Сегодня поговорим об одном из трендов юзабилити – UX-копирайтинге. Вы уже наверняка в курсе, что такое продающий текст и почему важно ориентировать контент на целевую аудиторию сайта (если нет, то в помощь наша статья).
А как насчет остальных текстов? «Каких это?» – спросите вы. Заголовки разделов, призывы на кнопках, тексты в формах и даже сообщения об ошибках. Обычно их заполняют на автомате, но заказ – это процесс, и все элементы интерфейса участвуют в нем. Каждая надпись, каждое сообщение должно помогать клиенту понять, что ему необходимо сделать, чтобы достигнуть цели (например, оформить заявку).
UX-копирайтинг – это микротексты для пользователей, которые помогают найти нужный раздел на сайте, выбрать подходящую функцию в приложении, корректно заполнить форму на лендинге и т.д.
Зачем нужен UX-копирайтинг?
Мы разобрались в том, что такие тексты дают пользователям, но в чем же польза для владельцев бизнеса? Вот основные причины почему стоит задуматься о написании UX-текстов:
- Понятные заголовки, подсказки, кнопки способствуют упрощению навигации и улучшению поведенческих факторов. В итоге сайт легче продвигать в поисковой выдаче, а значит, больше потенциальных клиентов увидят его. Но, конечно же, при работе с выдачей не стоит забывать и о привлекательных сниппетах.
- После результатов предыдущего пункта можно ожидать повышения конверсии, так как пользователи будут чаще заходить на сайт и совершать целевые действия. Рекомендуем предварительно настроить хотя бы Яндекс.Метрику и набор целей, чтобы отслеживать результаты. Подробная инструкция.
- От того, насколько сайт удобен и как компания общается с пользователями, зависит, вернутся ли клиенты. Проработанные тексты помогут сформировать положительное впечатление и повысить лояльность пользователей.
В целом, микротексты усиливают юзабилити сайта, что упрощает процесс взаимодействия с клиентами. Также UX-тексты помогают дополнить изображения и дизайн сайта.
Чем отличается UX-копирайтинг от классического?
Давайте еще раз резюмируем: UX-копирайтинг – это небольшие тексты, которые помогают клиенту сориентироваться на сайте и привлечь внимание к важным элементам. Например, на кнопке можно разместить всего 2-3 слова, которые должны объяснить клиенту, зачем она нужна и почему находится здесь. Копирайтинг же, в общем понимании, больше ориентирован на описание преимуществ и особенностей продукта – здесь далеко не всегда важна краткость.
Копирайтинг помогает наполнить сайт информацией, представить товары или услуги в выгодном свете, показать профессионализм сотрудников (например, с помощью блога) и т.д. UX-тексты ориентированы именно на корректное понимание функций элементов интерфейса и являются проводниками по страницам сайта. Они помогают клиенту взаимодействовать с сайтом, в то время как продающие тексты способствуют принятию решения о покупке и пониманию, подходит ли клиенту товар или услуга.
UX-копирайтинг: кому доверить написание текста?
Профессия UX-копирайтер совсем новая в России и пока только крупные компании могут позволить себе такого специалиста. Для среднего и малого бизнеса доступны следующие варианты:
- Объединять работу своих специалистов. При написании текстов стоит предложить копирайтеру и маркетологу поработать вместе. Еще желательно продумывать тексты в процессе проектирования структуры и разработки дизайна сайта. Когда тексты создаются на последнем этапе, то велика вероятность, что они будут «оторваны» от интерфейса.
- Обратиться в агентство. Если нет в штате копирайтера и маркетолога, то стоит привлечь сотрудников компаний, которые специализируются на разработке сайтов и предлагают услуги «под ключ». Например, вы можете обратиться к нам: мы создадим или доработаем тексты с позиции повышения продаж, улучшения юзабилити и оптимизируем их под поисковые системы.
- Пригласить UX-копирайтера на проект. Если вы только разрабатываете сайт, то можно пригласить соответствующего специалиста на первое время. Но придется приложить немало усилий, чтобы его найти, так как профессия только набирает популярность.
Больше статей на схожую тематику:
Основные принципы UX-копирайтинга
-
Тексты должны быть понятными. Важно понимать, кто ваша аудитория: новички-любители или прокаченные профессионалы – от этого будет зависеть, насколько стоит часто использовать термины. Если все-таки без терминов никуда, то лучше добавлять пояснения.
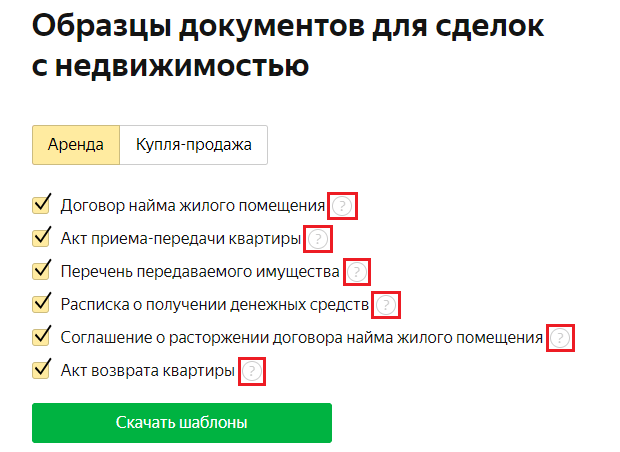
Взгляните, для списка документов добавили подсказки, которые помогут сориентировать клиента:

Еще важно не перегружать текст, чтобы не путать пользователей. Идеальная схема: одно предложение – одна мысль. Или даже абзац.
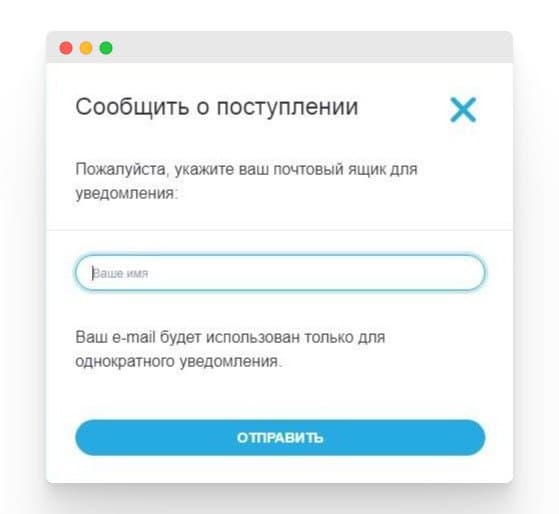
Во всплывающем окне ниже явно стоило продолжить мысль про оповещение о поступлении выбранного товара, так как сейчас не сразу понятно, о чем сообщение:

Подробнее о том, как писать тексты для своей целевой аудитории.
-
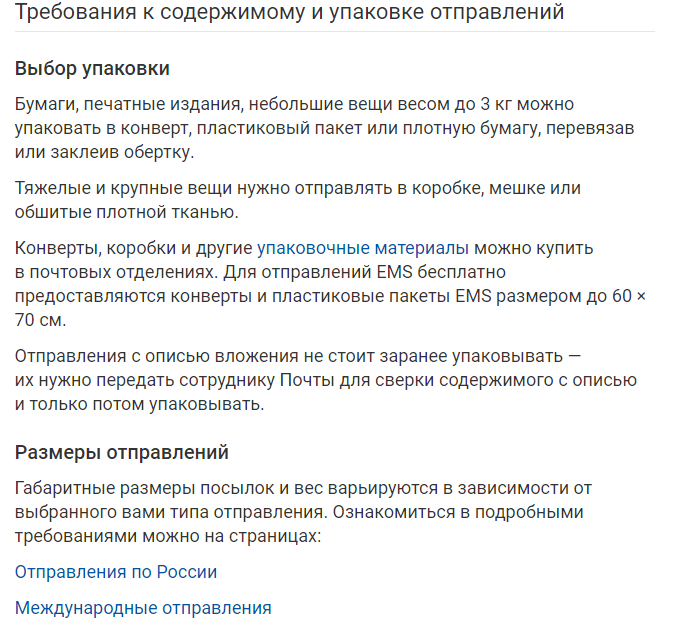
Краткость – сестра таланта. Чем длиннее текст, тем меньше пользователей его прочтет. Поэтому пишем кратко и по делу, обязательно структурируем и добавляем визуальные акценты, как в тексте ниже:

В дополнение туториал по юзабилити текста или как нужно оформлять тексты.
-
Предугадывайте вопросы. Попробуйте пройтись по сайту глазами клиента и представить, какой информации может не хватить для принятия решения о заказе. Выделите проблемные места и добавьте соответствующие пояснения, доработайте заголовки. Подробнее о том, как составить карты путей клиента и с их помощью улучшить сайт.
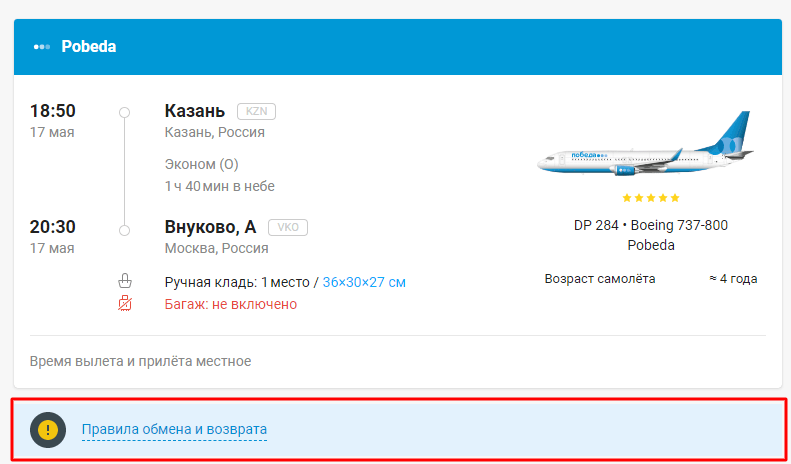
Например, в данном случае уместно добавлена ссылка на информацию об обмене или возврате билета:

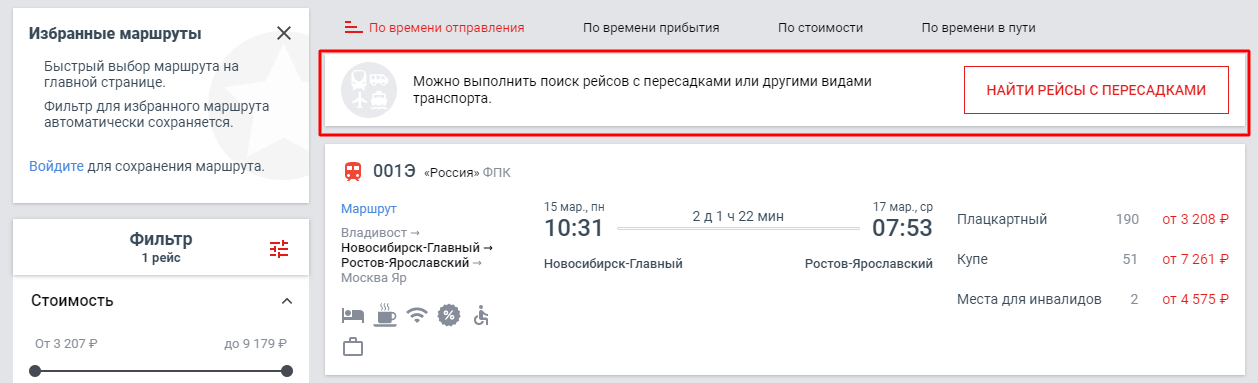
И еще один пример про поиск билетов: по умолчанию показываются рейсы без пересадок, но аккуратно добавлена возможность посмотреть и рейсы с пересадками:

В идеале провести юзабилити-тестирование, т.е. пообщаться с пользователями и собрать обратную связь. Так вы будете лучше понимать, какую информацию добавить на сайт. Для организации тестирования можно воспользоваться сервисами UXCrowd, UX Feedback, UsabilityHub и др.
-
Единый стиль. Все заголовки, сообщения и подсказки должны быть согласованными между собой. Высший пилотаж – это задать свой уникальный стиль тексту, создать внутренний голос проекта.
Если вы когда-либо работали в сервисе рассылок Mailchimp, то надолго запомните их шуточный стиль текстов:

И еще один пример оригинального текста:

Не нужно становиться комиками, но немного отойти от шаблонных фраз полезно, чтобы запомниться клиенту. И не забываем про формирование УТП бизнеса, которое следует красной нитью проводить через весь сайт.
Нравится статья? Тогда смотрите наши курсы!
Элементы, которые стоит доработать в первую очередь
-
Шапка сайта + горизонтальное меню. Это первое на что обращает внимание пользователь, поэтому важно его сориентировать и указать:
- Название компании
- Описание направления деятельности компании
- Регионы работы
- Ссылка на корзину (для интернет-магазинов)
- Ссылка на личный кабинет (если есть)
- Форма поиска (если есть)
- Контактная информация
- Ссылки на основные разделы сайта
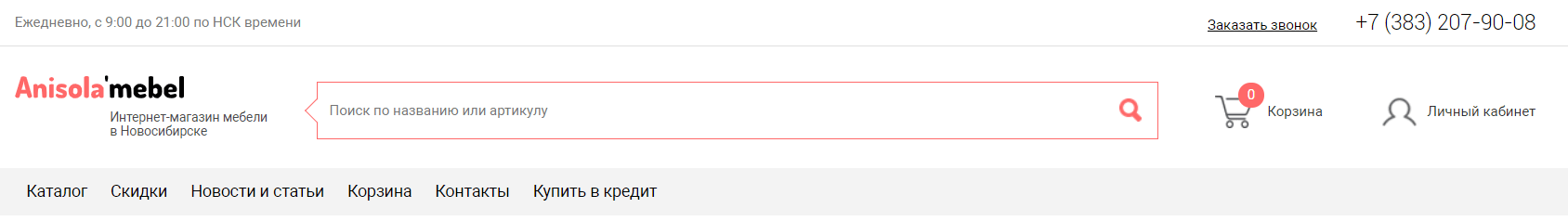
По шапке сайта, представленной ниже, сложно понять, что продает компания. Также не указан режим работы, хотя в блоке дано много полезной информации и функций:

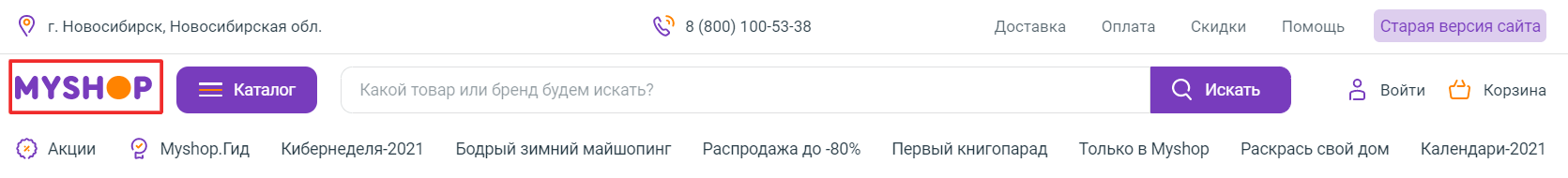
А вот на этом сайте шапка сайта лаконично рассказывает о компании и помогает сориентироваться новому пользователю:

Подробнее о том, как оформить основные элементы навигации, рассказали здесь.
-
Заголовки разделов. Помним, что называем разделы на языке вашего клиента и ориентируемся на его потребности.
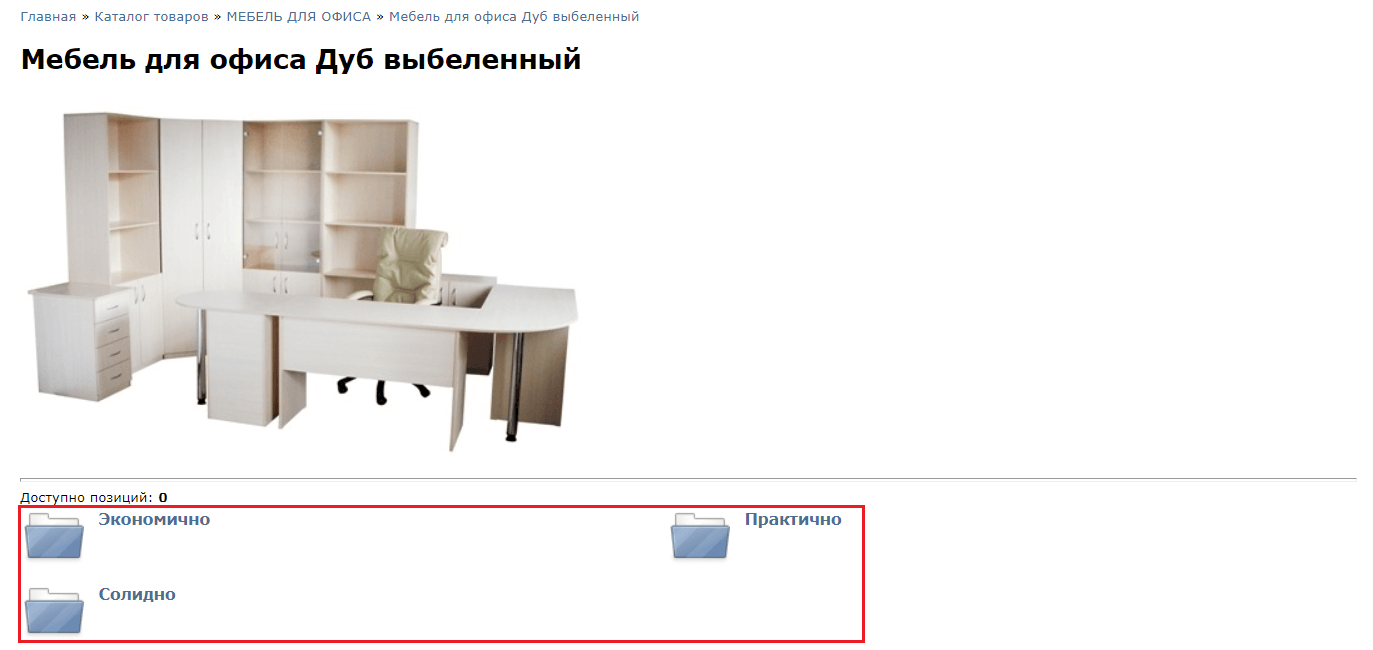
Например, такое неконкретное разделение подкатегорий будет только путать пользователей:

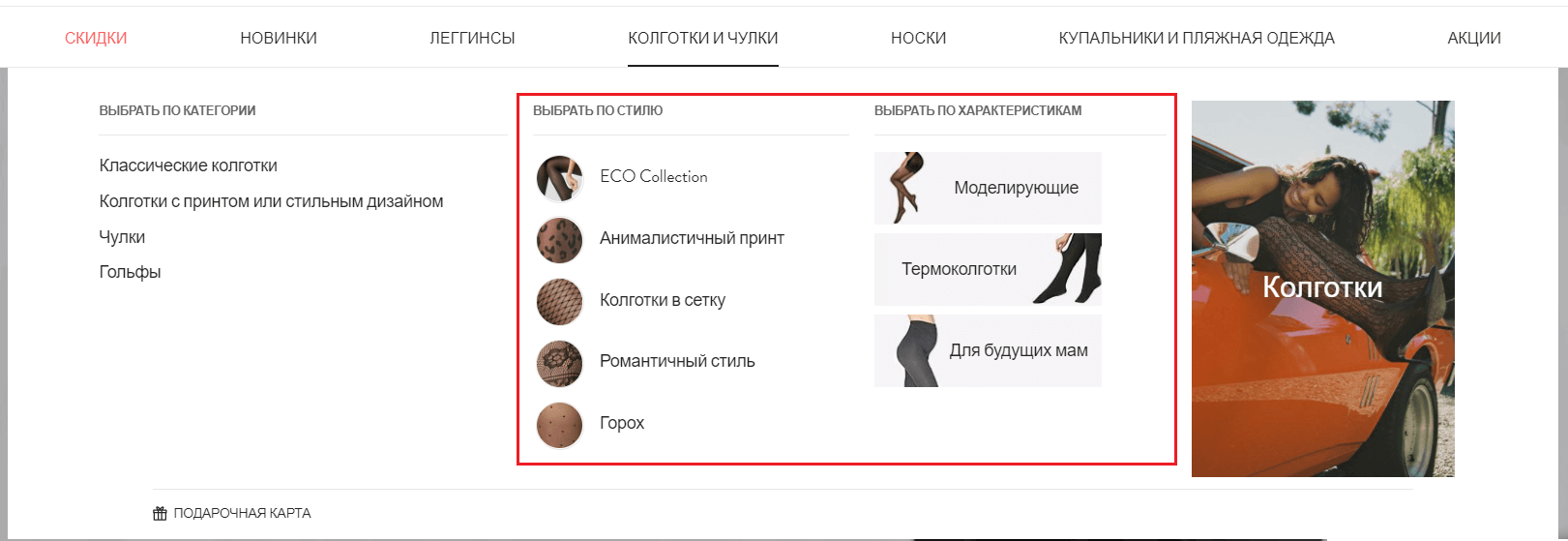
В данном меню упростили навигацию с помощью заголовков и создания соответствующих подборок на основе частых запросов клиентов:

Тем, кто хочет лучше проработать навигацию в каталоге, рекомендуем соответствующий материал.
-
Кнопки. Надписи на кнопках должны помогать понять пользователю, что он получит или куда перейдет после клика.
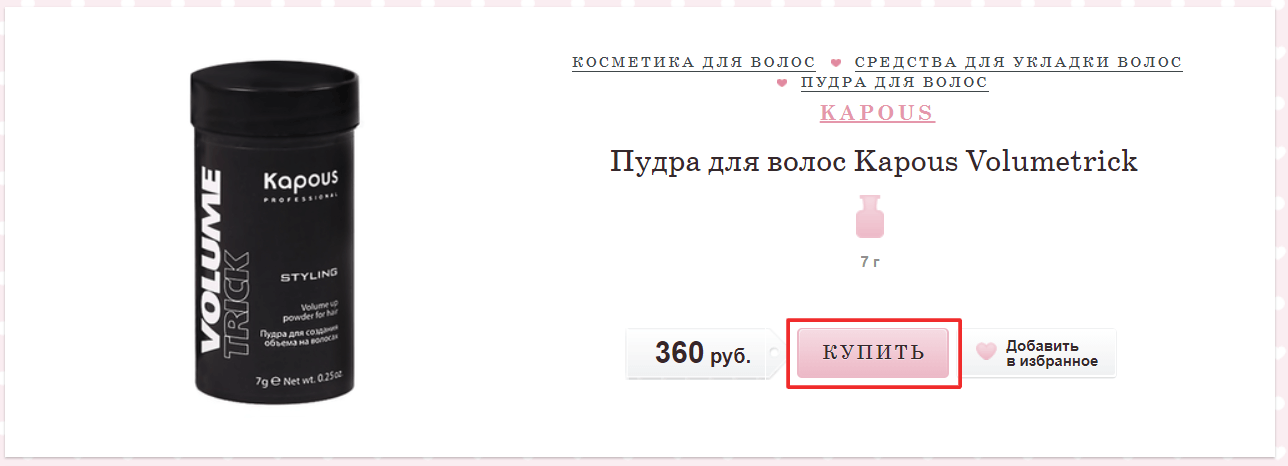
Например, текст «Купить» слишком общий и не сразу ясно, что произойдет: товар добавится в корзину или пользователь перейдет на форму заказа. Лучше такие надписи уточнять:

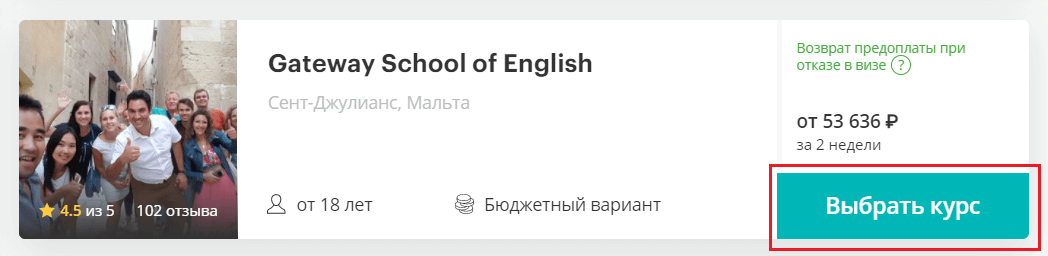
А вот в данном случае сразу понятно, что пользователю откроется список курсов:

-
Формы. Так же, как и с кнопками все заголовки и надписи на форме должны помогать пользователю понять, для чего ее нужно заполнять.
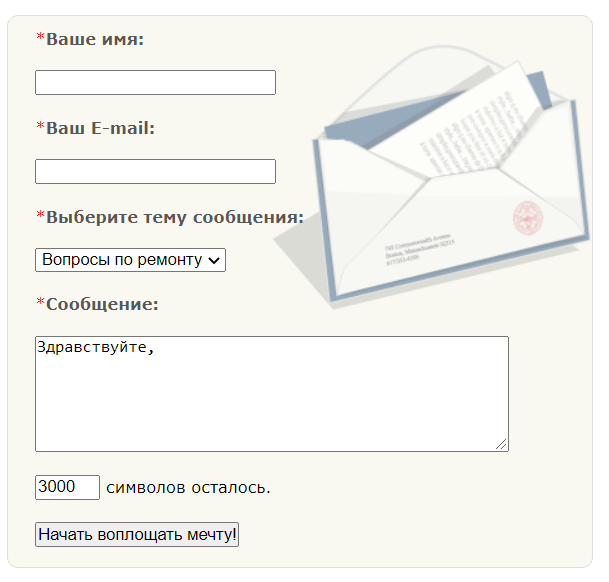
Для данной формы стоит добавить заголовок, уточнить надпись на кнопке, убрать лишние поля (тема сообщения и информация о символах):

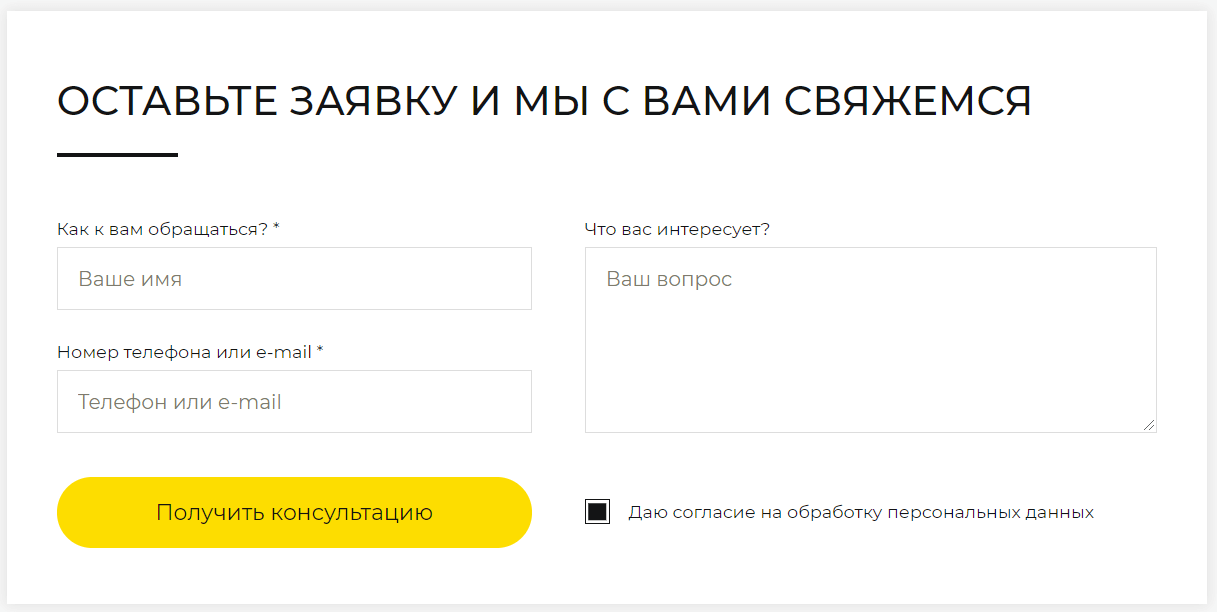
Здесь же сразу очевидно, для чего нужно заполнить форму:

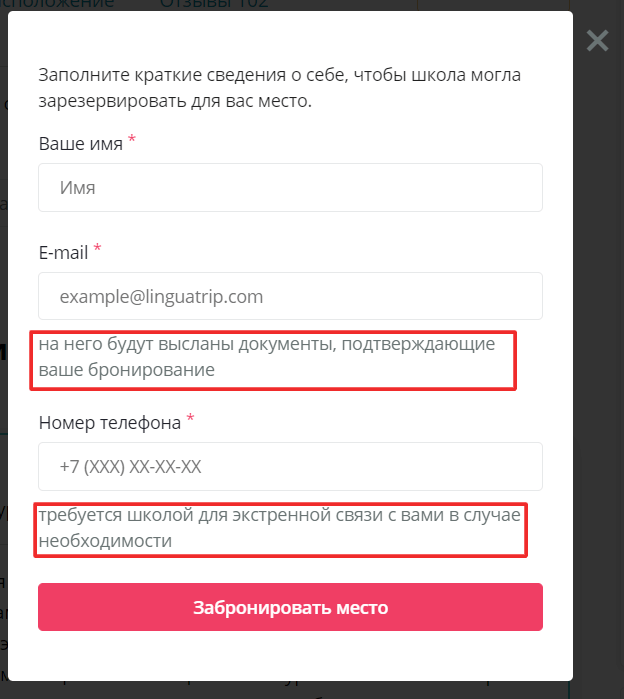
Если собираем личную информацию, то лучше указать, для какой цели будем ее использовать:

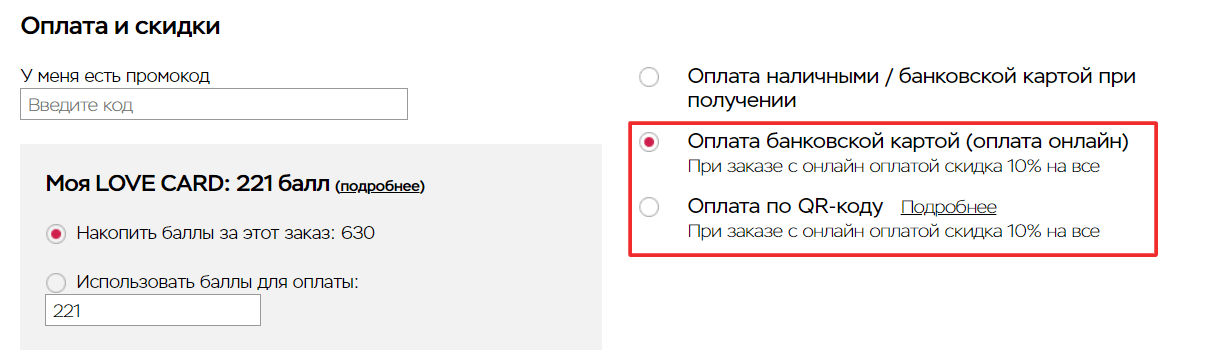
Если при заявке с сайта клиенту положена какая-либо скидка, то можно об этом указать в форме для дополнительной мотивации:

Подробнее о том, какими должны быть формы на сайте.
-
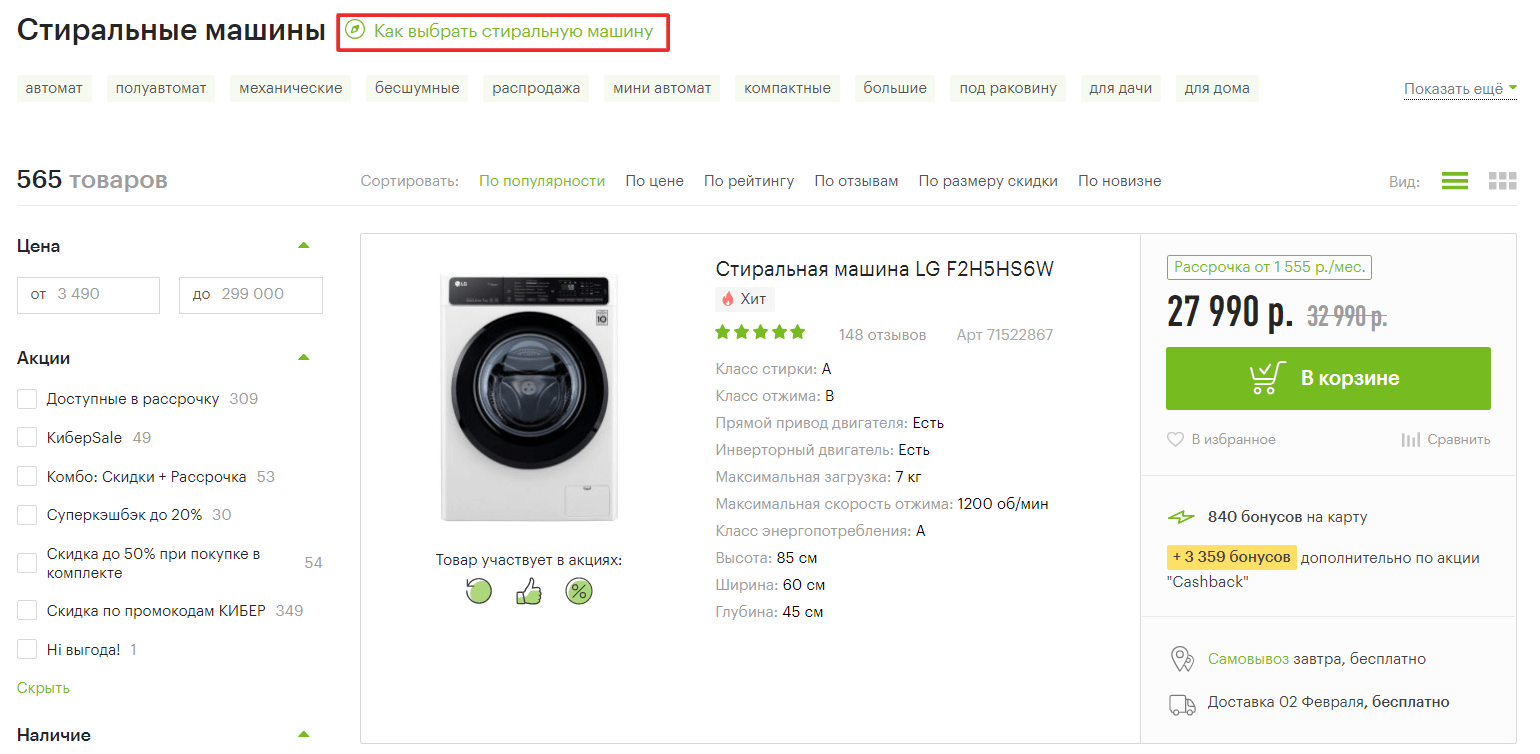
Подсказки. Как мы уже обсуждали выше, заголовки и тексты должны помогать клиенту сориентироваться в интерфейсе сайта. И там, где недостаточно надписи, стоит добавить ссылку на инструкцию или статью. Например:

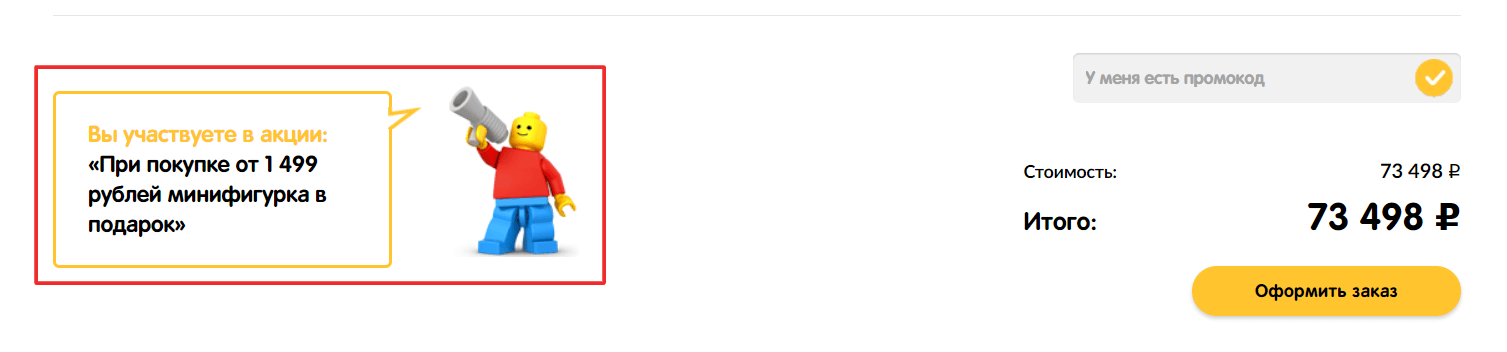
Для интернет-магазинов стоит прорабатывать страницу корзины: например, указать минимальную сумму заказа, условия акции и т.д.

Подробнее про юзабилити страницы корзины рассказали здесь.
Примеры роста кликов, конверсий, заказов и прибыли:
Выводы
UX-тексты должны стать продолжением интерфейса вашего сайта: информировать пользователей, помогать найти нужную товар/услугу и при этом быть легкими для восприятия. Красивый дизайн будет бесполезен без текста.
Понимаем, задача не из легких, но если у вас возникли вопросы, то вы всегда можете обратиться к нам. С удовольствием подскажем, как сделать тексты более продающими и полезными для клиентов.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





