Нами был разработан сайт по продаже комплектующих для горно-шахтового оборудования – http://belteh.com.ru/. Для его разработки мы использовали cms MODx revo. Данная cms имеет 2 редакции – Revolution и Evolution. Revo была создана относительно недавно, и является более масштабируемой, в отличие от evo, которая подходит для маленьких проектов.
Структура сайта
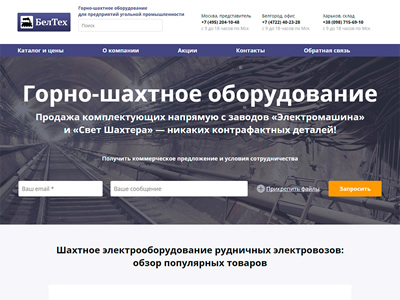
Сайт состоит из главной страницы, страницы каталога, карточки товара и простых информационных страниц. На главной представлена информация о компании, схема работы, условия доставки и оплаты, форма заявки и слайдер с популярными товарами, о реализации которого напишем подробнее.
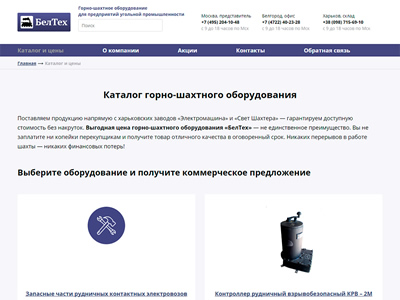
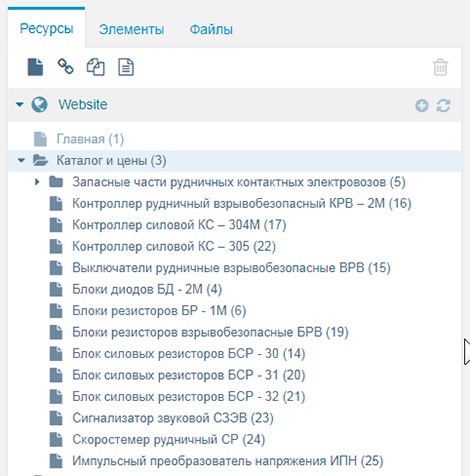
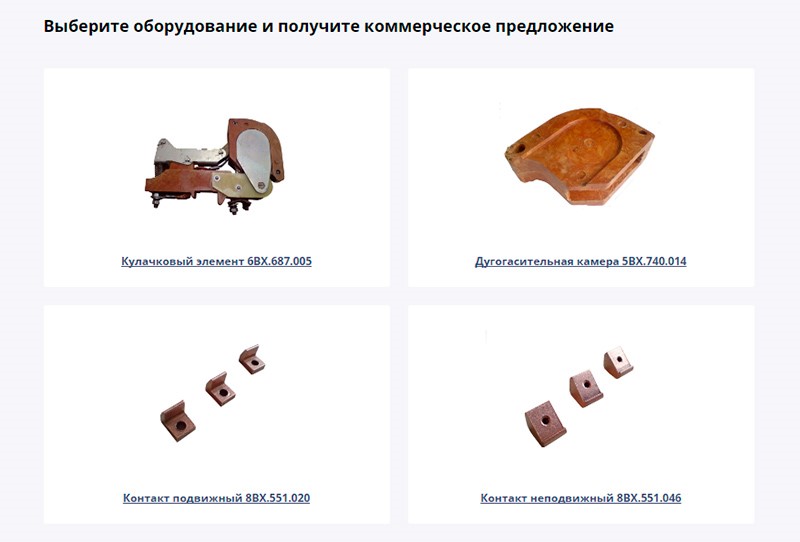
На странице каталога представлен список товаров в виде карточек со ссылками на страницу товара.
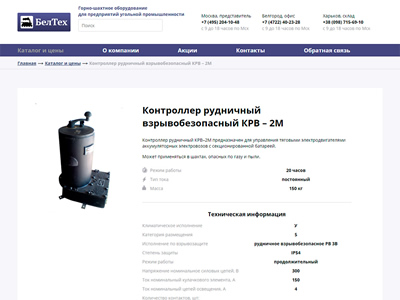
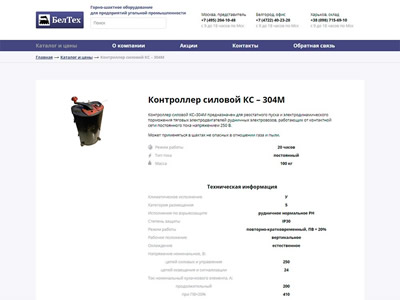
При переходе на конкретный товар мы попадаем в карточку товара, в которой есть характеристики товара и общее описание, а также форма заказа.
Базовые настройки cms
При разработке сайта мы использовали следующие возможности cms MODx:
- расширения (дополнения или сниппеты);
- чанки;
- дополнительные поля;
- отдельные шаблоны для главной страницы и карточки товара.
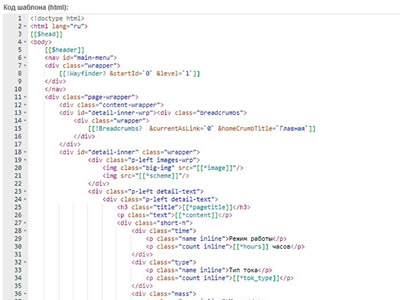
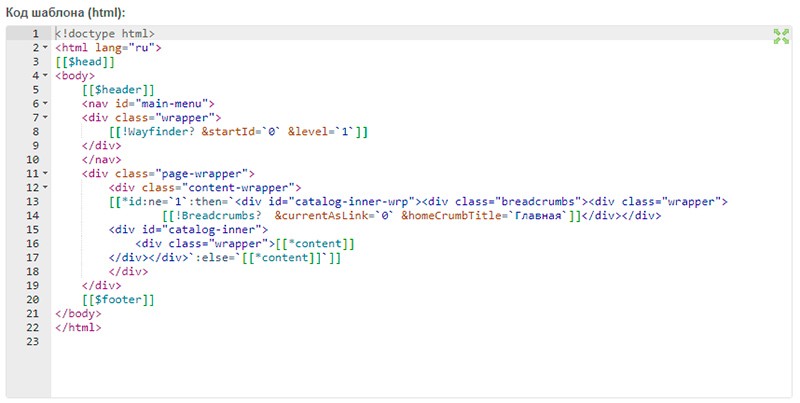
Разработку начали с создания общего шаблона. Они создаются во вкладке Элементы → Шаблоны. Можно создать любое количество шаблонов и применять к каждой странице отдельный. Общий шаблон выглядит так:

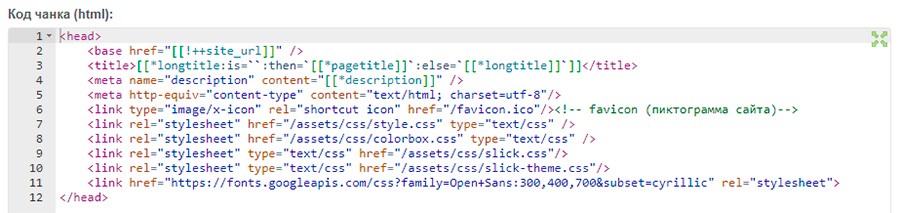
Строчки кода вида [[$head]] – это чанки. Чанк (англ. chunk) – это блок html-кода, который можно использовать в шаблонах сайта или непосредственно на страницах. Выводятся они вот таким образом: [[$chank-name]], где chank-name – название чанка, которое указывается при его создании. Например, чанк head содержит следующий код:

Этот же чанк мы применяли в шаблоне карточки товара. Чанки удобны тем, что при использовании на сайте одинаковых блоков не приходится на каждой странице или в каждом шаблоне дублировать код этих блоков, достаточно прописать вызов чанка. Редактировать код тоже не придется в каждом месте отдельно.
В нашем шаблоне мы использовали, помимо head, чанки header и footer (шапка и подвал сайта соответственно).
Меню настроили с помощью дополнения Wayfinder. Его вызов выглядит следующим образом: [[!Wayfinder? &startId=`0` &level=`1`]].
Также в шаблоне есть элементы, которые необходимо было выводить только на внутренних страницах, например, хлебные крошки. Для вывода хлебных крошек – дополнение Breadcrumbs. Также мы использовали phx-модификаторы (фильтры параметров): [[*id:ne=`1`:then=`код`:else=`код`]].
Список расширений и краткое описание
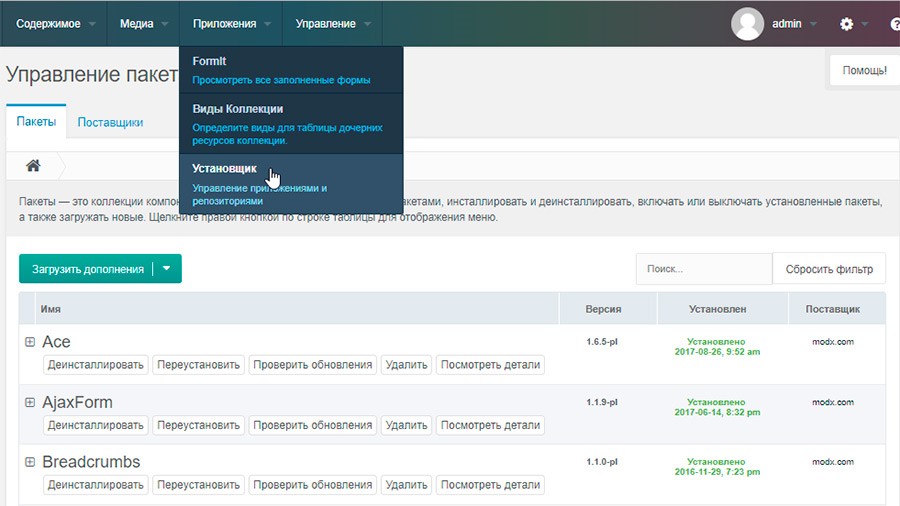
Выше мы упомянули о неких дополнениях – это компоненты или плагины, которые помогают расширить функционал cms. Устанавливаются они через админку:

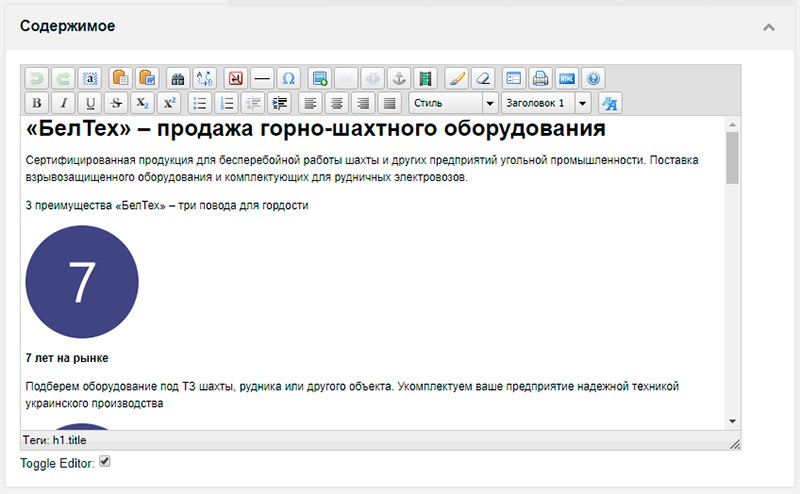
При начальной настройке cms мы устанавливаем дополнения, которые позволяют удобно управлять разработкой и редактированием контента. Например, ТinyMCE – визуальный редактор, благодаря которому не нужно работать с кодом при редактировании контента. Все довольно просто и удобно:

Дополнение Ace удобно для работы с кодом, оно подсвечивает теги:

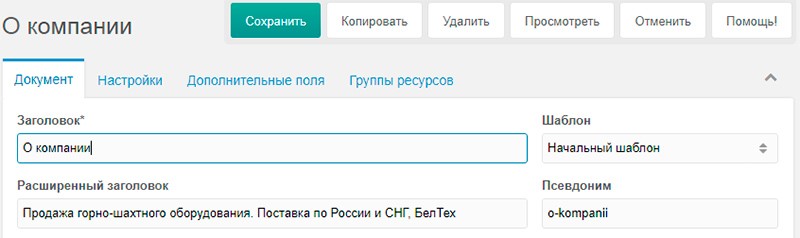
Translit используем совместно с настройками ЧПУ – при создании новой страницы автоматически генерируется ЧПУ на латинице, исходя из заголовка страницы:

Breadcrumbs, Wayfinder, SimpleSearch, GoogleSiteMap – дополнения для вывода хлебных крошек, меню, поиска по сайту и карты сайта (sitemap.xml).
Наиболее широкие возможности представляет дополнение getResourses, с помощью которого можно получать значение любых полей ресурса и выводить их в заданном виде в нужном месте. Карточку товара и страницу каталога мы реализовали как раз с помощью данного расширения, об этом в статье расскажем подробнее.
Главная страница
На главной странице, кроме информации о компании и схемы работы, есть слайдер с популярными товарами.

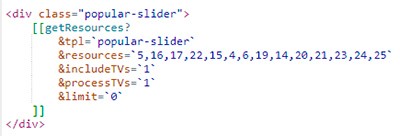
Он формируется из карточек товаров с помощью расширения getResources. Вызов выглядит следующим образом:

В двойных квадратных скобках указывается название вызываемого расширения, а после вопросительного знака – параметры вызова. В данном случае это шаблон, по которому будут выводиться слайды, id страниц, с которых будет выводиться информация, и включено отображение tv-параметров (дополнительные поля в карточках товаров, о них расскажем дальше).
GetResources представляет очень большие возможности для разработки сайта на MODx, с его помощью можно настроить самый разнообразный функционал на сайте, что делает cms расширяемой. Документация по getResources на русском языке »
Совместно с этим расширением часто используется getPage для настройки постраничного вывода страниц. В нашем случае лимит вывода страниц был указан «0», то есть на странице выводятся все результаты выполнения запроса, но бывает, что результатов очень много. Удобнее настроить их отображение постранично, например, на каждой странице будет выводиться по 10 результатов, и можно переключать страницы с помощью пагинации.
Страница каталога
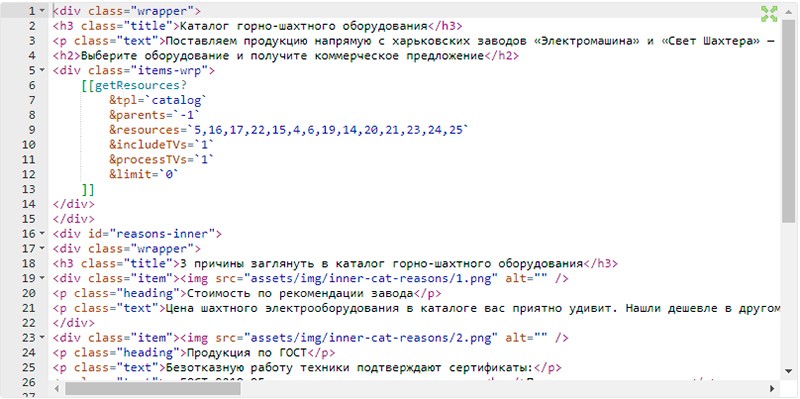
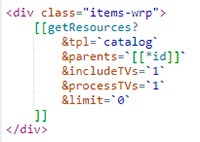
На странице каталога выводятся товары с помощью того же getResouces:

Выводятся все дочерние ресурсы страницы каталога:

Шаблон вывода товаров довольно простой: ссылка на товар, изображение и название.


Карточка товара
Для вывода товара мы создали отдельный шаблон.
Помимо чанков и общих полей, в шаблоне выводятся дополнительные поля товаров:
- режим работы;
- тип тока;
- масса;
- климатическое исполнение;
- категория размещения;
- исполнение по взрывозащите;
- степень защиты;
- режим работы;
- рабочее положение;
- охлаждение;
- напряжение номинальное, В;
- ток номинальный кулачкового элемента, А;
- ток номинальный цепей освещения, А;
- количество контактов, шт;
- нажатие контактов, Н;
- провал контактов, мм;
- раствор коммутирующих контактов, мм.
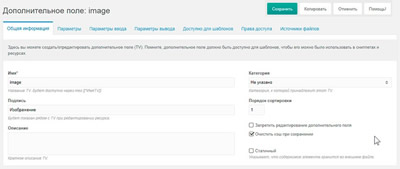
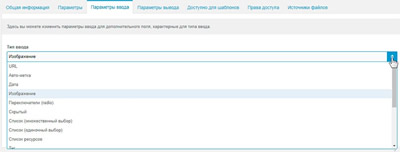
Создание дополнительного поля происходит буквально в пару кликов. Вот пример для добавления изображения товара.
Указываем название нового поля и параметры ввода, в данном случае – изображение.
Еще нужно на вкладке «Доступно для шаблонов» отметить шаблоны страниц, для которых будем выводить это поле. В шаблоне выводим значение этого поля вот таким образом – [[*image]].
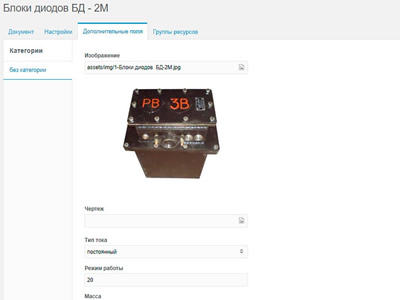
Все дополнительные поля отображаются при создании/редактировании страниц на вкладке «Дополнительные поля»:
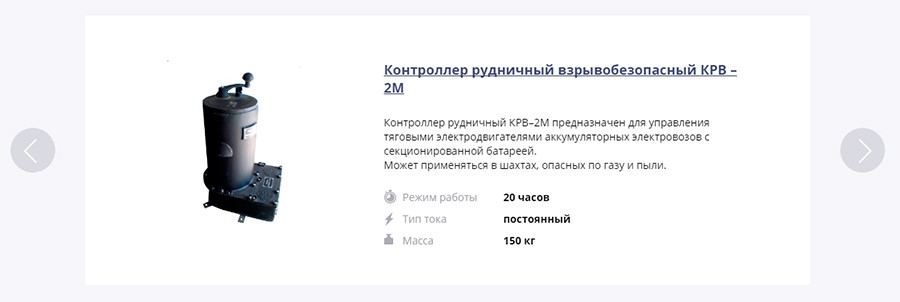
В результате мы получаем вот такую страницу:
Дополнительные настройки
Поиск на сайте реализован с использованием расширения SimpleSearch. В месте, где необходимо вывести форму поиска, пишется вот такой код: [[!SimpleSearchForm? &landing=`11`]], параметр &landing=`11` указывает на страницу результатов поиска, то есть на страницe с id=11. На самой странице вывода результатов поиска прописываем следующую строчку: [[!SimpleSearch]]. Можно указать дополнительные параметры как для формы поиска, так и для вывода результатов. Например, задать индивидуальные шаблоны, страницы, в которых будет осуществляться поиск (по умолчанию поиск идет по всем страницам), сортировку результатов поиска и т.д. Официальная документация SimpleSearch »
Помимо шаблонов, чанков и дополнительных полей в MODx имеется возможность в шаблонах выводить результаты выполнения php-кода с помощью сниппетов. Они похожи на чанки, только в чанках php-код не выполняется и сниппеты выводятся так: [[snippet-name]]. Это те самые компоненты, которые мы устанавливали с официального репозитория. Фактически это готовые модули, которые устанавливаются на сайт и настраиваются под свои цели. Можно самостоятельно создавать сниппеты и использовать в шаблонах.
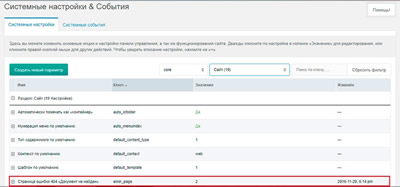
После разработки мы создаем страницу 404 ошибки, указываем ее id в настройках сайта.
И создаем карту сайта – sitemap.xml с помощью сниппета GoogleSiteMap.
Заключение
Создание сайта на cms MODx является довольно простым, имеется очень много возможностей для реализации различного функционала. При разработке сайта компании «БелТех» мы использовали самый простой функционал, но получили удобный сайт, как для администратора сайта, так и для посетителей.
MODx подходит для разработки информационных, корпоративных сайтов, блогов и мультиязычных сайтов.
Благодаря расширяемости данной cms, можно создать даже полноценный интернет-магазин с ее помощью, однако все-таки рекомендуем для таких целей использовать cms, заточенные именно под интернет-магазины.
Если вы планируете создание корпоративного сайта, советуем cms MODx revo.