Проработанное юзабилити позволяет сделать сайт удобным и привлекательным для пользователей. Такой сайт заметно выделяется среди конкурентов и помогает в формировании постоянных клиентов. Мы не раз говорили о пользе юзабилити, если запамятовали, то вам сюда.
Для начала разберемся, в каких случаях стоит работать с юзабилити сайта. Если вы заметили, что:
- сайт в разработке и необходимо проверить его перед запуском
- на сайт заходит большое количество посетителей, но заказов мало
- пользователи начинают оформление заказа или добавляют товары в корзину, но не доводят процесс до конца
- сайт выглядит перегруженным и на нем тяжело ориентироваться
- планируете редизайн или расширение функционала сайта
Если хотя бы один пункт вы мысленно отметили галочкой, то ваш сайт явно не удобен и не понятен пользователям — от этого страдает весь бизнес.
Для начала всегда рекомендуем самостоятельно провести юзабилити-аудит и найти базовые недочеты, а уже потом при необходимости обращаться к специалистам, если столкнулись с трудностями.
На самом деле юзабилити-аудит — это лишь один из этапов процесса оценки поведения пользователей, ниже рассмотрим все этапы.
Обозначим следующие этапы UX-аудита:
Сбор информации о клиентах для проведения самостоятельного UX-аудита
Если вы думаете, что аудитория вашего бизнеса — это мужчина и женщины от 18 до 60, то мы настоятельно рекомендуем начать сбор информации. Чем больше вы знаете о ваших клиентах, тем проще будет провести аудит.
Основные источники, которые помогут определить портрет клиента:
Для начала важно определить пол, возраст, устройства, которые используют ваши клиенты. Также выделите основные интересы, популярные товары и услуги, часто посещаемые страницы сайта.
Задание под звездочкой
На основе собранных данных постройте CJM (карта пути клиента), которая поможет проанализировать все точки взаимодействия с аудиторией.
Подробнее о том, что это такое и как правильно ее сделать.
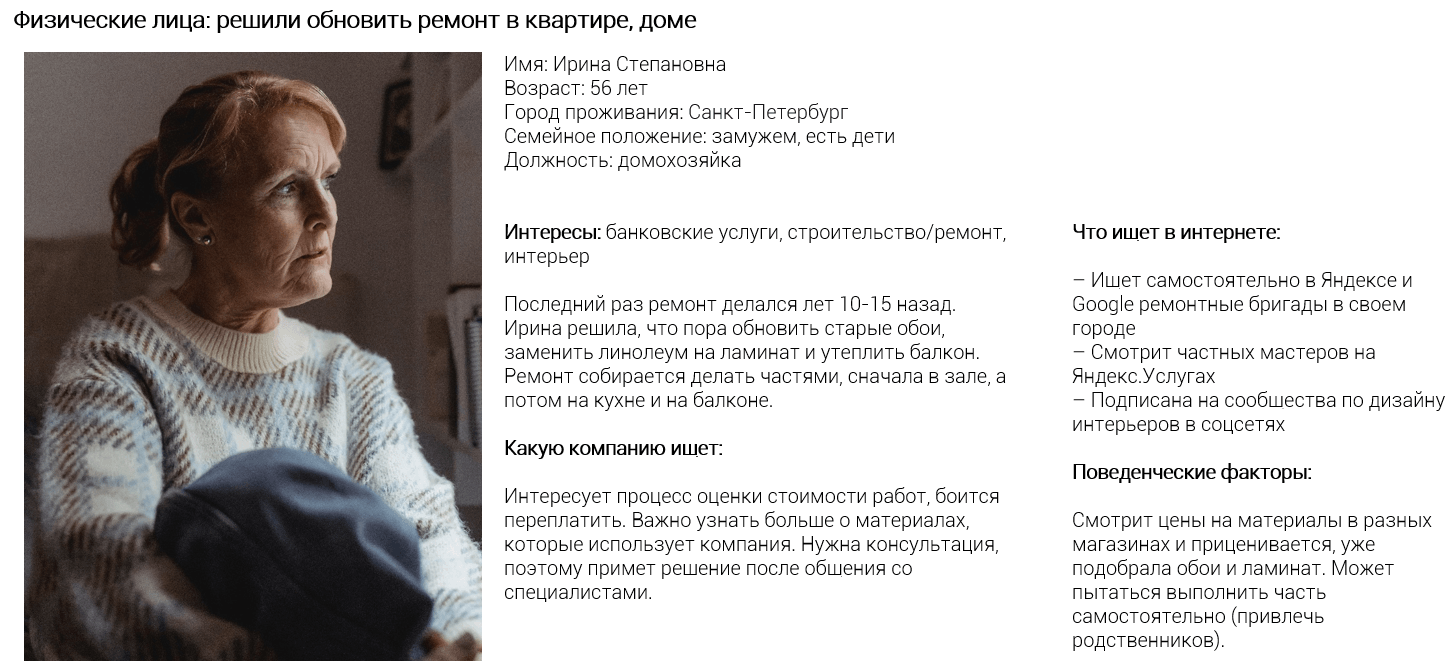
Пример портрета целевой аудитории для услуг ремонта квартир и домов:

Больше статей на схожую тематику:
Тестирование интерфейса сайта при проведении аудита юзабилити
Вот теперь, когда вы понимаете, кто пользуется сайтом, какие проблемы хочет решить и на каких страницах находится, логично перейти к анализу сайта. Все зависит от тематики бизнеса, но мы перечислили основные страницы и разделы сайта, которые важны большинству сайтов.
Рекомендуем параллельно анализировать десктопную и мобильную версию сайта, так как мобильный трафик стал основным для большинства бизнесов.
Кроме того, не забывайте отсматривать записи Вебвизора Яндекс.Метрики, которые показывают, как ведут себя пользователи на сайте.

Что это за инструмент и как его использовать, рассказали в этой статье.
Главная страница
Новые пользователи охотно изучают главную страницу, когда знакомятся с бизнесом. Именно поэтому на ней стоит рассказать о компании, конкурентных преимуществах и основных возможностях сайта.
Представьте, что вы в первый раз зашли на свой сайт и попробуйте ответить на следующие вопросы:
- Чем занимается данная компания?
- В каких регионах она работает или в каком городе находится?
- Какие условия работы (способы доставки, оплаты и общая схема работы)?
- Вызывает ли доверие компания (есть примеры работ, опыт работы, отзывы)?
- Чем компания отличается от конкурентов?
Если вы легко находите ответы на данные вопросы, то это уже половина успеха, так как страница явно формирует хорошее первое впечатление и не оттолкнет клиентов.
Детальнее о том, какие блоки стоит разместить на главной странице и что в них должно быть, рассказали здесь.
Страница продукта
Страницы товаров и услуг пользователь чаще всего видит во вторую очередь, но бывают исключения — когда на эти страницы запускается реклама. Поэтому важно подробно рассказать о продукте и, как на главной, показать преимущества компании, ее опыт.
Страница продукта должна отвечать на следующие вопросы:
- Что представляет из себя товар/услуга, какие элементы или виды работ включает?
- Какие условия работы (сроки и этапы, гарантии, условия возврата)?
- Сколько стоит продукт?
- Как заказать (способы оплаты, виды доставки, схема работы)?
- Можно ли доверять компании (есть ли портфолио, отзывы клиентов, сертификаты)?
Частая ошибка: это недостаток информации, который пользователи восполняют на сайтах конкурентов. Поэтому не стесняемся рассказывать о характеристиках продукта, указывать цены (хотя бы примерные) и показывать фотографии.
Подробнее о том, как оформить страницу товара, рассказали в данной статье.
Оформление заказа
Для интернет-магазинов важна страница корзины, которая помогает клиенту собрать заказ и перейти к этапу оформления. Какой она должна быть, посмотрите тут.
Если у вас есть личный кабинет и обычно пользователи заказывают через него, то рекомендуем данный туториал.
Про то, какой должна быть форма заказа, можно говорить часами — все зависит от направления вашего бизнеса. Основные моменты:
- Чем больше полей, тем форма менее привлекательна для заполнения
- Используйте маски ввода, автоподстановки (особенно, если есть личный кабинет) и предлагайте варианты заполнения — это ускорит процесс заполнения
- Рекомендуем добавить проверку ввода и проработать сообщение об ошибках. Так пользователь с меньшей вероятностью сделает опечатку и сможет быстро исправить недочет
Инструкция по юзабилити форм подскажет, что проверять.
Пробуйте заполнять формы для разных товаров и услуг, с различных устройств и браузеров. Обязательно проверяйте все способы оплаты, так как сейчас многие сервисы перестали работать.
Другие разделы сайта
А вот теперь можно посмотреть «второстепенные» страницы сайта, которые тоже влияют на впечатление о сайте и решение о заказе, но чуть в меньшей степени.
Портфолио — если вы все правильно сделали и разместили примеры работ на главной и страницах услуг, то этот раздел будет приятным дополнением для тех, кто хочет посмотреть все работы компании. Подборка хороших примеров для вдохновения.
Отзывы — аналогичную роль сыграет раздел отзывов. Все больше доверия вызывают видеоотзывы, поэтому если позволяет тематика, попробуйте снимать клиентов на видео, просите заснять распаковку посылки и т.д. Рекомендации, где и как разместить отзывы на сайте.
Блог — тут все зависит от размера блога: если он небольшой, то достаточно показать списки анонсов статей в едином стиле, а вот если у вас объемный раздел, то без рубрик не обойтись. Каждую статью лучше размещать на отдельной странице. В пример скромно приведем наш блог. =)
А для тех, кто только планирует блог на своем сайте, подборка идей для контента.
Страницы о компании — в основном нужна для повышения доверия к бренду и сайту. Подробнее о том, что стоит добавить на данную страницу.
Страница контактов — здесь, как следует из названия, важно разместить полную контактную информацию, расположение организации на карте и схему проезда (если принимаете клиентов в офисе/магазине/салоне и т.д.), реквизиты компании (для повышения доверия) и форму обратной связи для общих вопросов.
Навигация
После изучения страниц сайта вы лучше понимаете, насколько удобна и понятна навигация — теперь-то вполне логично проанализировать ее. Подборка материалов для определения недочетов:
- Поиск на сайте: как организовать и насколько он нужен вашему сайту.
- Основные принципы удобной навигации на сайте для десктопной и мобильной версии.
- Правильная организация блока с фильтрами и сортировками каталога товаров или услуг.
- Отдельно рекомендуем проработать оформление кнопок социальных сетей и в целом ссылок на сайте.
Нравится статья? Тогда смотрите наши курсы!
Дизайн
В данном случае рассматриваем дизайн не с позиции красоты и «вау-эффекта», а логичности оформления:
- Насколько лаконично расположены элементы, не мешают ли друг другу,
- Удобно ли найти нужную кнопку или ссылку, заметна ли она, легко ли по ней кликнуть (особенно в мобильной версии),
- Какие фотографии вызывают доверие, достаточно ли их,
- Помещается ли информация полностью на экранах мобильных устройств или лучше показать информацию компактнее и т.д.
Подборка основных ошибок в дизайне, которые усложняют работу с сайтом.
Задание для пытливых умов
После самостоятельно изучения сайта будет здорово пригласить нескольких человек из целевой аудитории и предложить им пройтись по сайту, попробовать оформить заказ, найти какую-либо информацию. Это позволит получить более беспристрастные мнения о сайте.
Подробнее о выборе инструментов и поиске респондентов для юзабилити-тестирования.
Анализ полученных результатов при проведении самостоятельного UX-аудита
Теперь, когда сайт изучен вдоль и поперек, стоит продумать план исправления недочетов. Рекомендуем работать в следующей последовательности:
- Зафиксируйте текущие данные сайта: показатели поведенческих факторов, конверсии, метрики электронной коммерции. По ним вы в дальнейшем будете ориентироваться и поймете, какой эффект дали изменения.
- Разделите недочеты на три группы.Горящие — те, которые мешают заказу продукта, важные — которые упростят работу с сайтом и востребованы среди клиентов, небольшие — те, что могут подождать и мало на что влияют.
- Исправляем ошибки в порядке приоритезации. Срок исправления зависит от вашего бюджета и наличия соответствующих специалистов.
- Анализ результатов. Спустя месяц-два после внедрения изменений проанализируйте обновленные показатели сайта.
На самом деле процесс итерационный и бесконечный, поэтому рекомендуем проводить юзабилити-аудит раз в 2-3 года.
Дополнительный совет: продумайте документацию и место ее хранения, чтобы было легко вернуться к файлам прошлых годов, и чтобы эти файлы удобно было передавать другим сотрудникам.
Для тех, кто хочет больше:
После внесения правок стоит еще раз провести опрос клиентов или интервью, или юзабилити-тестирование, чтобы оценить реакцию клиентов на внесенные изменения.
Примеры роста кликов, конверсий, заказов и прибыли:
Резюме
Чтобы провести UX-аудит самостоятельно, стоит сначала понять портрет клиента, попробовать увидеть сайт его глазами и собрать проблемы, которые встречаются при работе с сайтом. Со временем список недочетов сократится и в основном будет работа с точками роста. Желаем успехов в проведении юзабилити-аудита!
Если вам нужна помощь в оценке сайта и его доработке, то смело обращайтесь к нам. Ответим на все вопросы и поможем в продвижении бизнеса!
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





