О необходимости прорабатывать юзабилити сайта мы уже говорили не раз. Кто пропустил, рекомендуем начать с материала о роли UX в бизнесе и как его улучшать. А также обязательно прочитать про анализ целевой аудитории, чтобы контент цеплял клиентов.
Про прототипы мы уже говорили в наших предыдущих статьях, например, как делать их для интернет-магазинов и для B2B-сайтов. Но, как говорится, повторение – мать учения. А после прочтения этой статьи предлагаем угадать по скриншотам ниже, в какой программе они сделаны. =)
Под прототипом сайта понимают два вида документов: вайрфрейм и макет. Вайрфрейм (от анг. wireframe) – это каркас будущей страницы, который помогает понять, какие элементы и где будут находится. Макет – это добавление к каркасу визуальной составляющей, т.е. вайфрейм + дизайн.
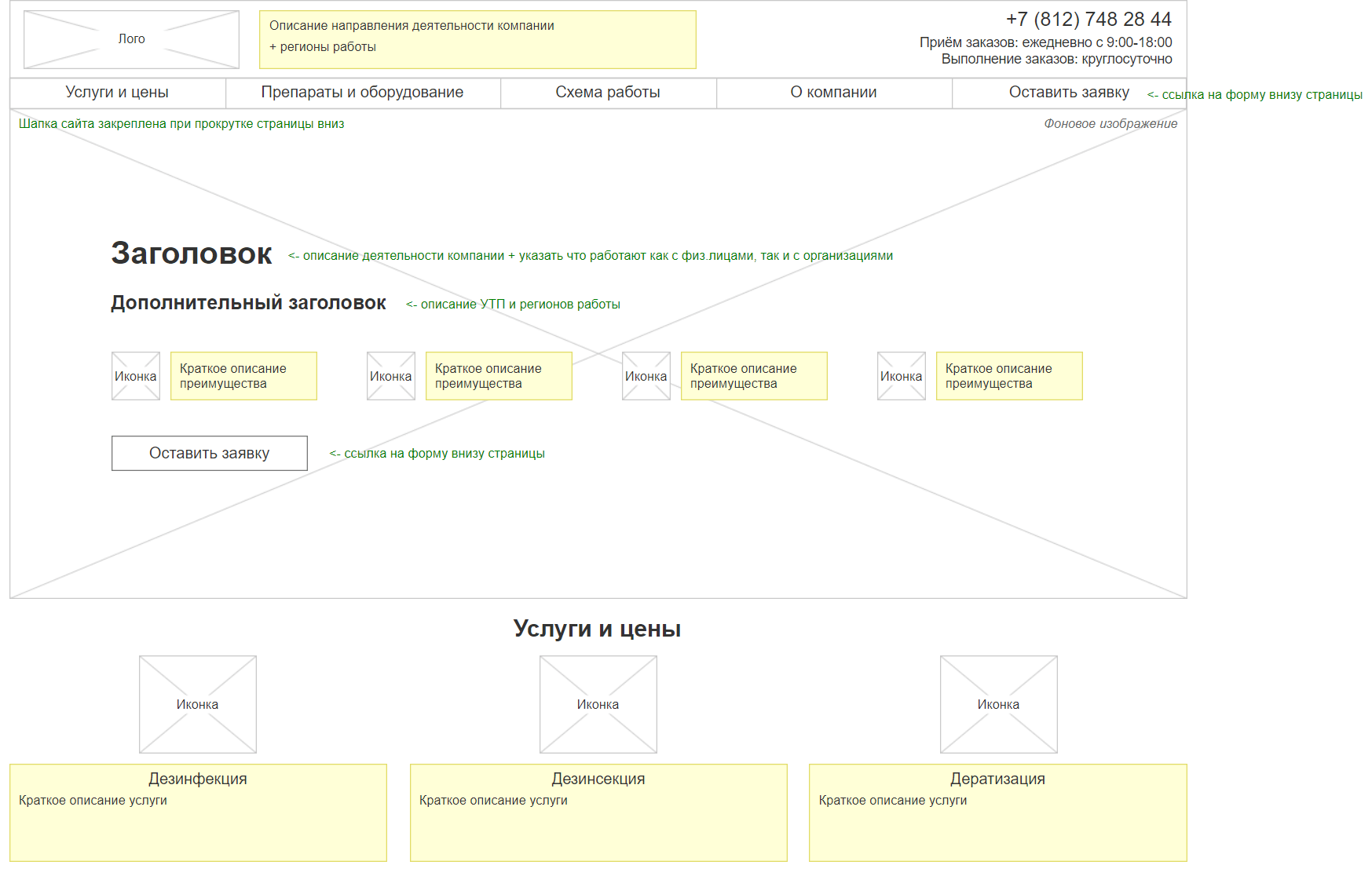
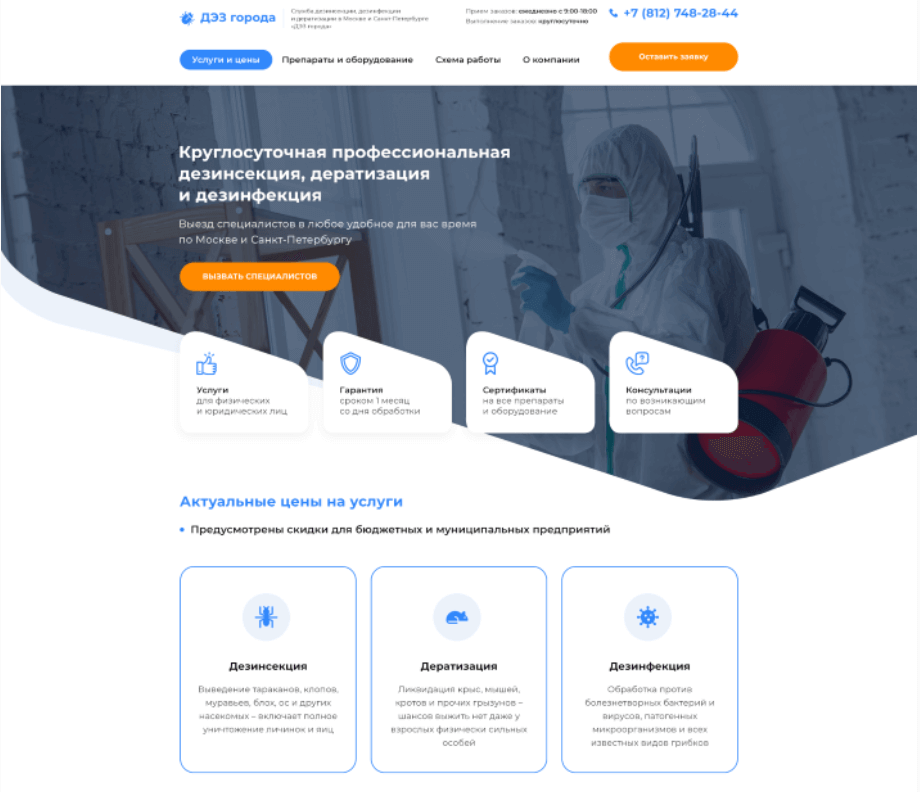
Пример вайрфрейма и макета для первого экрана сайта:
В данной статье мы остановимся именно на обзоре инструментов для создания вайрфреймов.
Зачем нужен прототип для сайта?
Как театр начинается с вешалки, так и создание сайта начинается с прототипа. Для чего нужен вайрфрейм?
- Позволяет создать точный образ будущей страницы без отвлечения на дизайн. Основное внимание уделяется функциональности и содержанию страницы – по идее это первый шаг на пути к грамотному юзабилити.
- Упрощает согласование идей. Вайрфрейм создается быстрее, чем макет, и в него легче вносить правки. Процесс обсуждения вариантов проходит значительно проще.
- Экономит деньги на разработку. Повторюсь: в такой прототип проще внести правки. На этапе дизайна и верстки вносить изменения дороже.
Именно поэтому мы рекомендуем начинать создание или редизайн с сайта с прототипа и разрабатываем вайрфремы для наших клиентов.
Больше статей на схожую тематику:
Как выбрать программу для создания прототипов сайта
Инструмент для прототипирования следует выбирать на основе своих задач. Для начала мы рассмотрим сервисы и программы, которые лучше использовать в работе, если у вас несколько проектов. А затем разберем приложения для новичков – они идеально подойдут, если вам, например, нужно быстро передать свою идею исполнителям.
Популярные инструменты на рынке для создания прототипов
Инструменты прототипирования сайтов для новичков
Популярные инструменты на рынке для создания прототипов сайта
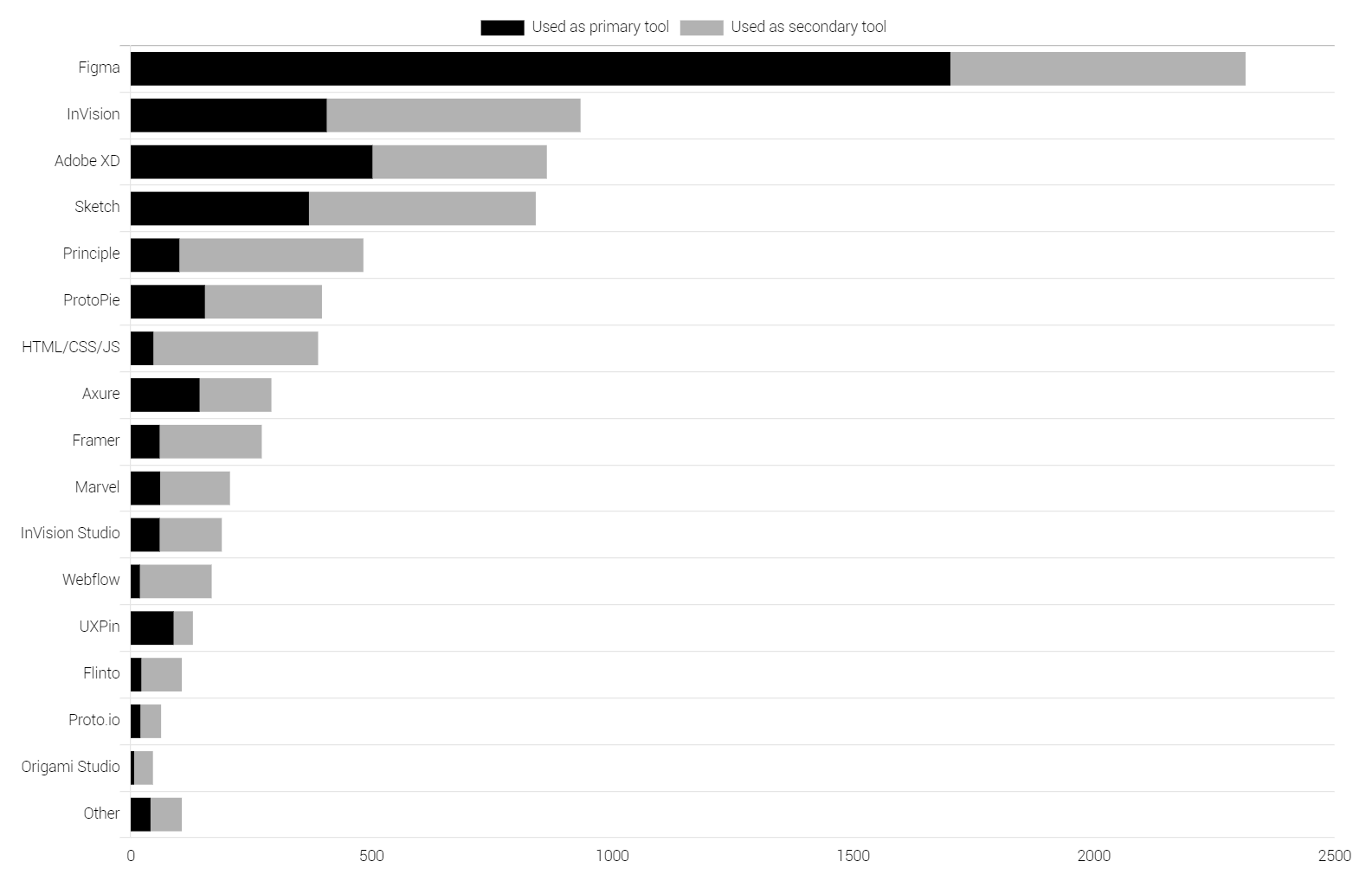
Согласно исследованию от компании UXtools.co, самые популярные инструменты для создания прототипов в 2020 году были:

Давайте рассмотрим первые 7 из них – поговорим о ключевых преимуществах, стоимости и сложности интерфейса.
Figma

Онлайн-сервис, который просто взорвал рынок в 2020 году. Доступ к прототипу из окна браузера и возможности совместной работы не хватало многим командам. Есть также desktop-приложение, но его используют реже. Все файлы хранятся в облаке Figma, поэтому нет необходимости перекидывать их между коллегами.
Основной минус: необходим интернет (кроме десктопной версии, но потом все равно придется отправлять результаты в облако). Также приложение с трудом импортирует файлы других программ (например, если вы решили перенести файлы из Sketch).
Стоимость: есть бесплатная версия до двух редакторов и до трех проектов. Далее за каждого дополнительного редактора или новый проект будет списываться оплата в 15$ месяц или 120$ за год.
Уровень сложности: средний – несмотря на то, что инструмент позиционирует себя как для новичков, придется неоднократно посмотреть обучающие материалы.
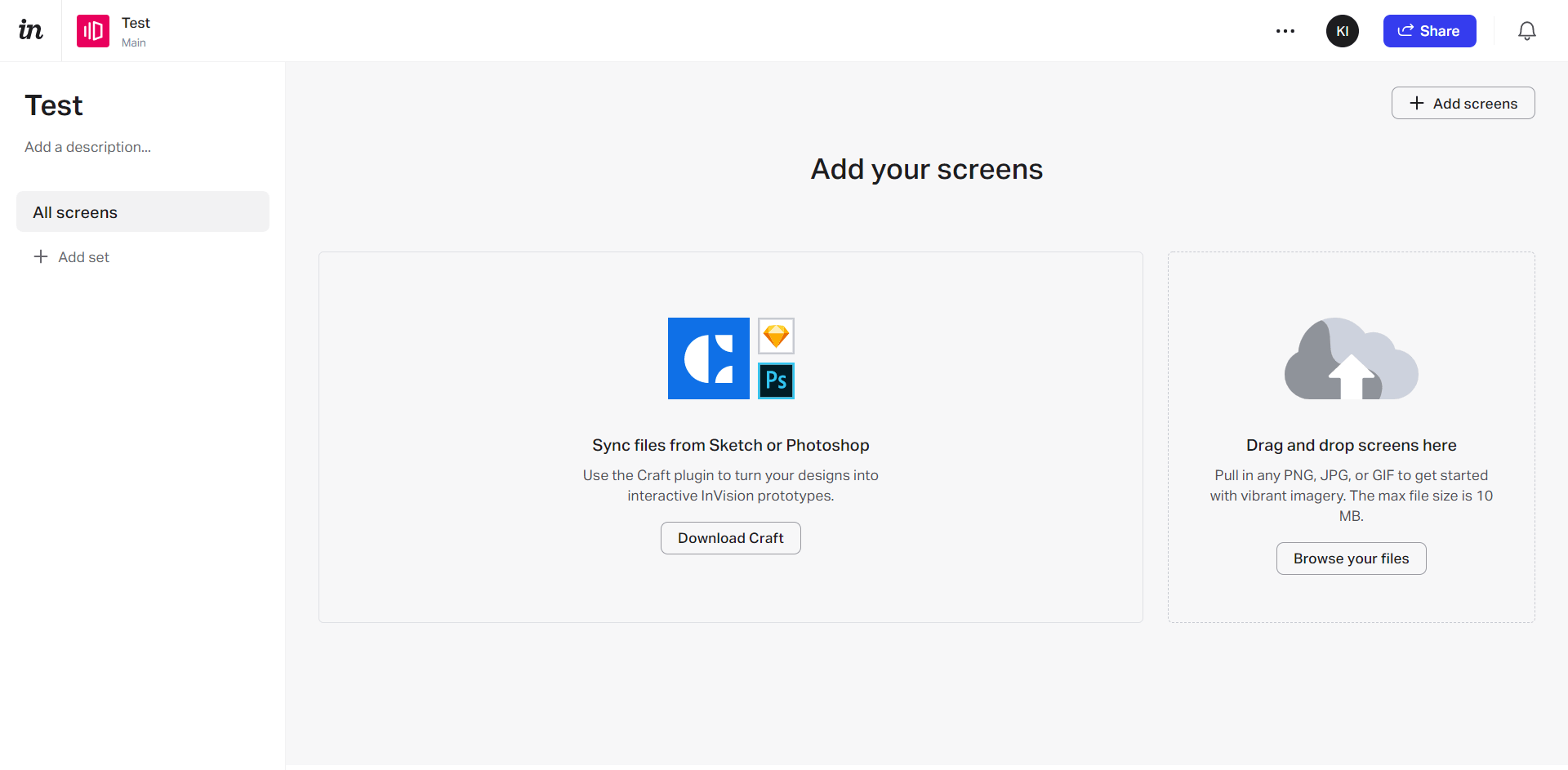
InVision

Как и Figma, является онлайн-платформой и предоставляет возможность совместной работы, но с более широким функционалом и развитой инфраструктурой приложений. Позволяет создавать сложные анимации или разрабатывать адаптивную дизайн-систему.
Почему на втором месте моего личного рейтинга? Из-за ограниченной бесплатной версии и более сложного интерфейса. Все элементы приходится отрисовывать с нуля или импортировать из другой системы.
Стоимость: бесплатная версия до 3 документов и до 10 редакторов. Далее от 9,95$ в месяц и 95,4$ за год.
Уровень сложности: высокий. Для освоения всех возможностей программы придется пройти обучение и для полноценной работы понадобятся готовые прототипы. В целом в сервисе труднее разобраться, чем в других программах.
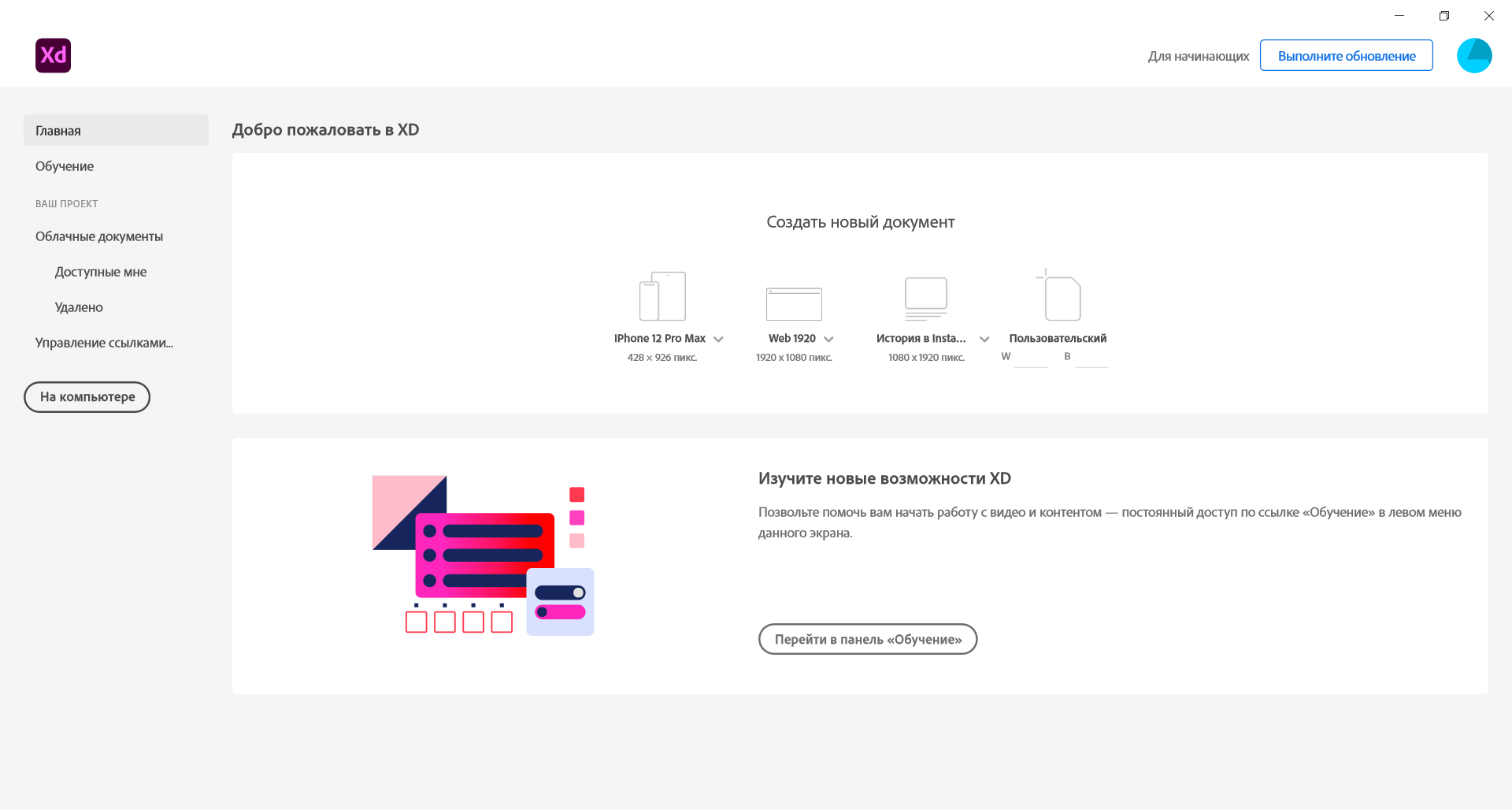
Adobe XD

Как вы поняли из названия, это продукт компании Adobe, которое устанавливается на ваше устройство. Приложение предлагает комплексное решение в создании прототипов, особенно удобен для больших проектов.
Из плюсов: часть экосистемы Creative Cloud, ориентирован на быстрое наполнение прототипов контентом. Есть русская версия. Файлы Sketch можно открывать в Adobe XD.
Один из минусов: частые обновления, которые не всегда работают корректно и тормозят рабочий процесс. В целом инструмент работает медленнее, чем упомянутые выше сервисы.
Стоимость: есть бесплатная версия для одного редактора и одного проекта. Также сервис бесплатный для тех, у кого есть подписка Creative Cloud. Платная версия от 1 481 рубля в месяц.
Уровень сложности: средний. Для тех, кто уже работал с продуктами Adobe, не возникнет проблем разобраться в интерфейсе программы. В противном случае лучше изучить туториалы.
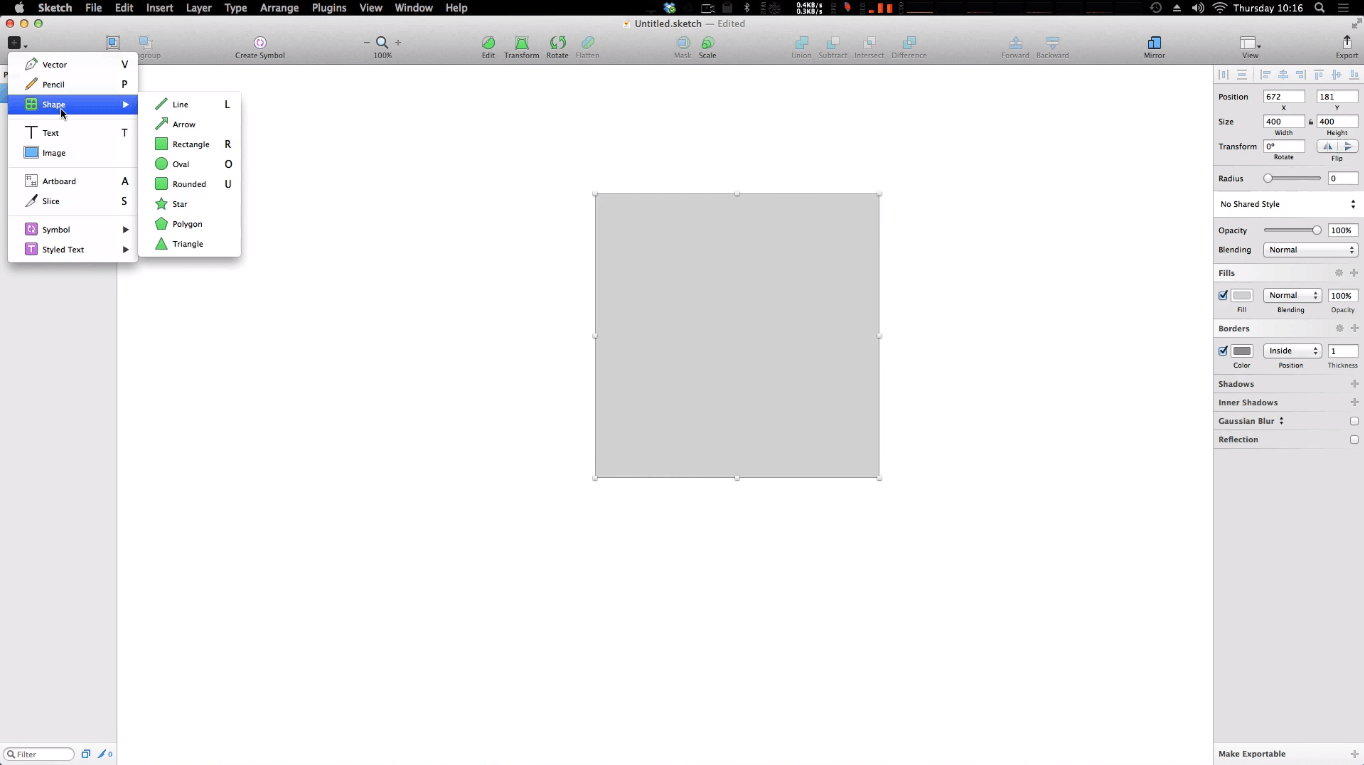
Sketch

Десктопное приложение для Mac, был лидером среди инструментов 2019 году. Огромное преимущество – интеграция с большим количеством сервисов и плагинов, а также возможность проектировать в едином рабочем пространстве.
Из минусов: отсутствие версии для Windows. Кроме того, при подключении большого количества плагинов получается громоздкая система, которая долго загружается.
Стоимость: есть бесплатная версия на месяц, затем от 99$ в год. Причем покупаются именно обновления, можно по истечении срока пользоваться программой, но без обновлений.
Уровень сложности: средний. Вокруг продукта сформировалось сообщество, поэтому найти обучающие материалы не составит труда.
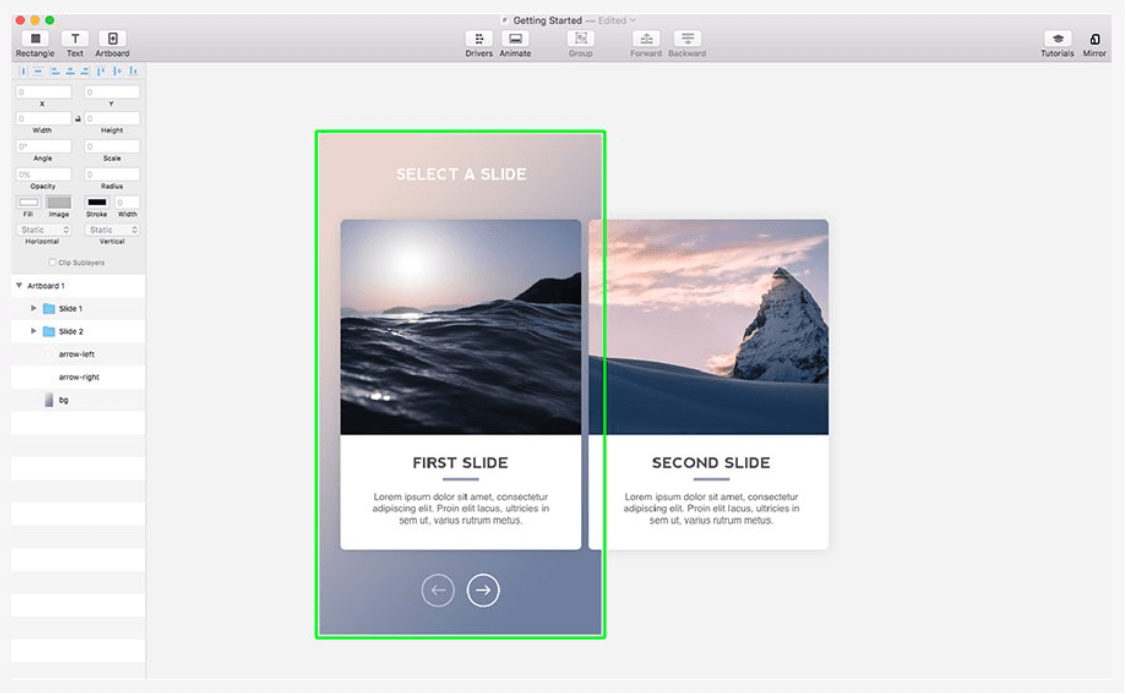
Principle

Еще одно приложение для Mac OS, ориентированное на создание анимированных прототипов. В него можно импортировать файлы из Figma и Sketch для наложения дополнительной анимации.
Из минусов: сервис, скорее, больше дополнение для готового прототипа, чем решение под ключ. Также отсутствует версия для Windows, а сам интерфейс на английском языке.
Стоимость: 14 дней бесплатной версии (причем считаются именно рабочие дни, а не календарные), далее 129$ в год.
Уровень сложности: средний. Можно даже сказать легкий, если сравнивать с созданием анимации в Adobe After Effects.
Нравится статья? Тогда смотрите наши курсы!
ProtoPie

Еще один инструмент, ориентированный на создание интерактивных прототипов. Работает для Mac и для Windows. Позволяет использовать датчики в смартфонах: гироскоп, камера, микрофон и др. Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Из минусов: небольшое количество обучающих материалов на русском языке, так как Principle – это больше дополнение, чем полноценный сервис по созданию прототипов.
Стоимость: 30 дней бесплатной версии, далее 11$ в месяц или 129$ в год.
Уровень сложности: средний. В настройке основной анимации можно разобраться и без инструкций. Придется покопаться в материалах, чтобы научиться настраивать использование датчиков или взаимодействие между устройствами.
Axure

Десктопное приложение с большой библиотекой элементов. Широкие возможности создания сложного интерактивного прототипа без написания кода. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки. Собственно, в данной программе мы и делаем прототипы для сайтов клиентов.
Минусы: меньше возможностей работы с графикой (чем у того же Sketch), стоимость выше, чем у тех сервисов, что рассмотрены ранее.
Стоимость: есть бесплатная версия на месяц, а затем 420$ в год.
Уровень сложности: средний. На первый взгляд интерфейс кажется сложным, но уже в течение часа можно накидать простенький прототип. Легко найти обучающие материалы.
Инструменты для прототипирования сайтов для новичков
С программами для исполнителей разобрались, теперь рассмотрим более простые инструменты.
Balsamiq

Онлайн-платформа для создания несложных прототипов, которая идеальна для быстрой передачи идеи, основной структуры страницы. Поддерживает совместное редактирование. Есть десктопная версия
Из минусов: ограниченные возможности, не подойдет для сложных проектов.
Стоимость: бесплатная версия на 30 дней, далее от 9$ в месяц или 90$ в год за сервис.
Уровень сложности: низкий. Простой интерфейс и библиотека готовых элементов позволят быстро набросать идею страницы, даже несмотря на английский язык.
MockFlow

Более продвинутый онлайн-сервис, чем Balsamiq. Есть десктопная версия. Можно подключать плагины для ускорения работы и экспортировать файлы почти во всех возможных форматах.
Минусы: несмотря на более широкий список функций, будет неудобен при работе с многоуровневой структурой и большим количеством прототипов.
Стоимость: бесплатная версия для одного проекта и двух редакторов. От 36$ в месяц для команды.
Уровень сложности: низкий. Легко начать новый проект, есть библиотека готовых элементов.
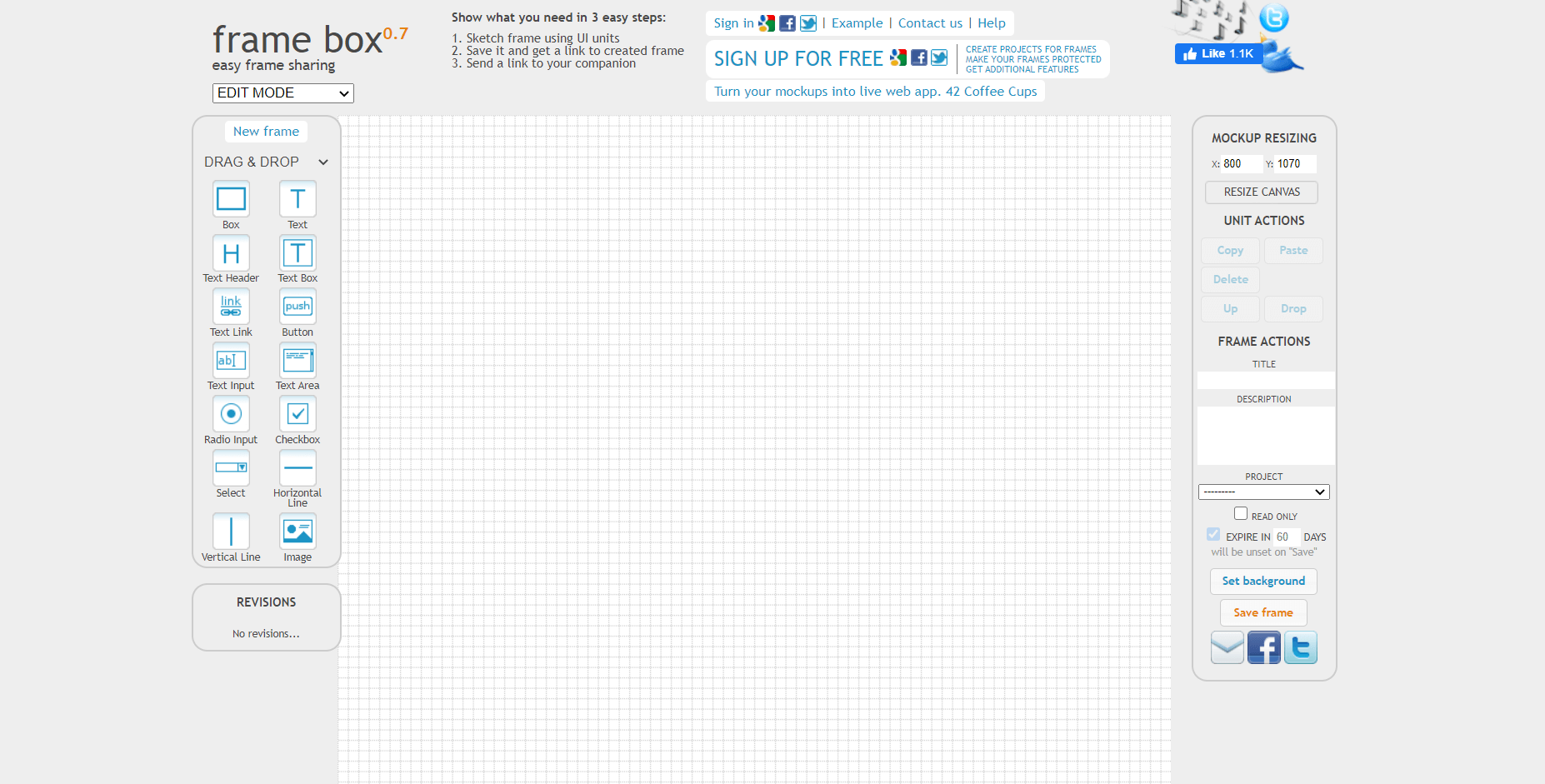
Frame Box

Самый легкий из инструментов, при переходе на сайт сразу попадаешь на панель создания прототипа. Автоматически формирует ссылку для расшаривания проекта. Есть режим предпросмотра.
Сервис примитивный, поэтому подойдет для работы с одной страницей.
Стоимость: бесплатно.
Уровень сложности: низкий, можно разобраться без инструкций.
Примеры роста кликов, конверсий, заказов и прибыли:
Итоги
Это далеко не все сервисы, которые предназначены для прототипирования сайтов и приложений. Еще раз повторимся, что инструмент стоит выбирать на основе ваших задач. И рекомендуем попробовать несколько приложений, чтобы понять какое подходит именно вам.
Если вам нужна помощь в разработке прототипа, то вы всегда можете обратиться к нам – с удовольствием проработаем структуру страницы с позиции юзабилити, SEO и маркетинга.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна