Раннее мы уже рассказывали о том, каким должен быть подвал сайта, про который часто забывают владельцы сайта. Нынешняя статья посвящена более заметному блоку — шапке сайта.
Шапка сайта или хедер (от анг. header — заголовок) — это элемент навигации, который находится в самом начале страницы. Это первый элемент, на который обращает внимание пользователь при переходе на сайт. Именно поэтому важно проработать его оформление.
Зачем нужна шапка сайта:
- Как уже упоминалось выше, шапка сайта — это первое, что видит пользователь. При правильном заполнении она помогает удостовериться, что пользователь зашел на нужный сайт.
- Чаще всего, когда пользователи ищут что-то в поисковых системах, то просматривают несколько сайтов, сравнивают их между собой. В этом случае хедер может помочь отстроиться от конкурентов и сориентировать по условиям работы.
- Ссылки в шапке сайта помогают клиентам быстро перемещаться на сайте, а также позволяют ознакомиться с основными разделами и возможностями сайта.
- Такие элементы, как логотип и слоган, в шапке сайта участвуют в формировании бренда и узнаваемости компании.
В целом шапка сайта помогает в формировании первого впечатления о сайте, поэтому важно продумать, какие элементы будут располагаться в данном блоке. А мы в этом поможем.
Что разместить в шапке сайта: основные элементы
Предлагаю рассмотреть элементы как для сайтов услуг, так и для интернет-магазинов, поэтому лучше корректировать список в зависимости от тематики вашего сайта.
Логотип
Элемент, который лучше располагать слева — такое расположение более привычное для пользователей и легче воспринимается. Все надписи в логотипе должны быть читабельны и разборчивы.

Если у вас еще нет логотипа, то вот подборка бесплатных инструментов по его созданию и гайд по фирменному стилю . А если не уверены, что получится самостоятельно создать лого компании, вы всегда можете заказать разработку логотипа у нас.
Описание направления деятельности компании
Данная информация поможет сориентировать нового пользователя, что он зашел на нужный сайт. Описание должно быть кратким и емким. Если удалось сократить его до нескольких слов, то можно сделать надпись частью логотипа:

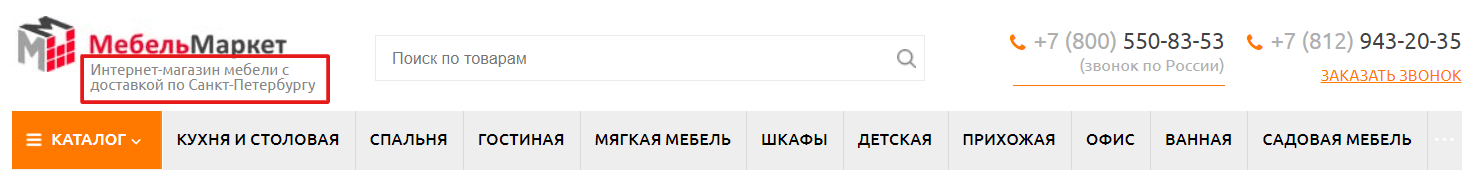
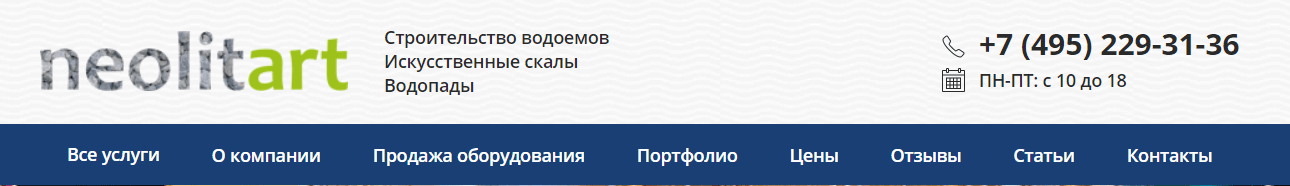
Если же текст длинный, рекомендуем расположить его справа от логотипа:

Дополнительно в описании направления деятельности компании стоит указать УТП (уникальное торговое предложение), которое поможет выделиться среди конкурентов. Например:

Подробнее о том, как сформировать УТП, рассказали здесь.
Регионы работы и/или доставки
Данная информация существенно облегчает жизнь пользователям и помогает отсеять нецелевую аудиторию. Посетители редко ищут информацию об условиях оплаты и доставки заранее, поэтому сталкиваются с ними на этапе оформления заказа. Если вы работаете в одном регионе, то лучше сразу рассказать об этом в хедере.

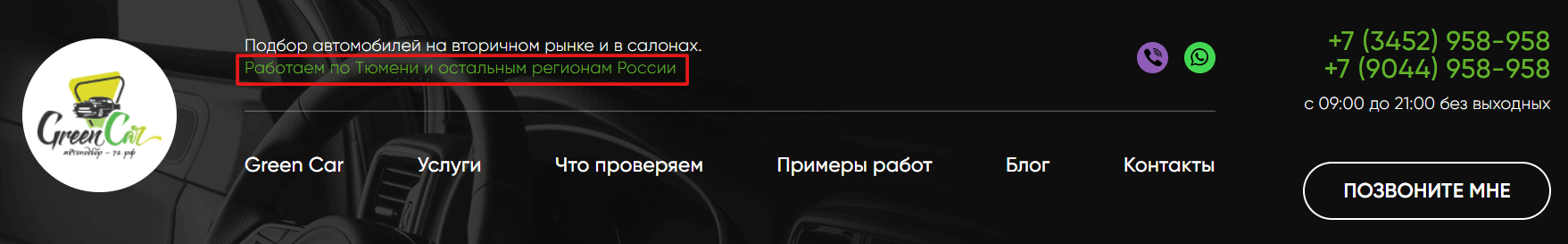
Если работаете в нескольких регионах, также укажите об этом:

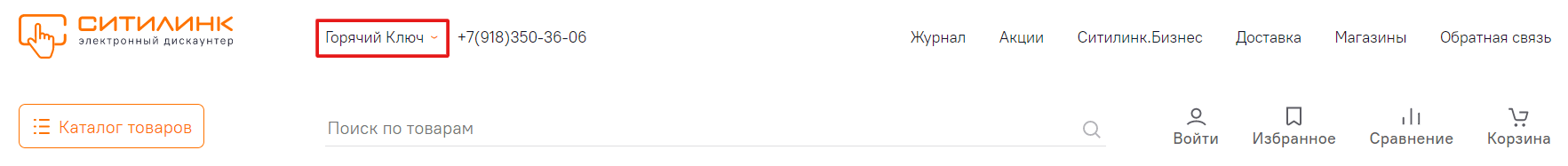
Дополнительно можно настроить автоопределение города посетителя сайта. Кроме того, рекомендуем добавить соответствующий выпадающий список городов, чтобы показать, что вы работаете в разных регионах. Информацию стоит расположить рядом с логотипом:

Адрес
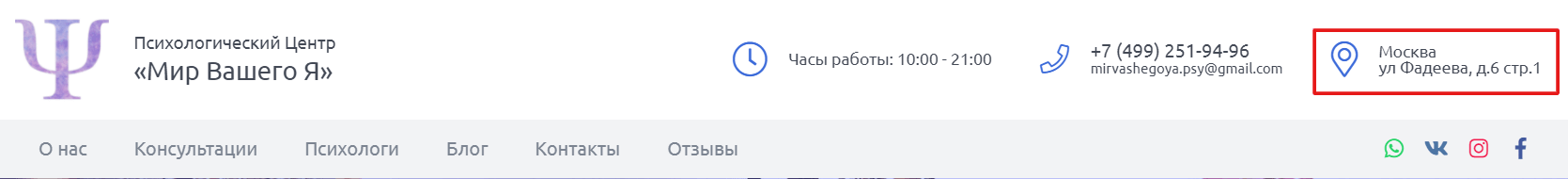
Если ваш бизнес предполагает встречи с клиентами в офисе или магазине, лучше указать адрес в шапке сайта.

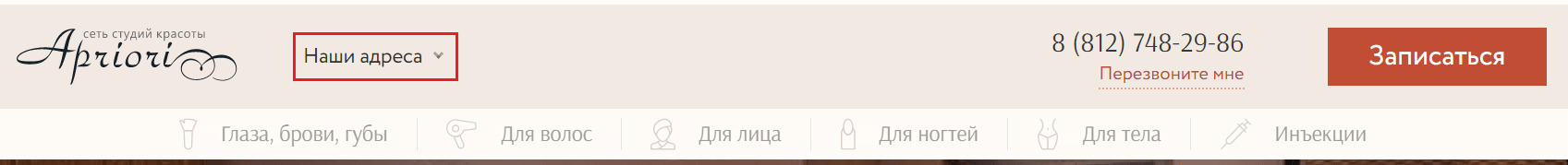
Если у вас несколько офисов/магазинов, то стоит выводить их в виде всплывающего окна или выпадающего списка, как в примере ниже:

Форма поиска
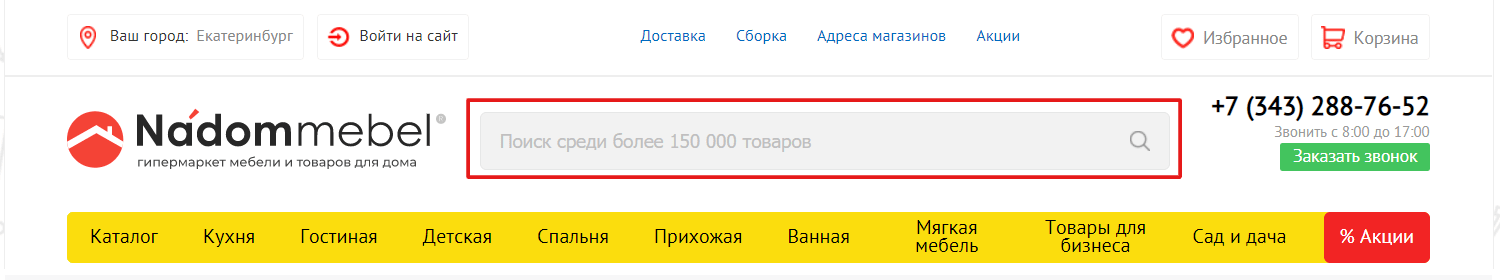
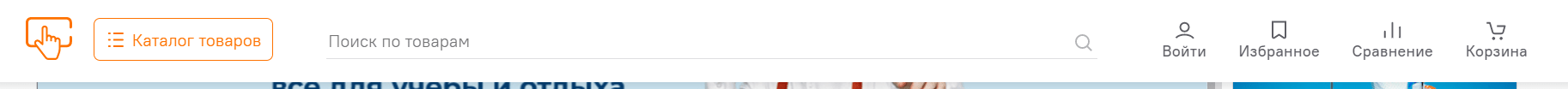
Для крупных сайтов с большим количеством товаров или услуг рекомендуем добавить форму поиска. Расположить ее лучше в шапке сайта, чтобы пользователи могли быстро ее найти.

Подробнее о том, как организовать поиск на сайте, читайте в данной статье.
Контактная информация
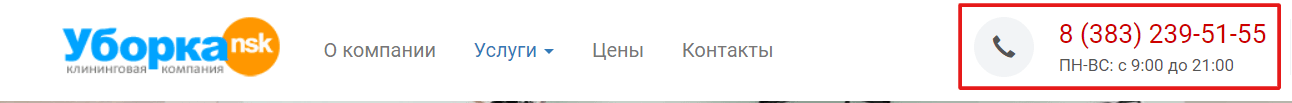
Для быстрой связи со специалистами рекомендуем разместить в правой части шапки сайта номер телефона и рядом с ним режим работы сотрудников, чтобы сориентировать клиентов (например, из других регионов). Если работаете в b2b-сегменте, тоже стоит указать email.

Не рекомендуем располагать несколько номеров телефона, чтобы не путать пользователей. В таком случае в шапке лучше расположить 1-2 номера, а остальные способы связи «убрать» в подвал сайта.
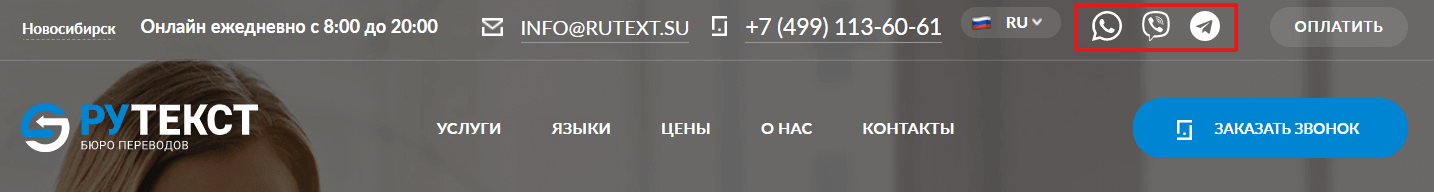
Если предусмотрена связь через мессенджеры, рекомендуем разместить быстрые ссылки на приложения рядом с номером телефона:

Форма заказа обратного звонка
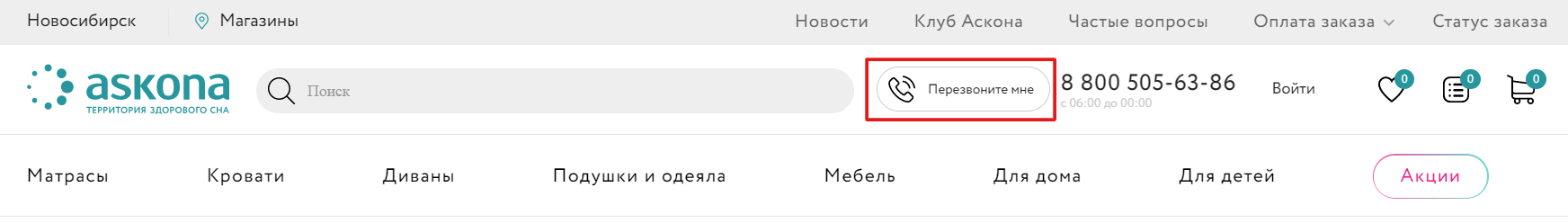
Необходима для тех пользователей, которые по каким-либо причинам не смогли позвонить в компанию и хотят, чтобы им перезвонили. Ссылку на форму лучше расположить рядом с контактной информацией, а саму форму выводить во всплывающем окне.

Подробнее о том, как создавать рабочие формы на сайте.
Личный кабинет
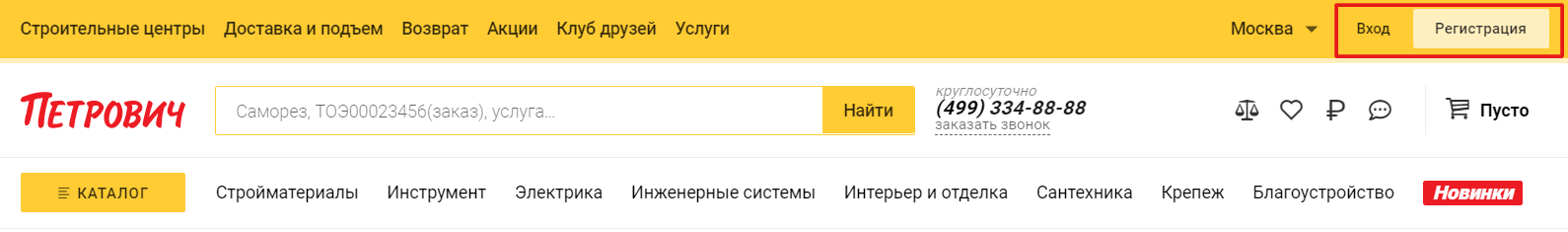
Если на сайте предусмотрен личный кабинет, то ссылку на него лучше расположить в шапке сайта в правом верхнем углу, где все привыкли ее искать.

О том, каким должен быть личный кабинет, рассказали в данной статье.
Корзина
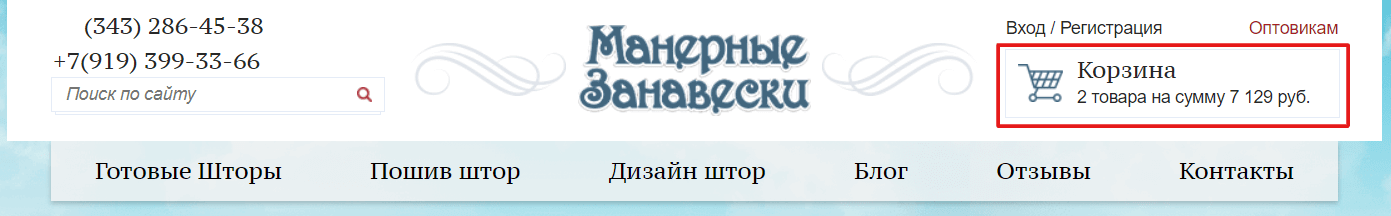
Для интернет-магазинов полезно будет дать в хедере ссылку на корзину. Если позволяет место, можно дополнительно отображать количество добавленных товаров и сумму заказа:

Избранное и список сравнения
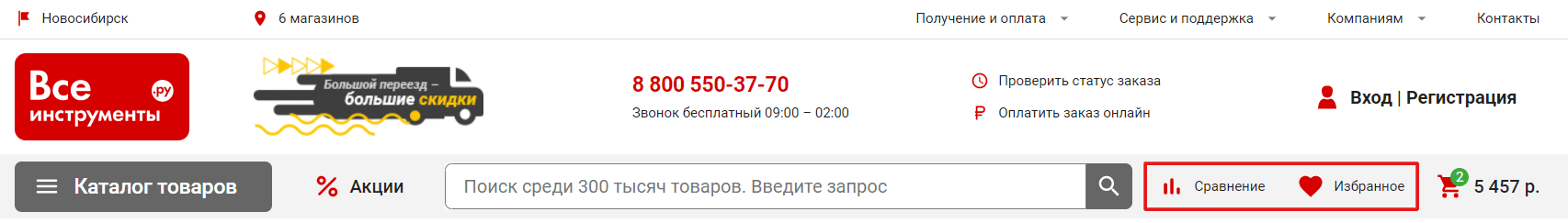
Ссылки на данные разделы можно показать рядом со ссылкой на корзину, чтобы они всегда были на виду.

Версия для слабовидящих
Переход на версию для слабовидящих обязателен для медицинской тематики, поэтому стоит добавить соответствующую ссылку в шапке сайта. Для удобства кнопку стоит расположить в правой части хедера:

Горизонтальное меню шапки сайта
Горизонтальное меню — важный элемент хедера, поэтому поговорим о нем отдельно, так как рекомендаций будет немало.
Какие разделы стоит разместить в горизонтальном меню:
- Каталог товаров или услуг. Можно добавить общую ссылку или список подкатегорий, если их немного.
- Акции и спецпредложения. От плюшек мало кто отказывается.
- Портфолио и/или отзывы клиентов. Данный раздел необходим для повышения доверия к сайту и компании в целом.
- Оплата и доставка, гарантии, возврат или другие страницы об условиях работы компании.
- Блог, новости или другие информационные разделы о продукции или услугах.
- Страница о компании. Также необходима для повышения лояльности пользователей к компании.
- Страница контактов. Более подробная информация с адресами и телефонами.
Это лишь основные разделы. В зависимости от тематики сайта у вас будет свой набор популярных ссылок. Например, для фитнес-зала стоит показать ссылку на страницу с расписанием работы, а для b2b указать раздел с информацией об условиях сотрудничества.
Не стоит добавлять в меню ссылки на:
- политику обработки персональных данных (о том, для чего данный раздел нужен, рассказали здесь) или другие юридические документы;
- вакансии;
- карту сайта
Перечисленные разделы достаточно показать в подвале сайта, так как они редко нужны пользователям и будут только нагружать хедер.
Как лучше оформить горизонтальное меню в шапке сайта:
-
Рекомендуем располагать в меню не более 5-7 ссылок, чтобы оно легче воспринималось. Исключение можно сделать для списка категорий каталога — тогда формируется два меню. Первое меню со вспомогательными разделами располагается над шапкой сайта, а второе меню со списком категорий — внизу:

-
Не рекомендуем скрывать ссылки под кнопкой «Еще» или многоточием, так как пользователи пропускают данную информацию. Лучше объединять похожие ссылки в группы с более понятными заголовками и делать выпадающие списки.

-
Не стоит выделять какой-либо раздел цветным фоном, чтобы не дезориентировать пользователей при перемещении по сайту. Обычно цветом выделяется раздел, в котором находится пользователь.

Что не стоит размещать в шапке сайта
Теперь поговорим о тех элементах, которые лучше убрать из шапки сайта.
Ссылки на соцсети
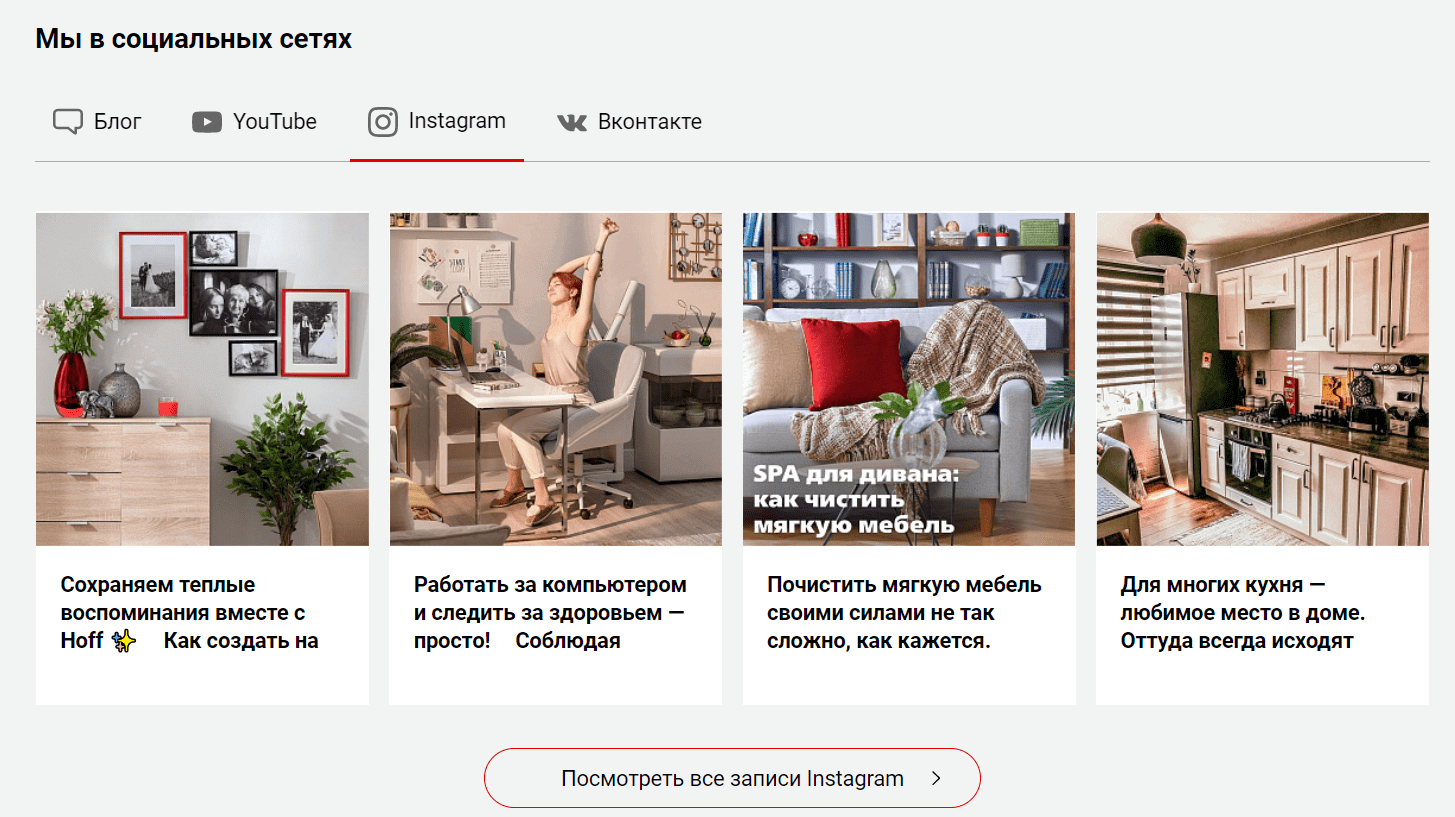
Не стоит сразу уводить пользователей с сайта, поэтому рекомендуем рассказать об аккаунтах в соцсетях ниже или оставить ссылки только в подвале сайта. Вот неплохой пример отдельного блока с постами из соцсетей для Главной страницы:

Большие изображения
Шапка сайта должна быть компактной, чтобы не мешать изучать основную часть страницы. Особенно при просмотре сайта с мобильных устройств. Ловите антипример и никогда так не делайте:

Лучше ограничиться цветным фоном и не перегружать шапку сайта графикой.
Длинные тексты
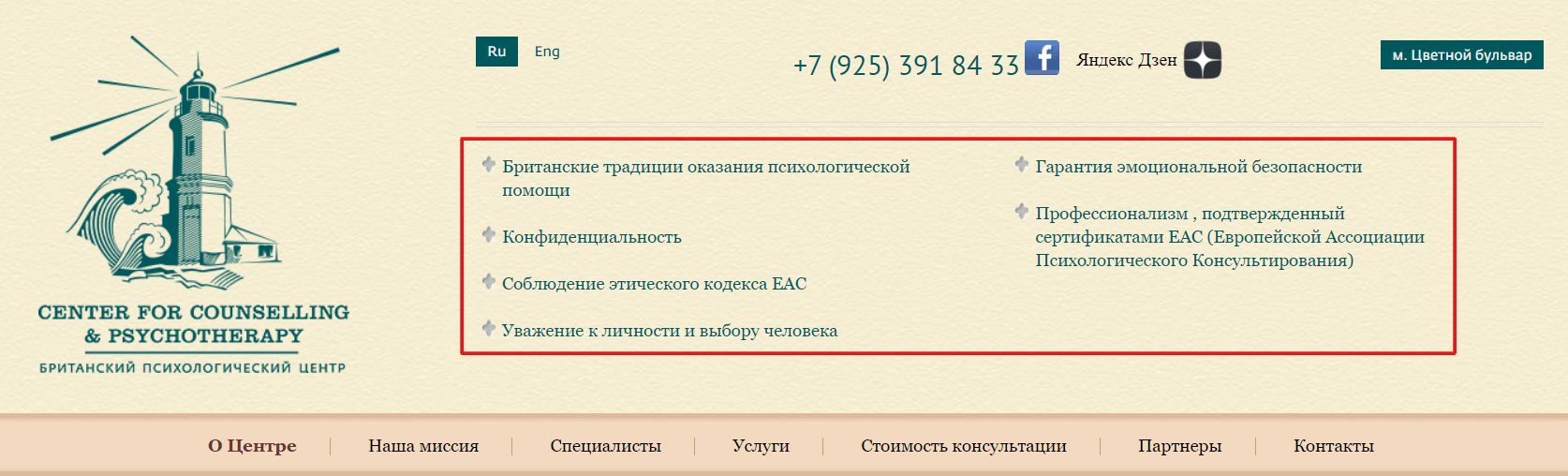
Хорошая практика указать в шапке сайта УТП или девиз компании, но перечислять все преимущества лучше в основной части страницы, чтобы также не нагружать хедер. Вот так делать не нужно:

Рекомендации по оформлению шапки сайта
Несколько советов, как лучше оформить хедер, чтобы он хорошо смотрелся и помогал в навигации.
-
Визуально выделяйте блок. Можно использовать цветной фон или горизонтальные линии, чтобы отделить шапку сайта от основной части страницы. Это упростит восприятие информации на сайте в целом.

- Оформление в едином стиле. Шапка сайта должна быть и выглядеть одинаково на всех страницах вашего ресурса, чтобы пользователю было легко ориентироваться на сайте.
- Закрепление блока при прокрутке страницы вниз. Лучше «зафиксировать» на экране, чтобы основная информация всегда была на виду, и пользователь мог быстро ее найти. Только стоит продумать более компактную версию, например, с логотипом, общей ссылкой на каталог и формой поиска, чтобы блок не мешал пользователю:

И в целом рекомендуем не оставлять хедер пустым или, наоборот, перегружать его информацией, чтобы блок приносил пользу новым посетителям сайта. Найдите свою золотую середину. =)
Выводы
Шапка сайта — ключевой элемент для захвата внимания потенциальных клиентов, поэтому рекомендуем использовать его по максимуму. Добавляйте основную информацию о компании и ссылки на популярные разделы сайта. Новые пользователи скажут вам только спасибо.
Надеемся, что рассмотренные выше примеры шапки сайта помогут вам разработать идеальный хедер или скорректировать имеющийся. Если же нужна помощь проработке и оформлении шапки сайта, то вы всегда можете обратиться к нам за помощью. В рамках юзабилити-аудита мы находим все недочеты и дадим рекомендации по их исправлению.
Специалист по юзабилити
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





