Проработка юзабилити помогает повысить конверсию сайта как для B2С-сегмента, так и для B2B, но важно понимать особенности продаж юридическим лицам. В статье поговорим о том, какие основные принципы юзабилити для бизнеса существуют и как адаптировать интерфейс под особенности клиента. А в конце поделимся прототипом для идеального сайта в сфере B2B.
Для начала определим особенности принятия решений в сфере В2В о заказе услуги или покупке товара:
- Отсутствие спонтанности. Чаще всего заказ оформляет менеджер, у которого есть четкий список характеристик и условий, согласно которому идет отбор компании. Решение согласовывается с начальством и в среднем может занимать от нескольких дней до полугода.
- Продукт должен подойти к системе. Новая закупка товаров должна стать частью сформированной базы, а услуги должны войти в бизнес-процессы компании. Например, новое ПО должно подойти к ранее купленному оборудованию или услугам аутсорсинга.
- Сложное ценообразование. В B2C цены обычно простые и не зависят от конкретного клиента, в B2B же много факторов, которые влияют на конечную стоимость. Цены часто обсуждаются с клиентом, после чего формируется персональное коммерческое предложение.
- Клиент заинтересован стать постоянным покупателем. У менеджера есть задача – найти надежного поставщика, чтобы в дальнейшем обращаться только к нему и закрыть текущую нехватку товаров/услуг.
- Клиент часто не ориентируется в тематике. Менеджер обычно посредник между начальником и отделом, для которого приобретаются товары или услуги. Несмотря на то, что есть список требований, у менеджера нет полного понимания об особенностях товара или услуги.
Данные факторы обязательно стоит учитывать при формировании контента, проработке интерфейса и продвижения сайта.
Адаптируем сайт под запросы B2B-сегмента
Разделим процесс оформления заказа на условные этапы и разберем каждый подробнее.
-
Первое впечатление о В2В сайте
Так как предполагаются заказы на крупные суммы, да еще и на деньги организации, то менеджер тщательно изучает, насколько компания надежна и компетентна в решении поставленной задачи.
В формировании доверия поможет следующая информация на сайте:
Сведения о компании
Рекомендуем кратко рассказать об опыте компании на главной странице, а подробную информацию разместить в соответствующем разделе «О компании».
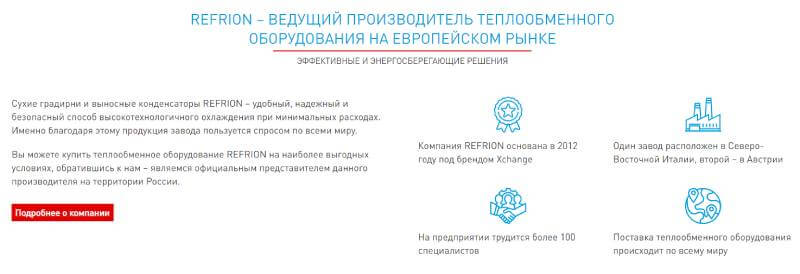
Пример блока о компании для главной страницы:
Перечислите основные достижения, также можно добавить небольшое видео (2-3 минуты), показать географию работы и т.д.
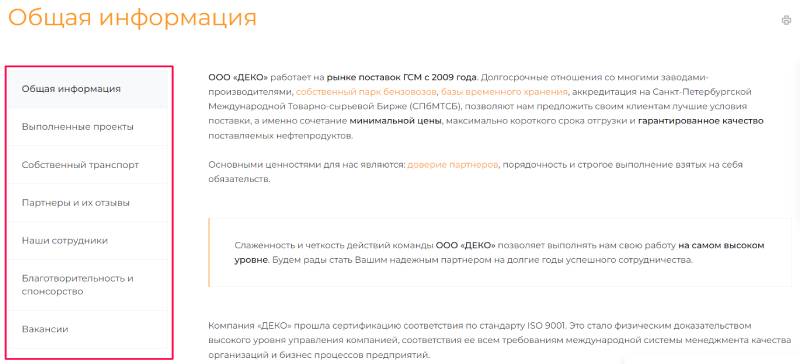
Пример раздела о компании с более подробной информацией:
По боковому меню видим, что в разделе можно найти общее описание и информацию о сотрудниках, и о благотворительных проектах, и вакансии.
Информация о гарантиях
Компания, которая открыто заявляет о гарантиях, явно предоставляет более качественный продукт, ведь ей нечего скрывать. Подробно прописанные гарантии на сайте также говорят о надежности и стабильности компании.
Рекомендуем разместить данную информацию на главной, страницах услуг или товаров. Дополнительно можно добавить описание гарантий на странице корзины.
Пример блока о гарантиях:
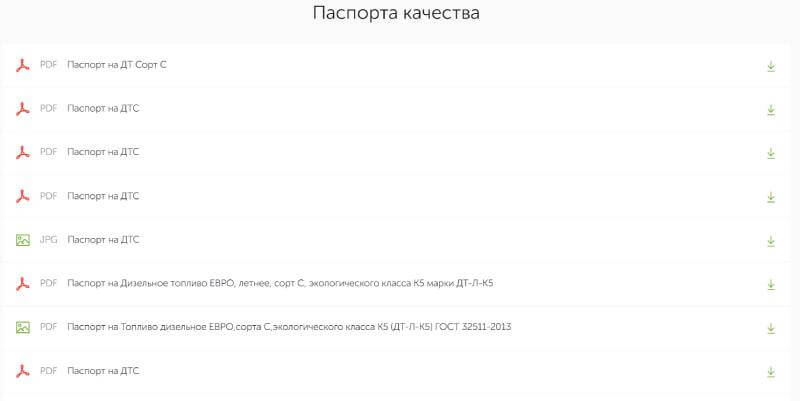
Если позволяет тематика продукта, рекомендуем подкреплять гарантии сертификатами и документами:
Партнеры
Возможно, посетитель сайта уже сотрудничает с одним из ваших партнеров, тогда он с большей вероятностью обратится к вам. Информация о партнерах также повышает статус компании. Лучше несколько крупных партнеров упомянуть на главной странице, а полный список компаний разместить на странице о компании.
Оформить блок с партнерами рекомендуем следующим образом:
Клиенты и их отзывы
Такая информация поможет подтвердить, что компания работает не первый день и уже заслужила доверие. Регулярно собирайте отзывы у клиентов и публикуйте их на сайте. На главной показываем несколько последних отзывов, а под остальные лучше сделать соответствующую страницу «Отзывы».
Пример оформления блока с отзывами:
Подборка лайфхаков как собрать отзывы у клиентов.
Дизайн и верстка.
Да-да, на это тоже обращают внимание. Если у компании лаконичный современный дизайн да еще есть фирменный стиль – это повышает доверие.
Контент должен корректно отображаться на всех страницах и при заходе с различных устройств. Не должно быть пустых разделов или страниц «в разработке», так как они создают негативное впечатление.
Рекомендуем к прочтению статьи по данной теме:
-
Выбор товаров и услуг
После того как менеджер решил, что компания заслуживает доверия, начинается детальное изучение товаров или услуг. Элементы, которые помогут сделать выбор:
Описание товара или услуги
Чем подробнее расскажете о продукте, тем лучше, но не забываем убирать из текстов общие слова и шаблоны. Оставляем факты и конкретику, а также оформляем в виде списков, схем и таблиц для облегчения восприятия. Важно рассказать, какие проблемы решает продукт.
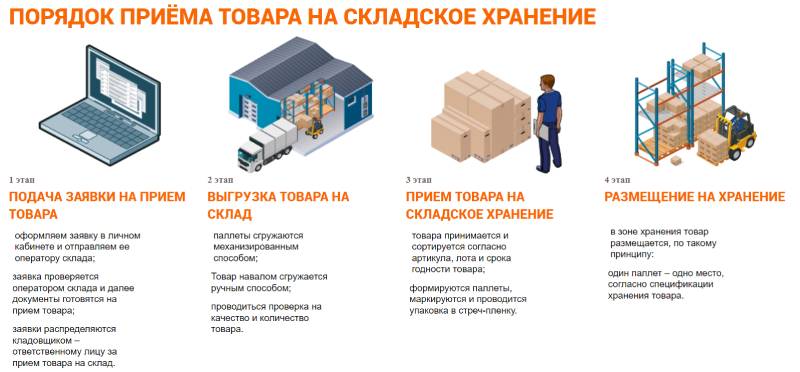
В описании услуги полезно добавить список работ, схему работы, этапы выполнения и как проходит согласование работ, особенности услуги. Показываем примеры работ, кейсы.
Вот пример оформления списка работ, разделенных на этапы:
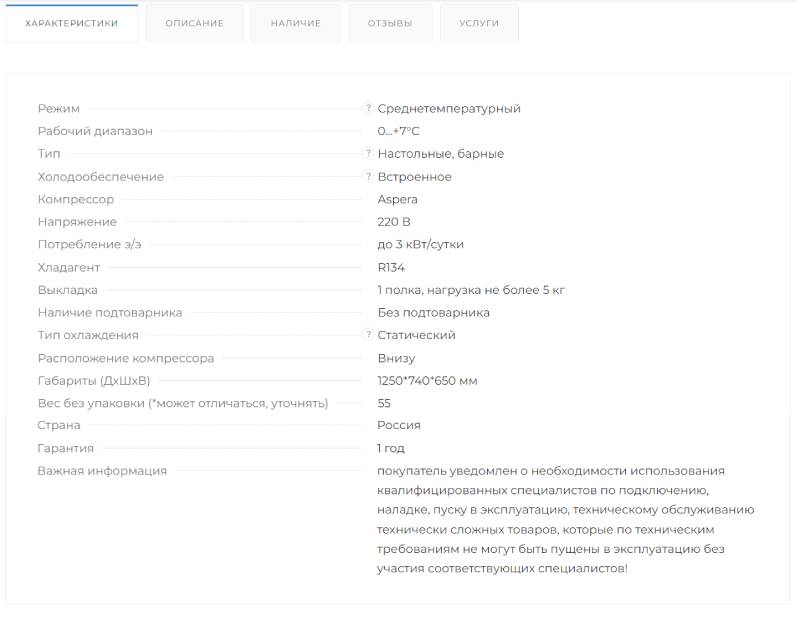
В описании товара размещаем характеристики, особенности товара, рекомендации по использованию, документы, наличие на складе и т.д. Для компактности информацию лучше представить в виде вкладок:
Тендеры
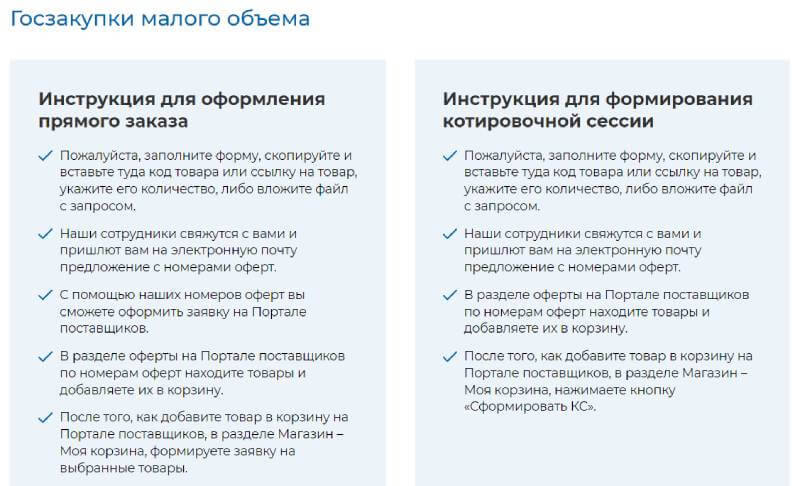
Если компания участвует в тендерах, то укажите основные конкурентные преимущества, помогите менеджеру обосновать выгоды. Дополнительно разместите инструкцию по оформлению заявки:
Дополнительно рекомендуем подумать над сравнительной таблицей среди конкурентов. Менеджеры наверняка будут составлять ее для обоснования выбора, так почему бы им не помочь? Разместить информацию следует на странице с описанием условий участия в тендерах.
Согласование
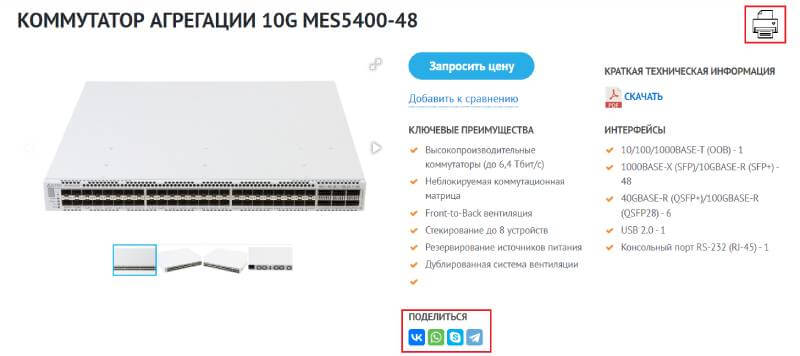
Стоит добавить возможность переслать страницу продукта на почту или в мессенджер и добавить ссылку на печать страницы. Это упростит клиенту обсуждение продукта с начальством и коллегами. Разместить кнопки можно следующим образом:
Стоимость
Рекомендуем указывать хотя бы примерную стоимость, чтобы сориентировать пользователей. Особенно если ваши конкуренты разместили цены на сайте.
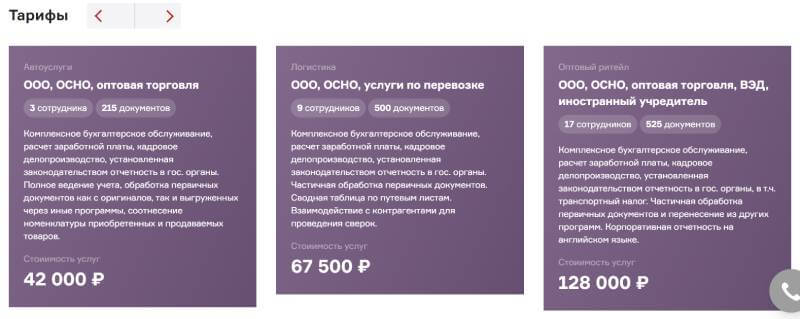
Примеры работ могут рассказать и о стоимости:
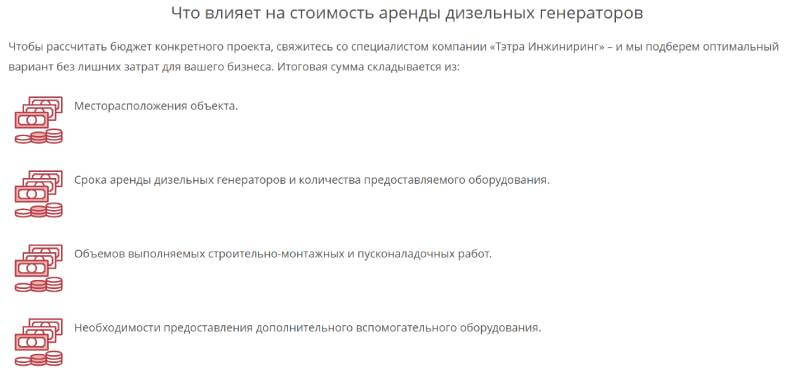
Или в целом расскажите, из чего складывается цена:
Для товаров указывайте цены на мелкий и крупный опт, предлагайте приобрести упаковку.
Условия работы
Важно добавить информацию о доступных способах оплаты и доставки, дополнительных услугах, чтобы клиенту было легче принять решение о заказе.
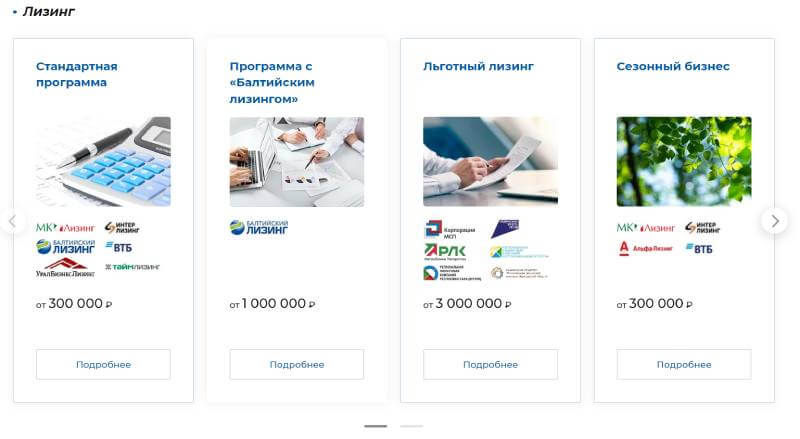
Пример описания условий лизинга:
Вспомогательный контент
Различные статьи, видео, справочники или исследования, которые помогут пользователю разобраться в продукте. Старайтесь объяснить все термины и особенности.
Данный контент нужен именно для менеджеров, поэтому лучше собрать в блог или справочный раздел. На странице товара или услуги добавьте несколько анонсов материалов.
Например, следующим образом стоит показать видеообзоры:
Демоверсия или тестовый образец
Часто клиенту сложно принять решение о заказе, и предложение попробовать продукт может решить эту проблему. Важно не только собрать контакты клиента, но и связаться с ним, чтобы собрать обратную связь по продукту.
Возможно, у него возникли какие-либо вопросы или сомнения, которые следует обработать и тем самым расположить к себе клиента.
-
Процесс покупки
Здесь поговорим об этапе, когда менеджер уже проанализировал сайты, согласовал выбор и перешел к оформлению заказа.
Множественное добавление в корзину
Например, клиент хочет добавить в корзину партию одежды разных размеров и цветов. И чтобы ему сделать это максимально быстро, рекомендуем сделать возможность выбора размеров и цветов в одном блоке.
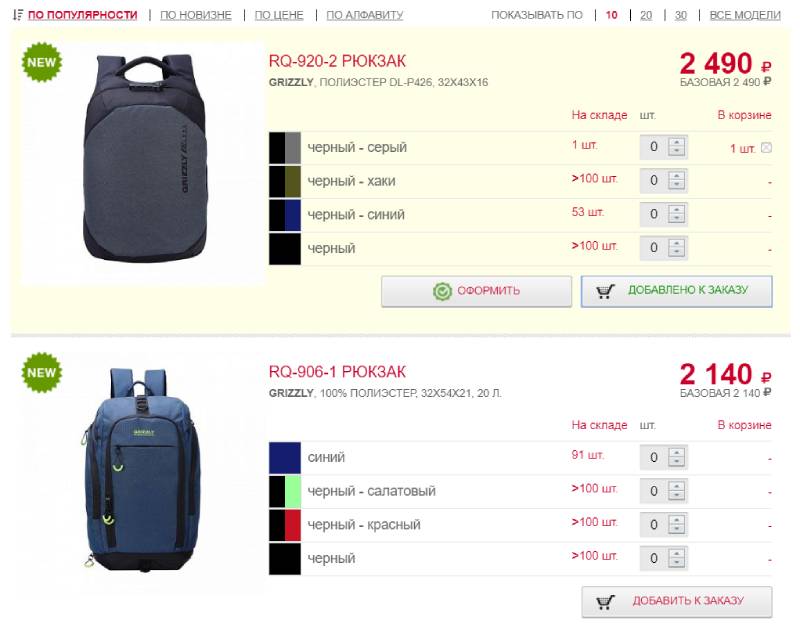
Пример добавления нескольких позиций в каталоге:
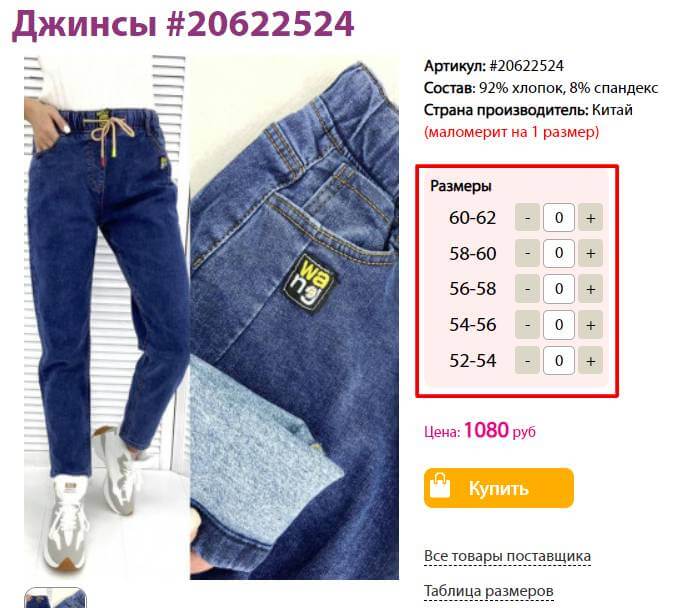
И стоит продублировать данную функцию на странице товара:
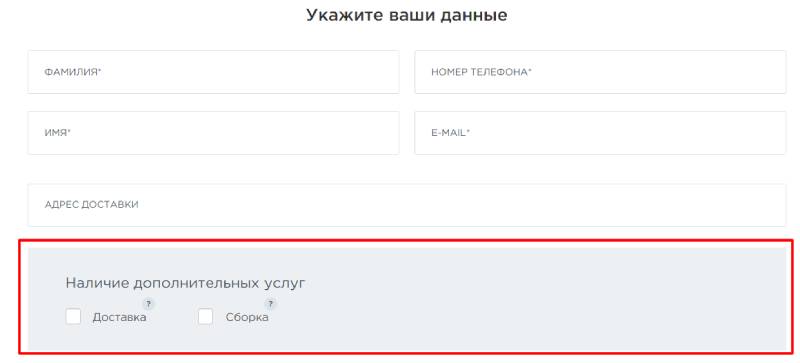
Выбор дополнительных услуг
На этапе оформления заказа рекомендуем предложить клиенту выбрать дополнительные услуги. Так вы подчеркнете комплексность предложения.
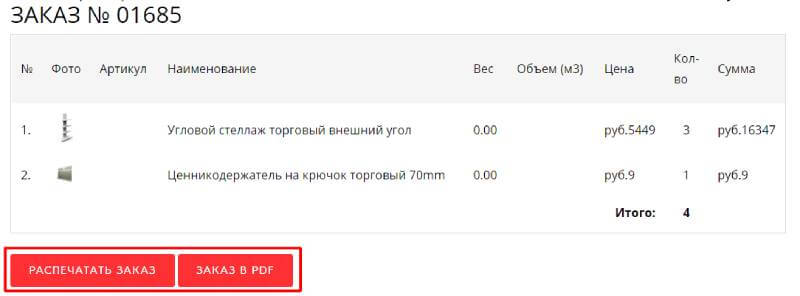
Согласование заказа
Данную информацию менеджер также будет согласовывать, поэтому по аналогии со страницей товара добавляет возможность переслать список товаров/услуг, сохранить в файл или распечатать.
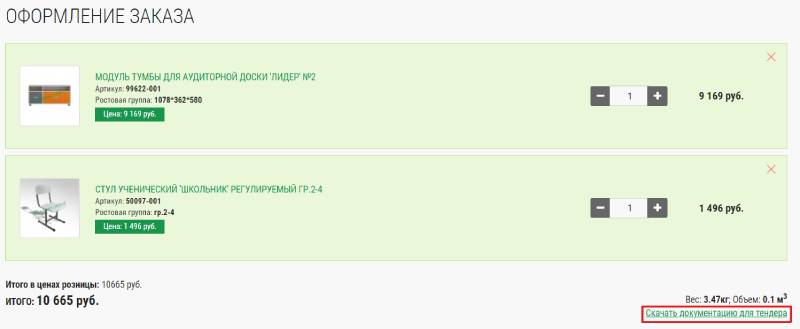
При участии в тендере также добавляем соответствующую функцию скачивания документации:
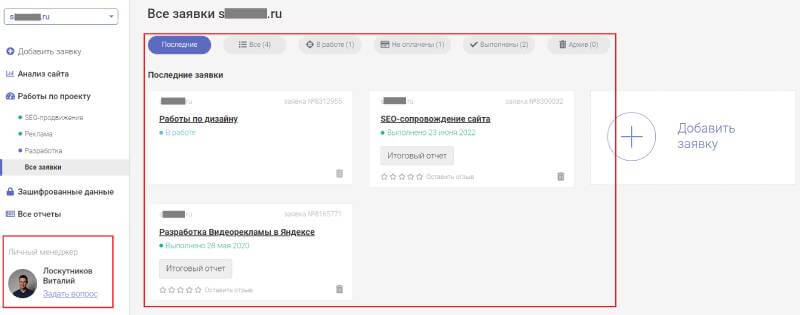
Остаемся на связи
После оформления заказа хорошо бы назначить персонального менеджера клиенту и создать личный кабинет, где он сможет отслеживать процесс выполнения работ. Для товаров регулярно присылайте оповещения об изменении статуса заказа, а для услуг связывайтесь с клиентом для согласования этапов работ.
Пример личного кабинета в 1PS.RU с информацией о выполнении заявок и возможностью чата с личным менеджером:
Дополнительные рекомендации по UX для B2B сайтов
Чтобы лучше понимать целевую аудиторию и повышать конверсию сайта, рекомендуем регулярно:
- Проводить анализ целевой аудитории. Раз в год просматривайте сервисы статистики и разговаривайте с клиентами, чтобы отслеживать, не поменялся ли портрет целевого пользователя. Подробнее о том, как проводить анализ аудитории.
- Строить CJM или карту пути пользователей. По ней вы сможете понять, какие точки контакта с клиентом уже есть, определите сильные и слабые места процесса взаимодействия. Рекомендации по построению CJM.
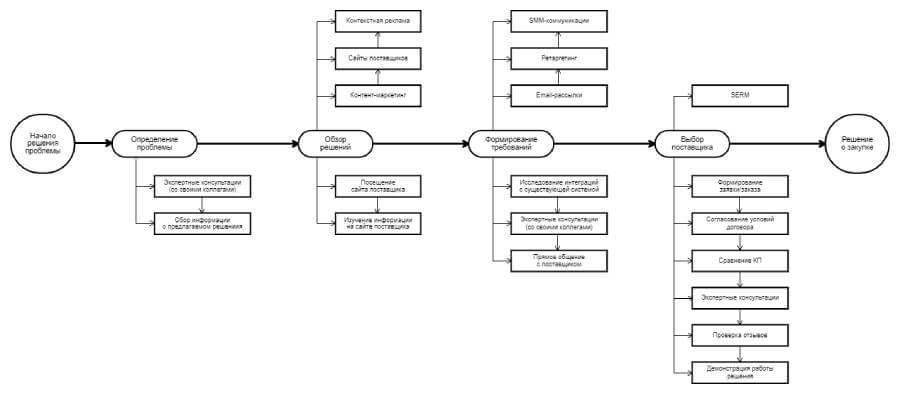
Пример простой CJM для B2B-бизнеса:
- Тестируйте изменения, внесенные на сайте. Замеряйте до и после показатели поведенческих факторов, конверсии, проводите юзабилити-тестирования, A/B тестирования. Так вы сможете лучше понимать, что работает, а что нет.
Подборка сервисов для работы с юзабилити сайта.
Больше статей на схожую тематику:
Проектирование интерфейсов B2B-сайтов: разбираем, как представить основную информацию
Несмотря на то, что в B2B продажи осуществляются между юридическими лицами, и в целом процесс выглядит формальнее, стоит помнить, что на сайт заходят всё те же люди. Поэтому интерфейс должен быть понятным и информативным.
Шапка сайта
Первый пример — шапка сайта производителя металлического профиля:
Что стоит доработать:
- Совсем нет информации о компании: чем занимается, в каких регионах. Логотипа и текста «Выбор профессионалов!» недостаточно.
- Не указана контактная информация и/или ссылки на формы для связи.
- Для B2B-сектора важно выделить в отдельный раздел информацию о доставке и показать его в горизонтальном меню.
- Данный сегмент предполагает долгое сотрудничество с клиентом, поэтому возможно стоит добавить личный кабинет, чтобы упростить процесс оформления заявок.
- Если у компании много филиалов, региональных представительств, то их тоже можно показать в меню отдельной ссылкой.
- Кнопка смены языка интерфейса незаметна (справа от логотипа).
- В форме поиска лучше сделать кнопку отправки запроса крупнее, чтобы пользователю было проще кликать по ней.
С другой стороны, шапка сайте не перегружена, в ней отсутствуют часто неуместные изображения и иконки. Есть форма поиска и показаны основные разделы сайта.
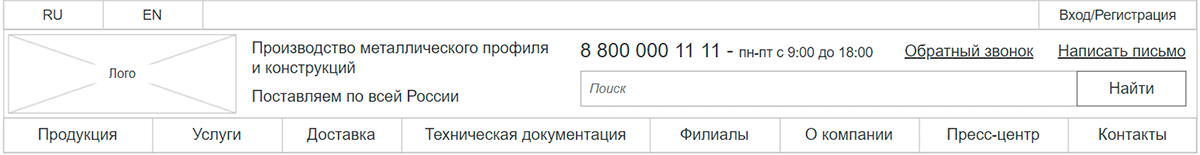
Рекомендуемые изменения:
Что изменилось:
- Разместили краткую информации о компании (чем занимается, в какие регионы поставляет), номер телефона и режим работы.
- Лучше добавить ссылки и на форму заказа обратного звонка, и на отправку письма в компанию, так как в B2B-секторе люди нередко ведут общение по email.
- Для формы поиска увеличили поле ввода и кнопку отправки запроса.
- Также сделали кнопки переключения языка заметнее. Можно дополнительно визуально выделять выбранную версию.
- Добавили ссылку на личный кабинет.
- В основном горизонтальном меню добавили ссылки на страницы с информацией о доставке и филиалах.
Информативная шапка сайта поможет снять основные вопросы и сориентировать по навигации у нового посетителя сайта.
Первый экран
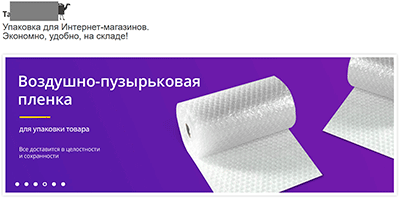
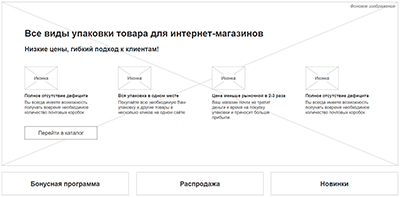
Следующее, на что обратит внимание клиент — это первый экран. Пример с сайта по продаже упаковки:
Что не так:
- Простой лаконичный слайдер, но этот инструмент больше подходит для B2C-сегмента. Основные продукты лучше показать статичным блоком ниже.
- В первом экране стоит рассказать об основных преимуществах. Клиент смотрит несколько сайтов, поэтому важно кратко осветить, чем компания отличается от конкурентов. Сейчас преимущества показаны ниже и не сразу заметны.
- После преимуществ стоит добавить кнопку «Перейти в каталог» для ознакомления с продукцией или разместить ссылку на форму консультации.
- Можно показать информацию по бонусным программам, скидкам или услугам.
Рекомендуемые изменения:
Стоит заменить слайдер на статичное представление информации — так меньше вероятность, что пользователь что-то пропустит
Что изменилось:
- Показали преимущества выше, чтобы больше пользователей заметило их. В тексте важно рассказать, чем вы полезны клиенту и сколько он сможет заработать на использовании данных товаров (или какой доход получить от применения услуг).
- Добавили ссылку на каталог, чтобы направить посетителей ознакомиться с важнейшим разделом.
- Дополнительно разместили ссылки-анонсы разделов с бонусной программой, акционными товарами и новинками.
Многие пользователи не прокручивают страницу ниже или просматривают информацию бегло, поэтому важно максимально заинтересовать новых посетителей сайта первым экраном.
Каталог товаров
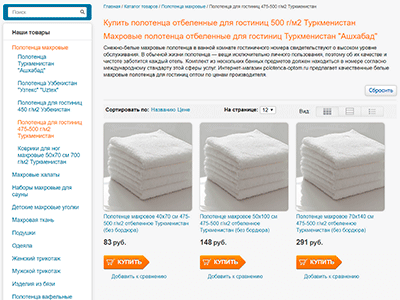
Далее пользователь переходит в каталог, чтобы ознакомиться с ассортиментом. Рассмотрим, как представлены товары в интернет-магазине полотенец и махровых изделий:
Основные недочеты:
- Форму поиска достаточно показать в шапке сайта.
- Если список категорий больше 5-7 позиций, то боковое меню лучше показать компактно, по умолчанию спрятав часть категорий.
- Лучше использовать две системы разделения товаров на категории, например, по задаче пользователя и по виду товара. Хорошо работают подборки с готовыми решениями, которые можно также разделить по задаче и бюджету.
- Названия товаров стоит доработать, оформив в едином стиле. Например, название товара + размер + плотность. Так пользователю будет легче ориентироваться в списке.
- В данном примере немного товаров, но на будущее стоит добавить блок с фильтрами по цене, материалу, производителю и т.д. Кнопку сброса для типа сортировки и вида отображения списка лучше убрать, такая кнопка больше подходит для блока с фильтрами.
- На странице стоит разместить ссылки на популярные услуги, инструкции. Также правильно добавить ссылки на сертификаты и/или технические документы в виде pdf-файлов.
- Для товаров можно кратко указать артикул, количество позиций на складе, срок доставки. Так пользователю будет легче сориентироваться.
- На странице слишком много общего текста, лучше перед списком товаров разместить краткую информацию о схеме работы, условиям заказа, акциям, а под списком товаров добавить небольшой оптимизированный текст для продвижения каталога в поиске.
- Для номера телефона в боковом меню стоит добавить призыв к действию «Позвонить специалисту».
- На страницах сайта не должно быть пустых блоков, как в нашем примере «Последние просмотренные товары».
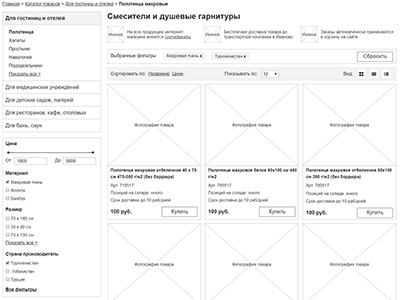
Рекомендуемые изменения:
Что изменилось:
- Убрали форму поиска (предполагается, что она будет в шапке сайта).
- Изменили структуру каталога, чтобы пользователь мог искать товары по виду компании и типу товара.
- Добавили компактный блок с фильтрами. При необходимости пользователь сможет развернуть полный список фильтров.
- Доработали названия товаров и добавили артикул, примерное количество позиций на складе и срок доставки.
- Информацию по условиям заказа разместили перед списком товаров, а оптимизированный текст внизу страницы. Добавили ссылку на сертификаты.
- Добавили в боковом меню ссылки на популярную информацию.
- К номеру телефона добавили призыв к действию.
- Убрали пустой блок «Последние просмотренные товары».
В отличие от B2C-сферы на страницах каталога можно добавлять профессиональные термины, но в пределах разумного. Категории и фильтры стоит создавать на основе популярных вопросов клиентов.
Нравится статья? Тогда смотрите наши курсы!
Страница товара
Ссылки на страницы товаров лучше открывать в новых вкладках браузера, чтобы у пользователя оставалась открытой страница каталога с выбранными параметрами. Поверьте, многие клиенты будут вам за это благодарны =).
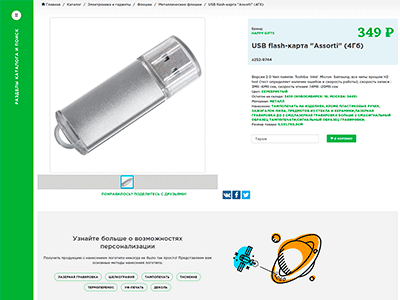
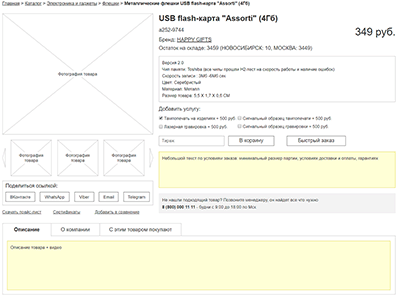
А теперь разберем ошибки страницы товара сайта бизнес-сувениров:
На что обратить внимание и справить:
- Боковое меню в данном случае показано компактно, но лучше его убрать, так как у пользователя будет открыта страница каталога в соседней вкладке (если вы последуете совету выше).
- Для товара стоит добавлять несколько фотографий, чтобы клиент смог рассмотреть детали.
- Основные характеристики (справа от товара) показаны в куче — тяжело воспринимается.
- Информацию по услугам нанесения показали и в кратком описании товара, и ниже отдельным блоком. Лучше оставить один блок, например, предложить пользователю выбрать сопутствующую услугу.
- Помимо добавления товара в корзину стоит добавить форму заказа.
- Если у вас цена зависит от размера партии, рекомендуем указать данные диапазоны.
- Стоит добавить ссылки на прайс-листы, необходимые технические документы.
- Кнопки на соцсети лучше дополнить возможностью отправить ссылку в мессенджеры, например, в WhatsApp, Viber, Telegram.
- Для продвижения страницы стоит добавить небольшое описание товара. Для клиентов можно после текста разместить небольшие видео-обзоры продукции.
- На странице нет информации об условиях заказа, минимальном размере партии, вариантах доставки и т.д — необходимо добавить.
- Для повышения доверия к организации и продукции следует добавить краткую информацию о компании, ссылки на сертификаты.
- Стоит показать другие товары из данной категории каталога и/или комплектующие к данному товару.
Рекомендуемые изменения:
Что изменилось:
- Убрали боковое меню и сосредоточили внимание пользователя на описании товара.
- Представили характеристики товара более наглядно, добавили вкладку с описанием товара.
- Блок с краткой информацией по условиям заказа расположили справа от фотографии товара.
- Добавили возможность выбрать сопутствующую услугу, а также заполнить форму быстрого заказа. И продублировали номер телефона для консультации со специалистами.
- Информацию о компании и сопутствующие товары показали в виде вкладок, чтобы не удлинять страницу.
- Добавили ссылки на популярные мессенджеры, чтобы пользователь мог быстро переслать коллегам ссылку на товар.
- Показали другие товары из категории каталога.
- Появилась возможность добавить товар в список сравнения (не обязательная функция).
Дополнительно на страницах товаров рекомендуем показывать стоимость готовых решений, например, в нашем случае партия flash-карт 100 шт. с нанесением логотипа размером 60×100. Для составления списка ориентируйтесь на частые заказы клиентов.
Далее пользователь переходит либо в корзину, либо оформляет заявку. О том, какой должна быть корзина, рассказали в данной статье, а про форму заказа писали здесь.
Примеры роста кликов, конверсий, заказов и прибыли:
Итоги
Проработка юзабилити нужна для любого сайта, но именно в B2B-сегменте этому придают меньше значения. Считается, что клиент «и так разберется», главное указать контакты.
На сайт приходит тот же человек, но с большим грузом ответственности, поэтому ему особенно важно найти необходимую информацию о продукте, сделать обоснованный выбор и не ошибиться при оформлении заказа. Удобный и информативный сайт поможет отстроиться от конкурентов и привлечь больше постоянных клиентов.
Надеемся, что наши рекомендации помогут вам в совершенствовании юзабилити B2B сайтов, а если нужна помощь, то вы можете обратиться к нам - ответим на все вопросы и поможем улучшить сайт.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна