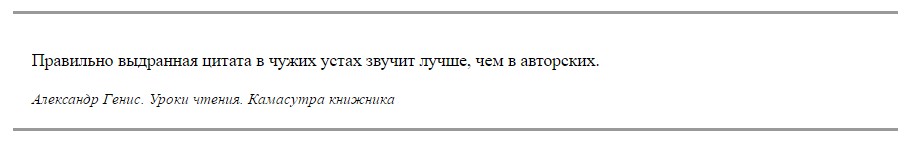
Скрин 1:

Исходный код 1:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows1251"/>
<style>
blockquote {
border:solid #999;
border-width:3px 0;
margin:10px 40px;
padding:15px;
font-size:14px;
}
blockquote p {
color: #000;
}
blockquote cite {
font-size: 12px;
}
</style>
</head>
<body>
<blockquote>
<p>Правильно выдранная цитата в чужих устах звучит лучше, чем в авторских.</p>
<cite>Александр Генис. Уроки чтения. Камасутра книжника</cite>
</blockquote>
</body>
</html>
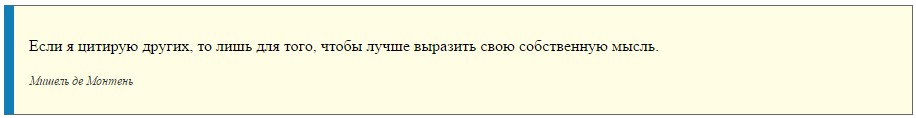
Скрин 2:

Исходный код 2:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style>
blockquote {
border: solid #666 1px;
border-left: solid #127eb6 10px;
margin:10px 40px;
padding:15px 15px 25px;
color:#333;
font-size:16px;
background:#fffde4;
}
blockquote p {
color: #000;
}
blockquote cite {
font-size: 12px;
}
</style>
</head>
<body>
<blockquote>
<p>Если я цитирую других, то лишь для того, чтобы лучше выразить свою собственную мысль.</p>
<cite>Мишель де Монтень</cite>
</blockquote>
</body>
</html>
Скрин 3:

Исходный код 3:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style>
blockquote {
border-left: dotted #ff9a38 7px;
margin: 40px;
font-family: 'verdana';
padding: 5px 15px 15px;
color:#172076;
font-size:16px;
}
blockquote p {
color: #000;
}
blockquote cite {
display:block;
text-align:right;
font-weight:bold;
}
</style>
</head>
<body>
<blockquote>
<p>Во всех сомнительных случаях цитату следует приписывать Джорджу Бернарду Шоу.</p>
<cite>Найджел Рис</cite>
</blockquote>
</body>
</html>
Пользуйтесь нашими кодами и экспериментируйте сами. А если у вас появилось непреодолимое желание порадовать посетителей – разместите новую интересную статью с цитатами или без в блоге. Наши копирайтеры уже спешат на помощь!
Анастасия Кузнецова
Копирайтер
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





