В наше время нельзя просто сделать сайт раз и навсегда. Сайт постоянно требует доработок, улучшений. Развивается бизнес – развивается сайт, и наоборот.
В улучшении сайта всегда нужно руководствоваться прежде всего потребностями целевой аудитории и бизнеса, а уж потом – трендами.
Нельзя слепо следовать трендам и внедрять новые фичи на своем сайте только потому, что это «модно». Так ваш сайт будет похож на «модников» с фэшн-показов.
Но, если совсем игнорировать тренды, есть риск, что через пару лет сайт безнадежно устареет и клиенты уйдут на другие, более современные сайты.
Поэтому здесь нужно придерживаться «золотой середины»:брать из трендов только те, которые будут полезны именно вашему сайту. Ну и еще: сначала проблема\задача – а под нее возможное решение в виде тренда. А не наоборот: куда бы нам «запихнуть» этот классный тренд. Всегда спрашивайте себя: «Зачем это? Какую задачу решает?».
Далее рассмотрим самые популярные современные тренды UX в том порядке, в котором они могут быть полезны бизнесу. Ведь тренды должны увеличивать конверсию, иначе зачем они вам нужны?
Тренд UX №1. Интуитивность
Мы все любим говорить «интуитивно понятный интерфейс», но лишь единицы до конца понимают, что это на самом деле значит. Сейчас «интуитивная» понятность интерфейса – один из главных трендов, особенно для мобильных приложений (так как мобильное приложение – последовательность экранов с ограниченным числом элементов для взаимодействия на них).
Здесь важно помнить: то, что понятно вам, далеко не всегда понятно вашим пользователям.
Чтобы создавать сайты, понятные пользователям, нужно обязательно проводить UX-исследования.
Для улучшения уже существующего сайта подойдут следующие UX-исследования: аудит юзабилити (выявляет типовые ошибки в интерфейсе и сценариях использования, проводится специалистом) и юзабилити-тестирование (выявляет нетиповые проблемы при взаимодействии с сайтом реальных пользователей, но всё равно требует интерпретации результатов юзабилити-специалистом).
Когда интерфейс «интуитивно понятен», взаимодействие с ним проходит «как по маслу», без каких-либо преград (как в примере ниже). В итоге пользователь достигает своей цели, а бизнес получает конверсии.


Но часто бывает, что на пути пользователя встречается какая-то преграда\непонятность. Она мешает пользователю идти дальше, тем самым лишает бизнес конверсий. Именно такие «преграды» и ищут с помощью аудитов и тестов юзабилити.
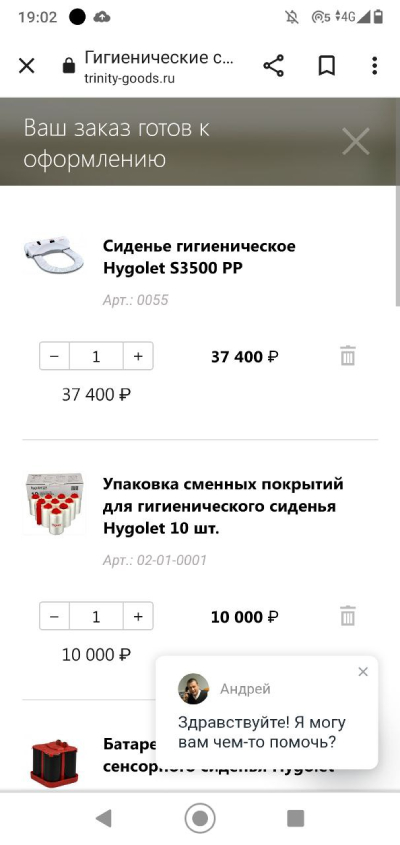
Очень критична «интуитивность» для таких процессов, как «положить в корзину», «оформить заказ», так как эти процессы напрямую связаны с конверсией. В примере ниже не до конца понятно, как оформить заказ – не видна кнопка для оформления на мобильном:

Тренд UX №2. Мобильность
Это уже не столько тренд, сколько обязательный атрибут любого качественного сайта. Особенно если сайт B2C. В этом сегменте уже давно трафик с мобильных преобладает над трафиком с ПК. На многих B2C-сайтах встречается соотношение трафика: 70 % – с мобильных и 30 % – с ПК.
В B2B соотношение обычно обратное: около 30 % – трафик с мобильных и 70 % – трафик с ПК (так как обычно клиенты B2B сайтов смотрят их на своем рабочем месте – с ПК).
Оценить долю мобильного трафика можно в системе веб-аналитики. В Яндекс Метрике это отчет Технологии > Устройства.
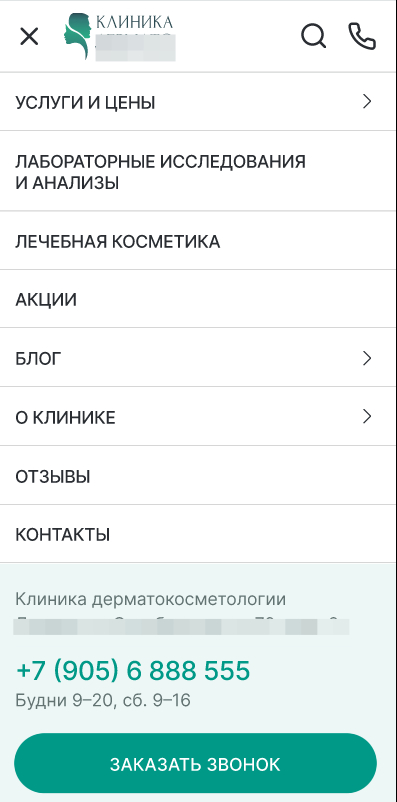
Узнав соотношение трафика, принимается решение о приоритетности мобильной или ПК версии. Но в любом случае сайт должен корректно отображаться на смартфонах. Иначе вас будут преследовать отказы с мобильных устройств. В примере ниже удобное меню, в котором сразу показаны контакты:

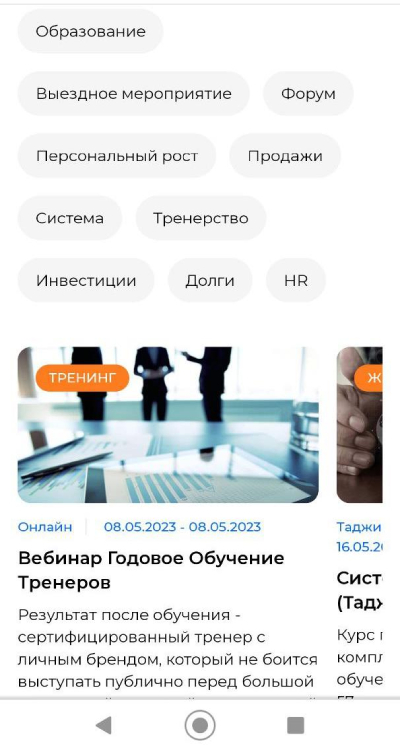
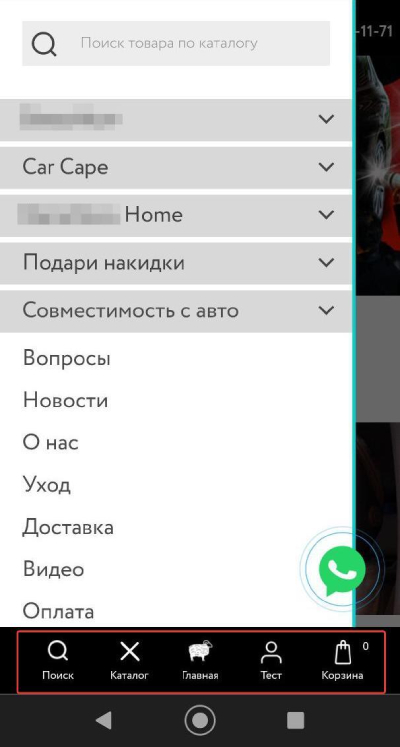
Но в погоне за мобильностью некоторые сайты используют спорные\непривычные интерфейсные решения. Например, смешивают сайт и мобильное приложение. Интернет-магазины делают нижнее меню, как в приложениях. И в это меню они выносят важные функции, которым место в шапке сайта. Возможно, этот тренд и приживется, но пока он опасен ввиду непривычности, а значит сильно может понизить конверсию (пользователи будут «терять» корзину). «Интуитивность» здесь, кстати, страдает.
Пример корзины в нижнем меню:

Больше статей на схожую тематику:
Тренд UX №3. Темный фон
Это простой и очень «добрый» тренд – с заботой о пользователях. Темная тема более комфортна для наших глаз в темное время суток и при неярком освещении.
Многие сайты сейчас добавляют переключатель темного\светлого вариантов отображения сайта. Пользователь получает возможность выбрать комфортный для себя режим. Эта опция уже давно существует в приложениях (ведь в них пользователи проводят много времени!) и не так давно перешла на сайты.
Очень актуальный тренд для сайтов, особенно таких, на которых пользователи проводят много времени (в целом, более 5-10 минут). Оценить время на сайте снова поможет система веб-аналитики. Если на вашем сайте люди проводят менее 5 минут, то этот переключатель вам точно пока не особо нужен. В первую очередь вам нужно озаботиться увеличением времени на сайте.
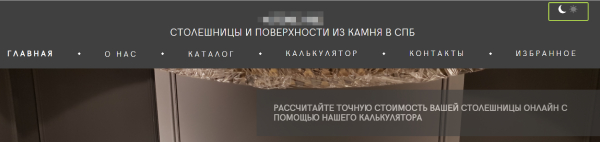
Пример переключателей темной и светлой темы в шапке сайта:

Тренд UX №4. Доступ без паролей
Это тоже очень «хороший» тренд по отношению к пользователям. Если на сайте есть регистрация\авторизация, нужно её максимально упрощать.
Не заставляйте пользователя придумывать пароль, а уж тем более логин. Даже если пользователь придумает логин и\или пароль на этапе регистрации, то при следующем входе на ваш сайт ему придется с болью их вспоминать.
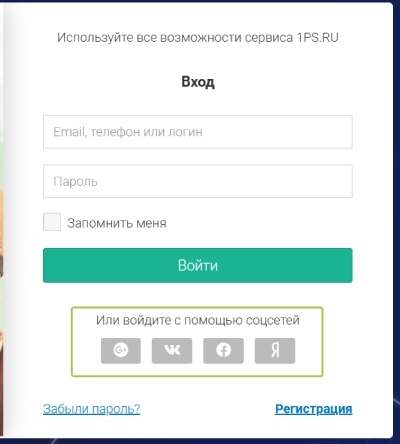
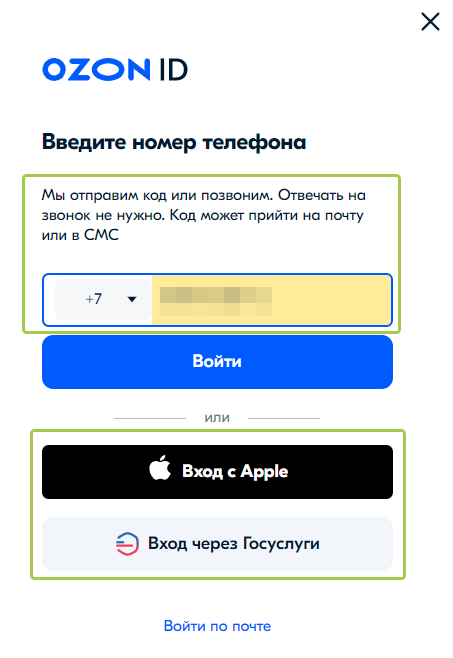
Есть разные варианты для отказа от пароля: вход по одноразовому смс-коду, вход через социальные сети, вход через аккаунты Google, Яндекс, Госуслуги и т.п.


Тренд UX №5. Персонализация
Крутой тренд будущего, который уже сейчас набирает обороты! Если на сайте есть регистрация, то должна быть и персонализация контента.
Зная некоторую информацию о пользователях, можно её использовать для настройки персонализации. И чем более индивидуальна будет эта персонализация, тем лучше!
Персонализация может присутствовать в личном кабинете пользователя, в рекламе, в рассылках и уведомлениях.
В идеале, весь контент сайта нужно подстраивать под интересы конкретного пользователя. В этом и заключается смысл данного тренда.
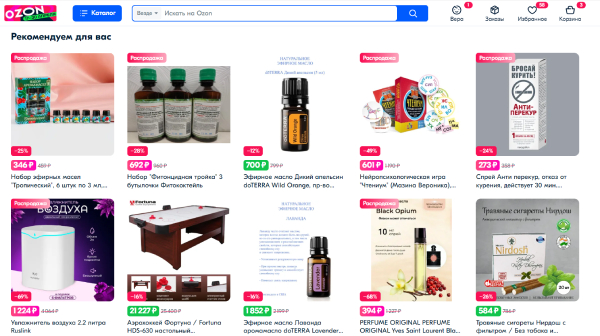
Например, после авторизации на маркетплейсе, вид Главной меняется: она наполняется товарами, соответствующими именно вашим интересам (формируется из товаров, которые вы искали и похожих).

Также очень полезна персонализация по геолокации. Например, когда клиент находится рядом с нашим магазином\рестораном и т.п., мы отправляем ему сообщение с приглашением зайти к нам и каким-либо интересным для него предложением.
Персонализация = индивидуальный контент и предложения для каждого конкретного клиента. Это яркий пример применения клиентоориентированного подхода.
Примеры роста кликов, конверсий, заказов и прибыли:
Тренд UX №6. Помощники и голосовое взаимодействие
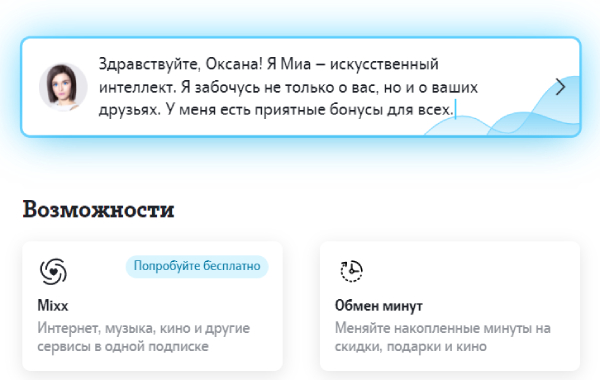
Помощники есть уже у многих крупных компаний. У Алисы из Яндекса появилось много «подружек»: Маруся от VK, Ева от Мегафона, Миа от Теле2. Искусственный интеллект сегодня – главный тренд ИТ-отрасли в целом.
Основная функция помощника – помощь пользователям с интерфейсом и решение любых вопросов. Помощники, кстати, владеют персонализированной информацией и часто презентуют её пользователям.
Например, помощники у операторов сотовой связи анализируют расходы пользователя и предлагают более выгодные тарифы\дополнительные услуги.

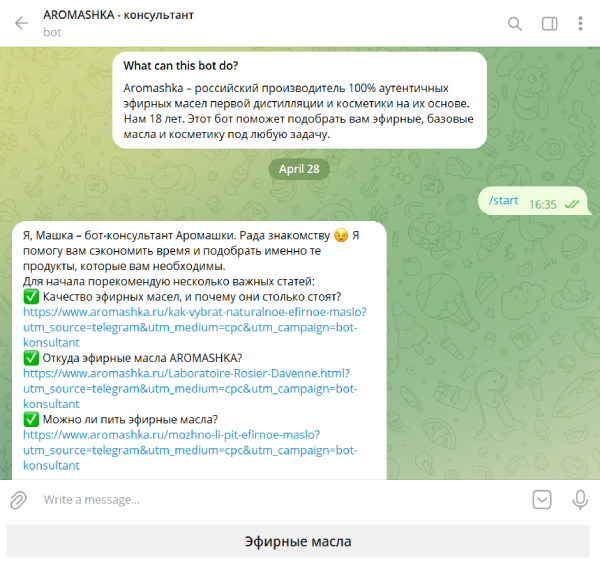
Простые помощники бывают в формате ботов, отвечающих на вопросы пользователей. Диалог с ботом часто предлагается пользователям на сайтах.

Часто помощники имеют голосовой интерфейс, то есть понимают голосовые команды пользователя, что очень удобно.
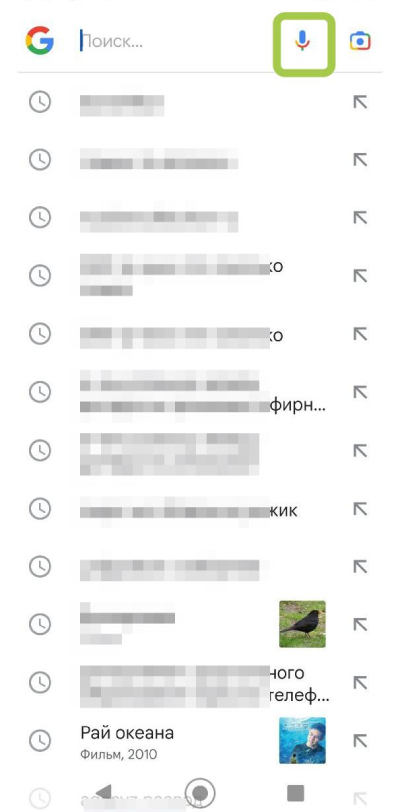
Если голосовые помощники нужны далеко не на всех сайтах, то вот возможность голосового поиска пригодится везде, где есть привычное поле поиска для ввода текстового запроса. Пользователю, особенно с телефона, проще сказать свой запрос голосом, чем печатать.

Тренд UX №7. Микровзаимодействия и микровидео
Движение – жизнь. На современных сайтах при взаимодействии с элементами они обычно «откликаются». Например, слайды листаются, видео проигрывается, картинки приближаются, иконки реагируют на клики и т.п. Всё это и есть микровзаимодействия. Они призваны привлекать внимание пользователей.
Пользователь при взаимодействии с элементами сайта получает обратную связь, у него создается впечатление, что сайт – живой. Так из приятных мелочей и создается положительный пользовательский опыт.
Но, здесь главное не переборщить. Микровзаимодействия – значит «микроскопические», то есть едва заметные, но приятные глазу и создающие акцент. Мигающая анимация не относится к микровзаимодействиям.
Пример микровзаимодействия – появление текста-описания при наведении курсора:

Тренд UX №8. Storytelling-скролл
Если нужно применить storytelling, вовлечь посетителя сайта в вашу историю, то помогут эффекты при скролле. Они способны удержать внимание пользователей, заинтересовать.
Иммерсивная прокрутка – решение для сайтов, которые рассказывают истории. Она позволяет прокручивать контент по вертикали или по горизонтали. При прокручивании информация меняется, что делает сайт интерактивным. Типичный пример – небольшие и красивые промо-сайты, призванные привлечь внимание, заинтриговать.
Пользователи активнее взаимодействуют с такими сайтами, нежели со статичными. Но, конечно, сильно «затягивать» историю не стоит.
Нравится статья? Тогда смотрите наши курсы!
Подводя итоги
В статье рассмотрели самые полезные UX-тренды, на которые стоит обратить внимание, если хотите сделать сайт удобнее.
С точки зрения юзабилити самый полезный тренд для бизнеса, это, конечно, интуитивность. При реализации тренда не обойтись без аудита юзабилити.
И не забывайте главное: тренд должен решать какую-либо задачу.
Надеюсь, статья мотивирует вас на внедрение свежих трендов на ваш сайт. А наши специалисты по веб-разработке помогут!
Руководитель отдела юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна