Решили, что давно у нас не было статей-аудитов по юзабилити. Исправляемся. =) На примере нашего клиента рассмотрим, как лучше доработать основные страницы сайта, чтобы пользователям было легче выбрать товар и оформить заказ.
Тематика сайта: продажа и установка климатического оборудования. Это означает, что клиенты как физические, так и юридические лица, поэтому сайт должен максимально вызывать доверие. Также важно, чтобы представители компании-покупателя при заказе могли получить соответствующие документы или быть проинформированы о порядке их получения.
Главная страница
Чаще всего новые пользователи попадают на Главную страницу с поиска, поэтому она должна сориентировать будущего клиента, рассказать об основных возможностях сайта.
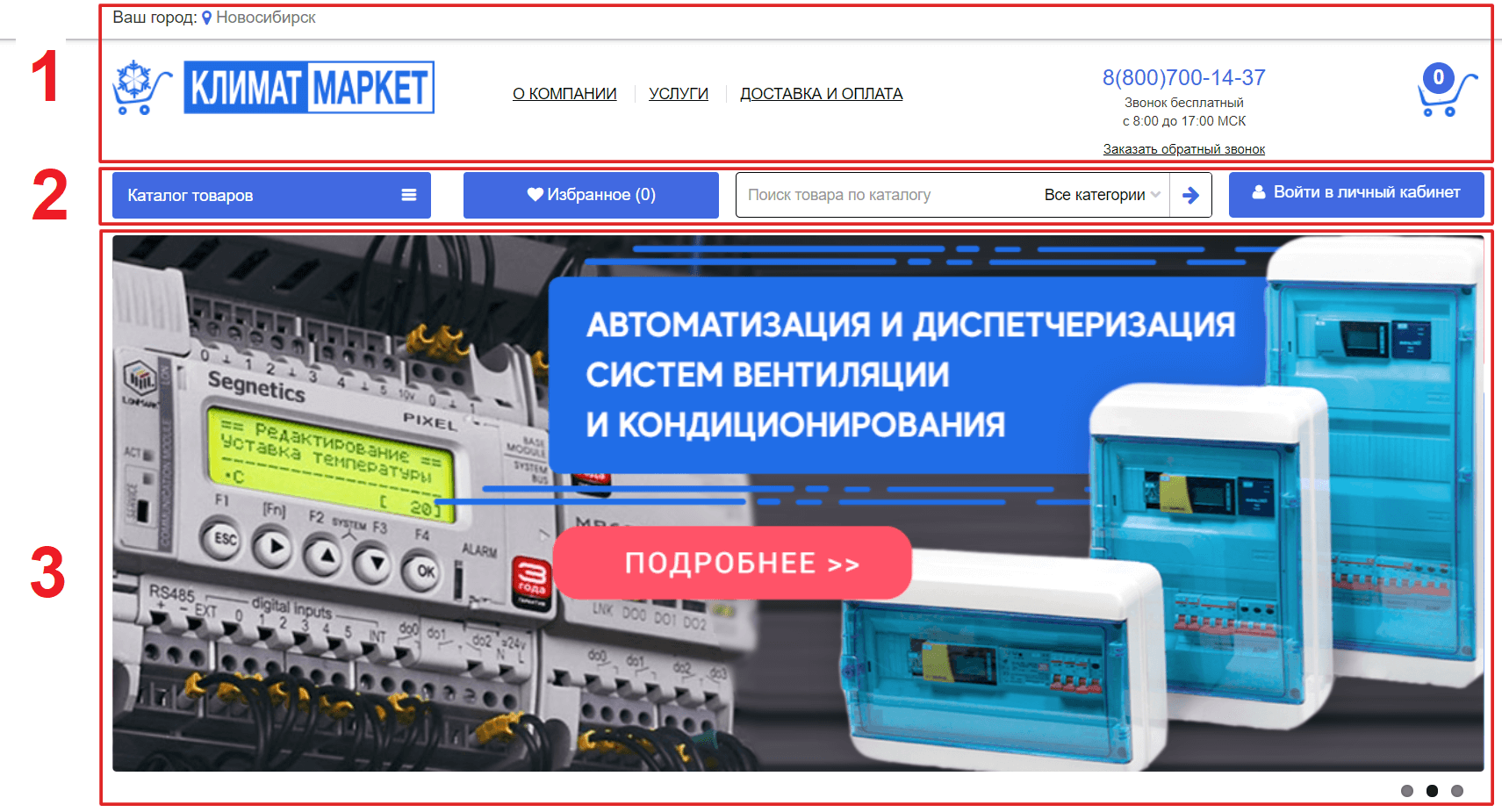
Первый экран выглядит неплохо, но требуется время, чтобы понять, что к чему.

Цифрами отмечены основные блоки, которые следует доработать.
-
Шапка сайта – не хватает информации. Пользователь только зашел на сайт и ему важно определить, чем занимается компания и в каких регионах.
Логотип недостаточно ориентирует, поэтому стоит добавить соответствующую надпись о направлении деятельности компании. Например, «Магазин климатического оборудования».
Город автоматически определился и заметен в шапке сайта, но информативнее указать регионы работы, так как пользователь может делать заказ для другого города (все-таки клиент работает с юр.лицами).
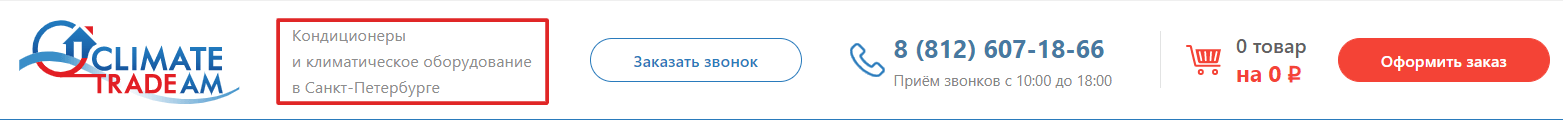
Пример, как лаконично указать данную информацию в шапке сайта:

-
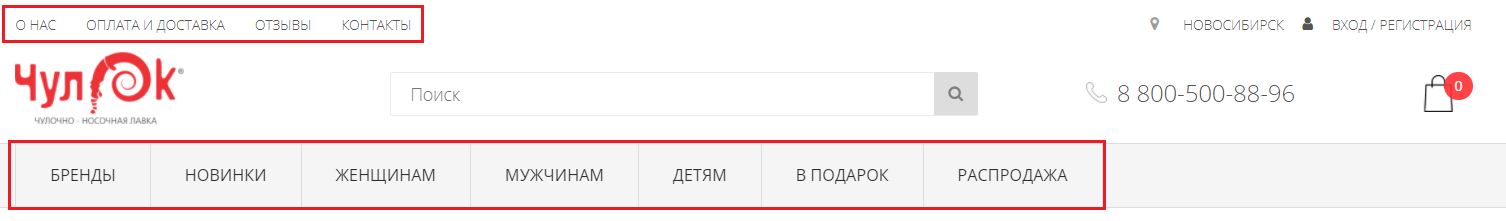
Горизонтальное меню содержит лишние элементы. Форму поиска, ссылки на избранное и личный кабинет лучше перенести в шапку сайта, а в горизонтальном меню разместить ссылки на основные разделы сайта – так элементы будут легче восприниматься. Если ссылок много, то можно их разделить на два меню как в примере ниже:

Подробнее о том, как должны выглядеть основные элементы навигации, рассказали в данном материале.
-
В слайдере визуально перегруженные баннеры. Контрастный фон с большим количество элементов тяжело воспринимается, из-за этого основной текст предложения теряется. Лучше затемнить фоновое изображение или выбрать более однотонный и спокойный фон, как в примере ниже:

В помощь подборка инструментов для создания аккуратных баннеров.
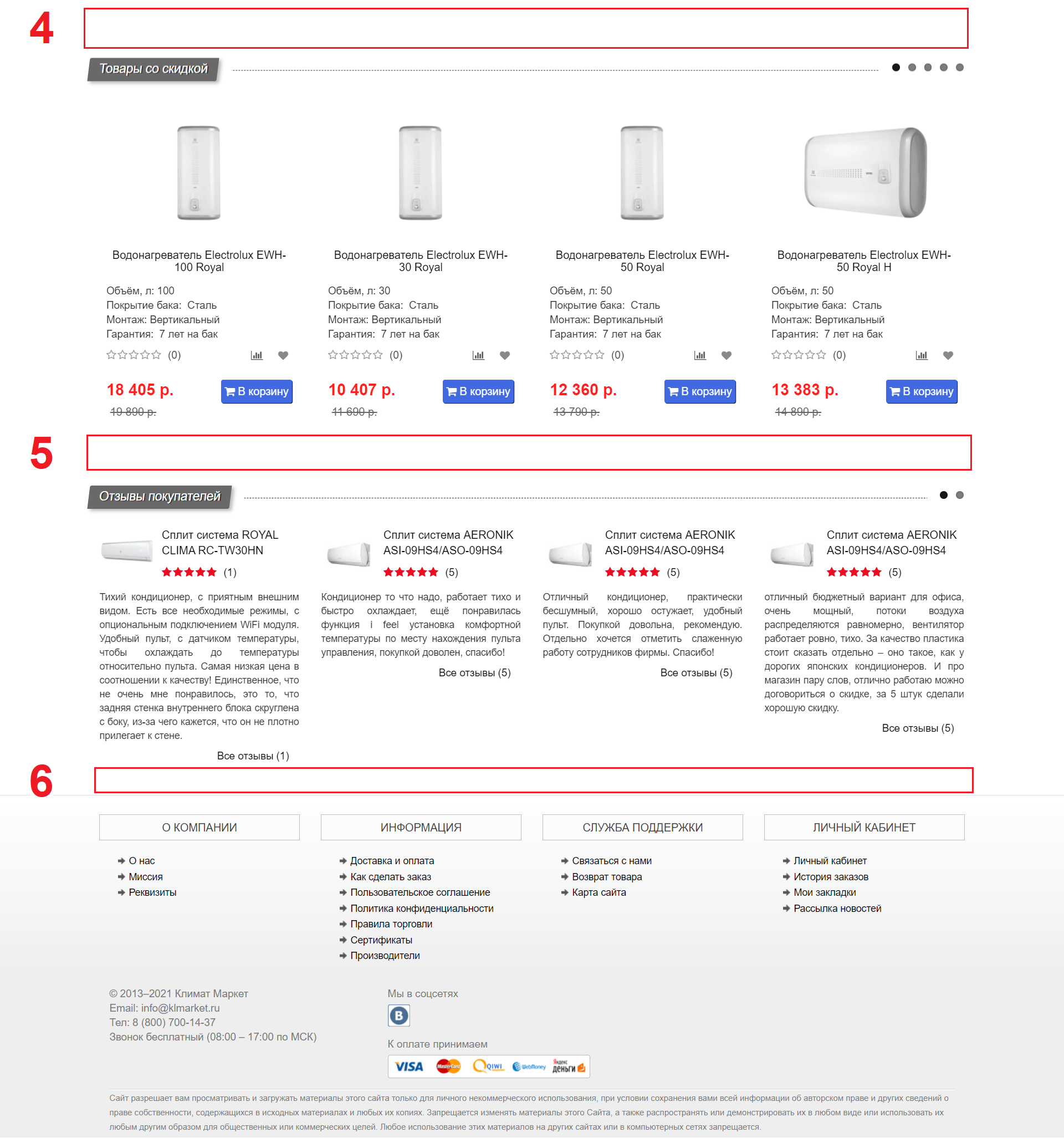
Пролистываем страницу вниз и видим всего пару блоков и подвал сайта:

-
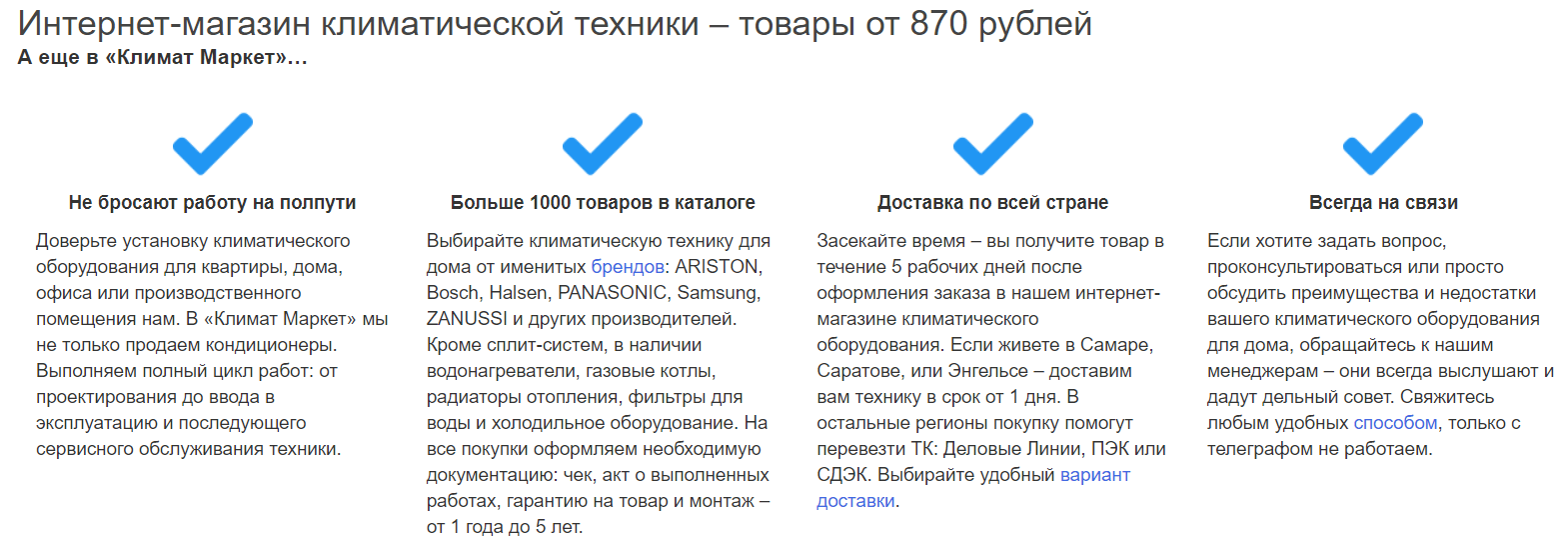
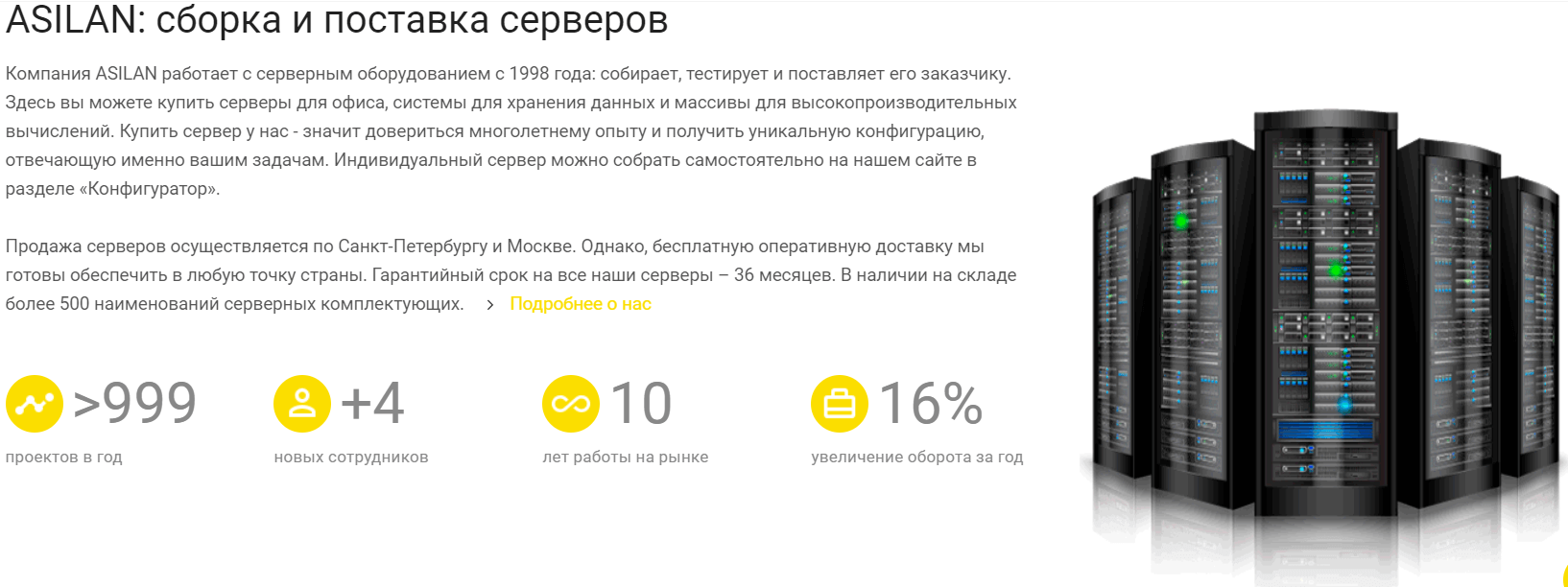
Нет информации о преимуществах. Следует кратко рассказать об основных выгодах для клиента, почему стоит выбрать именно эту компанию для оформления заказа, осветить преимущества перед конкурентами. После доработок по аудиту мы добавили клиенту соответствующий блок с преимуществами:

-
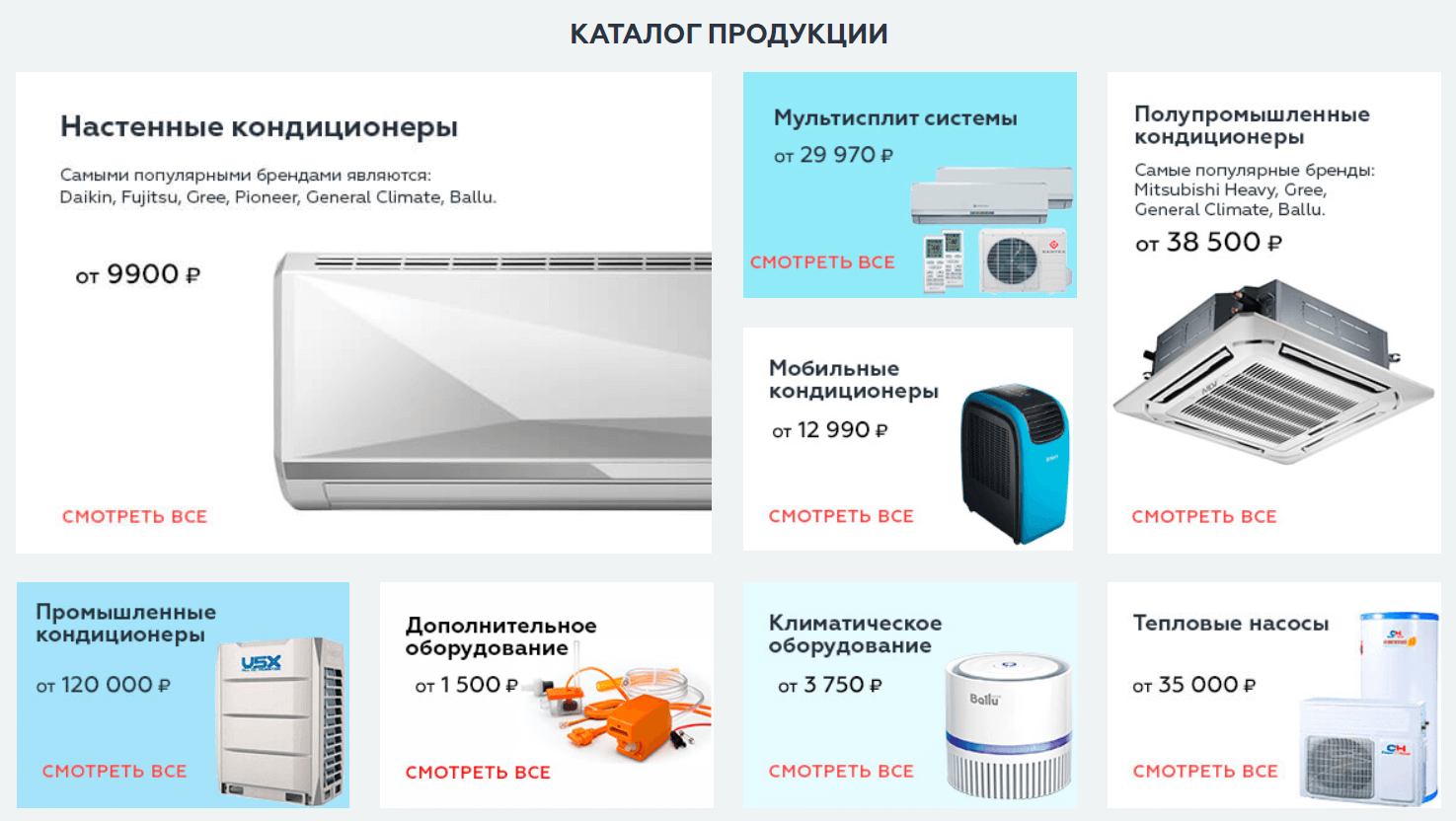
Нужен блок с обзором категорий каталога, услуг. На Главной, чтобы сориентировать новых посетителей сайта, стоит показать клиенту, какое оборудование продает компания и какие сопутствующие услуги имеются. Пример лаконичного блока с обзором категорий каталога:

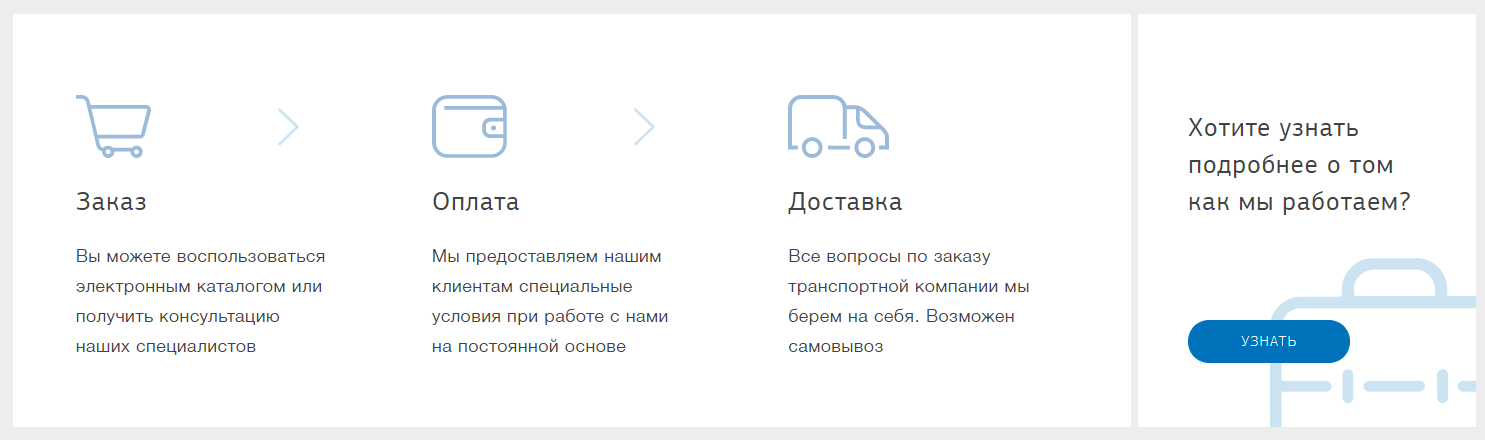
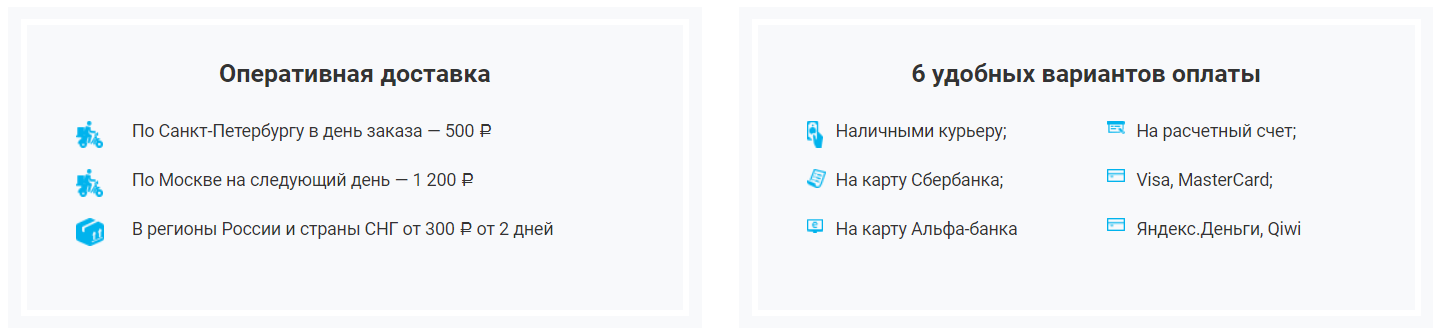
Дополнительно можно рассказать о схеме работы, способах оплаты и доставки:


-
Отсутствует информация о компании. Пользователи редко заходят на страницу о компании, поэтому на Главной странице лучше рассказать об опыте компании, можно разместить основные сертификаты или показать фотографию коллектива. Это повысит доверие к сайту. Пример небольшого блока:

Общее впечатление от страницы: мало информации и скромный обзор возможностей. Есть сведения об акциях и товарах со скидкой, но ни слова о преимуществах, дополнительных возможностях, условиях работы. Пользователю придется искать данную информацию самостоятельно.
Больше советов по оформлению и наполнению Главной страницы можно найти здесь.
Больше статей на схожую тематику:
Страница каталога
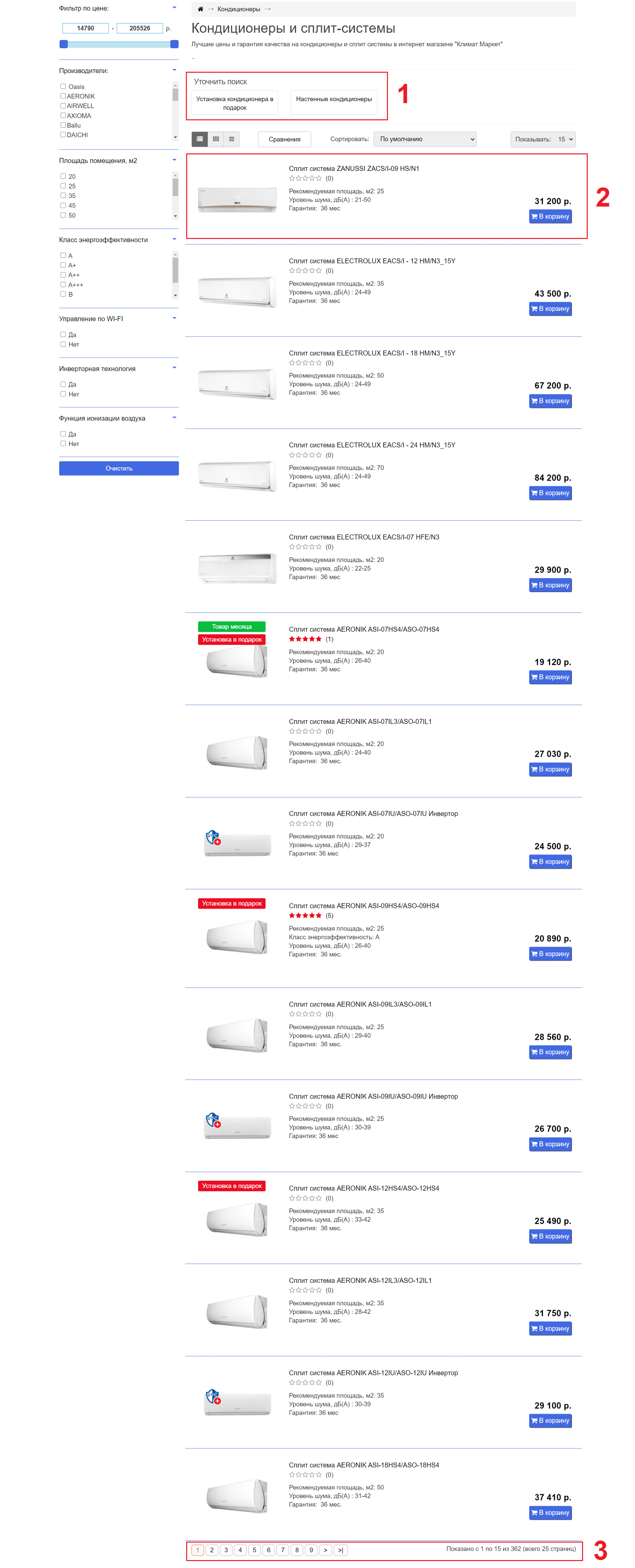
Допустим, мы ищем кондиционер в офис. Переходим в соответствующую категорию каталога:

Страница помогает найти необходимый товар, но есть некоторые недочеты:
-
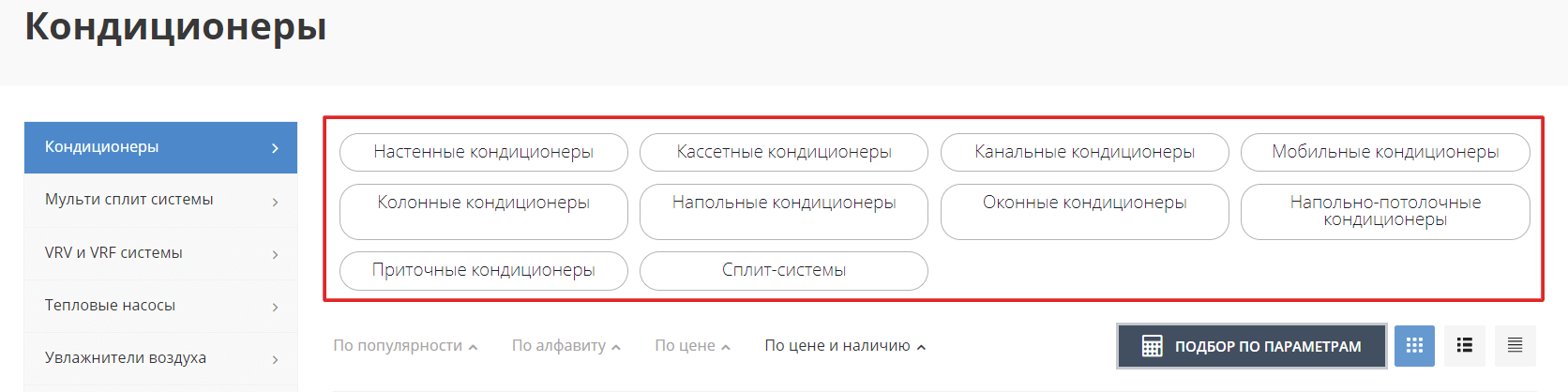
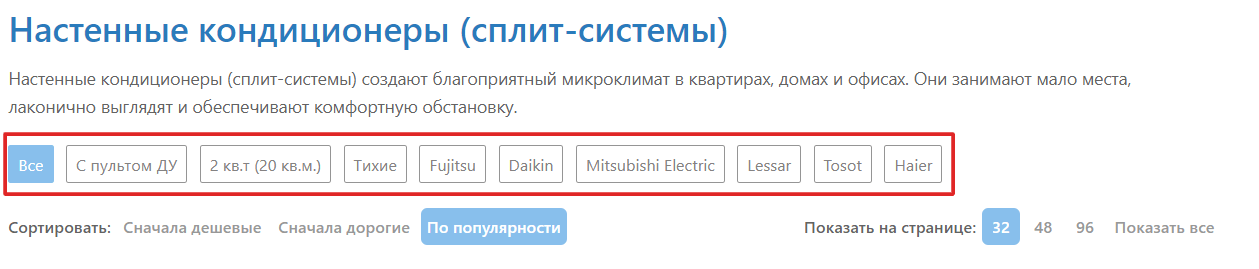
Немного подкатегорий. Сейчас удается перейти только в категорию с акционными или настенными кондиционерами, что не упрощает поиск. Если зайти к конкурентам, то можно найти гораздо больше видов кондиционеров:

Возможно, компания планирует продавать только настенные кондиционеры, тогда в списке подкатегорий стоит добавить подборки популярных категорий:

-
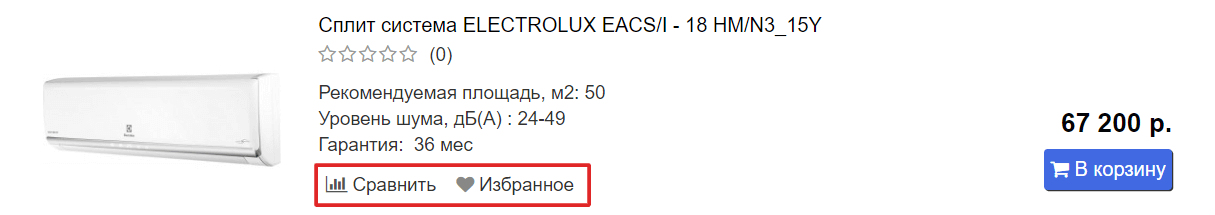
Нет кнопок добавления товара в избранное и список сравнения. В основном меню и над списком товаров есть ссылки на разделы избранного и сравнения, но не ясно, как добавить в них товары. После доработок клиенту вывели соответствующие кнопки:

-
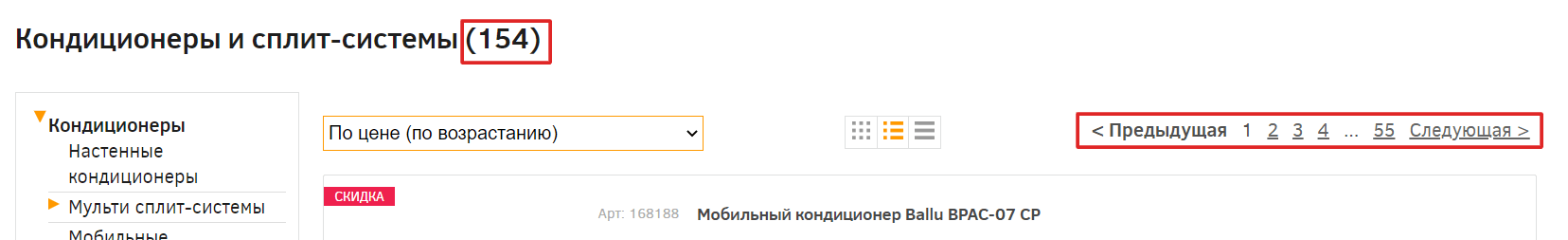
Ссылки на страницы пагинации и общее количество товаров показано только под списком товаров. Лучше продублировать данную информацию перед списком товаров, чтобы сориентировать пользователей.

В целом, на страницах каталога информативно показаны товары и есть удобный блок с фильтрами. Только необходимо доработать разделение на подкатегории и доработать второстепенные элементы навигации.
В дополнение вот наша подборка рекомендаций по оформлению каталога.
Страница товара
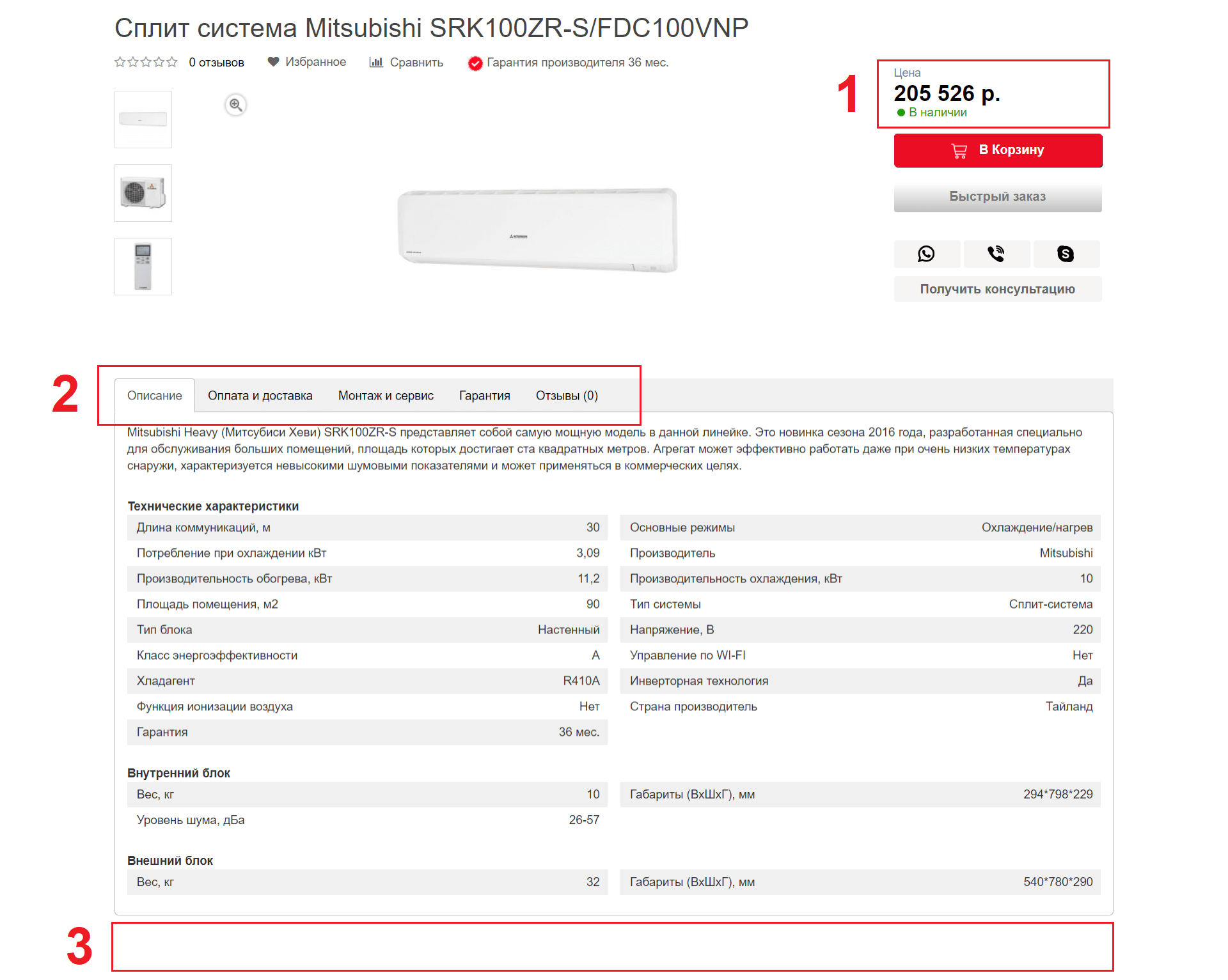
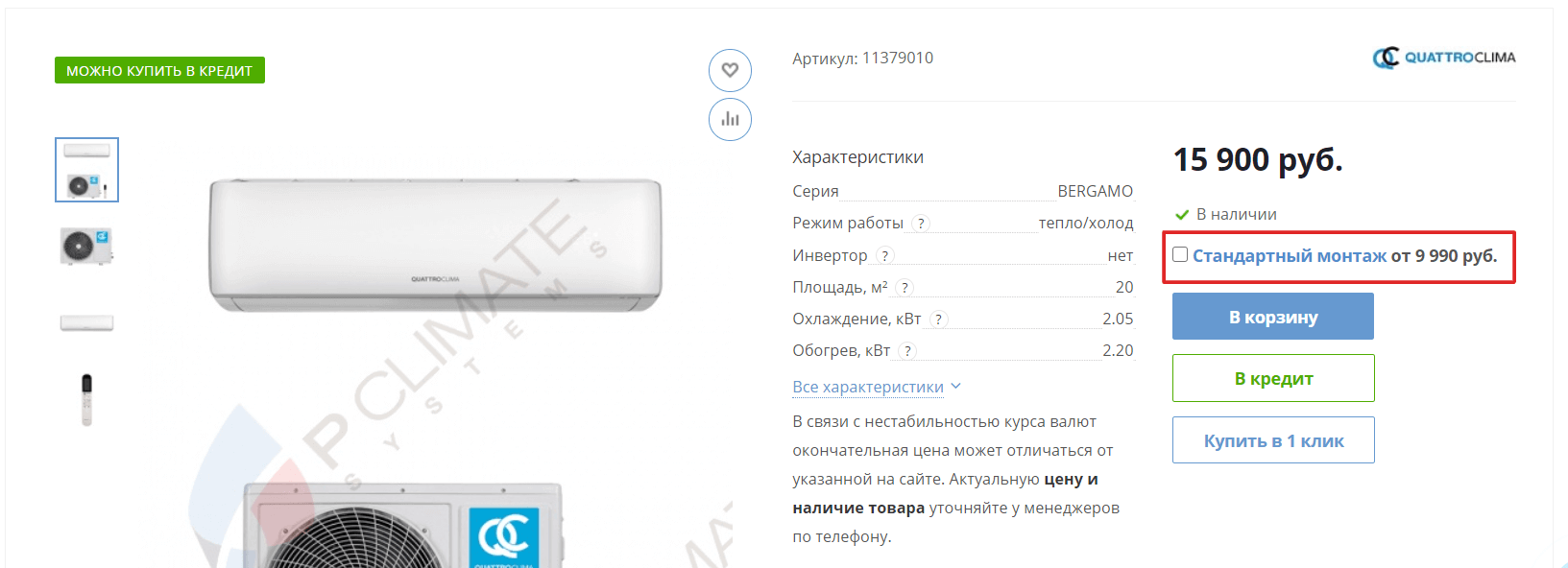
Например, нам понравился следующий кондиционер, и мы бы хотели побольше узнать о нем, поэтому переходим на страницу товара:

Информативная страница, но вот что стоит добавить для упрощения работы с пользователями:
-
Нет выбора сопутствующих услуг. Лучше предложить клиенту добавить услуги к товару и заодно можно показать их стоимость:

-
Пустые вкладки. Если пройтись по вкладкам, то нет никакой информации на вкладке гарантий и отзывов.
Рядом с названием указан текст о гарантии в 36 месяцев. Если же компания предлагает дополнительное продление гарантии, то во вкладке стоит рассказать об этом.
Для сбора отзывов можно организовать автоматическую рассылку писем клиентам после заказа с предложением оставить отзыв или провести мотивирующую акцию.
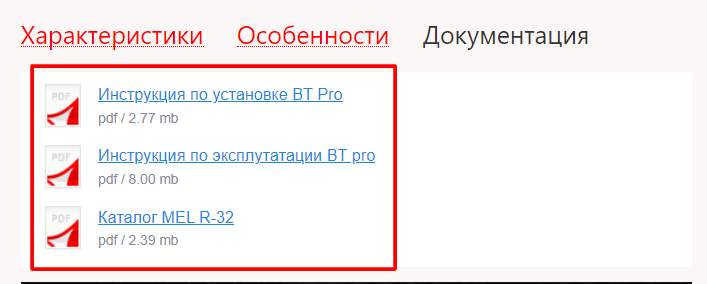
Дополнительно для кондиционеров стоит добавить вкладку с видеообзорами товаров и/или документацией:

-
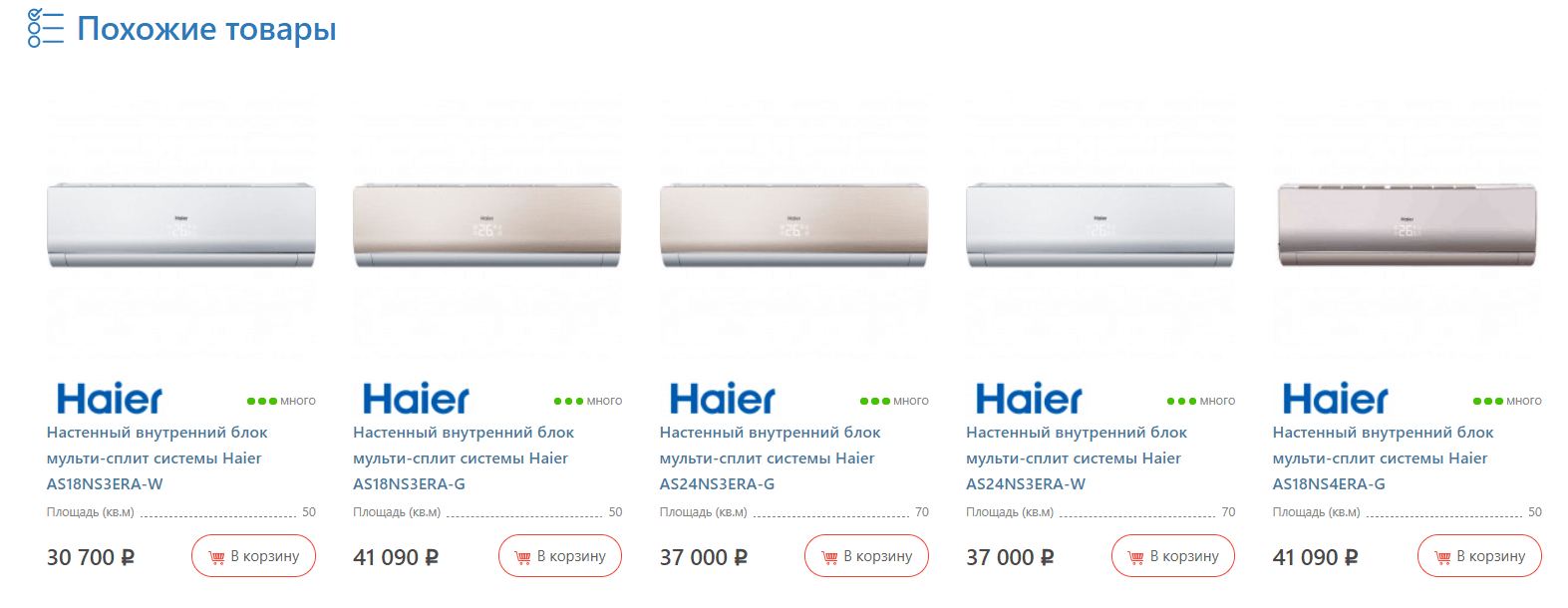
Нет подборок товаров. Чтобы пользователю было легче выбирать товары, можно добавить блок с похожими товарами или подборкой товаров выбранного бренда.

В общем, страница товара оставила приятное впечатление, но подборки помогли бы пользователю быстрее переключаться между похожими товарами.
Нравится статья? Тогда смотрите наши курсы!
Страницы оформления заказа
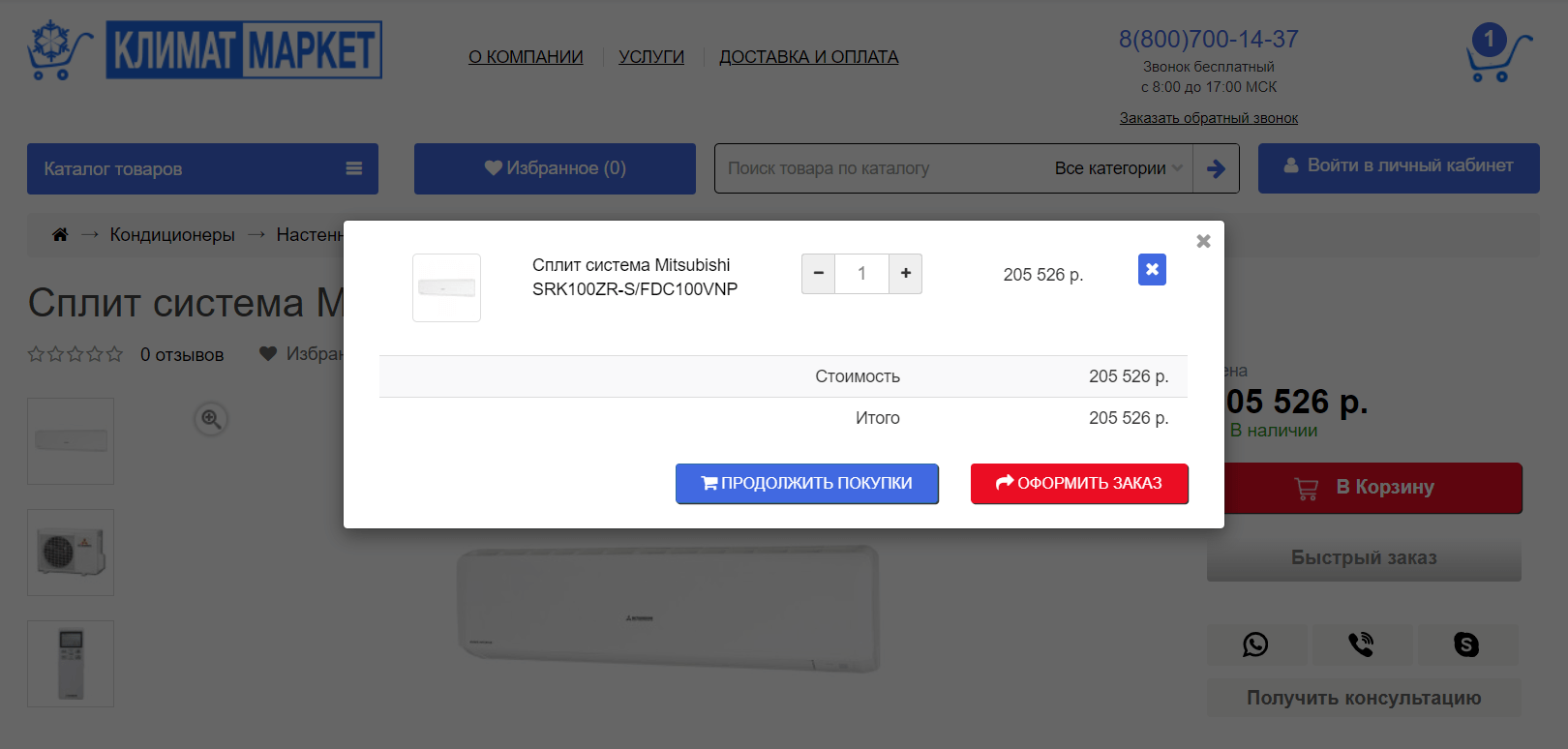
Добавляем понравившийся товар в корзину, но вот перейти на страницу корзины мы, к сожалению, не можем, так как она выводится только во всплывающем окне:

Такой вариант неудобен. Рекомендуем оформлять для корзины отдельную страницу. Подробнее о том, как она должна выглядеть, рассказали здесь.
Переходим на страницу оформления заказа:

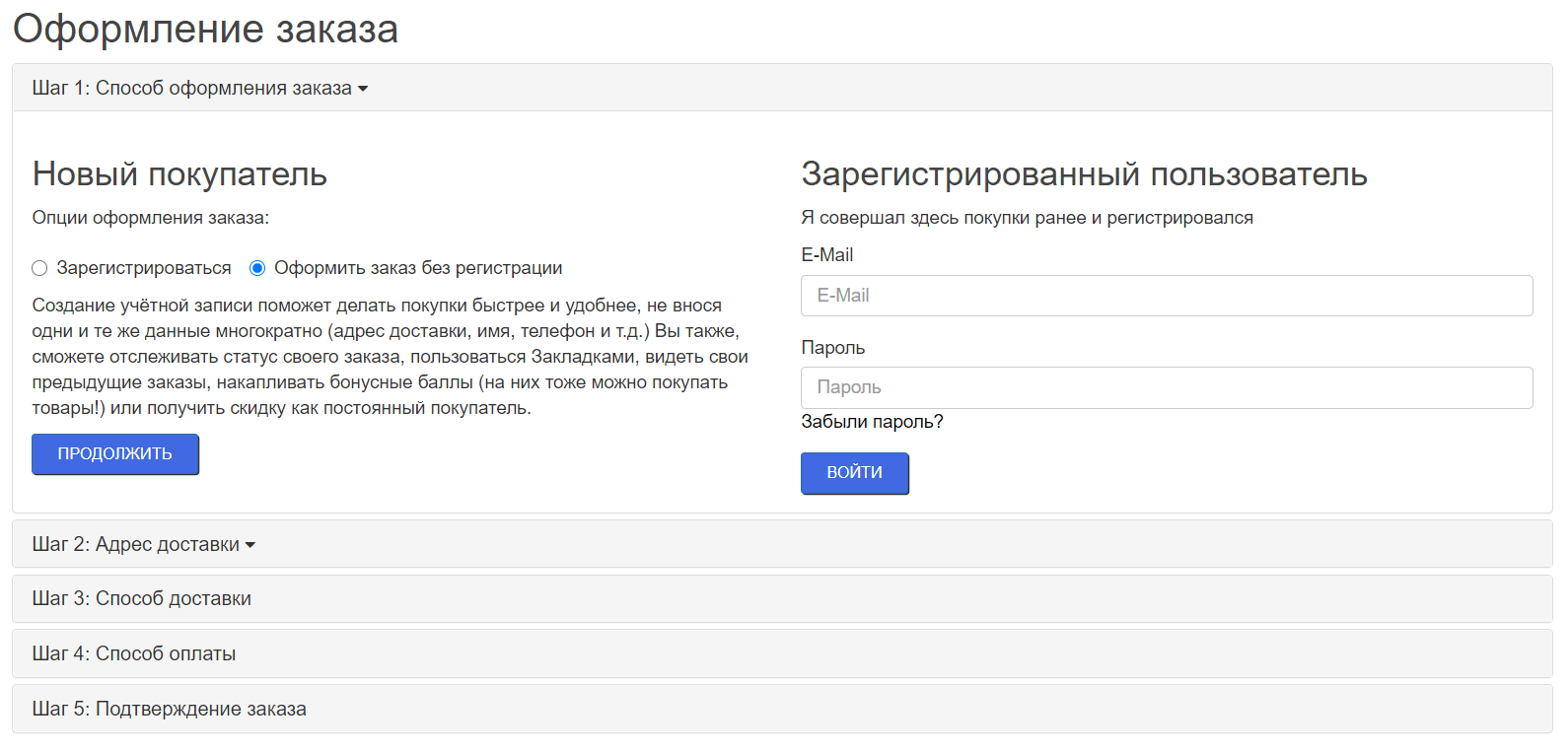
Шаг 1. Хорошее начало – видим возможность оформления заказа с регистрацией и без нее. Также удобно разделен процесс заказа по шагам. Выбираем оформление заказа без регистрации и идем дальше:

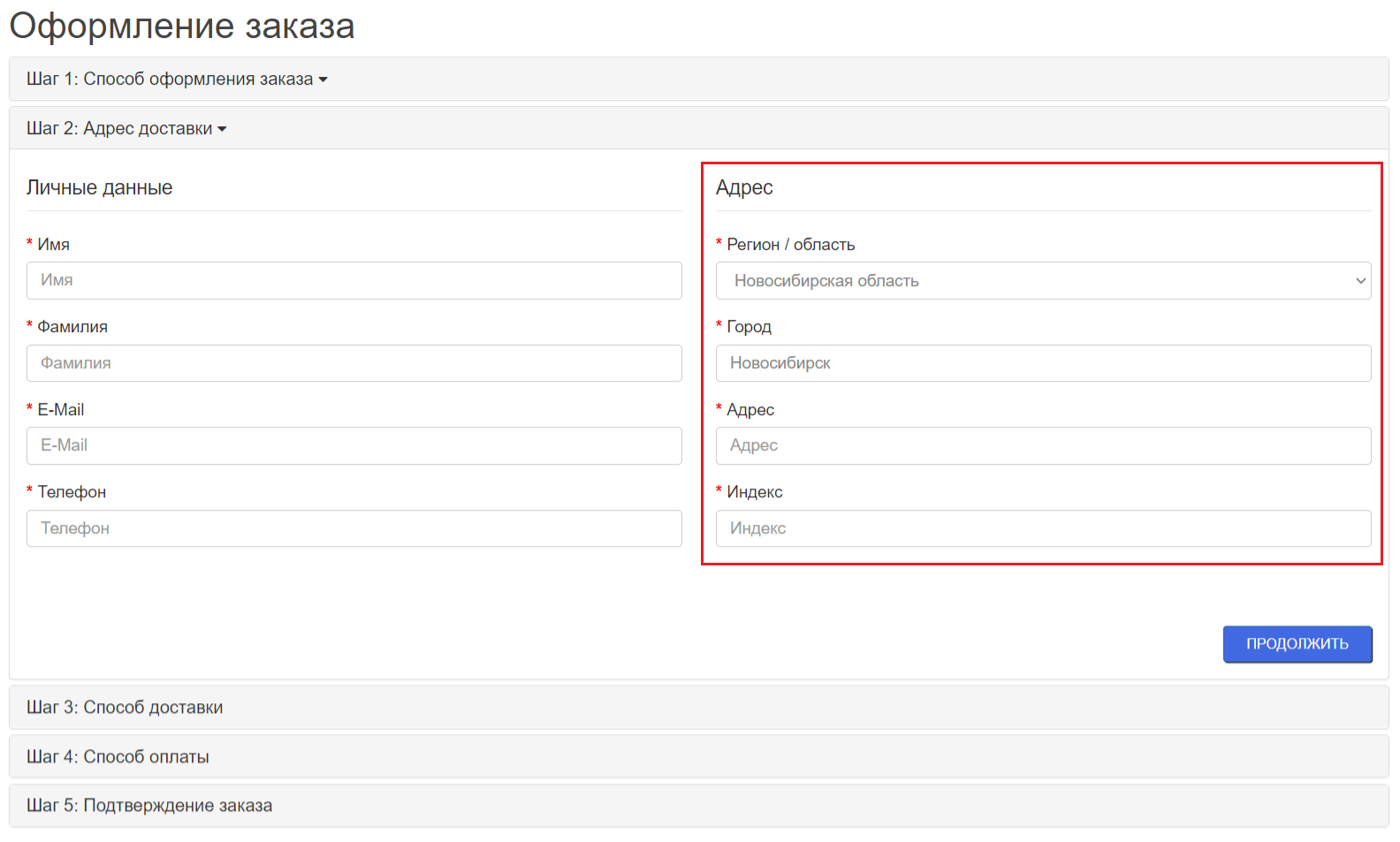
Шаг 2. Рано с нас стали спрашивать адрес, ведь мы еще не выбрали способ доставки, при самовывозе адрес не понадобится. Также лучше уточнить на физическое или юридическое лицо будет оформлен заказ. От этого будет зависеть список обязательных полей для оформления документов. Заполняем и переключаемся дальше:

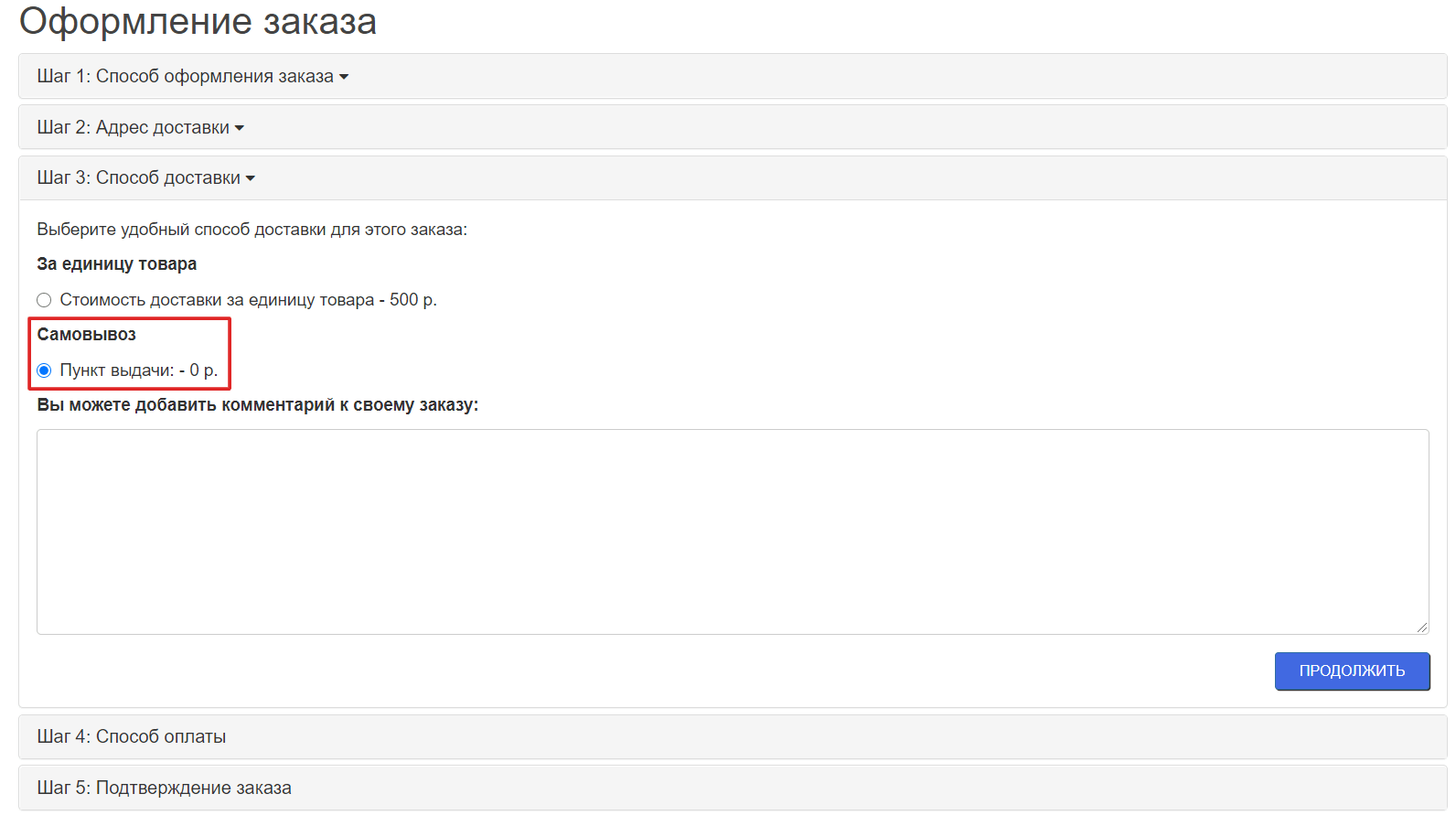
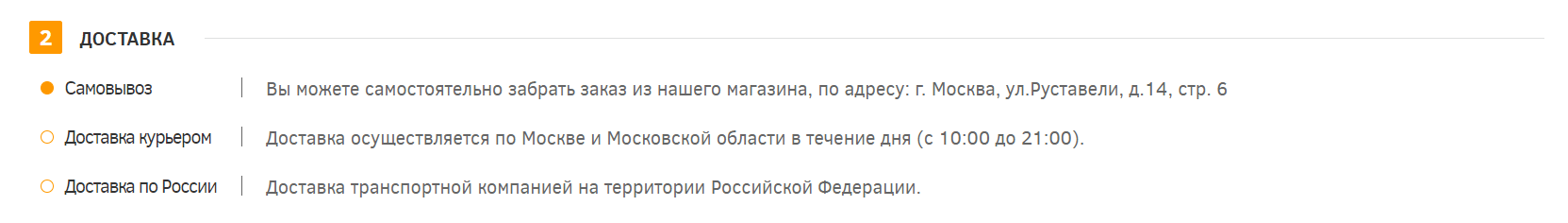
Шаг 3. При выборе самовывоза невозможно выбрать пункт выдачи. Да и в целом про основную доставку можно было рассказать подробнее о сроках, дать возможность выбрать день и время доставки. Пример краткой информации:

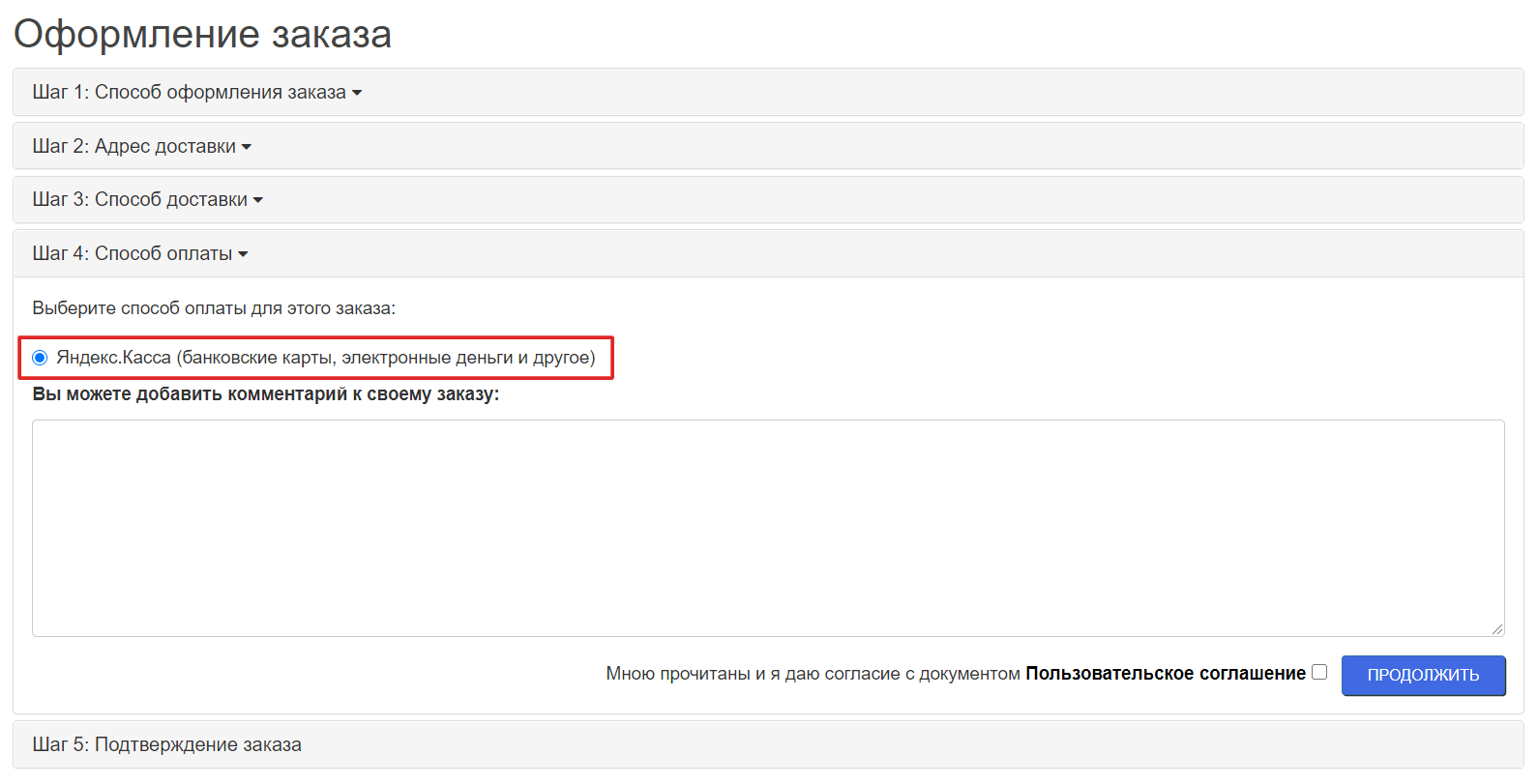
Шаг 4. И тут мы натыкаемся на отсутствие варианта оплаты для юридических лиц, а именно оплаты по безналичному счету:

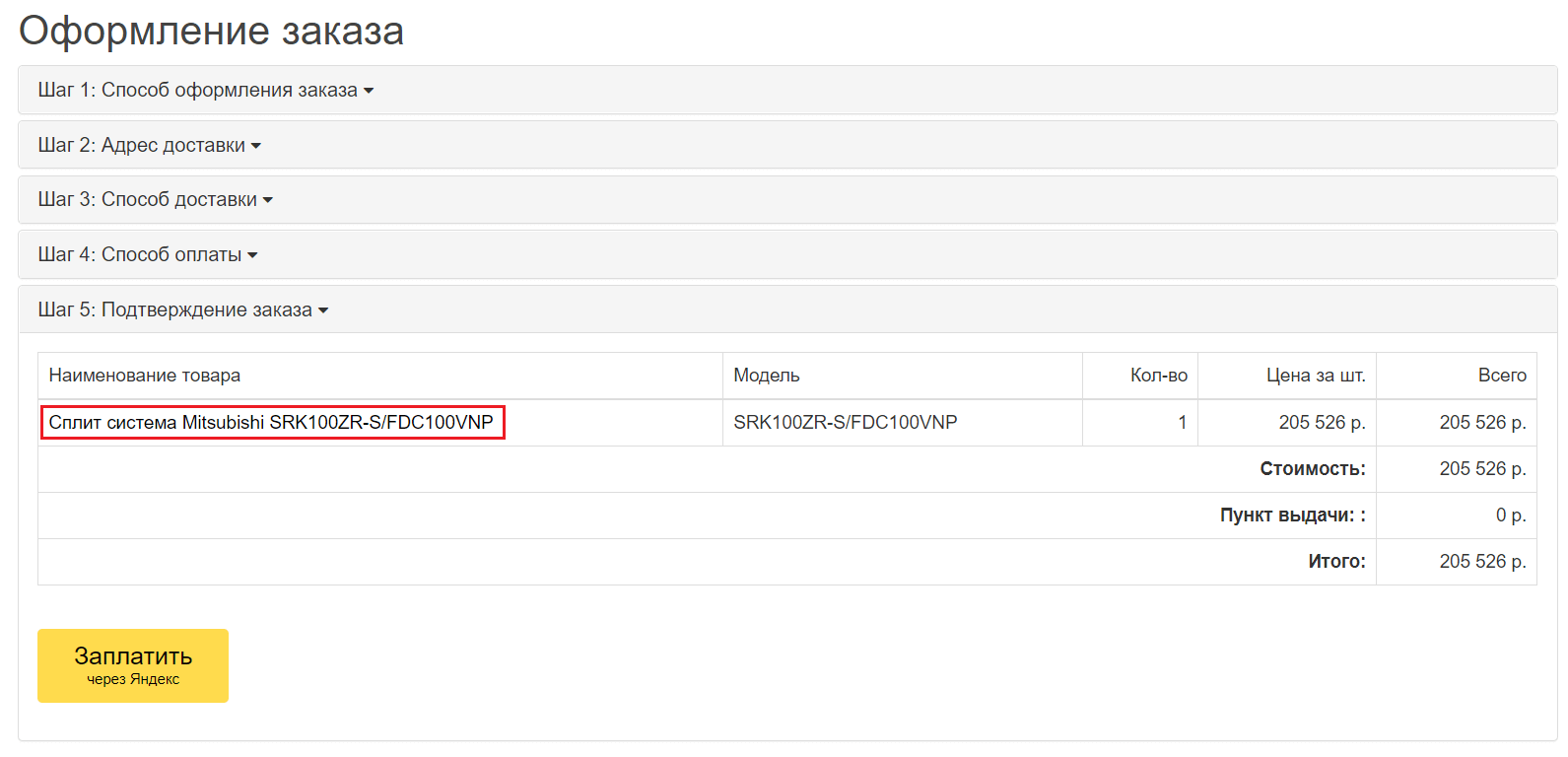
Для физических лиц проблем нет, Яндекс.Касса позволяет платить разными вариантами. Открываем последний шаг:

Для списка товаров лучше продублировать ссылки на соответствующие карточки товаров и вывести небольшие фотографии, чтобы пользователю было легче проверить заказ.
Итого при оформлении заказа мы столкнулись с двумя крупными проблемами: лишние поля в формах и отсутствие варианта оплаты через бухгалтерию. Возможно, клиент свяжется со службой поддержки, чтобы официально оформить заказ, но надеяться на это не стоит.
Рекомендуем еще прочитать туториал по созданию удобных форм.
Примеры роста кликов, конверсий, заказов и прибыли:
Итоги
Перед выполнением работ по улучшению или продвижению сайта рекомендуем в первую определить, кто ваша целевая аудитория, и наметить основные пути клиента (в помощь инструкция). Это даст понимание, на какие страницы будут заходить пользователи и какая информация может им понадобиться.
На данном сайте явно стоит добавить больше информации для новых клиентов и проработать оформление заказа для юридических лиц. Клиент внес только часть правок в интерфейс сайта, но и это позволило снизить показатель отказов с 23% до 14%. Подробнее о результатах других клиентов можно почитать в нашем портфолио.
Хотите, чтобы мы для вас тоже провели юзабилити аудит сайта? Оставляйте заявку тут – мы протестируем ваш сайт и составим список рекомендаций по его улучшению.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





