Вы уже не раз видели у нас статьи с советами по юзабилити, но больше в виде теории. А вот сегодня будет статья-практика, где мы на примерах покажем, как можно улучшить основные блоки на сайте.
Чтобы нагляднее продемонстрировать изменения, будем использовать вайрфремы (на английском wireframes) – наброски структуры информационного блока или страницы сайта. Они не такие яркие, как прототипы дизайнеров, но помогут не отвлекаться на дизайн при рассмотрении расположения элементов.
Возьмем самые запущенные яркие примеры блоков для разбора большего количества типичных ошибок.
Шапка сайта
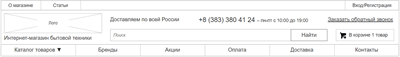
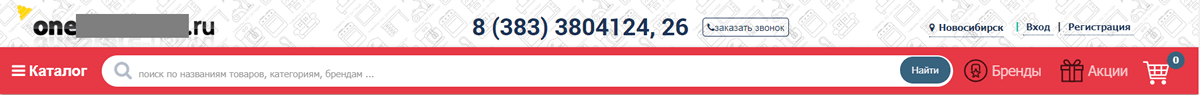
Первый пример – шапка интернет-магазина бытовой техники:

Видим следующие недочеты:
- По данному блоку не ясно что продает интернет-магазин, необходимо уточнить.
- Также непонятно, в каких регионах работает компания, возможна ли доставка в другие города России. Есть автоматическое определение региона, которое на самом деле не говорит о наличии доставки до места.
- Рядом с номером телефона стоит указать режим работы специалистов. Иначе новые пользователи могут позвонить в нерабочее время и решить, что магазин не работает.
- Остается загадкой, что за цифра «26» рядом с номером телефона, нужен поясняющий текст.
- Кнопка заказа обратного звонка незаметна.
- Слишком огромная форма поиска.
- Само меню почти пустое, есть только ссылки на каталог и личный кабинет. Не хватает ссылок на условия доставки, оплаты, контакты, чтобы пользователь мог их быстро найти.
- Кнопку корзины можно оставить в горизонтальном меню, но если на сайте есть возможность добавления товара в избранное или список сравнения, то лучше ссылки на данные списки и кнопку корзины разместить рядом, в основной части страницы. Так они не будут нагружать меню.
Не стоит думать, что эта шапка плохая, здорово что разработчики добавили форму поиска, чтобы ускорить поиск товара, показали популярный раздел с акциями, хорошо виден номер телефона. В ходе исправлений получился такой блок:
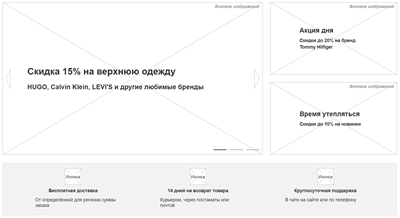
Итак, что изменилось:
- Дополнили блок информацией о направлении деятельности компании, регионах доставки и режиме работы.
- В меню осветили основные разделы, которые ищут пользователи.
- Сделали дополнительное меню, в котором показали вспомогательные разделы.
- Сделали ярче ссылку на форму заказа обратного звонка.
- Уменьшили по размеру форму поиска, но она по-прежнему удобна для ввода длинного запроса.
- Сделали крупнее кнопку корзины, хотя это не обязательно.
- Убрали автоматическое определение региона клиента. Оно нужно только в том случае, если, в зависимости от города, у вас соответственно меняется контент на сайте.
Шапка сайта – это первое, на что обращает внимание пользователь, поэтому рекомендуем кратко указывать основную информацию о вашей компании. Меньше вопросов к сайту – больше вероятность, что человек не уйдет к конкурентам.
Первый экран
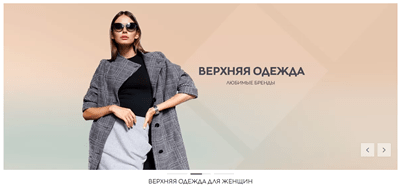
Сориентировали пользователя по основной информации, теперь стоит привлечь внимание и отстроиться от конкурентов. Эту функцию выполняет первый экран. Пример с сайта продажи брендовой одежды:
Казалось бы, что не так? А вот что:
- Слишком общая формулировка «Верхняя одежда»: такой текст хорошо поместить в горизонтальное меню, а первый экран должен именно продавать. Поэтому лучше использовать такой слайдер для анонса акций, спецпредложений, новинок – подобная информация привлекает больше внимания.
- Слайдеры не всегда просматривают, поэтому «срочные» акции (например, скидка дня) лучше показывать отдельно.
- Дополнительно в первом экране стоит рассказать об основных преимуществах компании, чтобы выделиться среди конкурентов.
В целом слайдер очень аккуратный и стильный, но больше подходит для уже раскрученных магазинов. Смотрим на новую версию:
Что нового:
- Доработали формулировки предложений, чтобы они были более привлекательными.
- Сделали слайдер поменьше размером, а справа показали акции, у которых короткий срок.
- Показали блок с преимуществами.
Такой первый экран расскажет новым пользователям, почему вы лучше конкурентов. В то же время для постоянных покупателей небольшой блок с преимуществами не будет отвлекать от акций и новинок. О том, как рассказывать о плюсах компании, писали здесь.
Если хотите узнать, что еще должно быть на Главной странице, рекомендуем данную статью.
Список товаров в каталоге
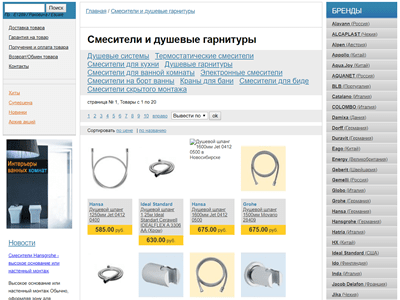
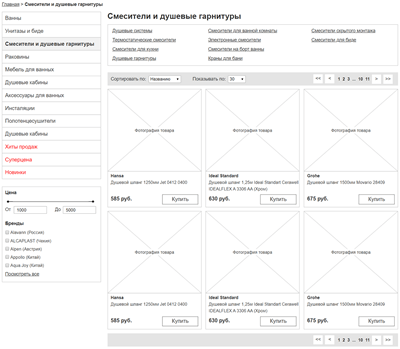
Замотивировали пользователя перейти в каталог, теперь нужно продемонстрировать список товаров. Давайте упростим поиск товаров для интернет-магазина сантехники, сейчас блок выглядит так:
Что стоит поправить:
- Информация представлена в три колонки, что только усложняет восприятие страницы в целом. Третий «столбец» нужно убрать.
- Форму поиска и ссылки на вспомогательные разделы об условиях доставки, оплаты, гарантии и т.д., следует перенести в шапку сайта. Как лучше это сделать, мы уже разобрались выше.
- Не совсем понятно, для чего клиентам нужен «Архив акций», лучше его убрать.
- Баннер «Интерьеры ванных комнат» ведет на пустую страницу, поэтому его стоит убрать.
- Блок с новостями и статьями не нужен в каталоге. Лучше показать анонсы статей на Главной странице и этого будет достаточно.
- Подкатегории и элементы перед списком товаров лучше показать компактнее.
- Фотографии товаров слишком маленькие и выглядят непривлекательно. Также есть товары без фотографий, что усложняет выбор товара.
- Нельзя из каталога добавить товар в корзину, а это неудобно.
- Отсутствуют фильтры. Блок с брендами лучше представить как один из таких фильтров для быстрого выбора товара внутри категории.
- Меню категорий каталога не сразу заметно, потому что находится в правом нижнем углу. Нужно показать его справа, чтобы пользователю было удобно выбирать товары из разных категорий.
Плюс данного каталога в том, что сразу показаны цены товаров и отдельно есть ссылки на акционные товары, а вот основную навигацию не доработали. Исправляем:
Что исправили:
- Расположили информацию в две колонки, т.е. блок с меню и список товаров.
- Убрали лишние и нерабочие элементы.
- Показали подкатегории и элементы перед списком товаров компактнее. Хлебные крошки вынесли вправо, так как такой вариант привычнее и выглядит аккуратнее.
- Сделали боковое меню категорий слева от списка товаров.
- Показали фотографии товаров крупнее и добавили возможность заказа из каталога.
- Добавили блок с фильтрами. Для примера только два, для такой тематики их должно быть больше, чтобы упростить выбор. Например, стоит добавить выбор материала, тип смесителя, длину шланга и т.д.
На странице каталога нужно как можно привлекательнее показать товары пользователю, так и помочь ему с выбором. Бывает, что боковое меню или блок с фильтрами получаются слишком длинными, в таком случае стоит «сворачивать» часть, чтобы не нагружать страницу. Подробнее о фильтрах и сортировках в каталоге рассказали в статье.
Страница товара
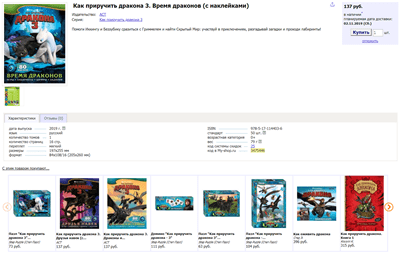
Допустим пользователь выбрал товар и вот он перешел на страницу. Основная задача подробно рассказать о продукте. Смотрим, как с этим справился интернет-магазин детских игрушек:
И снова недочеты:
- Фотографии слишком маленькие и не совсем понятно, как ребенку с ней играть. Нужно показать больше фотографий товара и добавить более подробное описание.
- Блок с ценой не сразу заметен и неудобно выбирать количество товара.
- Информацию о способах оплаты и доставки лучше показать отдельным блоком и дополнить, а то сейчас не понятно, как именно будет доставлен товар.
- Для быстрого заказа стоит добавить возможность заказа в один клик.
- Слишком много свободного места на странице, которое можно использовать рациональнее.
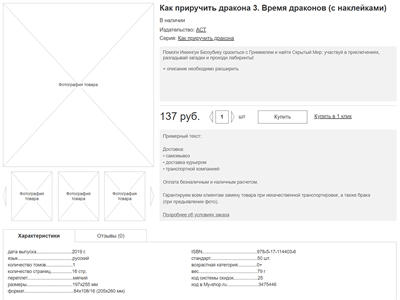
В целом на странице можно подробно посмотреть характеристики товара, удобный блок с рекомендациями похожих товаров. Страница после изменений:
Что изменилось:
- Добавили фотографий товара и отвели больше места под описание товара.
- Показали цену крупнее и сделали выбор количества товара удобнее. Добавили ссылку на форму заказа в 1 клик.
- Добавили блок с более подробной информацией о способах доставки, оплаты и гарантиях. Такой блок помогает пользователю быстрее найти информацию об условиях заказа.
- Доработали представление товаров в блоке с рекомендациями.
- Заполнили неиспользованное место на странице.
Страница товара должна показывать продукт со всех сторон, помогать клиенту разобраться «как он работает» и представить, как он будет выглядеть у него дома. Подробнее о том, как показать товар рассказали тут.
Дальше пользователь изучает страницы товара и оформляет заказ. О том, какой должна быть корзина товара, подробно рассказали в данной статье.
Заключение
Надеемся, что данные примеры подскажут вам, что улучшить на сайте. Данные вайрфреймы, конечно же, не истина в последней инстанции, каждый вариант следует тестировать и корректировать в зависимости от реакции пользователей. Тогда вы точно сможете оценить, произошло ли «повышение» юзабилити вашего сайта.
Для тех, кому нужна помощь в обнаружении недочетов и их исправлении на сайте, рекомендуем обратиться к нашим специалистам.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна