Одна из причин почему маркетплейсы так популярны — они удобные. Новые пользователи легко разбираются в интерфейсе сайта, могут быстро найти нужный товар и оформить заказ. А что именно помогает улучшению юзабилити сайта разберем ниже.
Главная страница
Страница, на которую чаще всего заходят пользователи, вводя название маркетплейса в поиске или переходя на него из закладок браузера. Здесь важно сориентировать новых пользователей и заинтересовать вернувшихся клиентов.
Посмотрим, что на ней есть:
Лаконичная шапка сайта
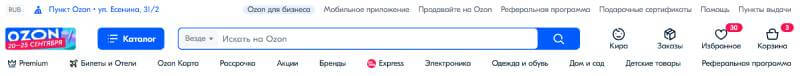
Шапка сайта — это первое, на что обращает внимание пользователь и часто возвращается к этому блоку. Поэтому важно чтобы в нем были популярные разделы, форма поиска и информация для авторизированных пользователей. Например, шапка сайта Ozon:

Здесь мы видим и ссылку на каталог, и на популярные категории, и на личный кабинет, корзину и избранные. Также для удобства добавлена форма поиска. Для авторизированных клиентов вывели ссылку на заказы, информацию об адресе доставки.
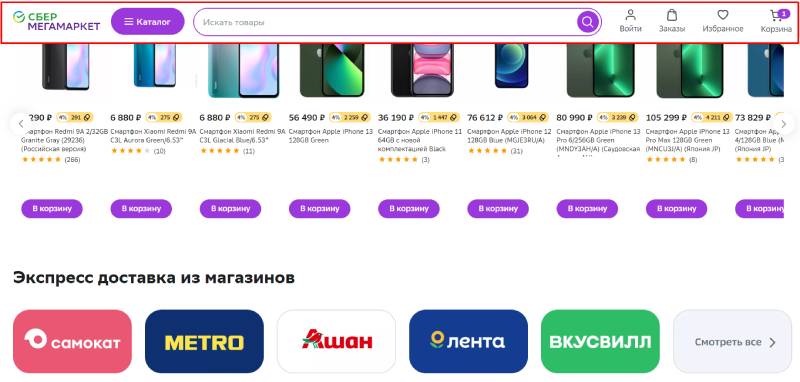
Еще важно закрепить шапку при прокрутке страницы вниз, чтобы у пользователей всегда на виду были основные элементы навигации. Пример со СберМегаМаркета:

Подробнее о том, как оформить основные элементы навигации для десктопа и мобильной версии. И отдельный гайд по созданию крутой шапки сайта.
Спецпредложения
Акции всегда привлекают клиентов, поэтому отказываться от них не стоит. Причем речь не только о скидках, пробуйте разные форматы, добавляйте несколько предложений. В помощь 30 идей для проведения акции.
На главной акции можно представить в виде слайдера как у Яндекс.Маркета:

Или нескольких небольших баннеров, объединенных в один блок как у Wildberries:

Гайд о том, как сделать продающий баннер.
Тематические подборки
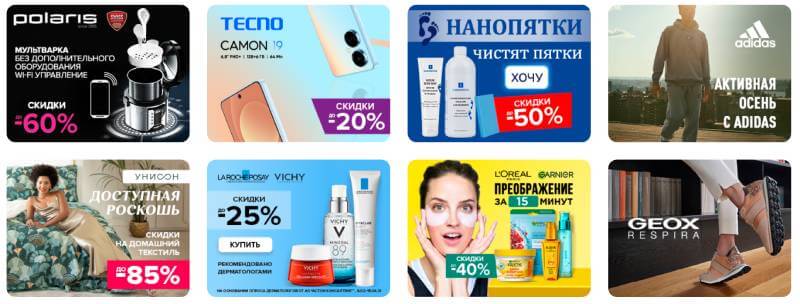
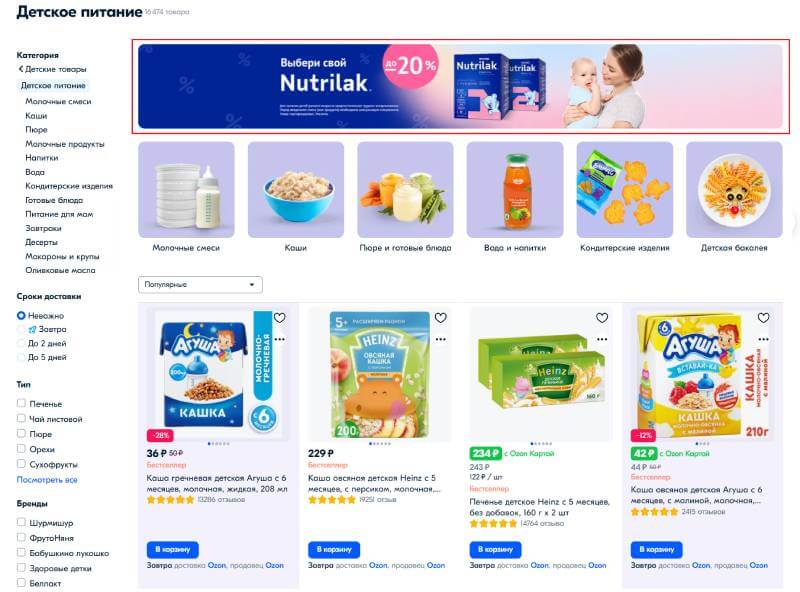
Используйте актуальные инфоповоды, сезонные запросы или соберите группы товаров под популярные проблемы пользователей. Так вы поможете найти нужный товар, а может и собрать комплект. Пример актуальной осенней подборки от СберМегаМаркета:

Нейтральный вариант - вывести подборку популярных брендов как у Wildberries:

Обзор услуг
Чтобы сориентировать новых пользователей и дополнительно отстроиться от конкурентов, на главной стоит показать небольшой блок краткой информацией о дополнительных услугах и возможностях. Пример от Lamoda, где одним блоком рассказали о сертификатах, бонусной системе, услуге химчистки и эко-проекте:

Больше статей на схожую тематику:
Адаптация контента
Это уже задание со звездочкой для тех, кто хочет повышать продажи среди постоянных клиентов. Например, на основе истории просмотров и заказов пользователя можно вывести блок на главной (и не только на главной) с подборкой похожих товаров. Пример от Яндекс.Маркета:

Организовать персональную подборку помогут сервисы KeaLabs, REES46, LeadHit и др.
Подборка советов для тех, кто хочет подробнее узнать какую информацию стоит размещать на главной странице.
Теперь посмотрим другие страницы.
Страницы каталога
На страницы каталога заходят уже по более узким запросам, поэтому здесь важно сделать упор на навигацию и характеристики товаров.
Удобные фильтры и сортировки
Основной совет: адаптируйте фильтры и сортировки под вашу аудиторию. Используйте термины, которые понимают ваши клиенты. Как определить портрет клиента.
Если товаров немного, то достаточно 1-2 фильтров, но если у вас более 100 товаров в каждой категории, то рекомендуем добавлять хотя бы до 5-7.
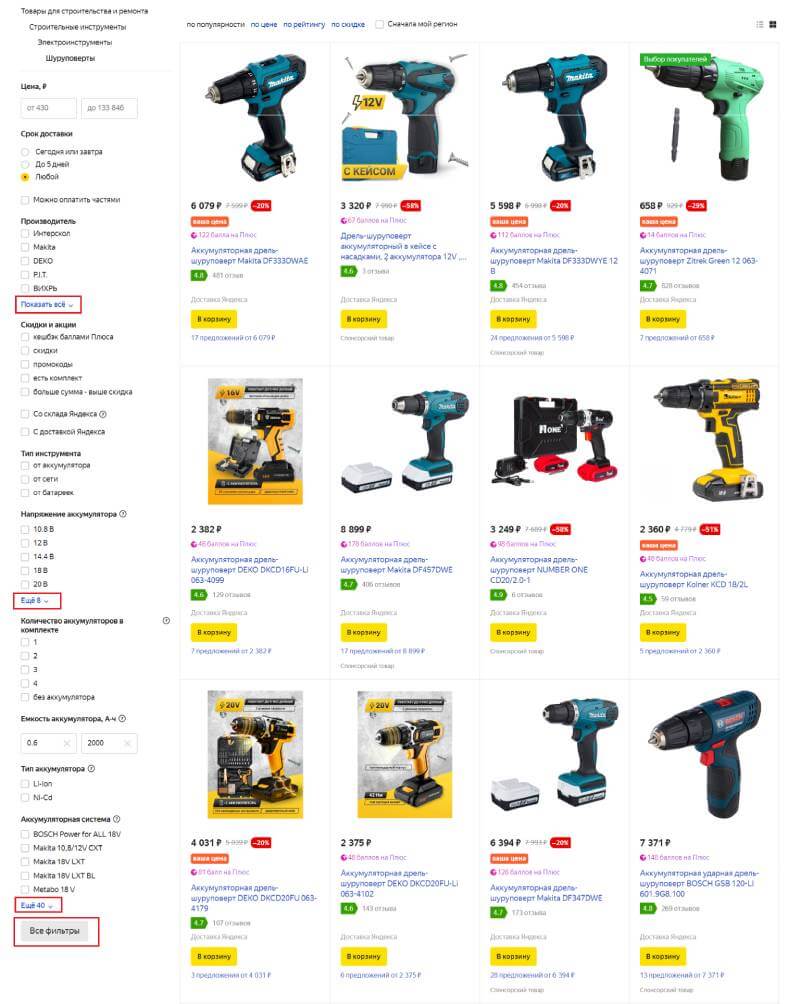
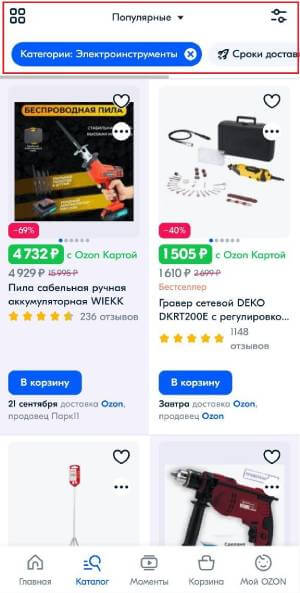
В маркетплейсах огромное количество товаров, поэтому списки фильтров длинные, но посмотрите, как они компактно показаны, например, у Ozon:

Часть значений и полный список фильтров скрыт по умолчанию, так как не всегда клиенты используют их.
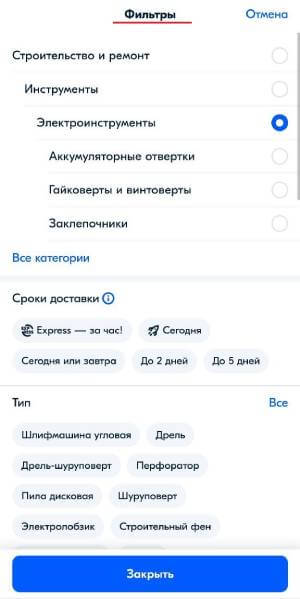
В мобильной версии фильтры и сортировки также не мешают изучению списка товаров:


Дополнительно: подборка советов по организации удобного каталога.
Фотографии товаров
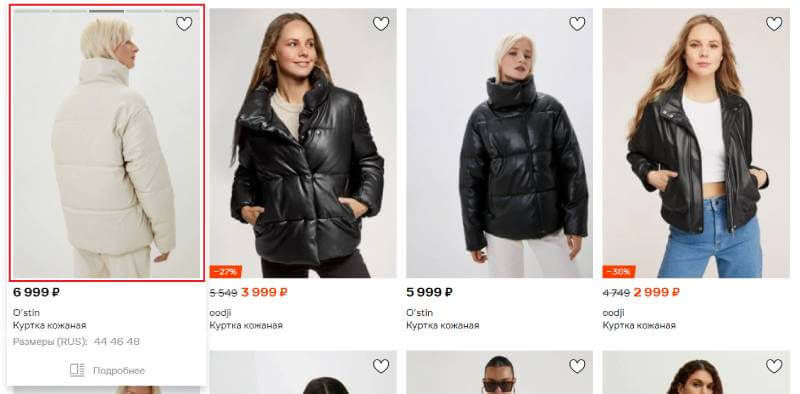
В маркетплейсах изображения товаров всегда высокого качества и с разных ракурсов. Это упрощает восприятие предмета и ускоряет выбор. Подборку изображений можно посмотреть как на странице товара, так и в списке. Пример с Lamoda:

Характеристики товаров
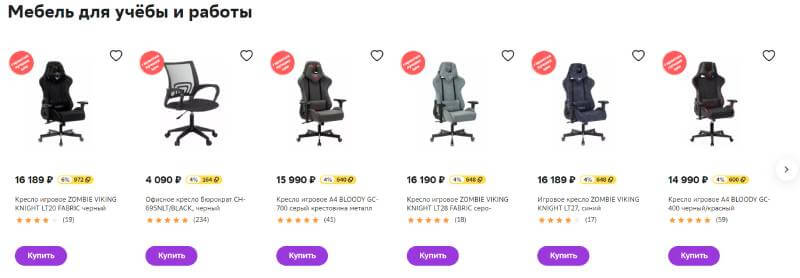
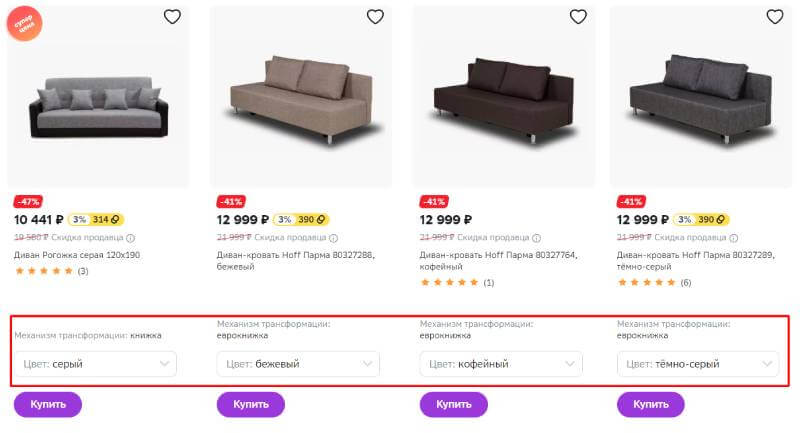
В маркетплейсах большая конкуренция, поэтому успешные продавцы понимают, что подробное описание товара помогает привлечь больше клиентов. Причем в списке товаров выводят основные параметры (пример со СберМегаМаркета):

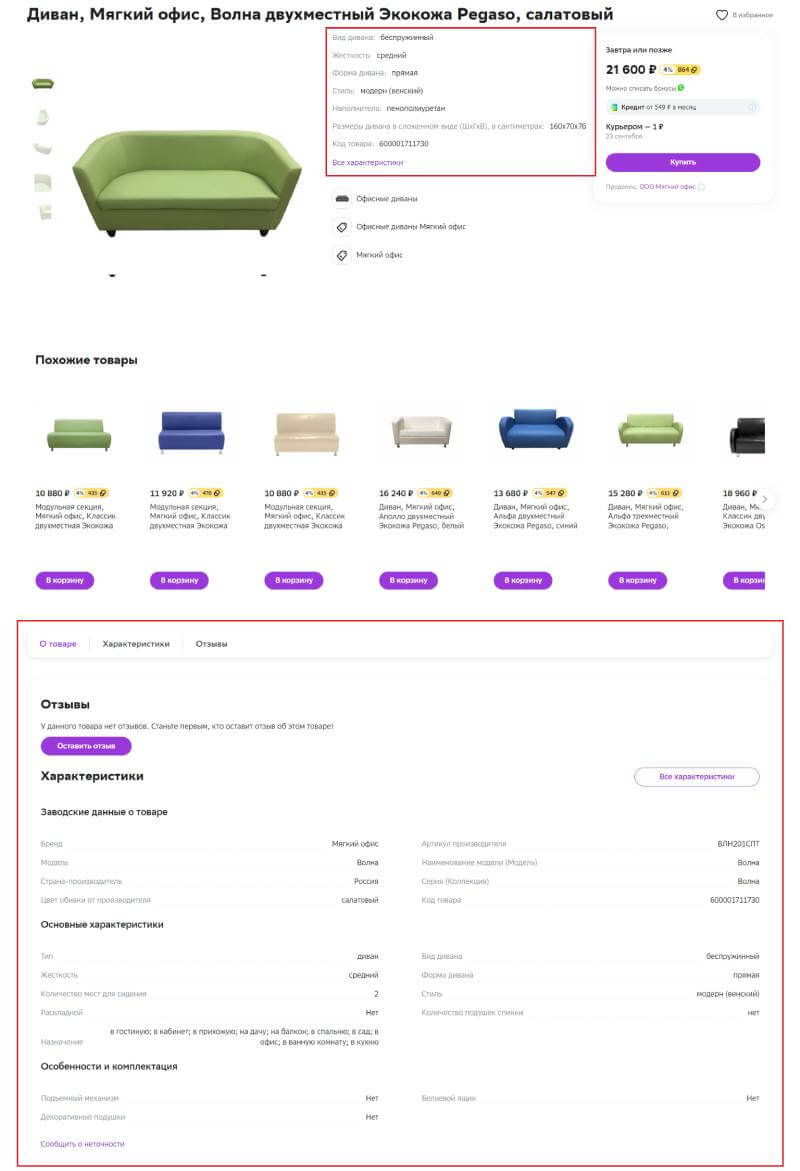
А на страницах товаров основные параметры расположены в первом экране, а полный список характеристик показан ниже:

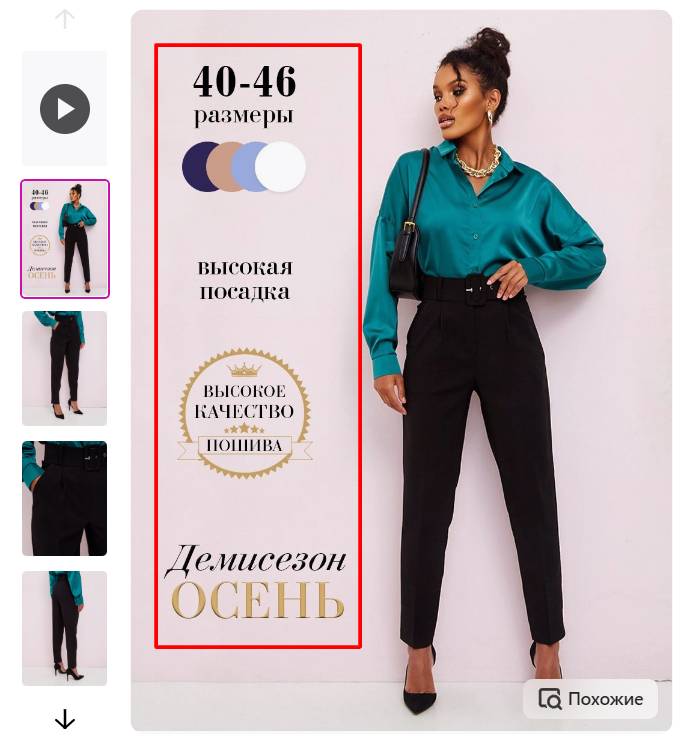
Возвращаясь к предыдущему пункту, на изображениях также показывают основные характеристики и преимущества товара, например, в Wildberries:

Быстрый просмотр
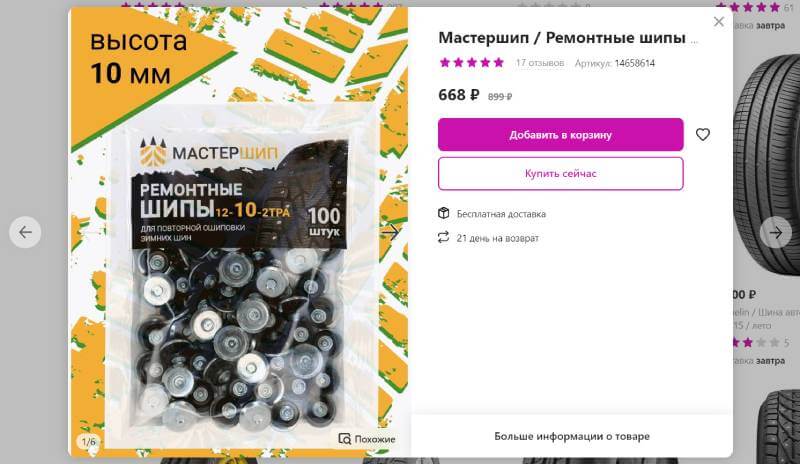
Данная функция помогает «поближе» посмотреть товар, не переходя на страницу товара. Ускоряет поиск, особенно с мобильных устройств. Чаще всего это всплывающее окно с более крупными изображениями и основными характеристиками товара как у Wildberries:

Акции и спецпредложения
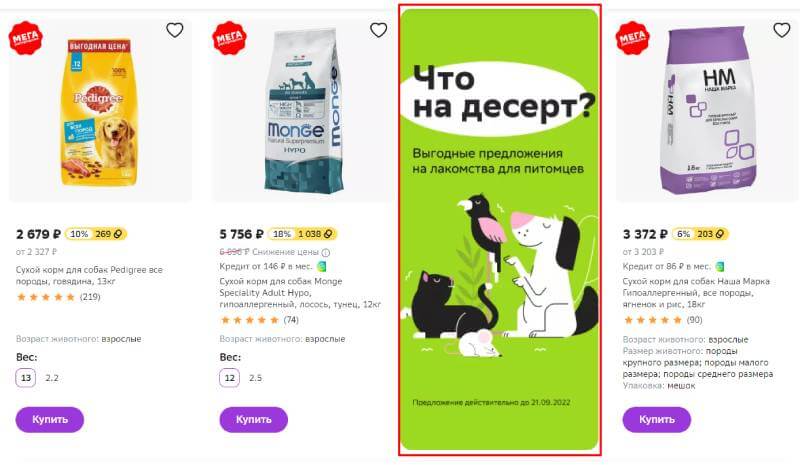
В отличии от главной страницы, где показаны все спецпредложения, в каталоге отображаются только те акции, которые подходят к выбранной категории. Так баннер больше заинтересовывает пользователей. Разместить акционный блок рекомендуем в каталоге (пример от СберМегаМаркета):

Но также можно и над списком товаров как у Ozon:

Условия заказа
Способы доставки и оплаты, условия возврата и гарантии - все это также важно для пользователя. Маркетплейсы показывают условия доставки как в списке товаров, так и на странице товара. Пример информации о доставке в списке товаров у Wildberries:

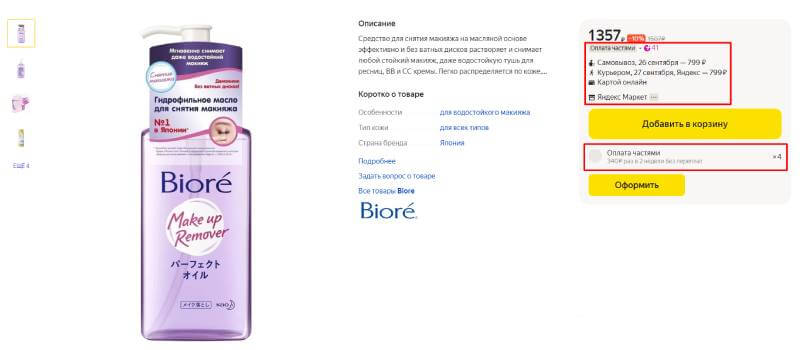
И пример со страницы товара у Яндекс.Маркета:

Понимаем, что организовать доставку день в день могут немногие, но важно сориентировать пользователя сколько времени займет ожидание товара.
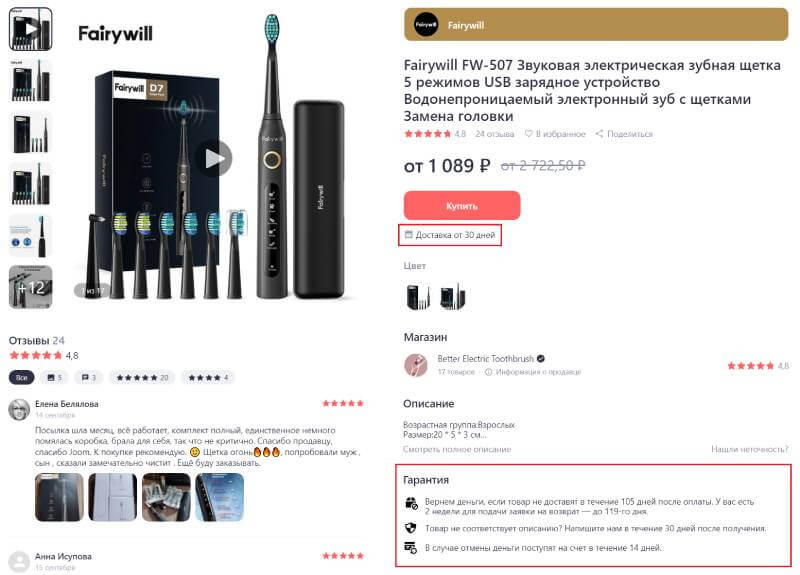
А вот так на странице товара разместили информацию о доставке и гарантиях в Joom:

Отзывы клиентов
Отзывы о компании собирают многие, но в создании обсуждения товаров выигрывают маркетплейсы. Пользователи заходят их почитать даже если не собираются покупать. Все дело в регулярных рассылках с напоминаниями и раздачи бонусов за отзывы. Гайд по сбору отзывов.
Маркетплейсы понимают силу социального одобрения, поэтому размещают рейтинги, оценки, фотографии клиентов, количество покупок и т.д.
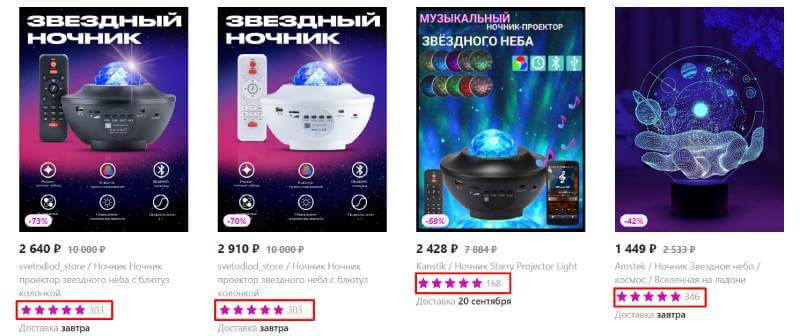
Информация о рейтинге товаров на странице каталога от Wildberries:

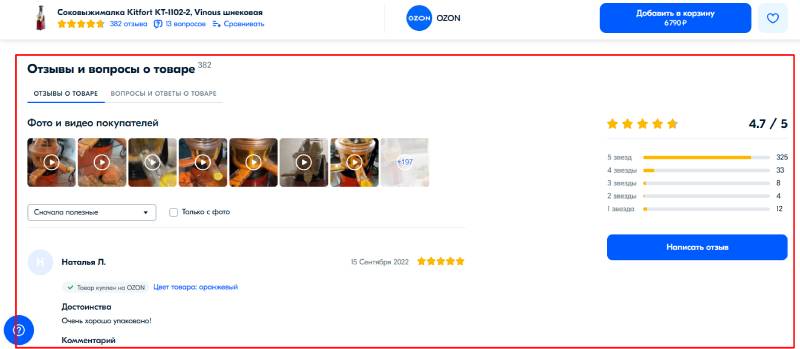
И в Ozon подробный блок с отзывами клиентов:

Подробнее о том, где лучше разместить отзывы на сайте.
Комплекты товаров
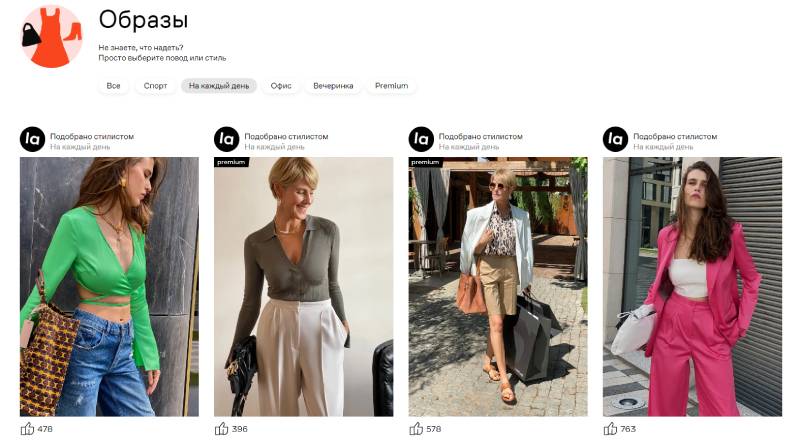
Еще один инструмент, позволяющий как помочь клиенту с выбором, так и повысить средний чек на сайте. Рекомендуем делать небольшие наборы из 2-3 товаров. Отлично, если набор будет со скидкой. Lamoda создала целый раздел с образами, где миксует масс-маркет и люкс:

Нравится статья? Тогда смотрите наши курсы!
Просмотренные товары
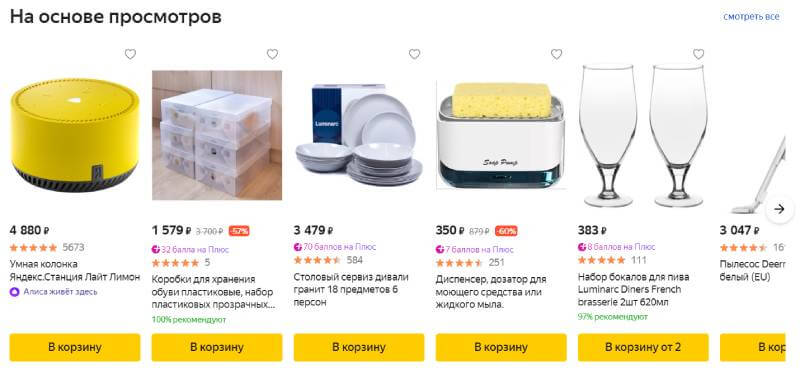
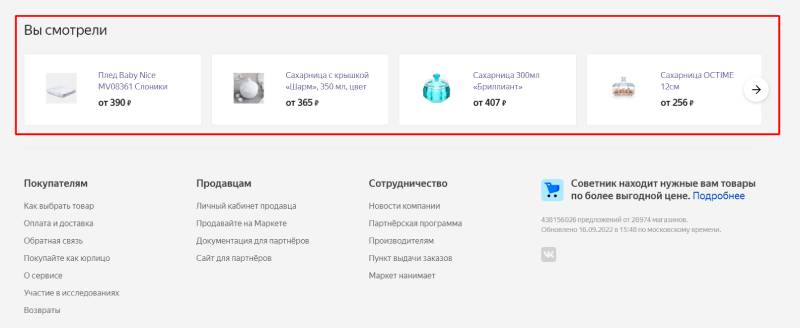
Подборка просмотренных товаров позволяет еще раз пройтись по заинтересовавшим товарам и, возможно, все-таки купить один из них. Блок с данной подборкой лучше разместить внизу страницы, над подвалом сайта, как это сделал Яндекс.Маркет:

Подписка на обновления
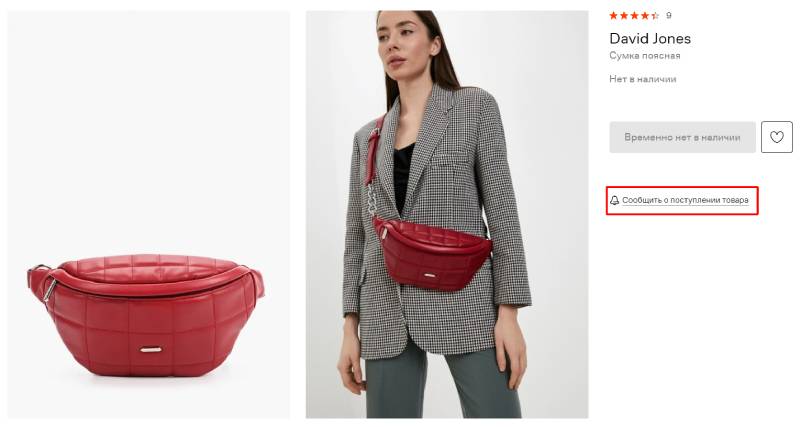
На сайтах маркетплейсов сложно попасть на пустую страницу, а если товар закончился, то всегда есть форма подписки на обновления как у Lamoda:

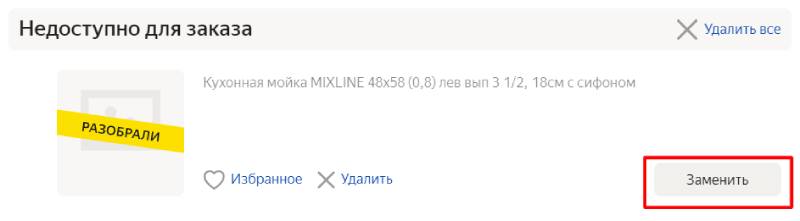
Или возможность заменить товар как у Яндекс.Маркета:

Предлагайте клиенту похожие товары и собирайте контакты для отправки обновлений. Так он останется с вами на связи, а не уйдет с пустой страницы.
Теперь посмотрим, как у гигантов устроено оформление заказа.
Корзина и оформление заказа
Процесс оформления заказа в маркетплейсах проходит быстро, на каждом шаге дублируется информация об условиях заказа. Наша задача брать пример с них.
Бонусы и дополнительные услуги
Еще раз поговорим о необходимости рассказать об акциях и дополнительных возможностях, но уже только для тех товаров, которые выбрал пользователь. Например, в каких акциях участвуют товары, сколько бонусов получит клиент после заказа, какие услуги или товары можно добавить в корзину и т.д.
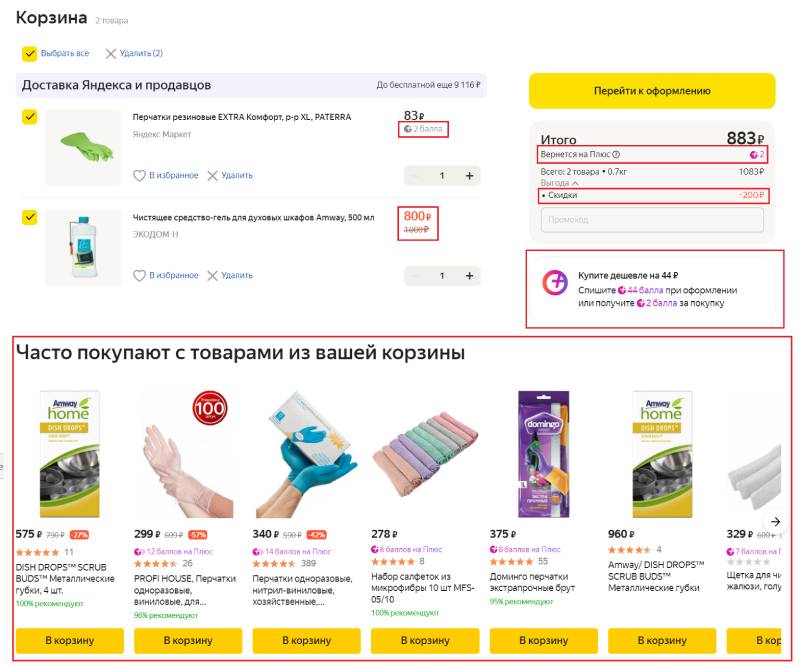
Яндекс.Маркет на странице корзины указывает количество бонусов, которое можно списать или получить за заказ, а также выводит подборку подходящих товаров:

Простые формы
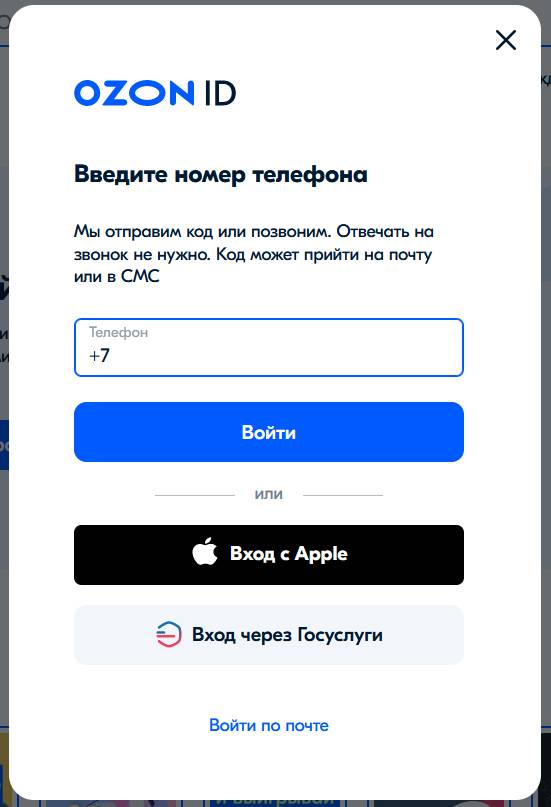
Будь то регистрация или оформление заказа, маркетплейс постарается максимально все упростить. Например, регистрация будет по email или номеру телефона как у Ozon:

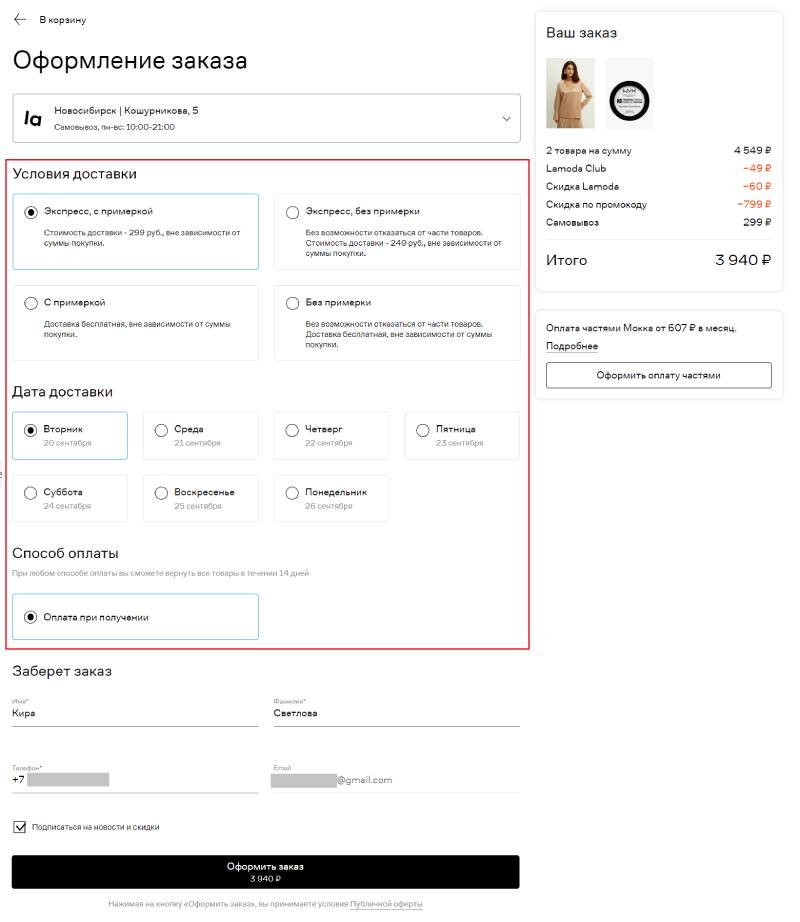
А в форме заказа будет автоматическая подстановка личных данных. Останется выбрать способ доставки и оплаты. Пример от lamoda:

Спрашивайте у клиента только самое нужное, чем больше полей ввода, тем хуже. Подробнее о том, какими должны быть формы на сайте рассказали здесь.
Дополнительные фишки маркетплейсов
Личный кабинет
Внимательный читатель наверняка догадался что личный кабинет - это мастхэв для маркетплейсов. Без них сложно хранить данные пользователя, угадывать его предпочтения и формировать персональные предложения. Берите на заметку.
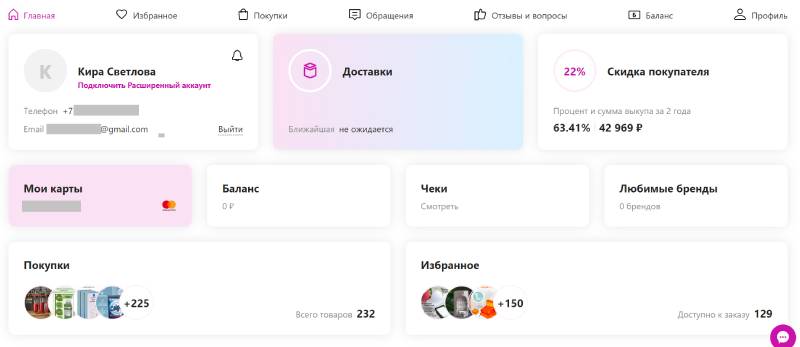
Пример личного кабинета от Wildberries:

Для начала можно сделать только страницу с личными данными и историей заказов. Подборка советов по созданию и наполнению личного кабинета.
Бонусные системы
Бонусные системы есть у многих интернет-магазинов, но именно маркетплейсы превратили их в игру. Повсеместное упоминание программы лояльности на сайте, но ненавязчивое напоминание о состоянии бонусов по email, мотивирует пользователя совершать повторные покупки, оставлять отзывы или даже проходить тематические задания.
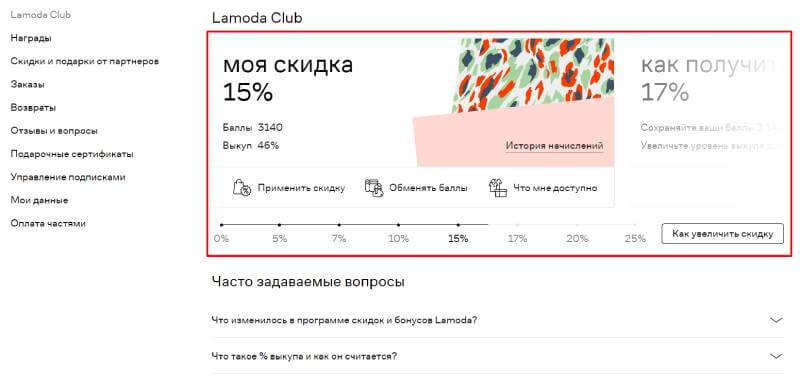
Например, на Lamoda пользователь всегда может заглянуть в личный кабинет и увидеть свой уровень в бонусной системе, а также изучить рекомендации по повышению скидки:

Общение с клиентами
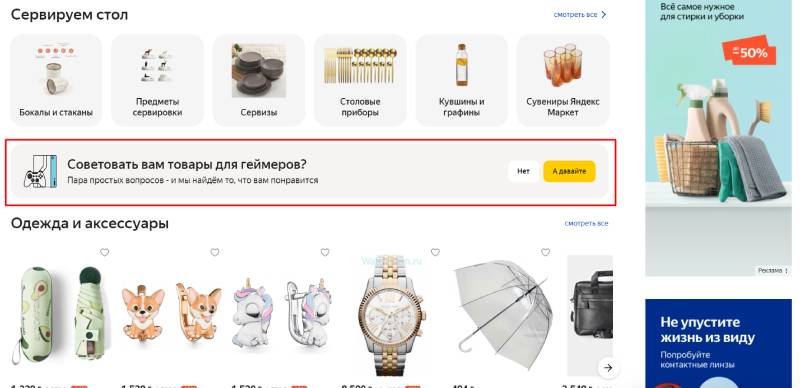
Маркетплейсы при отсутствии данных о новом пользователе не стесняются уточнить предпочтения клиента. Небольшой опрос на главной или в каталоге может сократить поиск товара. Также полученные данные полезно использовать для формирования акций и спецпредложений. Пример опроса от Яндекс.Маркета:

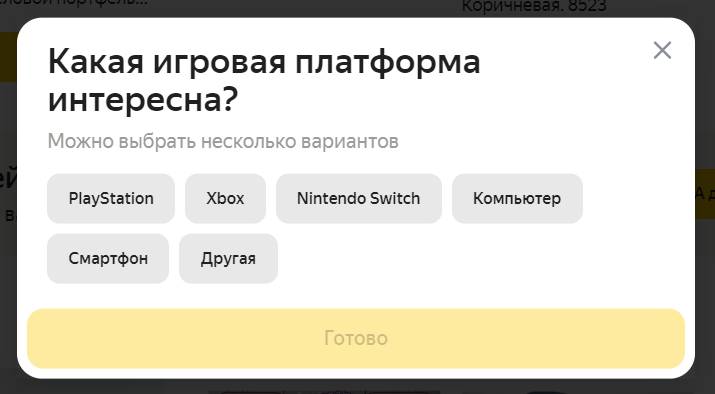
Опросы как правило небольшие на 1-3 вопроса и выводятся во всплывающем окне:

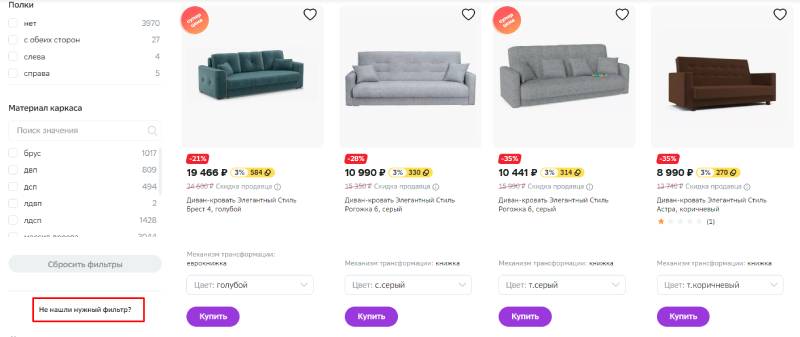
Еще один пример опроса - в СберМегаМаркете уточняют подходят ли фильтры клиентам:

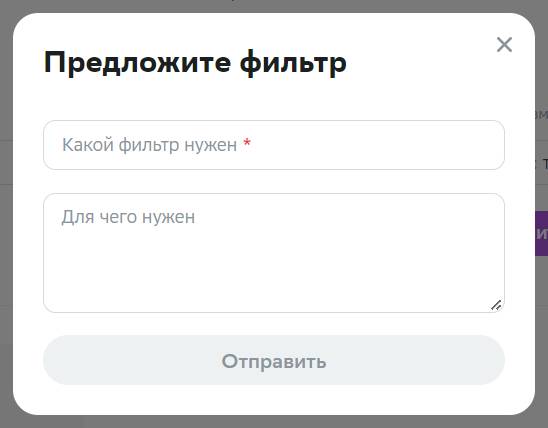
И вот сама форма опроса:

Для создания опросов можно использовать сервис Testograf, Simpoll, WebAsk и др.
Примеры роста кликов, конверсий, заказов и прибыли:
Выводы
Если обобщить все рекомендации выше, то правильно будет упрощать элементы навигации и повышать информативность страниц. На каждой странице пользователь должен понимать, где он находится, какие у него есть возможности и почему стоит заказать именно на этом сайте.
И еще одна вещь, которой нас учат маркетплейсы — это коллаборации. Пробуйте сотрудничать с другими компаниями, чтобы предлагать клиенту комплексное решение в одном месте, на вашем сайте.
Если вам нужна помощь в оценке и проработке юзабилити сайта, то вы можете обратиться к нам. Выявим и устраним все недочеты и поможем повысить продажи.
Специалист по юзабилити
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





