Полезный и интересный текст легко испортить – достаточно разместить его на сайте в виде сплошного полотна без заголовков, абзацев и картинок. Редкий пользователь захочет пробираться сквозь такие дебри – разве что только тот, кому крайне важно получить именно эту информацию.
Избежать подобного может правильное оформление текстов на сайте:
- Основные элементы:
- заголовок;
- подзаголовок;
- анонс;
- оглавление;
- интервалы и отступы;
- ритмичность;
- выделения;
- списки;
- примечания;
- врезки;
- рейтинги, комментарии и количество просмотров;
- таблицы;
- инфографика;
- изображения;
- видео, гифки и аудио;
- ссылки;
- акронимы;
- спойлеры;
- посты из соцсетей;
- эмодзи;
- теги;
- иконки;
- скриншоты и записи экрана;
- мемы.
- Что еще важно учесть
- Как использовать элементы
24 элемента оформления текстов и статей
1. Заголовок
Речь не только о названиях статей, но и о заголовках к отдельным абзацам и смысловым блокам в текстах. Они нужны обязательно, особенно если материал длинный – по типу лонгрида или лендинга. Так пользователь быстрее найдет важную для себя информацию.
.jpg)

О том, как составлять заголовки, мы рассказывали здесь и здесь – рекомендуем прочитать, если вдруг пропустили.
Что касается оформления, то текст заголовков обычно больше по размеру, чем остальной материал, может отличаться цветом или быть полужирным – все это привлекает внимание.
Используемые в статье и на странице сайта шрифты должны сочетаться, иначе все будет выглядеть неопрятно, а названия казаться несвязанными с самим материалом.
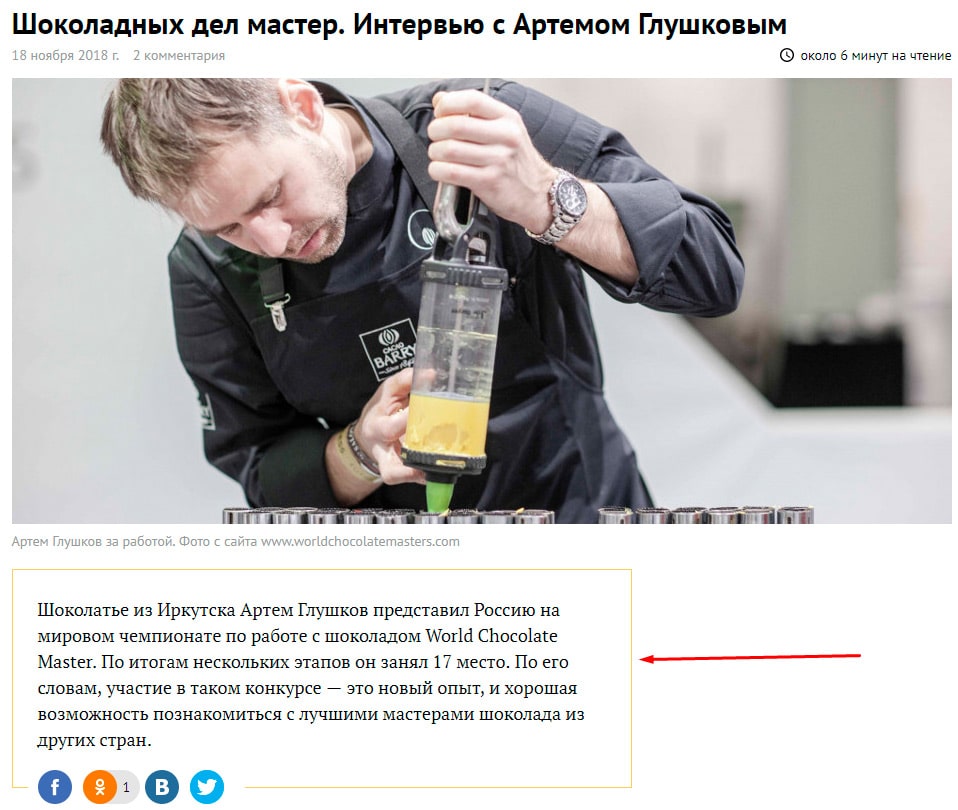
Если говорить о блогах или новостных ресурсах, для привлечения внимания к заголовкам их часто размещают на цветном фоне или поверх изображений. Это отличный способ сразу проиллюстрировать материал, добавить тематическую картинку, которая также даст пользователю представление о содержании. На этапе верстки нужно проверить, остается ли ваш текст читаемым или теряется на ярком фоне. Сравните:
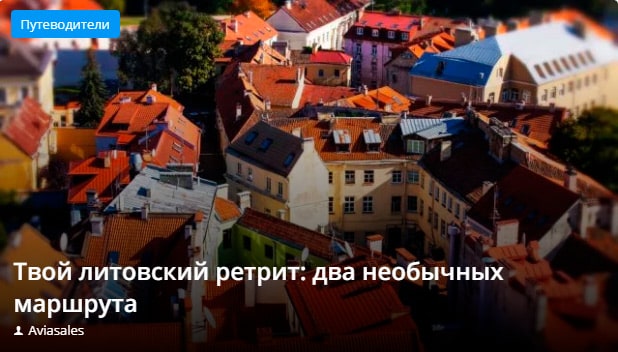
Пример 1

Заголовок в блоге сервиса Aviasales хорошо различим на фоне фотографии Вильнюса. Из названия заметки сразу понятно, что в тексте речь пойдет о неизвестных туристических маршрутах. Люди, отправляющиеся в Литву, точно попадут на крючок.
Пример 2

Из названия непонятно, что речь пойдет именно о корейских средствах ухода за кожей, кроме того, заголовок оформлен зеленым шрифтом на зеленом фоне – его трудно различить. Делать так не стоит.
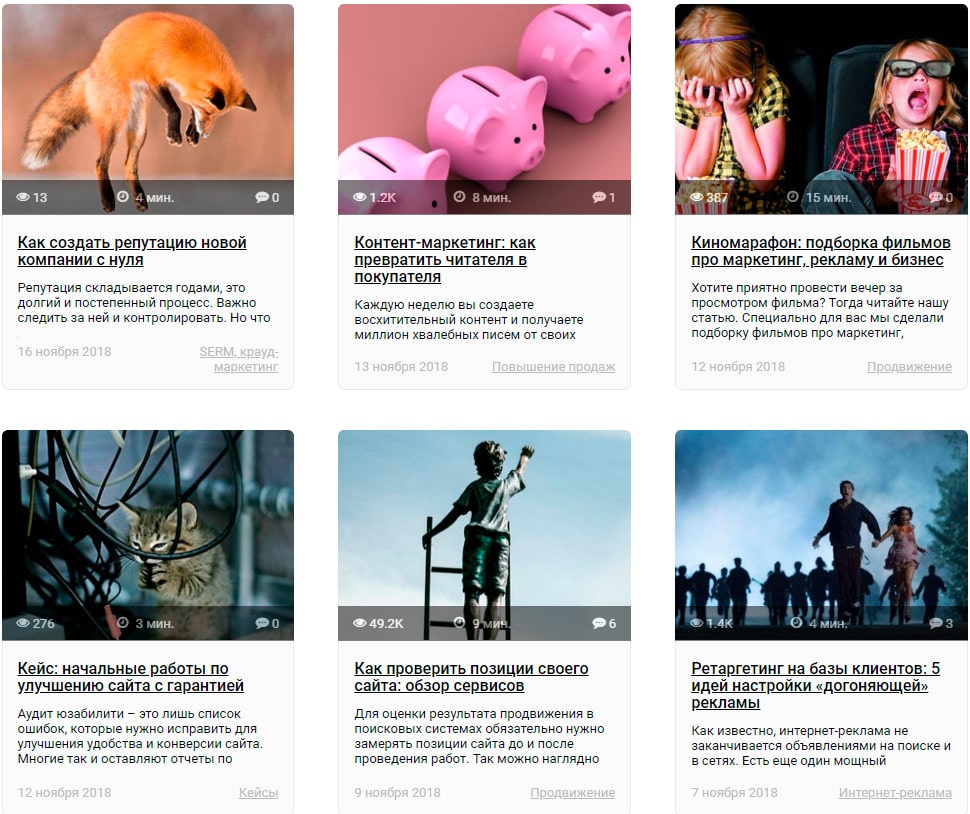
Для общих страниц блога действует правило единства оформления, то есть заголовки всех статей в разделе должны выглядеть одинаково.

Названия публикаций краткие, отражают суть статьи, не выбиваются из общего дизайна страницы.
2. Подзаголовок
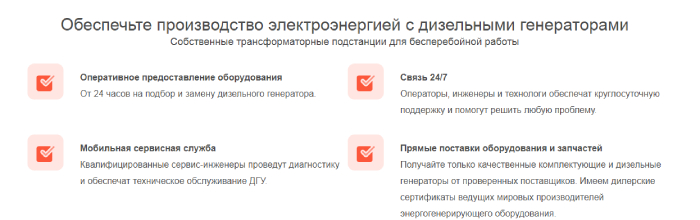
Здесь имеется в виду дополнительная информация, которая размещается сразу после основного заголовка – а точнее, прямо под ним. Как на примере ниже предложение «Собственные трансформаторные подстанции для бесперебойной работы»:

Элемент позволяет дополнить заголовок, сделать его более привлекательным для посетителя. Чаще подзаголовки используются в продающих текстах на сайтах – туда выносится маркетинговая информация, которая может заинтересовать потенциального клиента.
3. Анонс
Краткое описание в начале публикации – полезный инструмент для информационных ресурсов, новостных площадок и блогов. Когда есть подобная выжимка – человек тратит на ее прочтение несколько секунд и сразу понимает, стоит ли ему браться за весь материал.

В анонсе полезно разместить информацию о времени чтения – так пользователь сразу поймет, стоит ли браться за заметку сейчас или лучше пока отложить ее. Взрослый человек за минуту прочитывает 160 слов, при расчете ориентируйтесь на этот показатель.
Больше статей на схожую тематику:
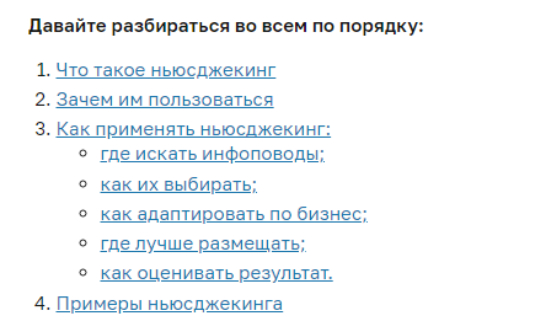
4. Оглавление
Элемент обычно используется только в том случае, если материал большой. А вот в статью на 1 500–2 000 символов его не добавлять не принято – поскольку подобный текст и так можно быстро прочитать.
Оглавление делает материал удобным для пользователя, который может сразу ознакомиться с содержанием и перейти к нужному блоку, а не скроллить страницу в поисках интересного.

В идеале оглавление должно состоять из пунктов и подпунктов со ссылками на соответствующие части текста. Если пользователь нажмет на одну из таких ссылок, то страница автоматически прокрутится до нужного места в материале.
5. Интервалы между абзацами и отступы
Части текста не должны «слипаться» друг с другом – в противном случае его будет сложно читать. Поэтому обязательно добавляйте абзацы и делайте отступы, а еще не забывайте про комфортный для восприятия межстрочный интервал – чтобы одна строчка не наезжала на другую.

6. Определенная длина предложений
Для ритмичности предложения делают разными по длине – одно короткое, другое больше, а третье длинное, но в меру. С абзацами ситуация аналогичная – первый меньше, второй крупнее. Точных цифр нет – слишком зацикливаться на вычислениях здесь не стоит, лучше сконцентрироваться на смысле написанного и лишь во время вычитки что-то поправить при необходимости.
Ритмичный текст читать легче – он буквально «проглатывается» на одном дыхании. Монотонные же материалы расслабляют людей – при их изучении обычно начинают зевать.

7. Выделения текста
Можно смело выделять важные места при оформлении текста, использовать:
полужирное начертание;
курсив;
подчеркивание;
зачеркивание;
- маркер;
другой цвет.
Главное, не все сразу – иначе у читателя зарябит в глазах от такой красоты =)
Обычно полужирным выделают выводы или важные мысли в статьях, курсивом – цитаты, подчеркиванием или другим цветом – ссылки. Маркером же практически не пользуются.
Иногда выделения применяют для продающих текстов. Как здесь:

8. Маркированные и нумерованные списки
Позволяют не перегружать текст перечислениями – список из нескольких предложений читать гораздо легче, чем огромное предложение на пять строк. Да и выглядит он не настолько пугающе.
С помощью списков можно:
- показывать последовательность действий;
- рассказывать об этапах какого-либо процесса;
- перечислять товары или что-то другое – к примеру, ингредиенты в рецептах;
- оформлять подборки или ТОПы.
Обычно нумерацию используют в списках с инструкциями и советами – тогда, когда имеет значение последовательность действий. Считается, что так пользователю проще вернуться к определенному шагу.

Если пункты списка получаются длинными – из двух и более предложений, тогда к каждому можно сделать подзаголовок и выделить его полужирным начертанием.
9. Примечания
Этот способ размещения информации взят из журнальной верстки. Суть в том, что дополнительный материал, ссылки, указание автора и другие данные размещены справа от основного текста.
Примеры использования приема можно найти в «Тинькофф-Журнале». В этой статье в примечании разместили информацию об авторе:

А здесь дали ссылку на материал по схожей теме:

Обратите внимание: основную информацию в примечания лучше не выносить, так как некоторые читатели игнорируют их. Дополнительные данные и ссылки на интересные материалы смогут поддержать интерес лояльной аудитории, побудят их перейти на другие страницы сайта.
10. Врезки
Способ выделения важной информации – фрагмент текста оформляют большим шрифтом, помещают в рамку или на цветной фон. Как и в случае с заголовком, не стоит брать другой шрифт, потому что статья будет выглядеть неопрятно. Исключение составляют только цитаты, для них традиционно используют курсив.
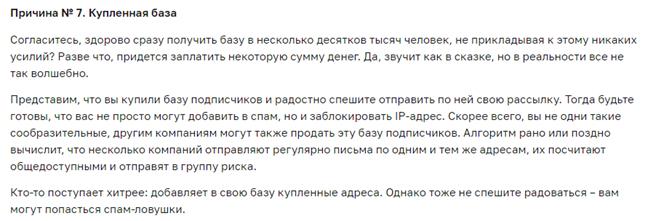
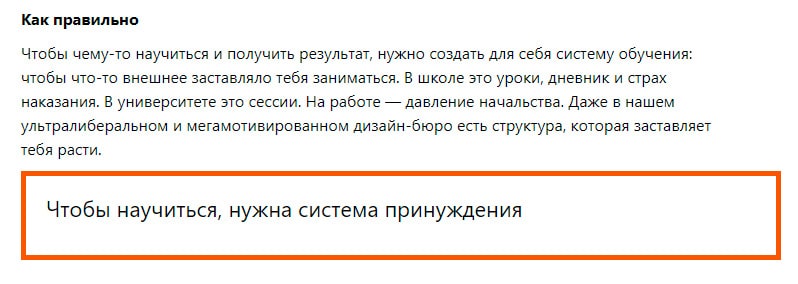
К примеру, на информационном портале НОЖ главную мысль выделили с помощью большого полужирного шрифта:

Максим Ильяхов в своем блоге традиционно выносит важные мысли в рамки оранжевого цвета. Скажем по секрету, в среде копирайтеров и маркетологов они давно стали поводом для шуток, но все же прием остается эффективным:

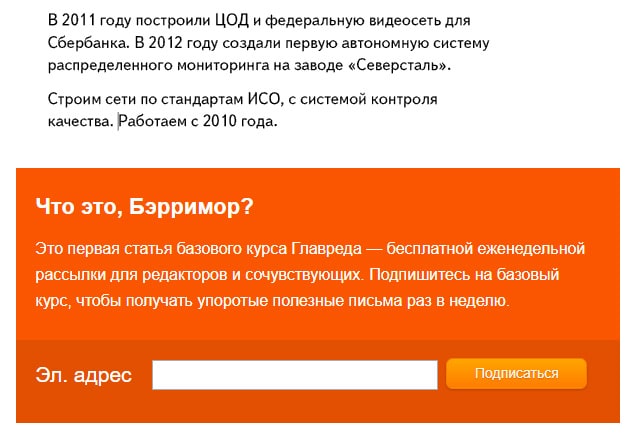
Также отметим, врезка – отличный способ выделить целевое действие на странице, с помощью нее можно направить пользователя, так как выделенную таким образом информацию люди читают охотнее, чем сплошной текст. Прием активно используют для приглашения к подписке или переходу в другой раздел сайта – вот еще один пример из блога Максима Ильяхова:

Вся статья размещена на белом фоне и только призыв к подписке – на цветном.
11. Рейтинги, комментарии и количество прочтений
Эти элементы оформления текстов могут быть частью заголовка, анонса или краткого описания на общей странице блога. Они доказывают, что статья действительно интересна аудитории, вызывает отклик у людей, побуждает их проявить активность и высказать свое мнение.
Вот несколько вариантов оформления:



Инструмент эффективен в первую очередь для новостных и информационных ресурсов, интернет-журналов разной тематики. Читатели могут оценить актуальность темы и перейти на статью, чтобы быть в курсе происходящего.
12. Таблицы
Позволяют подать информацию в простом и понятном виде, структурировать ее в сознании пользователя.
Есть четкие правила вставки таблиц в текст:
-
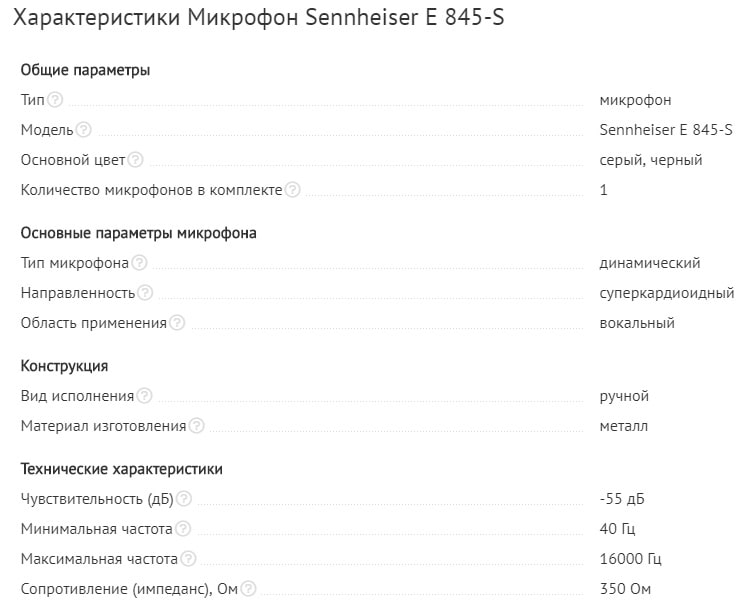
Перечисление технических характеристик. Идеальный вариант для карточек товаров, обзорных статей об электроприборах, оборудовании, различных гаджетах. Помогает лаконично описать свойства продукции, ее габариты и другие параметры.

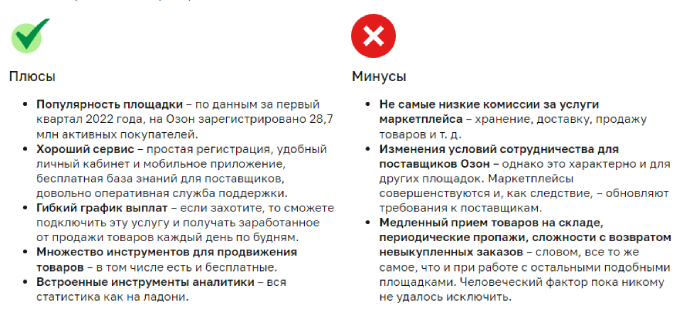
-
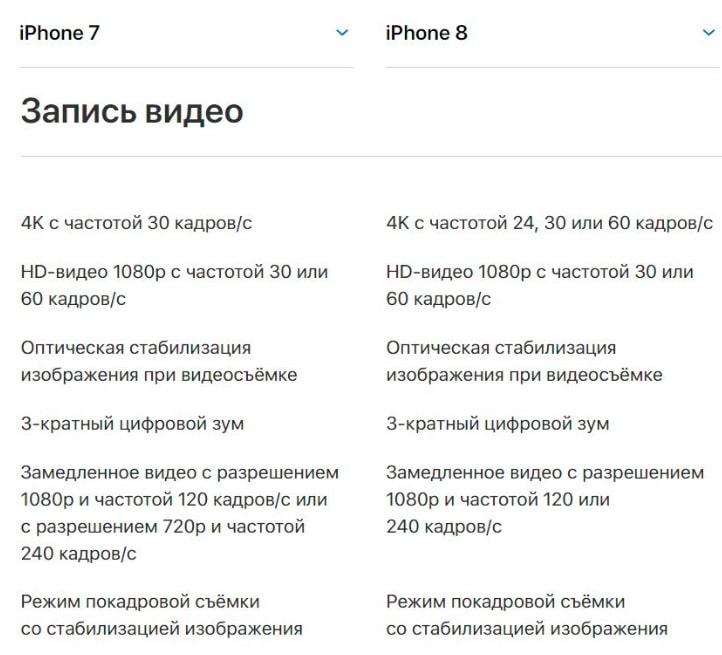
Сравнение. Позволяет наглядно сопоставить какие-либо явления, предметы, методы. Часто используется в обзорах на несколько товаров одной ценовой категории и назначения.

-
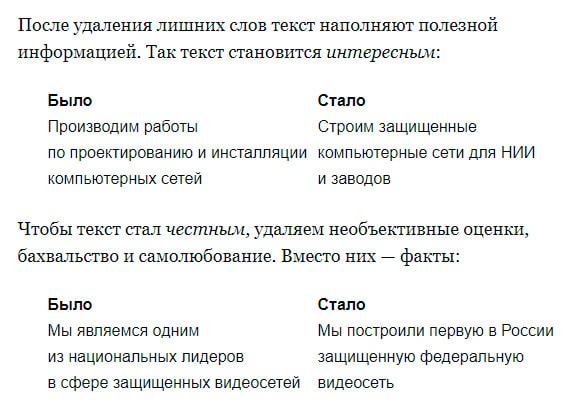
«До и после». С помощью таблицы можно наглядно проиллюстрировать пользователю эффективные-неэффективные методы, результаты каких-либо работ, услуг, методик.

Графики
Даже самый простой график позволит убрать кучу сложного для восприятия текста. Чтобы убедиться в этом, сравните:
Пример 1
По доле от общего числа резюме, в первом полугодии 2023 года женщины чаще всего хотят работать в следующих сферах: продажи и обслуживание, административный персонал, маркетинг, реклама и PR, финансы и бухгалтерия, домашний персонал, ИТ, розничная торговля, HR и тренинги, строительство и недвижимость, искусство, развлечения и СМИ.
Пример 2

Согласитесь, информация легче воспринимается во втором примере?
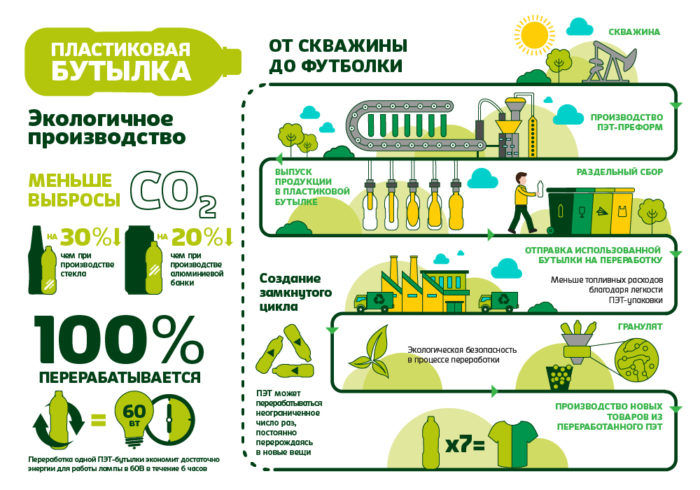
13. Инфографика
Показать на одном изображении историю компании, разрешенные для перевозки в ручной клади предметы или основные этапы производства воды поможет инфографика. Гораздо интереснее рассмотреть ее, чем читать несколько абзацев – особенно, если текст и так длинный.

А еще инфографика привлекает и удерживает внимание пользователей. Если заинтересовались, то вот здесь собрали 10 бесплатных приложений для ее создания.
14. Изображения
Текст без иллюстраций выглядит невзрачно и непривлекательно, его не хочется читать. Но картинки не стоит добавлять бездумно, они должны подходить к материалу и усиливать эффект от него.
Вот несколько лайфхаков, которые помогут подобрать изображения:
-
Выдерживайте единый стиль. Если ваши публикации связаны между собой, к ним стоит подобрать схожие изображения. Так, в нашем блоге есть серия статей «Интернет-магазины, которые покорили Россию» – автор подобрал к ним картинки с кадрами из мультсериала «Симпсоны» и связал публикации с помощью визуального оформления.


-
Избегайте стоковых изображений. Долгое время владельцы сайтов размещали одинаковые картинки со свободной лицензией, и теперь пользователи не воспринимают их как иллюстративный материал. Сейчас подобные картинки стали лишь поводом для шуток, наверняка, многие слышали про мем «Грустный Гарольд» или видели пародийную съемку Vanity Fair с актрисой Эмилии Кларк, звездой сериала «Игра престолов».


-
Делайте информативные подписи. Если публикуете в портфолио свои работы, кратко опишите, что было сделано в рамках услуги, сколько стоил проект, какие проблемы удалось решить. Особенно это важно для сфер, где точная цена рассчитывается индивидуально. Подобная информация пригодится вашему потенциальному клиенту, поможет ему принять решение о покупке.
Отдельно расскажем об одной из разновидностей иллюстративного материала – статичных баннерах. При их отрисовке следите за тем, чтобы текст, наложенный поверх изображения, отчетливо читался, был лаконичным и не перегружен информацией. В противном случае на него никто не обратит внимания.

Например, на этом баннере в первом экране сайта корейской косметики слишком много разрозненной информации, текст оформлен разными шрифтами, элементы расположены неправильно. В результате пользователь проигнорирует картинку и не узнает о полезных свойствах крема.
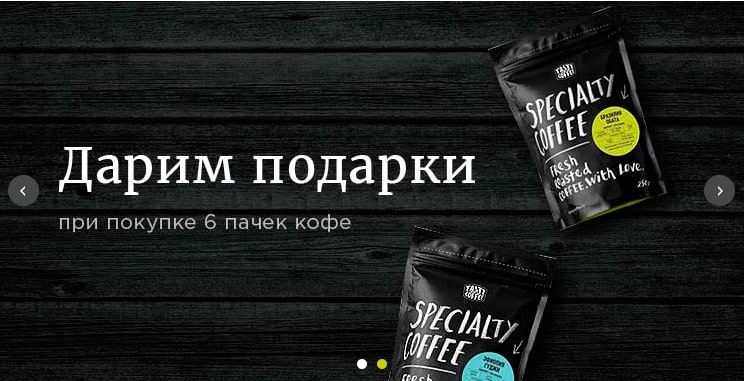
А вот хороший баннер в интернет-магазине кофе:

Краткое сообщение об акции и ее условиях + изображения товара, по клику открывается список подарков, и клиент может выбрать понравившийся.
Примеры роста кликов, конверсий, заказов и прибыли:
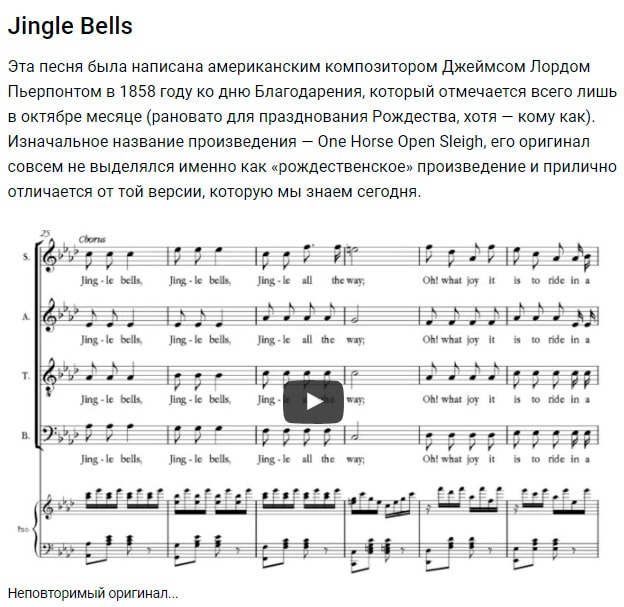
15. Видео, гифки и аудио
Размещение медиафайлов – отличный инструмент, который помогает проиллюстрировать ваши слова.
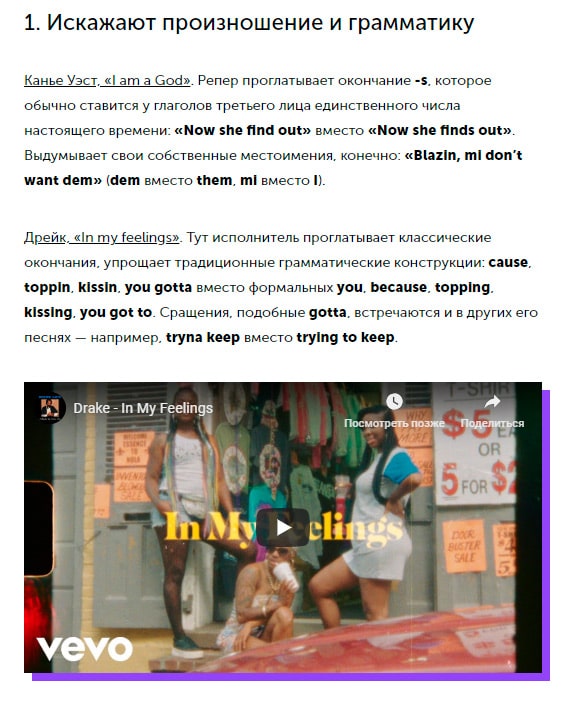
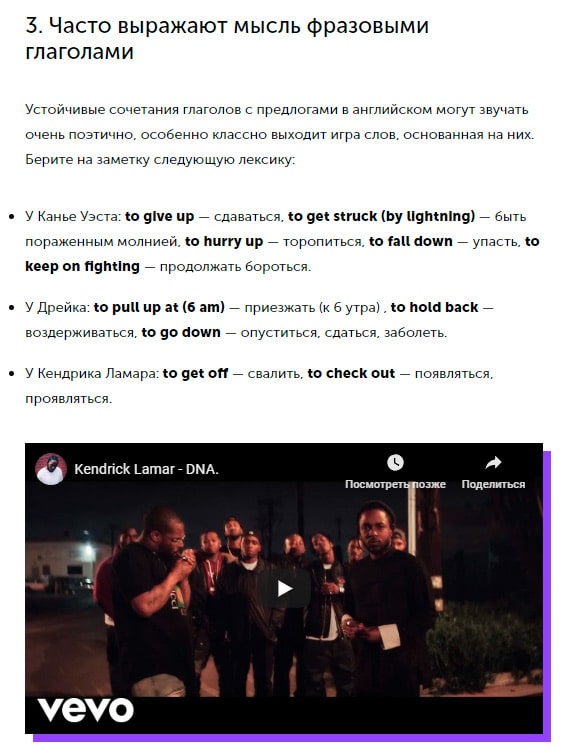
Например, видео и аудио идеально подходят для блогов по изучению иностранных языков – так журнал школы Skyeng недавно опубликовал материал об американском английском в песнях хип-хоп исполнителей. К статье прикреплены клипы с пояснениями от преподавателя:


Или пример с портала DTF. В публикации об истории известных музыкальных произведений автор добавил аудио с сервиса YouTube:


Также гифки, видео и аудио отлично подходят для развлекательных статей, в которых полезные материалы подаются с юмором. Они надолго остаются в сознании и помогают лучше запомнить информацию. В далеком 2018 году мы использовали этот прием в статье о SEO-страшилках.
16. Ссылки
Перелинковка в тексте позволяет увеличить время, которое пользователь проводит на сайте, а это плюсик в глазах поисковых систем. Кроме того, ссылки удобны и для людей – к примеру, позволяют посмотреть связанные с материалом статьи.
Однако использовать ссылки нужно с умом:
-
Добавляйте анкоры, а не просто вставляйте в текст скопированную ссылку. Разница есть – https://1ps.ru/blog/texts/2021/rabota-redaktora-kak-proverit-tekst-na-oshibki-chtobyi-on-byil-100-effektivnyim-i-poleznyim и «Как проверить текст на ошибки», это ведь просто небо и земля.
Причем, анкоры нужно добавлять не абы как – а так, чтобы читатель сразу понимал, куда он попадет, если нажмет на ссылку.
Выделяйте – найти никак не выделенную ссылку в тексте сможет разве что Шерлок Холмс. Поэтому используйте подчеркивания и/или выделение цветом.
Подключайте анимацию – в идеале, когда курсор попадает на ссылку, то меняет свой вид на руку с указательным жестом.
Иногда также можно прописывать атрибут title – и добавлять текст, который будет всплывать при наведении курсора на ссылку. Обычно так делают полезные или шутливые пояснения.
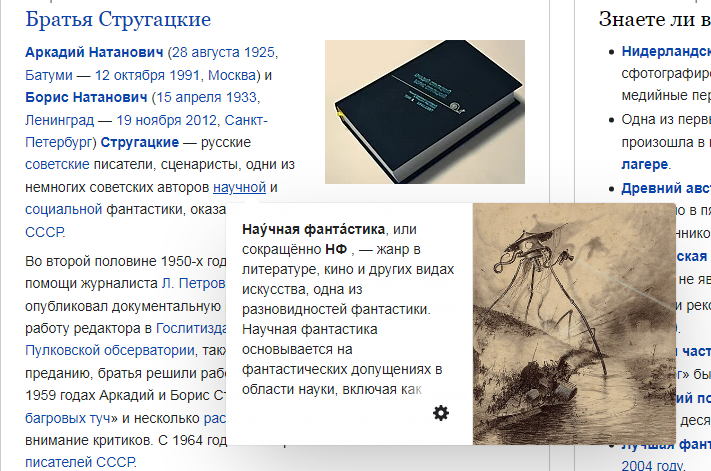
17. Акронимы
У этого элемента оформления статей и текстов тоже прописывается title – только в данном случае он никуда не ведет, а лишь что-то поясняет. Например, расшифровывает аббревиатуру, сложный термин или профессионализм.
Пожалуй, чаще всего акронимы встречаются в Википедии:

Хороший тон – визуально выделать акронимы. Допустим, пунктиром. Чтобы пользователь понимал – можно навести мышку на непонятное слово и узнать, о чем речь.
У акронимов, как и у атрибута title, есть один минус – на мобильном устройстве они не работают. Ведь для того, чтобы увидеть пояснение – нужно навести мышку на определенное слово в тексте.
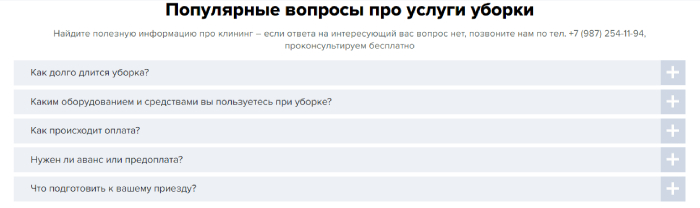
18. Спойлеры
Так называют элемент оформления, за которым скрывается текст. Как правило, его используют для блоков и страниц с частыми вопросами.

Актуально в том случае, если нужно убрать что-то от глаз пользователя – например, сюжетный спойлер в статье о новом фильме или большой фрагмент текста на сайте.
Важно сделать так, чтобы пользователь понял – при необходимости эту часть текста можно раскрыть.
19. Посты из соцсетей
Социальные сети позволяют не просто делать скриншоты, а добавлять посты на сайт.
Есть два нюанса: во-первых, потребуется подключать определенные скрипты на сайт – в результате чего его загрузка может уменьшиться. Во-вторых, если с постом в социальной сети что-то случится – к примеру, его удалят, то и в вашем материале образуется брешь.
Если их учесть, то вполне можно использовать эту идею для оформления текста: к примеру, вставить в материал максимум два поста и добавить под них пояснения на тот случай, если что-то пойдет не так.
20. Эмодзи
Допустимы в разумном количестве и только тогда, когда они не противоречат корпоративному стилю компании: будет странно видеть украшенную смайликами главную страницу сайта агентства недвижимости, которое обычно себе такого не позволяет.
В основном, эмодзи уместны в статьях – и то в случае единичного использования.

В нашем блоге они также используются для оценки статей – пользователи могут поставить реакцию после прочтения материала.
21. Теги
Это навигационный элемент, который позволяет пользователю быстро найти материалы по интересующей его теме – достаточно нажать на тег, чтобы увидеть все относящиеся к нему публикации. В основном, актуально для блогов.

22. Иконки
Позволяют разбавить текст, сделать его более визуально привлекательным. Их можно использовать в таблицах для обозначения каждого пункта.
Тем более есть сервисы, где легко найти бесплатные иконки – вот здесь большая подборка ресурсов в помощь дизайнеру.

23. Скриншоты и записи экрана
Лучше один раз показать, чем объяснять письменно – делайте скриншоты и записи экрана при составлении инструкций, подготовке статей с рекомендациями и прочих подобных материалов. Пользователи будут благодарны за сэкономленное время.
В этой статье без записей экрана было не обойтись – скриншоты не позволили бы показать, что такое видеообложка.
24. Мемы
Юмор – отличный способ наладить контакт с целевой аудиторией. Поэтому если уместно – смело добавляйте мемы в статьи, они однозначно привлекут внимание читателей.
Только будьте осторожны, мем должен быть:
- связан с темой статьи или содержанием определенного смыслового блока;
- актуальным – шутки из двухтысячных могут быть непонятны читателям;
- рассчитанными на достаточно широкую аудиторию, а не рассчитанные на избранных;
- корректным – не нарушающим требования законодательства и никого не оскорбляющими;
- качественными – картинка различимая, текст читаемый.

Нравится статья? Тогда смотрите наши курсы!
Что еще важно учесть при оформлении статей и текстов
Элементы оформления утрачивают свой смысл при проблемах с дизайном. Мы уже говорили о важности интервалов и отступов, но помимо них имеют значение и:
-
Читабельные шрифты – к примеру, для статей и текстов на сайте однозначно не подходят различные рукописные шрифты – витиеватые буквы усложняют чтение. Лучше использовать шрифты без засечек.
-
Фон – наличие узоров и ярких цветовых решений – к примеру, красных букв на зеленом фоне, лишь быстро утомит читателя. У него устанут глаза. Поэтому обойдитесь классикой – темным шрифтом на светлом однотонном фоне.
-
Адаптивность – около половины, а то и больше пользователей открывают сайты с телефонов. О чем стоит помнить и оформлять тексты таким образом, чтобы их было удобно читать с мобильных телефонов:
- использовать достаточно крупные шрифты, чтобы человеку не приходилось напряженно всматриваться в экран смартфона;
- подгонять размер изображений и видео под размер экрана телефона;
- убирать вниз или наверх некоторые элементы – к примеру, блоки с тегами и количеством просмотров.
Главная мысль, которую нужно постоянно удерживать в голове – текст должно быть удобно читать.
Как использовать элементы оформления текстов и статей
Перечисленные элементы оформления подходят для разных случаев:
В статьях уместно использовать любые из них – хоть все сразу.
-
В текстах на сайте нет – на той же главной странице точно не нужен анонс, облако с тегами, количество прочтений, оглавление.
Уместны заголовки и подзаголовки, интервалы между абзацами и отступами, выделения текста, списки, таблицы, графики, иконки, изображения и видео, ссылки, иногда посты из соцсетей и акронимы. Но даже эти элементы нужно применять с умом – они актуальны не для всех страниц сайта.
Мы давали рекомендации по оформлению главной, карточек товаров, страниц с контактами, о компании и 404 ошибки.
В любом случае перед тем, как использовать какие-либо элементы оформления, проанализируйте свою аудиторию. Люди старшего поколения редко смотрят ролики и слушают записи на сайте, для них содержание медиафайлов придется продублировать в виде текста.
Использование визуальных элементов для оформления статей и текстов давно считается обязательным, из-за ускорившегося темпа жизни сейчас трудно найти человека, который стал бы читать огромные полотна без элементарной разбивки на абзацы.
Перечисленные в нашей статье способы зацепить читателя могут комбинироваться и пересекаться, их нужно выбирать с умом, ориентируясь на вашу целевую аудиторию, привычную для нее подачу материала. Перед написанием любого текста попробуйте поставить себя на место пользователя и честно ответьте на вопрос: «Стал бы я читать такую заметку?».
Если вам нужен совет по наполнению сайта контентом, оценка размещенных материалов и рекомендации по ним, задайте вопрос нашим копирайтерам. Объективно рассмотрим тексты на вашем сайте, дадим рекомендации или разработаем новые тексты.
Контент-маркетолог сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





