У – удалёнка! 2020 год приучил нас к виртуальности – и в плане работы, и в плане жизнедеятельности (вплоть до заказа еды из супермаркетов), а сферу бизнеса накрыл волной конкуренции – если до этого сайты были далеко не у всех, то теперь придётся побороться, чтобы выбрали именно вас.
И первое, на что обращает пользователь, когда попадает на сайт – это дизайн. Поэтому так важно произвести правильное впечатление, чтобы пользователь задержался подольше, а не закрыл его через пару секунд, потирая резко заболевшие глаза.
Если вы считаете, что можно разработать сайт и не менять его дизайн десятилетиями, то вынуждены вас огорчить. Ниже поговорим о том, почему редизайн так важен и какие элементы дизайна сейчас на пике популярности.
Как часто нужно обновлять дизайн сайтов
Как говорится: «Мы не молодеем!», поэтому существует 1000 и 1 способ сохранить и поддерживать свежий вид ежедневно. К счастью, обновлять дизайн сайта необходимо всего лишь раз в три года, чтобы он привлекал внимание и не дряхлел.

Даже если вас всё устраивает на сайте, он кажется уютным и понятным, и есть стойкое ощущение, что вам то уж точно ничего не нужно менять, обязательно проверьте это ощущение через кого-то еще – скорее всего у вас просто замылился глаз, и в свои права вступила госпожа привычка.
Критерии, по которым пользователь поймет, что сайт древний
Критерии, по которым пользователи определяют, что сайт достаточно древний, весьма расплывчаты для понимания – внимание могут отвлекать даже подобранные не в одной стилистике иконки, неправильное расположение и последовательность контента, нарушенная структура сайта, устаревшие шрифты с засечками и отсутствие правильного сочетания цветов. Все эти моменты будут незримо давить на пользователя, побуждая того поскорее кликнуть на заветный крестик.
Необязательно сносить всё подчистую и выстраивать с нуля. Иногда достаточно проверить свой сайт на перечисленные моменты и понять, что необходимо добавить всего пару штрихов.
- Не изменились ли критерии к расположению текста на страницах – посмотрите на новые виджеты для сайтов, а также почитайте информацию о нововведениях в расположении элементов на страницах сайта.
- Часто бывает так, что все изменения на сайте делаются на скорую руку, что приводит к искажению вёрстки. Пересмотрите последние добавленные вами изменения, проверьте уровень конверсии, сколько из пользователей, пришедших на сайт, доходят до этой информации и взаимодействуют с ней.
- Необходимо разгрузить сайт от разделов, вкладок и четко осознавать то, что вы собираетесь предложить пользователю – освободите пространство, оставьте промежуток между элементами, иначе пользователь просто запутается в этих дебрях.
- Пересмотрите навигацию сайта. Помните, что панель меню должна содержать не более 9 пунктов. Придерживайтесь правила 3-4 уровней вложенности навигационной цепочки: Главная, Рубрика, Подрубрика, Контент. При поисковом запросе пользователь может сразу оказаться в любом разделе, либо открыть карточку товара – навигационная цепочка, иначе называемая хлебными крошками, сразу подскажет местоположение.
- Адаптивность – необходимо продумать момент отображения информации на планшетах, ноутбуках и телефонах, не забывая о возможности поворота экрана – «на ходу» искомая информация нужна еще быстрее.
Какой бы ни была причина для смены дизайна вашего сайта, будь то время или просто желание привнести что-то новое, учитывайте сразу все изменения, которые затронет редизайн.
Далее поговорим о визуальном восприятии сайта и новых трендах, на которые точно стоит обратить внимание!
Пользователи любят глазами, или 15 трендов в дизайне сайтов
Мода циклична: какие-то элементы были популярны 10 лет назад и вернулись снова, а какие-то являются вечной классикой. Мы собрали 15 трендов в дизайне сайтов, но это не значит, что их нужно сиюминутно все внедрять на свой ресурс. Отнюдь. Выберите то, что подходит под вашу тематику и позиционирование.
-
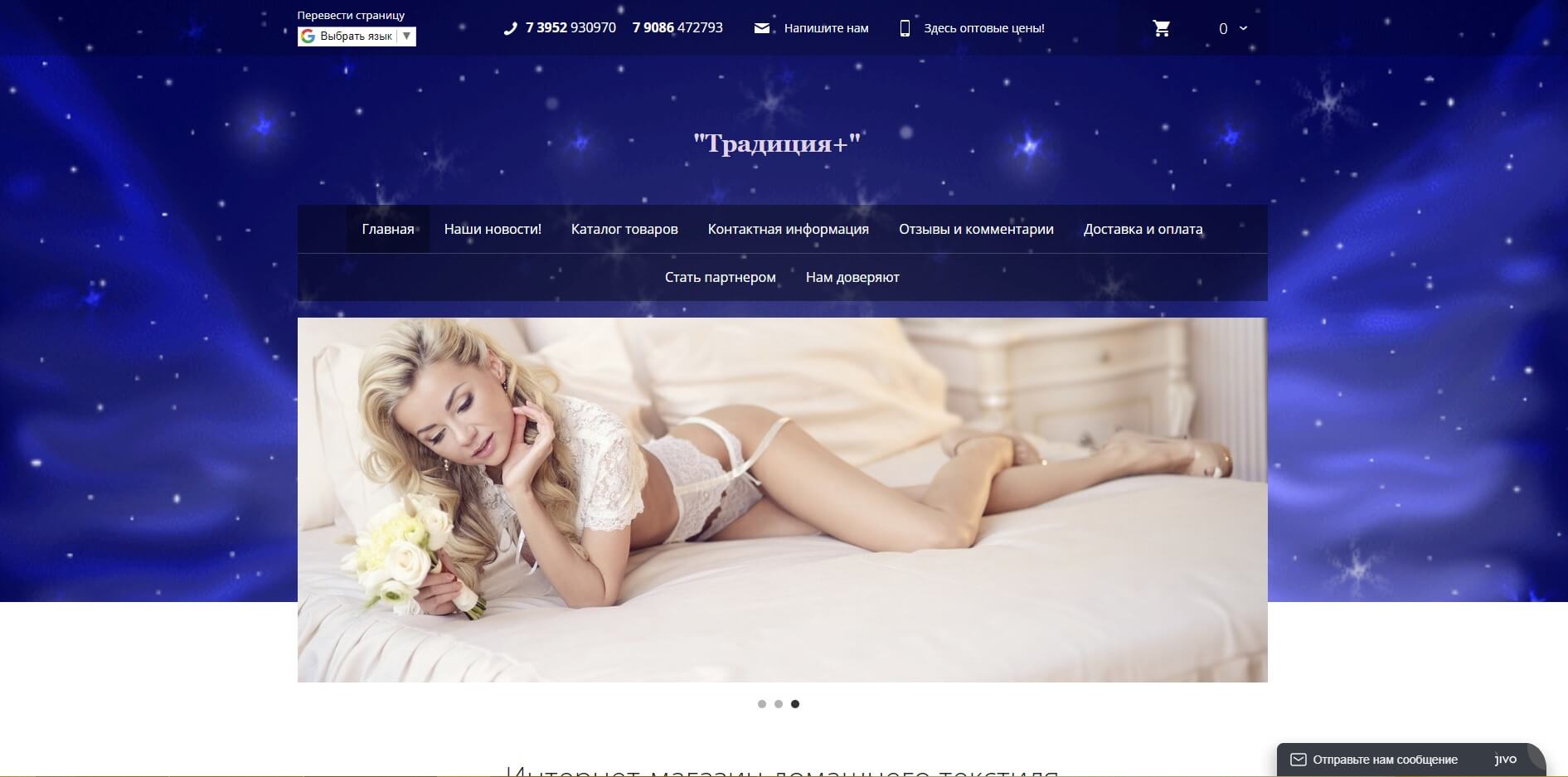
Очень важно, чтобы дизайн соответствовал тематике сайта. Не стоит добавлять цветочный мотив на страницу по продаже бензопил.
Или вот такой пример. Угадали, что это? Продажа постельного белья и текстиля для дома!

-
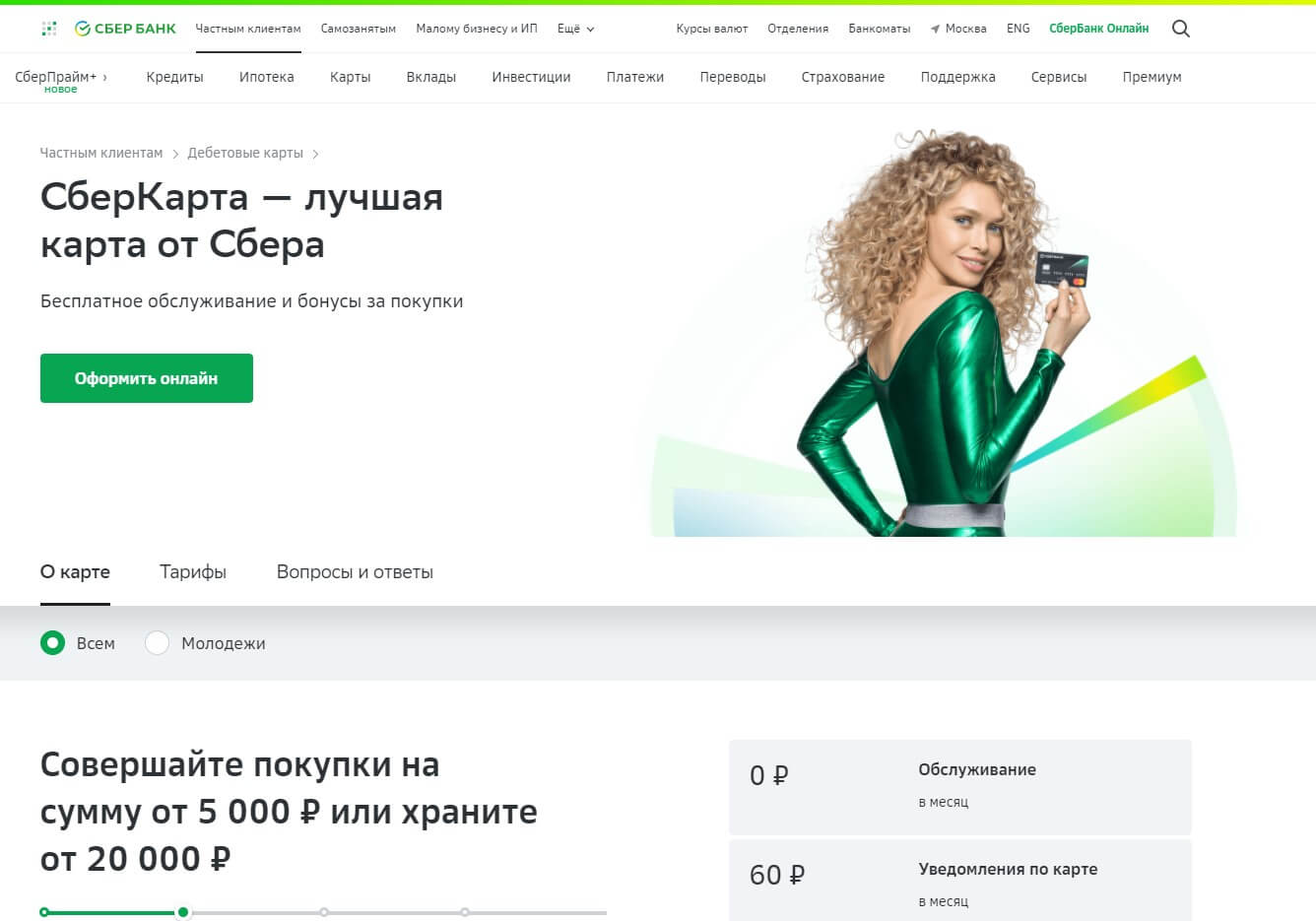
Проверьте, чтобы дизайн сочетался с вашим фирменным стилем, если он у вас есть. Сюда относятся товарные знаки, логотип, ваши фирменные цвета, шрифты и даже слоган. Если нужен пример для подражания, изучите фирменный стиль крупных компаний, таких как, например, Евросеть, Сбербанк или DNS.
О разработке фирменного стиля мы подробно рассказывали в этой статье – рекомендуем заглянуть. =)

-
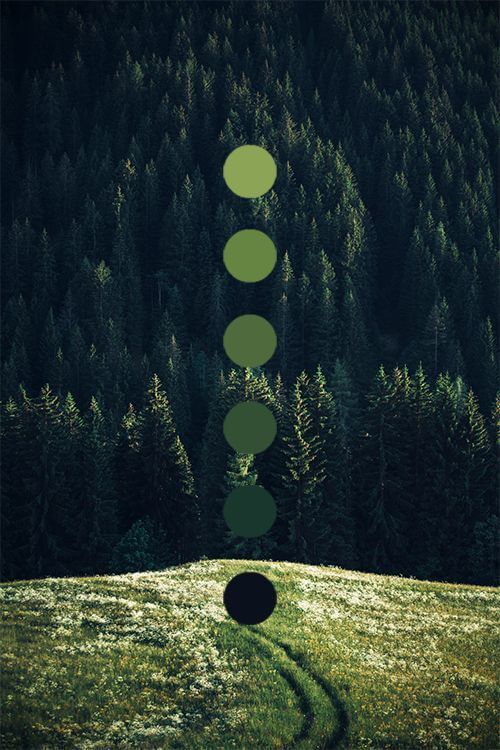
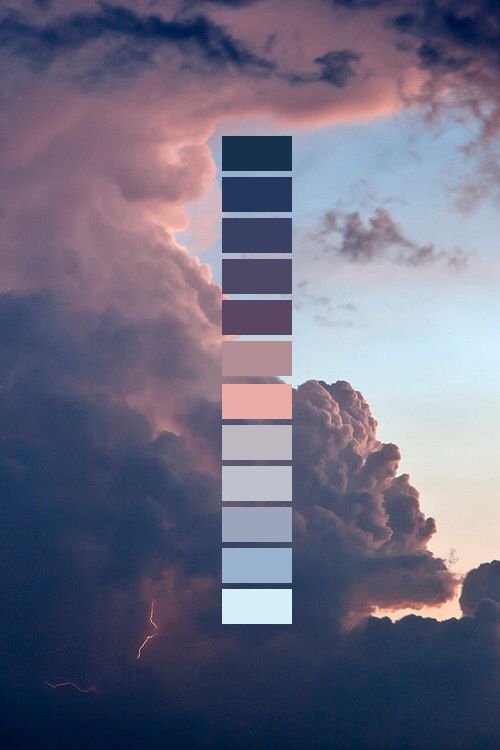
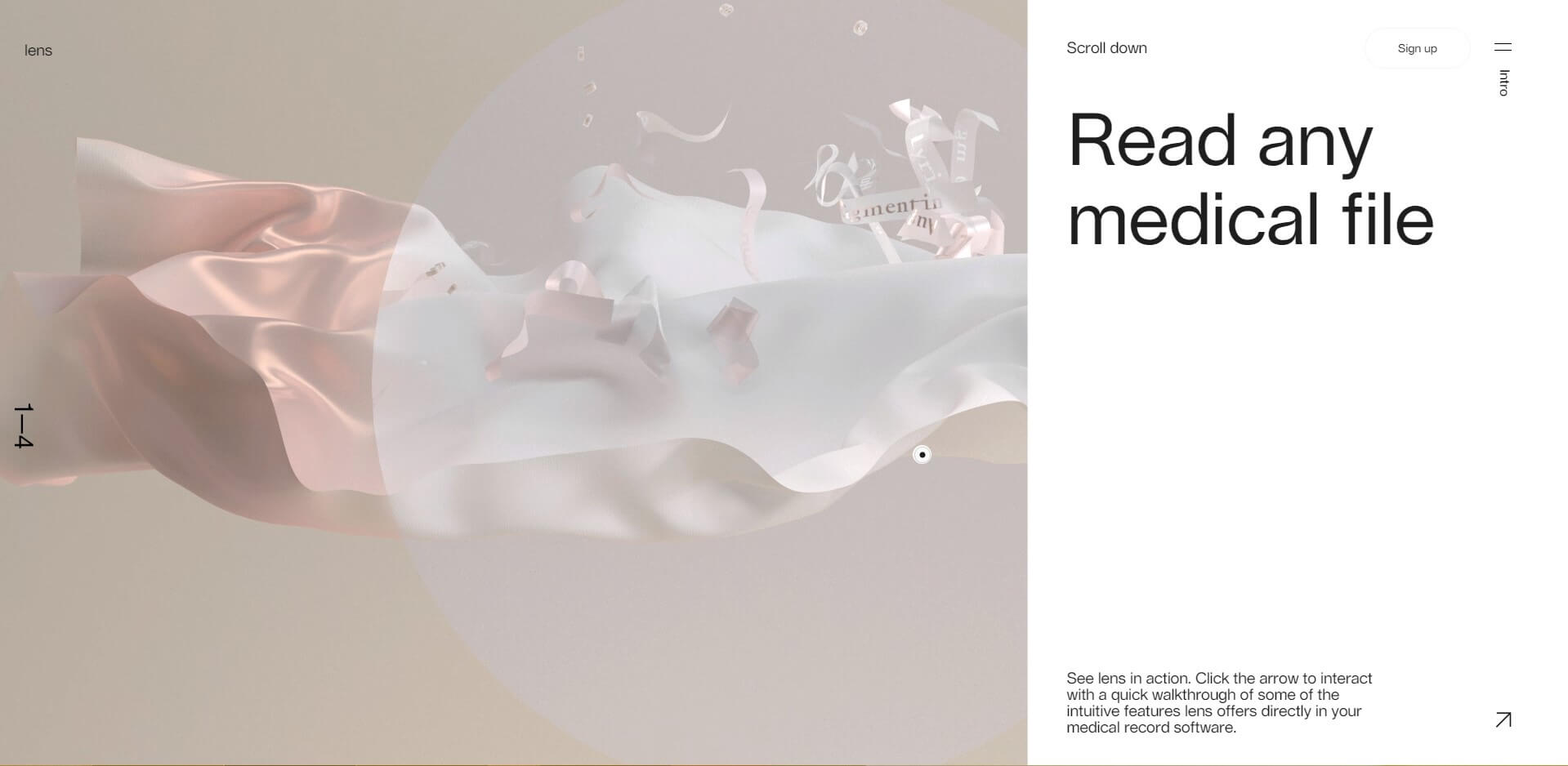
Выбираем спокойные цвета. Чтобы создать необходимый комфорт при посещении сайта, используйте неяркие приглушенные цвета.
В ход могут идти палитры от оттенков слоновьей кости (помните, яркий белый цвет – враг, режущий по глазам) и пудрово-розовых тонов до глубоких холодных серо-голубых и изумрудных оттенков. Они не перегружают дизайн, поэтому если хочется пространства и легкости для сайта – это идеальный выбор. Соблюдайте баланс и не используйте более 4-5 цветов в палитре.




Больше статей на схожую тематику:
-
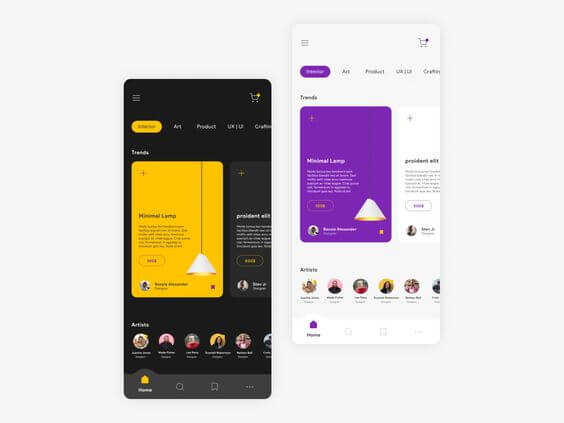
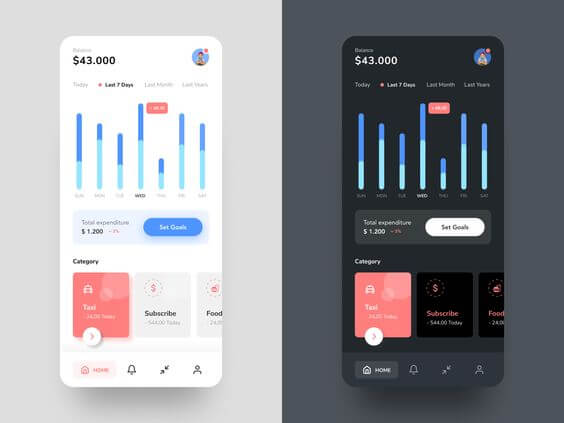
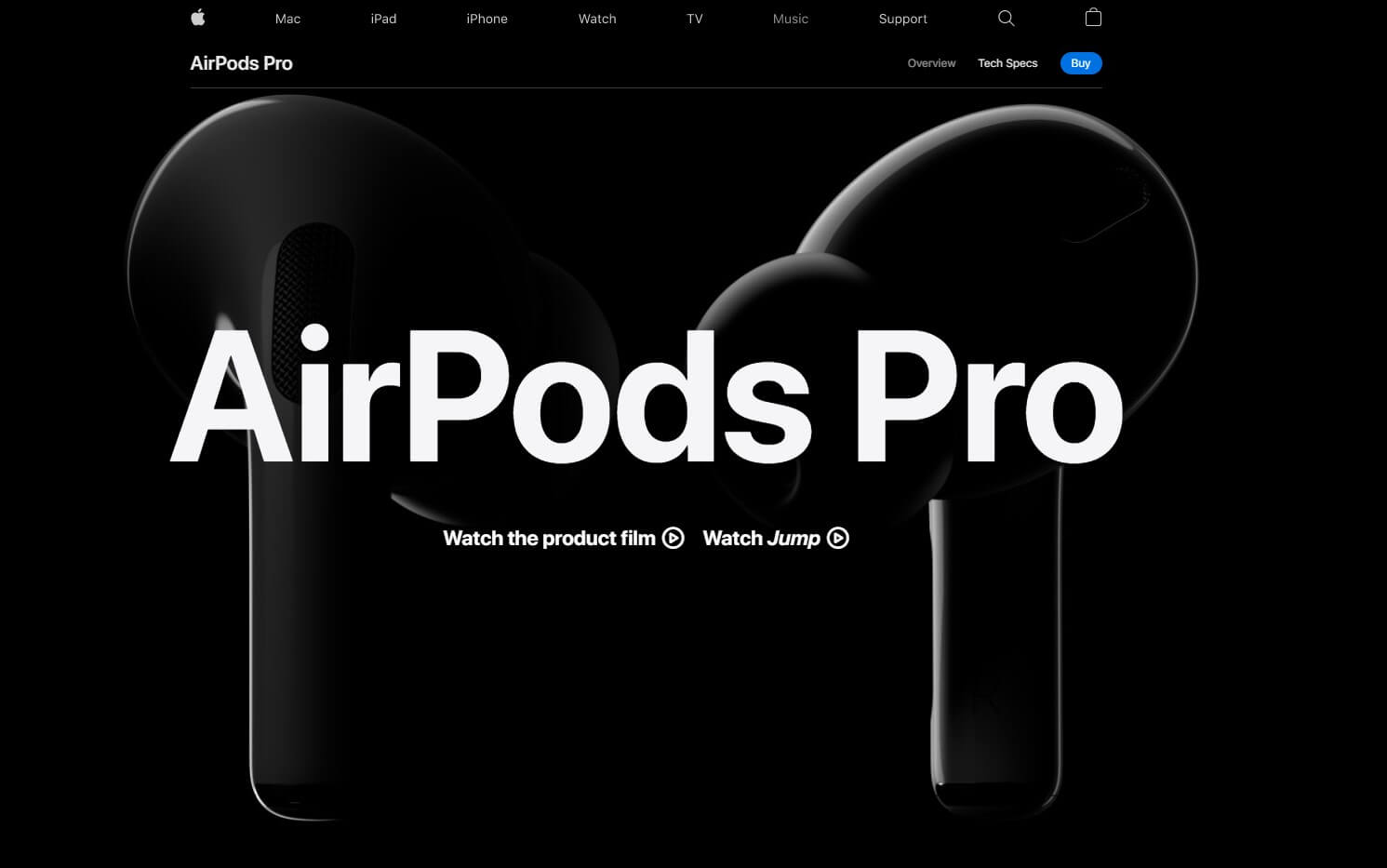
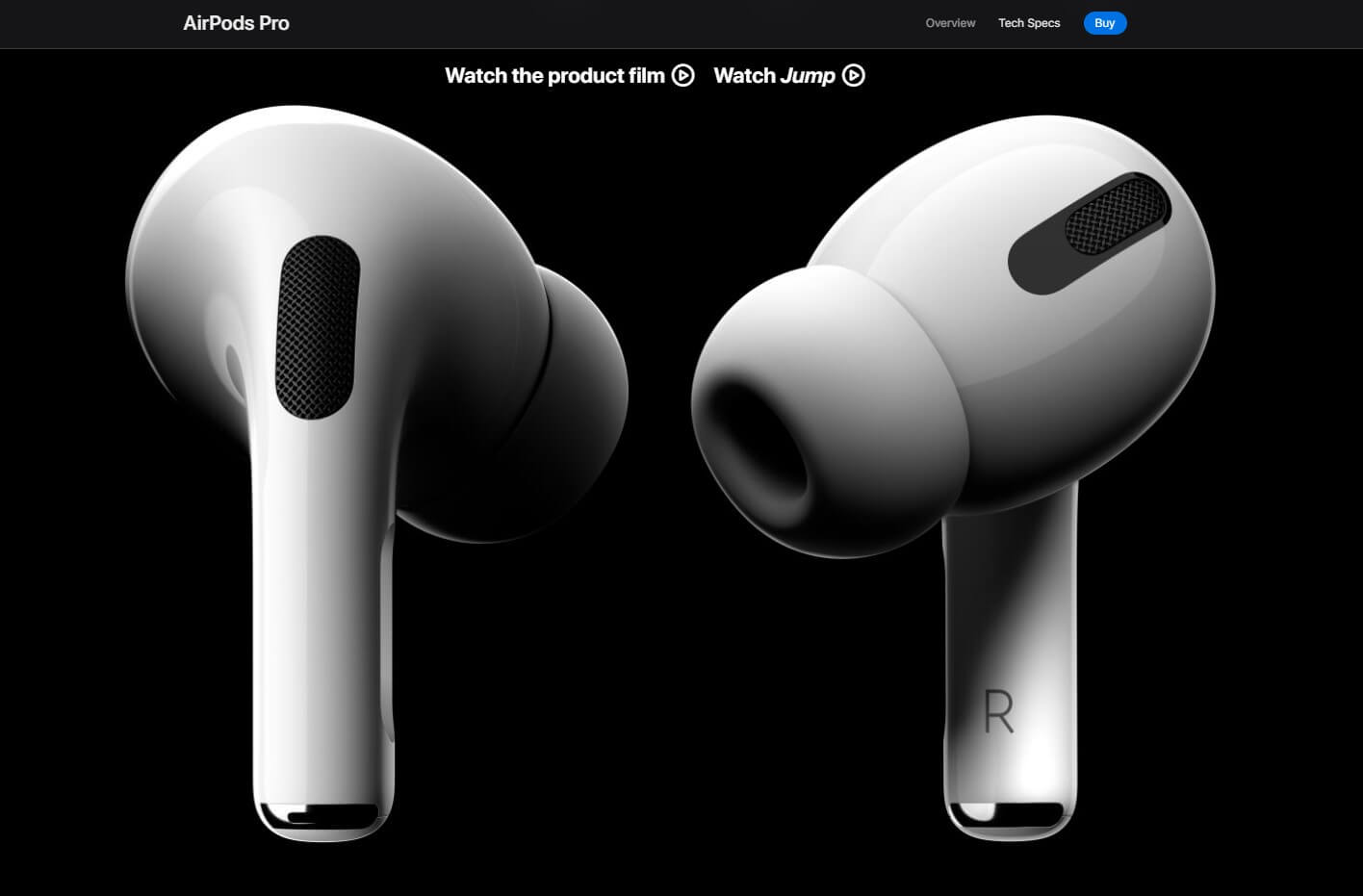
В 2021 году стоит обратить внимание на тёмную тему для сайта и взять на заметку для себя.
Тренд может быть реализован как концепция для всего сайта, так и добавление функции режима переключения со светлой темы. Всё больше пользователей устают от яркого белого цвета, бьющего по глазам, и им тяжело находиться долго на сайте.
Также это отличное решение для пользователей с плохим зрением. Кстати, для них дополнительно стоит добавить режим чтения. Что может быть лучше, чем забота?


Если говорить о тёмной теме как об основной дизайнерской концепции для всего сайта, следует хорошо продумать всё до мелочей, но, будьте уверены, это даст свои плоды – черные минималистичные дизайны, тёмные палитры и какие-либо цветовые акценты добавляют лаконичности и дороговизны.
Отличный пример сайта, внедрившего черный цвет:



-
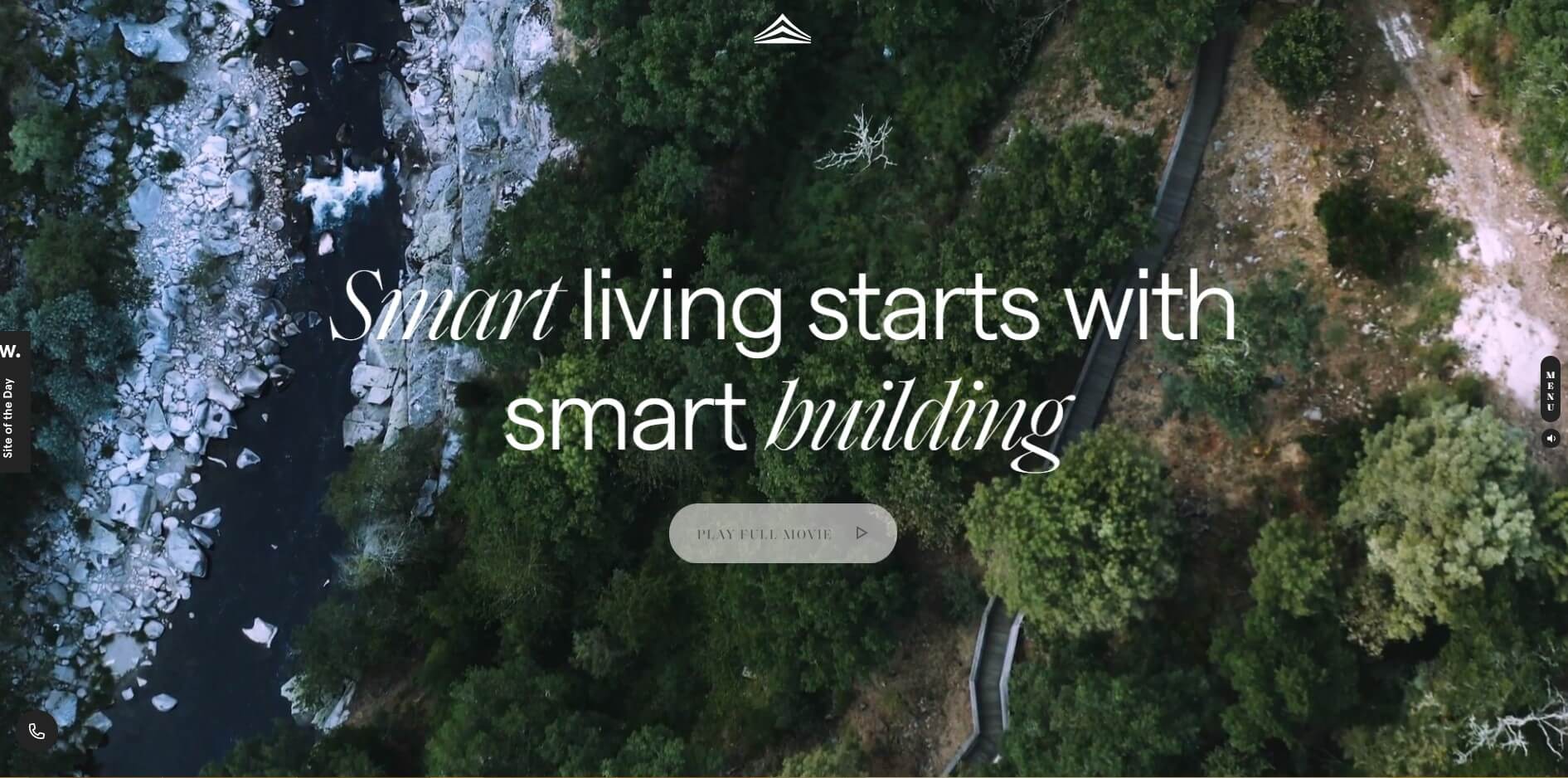
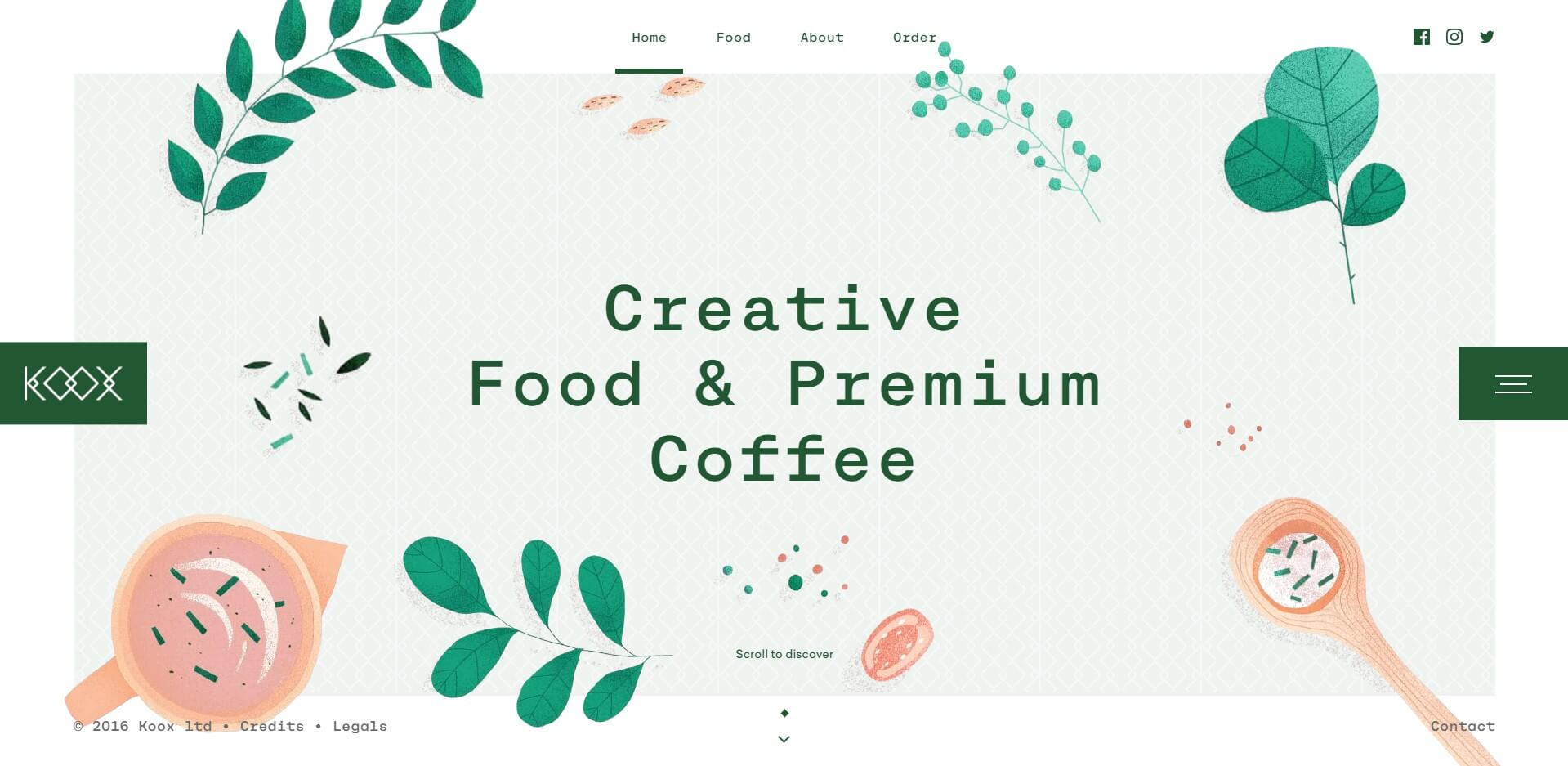
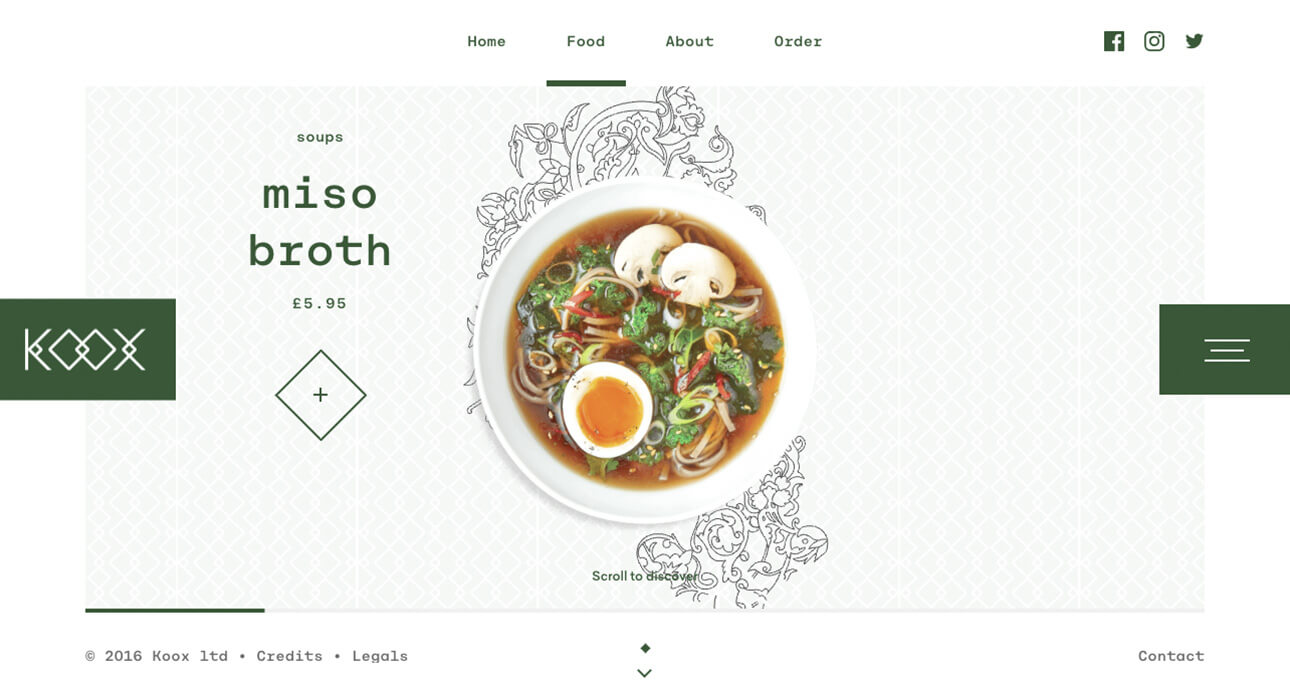
Экологичность распространяется и на сайты – это и этника, и использование растений, и внедрение природных материалов при дизайне сайта. Например, фотографии листьев, интегрированные в 2D-графику, спокойные мотивы, минималистичные аккуратные иконки.
Если позволяет тематика, добавляйте видеоряд леса, гор, воды, звуки птиц или водопадов. В качестве примера советуем заглянуть на этот сайт – на нем отличное сочетание всех последних трендов, при этом грамотно скомпонованное:


-
Еще один замечательный тренд, который вступил в свои права в конце 2019 года и стремительно развивается – 2D-иллюстрация. И не простая, а анимированная.
Иллюстрация в дизайне применяется довольно давно, но статичные и, даже иной раз, неинформативные изображения могут наскучить. Убирайте статику на сайте, уместное добавление движения и микроанимации к деталям – то, что точно привлечёт внимание.
Ниже два отличных примера классных сайтов, всецело показывающие возможности, которые можно внедрить и к себе:
-
На этом сайте есть идеальный пример сочетания 2D и 3D элементов:


-
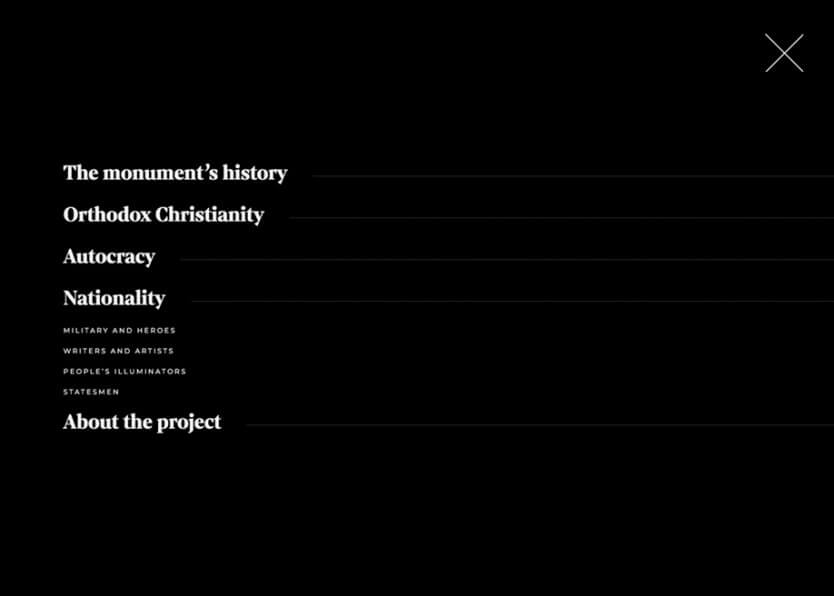
А вот интерактивный сайт 2019 года с анимированным сторителлингом, приглашающий нас в большое путешествие. Поверьте, это нужно увидеть:


-
-
Отказ от фотографий с изображением лиц людей. Пользователи начали отвыкать от фотографий лиц – с приходом масочного режима появилось принятие обезличенности.
Есть смысл обратить внимание на тренд, который исключает использование портретов, лиц и живых фотографий – лучше заменить это иллюстрацией, абстракцией, использовать элементы геометрических фигур, либо же скрыть часть лица – вариаций очень много. Если не знаете, где найти потрясающие изображения, наш мануал в помощь.
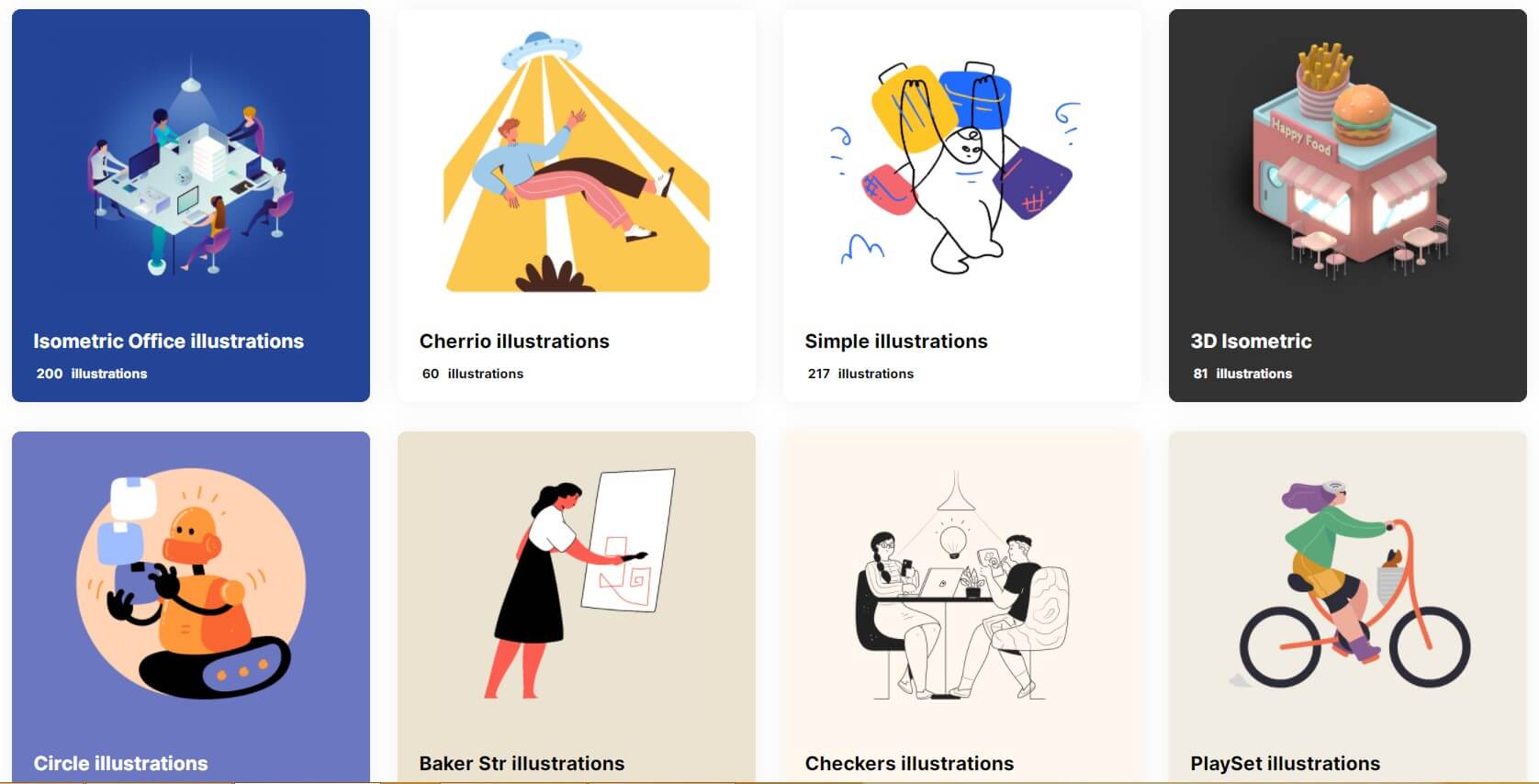
Отдельно можно обратить внимание на 3D-иллюстрации, конструкторы иллюстраций и упрощенные изображения людей с использованием анимации, как на этом сайте:

-
Внимание к мелочам – стоит отдельно выделить иконки. Да, при полёте фантазии стоит помнить о порядке и строгости – у иконок должен быть единый стиль, аккуратность и вылизанность до пикселя в виде идеального отображения, размера и смыслового назначения.
Благо сейчас в распоряжении созданы тысячи бесплатных наборов с иконками в разных форматах для любой направленности сайта.


Но всё же отдельное удовольствие – это анимированные и 3D иконки. Они только развиваются, но уже некоторыми можно ознакомиться. Например, на этом сайте:


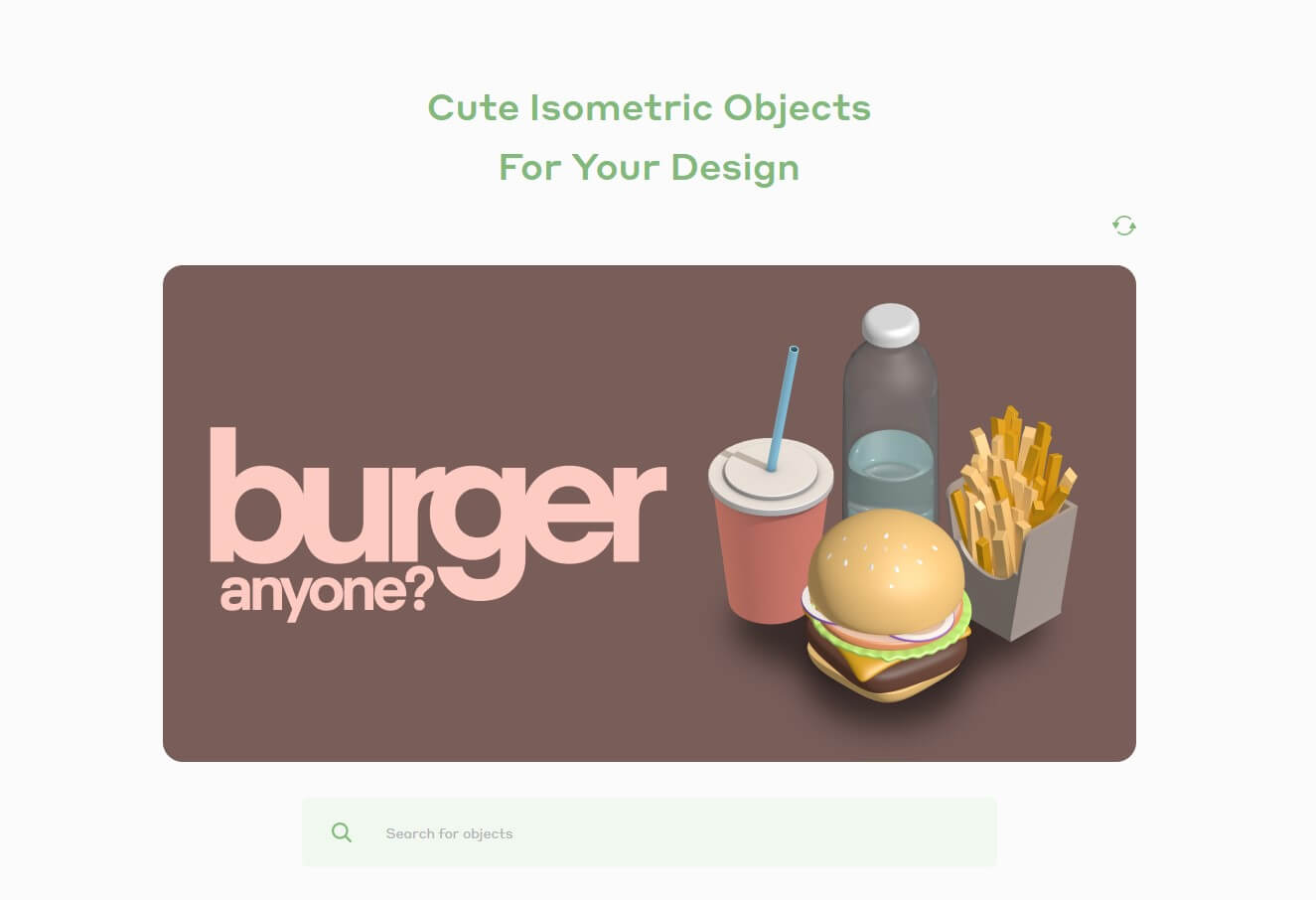
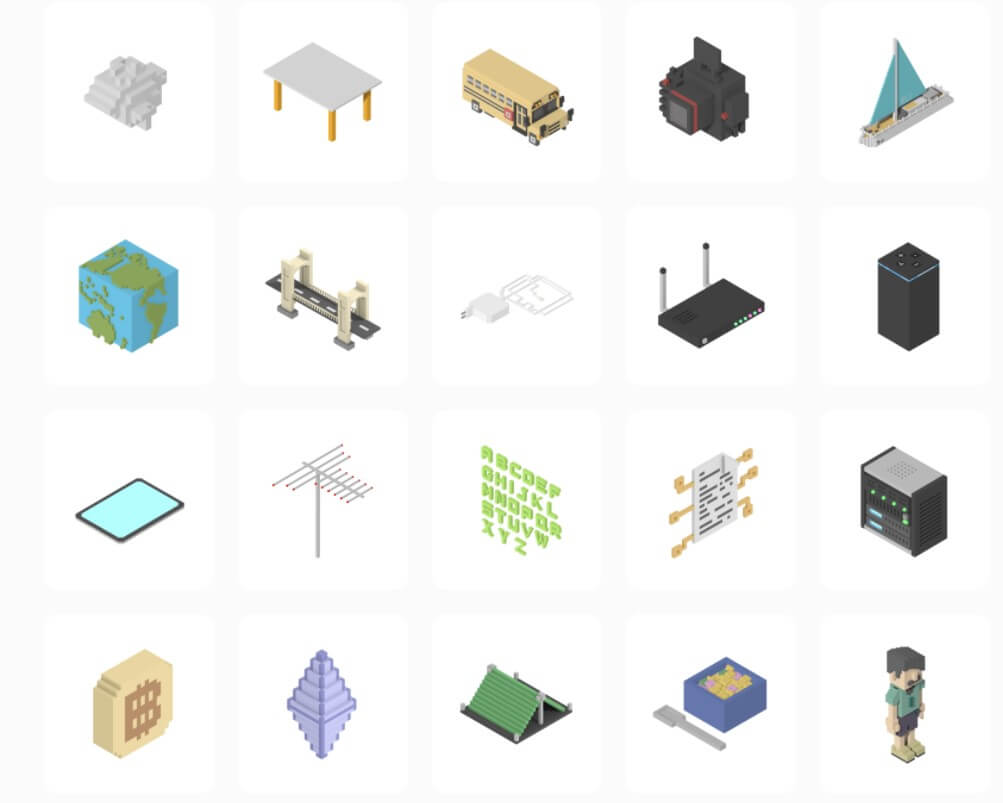
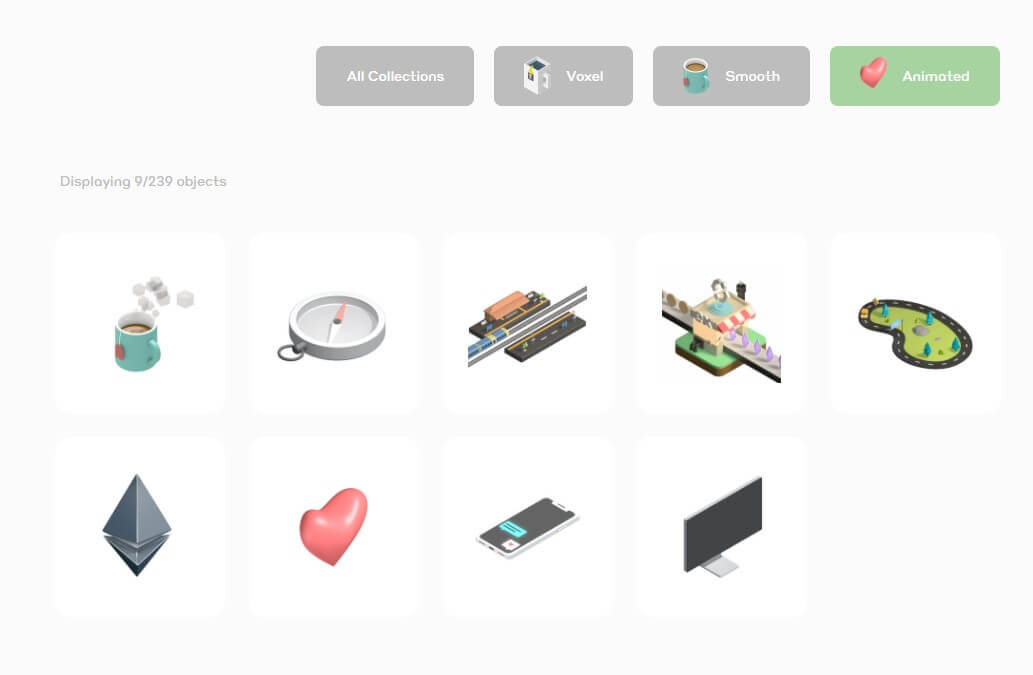
А этот сайт позиционирует себя как представитель милых 3D объектов для вашего дизайна, есть и пиксельные 3D иконки, и даже анимированные:



-
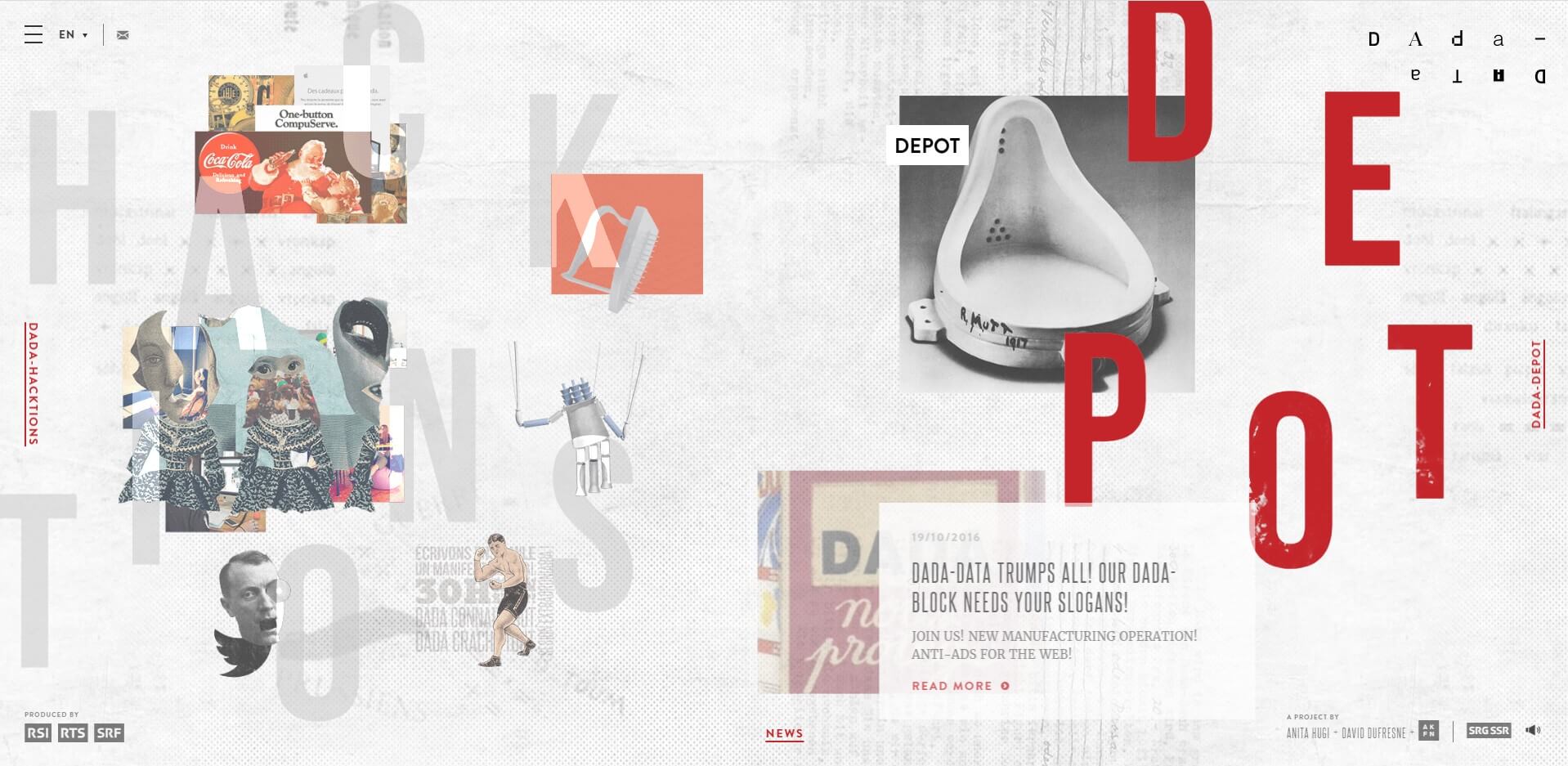
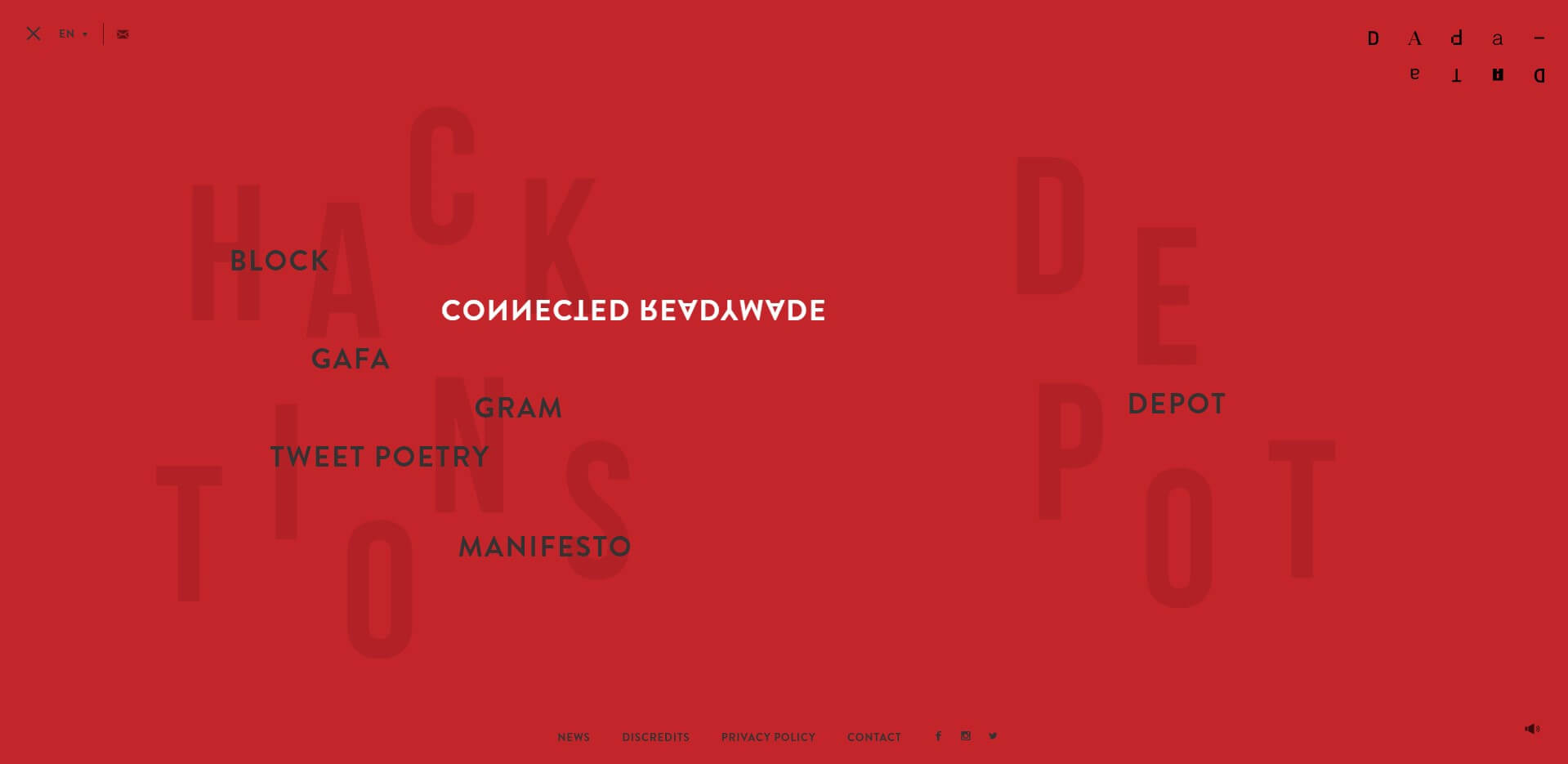
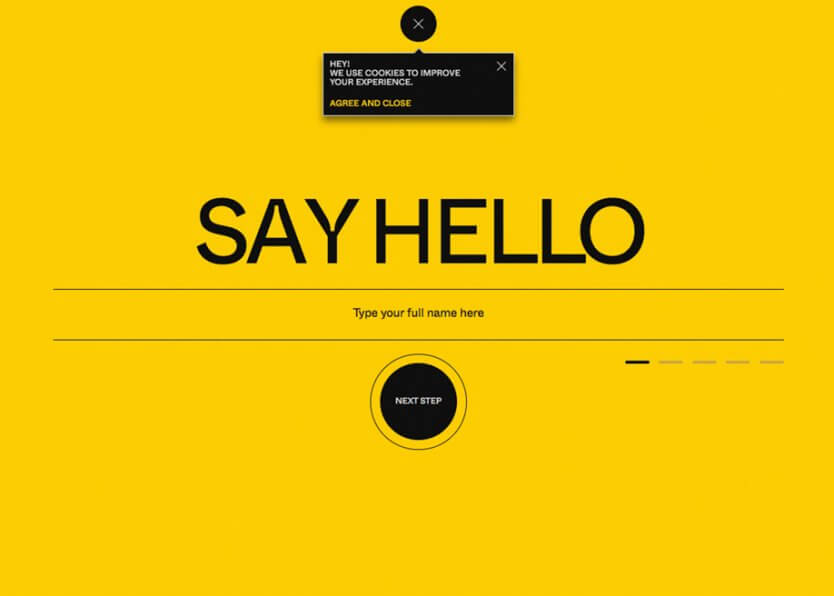
Всё больше текст используется как элемент дизайна – интерактивная типографика, которая даёт взаимодействие с пользователем и надолго привлекает внимание.
Текст можно видоизменить, добавить функционала при наведении мыши, делать буквы максимально большими, «стеклянными», наплывающими друг на друга, лишь бы это не путало и оставалось интуитивно понятным и обоснованным. Тем не менее не стоит увлекаться, ведь подобное решение достаточно сложно адаптировать для мобильных версий, сохранив взаимодействие, которое легкореализуемо для десктопа.
Пример сайта с отличной реализацией, к которой добавили звуковое сопровождение при взаимодействии:


Нравится статья? Тогда смотрите наши курсы!
-
Открываем окна и впускаем больше воздуха – минимализм во всём! Не путайте с аскетизмом – не нужно отказываться от всего. Это огромная возможность, которую нужно использовать, добавляя интересные детали и всевозможные решения для привлечения внимания.
Например, отличным акцентом может стать выделение блоков градиентом, как это реализовано в нашем блоге:

К акцентам для минимализма также можно отнести и различные видеоряды, вышеупомянутые 3D иконки и графичные иллюстрации.
Ловите пример сайта в стиле минимализма, в котором хорошо всё. И да, у них целая задумка, связанная со скроллингом – от прокрутки колёсика мышки меняется положение товара, его освещение и грамотно интегрированы фотографии, имитирующие видеоряд:


-
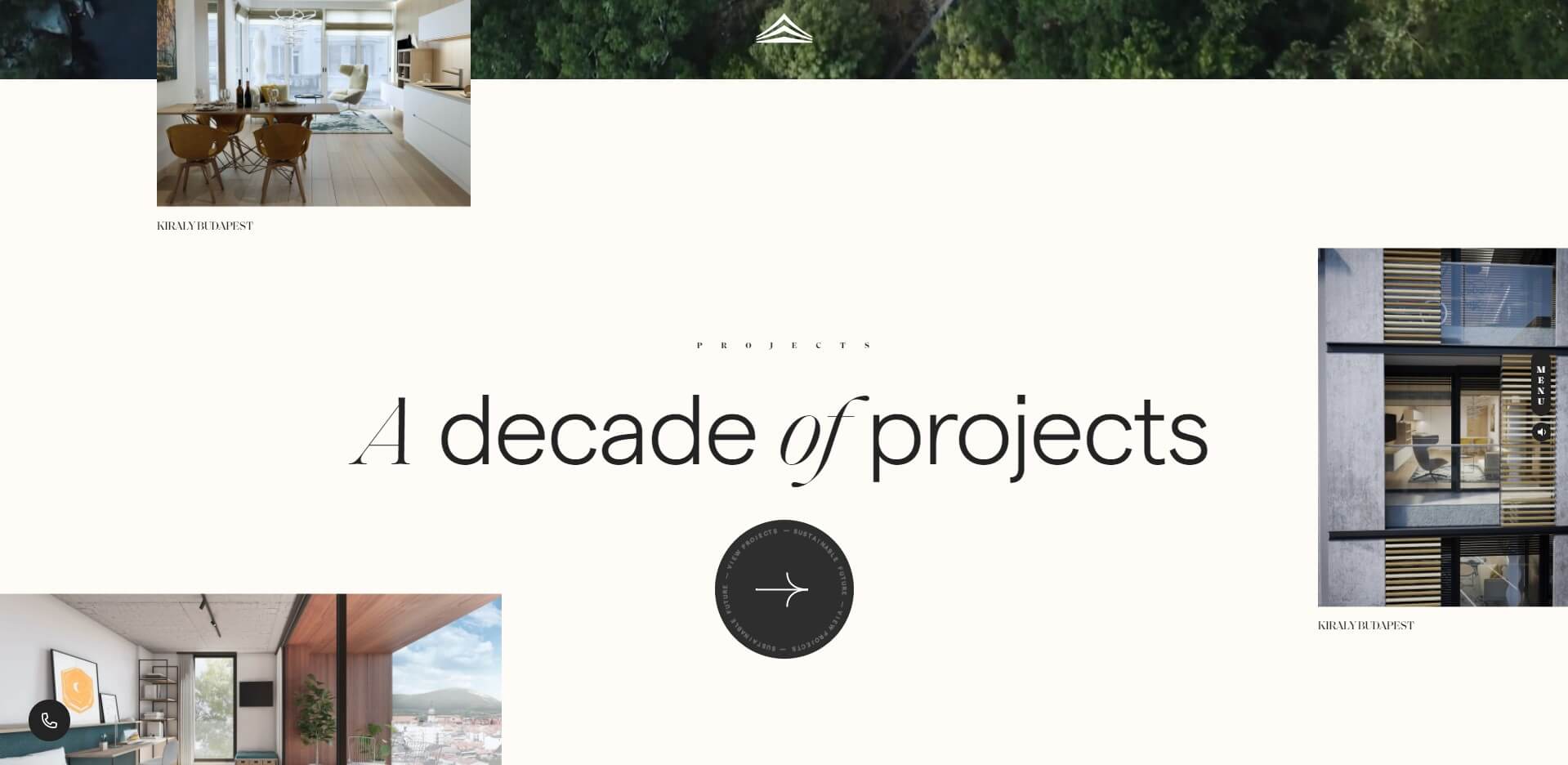
Вокруг царит хаос! Идеальность больше не котируется во многих сферах жизни, разработку и изменение сайтов это не обошло стороной.
Атмосферу задают именно ассиметричные макеты, хаотично разбросанные блоки, при этом композиционно структурированные – таким образом можно акцентировать внимание пользователя на наиболее важных объектах на сайте, либо на тех, которые могли упустить.
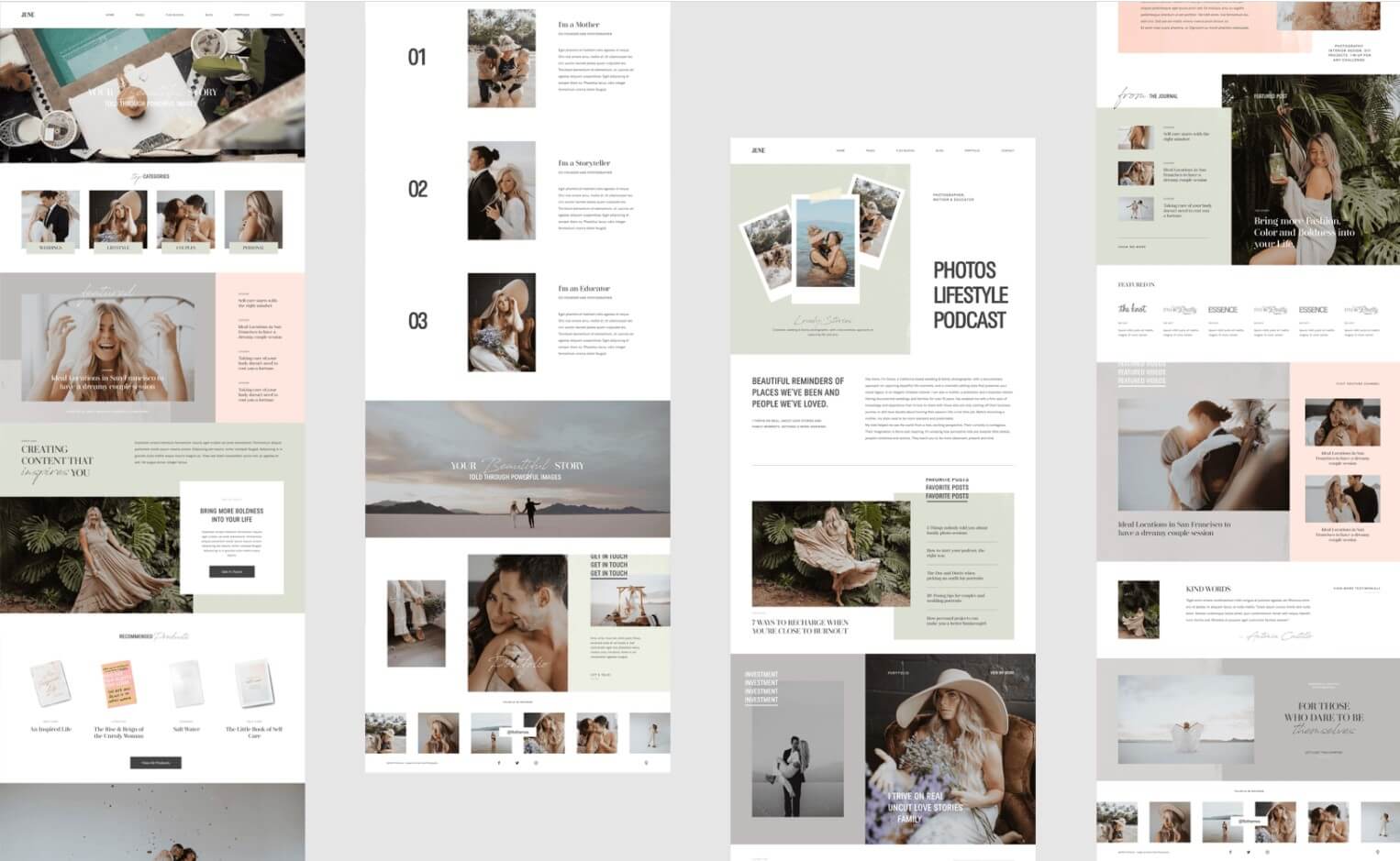
Наиболее удачным будет применение для сайтов творческого направления, сайтов-портфолио для фотографов и художников, для сайтов, размещающих информацию о выставках или концертах, и для тех сайтов, кому важно выразить себя и показать свою индивидуальность.

-
Сердце вашего сайта и отражение вас самих, и это та деталь, которая должна точно запомниться – логотип. Изменение логотипа на более лаконичный и современный. Это же относится и к брату меньшему – фавикону.
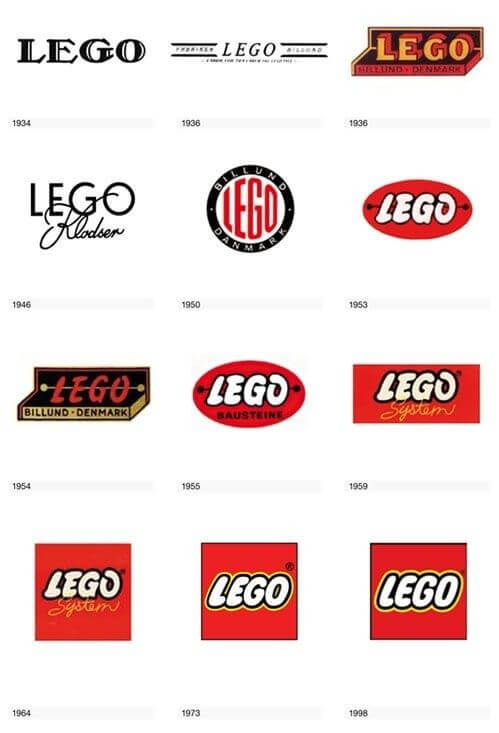
В качестве примера рассмотрим изменение логотипа у Lego:

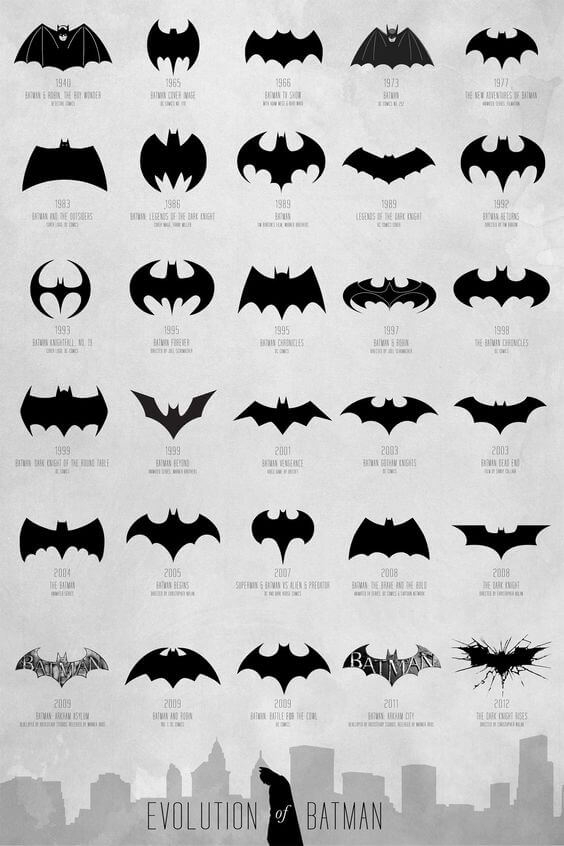
И даже Бетмен оказался в теме! Кстати, разработать логотип вы можете сами – просто воспользуйтесь нашим гайдом.

-
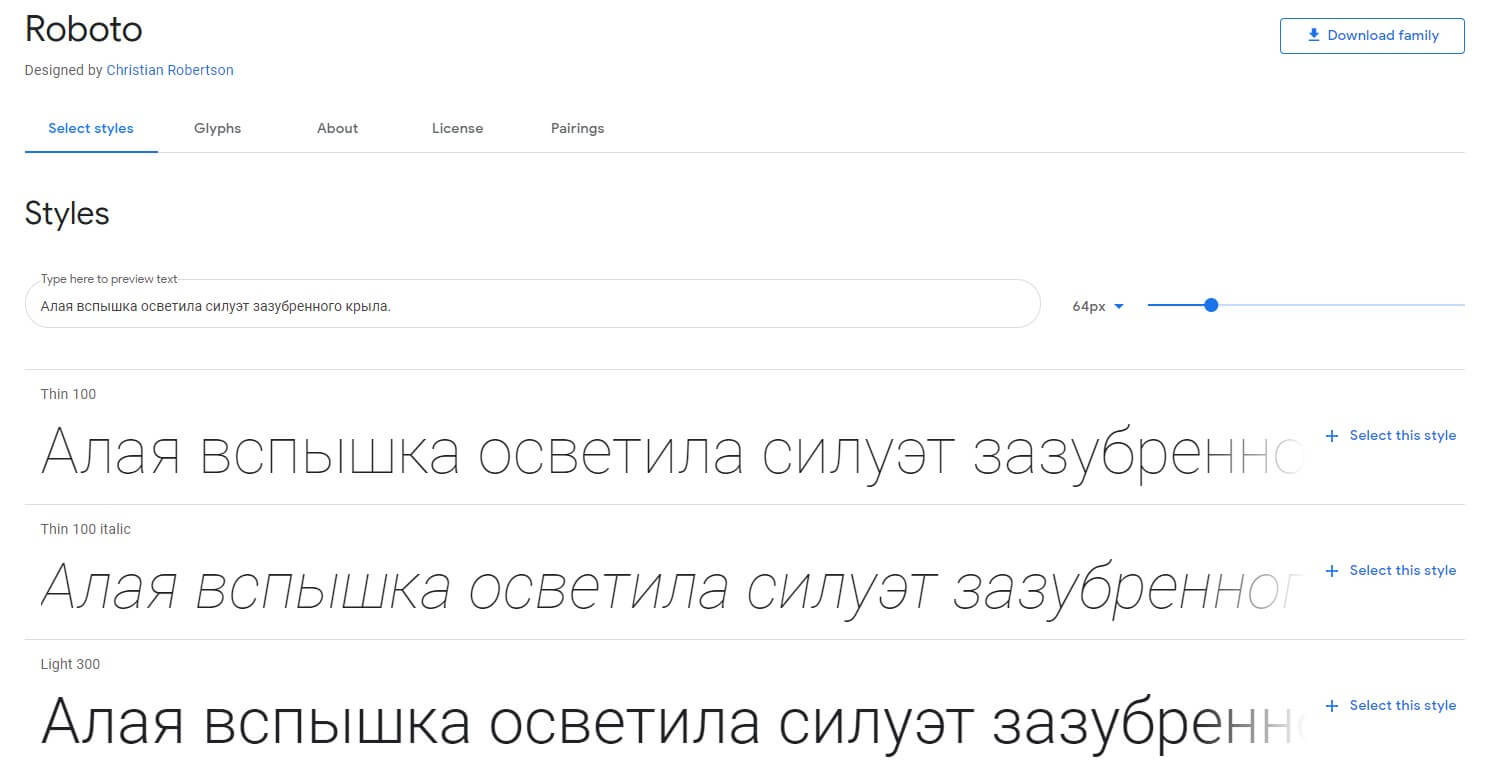
Откажитесь от засечек. Всё более популярны простые, округлые шрифты. Например, чаще всего, по последним данным используется шрифт Roboto.

-
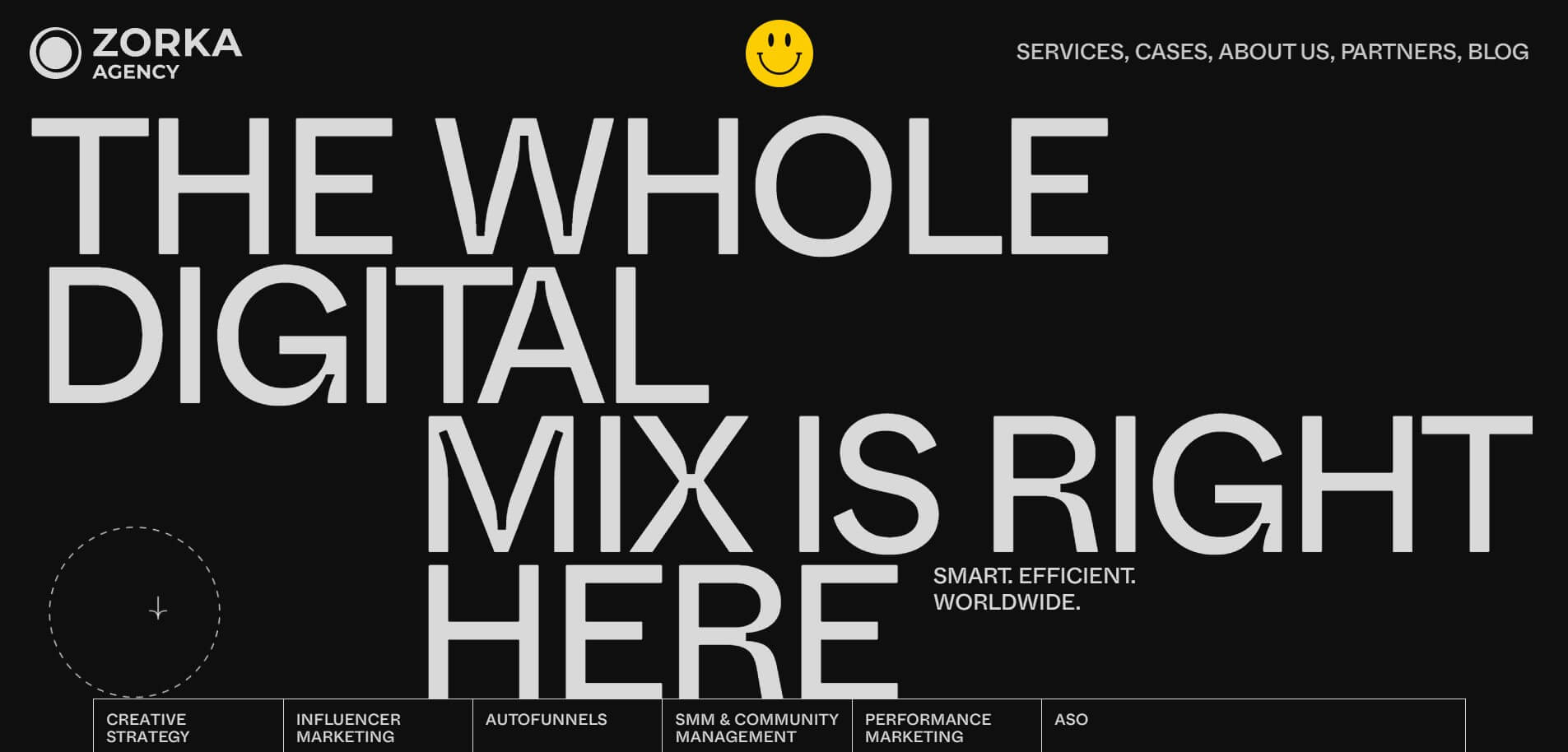
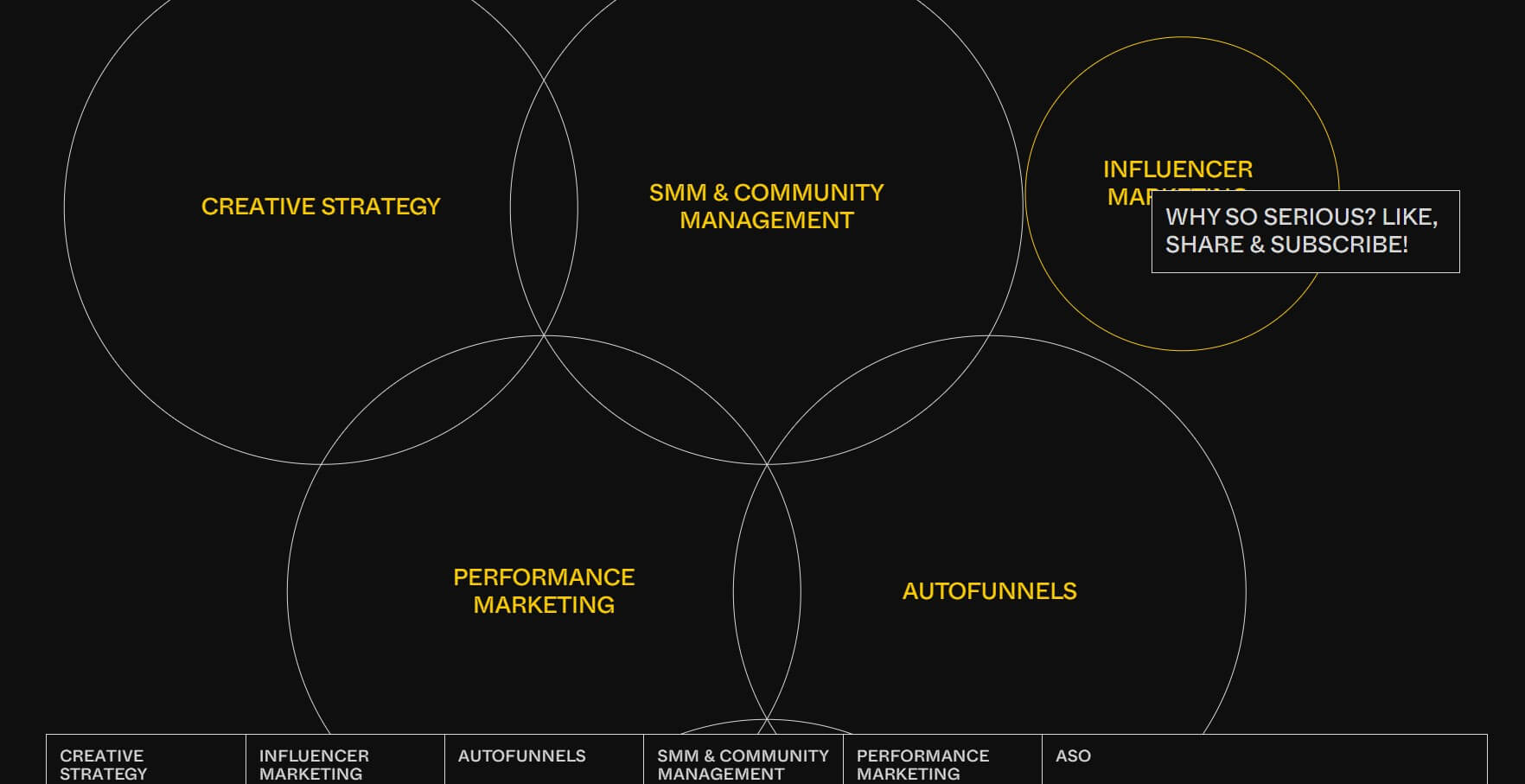
Сумасшедший тренд на любовь к кругам, градиентам, стеклу и его полупрозрачности, шёлковому эффекту и разным изменениям курсоров мыши – от изменения их вида до добавления освещения.
Круг – элемент геометрии, который объединяет, привлекает и фокусирует внимание на себя. В него можно вписать всё, что угодно, акцентировать им внимание и заменить курсор мыши на круг. Даже типографику можно вписать в окружность.



Приведу в пример сайт, на котором есть, на что посмотреть – тут и минимализм, и интерактивность, и да, шёлк, круги, глассморфизм. Хотите всего и побольше? Вам сюда:


На этом же сайте видоизменили курсор мыши и добавили к нему источник света. Дизайнеры использовали темную тему, поэтому объекты на странице необходимо подсвечивать курсором:


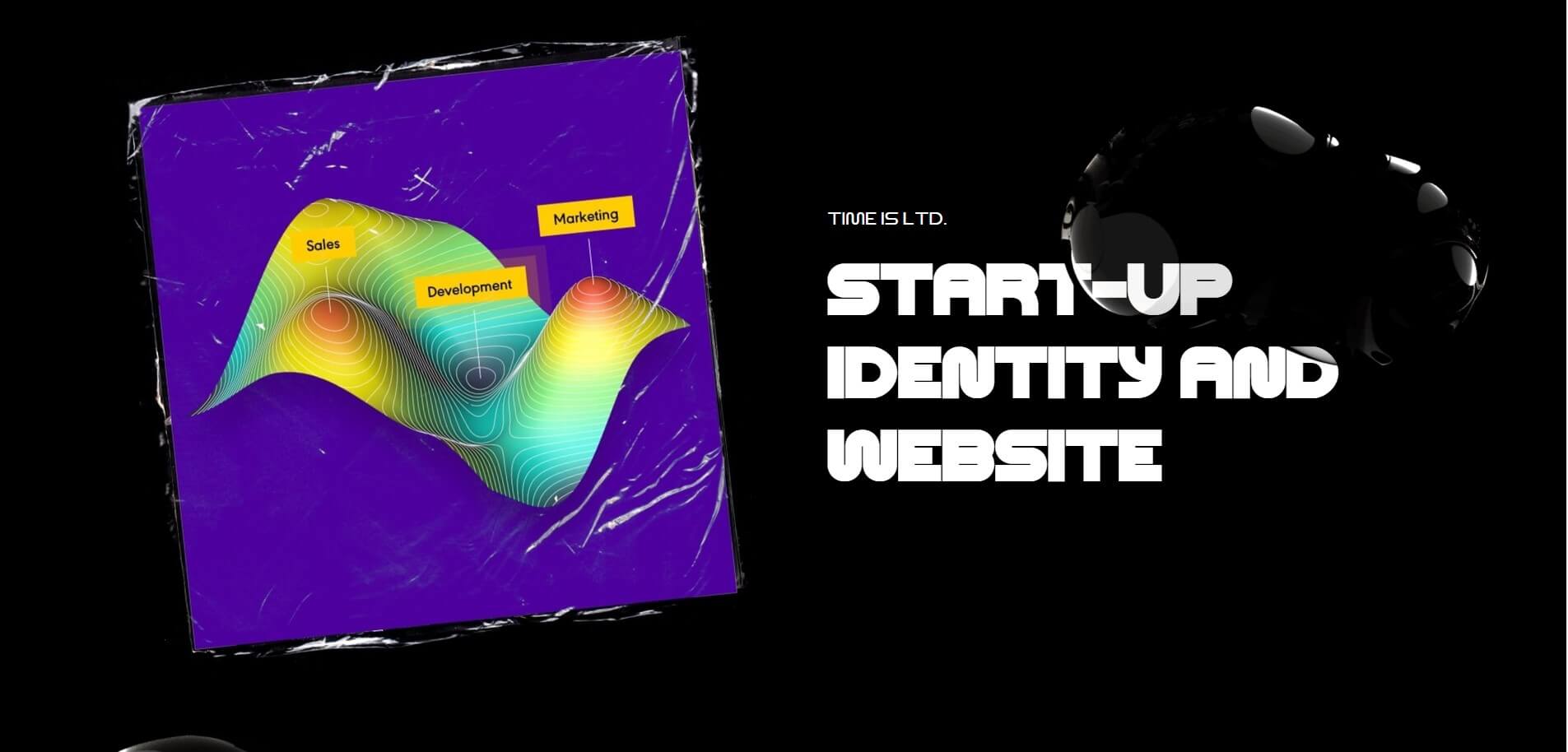
И ещё один пример сайта для рассмотрения и созерцания, который сделан по всем последним трендам – решение с градиентом тоже присутствует:


-
Креативная 404 страница. Not Found страница говорит о том, что сервер не может найти необходимые данные по тому запросу, который ввёл пользователь. Это может быть вызвано как ошибкой пользователя при введении, так и удаленными данными с сайта.
Важно правильно продумать и создать такую страницу, так как при простой выдаче ошибки пользователь будет чувствовать себя подавленно и, не найдя искомую информацию, просто закроет сайт, а эта страница призвана удержать пользователя на сайте.
Более подробно со всех сторон, ракурсов и углов мы рассматривали, как это сделать, в этой статье – в ней есть вся необходимая информация и целых 50 крутых примеров необычно созданной 404 страницы!
Здесь же будут приведены всего 4 интересных примера от известных компаний, созданных в 2021 году.
Удобная страница с навигацией, поиском и пёсиком-следопытом:

Немного устрашающая, но стильная страница от автора Marco Stupic:

Сделанная в лучших тенденциях 2021 года страница от автора salestinus sustyo h:

И последний пример по порядку, но не по значению, от студии Pixar:

Примеры роста кликов, конверсий, заказов и прибыли:
Вывод
Всегда стоить помнить, что погоня за новым – не панацея, все охватить нереально, а если добавлять постоянно все новинки, можно получить кашу из топора. Важнее сохранить стиль (тем более, если он фирменный!) и смотреть на функционал, который сейчас развивается с каждым днем.
А если трудно справиться в одиночку с обновлением вашего сайта, а объем работ кажется неподъемным, всегда можно попросить помощи у наших специалистов, которые с должным профессионализмом и заботой проведут редизайн.
Менеджер проектов
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





