В гонке за внимание пользователей интернета мобильные устройства давно обогнали ПК – к концу 2021 года на них приходилось около 83 % трафика в России. И это неудивительно, телефон всегда рядом, верный «подручный», который помогает легко общаться, быстро находить нужные товары и услуги, адрес магазина и номер для связи.
Этот источник трафика нельзя оставить без внимания. Обязательно нужно проверять, как отображается ваш ресурс для пользователей смартфонов и не выглядит ли «вырвиглазно» текст в мобильной версии сайта.
Предстоит учесть многое – за полным чек-листом по оптимизации мобильного сайта отправляйтесь сюда. А мы подробнее поговорим о текстах – о чем рассказать, как много писать и как оформить.
С чего начинается текст для мобильной версии сайта
Удобство восприятия основано на:
- Читабельности – оформляем текст для мобильной версии сайта так, чтобы пользователю не приходилось ничего рассматривать.
- Информативности – пишем содержательно и заботимся о смысловой части, пусть посетитель сразу увидит, что вы можете ему предложить и почему это выгодно.
Оба эти принципа входят в понятие юзабилити – делаем так, чтобы пользоваться ресурсом было максимально легко и понятно. Что здесь происходит, куда нажимать, как заказать – у посетителя не должно возникать таких вопросов.
Это актуально для всех устройств, не должно возникнуть никаких препятствий для чтения и восприятия, иначе пользователь просто продолжит поиск на других ресурсах.
Чаще всего контент в Сети изучают бегло, поэтому очень важна понятная структура текста, акценты в виде заголовков, списков и СТА.
Что меняется, когда мы заходим на сайт со смартфона
Самое очевидное – просматриваем страницы на меньшем экране, так что длина и размер текста для мобильной версии сайта играет решающую роль, особенно на 1–2 экране.
Поэтому цель – представить информацию еще более «компактно», максимально понятно, поместить все самое важное наверх и учесть мобильную типографику.
У вас всего 72 секунды, чтобы заинтересовать пользователя
Именно столько в среднем длится мобильная сессия, тогда как за ПК – 150 секунд. Экран меньше, времени – тоже. И если придется по 3–4 раза прокручивать вниз, чтобы добраться до выгодного предложения и важной информации, терпения уже не останется. Главное хочется узнать здесь и сейчас без поисков по всей странице.
Нужно ли использовать особые запросы в тексте для мобильной версии сайта? В целом логика подбора ключевых слов остается такой же. Набирать текст на телефоне чуть сложнее, чем на клавиатуре, потому стоит обратить внимание на более короткие запросы и подсказки из мобильного поиска – они могут быть немного другими, чем на ПК.
Вот так выглядят поисковые запросы с компьютера:

А так с мобильной версии:

Как писать текст для мобильных сайтов: основные принципы
Коротко и ясно – сразу опишите главные преимущества (2–3 столбца) в нескольких словах, а подробности можно уже представить ниже. Когда пользователь заинтересуется, он захочет узнать больше.

Главные преимущества расположены на первом экране, если прокрутить далее – увидим больше.

Но это не значит, что люди вообще не смотрят длинные тексты в мобильной версии. Подборки в стиле «80 фильмов, которые нужно посмотреть со второй половинкой» с удовольствием читают и с ПК, и с телефона. Даже когда что-то отвлечет от чтения, легко вернуться к статье, которая «зацепила».
Можно и о продукте или услуге написать подробно (и даже нужно, если у конкурентов объемные тексты, им нельзя уступать), важно только сразу привлечь внимание выгодным предложением. Тогда пользователь выделит вашу компанию среди прочих и «докрутит» до подробностей. Если текст для мобильной версии сайта структурирован, то и читать его будет легко.
Оформить грамотно – если ничего нельзя рассмотреть или взгляд теряется в полотне текста, большом количестве элементов, то пользователь оставит попытки понять, что происходит на сайте, лаконичность здесь не спасет.

Самое значимое – по центру. Именно сюда в первую очередь смотрит пользователь, когда открывает мобильный сайт. Здесь стоит расположить кнопки, часто используемые элементы интерфейса.
Позаботьтесь о том, чтобы каждая страница отвечала своей цели. При этом соблюдайте общие принципы:
- Распределяйте блоки по степени важности для клиента: главное – наверху, остальное ниже.
- Объем – не меньше чем у конкурентов. Есть усредненные показатели, но всегда нужно смотреть, насколько подробно раскрыта тема, какие элементы задействуются на других сайтах, как оформлена мобильная версия.
Больше статей на схожую тематику:
Главная страница
Цель главной страницы – кратко познакомить пользователя с вашим предложением, продуктом или услугой. Стандартный объем: 2000–2500 символов с пробелами.
Главная страница
Предоставление услуг
- УТП, выгодное предложение, краткая информация о ценах
- Примеры работ
- Преимущества с точки зрения выгод для клиента
- Схема работы, если есть своя специфика
- Основной текст, все, что поможет закрыть вопросы потенциального клиента
- Контакты, физический адрес
Интернет-магазин
- Товары со скидками и по акции, УТП
- Основные или наиболее популярные категории товаров
- Преимущества с точки зрения выгод для клиента
- Схема работы, кратко об оплате и доставке
- Основной текст
- Контакты, физический адрес, если есть магазины
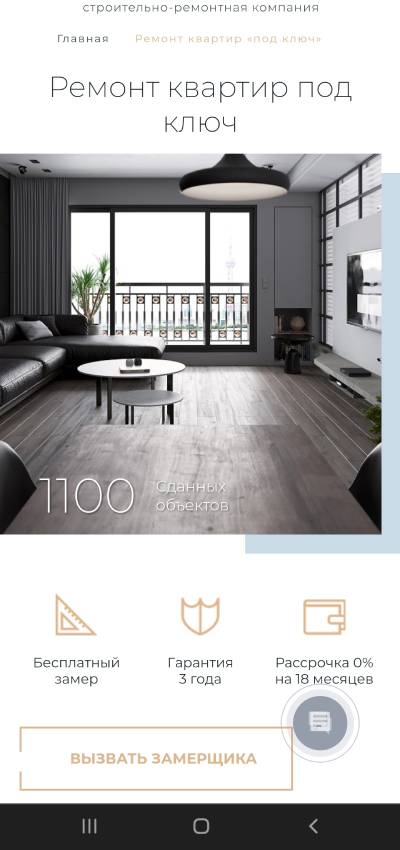
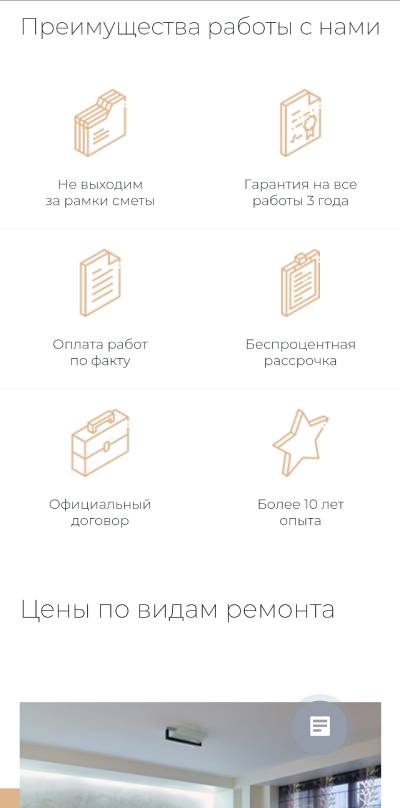
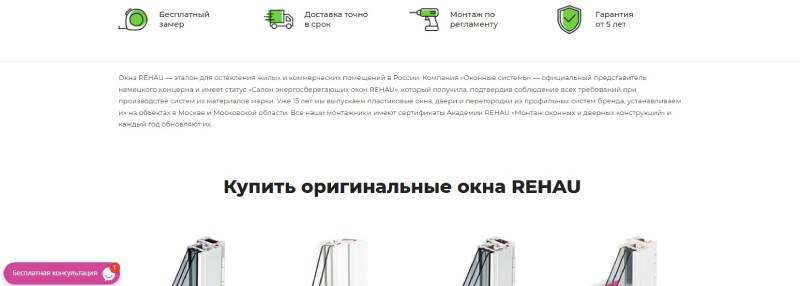
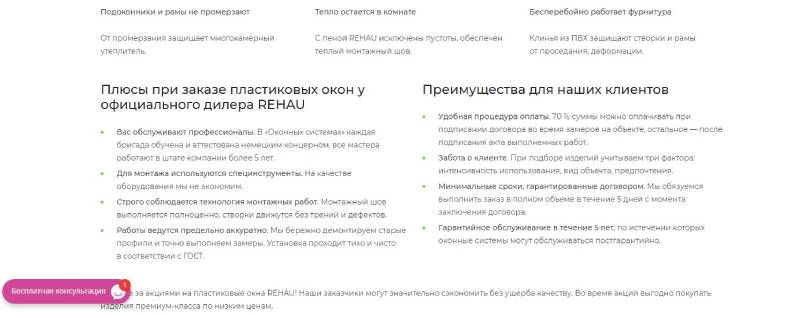
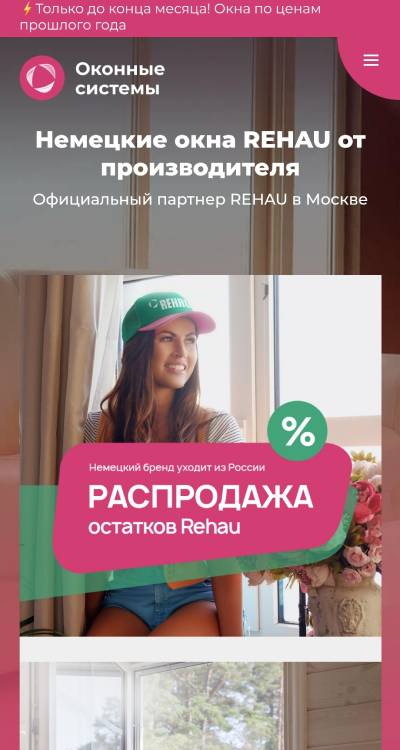
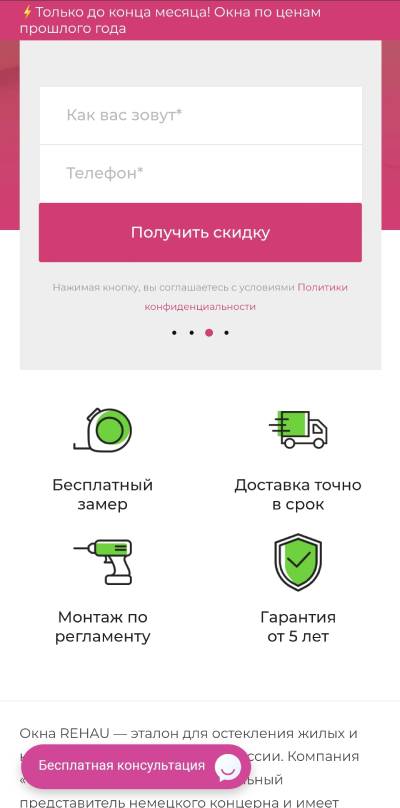
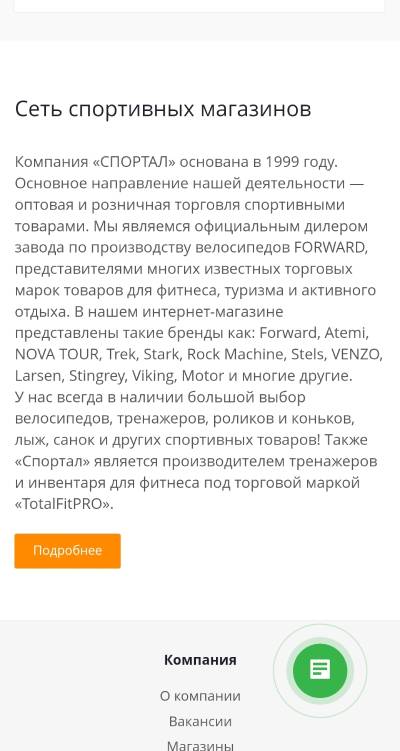
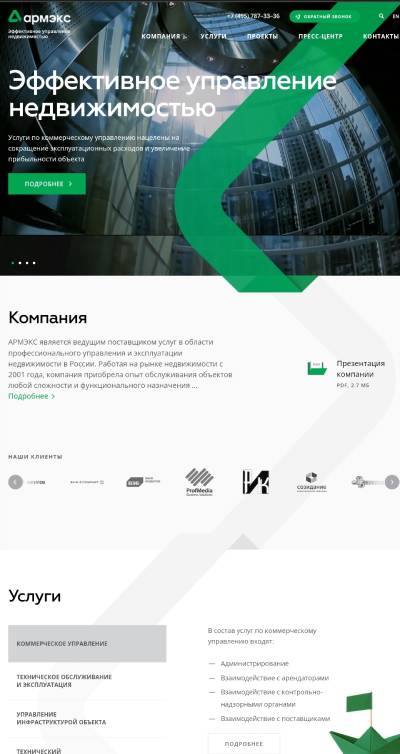
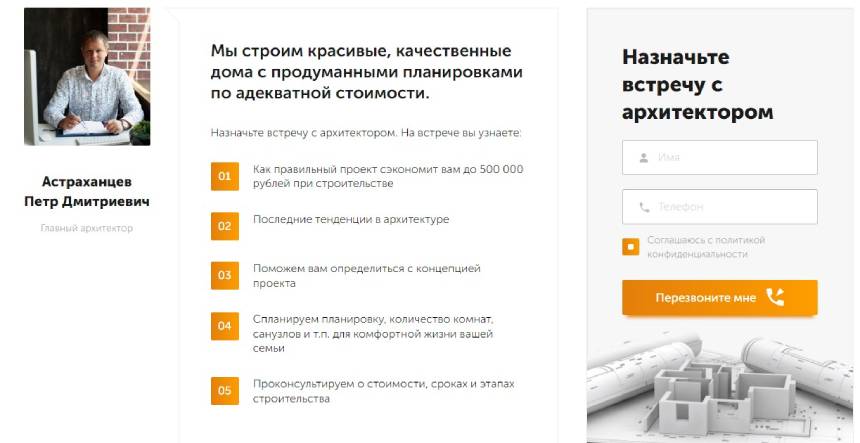
Хороший пример на тему услуг: сначала идет выгодное предложение со скидкой, кратко представлены основные преимущества. Уже ниже плюсы сотрудничества описаны более детально.
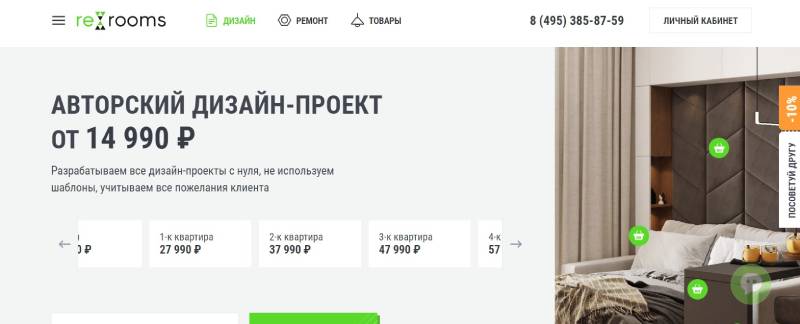
Как это выглядит на ПК:



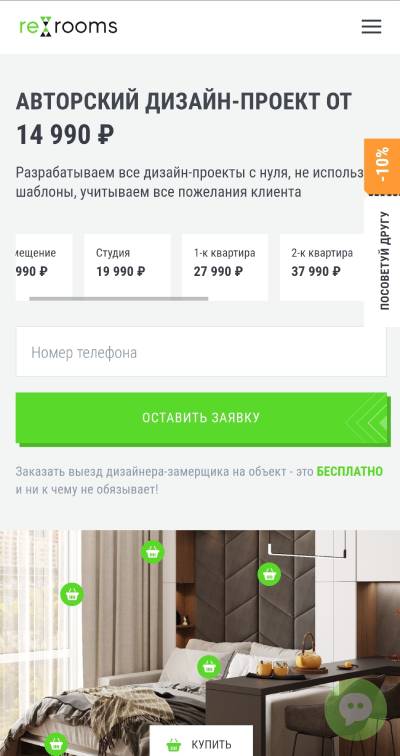
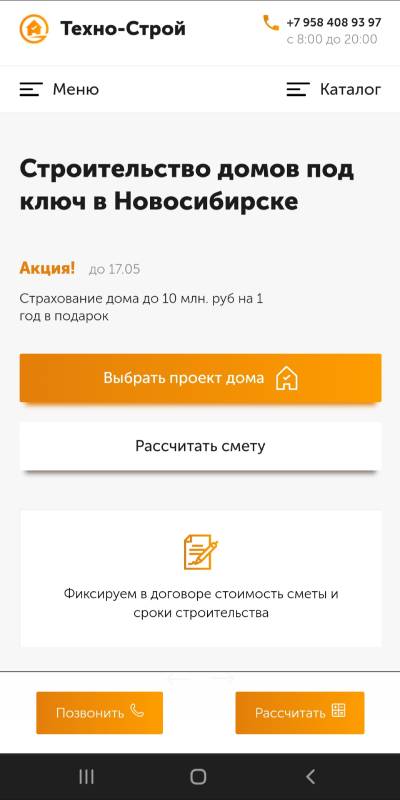
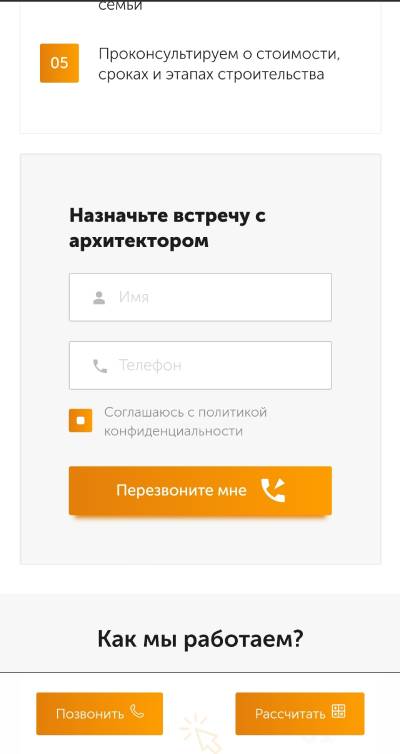
Как выглядит текст и оформление в мобильной версии сайта: кратко, приятно глазу, есть призыв к действию («Получить скидку»).


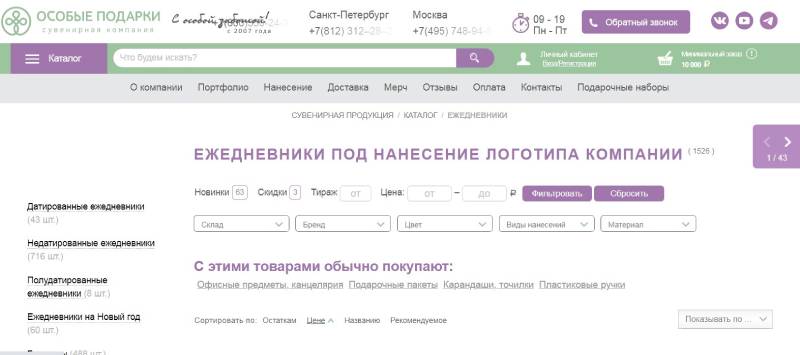
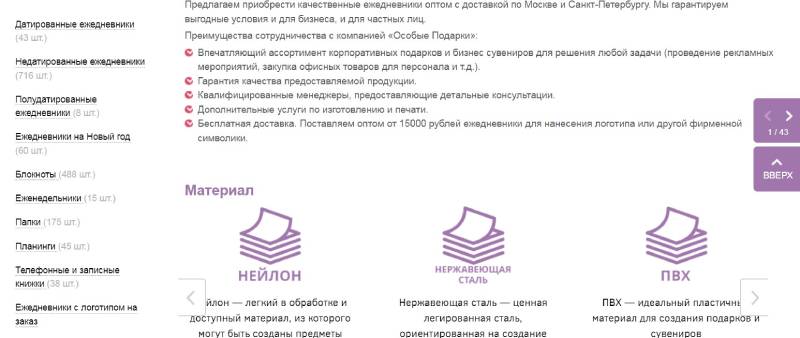
Страницы каталога
Цель страницы каталога: кратко рассказать о товарах или услугах раздела. Стандартный объем текста – 1500-2000 символов, но не меньше, чем у конкурентов в ТОПе.
Сначала идут товары или краткое описание услуг, если продукция в категории отличается, разбить на подборки. Будет полезна форма для оказания помощи в выборе.

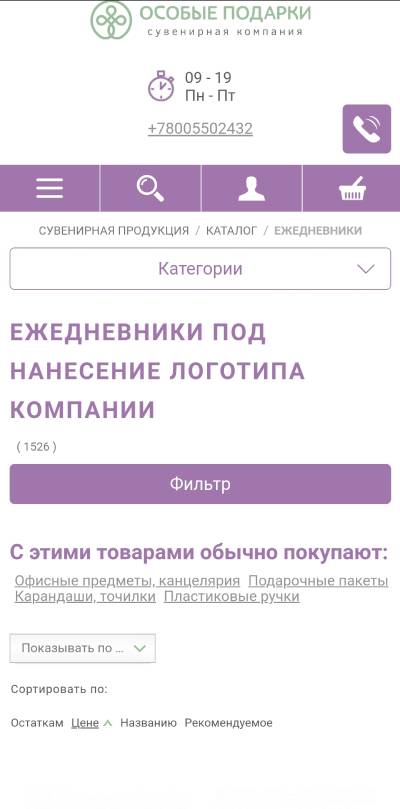
Далее идут товары, а уже ниже – текст:



Карточка товара
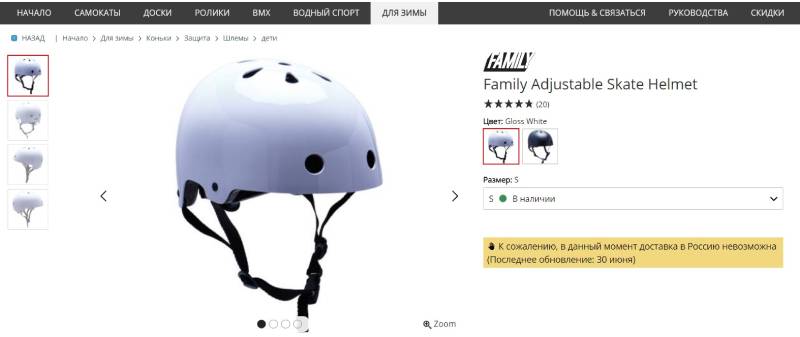
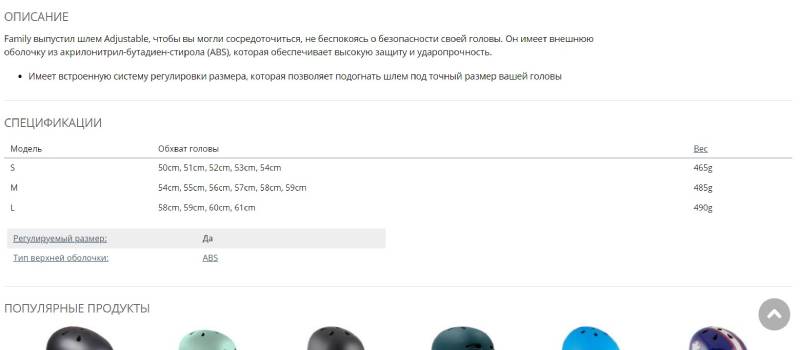
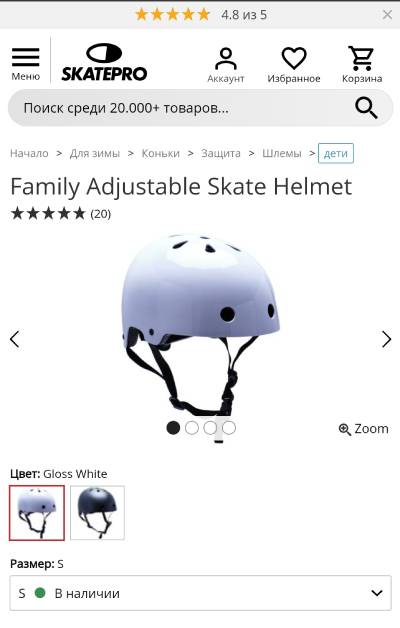
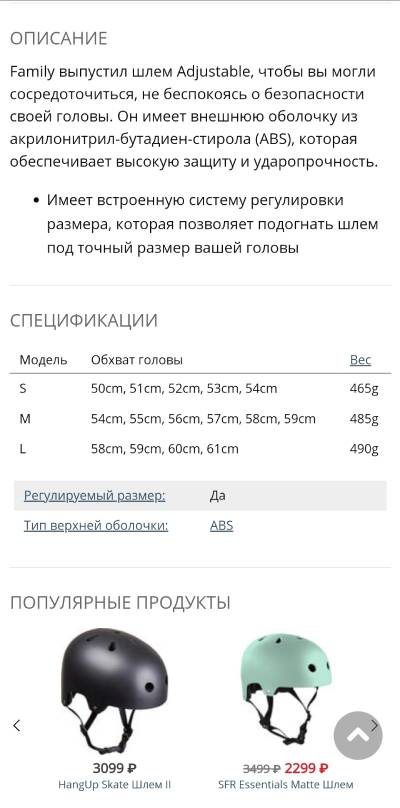
Карточка непосредственно показывает товар или услугу. Поэтому обязательно нужны фотографии, затем важные характеристики и стоимость, заметная форма заказа.
Если интересно, у нас есть отдельная статья об оформлении карточек.

А уже после – основной текст с подробным описанием. Объем: 500–1500 символов для товаров, от 1500 символов – для услуг.

И в мобильной версии:


Страница о компании
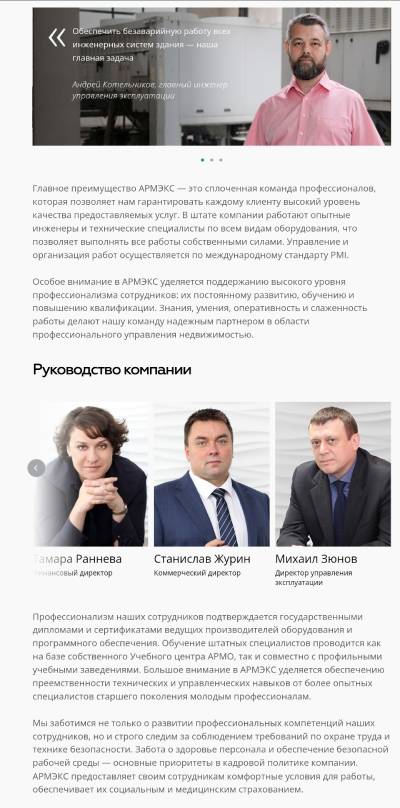
Страница о компании призвана повысить доверие, объем текста в среднем 1500–2000 символов, можно описать историю создания и рассказать об опыте. Лучше всего наглядно представить информацию: фотографии сотрудников и офисов, сертификаты и лицензии.


Доставка и оплата
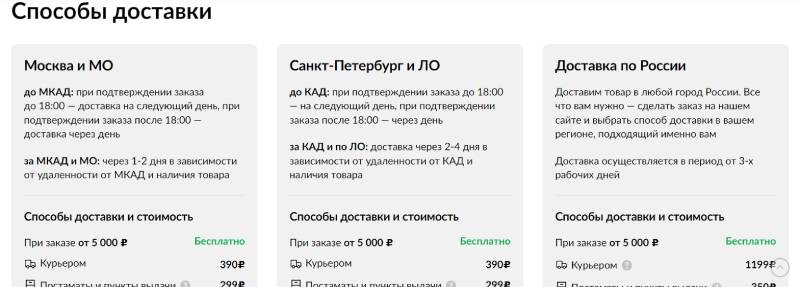
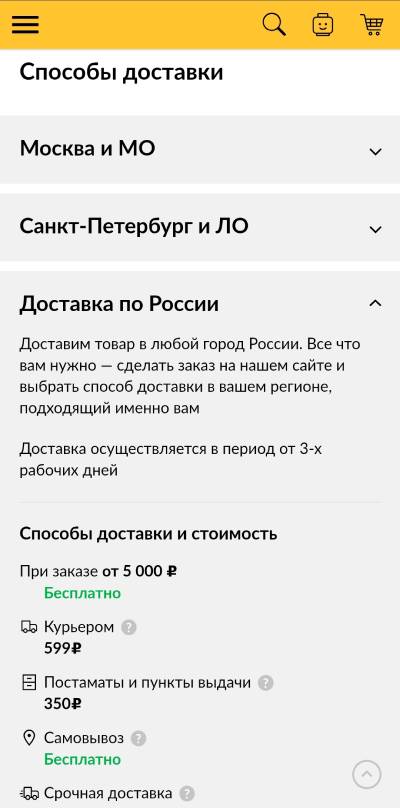
В тексте для страницы «Доставка и оплата» важно четко обозначить условия и варианты, визуально выделить каждый пункт. Объем – 1500–2000 символов в среднем.

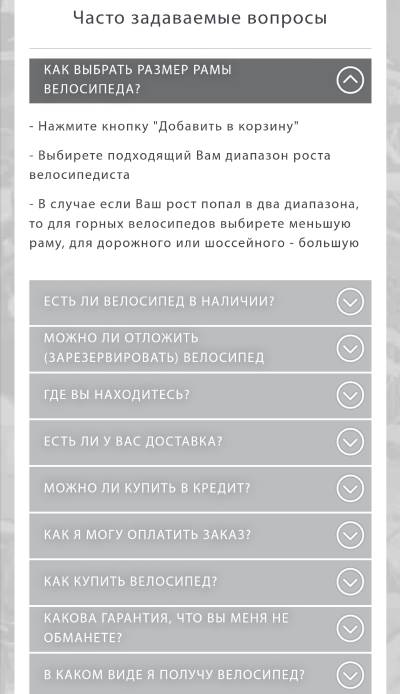
В мобильной версии сайта текст по вариантам доставки спрятан в спойлеры, что очень удобно – пользователь сам нажмет на нужное, прокручивать не придется.

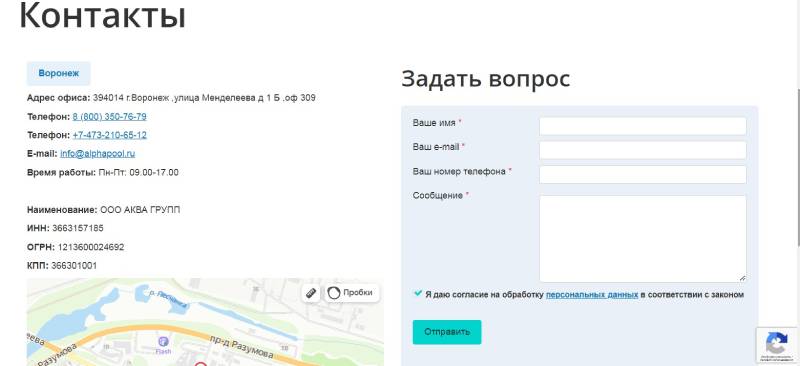
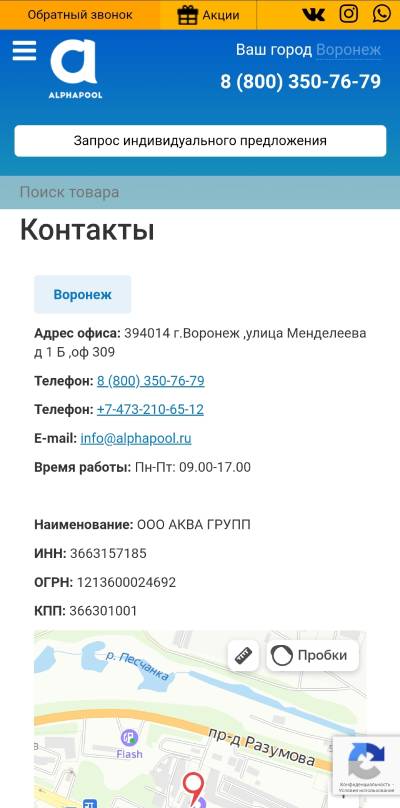
Контакты
На странице с контактами лучше перечислить способы связи в порядке популярности для клиентов. Добавьте динамическую карту и форму обратной связи, укажите реквизиты.


Нравится статья? Тогда смотрите наши курсы!
Как создать грамотный текст для мобильной версии сайта
Привлечь внимание
Объем текста на первом экране – примерно 100 символов. Из них должно быть понятно, чем занимается компания. Выгодное предложение – прямо «в лоб», чтобы заинтересовать сразу.
Очень важна шапка сайта с необходимой информацией: телефон, время работы.
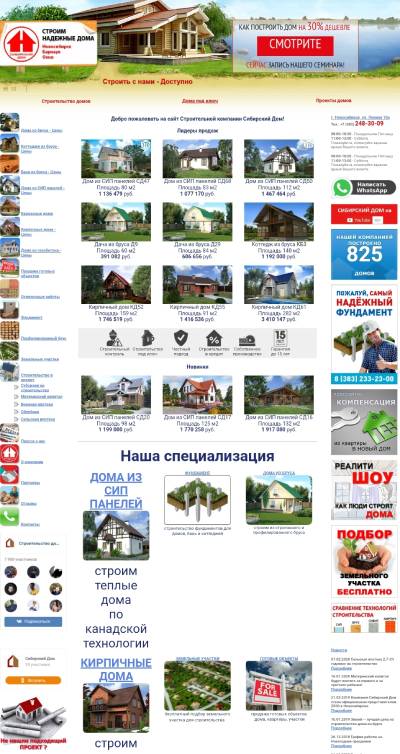
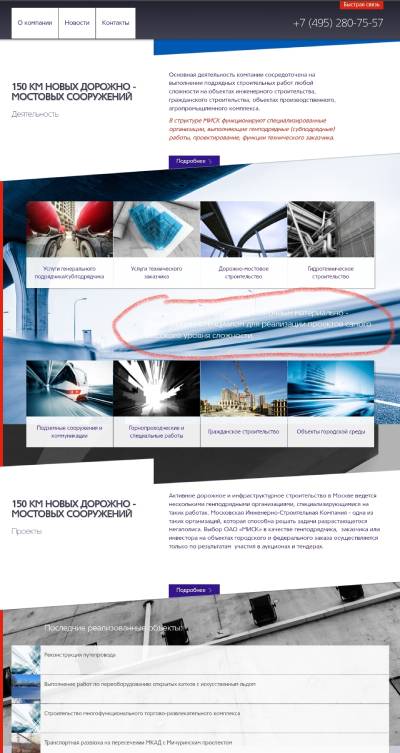
Например, здесь ее не хватает:

Ни слова про деятельность, в мобильной версии виден текст с преимуществами, но они «слипнулись», из-за этого воспринимается тяжело.

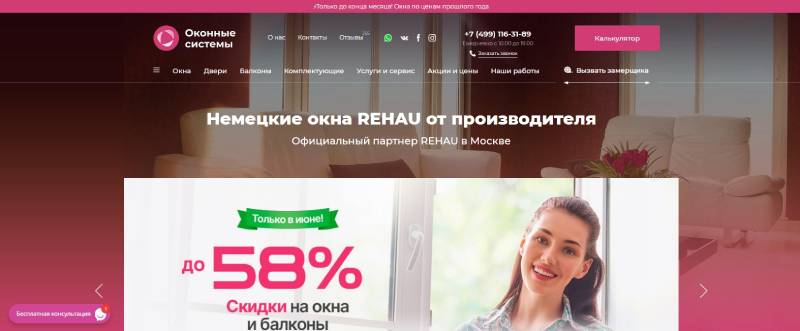
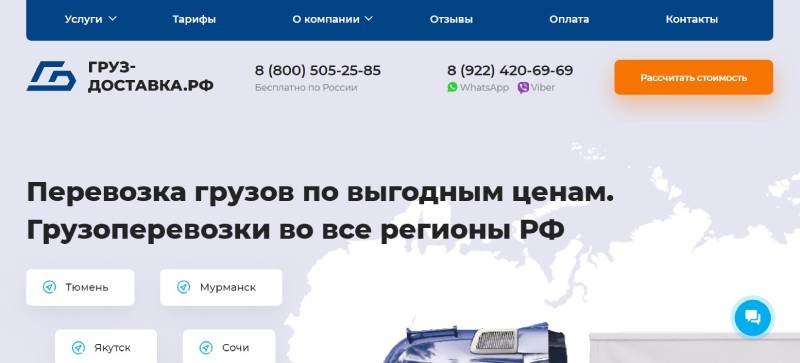
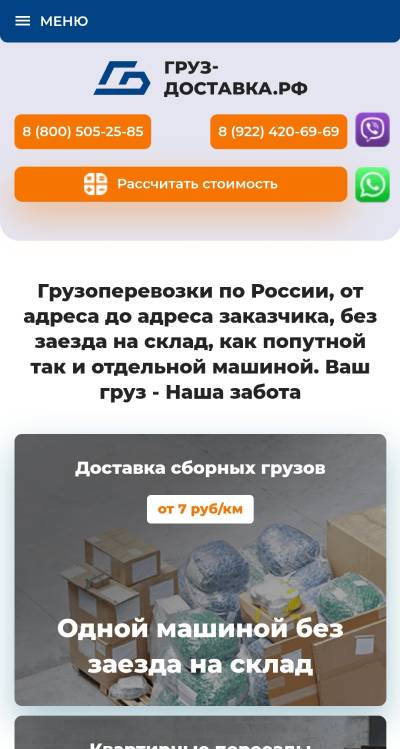
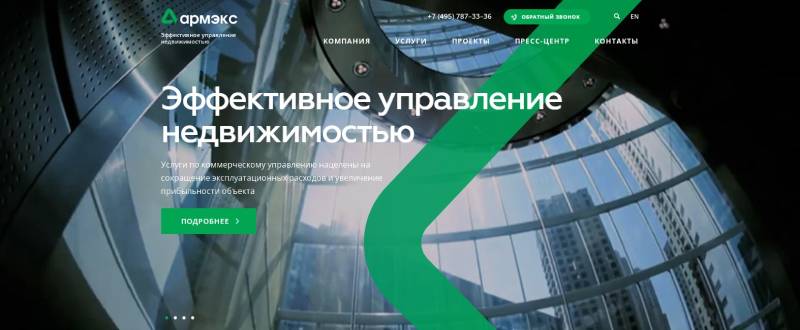
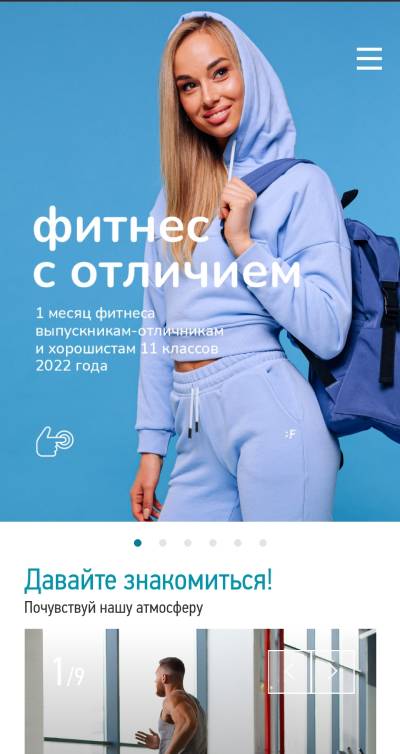
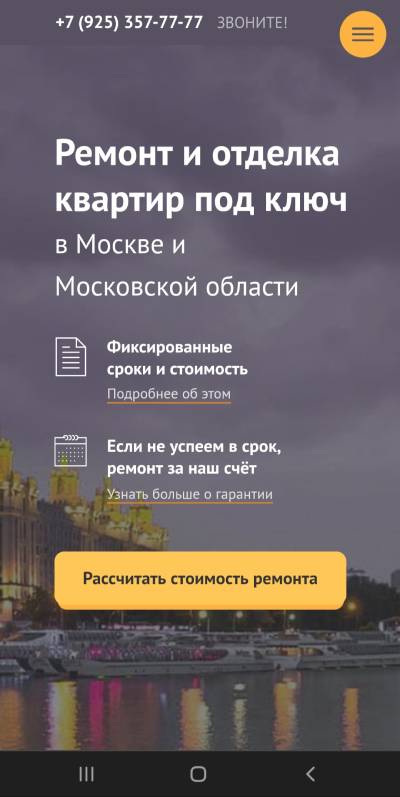
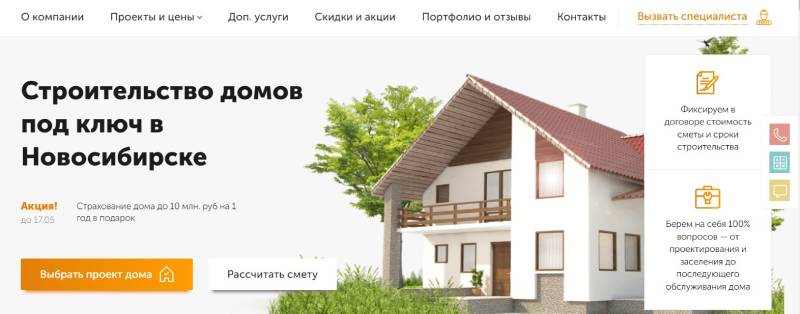
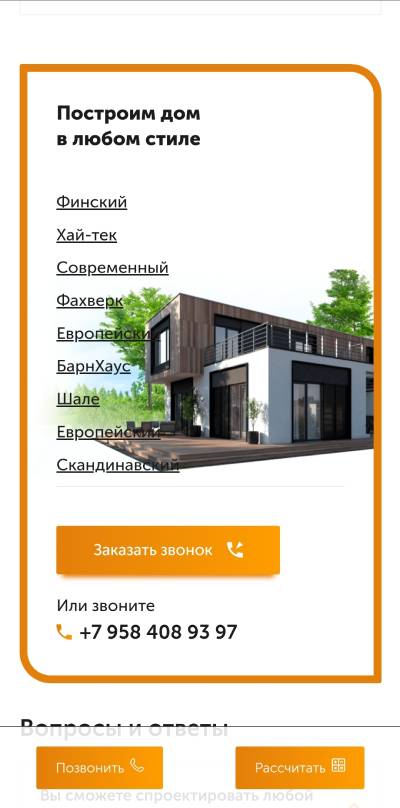
Более информативный пример:

Понятна сфера деятельности компании, есть кнопка для расчета стоимости, номера для связи.
Длина текста в мобильной версии – 138 знаков, последнее предложение можно и убрать («Ваш груз – Наша забота»).

Идеальный текст для первого экрана в мобильной версии – тот, который помогает посетителю понять: здесь есть то, что я ищу, я нашел интересное и выгодное решение.
Первый экран
Услуги
Показываем продукт лицом, если есть что-то бесплатное (выезд специалиста на объект, например) – предлагаем сразу.
Магазин
Показываем товары со скидками, акции. Но важно не перегрузить, наверху – самое выгодное для покупателя.
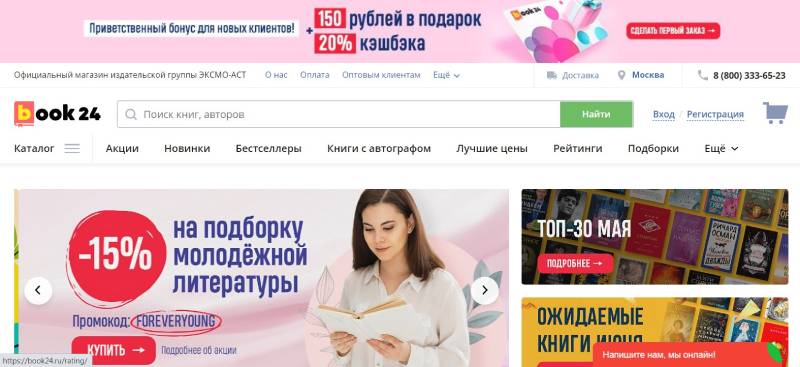
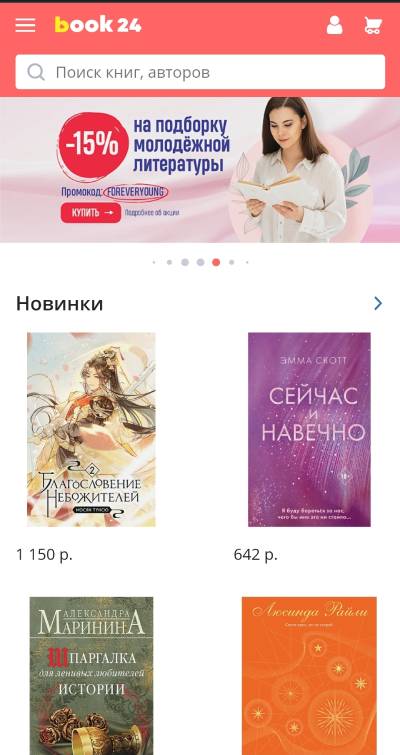
Пример магазина, есть предложение со скидками:


А здесь упор на стоимость услуг:


На втором экране стоит кратко рассказать об основных преимуществах – какие выгоды получит клиент от сотрудничества с вами. Оформить нужно так, чтобы они выделялись на фоне основного текста, но не выбивались из общего стиля сайта. Можно использовать списки, оптимальный вариант – минималистичные единообразные иконки.

Учесть объем строк и абзацев
Объем одной строки на смартфоне – не более 30–40 символов. Убедитесь, что заголовки занимают не больше трех, в противном случае их лучше сократить.
Короткие абзацы воспринимать легче, оптимальный объем – 3–5 строк.

А вот в этом примере стоит разбить на несколько абзацев, чтобы было проще воспринимать информацию.

Сделать так, чтобы читать было легко, расставить акценты
Частое явление при потреблении контента в интернете – сканирование или беглый просмотр. В основном пользователи спешат найти то, что им интересно, обращая внимание только на заголовки, выделенные слова, списки. У структурированного текста больше шансов быть прочитанным, особенно это касается мобильной версии.
Почему важна мобильная типографика
Грамотный подбор шрифта облегчает чтение текста со смартфона, а еще позволяет создать определенный стиль для вашего продукта.
С необычными вариантами стоит быть осторожнее, можно их использовать в заголовках, но без ущерба восприятию.

Единообразие в приоритете: используйте единый стиль оформления заголовков и основного текста, акцентов на всех страницах.
Для экранов лучше подходит шрифт без засечек. Вот так делать не стоит:

Размер текста для мобильной версии сайта – от 16 px до 18 px. Никто не хочет рассматривать мелкий шрифт, слишком крупный тоже затруднит чтение и заставит много прокручивать.
То, что неплохо выглядит на ПК, в мобильной версии может оказаться нечитаемым.


Текст с преимуществами в мобильной версии очень трудно рассмотреть. Выход: сделать не три столбца в ряд, а два, например, уже будет возможность увеличить размер шрифта.
Заголовки должны визуально отличаться от основного текста. И не только размером – можно подобрать шрифтовую пару, в которой варианты выглядят гармонично. Пара из одного суперсемейства шрифтов – отличное решение, например, Roboto Slab для заголовков и Roboto для основного текста в мобильной версии сайта.
Не используйте слишком много стилей, достаточно сделать различимыми заголовки и подзаголовки, основной текст, сноски при необходимости.
Не пишите длинные фразы заглавными буквами. Прописные буквы коварны – казалось бы, их легче прочитать, но они имеют похожие прямоугольные силуэты, что может замедлить чтение.

О цветах и фоне
Лучше выбрать ограниченную палитру оттенков, это и упростит восприятие, и повысит узнаваемость бренда.
Позаботьтесь о том, чтобы шрифт был контрастен фону, иначе прочитать текст в мобильной версии будет трудно.
Вот здесь слова сливаются с фоновым изображением при прокрутке, и это заметно на всех устройствах.


На другом сайте тоже белые буквы на фоновом изображении, заголовок не сливается, а зеленый цвет перекликается с логотипом компании. Но текст под заголовком мелкий, его стоит сделать крупнее.


-
О расстоянии между абзацами
Основной принцип: сделать текст читабельным, чтобы при этом пользователю не приходилось много прокручивать.
Внешние расстояния всегда должны быть больше или равны внутренним. Т.е. заголовок – ближе к своей части текста и дальше от предыдущего абзаца.

Оптимальное расстояние между абзацами – 2,5 (или 250 %).
-
Графическая информация – это важно
Потому что мозг хорошо обрабатывает ее: люди просматривают картинки на 10 % дольше, чем читают текст. Изображения делают восприятие более простым, но важно, чтобы они были связаны с содержанием и размещены грамотно в мобильной версии сайта.

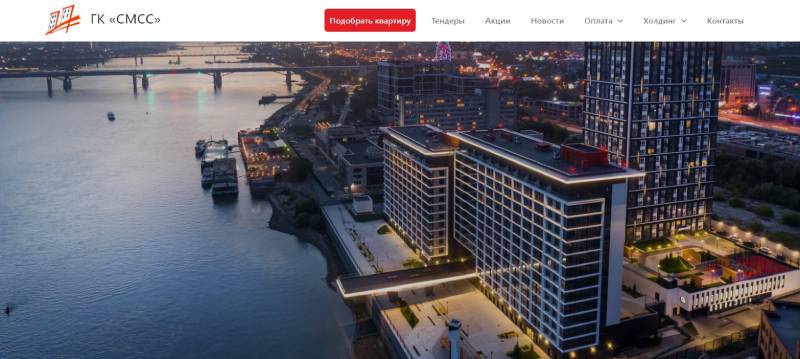
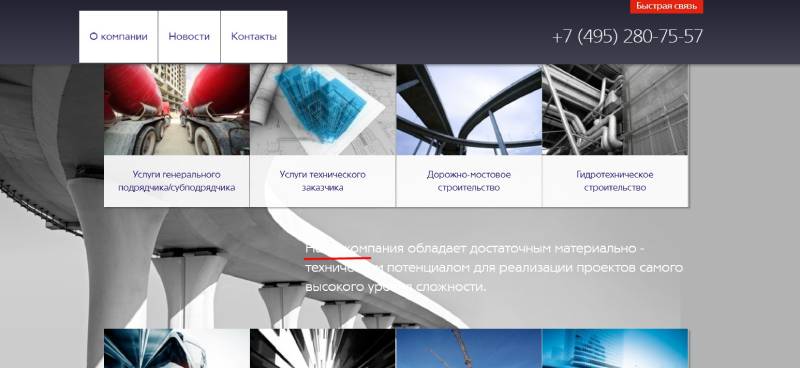
Посмотрите на изображение здесь – перекликается ли оно с деятельностью компании? Первое, о чем можно подумать – прогулка на теплоходе, но никак не о ремонте квартир.

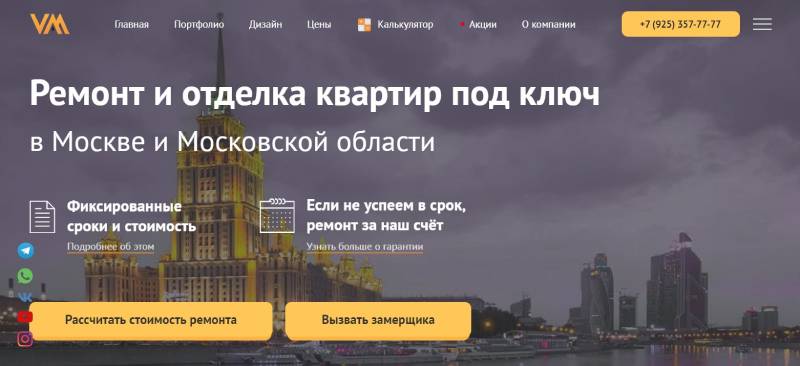
В версии для ПК ситуация немного проясняется, уже понятно, что это Москва, но здание роскошного отеля тоже плохо вяжется с ремонтом квартир.

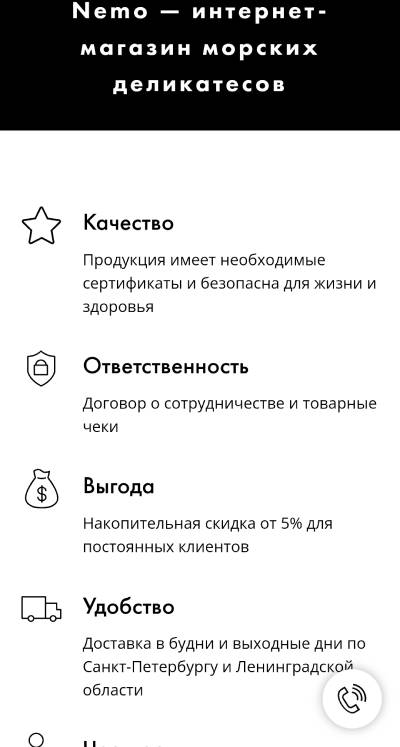
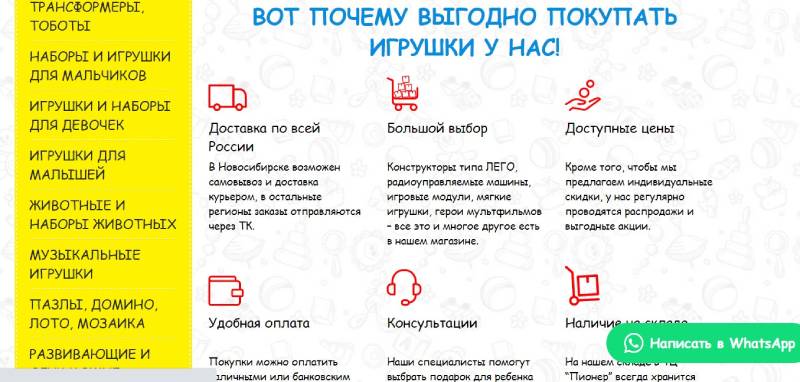
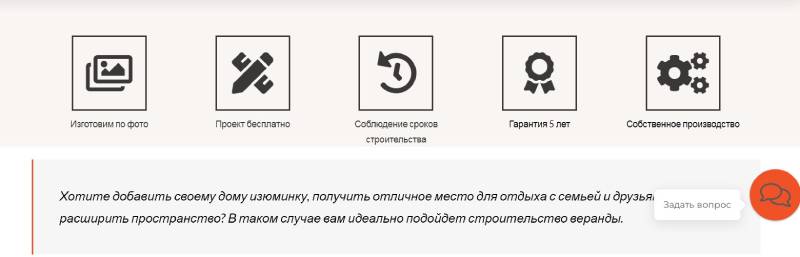
Про важность иконок при оформлении преимуществ уже упоминали, вот еще примеры в едином стиле в версии для ПК.


И в мобильной версии сайта.


-
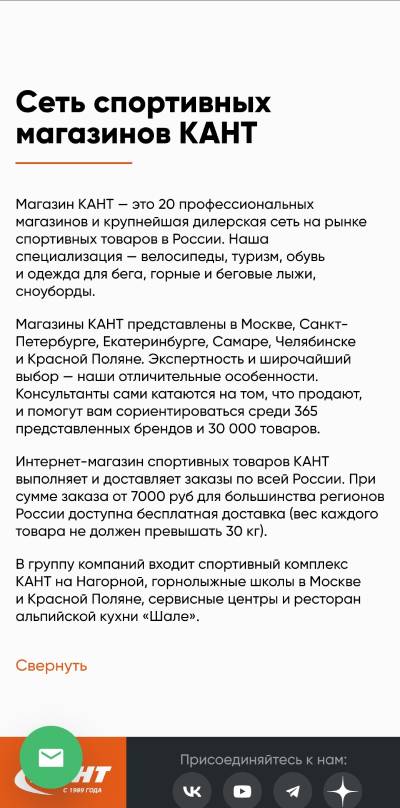
Детально обо всем – внизу
Пользователь заинтересовался и хочет узнать подробности, самое время рассказать об условиях сотрудничества и специфике работы, особенностях продукта. Большие информационные блоки лучше оформить в спойлеры так, чтобы было понятно: их можно открыть и прочитать текст с ответом на вопрос.

-
ЦД: я все прочитал, и что мне теперь делать?
Пусть клиенту будет легко «откликнуться» – разместите заметную кнопку «Заказать звонок», мотивируйте обратиться за консультацией или рассчитать стоимость заказа. Целевое действие должно присутствовать на первом–втором экране, в середине и внизу странице. Если размещаете форму, то лучше с минимумом полей.
Пример кнопки на первом экране ПК и в мобильной версии:


В середине страницы:


И внизу:


Примеры роста кликов, конверсий, заказов и прибыли:
В сухом остатке
О чем нужно помнить при подготовке и оформлении текста для мобильной версии сайта:
- Первый экран должен заинтересовать. Поэтому на нем показываем продукт лицом.
- Удобство восприятия в приоритете. Огромную роль играют принципы читабельности и правила мобильной типографики. Экспериментировать можно, но осторожно, чтобы ничего не мешало чтению. Помним: минимализм сейчас в тренде.
- Главное расположено сверху. Не заставляйте пользователя долго искать выгоду, начните с козырей. А подробности распишите ниже, по степени важности и пользы для клиента.
Текст, который хорошо выглядит в мобильной версии, приятно читать, а удобный для пользователей сайт – возможность получить еще больше клиентов.
Если ресурс еще не адаптирован под мобильные, сейчас самое время, это можно доверить нашим специалистам – обращайтесь, проконсультируем и рассчитаем стоимость работ для вашего сайта.
Контент-маркетолог сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





