Ранее у нас уже выходила статья про основные ошибки юзабилити, рекомендуем ее изучить. Здесь же подробнее остановимся именно на каталоге интернет-магазина. Лаконичная организация товаров не только поможет клиентам в поиске, но и сформирует приятное впечатление о компании в целом.
Не забываем, что для проработки юзабилити интерфейса важно предварительно изучить целевую аудиторию сайта. Так вы будете лучше понимать, что ищет клиент.
Что ж, перейдем к обзору частых ошибок.
Ошибка №1. Долгий путь до списка товаров
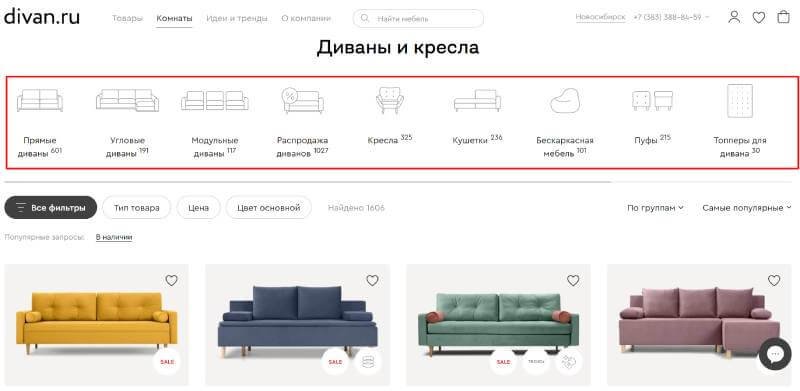
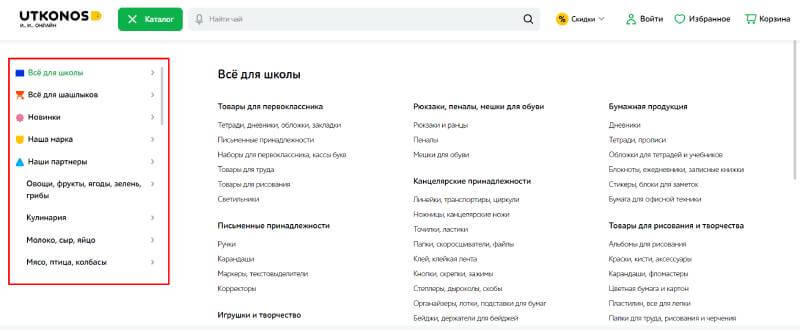
Если пользователь не видит список товаров на втором или хотя бы третьем уровне иерархии, то навигация слишком перегружена. Рекомендуем делать два уровня: основные категории и в каждом разделе подкатегории. Более подробные уточнения лучше оформлять в виде фильтров:

Подробнее о том, что еще усложняет навигацию рассказали здесь. И сделали подборку для мобильной версии.
Ошибка №2. Неудобный поиск или его отсутствие
Пункт важен для больших интернет-магазинов. Пользователи часто ищут определенный товар (например, сравнивают, где подешевле) и хотят ввести его название в форме поиска.
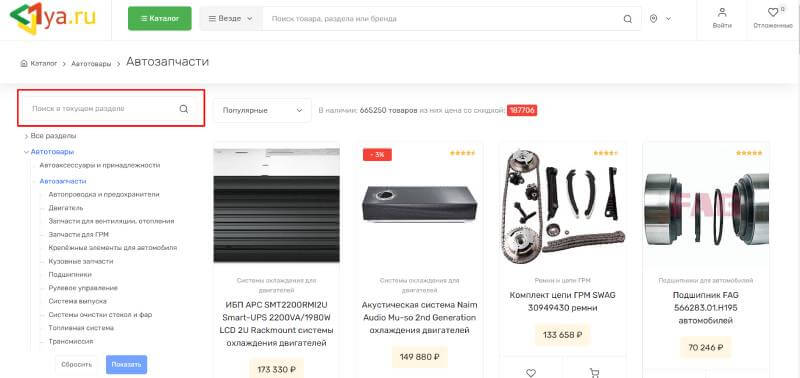
Форму поиска лучше разместить в шапке сайта или над блоком с фильтрами, чтобы пользователь мог быстро ее найти.

Ловите наши рекомендации по организации поиска на сайте.
Ошибка №3. Отсутствие информации о количестве товаров
Казалось бы мелочь, но если пользователь видит, сколько товаров в каталоге, а еще лучше, сколько их в каждой категории, то ему проще сориентироваться - применять ли сортировку, фильтры или достаточно пролистать страницу вниз.
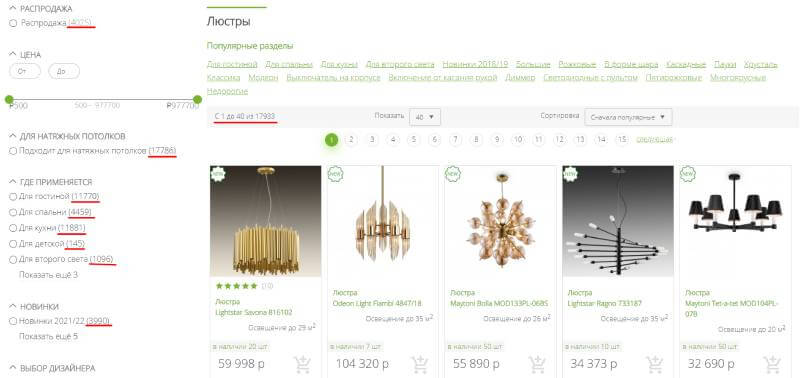
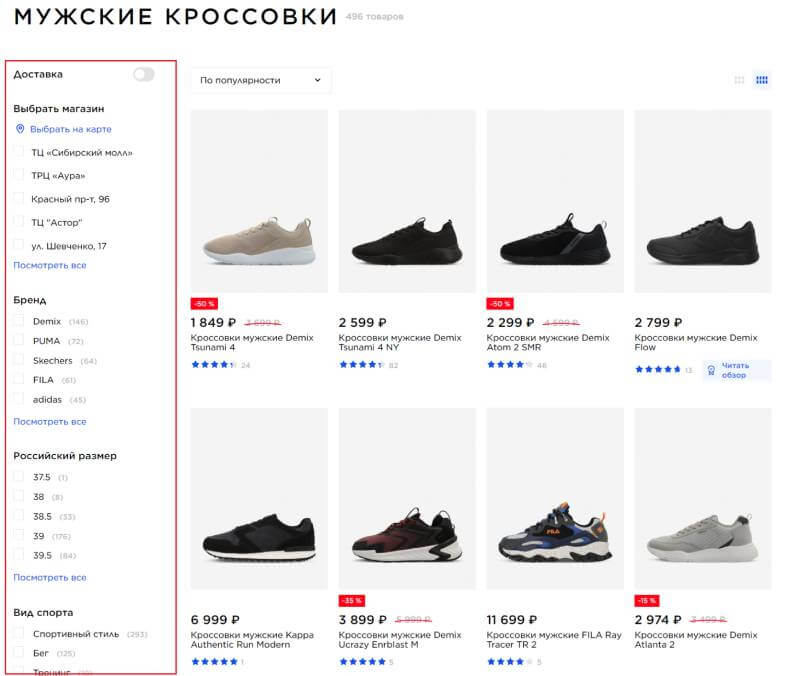
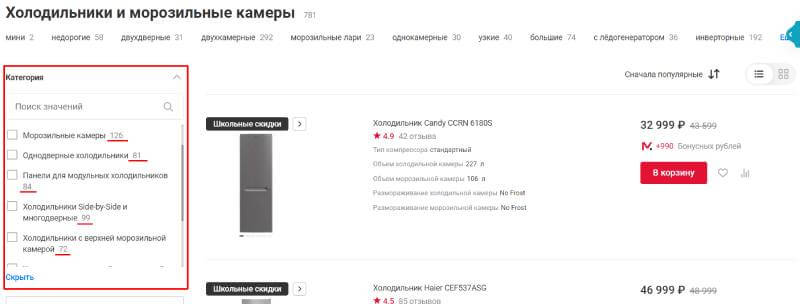
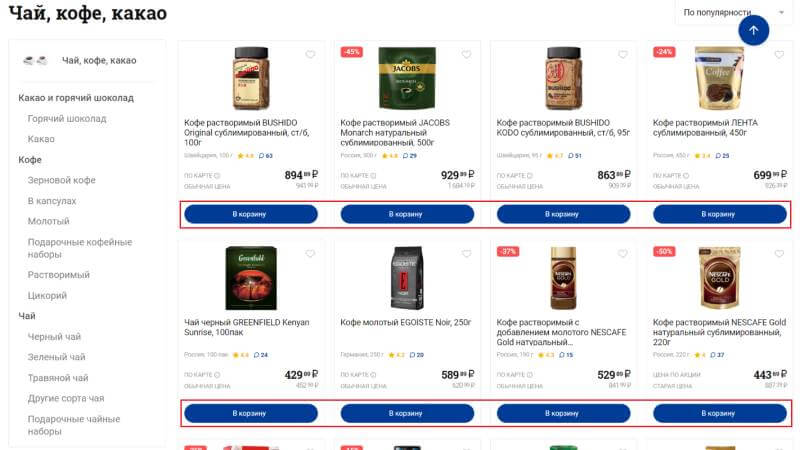
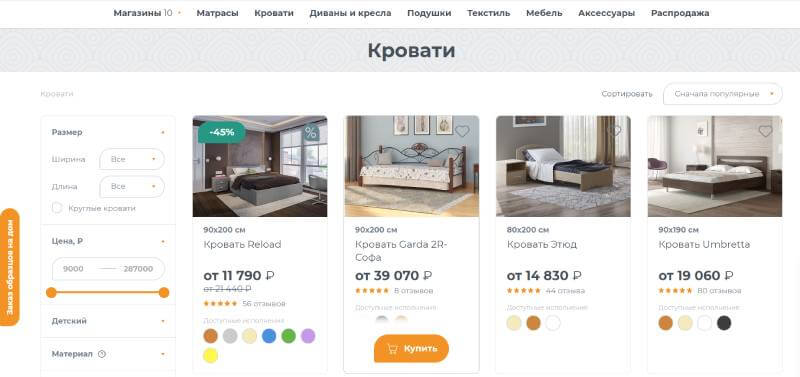
Примеры расположения информации об общем количестве товаров и отдельно для каждой категории:

Общее количество товаров в списке можно указать рядом с заголовком или над списком товаров, а количество товаров в категории – только рядом с соответствующим заголовком в боковом меню.
Ошибка №4. Отсутствие сортировки товаров
Сортировка товаров помогает клиентам, которые примерно представляют, что они хотят купить. Рекомендуем начать с базового набора: сортировке по цене, новизне и популярности. Сортировка по названию или размеру скидки также популярна, но уже подойдет не для всех тематик.
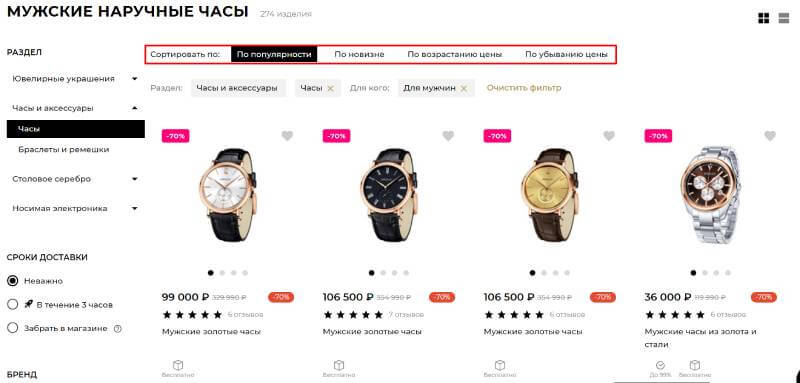
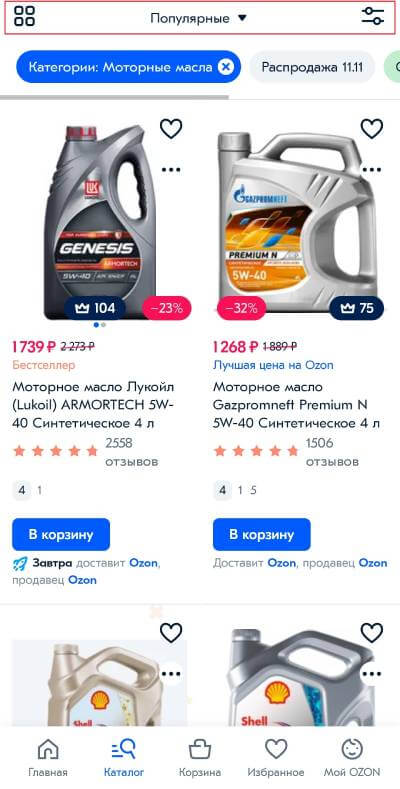
Оформить варианты сортировок можно в строку и разместить над списком товаров:

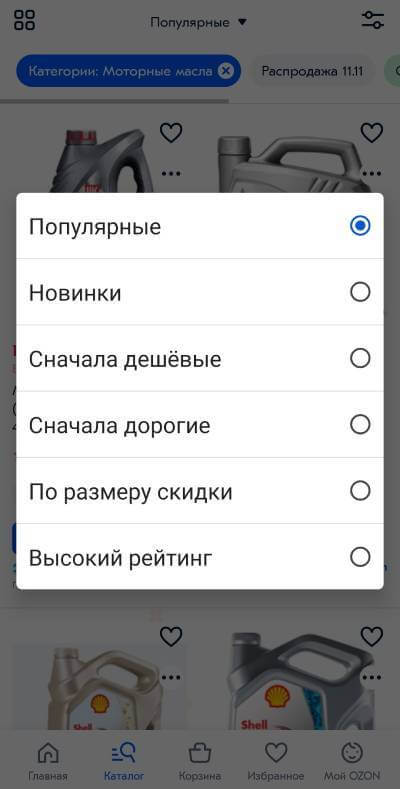
В мобильной версии же рекомендуем использовать выпадающий список:


Больше статей на схожую тематику:
Ошибка № 5. Отсутствие фильтров
Фильтры упростят жизнь тем, кто точно знает, что ему нужно. Такой клиент ищет товар определенных параметров и не хочет тратить время на изучение всего ассортимента.

Рекомендации по оформлению блока с фильтрами:
- Блок с фильтрами можно расположить горизонтально над списком товаров или вертикальным блоком слева.
- Все зависит от тематики, но в среднем 3-5 фильтров достаточно для упрощения поиска – больше не нужно.
- Связывайте фильтры между собой. Например, если клиент выбрал бренд, то покажите только доступные цвета, размеры и т.д. Не допускайте, чтобы пользователь попадал на пустую страницу.

- Рекомендуем добавить фильтр «В наличии», если у вас есть товары под заказ. Также стоит добавить фильтр (или отдельную категорию) под новинки и акционные товары.
- Блок с фильтрами должен выглядеть по умолчанию компактно, чтобы пользователю было легче добраться до информации о товарах. Используйте сворачивающие-разворачивающие блоки, выпадающие списки и т.д.
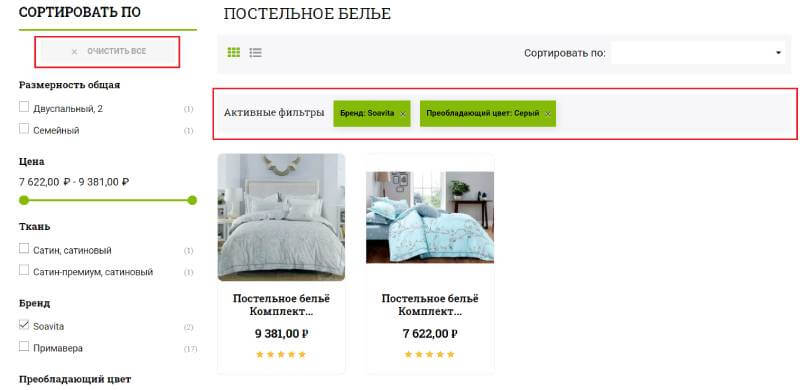
Не размещайте рядом кнопки сброса и применения фильтров. Пользователи часто кликают на соседнюю кнопку. Например, выводите выбранные товары над списком товаров с возможностью их отмены и общую кнопку сброса над списком фильтров:

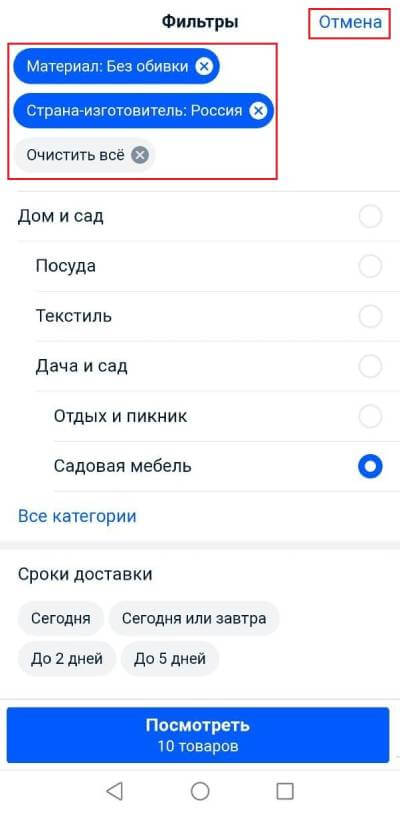
В мобильной версии по аналогии располагайте кнопку сброса над списком фильтров:

Ошибка №6. Малопонятные названия категорий
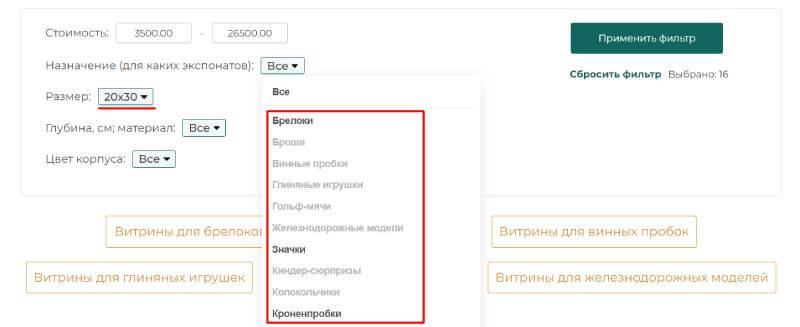
Слишком общие или, наоборот, специфические названия категорий могут запутать пользователя, и он уйдет с сайта. В идеале разговаривать с потенциальным заказчиком на языке пользователей, поэтому не бойтесь провести опрос среди клиентов. Хорошая практика делить товары по запросам клиентов и выделять «сезонные» категории:

Ошибка №7. Мало или слишком много товаров в категории
Все зависит от ассортимента и направления бизнеса, но не стоит создавать категорию под 2-3 товара, это только усложнит навигацию. И в то же время слишком общие категории будут выглядеть перегружено, и вас спасет только подробный список фильтров. Ориентировочно в каждой категории должно быть от 20 до 300 товаров.
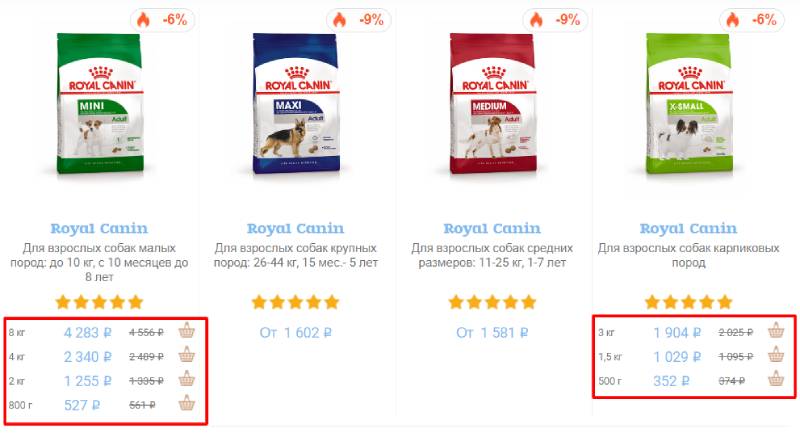
Отлично, когда товары равномерно распределяются по категориям каталога:

А пустые категории следует убирать, так как они нагружают навигацию и портят впечатление о сайте. И убирайте неактуальные товары, например, те, которых уже нет в наличии и поставки не планируются.
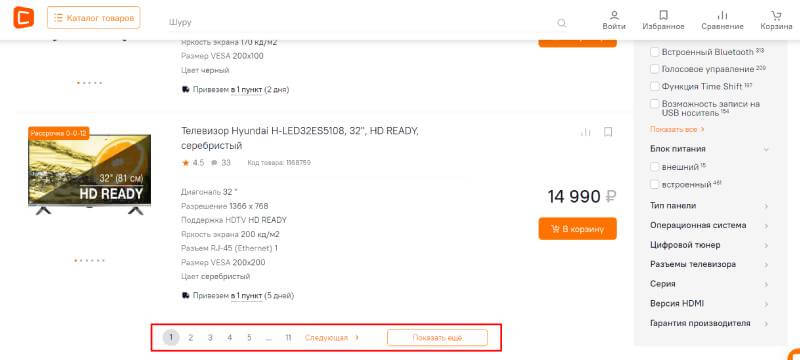
Ошибка №8. Отсутствие страниц пагинации или автоподгрузки товаров
Рекомендуем в десктопной версии добавлять страницы пагинации, а в мобильной – автоподгрузку товаров. Это облегчит просмотр списка товаров.

Рекомендуем ссылки на страницы пагинации размещать над и под списком товаров.
Ошибка №9. Отсутствует информация об акции
Ошибка касается тех, кто запускает рекламу на страницу каталога. Продублируйте на странице предложение из объявления. Так пользователь поймет, что попал на нужную страницу и с большей вероятностью останется на сайте.
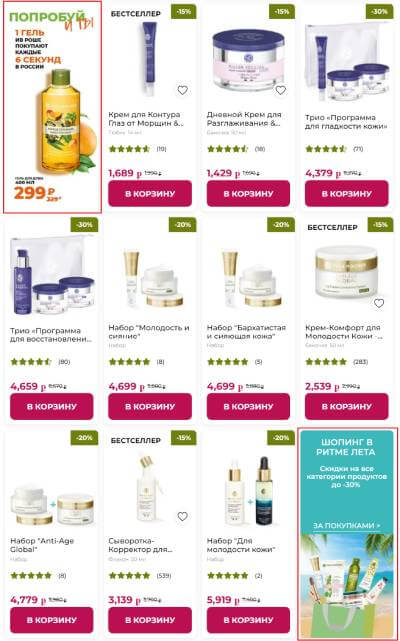
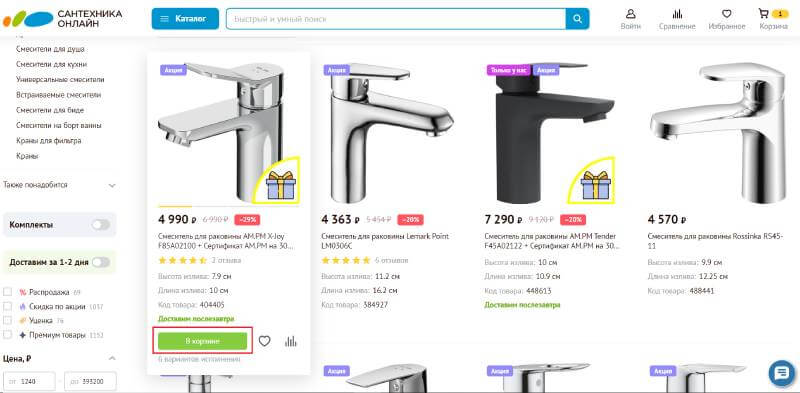
Спецпредложение можно разместить над списком товаров, в боковом меню или даже в списке товаров, как в примере:

Нравится статья? Тогда смотрите наши курсы!
Ошибка № 10. Нет возможности заказа из каталога
Во многих тематиках пользователи отправляют товар в корзину, не заходя на страницу товара, поэтому стоит добавить для них соответствующую кнопку заказа.

Надписи на кнопках выбираем соответственно действию, которое последует за кликом. Подробнее о том, как правильно называть элементы интерфейса.
Ошибка №11. Отсутствие превью товара
В продолжение предыдущего пункта рекомендуем добавлять превью товара с краткими характеристиками, чтобы упростить поиск пользователю. Выводить его лучше во всплывающем окне при клике на соответствующую кнопку «Быстрый просмотр» или символ ????.

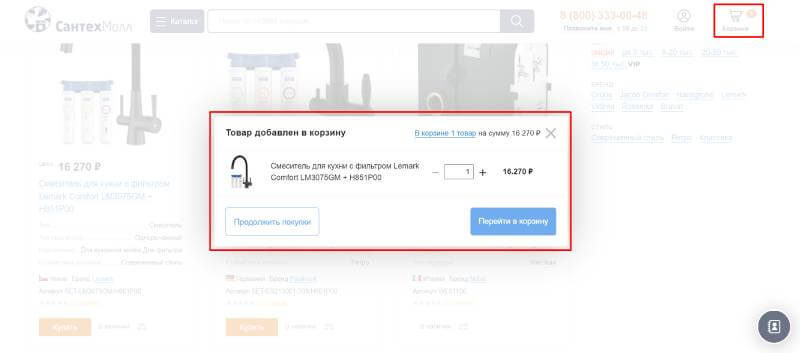
Ошибка № 12. Незаметное добавление в корзину
Все мы просматриваем сайты бегло, часто отвлекаемся, поэтому лучше, чтобы добавление в корзину было заметным. И будет верным решением сделать так, чтобы пользователь всегда видел, сколько товаров в корзине. Например, выводите подтверждение во всплывающем окне:

Еще как вариант – менять надпись на кнопке, но такой способ менее заметен:

Ошибка № 13. Добавление в корзину без выбора характеристик
Если у товара изменяемые параметры, например, размер, вес, цвет, то перед добавлением в корзину предложите их выбрать. Так вы сократите количество ошибок пользователей и сделаете интуитивно понятный интерфейс.

Ошибка № 14. Игнорирование популярных товаров
Часто при переходе в каталог пользователь встречает список, отсортированный по дате добавления товара, что неудобно. Покажите выше популярные товары, и пользователь наверняка быстрее соберет заказ.

Ориентироваться можно на количество заказов, а лучше использовать популярные запросы из данных Яндекс.Wordstat. Так вы точно будете уверены в актуальности спроса.
Ошибка № 15. Неряшливое оформление каталога
И хоть этот пункт больше про дизайн, чем про юзабилити, но он играет ключевую роль в формировании доверия к сайту. А если пользователя отталкивает сайт, то и вероятность заказа снижается. Рекомендуем оформлять кнопки, ссылки и изображения в едином стиле:

Дополнительно рекомендуем изучить туториал о подборе и оптимизации изображений.
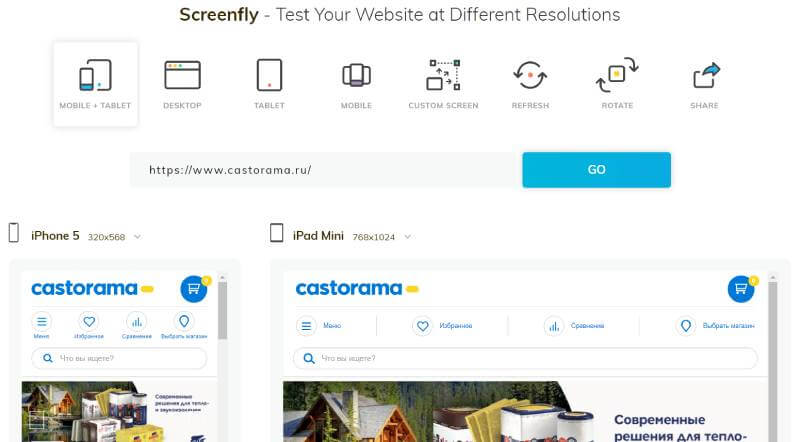
Еще следует проверять корректность отображения контента на различных разрешениях экрана.
Например, можно воспользоваться сервисом Screenfly:

Дополнительные советы по улучшению юзабилити интернет-магазина
Мы перечислили часто встречающие ошибки оформления каталога, возможно, на вашем сайте пользователи сталкиваются и с другими трудностями. Для того, чтобы их выявить, рекомендуем предпринять следующие меры:
- Юзабилити-аудит. Представьте себя на месте пользователя и протестируйте ваш сайт – пробуйте выполнить разные задачи, заходите с разных устройств и браузеров. В помощь инструкция «Как проводить оценку юзабилити».
- Тестирование на целевой аудитории. Изучите, как пользователи взаимодействуют с сайтом – их поведение часто отличается от вашего. Для начала рекомендуем просматривать записи в Вебвизоре Яндекс.Метрики. Далее уже пробуйте проводить юзабилити-тестирование, например, в сервисе Яндекс.Взгляд или приглашайте клиентов в офис и наблюдайте, как они взаимодействуют с сайтом.
- A/B-тестирования помогут оценить эффективность внесенных изменений на сайте. Сравнивайте два или более вариантов оформления, чтобы выбрать наиболее продающий. Подробнее о методе здесь.
Дополнительно собрали для вас подборку UX-инструментов, которые помогут в проведении исследований.
Примеры роста кликов, конверсий, заказов и прибыли:
Итоги
Основные проблемы, с которыми сталкиваются пользователи – это перегруженная навигация или отсутствие ее как таковой. Важно найти золотую середину в количестве элементов навигации и подсказок. Надеемся, что приведенные советы помогут вам сделать сайт удобнее для пользователей, а также привлечь больше постоянных клиентов.
Если у вас возникли какие-либо трудности при анализе юзабилити интернет-магазина или нужен совет по продвижению – закажите юзабилити-аудит, и мы с радостью поможем.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





